“We rely on Marker.io to manage issues across hundreds of websites. It helps us identify and resolve issues 10x faster—honestly, we couldn't work without it.”
Report website issues 10x faster
Learn how Marker.io helps you collect feedback and bug reports that developers understand.
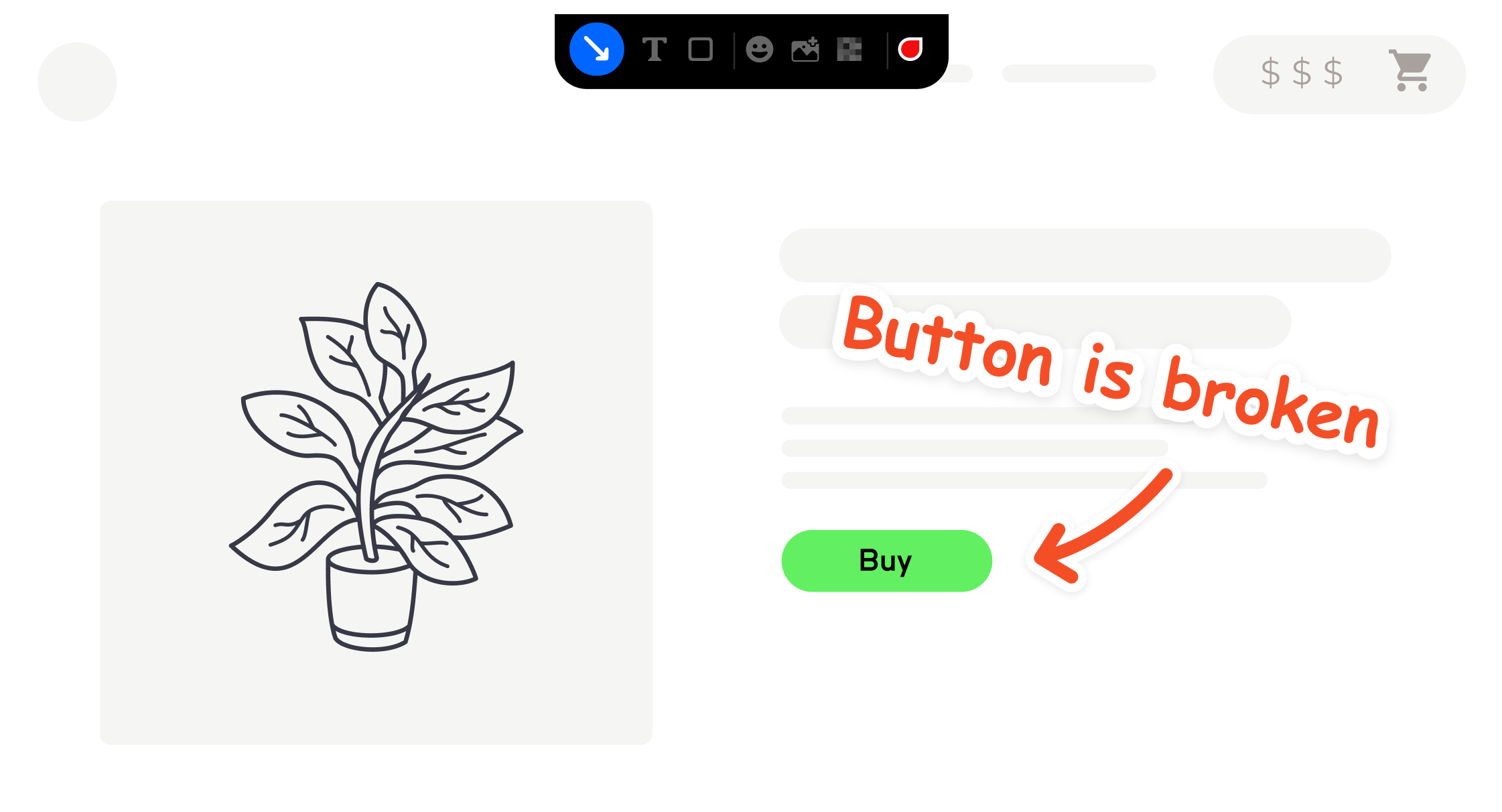
Annotate your site
“We can log issues directly on our site, without leaving the browser.”


