Cross browser testing reinvented with BrowserStack & Marker.io
Automatically grab the browser environment of BrowserStack and help your developer reproduce the bug in one click.

Amazing teams use Marker.io






How does Marker.io work with BrowserStack?
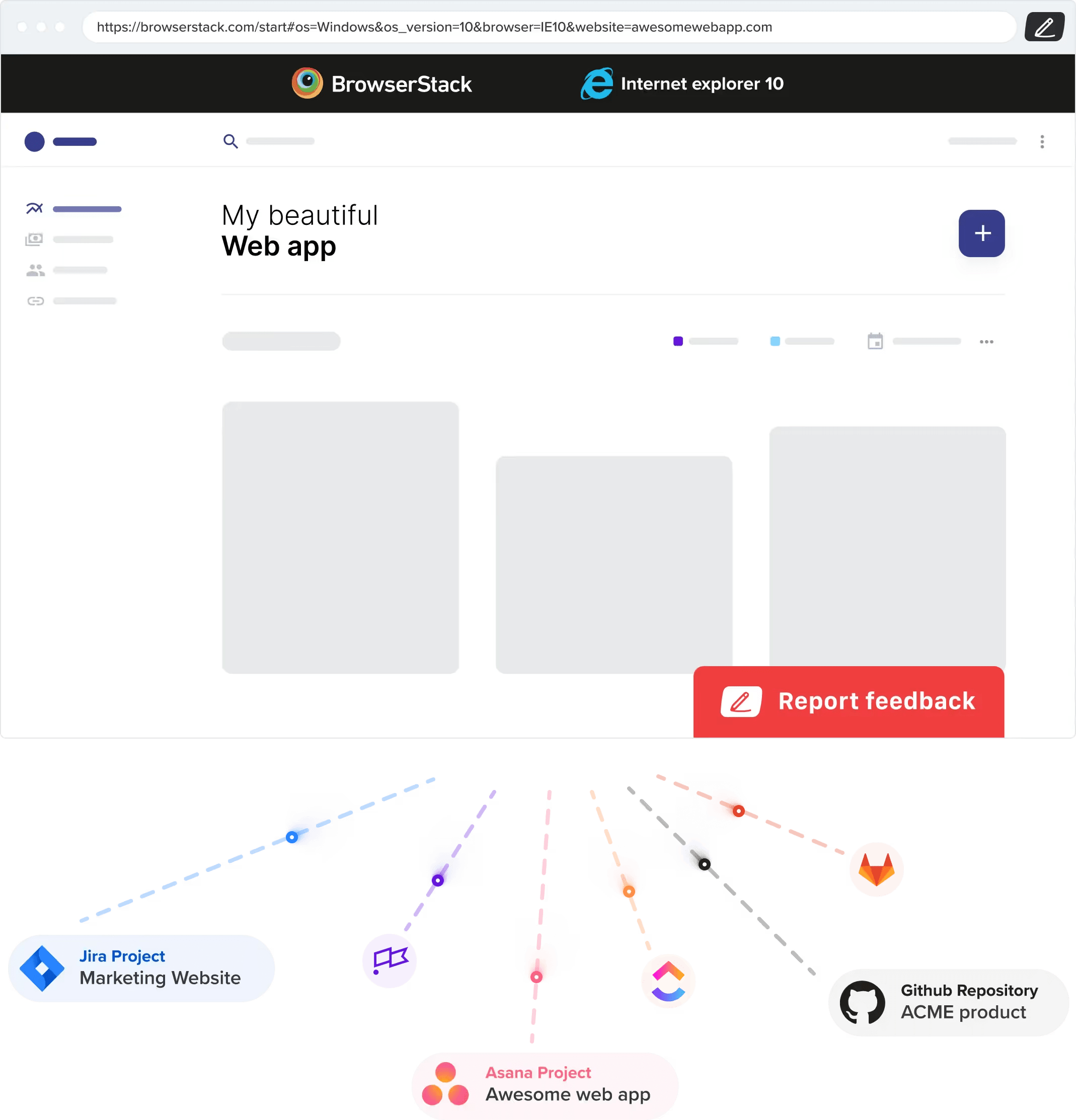
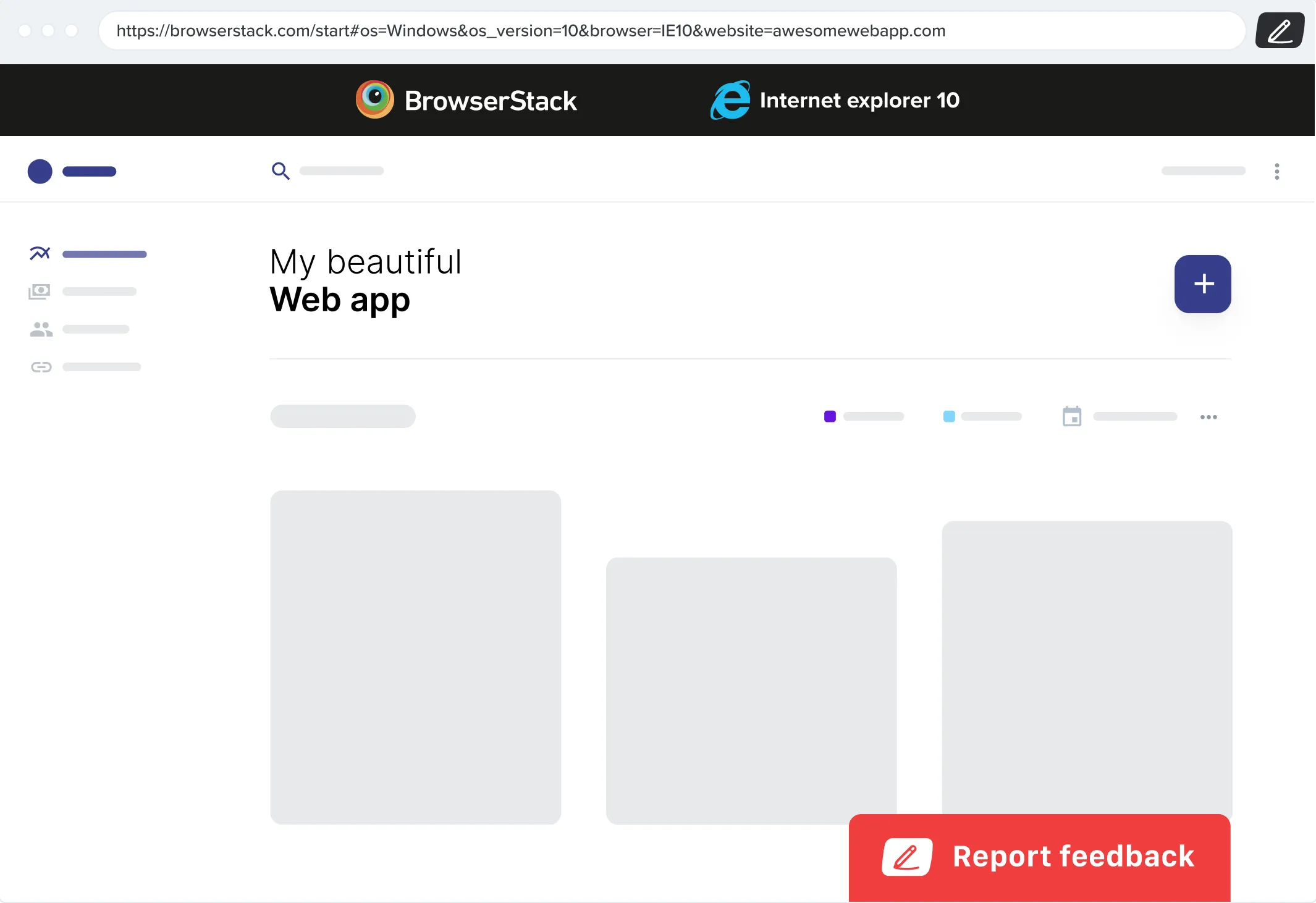
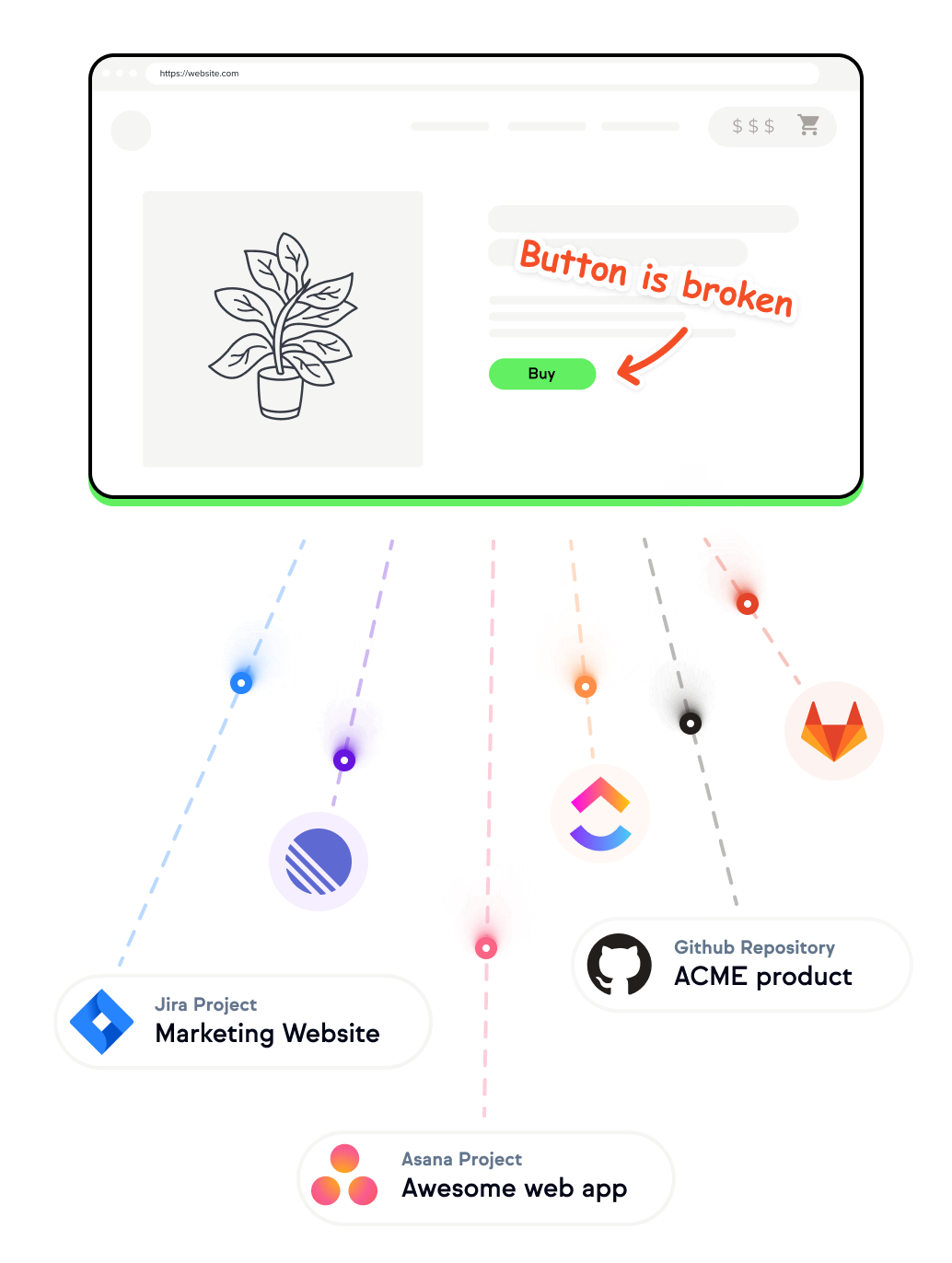
Capture issues inside BrowserStack
Use our browser extension to capture visual issues in your browser.


