Get rid of bugs on your web app
One-stop solution for QA testing, UAT and customer feedback.


“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”
Used by the best SaaS and product teams






Collect feedback on staging & live store
Install the widget and collect feedback from your customers.

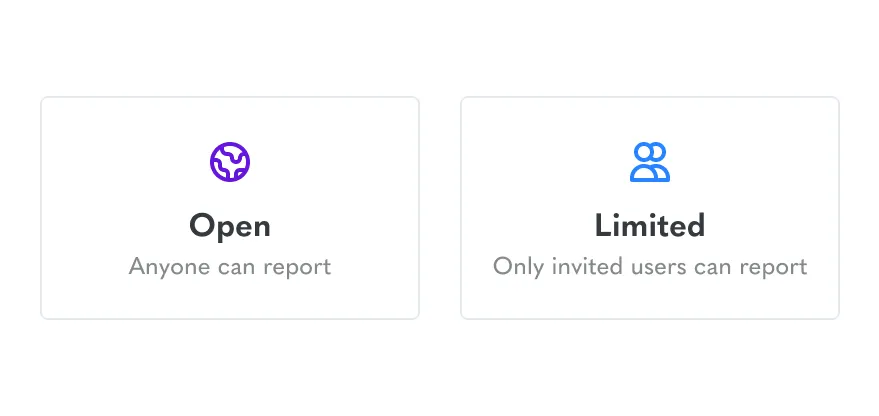
Limit feedback to only your internal team, or allow customers as well.
Easily choose who can see the widget and report feedback.
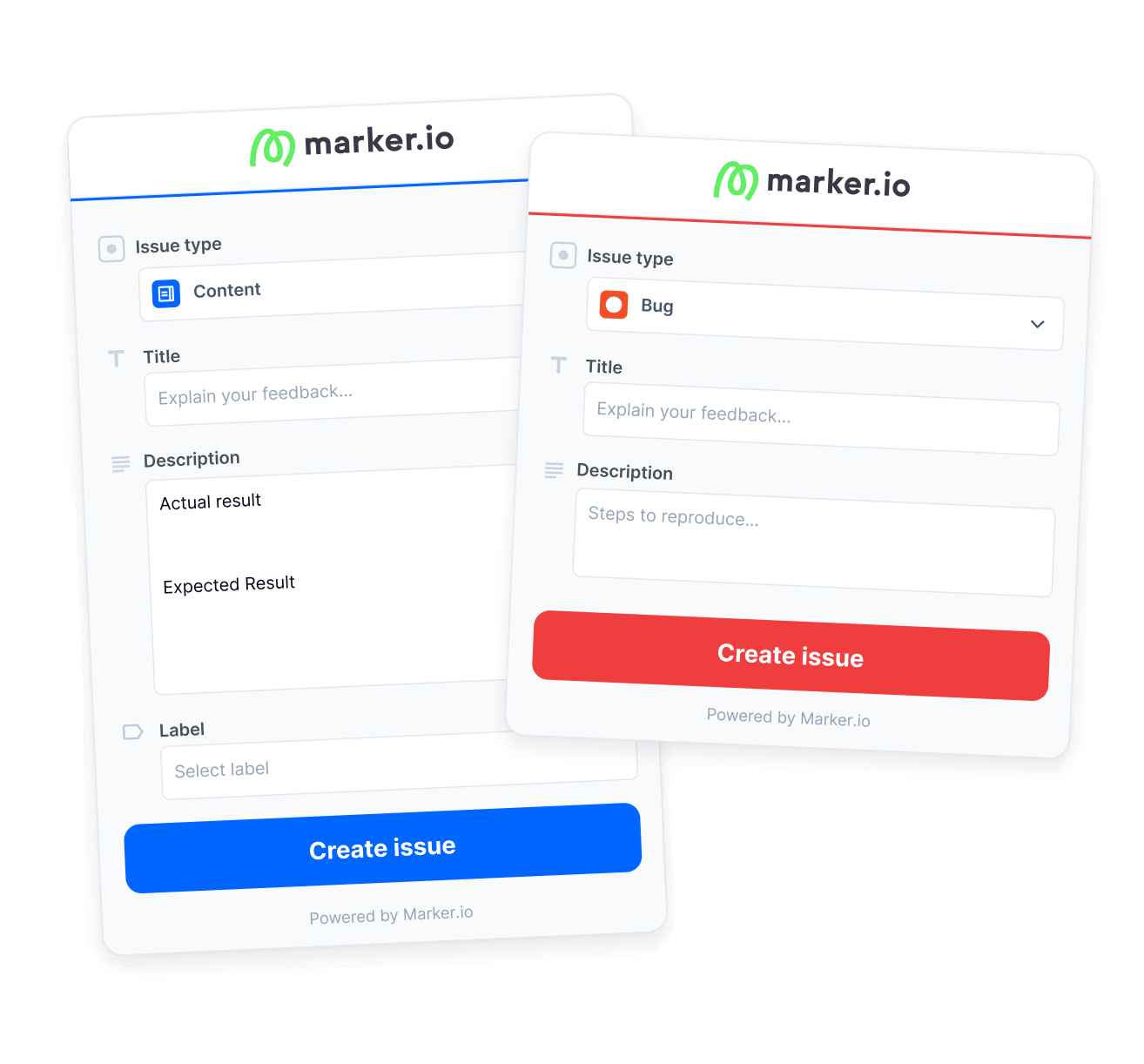
Set up different forms for QA and customers
Configure the widget to give your internal team report with all the fields they need. While at the same time, your clients have a simplified version of the widget.
.svg)
.svg)
.svg)


Integrate widget natively into your store
Easily add a custom link in your store to collect feedback from your best customers.
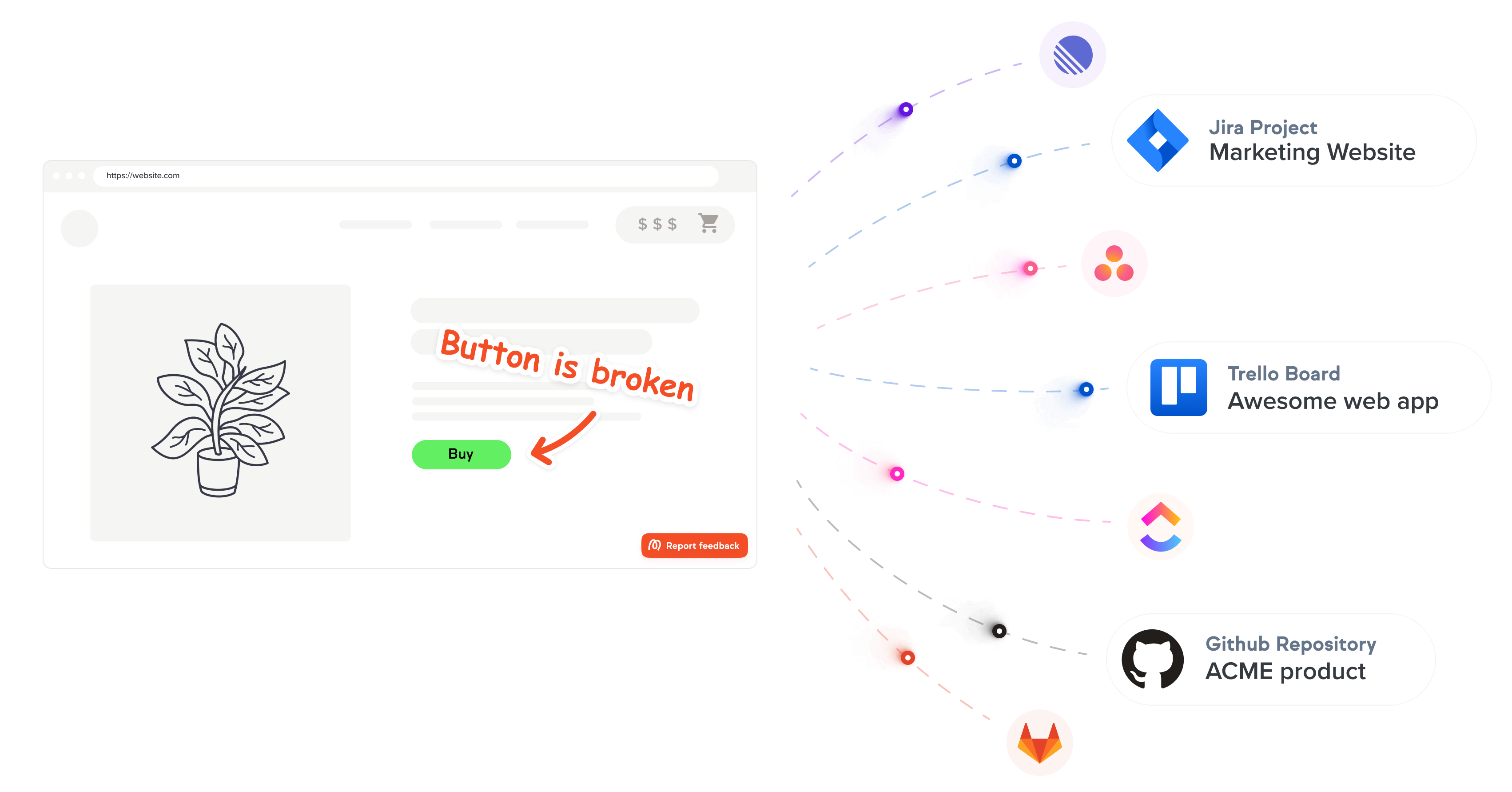
Collect website issues in your source of truth
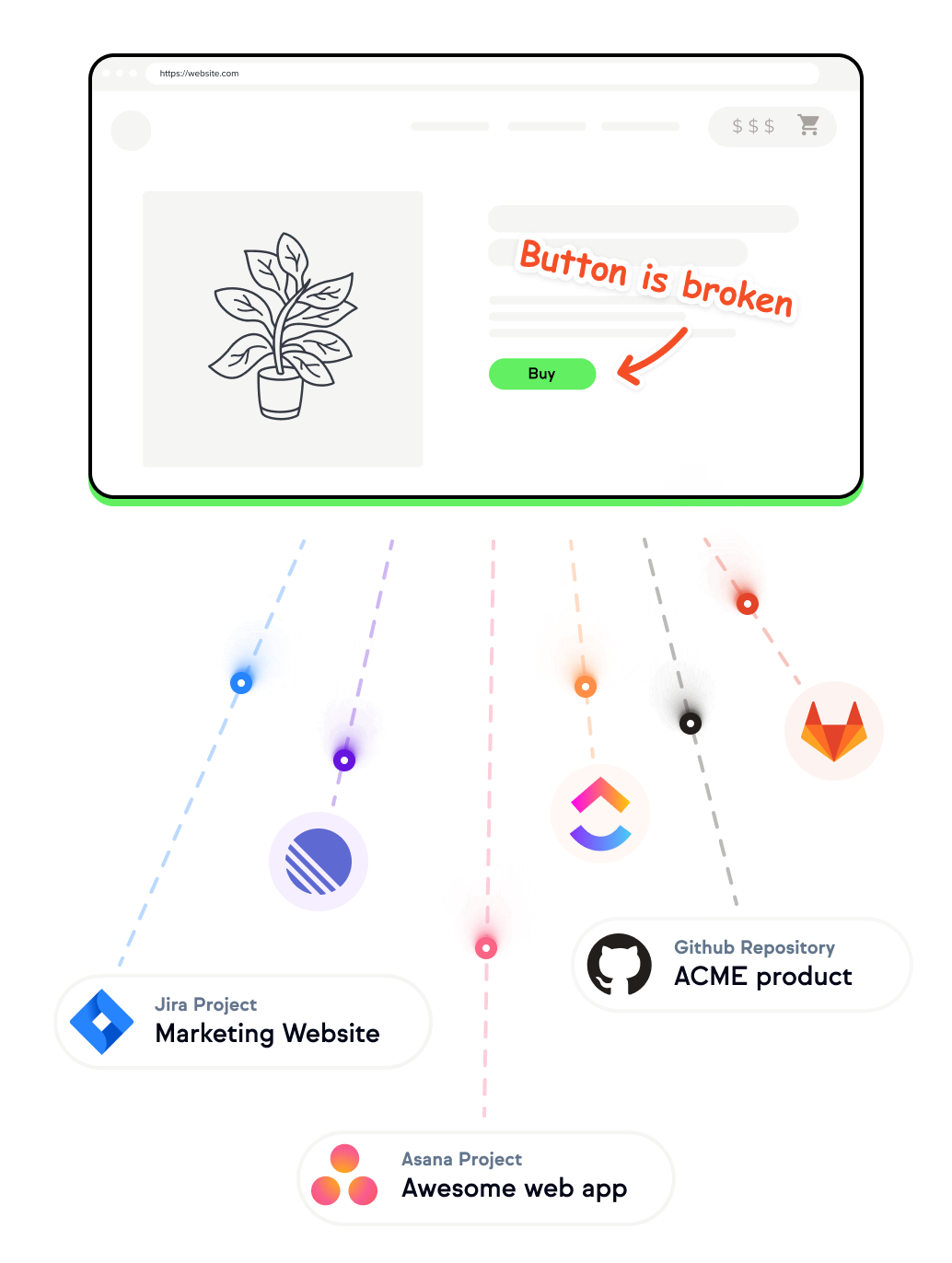
Don't ask your devs to adopt a new tool. Make sure all feedback arrives directly where your devs work, with all the information they need to reproduce.


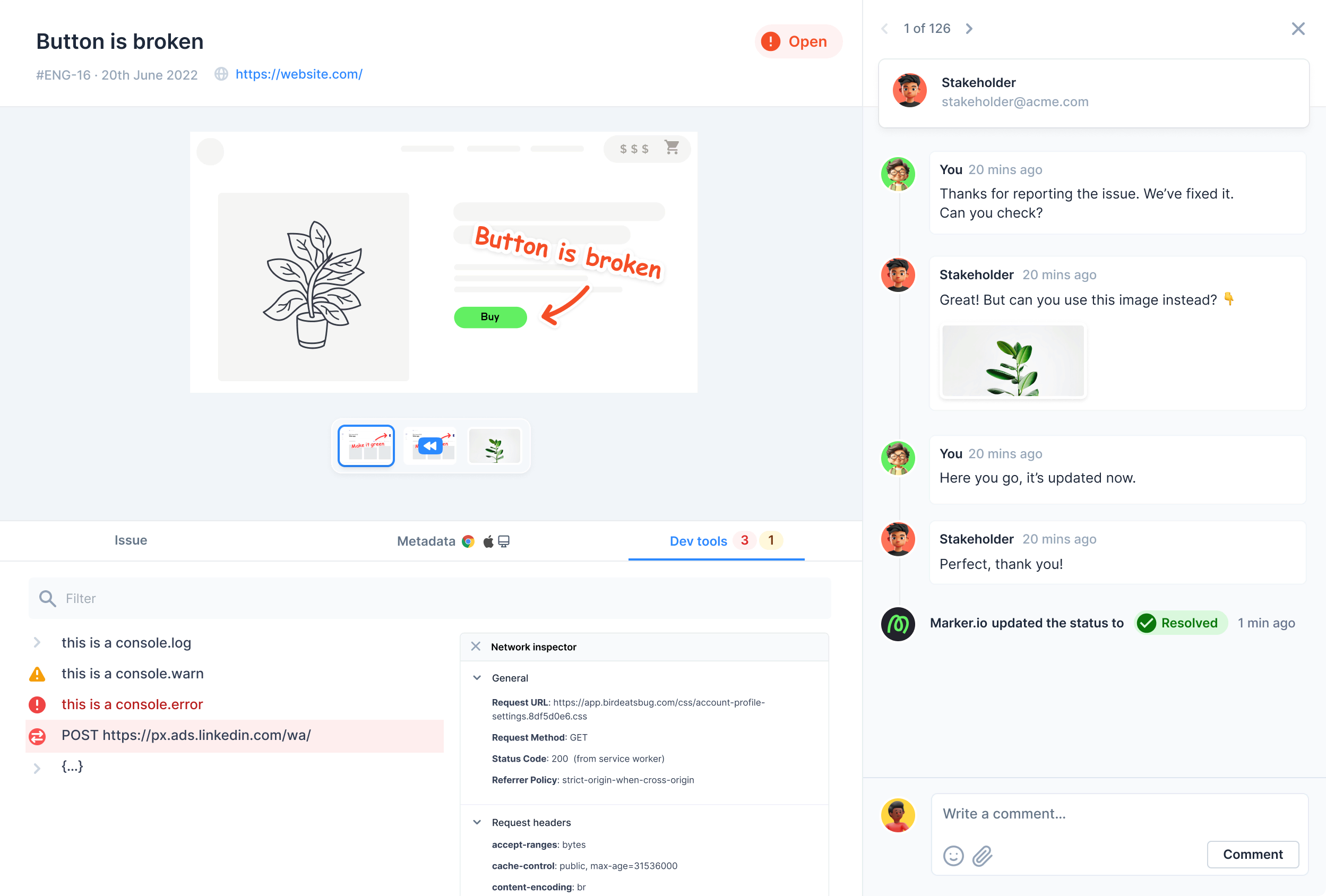
Clarify customer issues, in context.
Communicate with your customers directly inside marker.io without giving them access to your platform.
.svg)
.svg)
.svg)
Notify customers when issues have been resolved
Make sure your issues are always in sync and let your dev work in your integration.


Get actionable feedback for your devs, even from clients
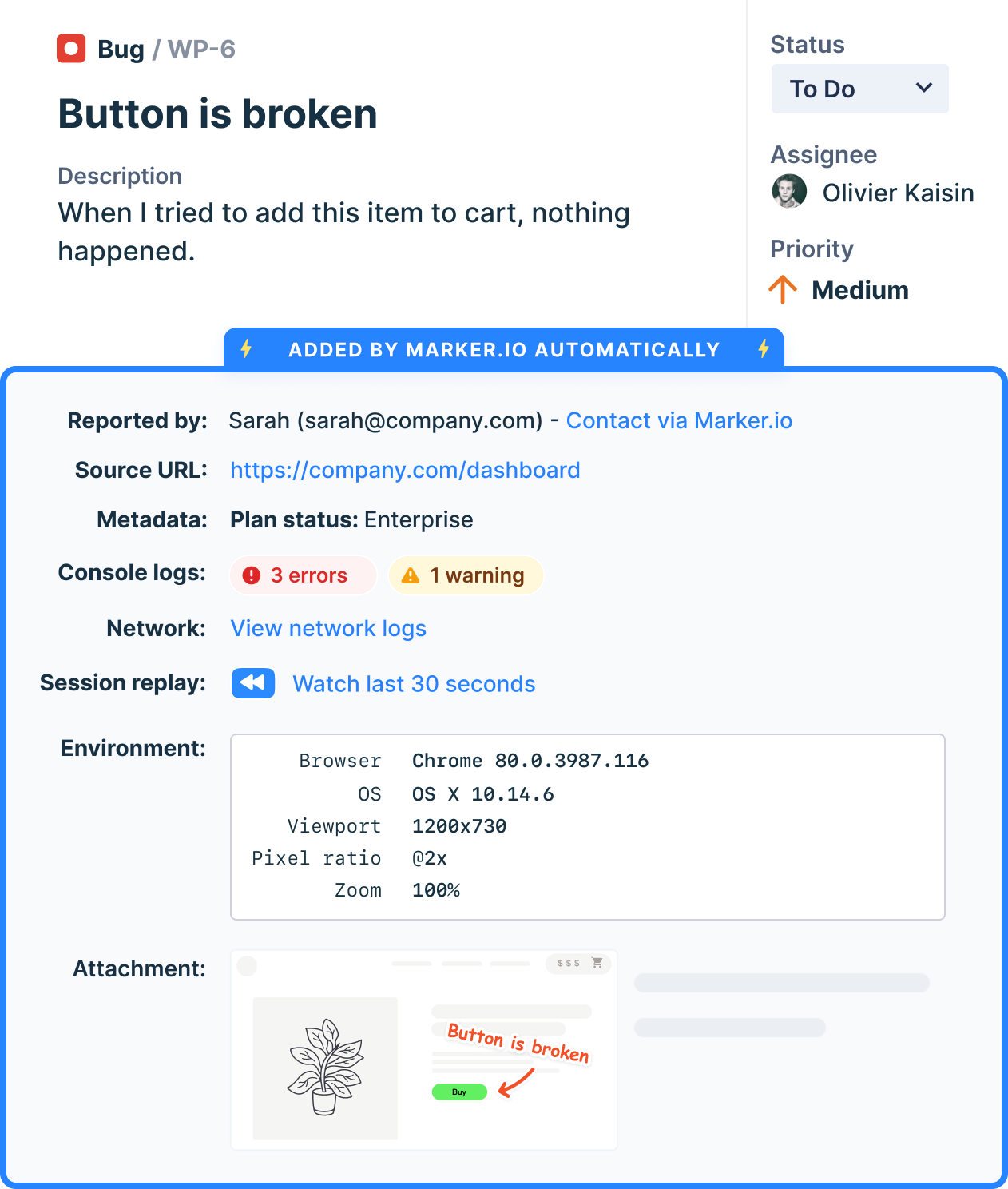
Give all the informations your devs need to easily reproduce the issue and understand the feedback.
.svg)
.svg)
.svg)
.svg)
.svg)
.svg)
Discover our new AI features
Ensure you get high-quality feedback from everyone thanks to our three new powerful AI features, now in beta.
Translate your feedback
Communicate easily with global teams by letting reporters write in their native tongue, which AI translates into your team language.
Generate descriptions
Turn rough notes into clear, actionable feedback with AI that rewrites descriptions to improve grammar, clarity, and structure.
Generate a title
Simplify your widget to keep only one field per form, the description, and our AI will use it to generate an actionable title.
Get insights into console errors
Give all the informations your devs need to easily reproduce the issue and understand the feedback.


Understand who is sending feedback
Give all the informations your devs need to easily reproduce the issue and understand the feedback.
Deploy in your favorite e-commerce CMS
Marker.io can easily be installed on all existing CMS. Plugins are coming soon.


Of course, you can report from any device
Collect feedback from your clients on mobile, table or their desktop.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