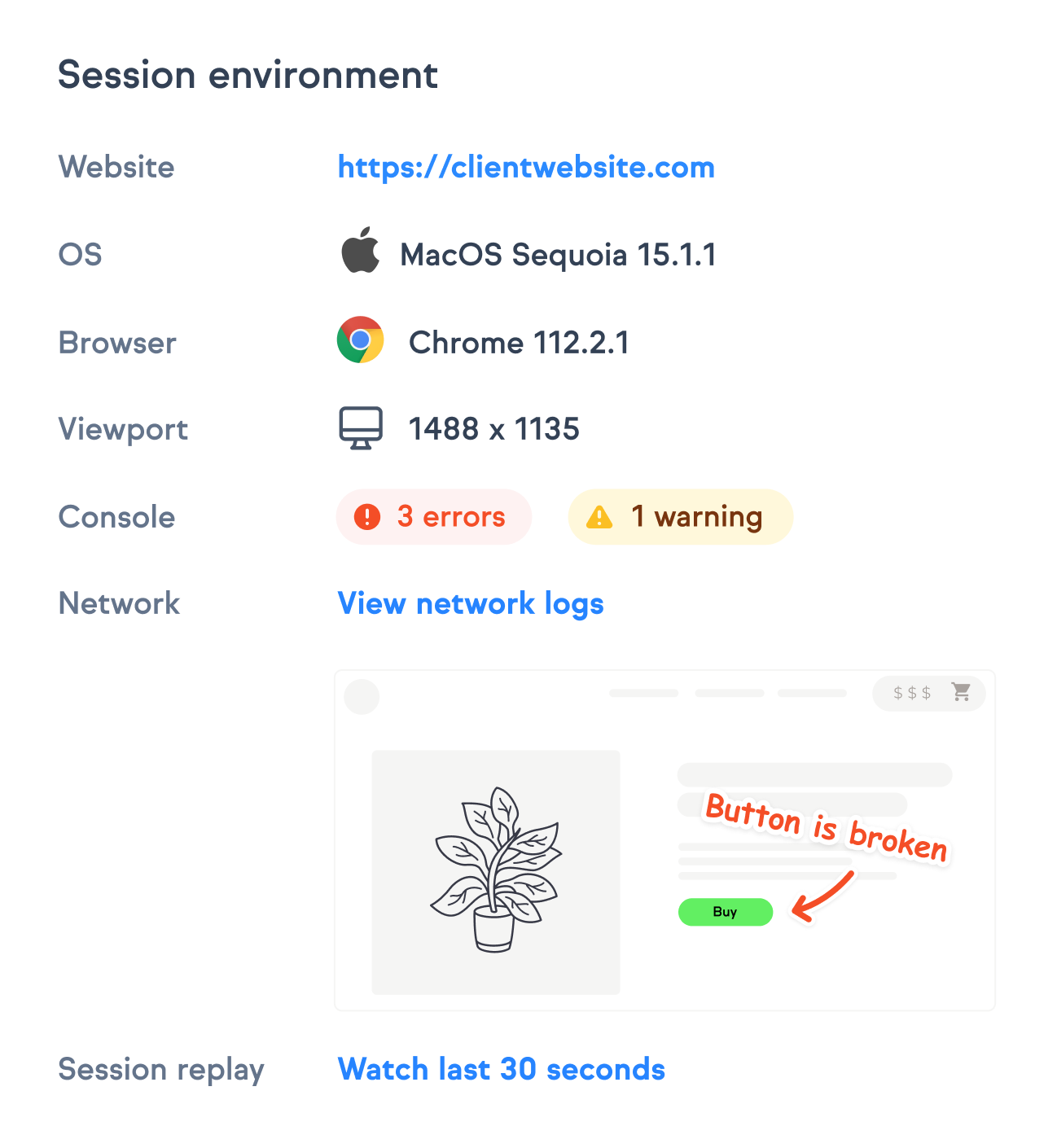
Reproduce bugs faster
“Our developers have everything they need to debug and fix issues.”
Replay user sessions
“We get to see what happened, without our users needing to record a video.”

Collaborate with stakeholders
“We cut down emails by 70%.”
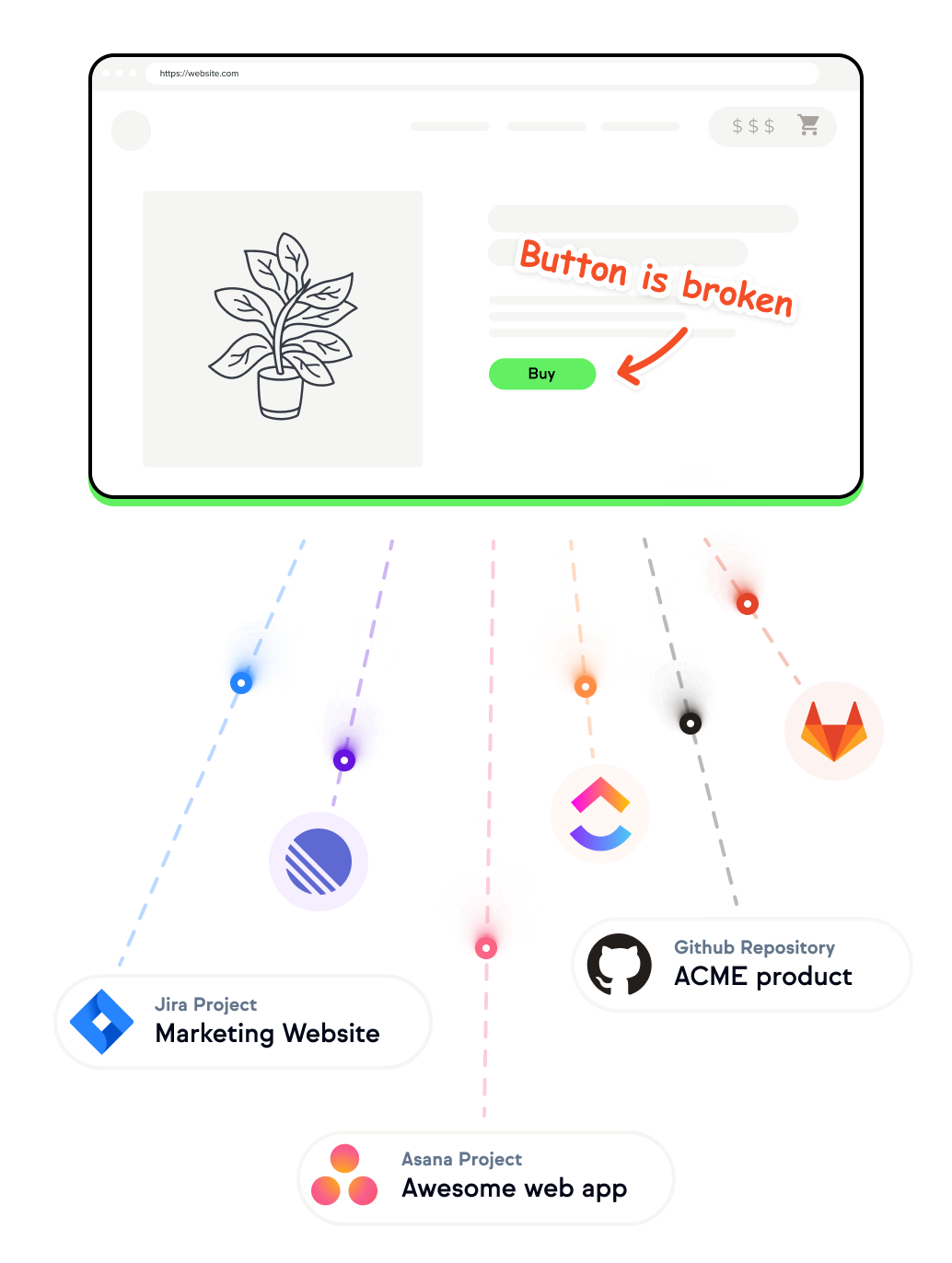
Connect to dev tools
“We used to copy/paste emails into Jira.”


Track what matters
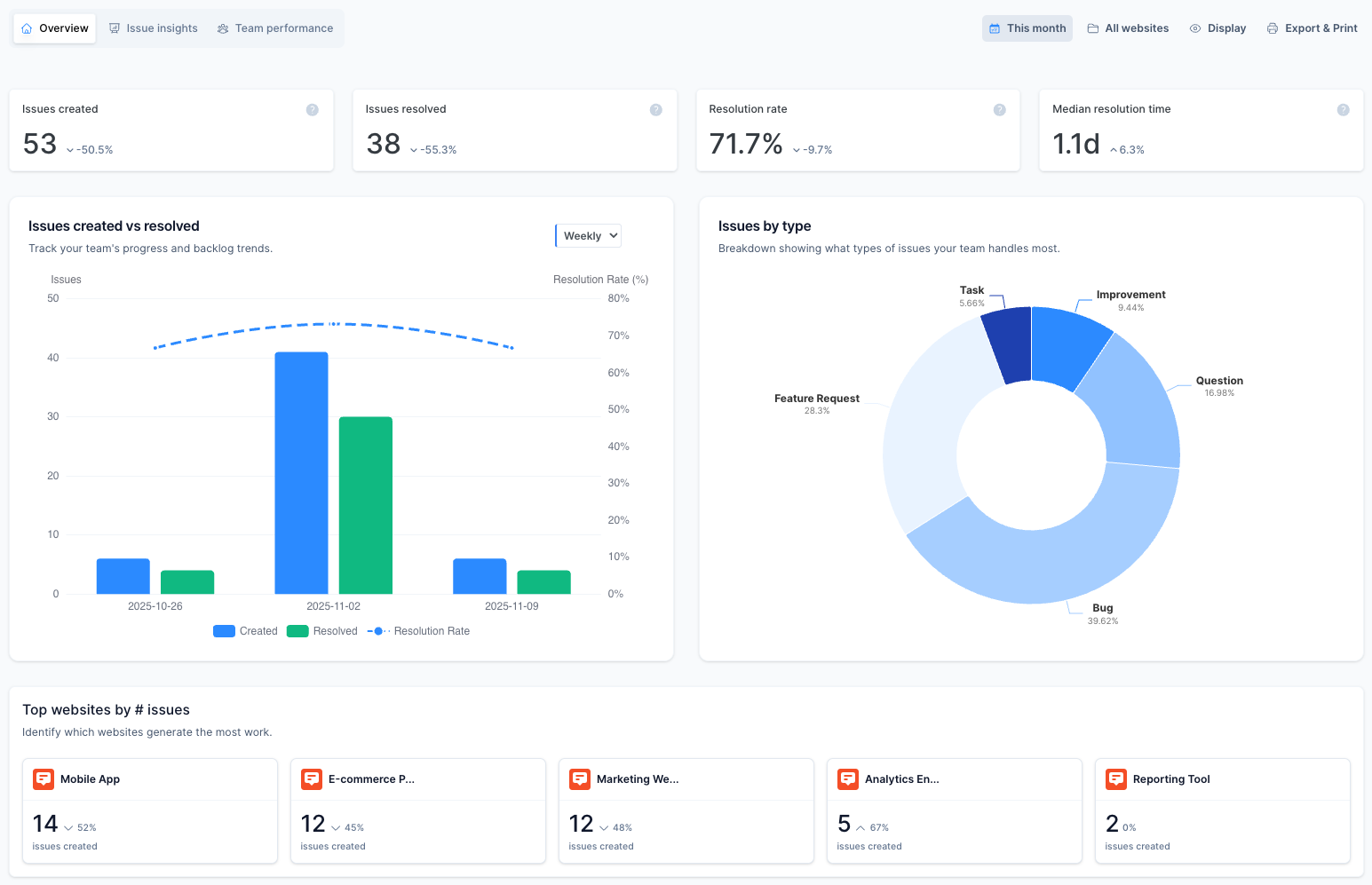
“Now I can show stakeholders how fast we resolve issues—and see my team's efficiency in one place.”
Keeping your data safe
GDPR Ready
We support GDPR requirements, with data centers in Europe.
SOC 2 Type II
Security certification conducted by external auditor.
Privacy tools
Tools to obfuscate sensitive or personal data.
3000+ Happy Customers

“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”



Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime