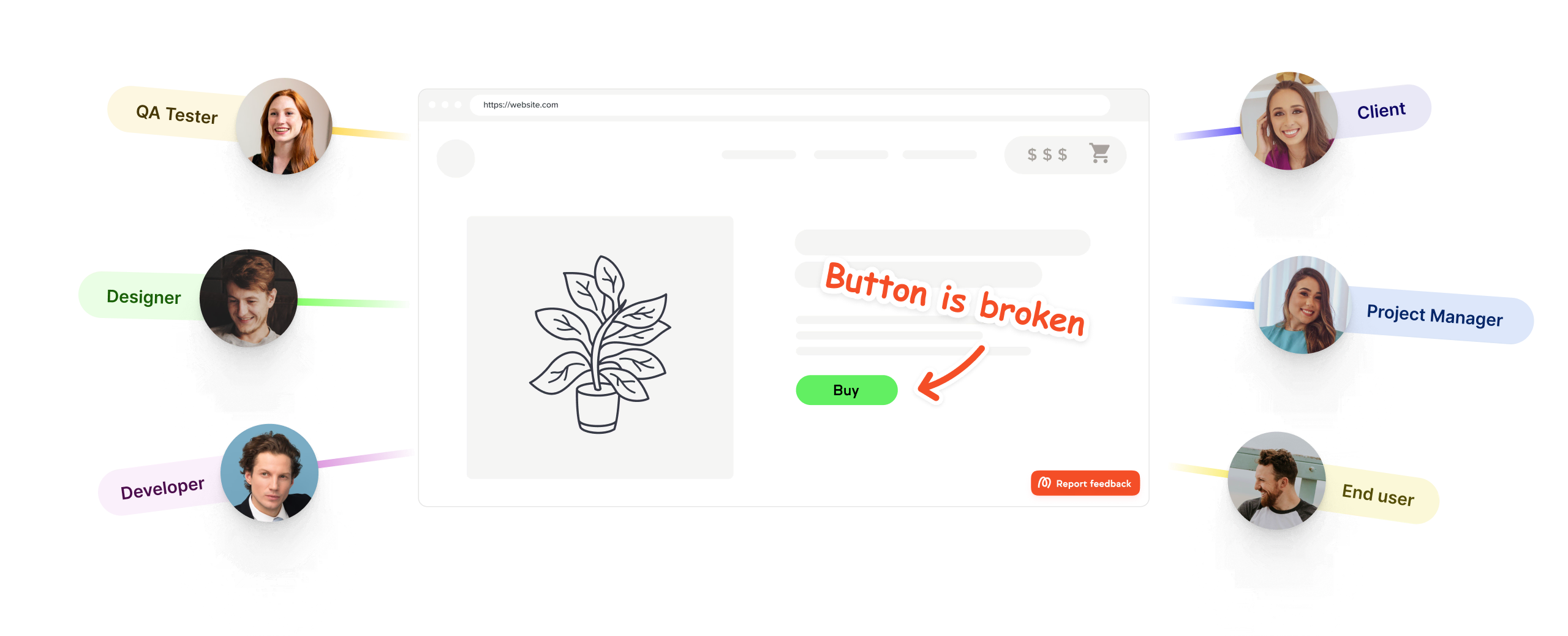
Get user approval faster
Speed up your User Acceptance Testing & QA sessions by collecting feedback directly on your website.


“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”

“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”
Collaborate with Stakeholders…
…without giving them access to your platform.


Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your favorite issue tracker.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in your project management tool.

“It's very nice to limit the form. Too many fields would confuse our clients and users. Now they just have the title and the description.”
Reproduce bugs effortlessly
Get all technical data your developers need, automatically added inside your favourite tools.











Testing environments
Report issues directly from your staging or UAT environments.
Technical details
Auto-capture metadata, screenshots, and technical logs.
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Discover our new AI features
Report and fix issues in record time with Marker.io's AI features, now in beta.
Translate your feedback
Communicate easily with global teams by letting reporters write in their native tongue, which AI translates into your team language.
Generate descriptions
Turn rough notes into clear, actionable feedback with AI that rewrites descriptions to improve grammar, clarity, and structure.
Generate a title
Simplify your widget to keep only one field per form, the description, and our AI will use it to generate an actionable title.
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”

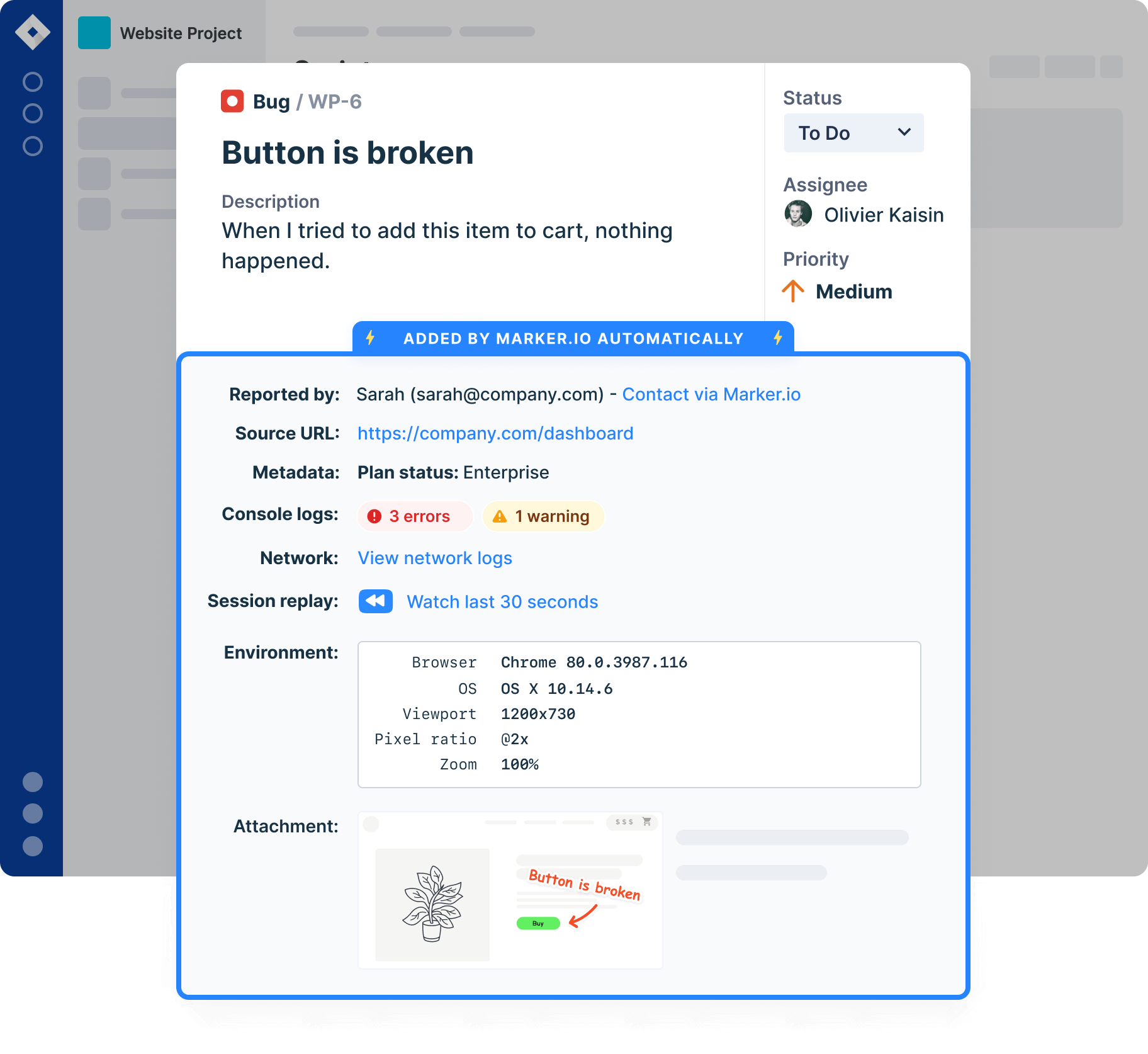
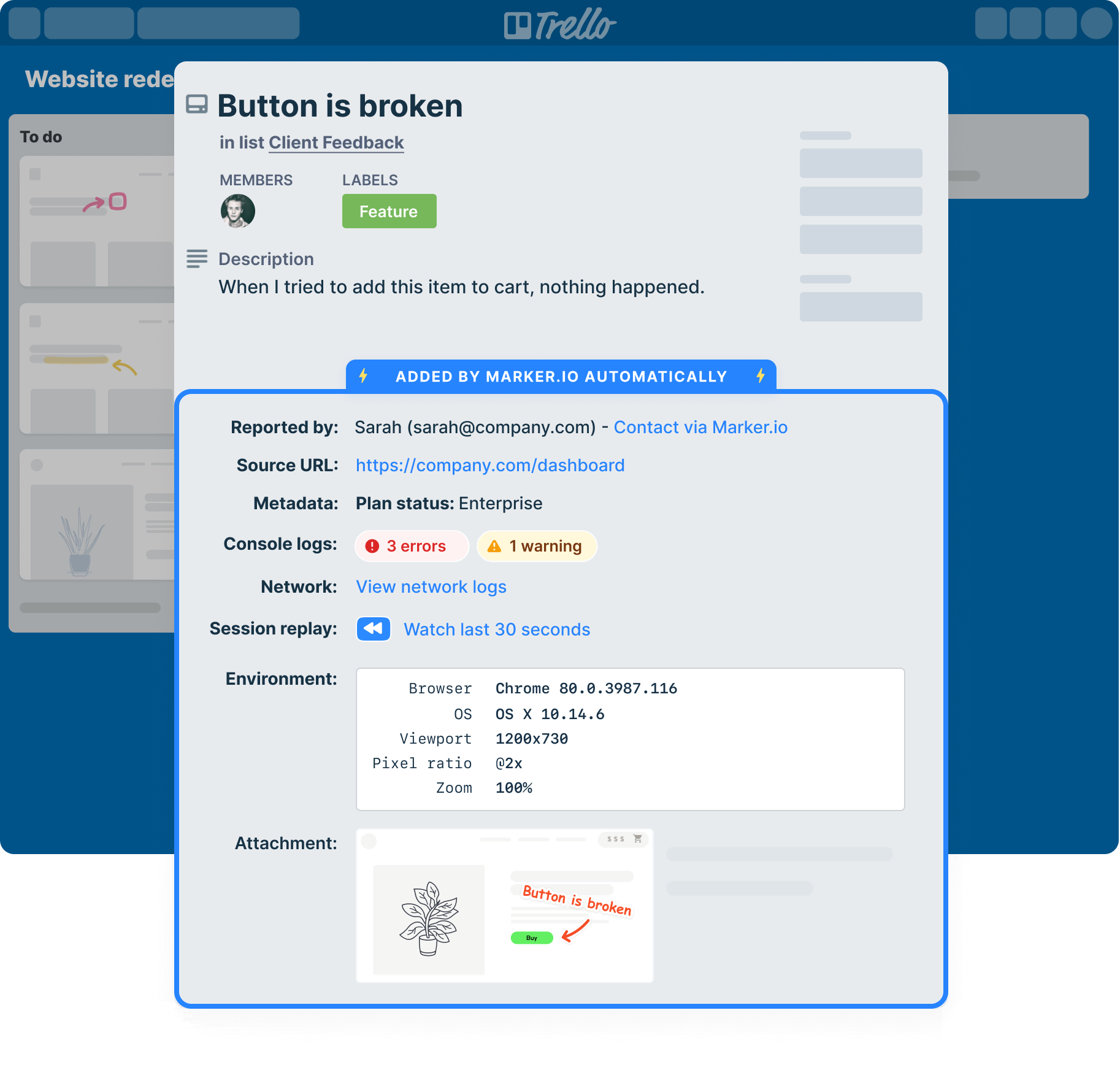
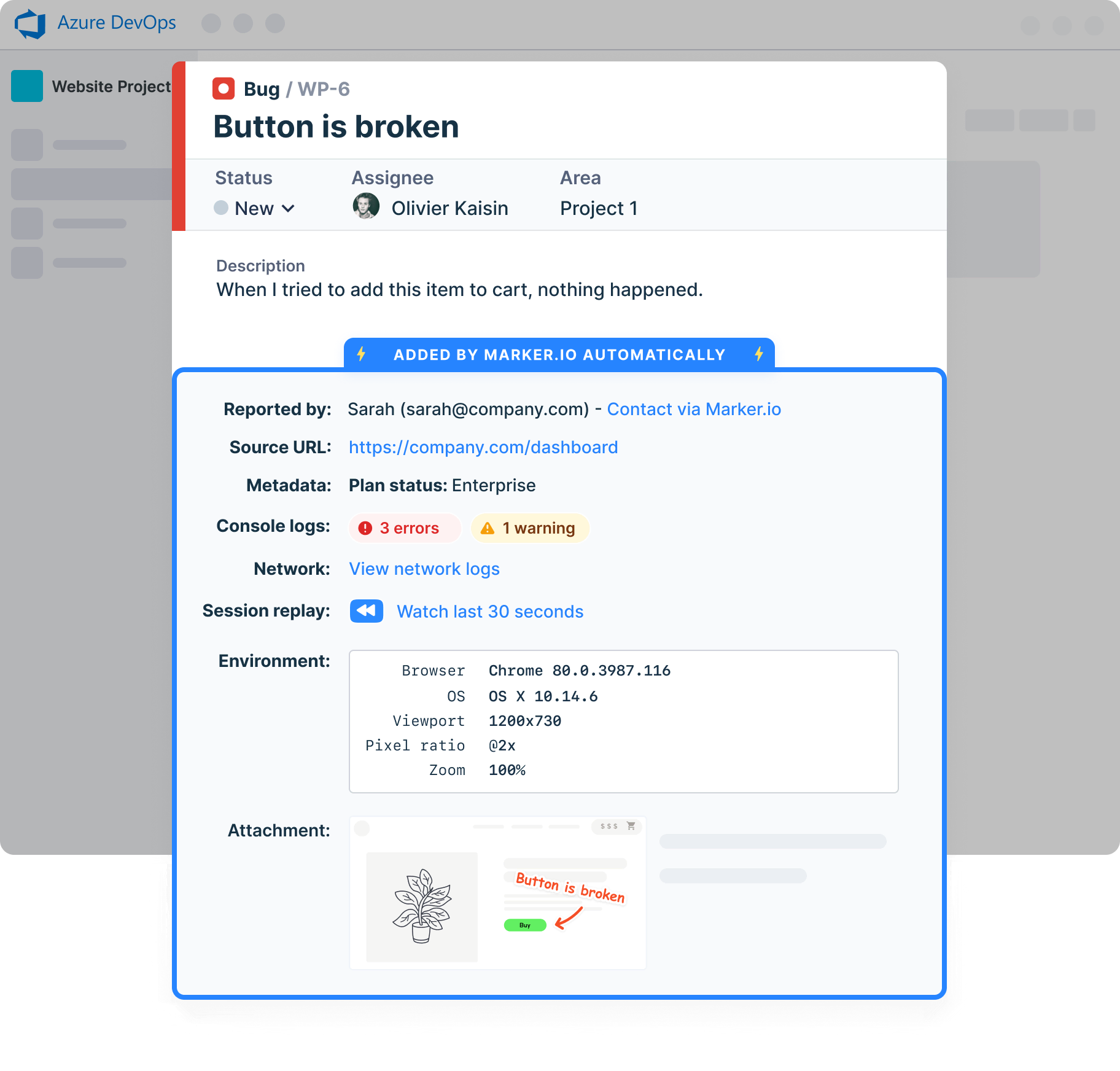
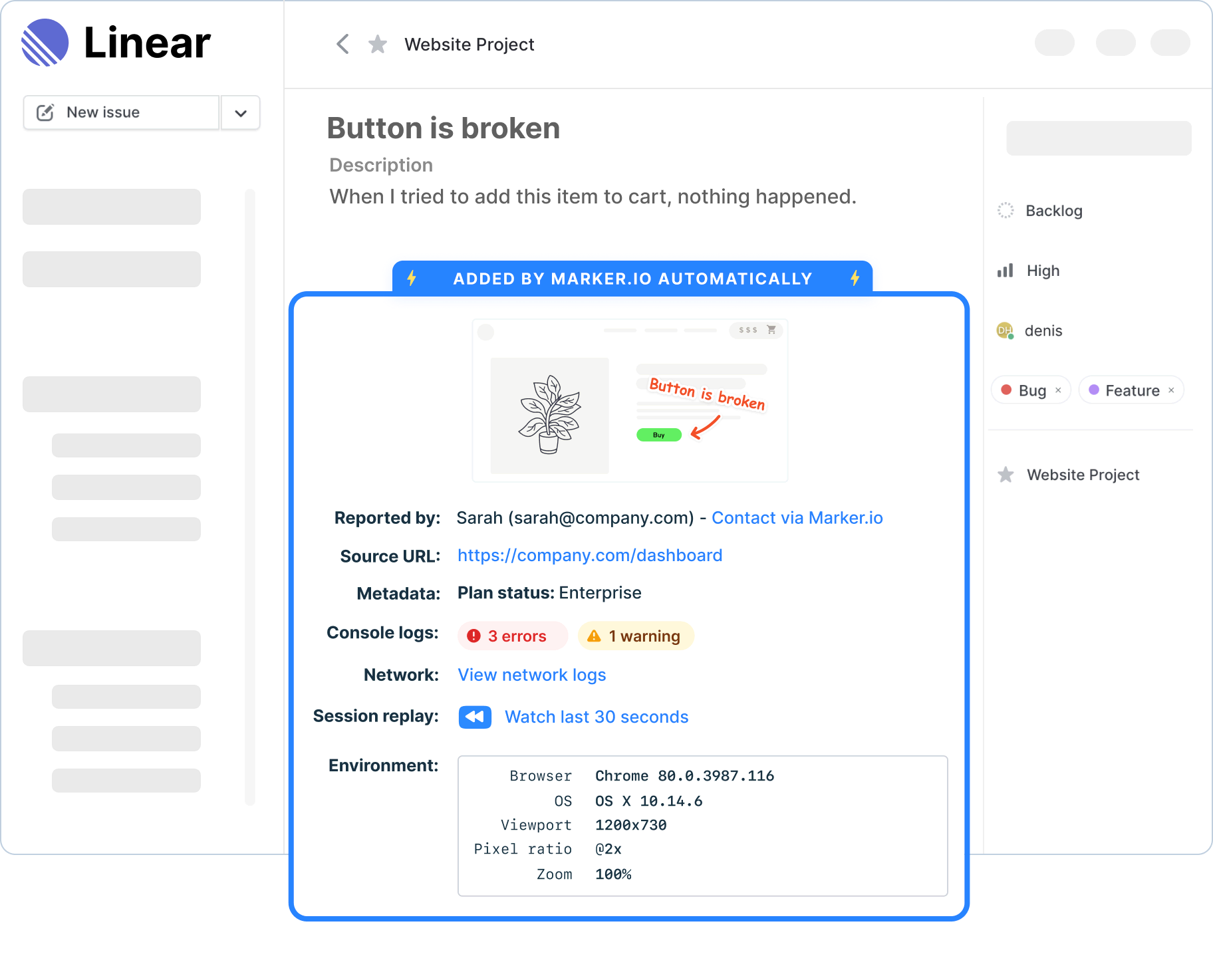
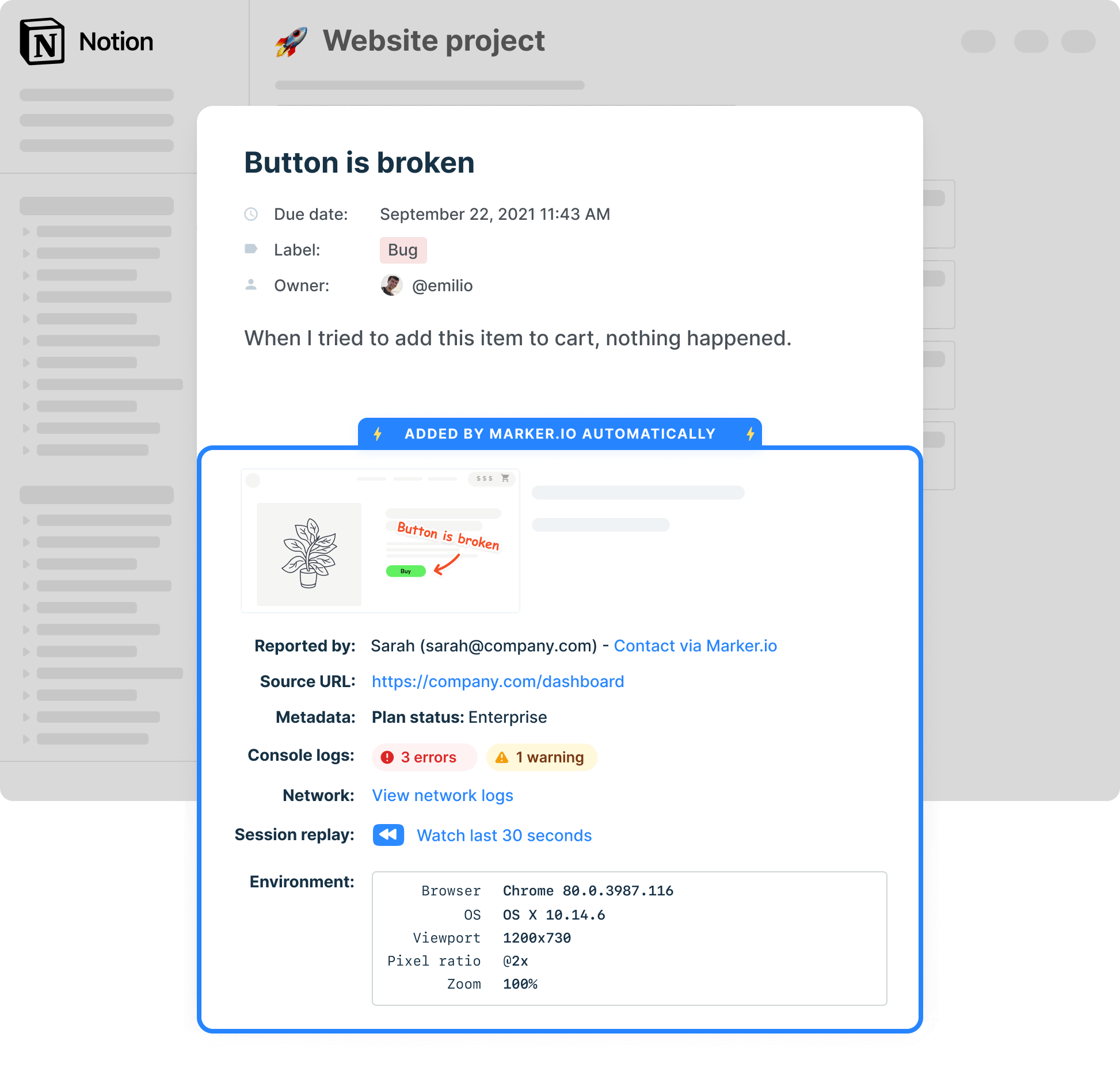
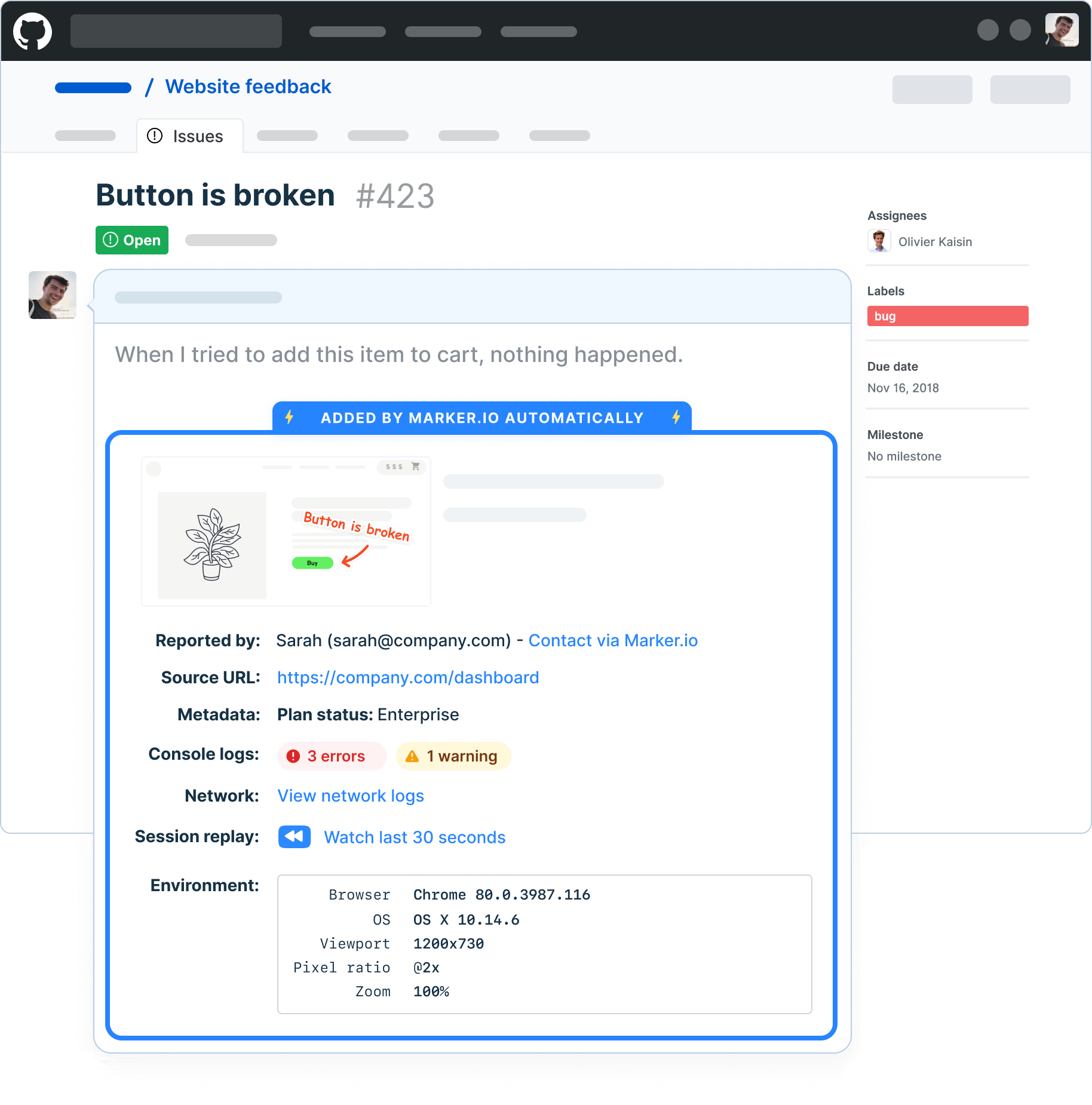
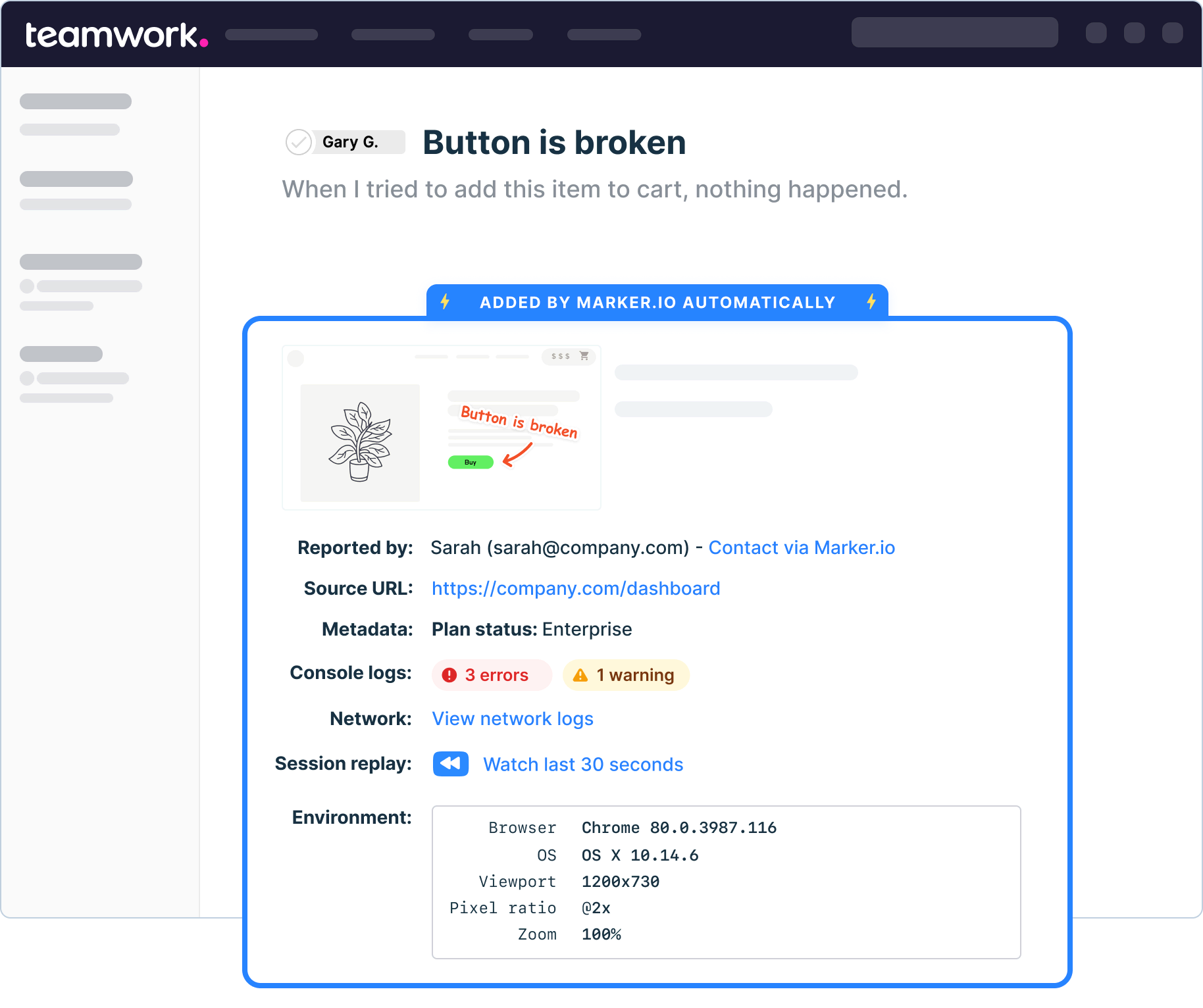
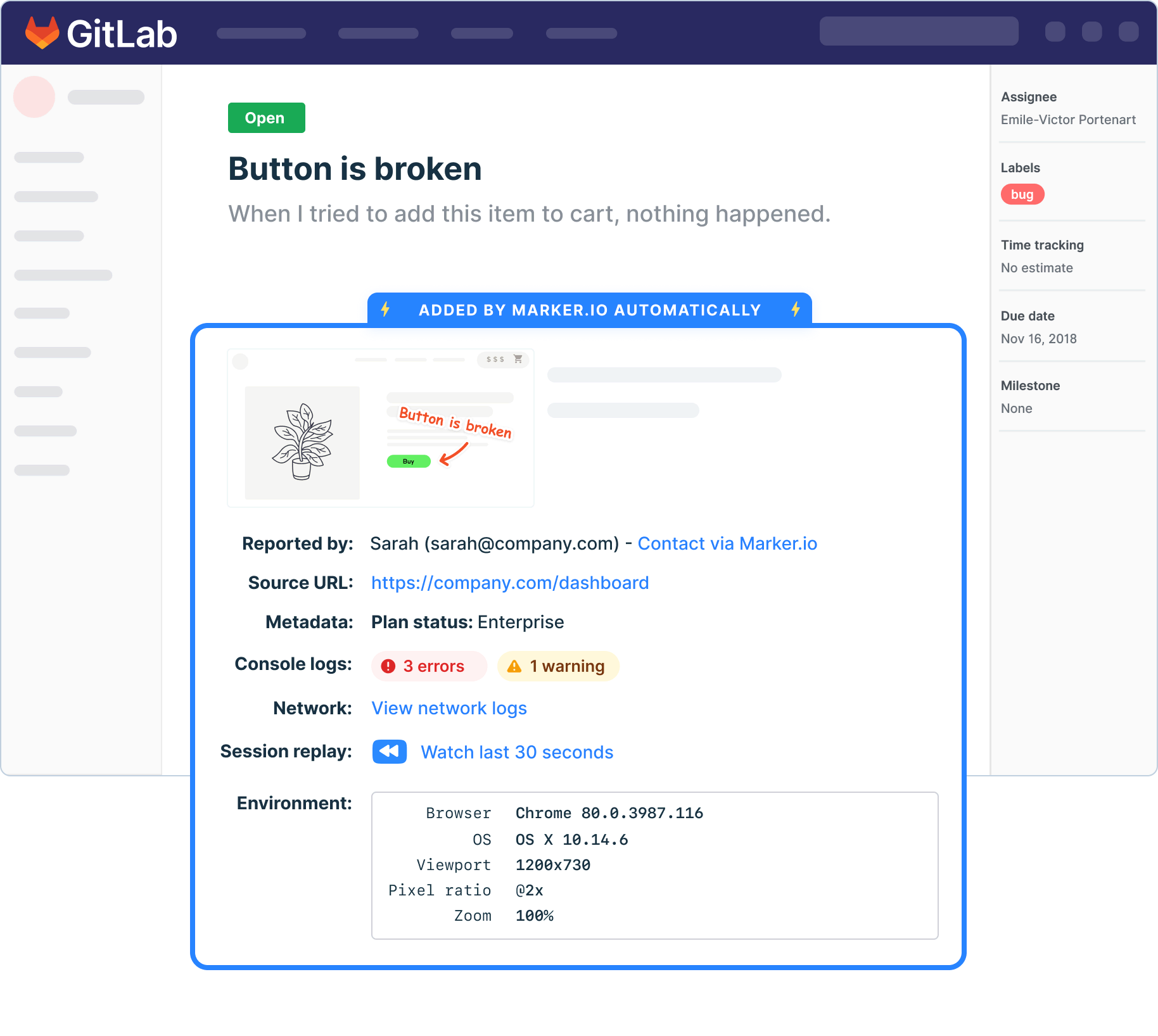
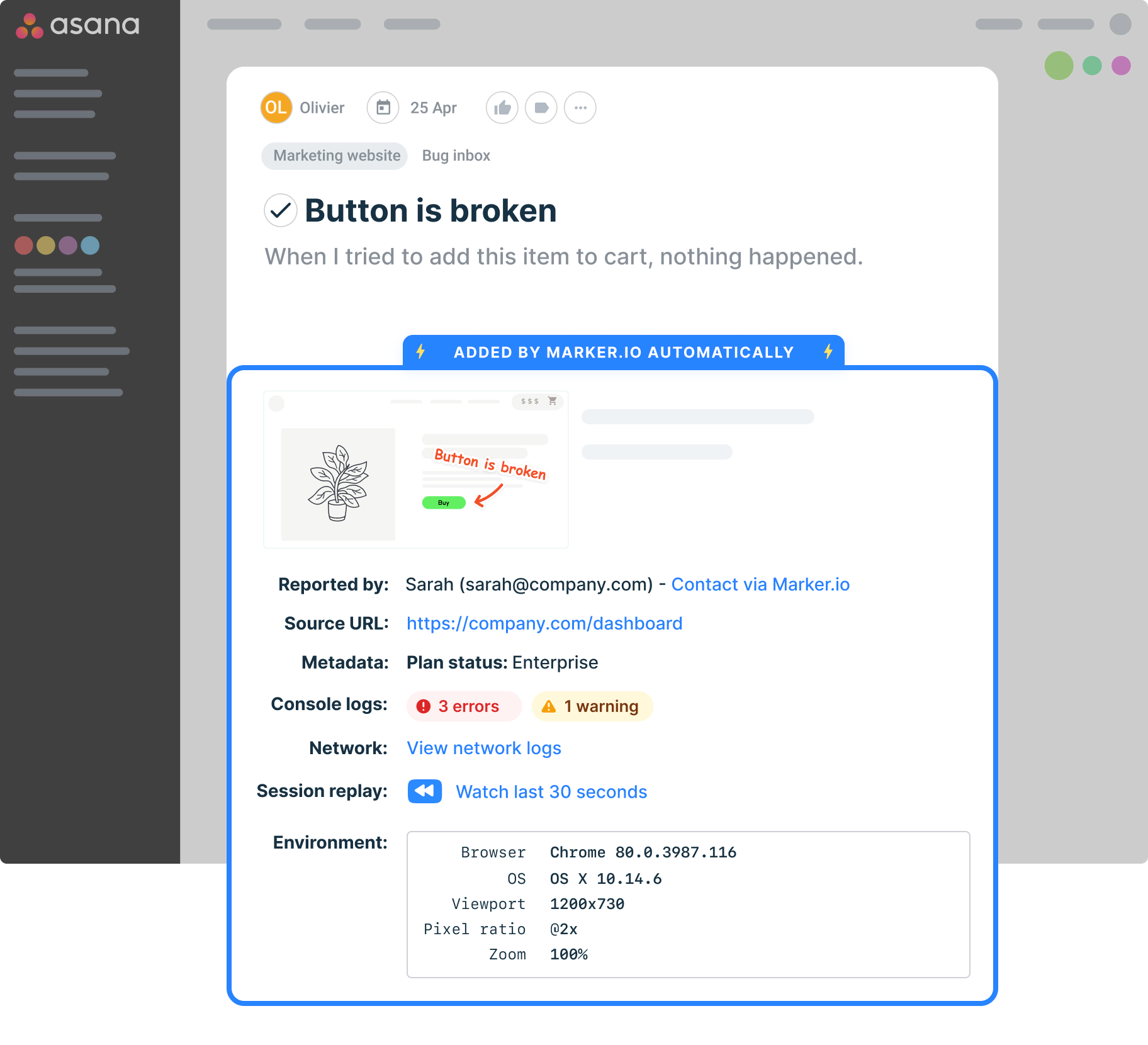
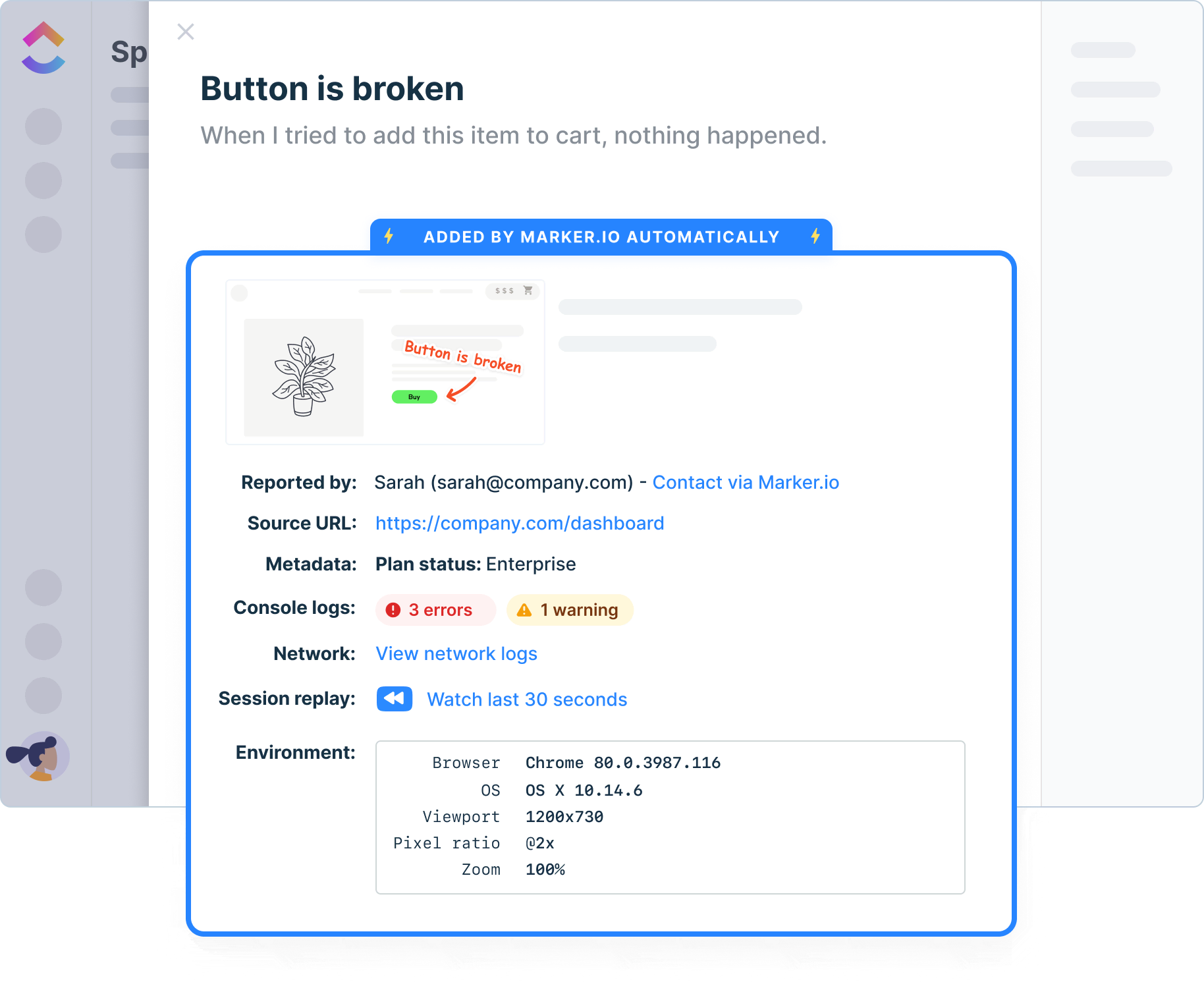
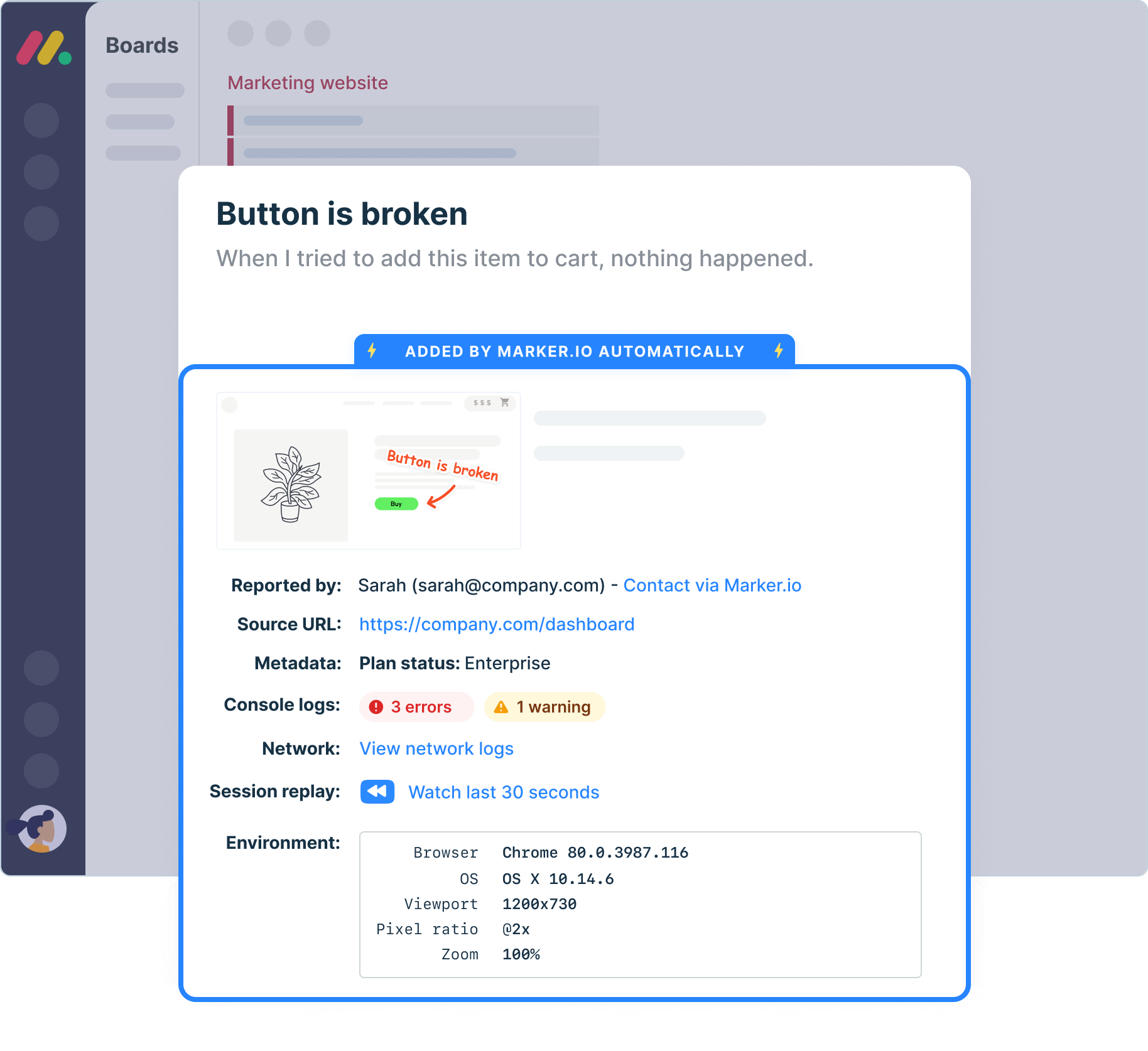
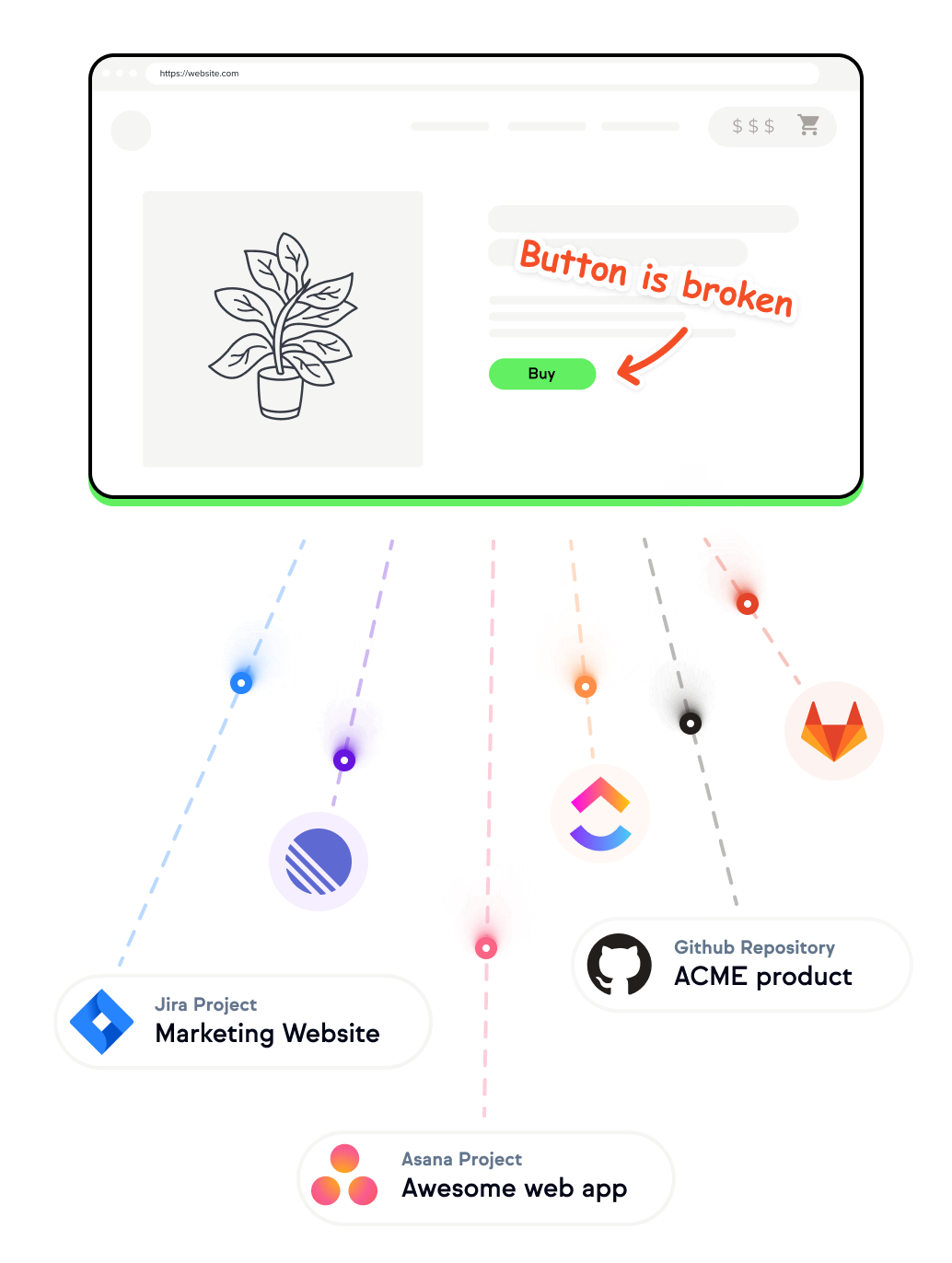
Collect website issues in your source of truth
Don't ask your devs to adopt a new tool. Make sure all feedback arrives directly where your devs work, with all the information they need to reproduce.
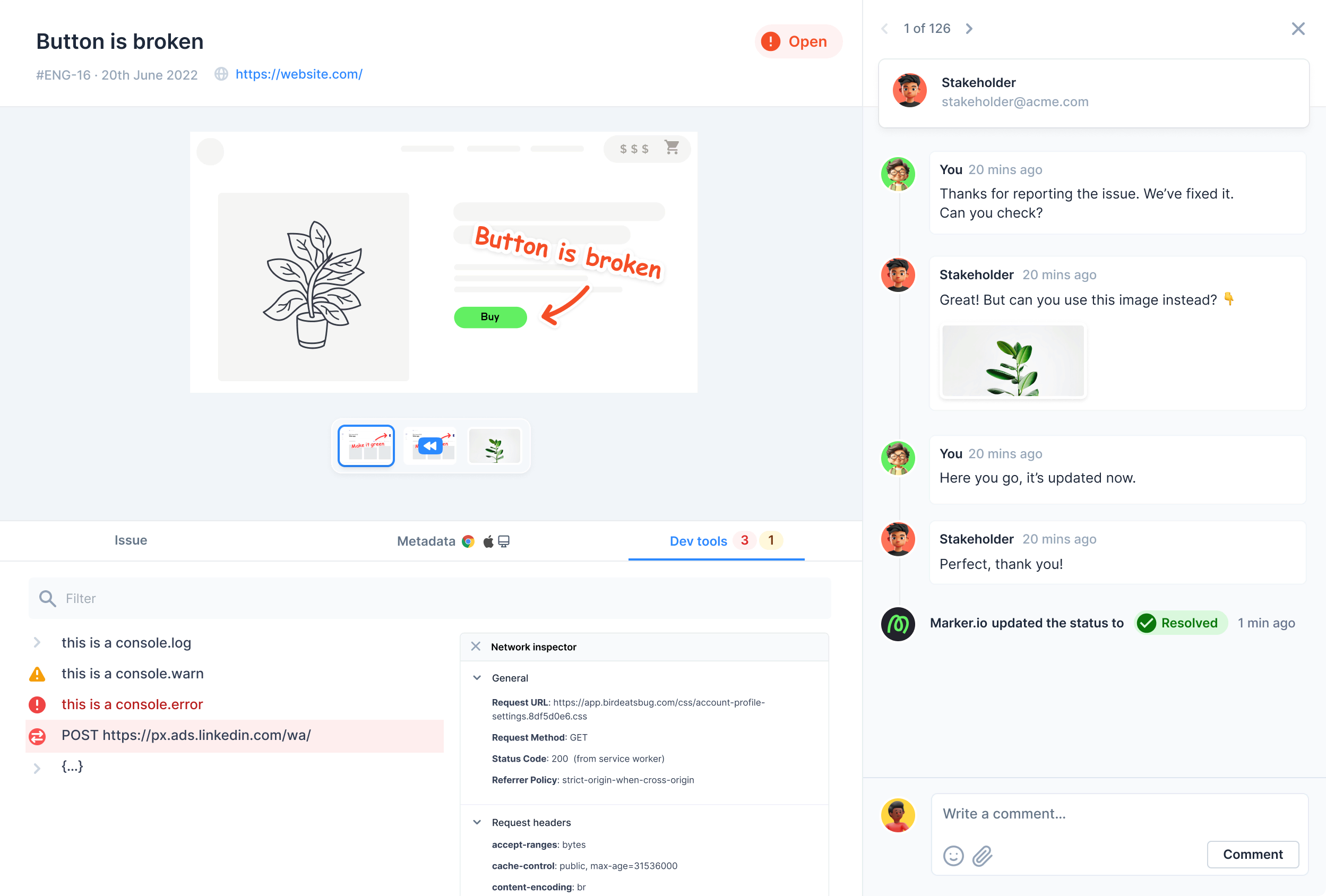
Get insights into console errors
Give all the information your devs need to easily reproduce the issue and understand the feedback.


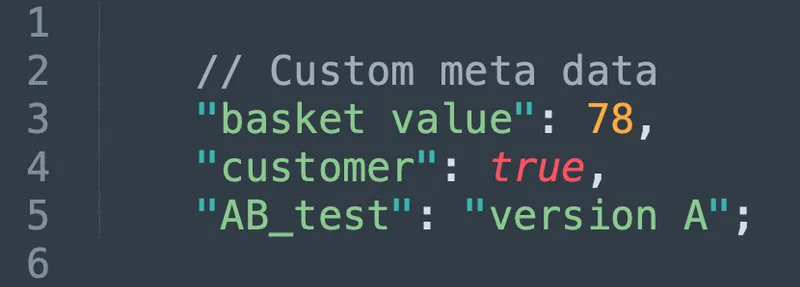
Understand who is sending feedback
Use custom metadata to get more insights into your users and reporters.
Deploy Marker in your favorite CMS
Marker.io can easily be installed on all existing CMS. Plugins are coming soon.


Of course, you can report from any device
Collect feedback from your clients on mobile, table or their desktop.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