Reproduce faster with accurate BrowserStack environment data
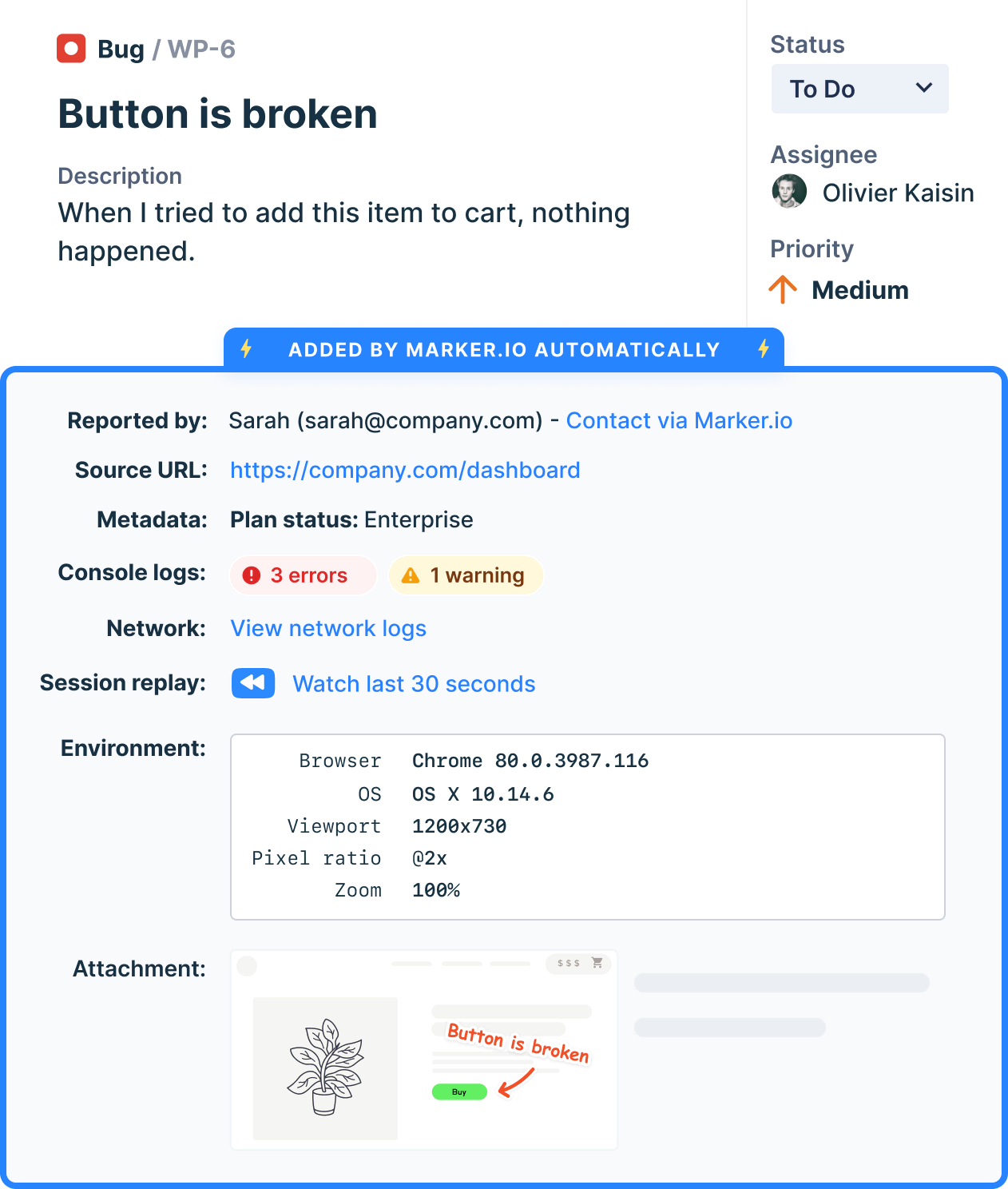
Environment data from BrowserStack is automatically added to you issues and developers can relaunch the BrowserStack session in 1 click.


“The Marker.io integration with BrowserStack has helped us speed up QA testing by 60%.”
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
