Year in Recap 2021: 10 New Features, 5 Integrations, and more!
Discover the 15+ product updates we shipped in 2021 with Marker.io
When building a company, you're always focused on the next thing.
The next feature...
The next campaign...
The next hire...
But today, as we're approaching the Christmas break, I wanted to look back at what our team has accomplished. How long have we come in the past 12 months?
And boy, was I surprised at the amount of stuff we did this year with such a small team.
We shipped:
- 10 features
- 5 integrations
- 1 new website
- 38 blog posts
- 11 landing pages
- 37 videos
- 4 webinars
- 1 affiliate program
- 1197 chat conversations (median first response time of 2 hours, 16 minutes)
And we managed to do this with a team of only 6.
In this blog post, I want to highlight the product features and integrations in case you missed them.
Let's go!
1- Status sync (2-way)
Notify your clients and colleagues that their feedback has been resolved without leaving your favorite project management tool. Here is an example with Trello.

- Who is it for: Developers and PM
- What it does: When an issue is closed in your PM tool (Jira, Trello, ClickUp, ..) Marker.io automatically marks feedback as resolved and notifies your clients.
- Why is it useful: Developers & PMs never have to leave their PM tool.
Learn more → https://marker.io/blog/status-updates-sync
2- Console logs
Have the Marker.io widget record client-side JavaScript errors automatically, and attach them to your developer's favorite issue tracker. Here is an example of the result in a Jira issue created through Marker.io

- Who is it for: Developers
- What it does: When an issue is reported through the Marker.io widget, it records the errors and logs in the console and attaches them to your issue.
- Why is it useful: Developers can reproduce bugs faster.
Learn more → https://marker.io/blog/console-logs
3- Messaging
Replace email back-and-forth with this built-in, always in-sync messaging solution. Reach out to anyone who reported feedback, without needing to give them access to your internal project management tool.

- Who is it for: Any team member
- What it does: It's a WhatsApp-like chat feature that allows you to communicate with clients and team members who don't have access to your project management tool. It also logs all messages back into your issue tracker.
- Why is it useful: It replaces the need to send manual emails or gives access to your internal issue tracking tool like Jira, GitHub, etc...
Learn more → https://marker.io/blog/guest-commenting-clients
4- Custom metadata
Give your developers the ability to pass custom metadata to your Marker.io script, which is then forwarded into each bug report. For example, you could pass custom metadata like:
- Who is it for: Developers and PMs.
- What it does: It allows teams to pass any type of data through JavaScript when someone submits an issue through the Marker.io widget.
- Why is it useful: it gives your team context with each bug report, so you can fix it faster.
Learn more → https://marker.io/blog/custom-metadata
5- Field preset values (2-way sync)
Pre-assign your Jira issues, Trello cards, ClickUp Tasks (and more) with the correct project owner or label, without your guest needing to do anything.

- Who is it for: Project Managers
- What it does: Allows you to set default values from your integration (Jira, Trello, GitHub,...) into your Marker.io widget fields.
- Why is it useful: Feedback arriving in your integration is preset with the correct assignee, label, project, or any other field you want.
Learn more → https://marker.io/blog/preset-values
6- Custom branding
Make clients feel at home with your branding. After uploading your logos, the feedback portal, widget, issue page and emails will all include your branding.

- Who is it for: Project Managers.
- What it does: Allows you to replace the default Marker.io logo in the widget, portal, and emails with your own branding.
- Why is it useful: It removes confusion for your clients and team members around using a 3rd party tool to send feedback.
Learn more → https://help.marker.io/en/articles/5658483-how-does-custom-branding-work
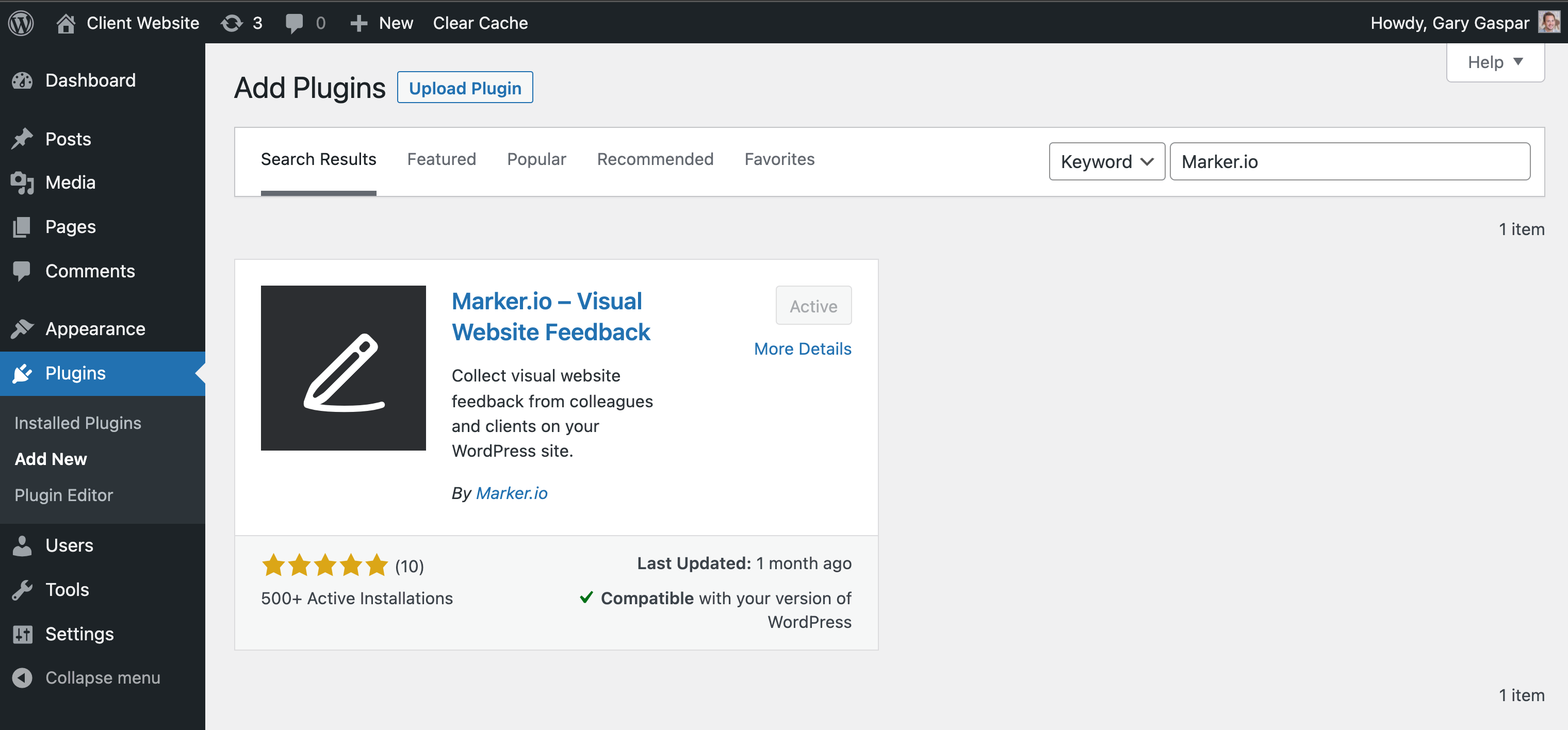
7- WordPress Plugin

- Who is it for: WordPress site owners
- What it does: Allows you to install the Marker.io widget without any code. It also allows you to control the visibility of the widget based on WordPress user roles.
- Why is it useful: Super easy way to collect website feedback on WP sites from clients
Learn more → https://marker.io/blog/wordpress-plugin-live
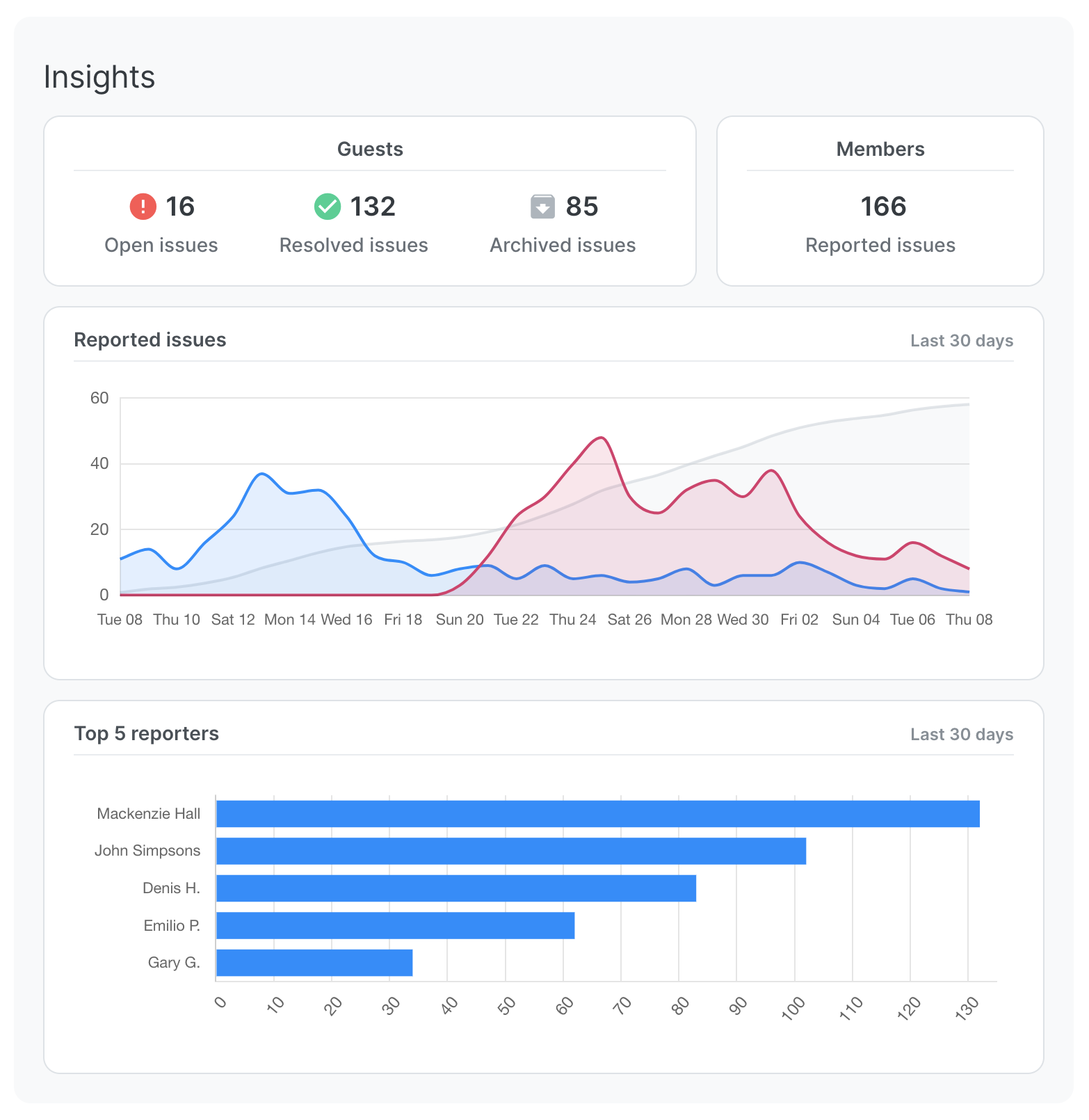
8- Feedback Analytics
Learn how money issues have been reported, who are your most active feedback contributors, and how many issues have been resolved by your team.

- Who is it for: Project Managers
- What it does: Pulls historical data on how often your widget is used, and how involved your team is with addressing issues;
- Why is it useful: Gives you insights into the quality of your feedback collaboration workflow
Learn more → https://marker.io/blog/destination-insights-analytics
9- NPM package & SDK
Install Marker.io on your web applications by loading the widget through NPM.

- Who is it for: Developers, with web applications
- What it does: Allows you to install the Marker.io widget without embedding a script + load the widget SDK into your app.
- Why is it useful: You can interact with the widget super easily.
Learn more → https://marker.io/blog/integrate-web-app-browser-sdk
10- Secret Widget Reveal
You can hide the widget on your website so that external people cannot report feedback. Then thanks to the secret parameter, your clients, and the team can secretly reveal the widget just for themselves.

- Who is it for: Clients and team members.
- What it does: Allows you to reveal the widget only when adding "?bug" at the end of the webpage URL.
- Why is it useful: Only the people who know the secret parameter can send you feedback
Learn more → https://marker.io/blog/secret-url-parameter
11- New integrations (5)
.png)
- ClickUp: Collect bug reports with screenshots, annotations & technical meta-data, directly into your ClickUp projects.
- Notion: Collect bug reports with screenshots, annotations & technical meta-data, directly into your Notion databases.
- Linear: Collect bug reports with screenshots, annotations & technical meta-data, directly into your Linear projects.
- Wrike: Collect bug reports with screenshots, annotations & technical meta-data, directly into your Wrike projects.
- FullStory: Rewatch user sessions to understand the steps that led to bugs, right from inside your favorite issue tracker
12- Podcast: How we shifted from Agency to Marker.io
In this podcast episode, we chatted about our journey from starting our own web agency, and eventually starting Marker.io to solve our own challenges. If you work at an agency, I'm hoping you will find some useful information in there!
What's next?
Wow, that turned out to be a longer blog post than I imagined!
As CEO, I could not be prouder of our team. I feel that 2021 has been the year when everything just seemed to "click" right into place for us.
We have tons of great plans for 2022 - most of which we will keep secret 😅. But I want to leave you with a small hint...Think "Loom video", for website bug reporting.
Okay, that hint is kind of obvious 🤣
Until then, our team is going to take a short break for Christmas and we'll see you in 2022!
Stay safe.
Gary, CEO at Marker.io
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime