Reveal widget with secret URL parameter
After you hide your Marker.io widget, you can reveal it in three ways. Until now! We added an activation method that works great on mobile too!
Since the launch of the widget, we at Marker.io have been working hard to keep creating features that improve the user experiences.
A lot of you ask: How can I make sure not everyone can see the widget?
Today we're excited to introduce a new feature.
Secret URL parameter!
Let's see how it works 👇
Hide your Widget
After you have installed the widget on your website, you can customise the button to your liking.
That includes hiding it!

Once it is hidden, you can still use it though.
Up until now, there were three ways to activate your hidden widget.
- Secret shortcut: Launch the widget by pressing the following keyboard shortcut.
⌘ + U on Mac
ALT + U on Windows and Linux - Extension: destination users can also click the extension on any webpage to report feedback into this destination.
- Custom button: Using the API, your developers can bind the widget form to your own HTML button. (Read documentation.)
Now we're introducing a fourth way!
Reveal Widget via URL Parameter
Now, we added another way to reveal the hidden widget: just add a secret URL parameter to your website's URL (on the website where the widget is installed).

This can be especially useful for QA mobile testing!
Since you can't use a keyboard shortcut or a browser extension on mobile devices. 😉
How to use the URL parameter
The newest method of activating the hidden widget has been created with mobile in mind. But can be used on desktop too.
It is super easy to do:
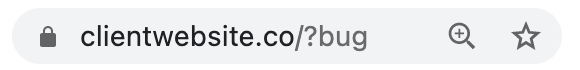
- Tap your url bar
- Add the parameter "?bug" at the end of it
- Press enter to activate the widget.
- Use the widget like normal!
No reason to worry about the widget being visible for your website users. It is only visible to the person who used the parameter, and it stays that way for an hour.
Which means that you can do a whole testing without any delay!

And of course you can also use it on Desktop:

You can add any of these parameters to your page URL where the widget is installed.
You can use any of these parameters to activate the hidden widget:
- ?bug
- ?feedback
- ?marker
- ?markerio
- ?marker-io
- ?marker.io
Conclusion
This activation parameter is easy to remember and use for anyone in the team, even your less technical coworkers.
If you have to test any solution or tool, use Marker.io. It is so convenient to use, even for someone without an IT background! I've been a technical advisor for three years now, so I know that "ease of use" is a highly underrated benefit of a tool.
- Aleksandra Gakidova, Technical Advisor at Advisera
This new parameter is the quickest way to activate your Marker.io widget, especially for mobile testing.
Have fun with it!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime