Collect visual feedback on your WordPress site
Get feedback with screenshots & technical meta-data, directly into your favorite project management tool.
Amazing teams use Marker.io





How does the WordPress plugin work?
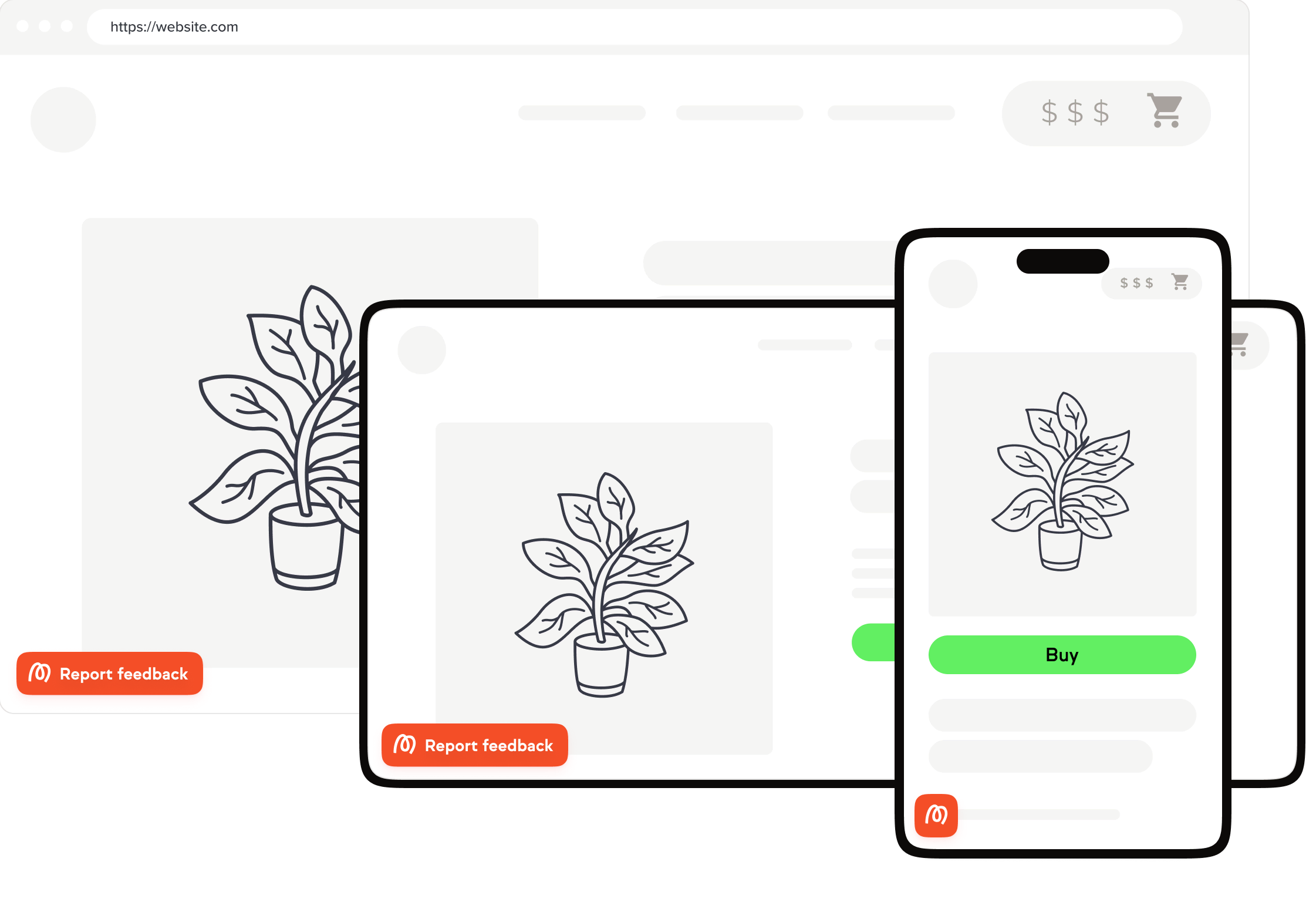
Activate feedback widget in 1-click
Use our WordPress plugin to activate widget, without embedding code.


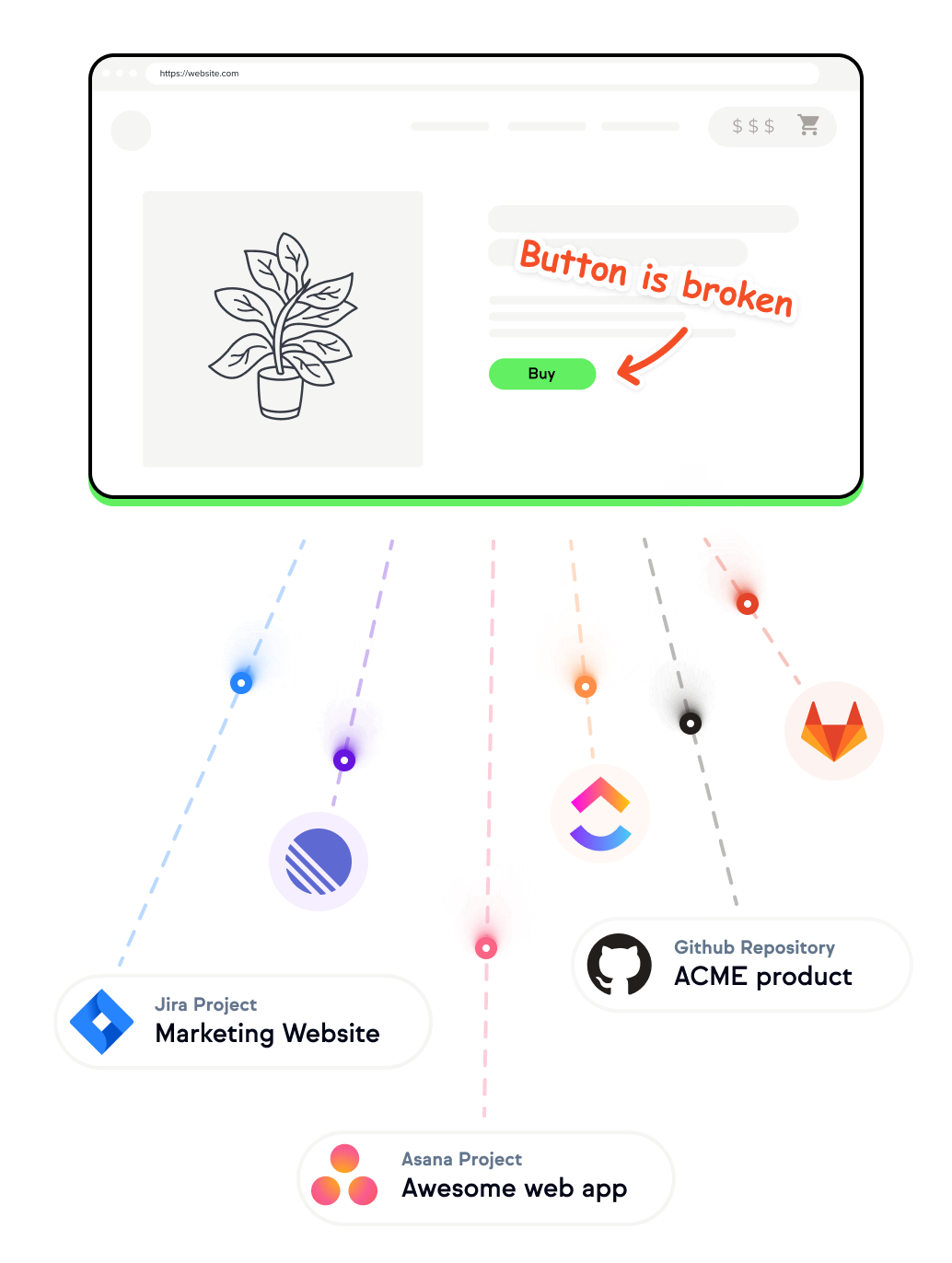
Select your project
Collect feedback in your favorite project management tool.
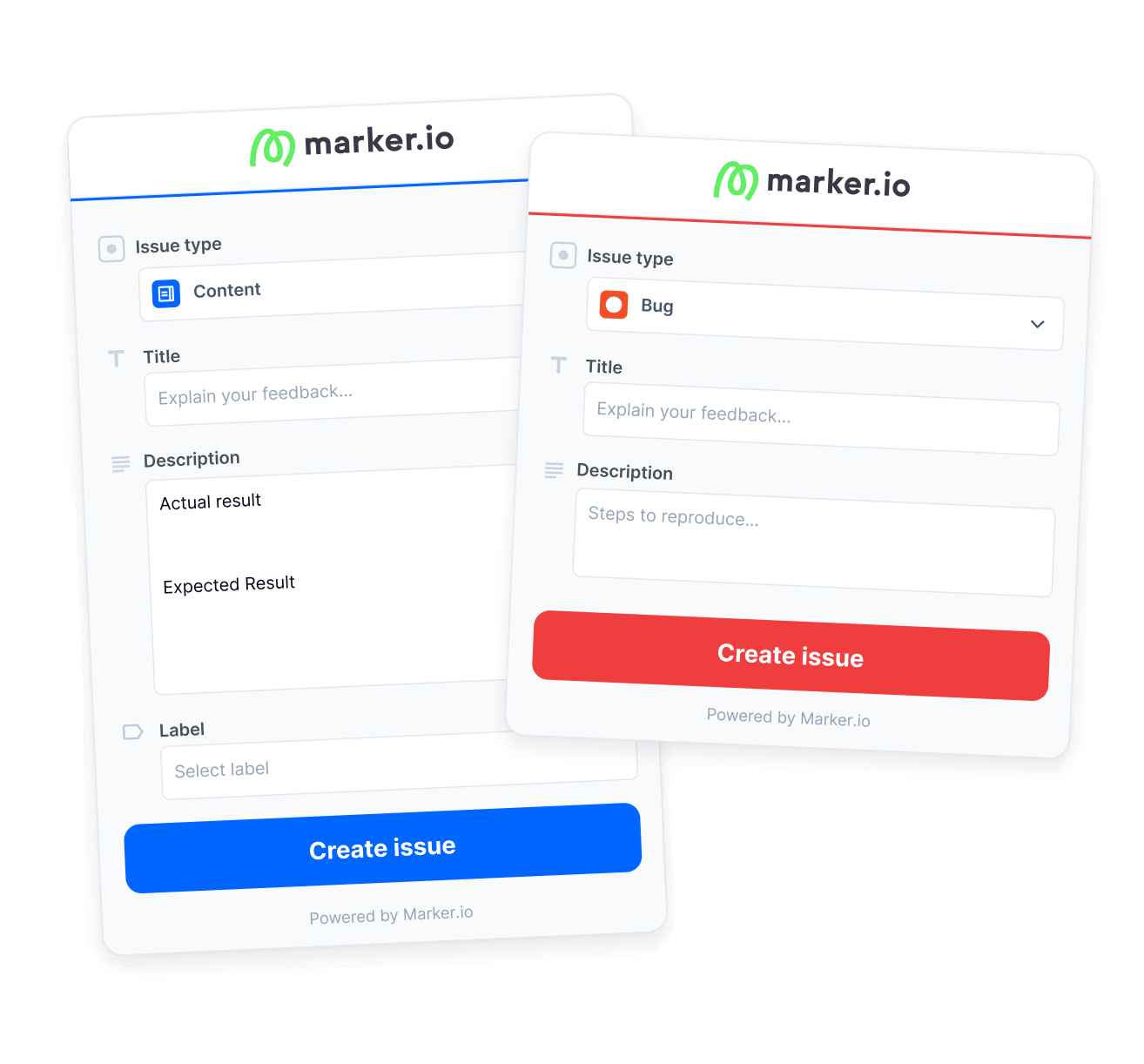
Customize widget
Change the form and the look & feel of your widget.


Control who can see your widget
Define your widget visibility's settings inside WordPress.
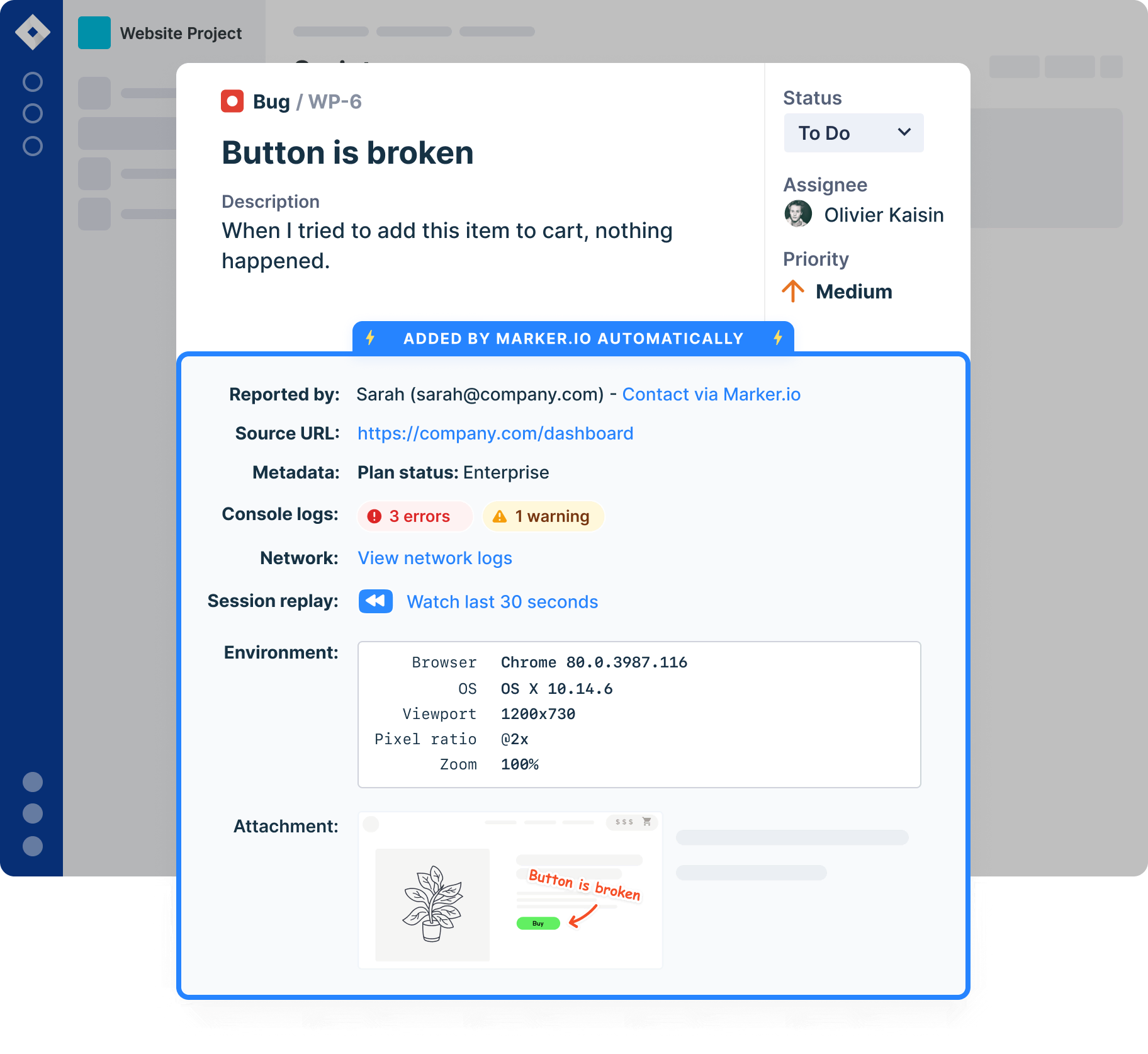
Collect actionable & visual feedback


Notify clients, without leaving your tools
Marker.io will notify your clients as soon as your team closes the issue in your internal tools.
Give feedback overview
Clients can access all past feedback directly in WordPress.

Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
