Get to know the team behind Marker.io
Our goal is simple: we want a bug-free internet.
At Marker.io, we've seen firsthand how the traditional feedback process fails.
PowerPoint slides, chaotic notes, and constant "quick calls" that take forever to solve.
We set out to solve this.
Learn about our story, meet our team, and see were we're headed today.


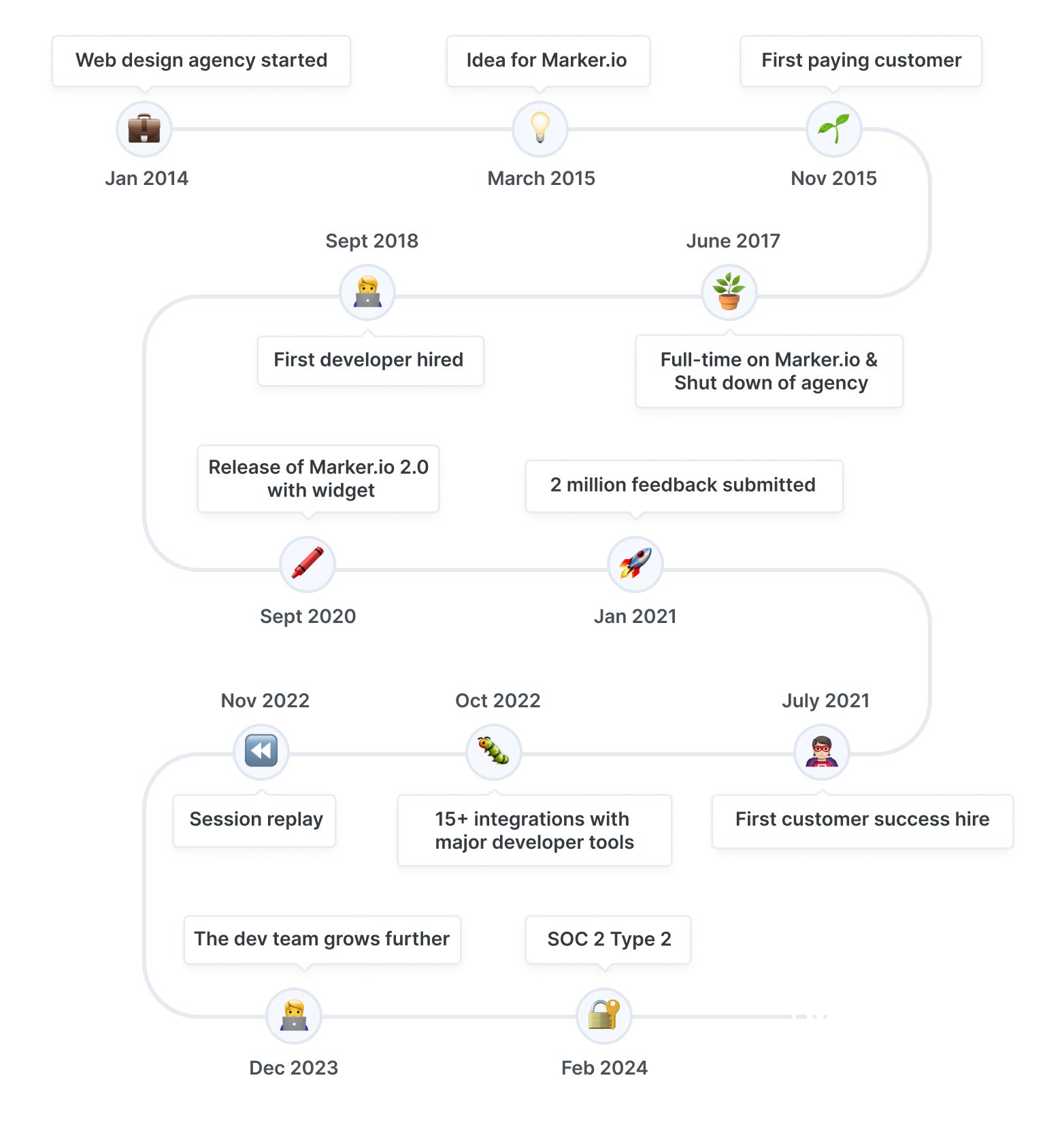
Our story
The story began with 3 friends and a passion for the web.
There is Olivier, the tech guy (left), Emilio, the design guy (middle) and Gary, the business guy (right).
After building hundreds of websites for all types of clients, we had the idea for Marker.io: a simple way to report bugs on live websites, and collect client feedback along the way.
Fast-forward to today, Marker.io has evolved into a feedback solution for enterprise-scaled organizations.
We helped thousands of teams report and collect over 3 million issues. And we're only getting started!
It's been quite a journey 🏔

Meet our passionate team
Careers
At Marker.io, we believe employees are as important as our customers. We know that a happy, challenged and fulfilled team will go the extra mile to take care of our customers.
We also love the startup eco-system and are sharing offices with folks at Sutori and Curvo.
We are looking for talents in Sales, Marketing, Customer Success, UX and Engineering. If you’re excited about our adventure, join us! Check our job openings or send us an email at jobs@marker.io.
Press center
If you’re interested in writing about Marker.io, feel free to use our logo. For additional PR requests, please contact info@marker.io.
Come talk to us
Do you have a Sales question? Need technical assistance? Or you just want to say hi! Email us at info@marker.io.
Interested in joining us?
Work with the Marker.io team and help us build a bug-free internet. Check our open roles now.


.svg)










