#1 alternative to Usersnap
Marker.io helps you collect website feedback and data-rich bug reports, directly inside your favorite project management tool.

Why this agency chose Marker.io over Usersnap

“I started with Usersnap, then switched to Marker.io and honestly, you blew them out of the park!”
Marker.io vs. Usersnap
Key differences

.svg)
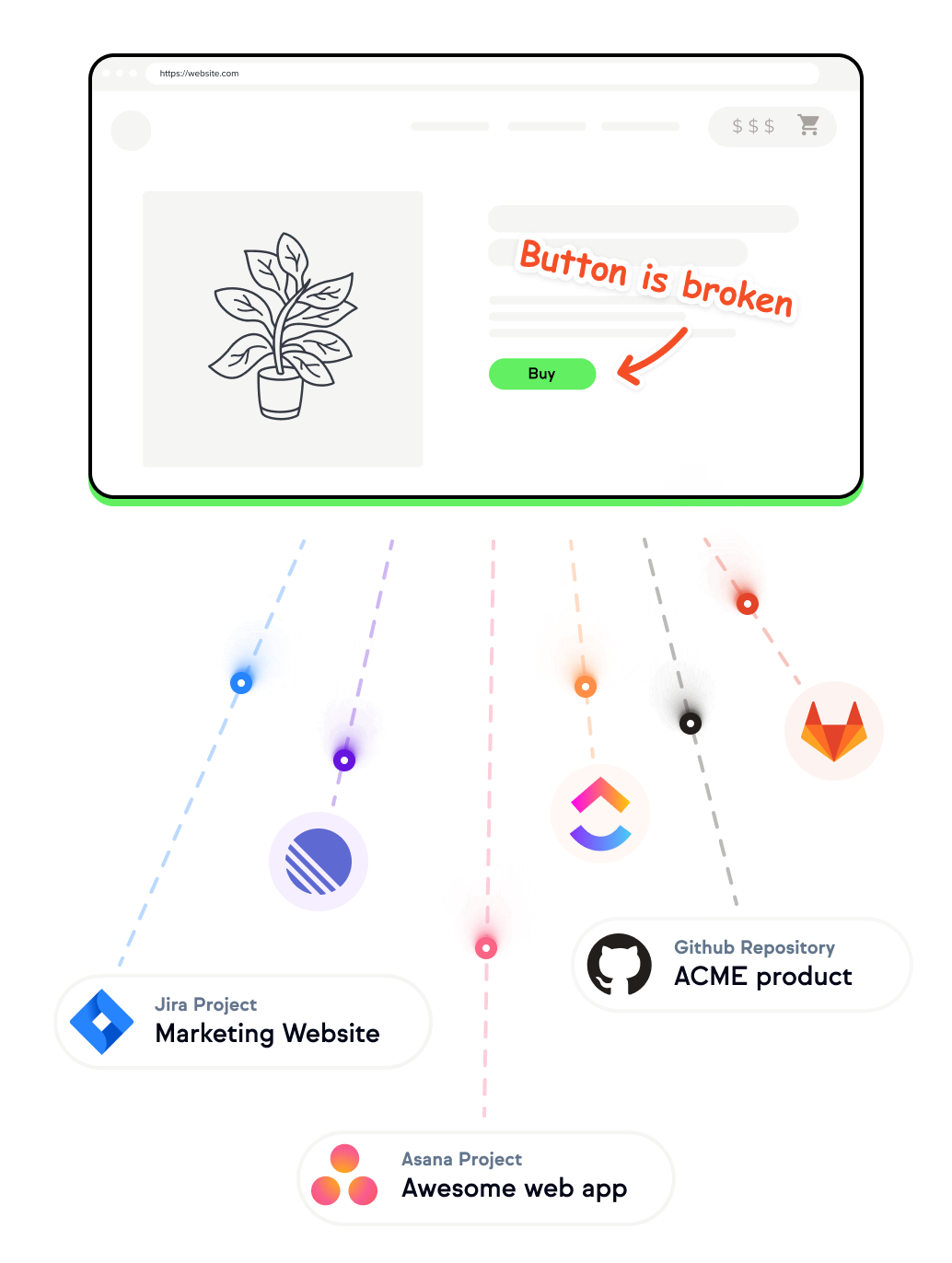
Collect feedback from your clients and team members directly on your websites.
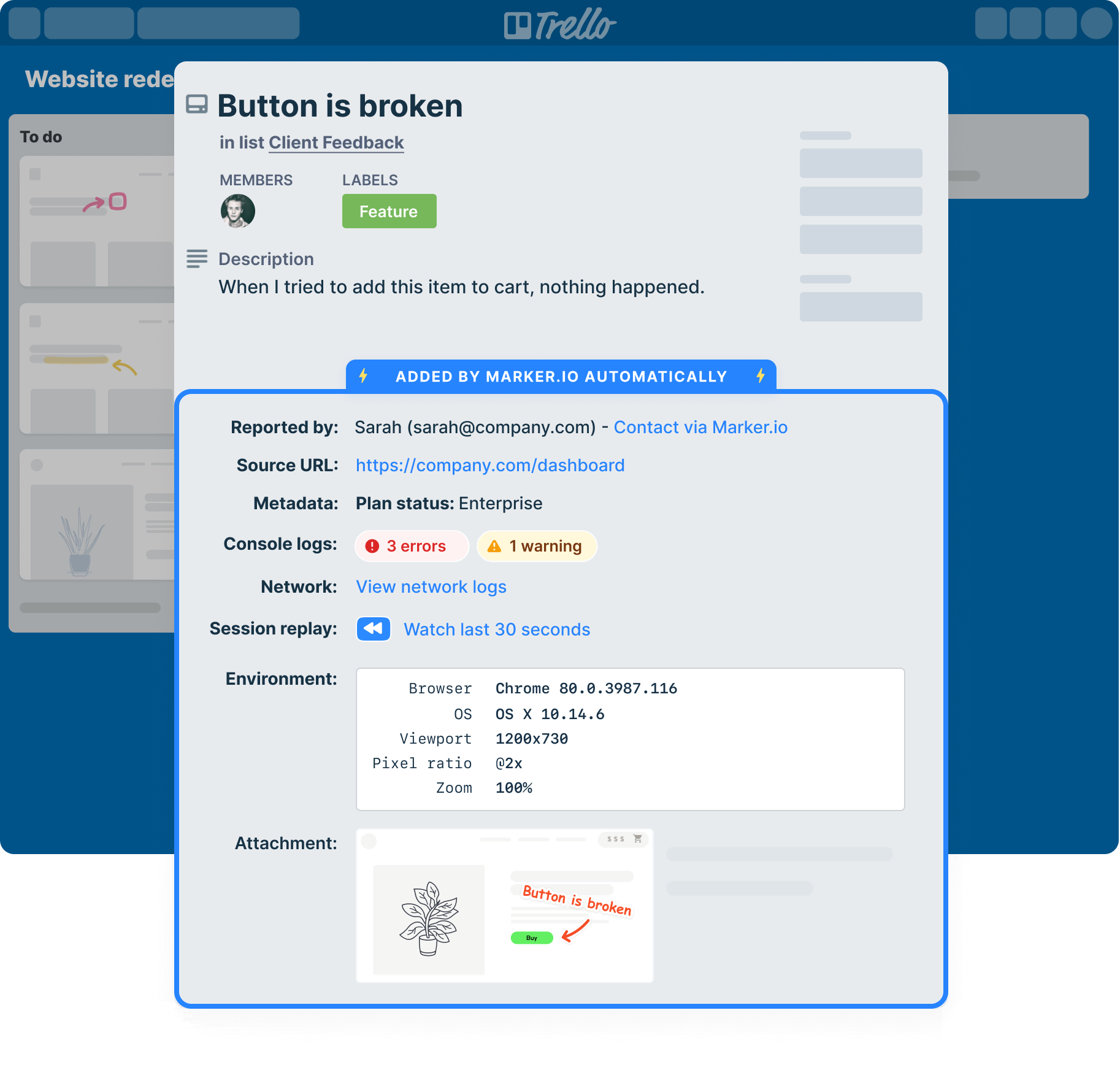
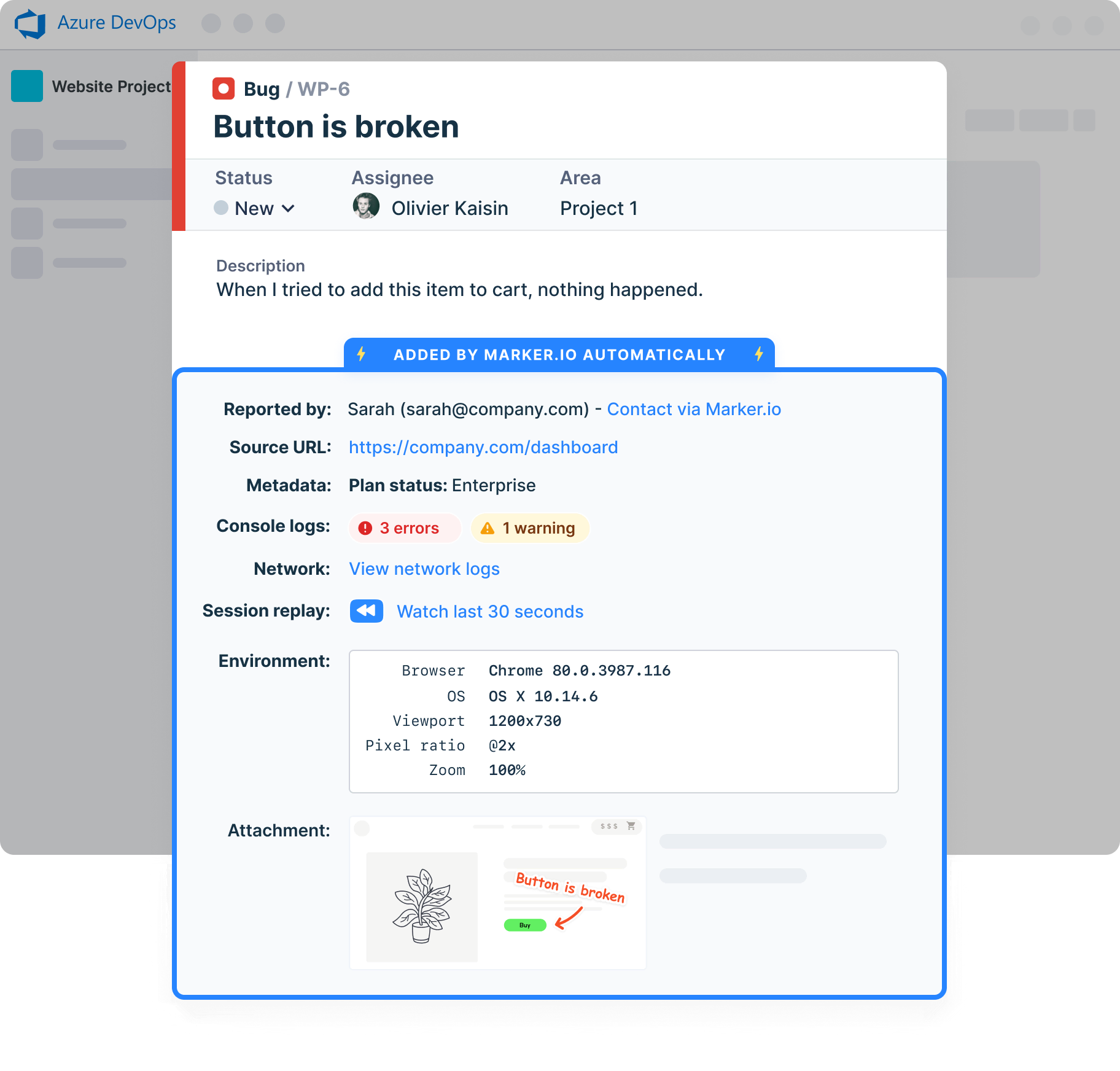
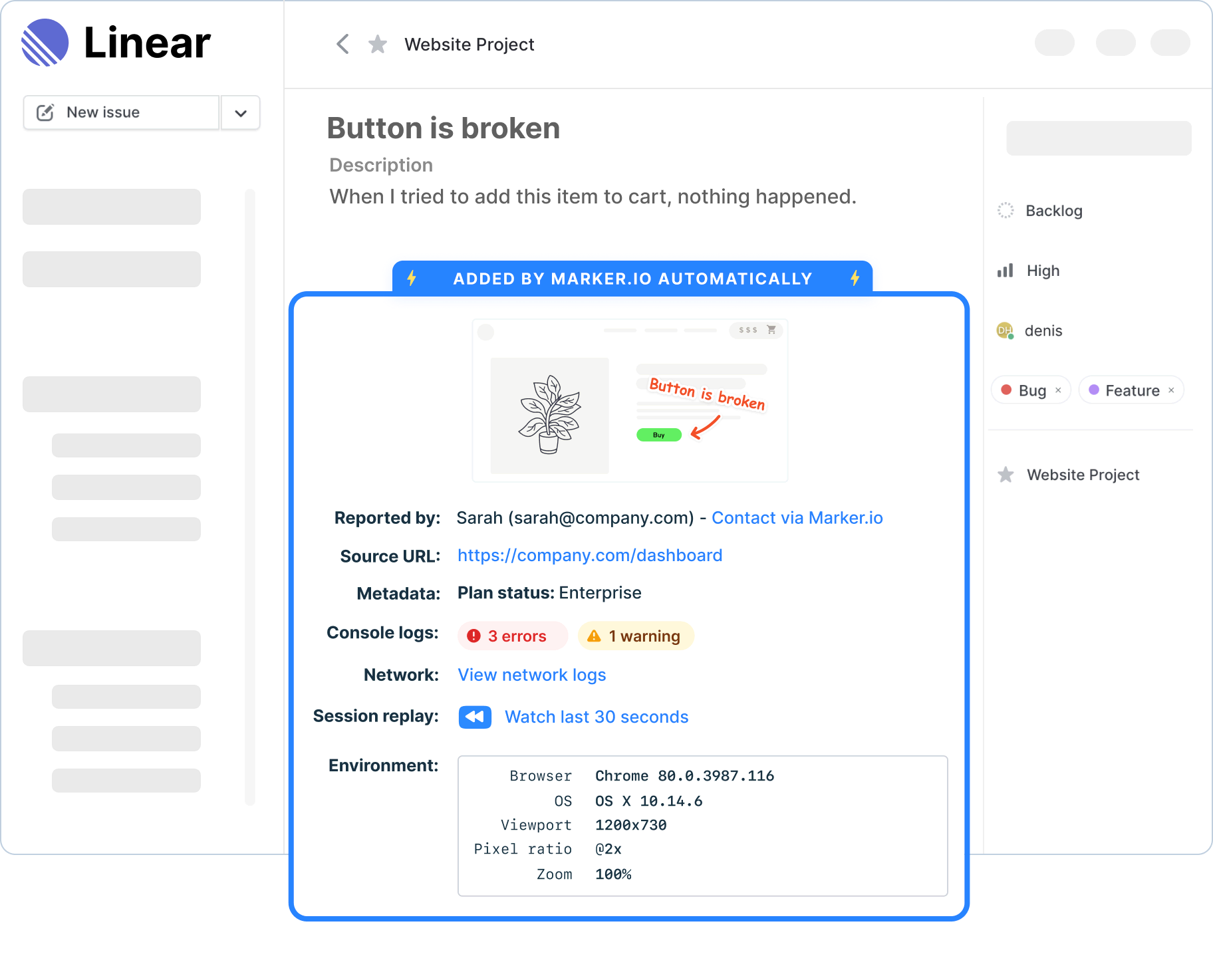
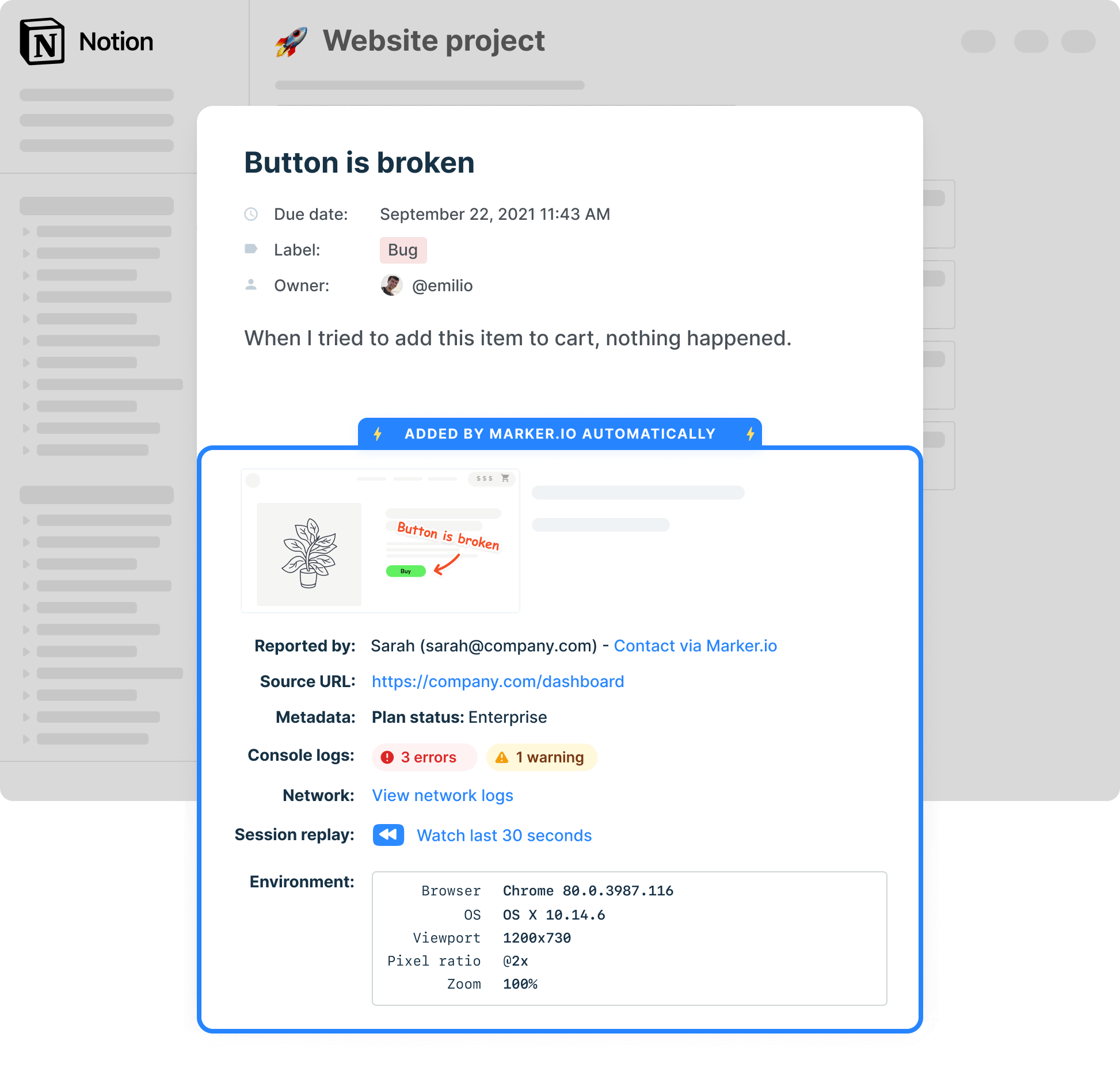
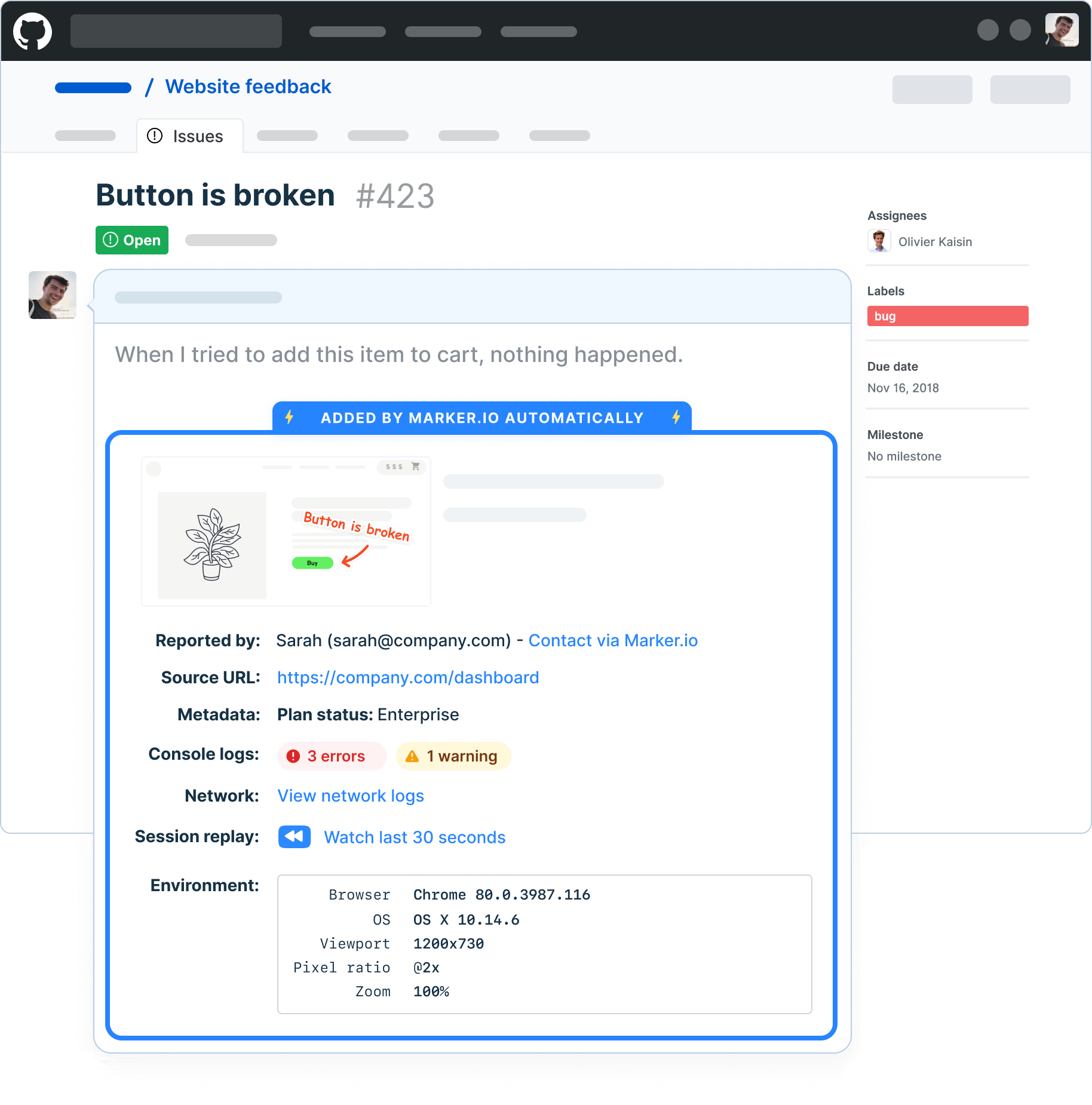
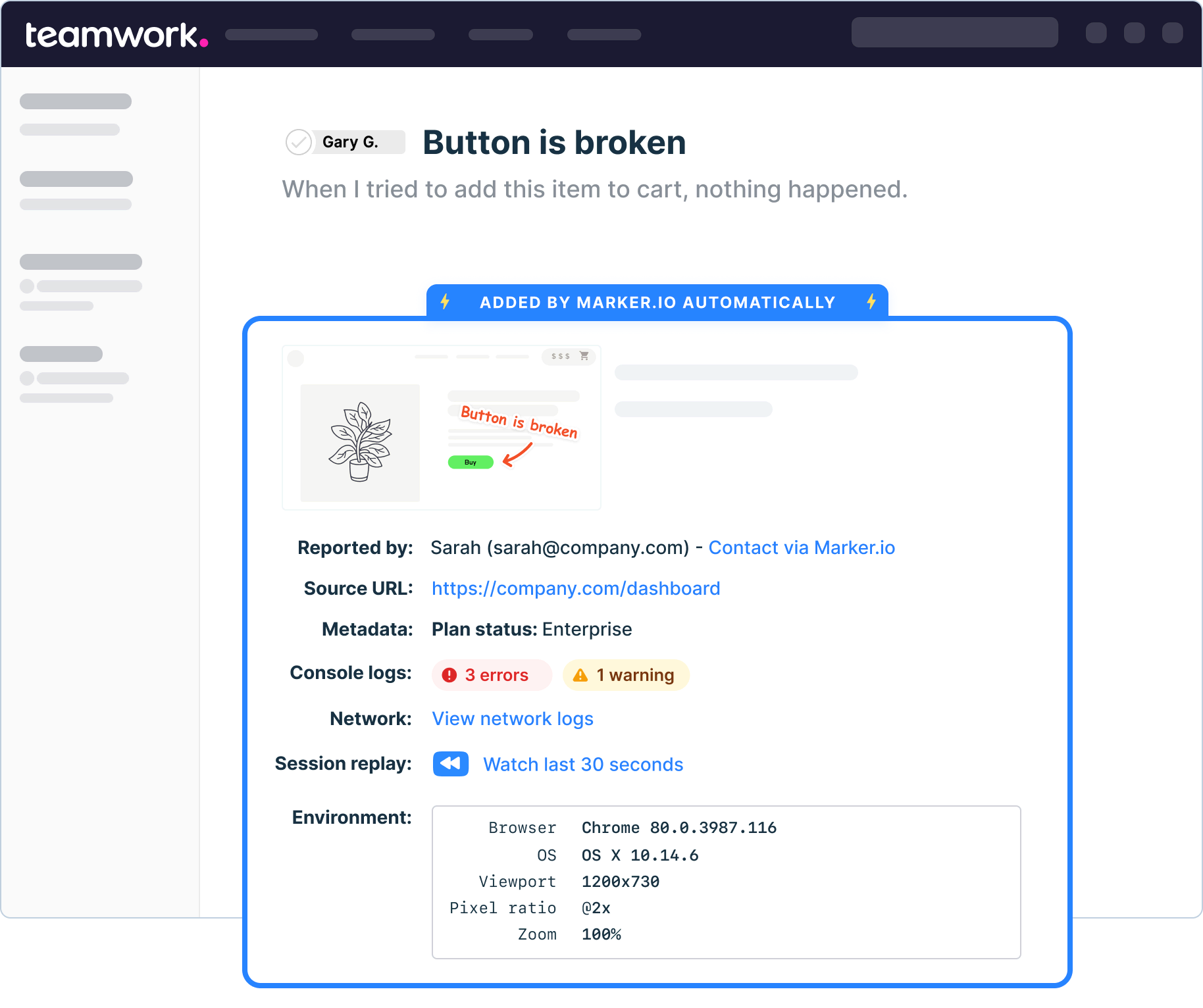
Push feedback into your favorite tools like Trello, Jira, and more.
Synchronize statuses, issue fields and comments between Marker.io and your favorite tools like Trello, Jira, ClickUp, Asana, GitHub, and more.
All your fields from your favorite tools are pulled into your Marker.io widget forms, even custom fields.
Replay a video of what reporters did before submitting feedback.
Notify guests automatically when your developer closes an issue in your project management tool like Trello, Jira, ClickUp, Asana, GitHub, and more.
Keep client communication organised and sync everything back into your issue tracker automatically.
Trigger different forms for your internal team and your customers. Cover QA testing, UAT & user feedback with only 1 tool.
Usersnap charges you extra per new project your create. With Marker.io, all plans come with unlimited projects!

“Usersnap has really poor integrations with Jira and Asana. The Marker.io UI is the best in the market, so the switch from Usersnap to Marker.io has been a no-brainer.”

“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”
Reproduce bugs effortlessly
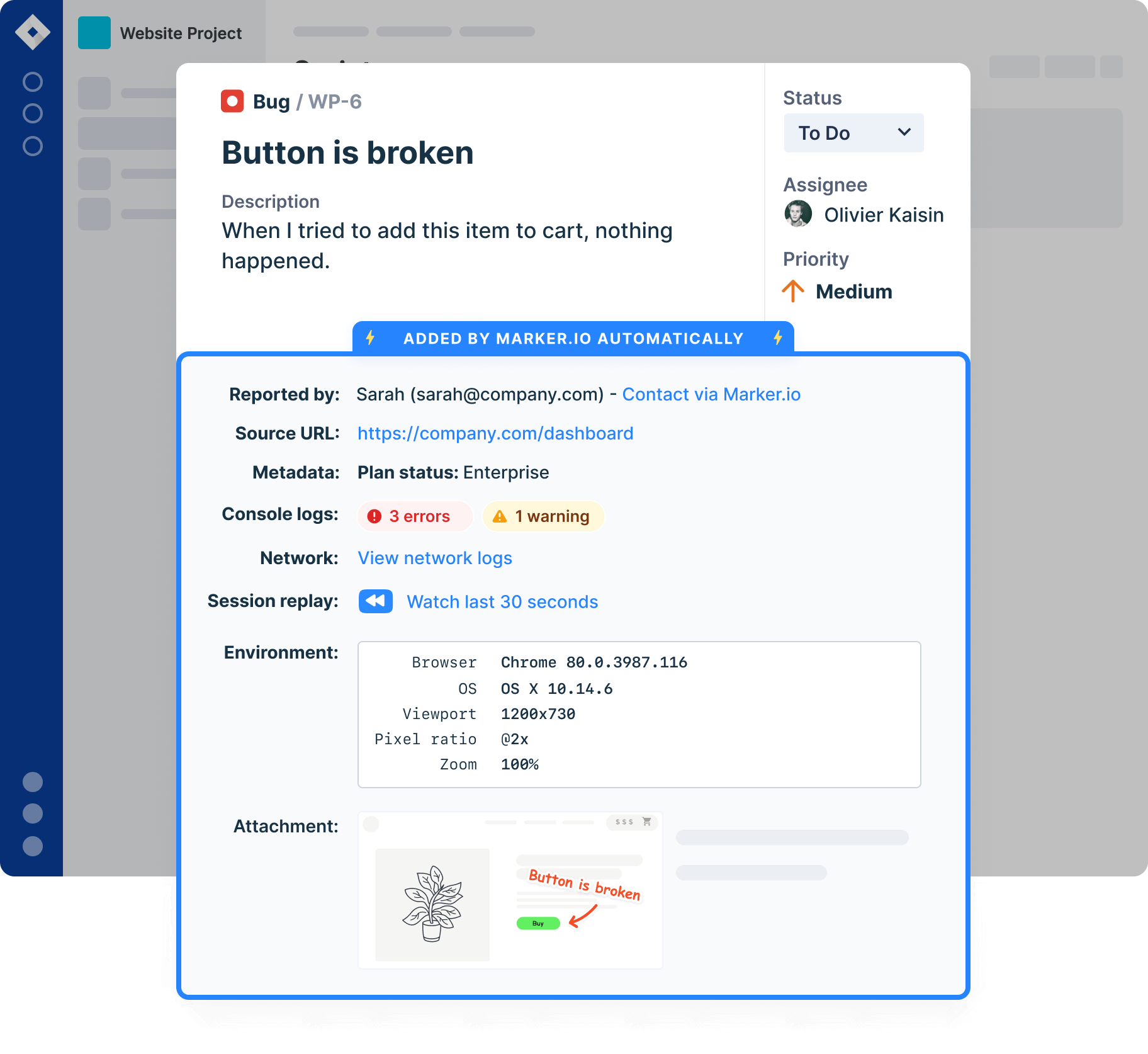
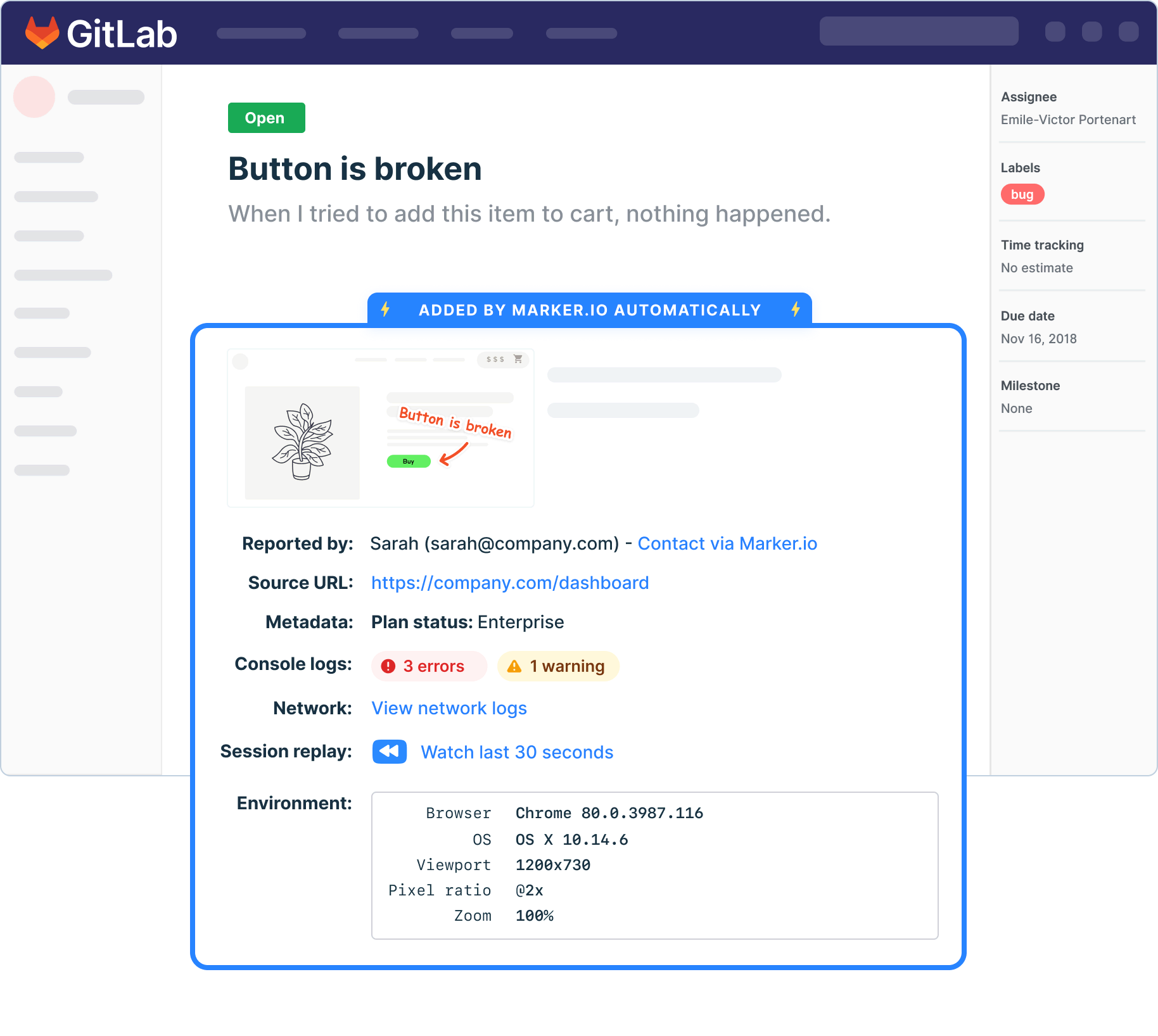
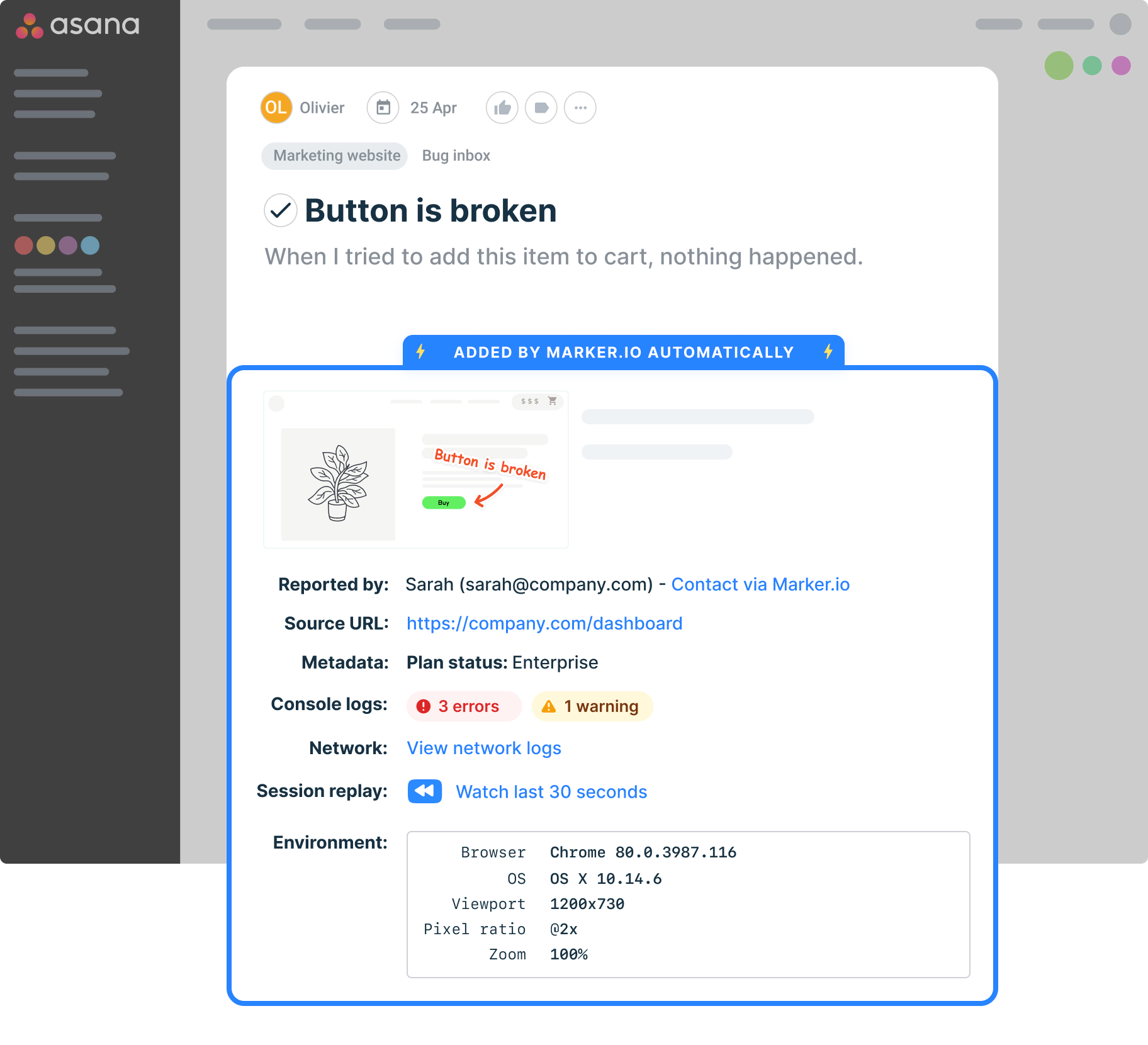
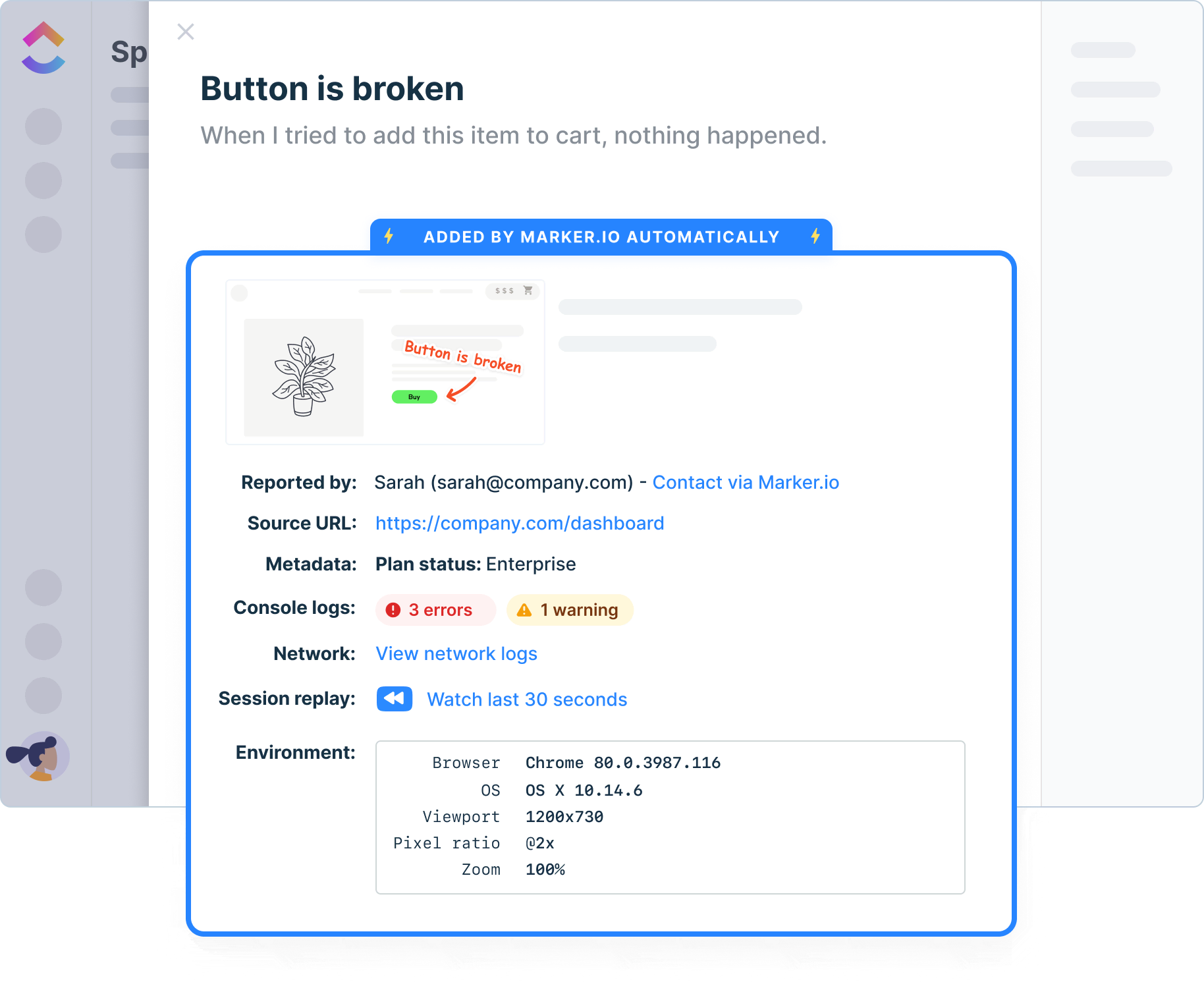
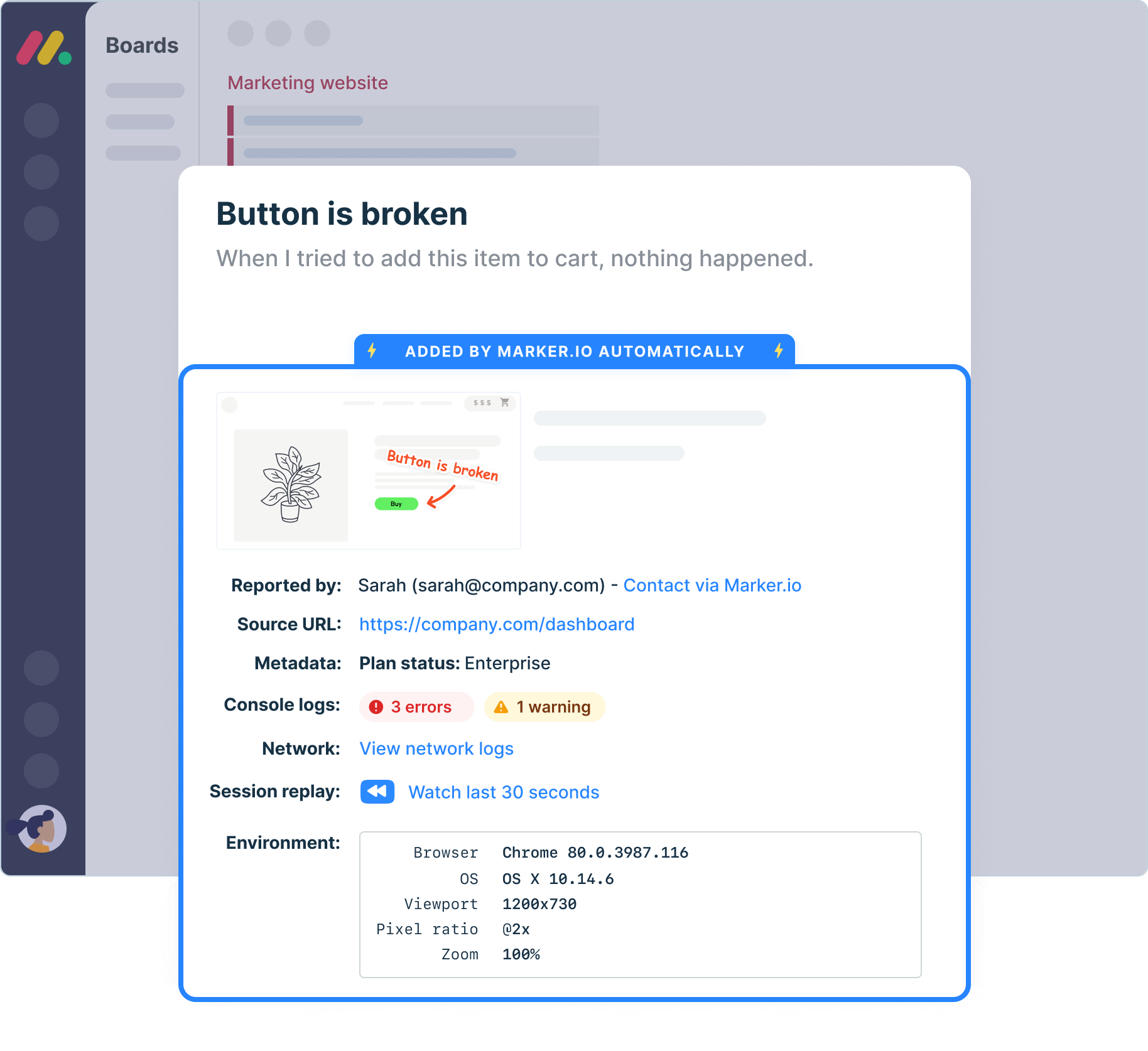
Get all technical data your developers need, automatically added inside your favourite tools.











Testing environments
Report issues directly from your staging or UAT environments.
Technical details
Auto-capture metadata, screenshots, and technical logs.
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”
Collaborate with Clients…
…without giving them access to your issue tracker.


Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your favorite issue tracker.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in your project management tool.

“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”

Start collecting issues on your website
Our widget works on all browsers and can be installed on local, staging or live websites.

Snippet code

Browser extension
.svg)
.svg)
.svg)
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime