Product tour: How it works
Learn how Marker.io helps you collect feedback and bug reports that developers understand.

“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”
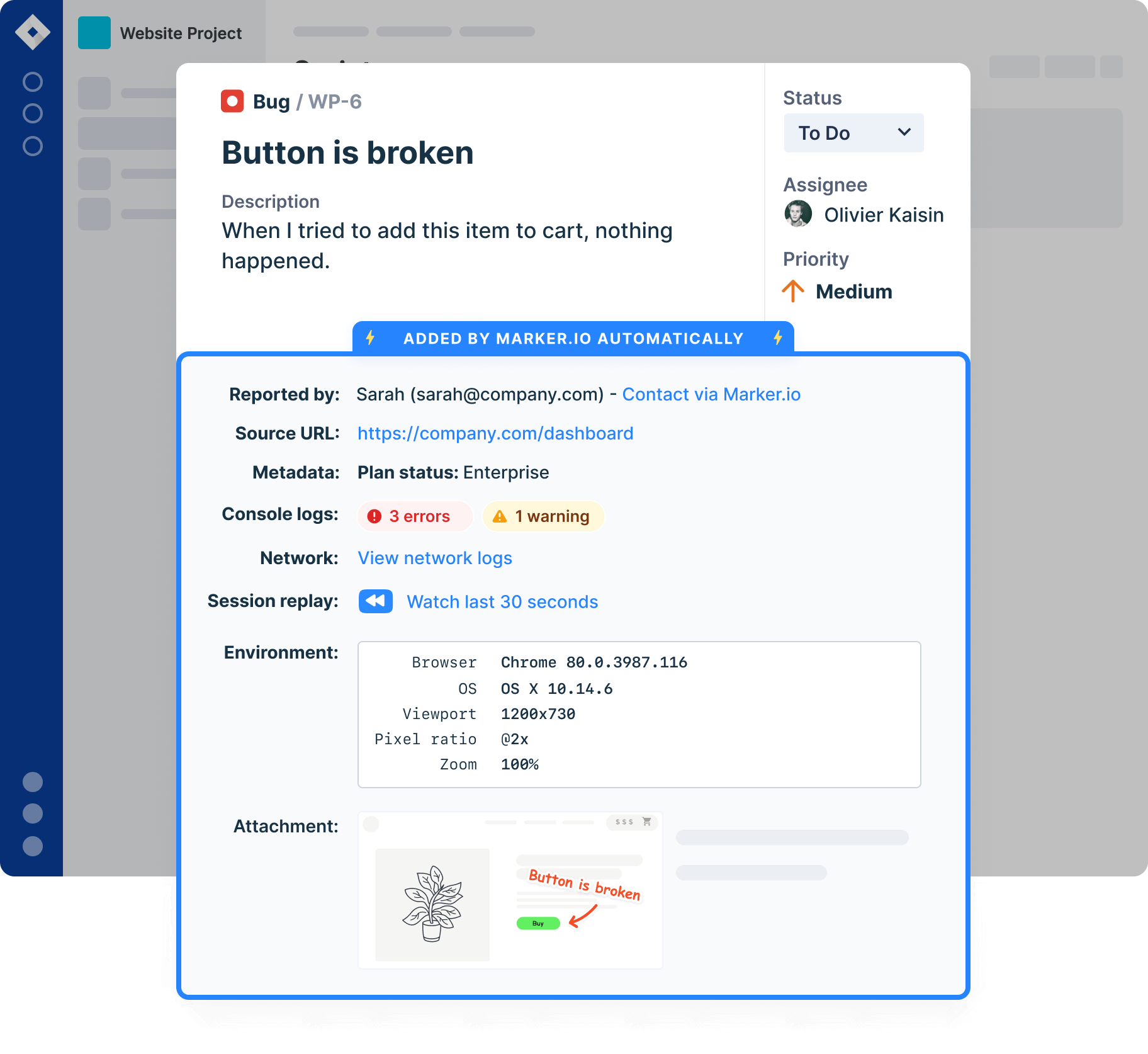
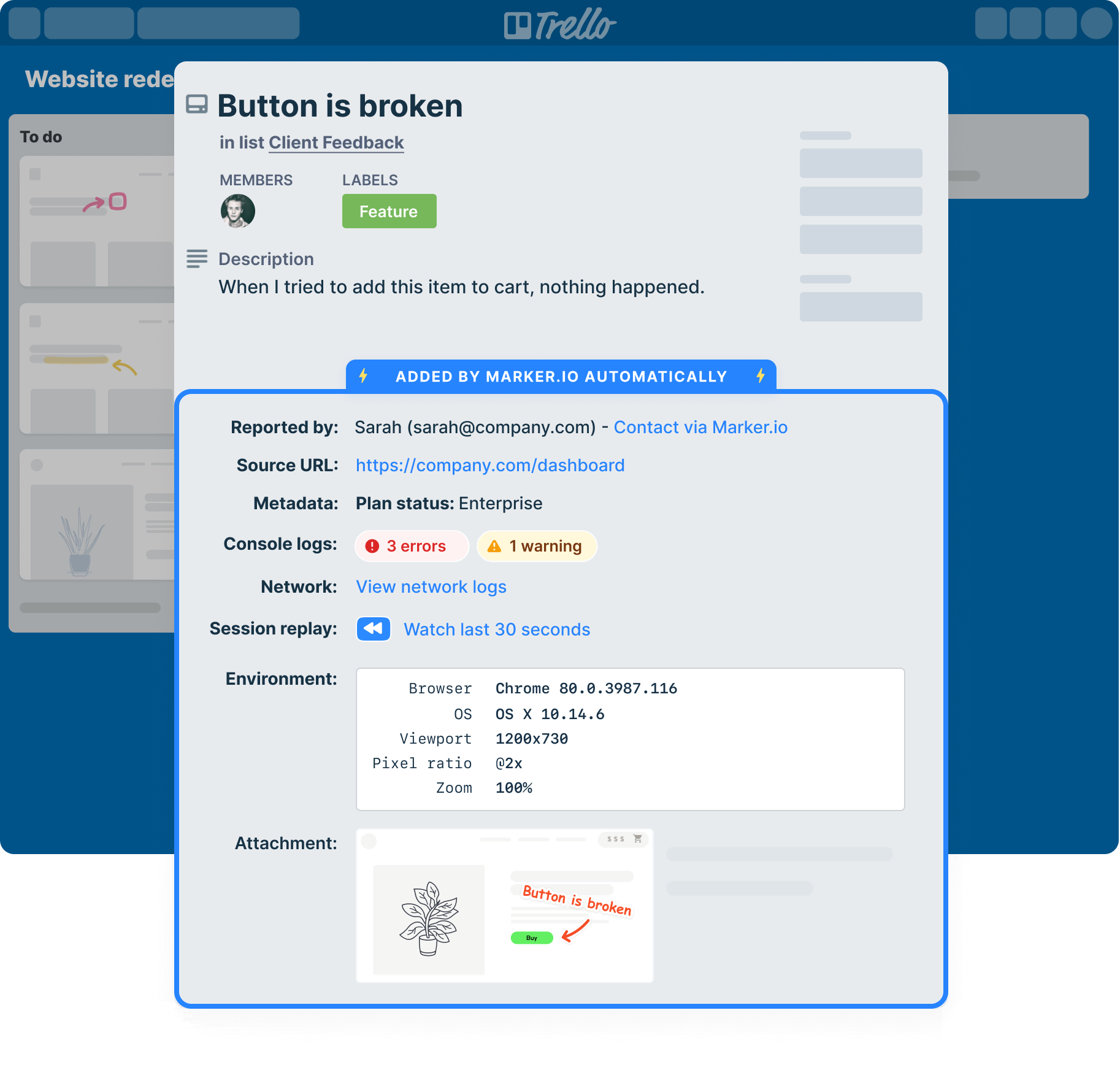
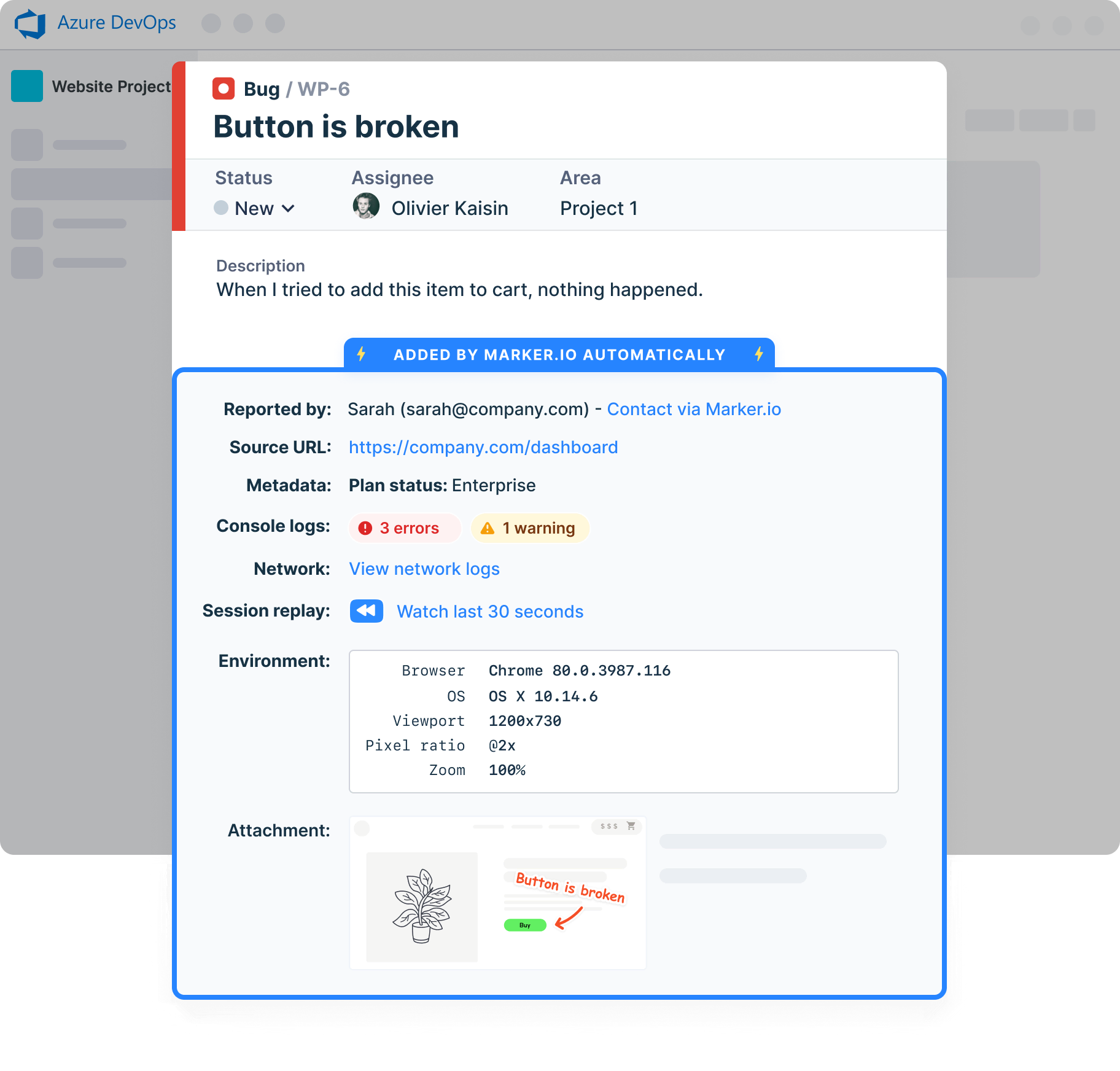
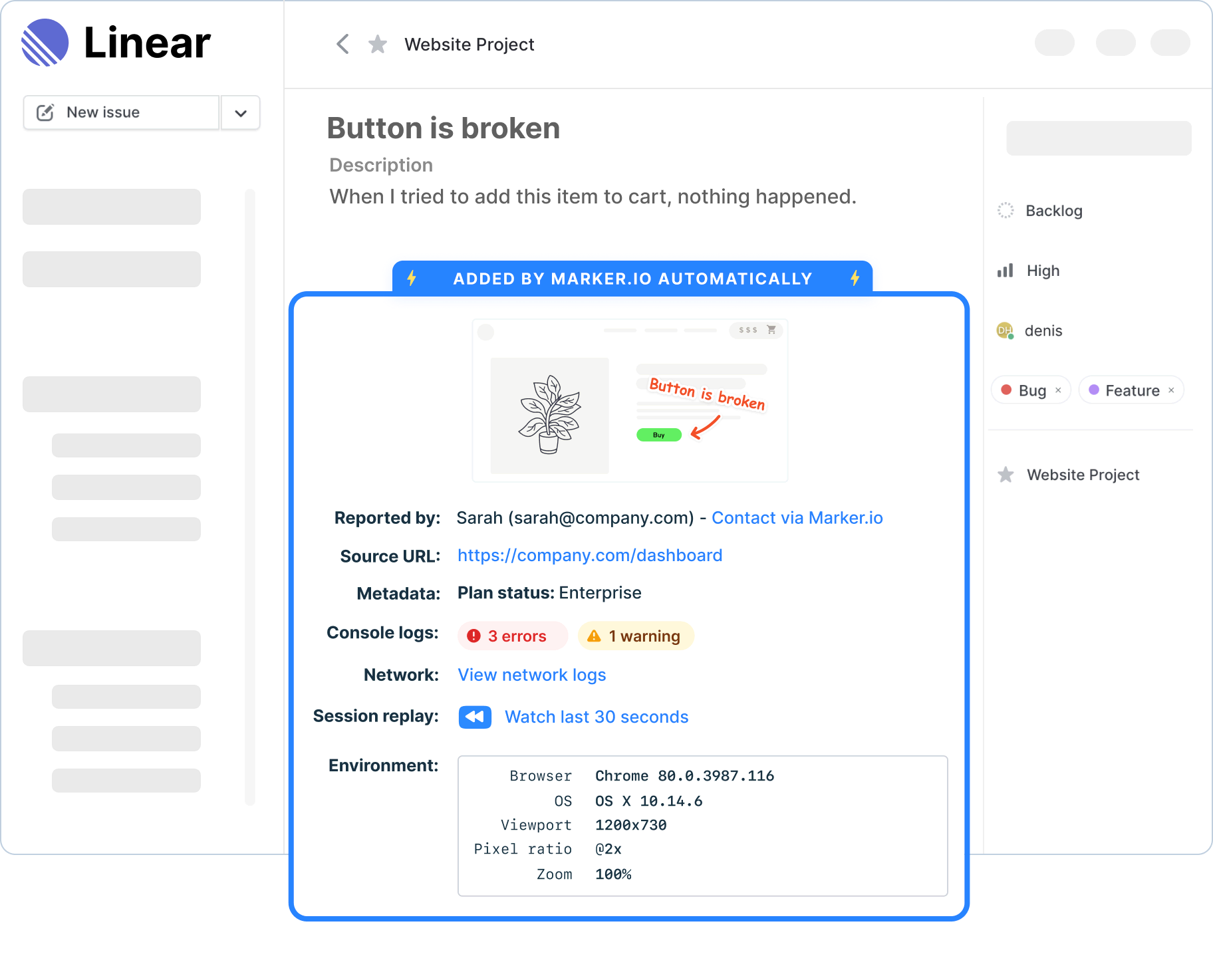
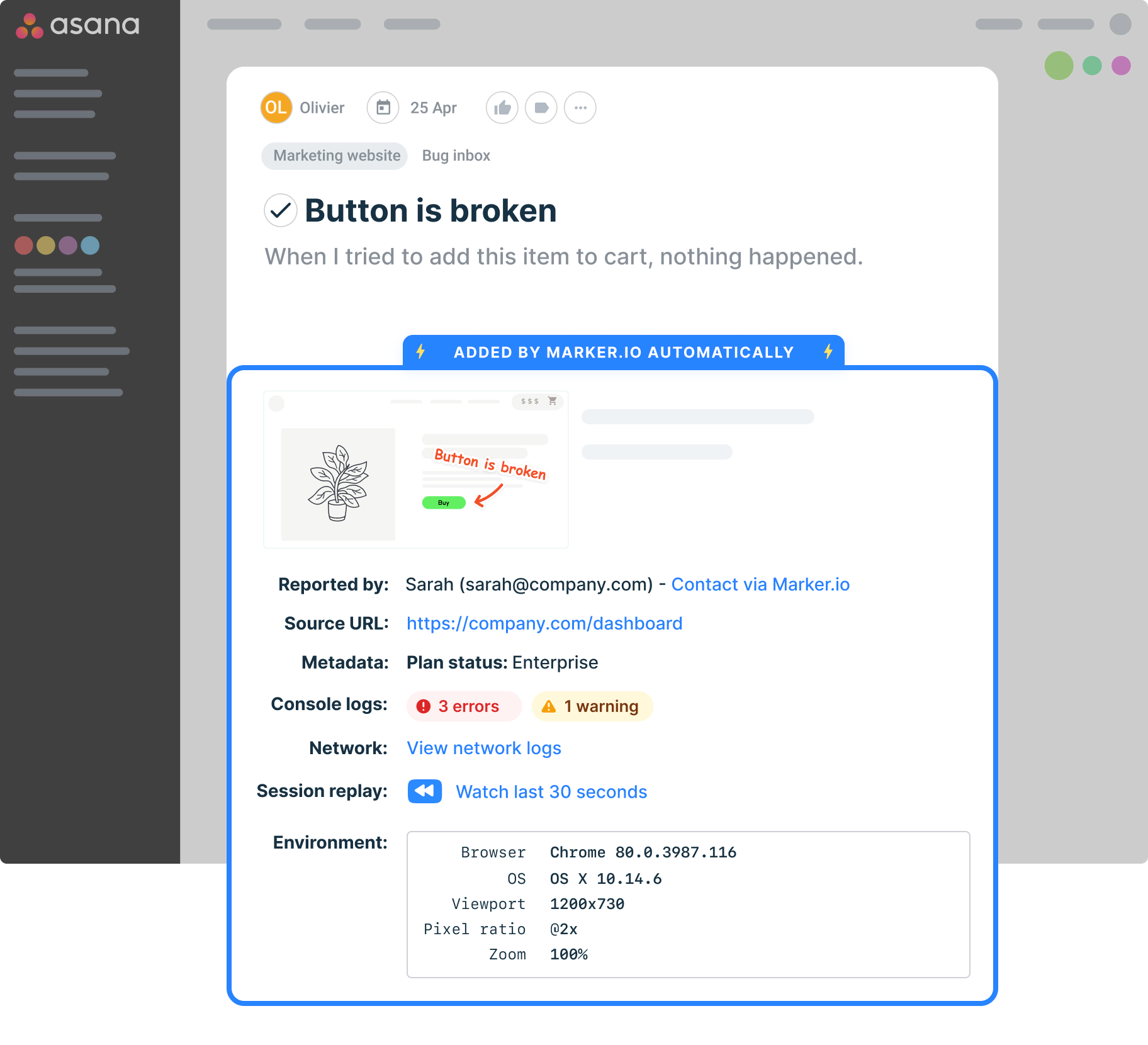
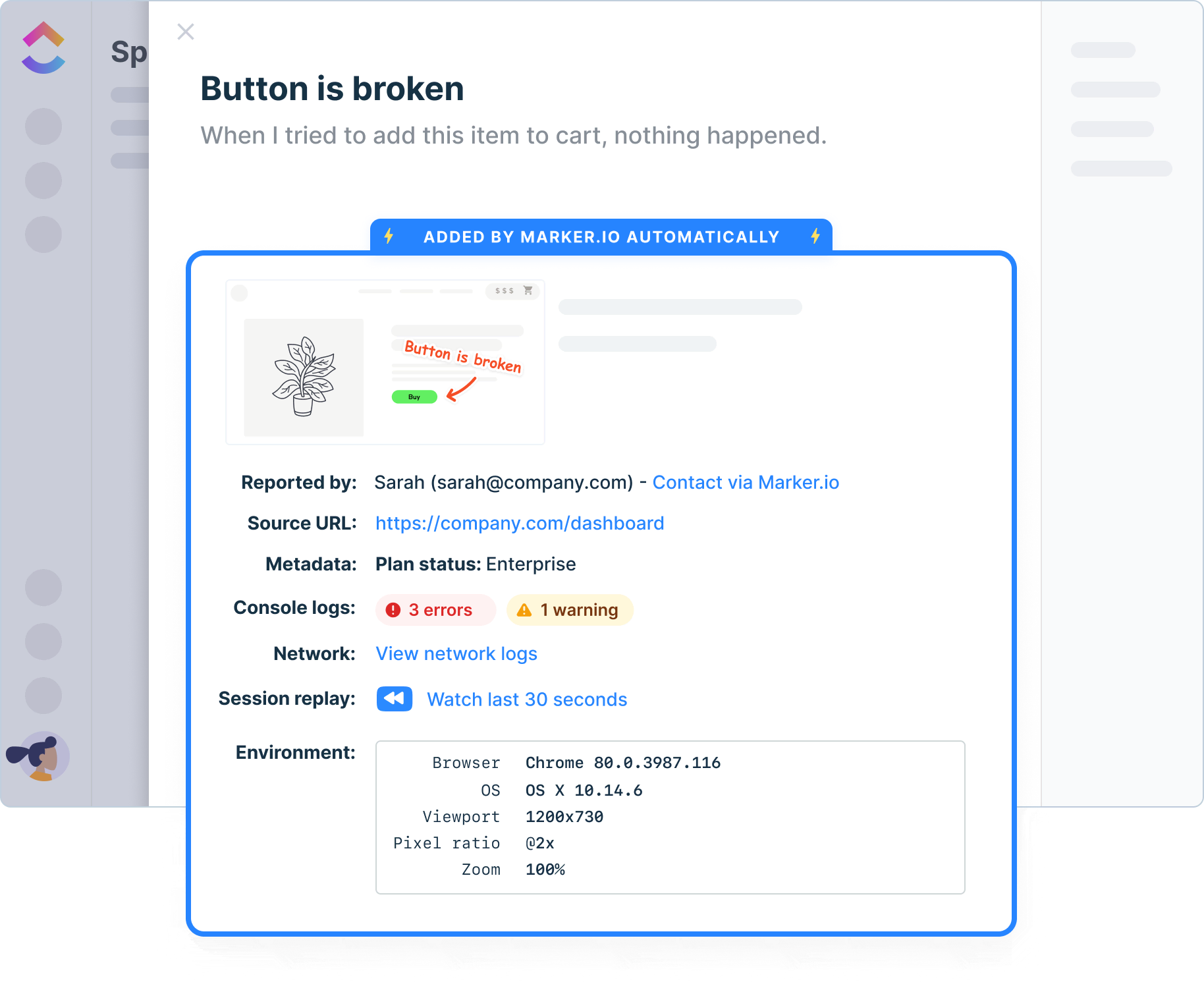
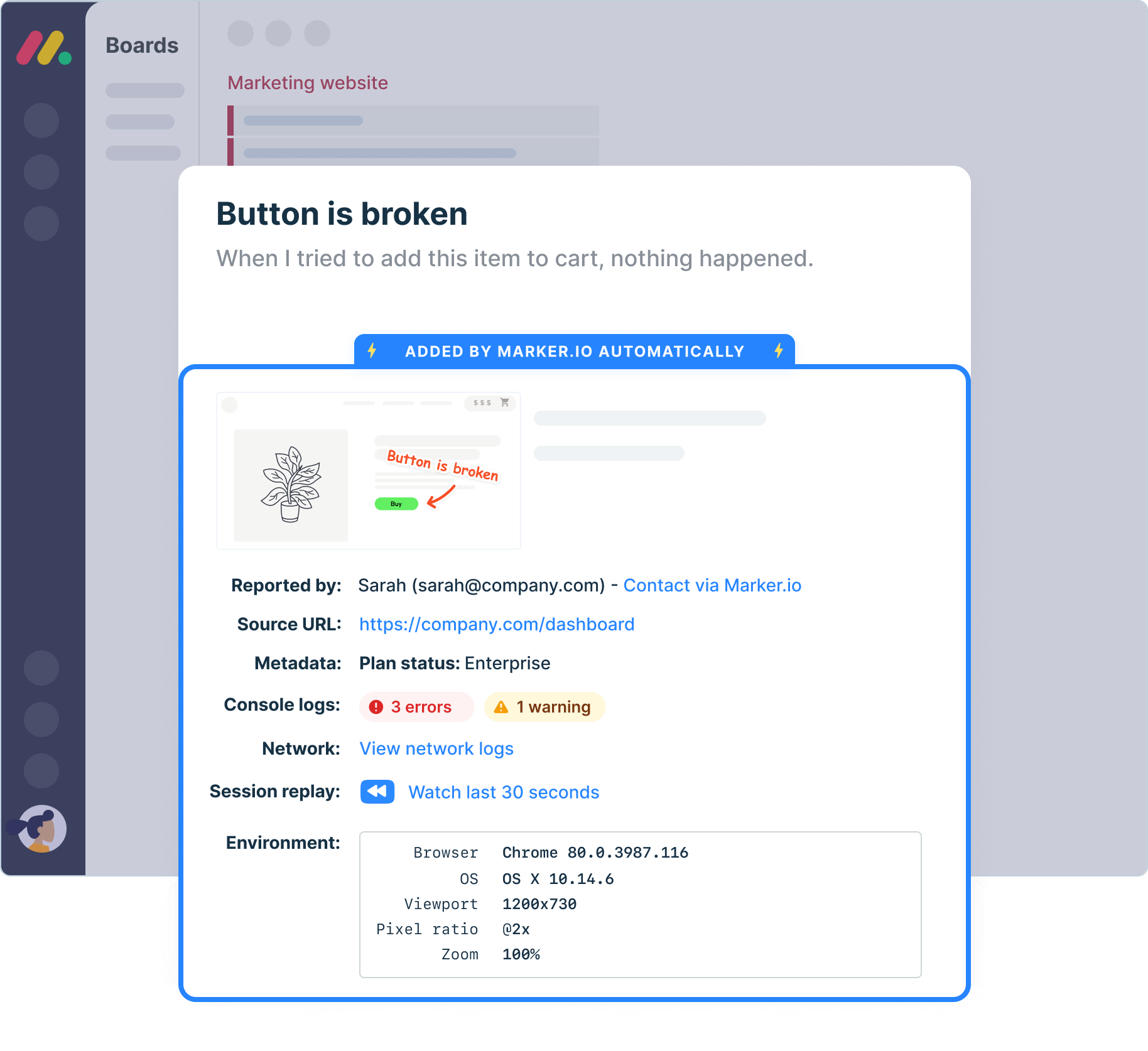
Reproduce bugs effortlessly
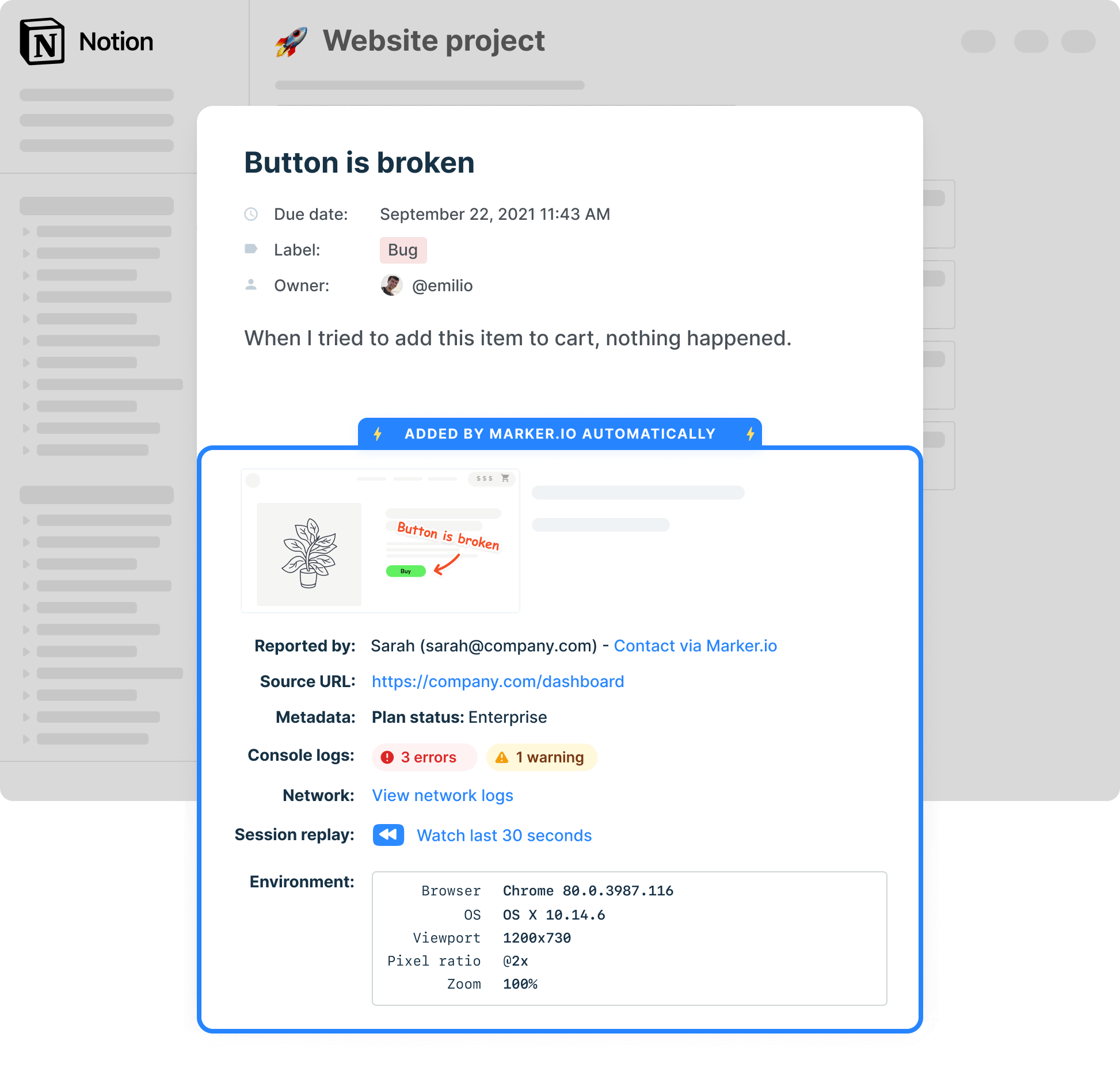
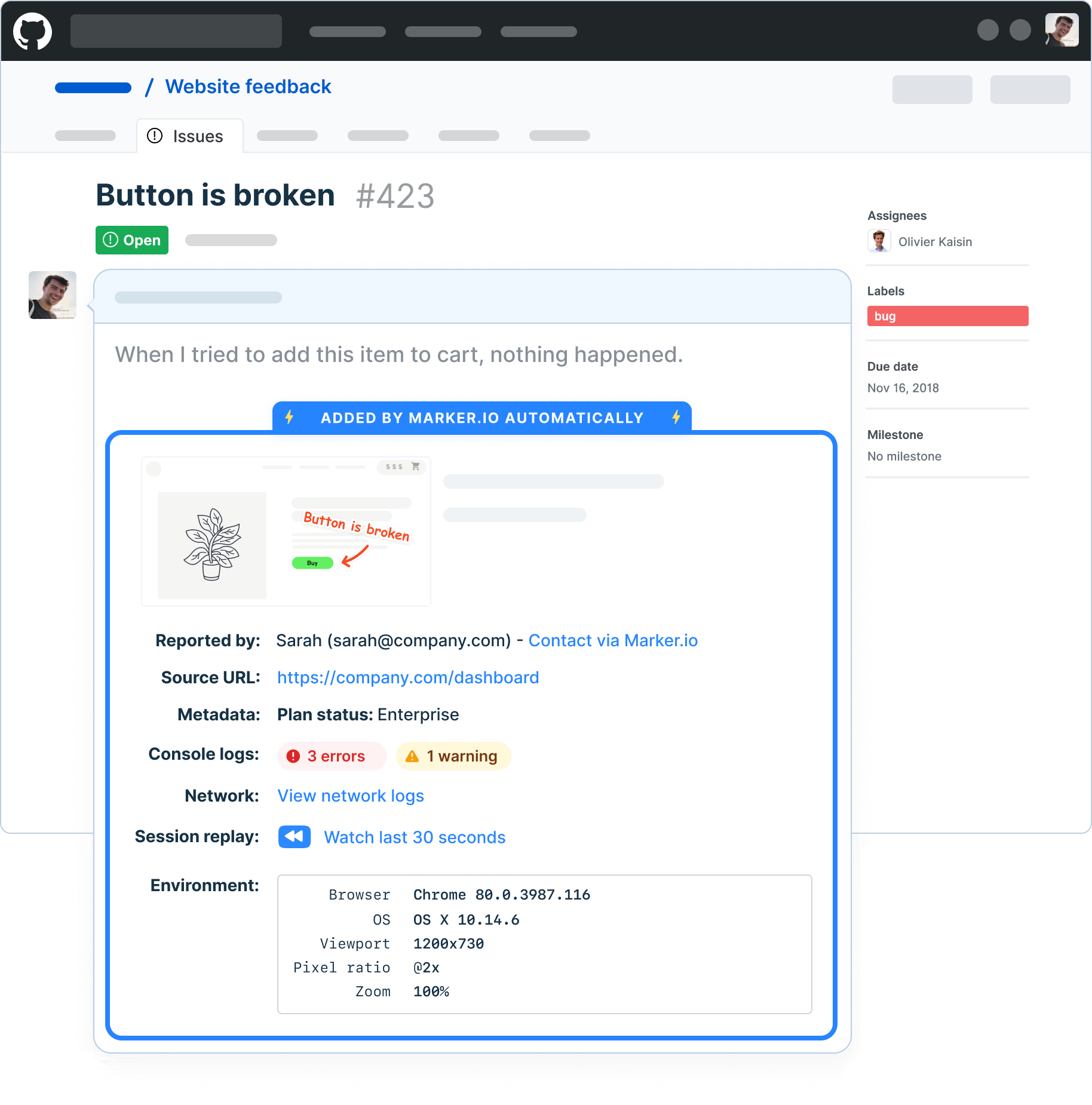
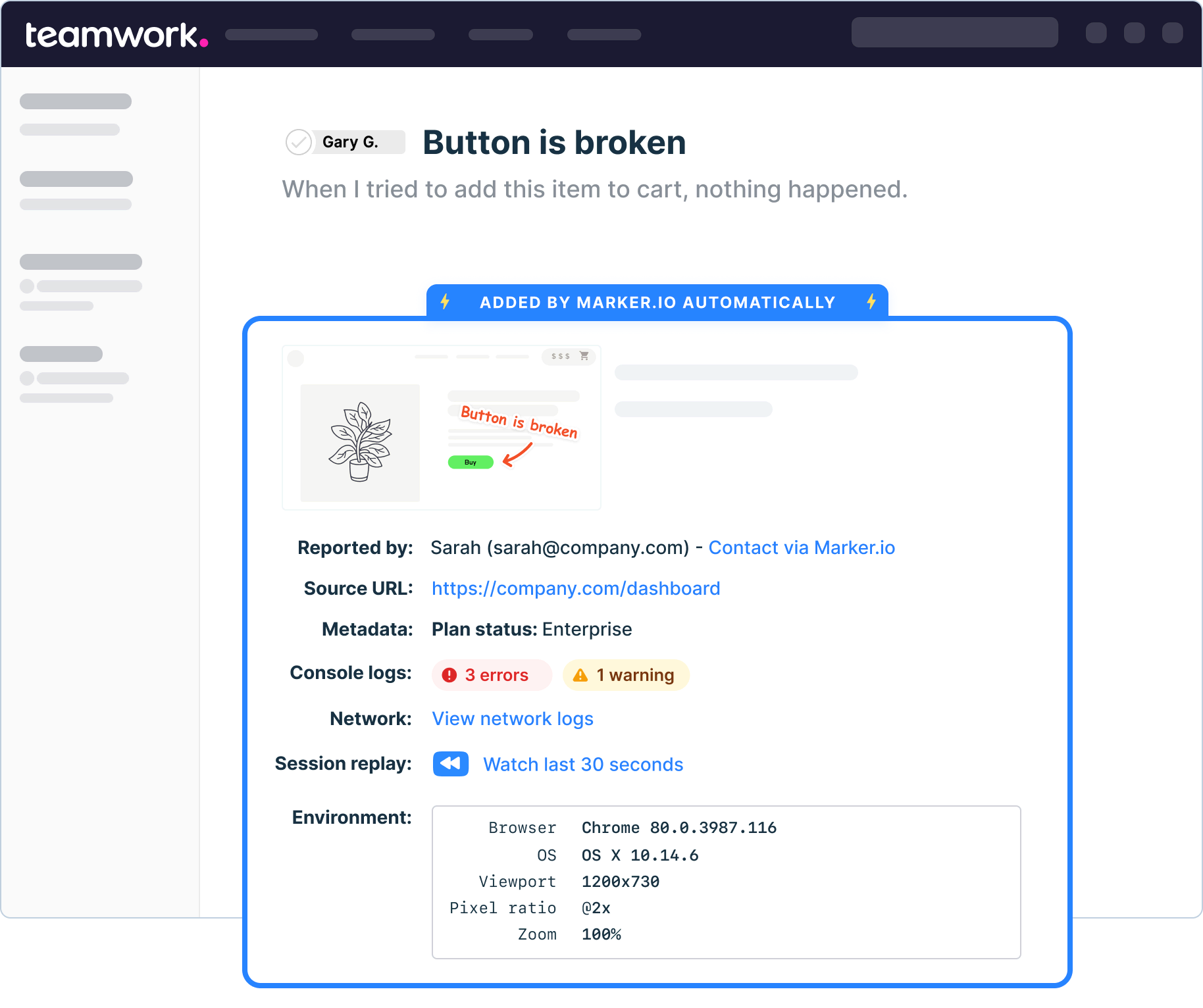
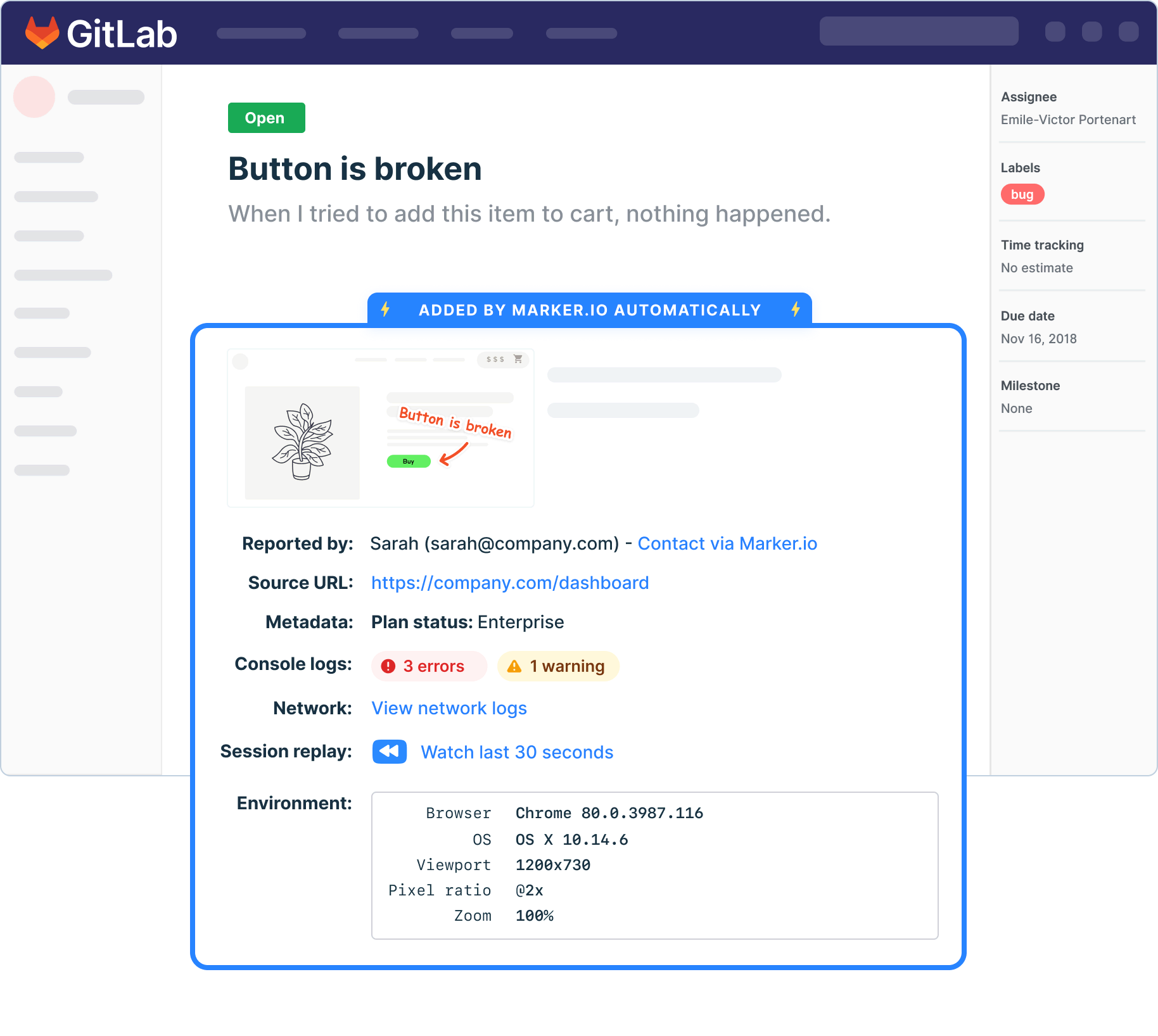
Get all technical data your developers need, automatically added inside your favourite tools.











Testing environments
Report issues directly from your staging or UAT environments.
Technical details
Auto-capture metadata, screenshots, and technical logs.
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”
Discover our new AI features
Get clearer feedback with the help of our new AI features, now in beta.
Collect feedback from your multi-lingual team
Let reporters write feedback in their own language. Marker.io automatically detects the language and translates the issue title and description into your team's preferred language.


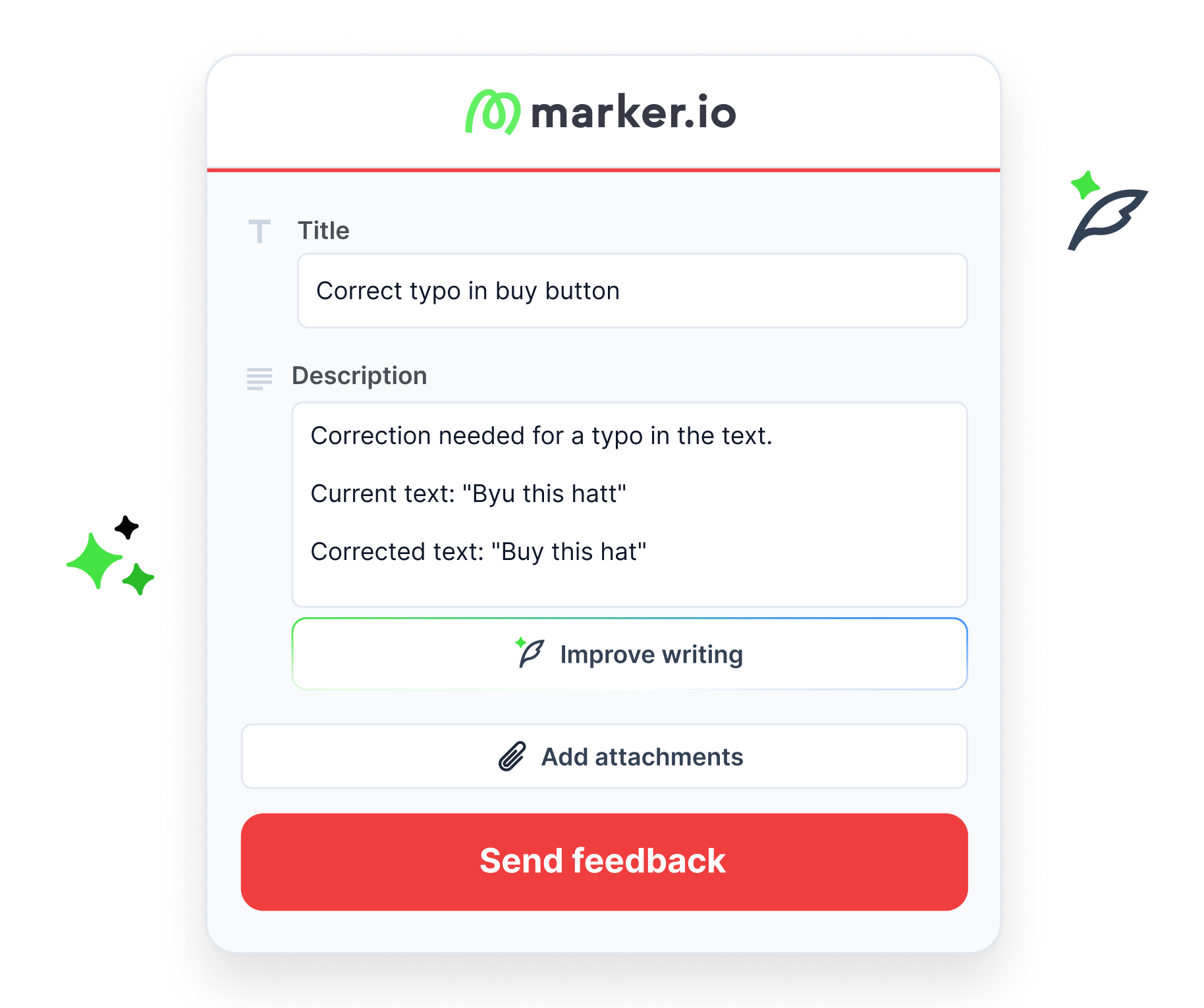
Improve issue descriptions
Stop worrying about messy and chaotic comments.
AI Magic Rewrite:
.svg)
.svg)
.svg)
.svg)
Let AI generate the title
Write feedback in the description field and Marker.io will generate a concise and actionable title automatically. AI title generator remains faithful to your original feedback, using key phrases from the description.

Collaborate with Clients…
…without giving them access to your platform.


Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your favorite issue tracker.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in your project management tool.

“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”
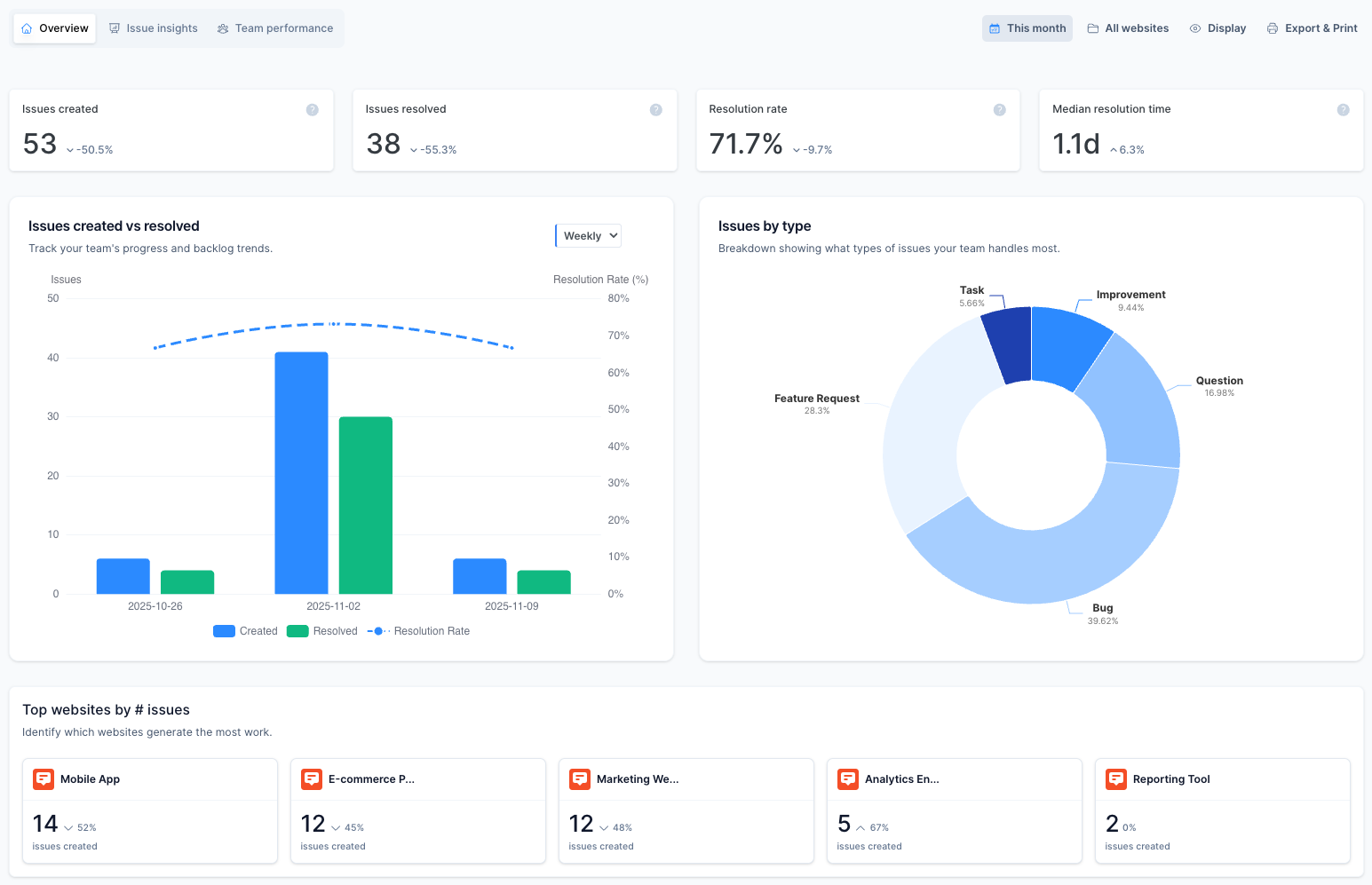
Track what matters
Monitor the overall health and activity of your projects.


“Clients say, “You’re not working fast enough”. We show them: “You logged 1000 tickets this week. We evaluated 600 in a day”. The knowledge of how many tickets came in and were resolved is super valuable.”

Start collecting issues on your website
Our widget works on all browsers and can be installed on local, staging or live websites.

Snippet code

Browser extension
.svg)
.svg)
.svg)
How to get started?
Start reporting issues in less than 2 minutes.
Sign up for a free trial
Create your account to start a 15-day free trial.
Connect integration
Connect your integration and add your first project. (eg: Jira project, Trello board, Github repo,...)
Install widget & enjoy
Embed your widget on your site or use our browser extension and start collecting data-rich issues.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
