Replay user bugs and issues with FullStory + Marker.io
Rewatch user sessions to understand the steps that led to bugs, right from inside your favorite issue tracker.
Amazing teams use Marker.io






How does Marker.io work with FullStory?
Install FullStory & Marker.io
Embed both snippet codes for FullStory and Marker.io in your site.


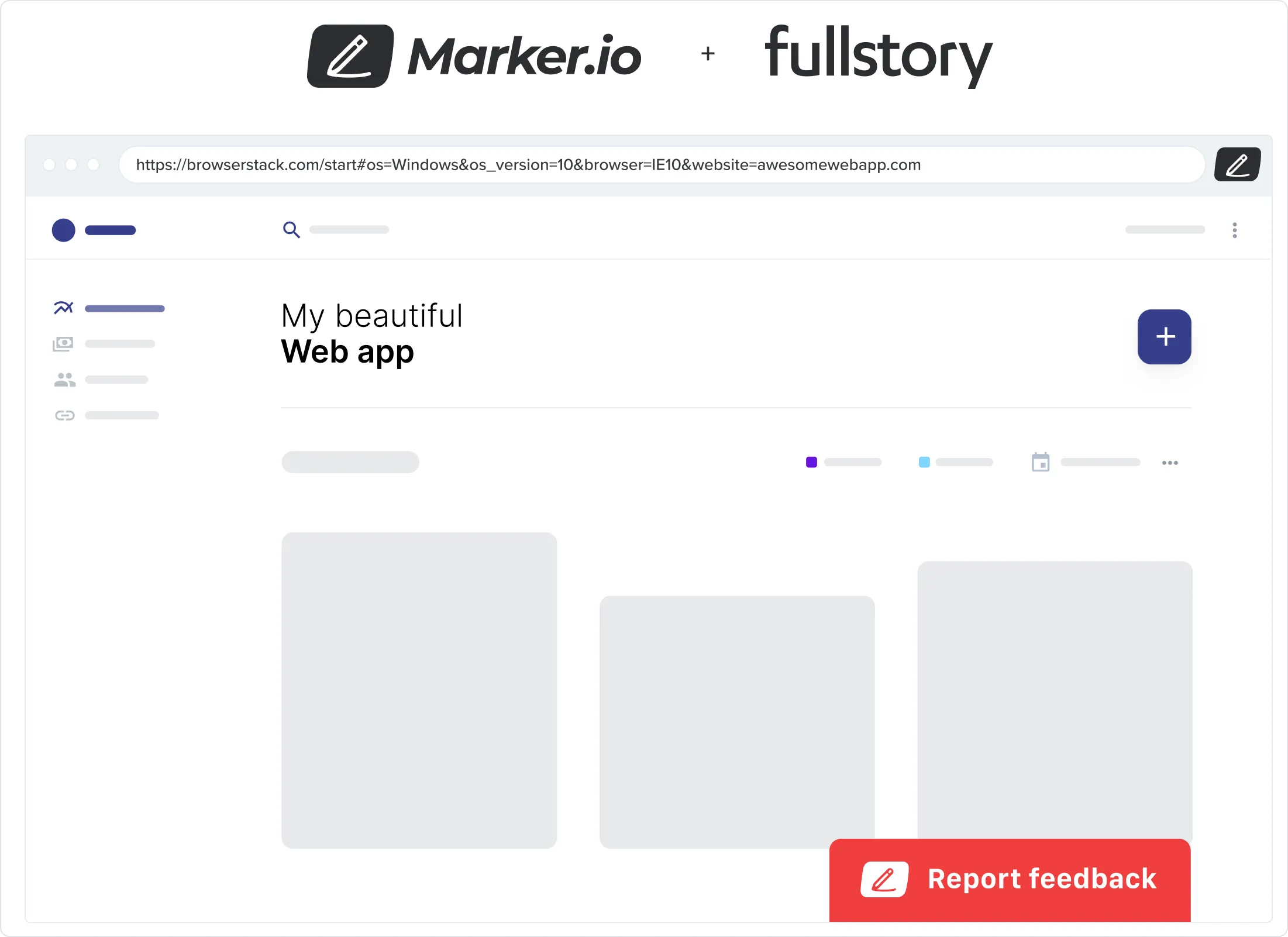
Report bugs via the website widget
Collect user feedback and bug reports directly on your website.
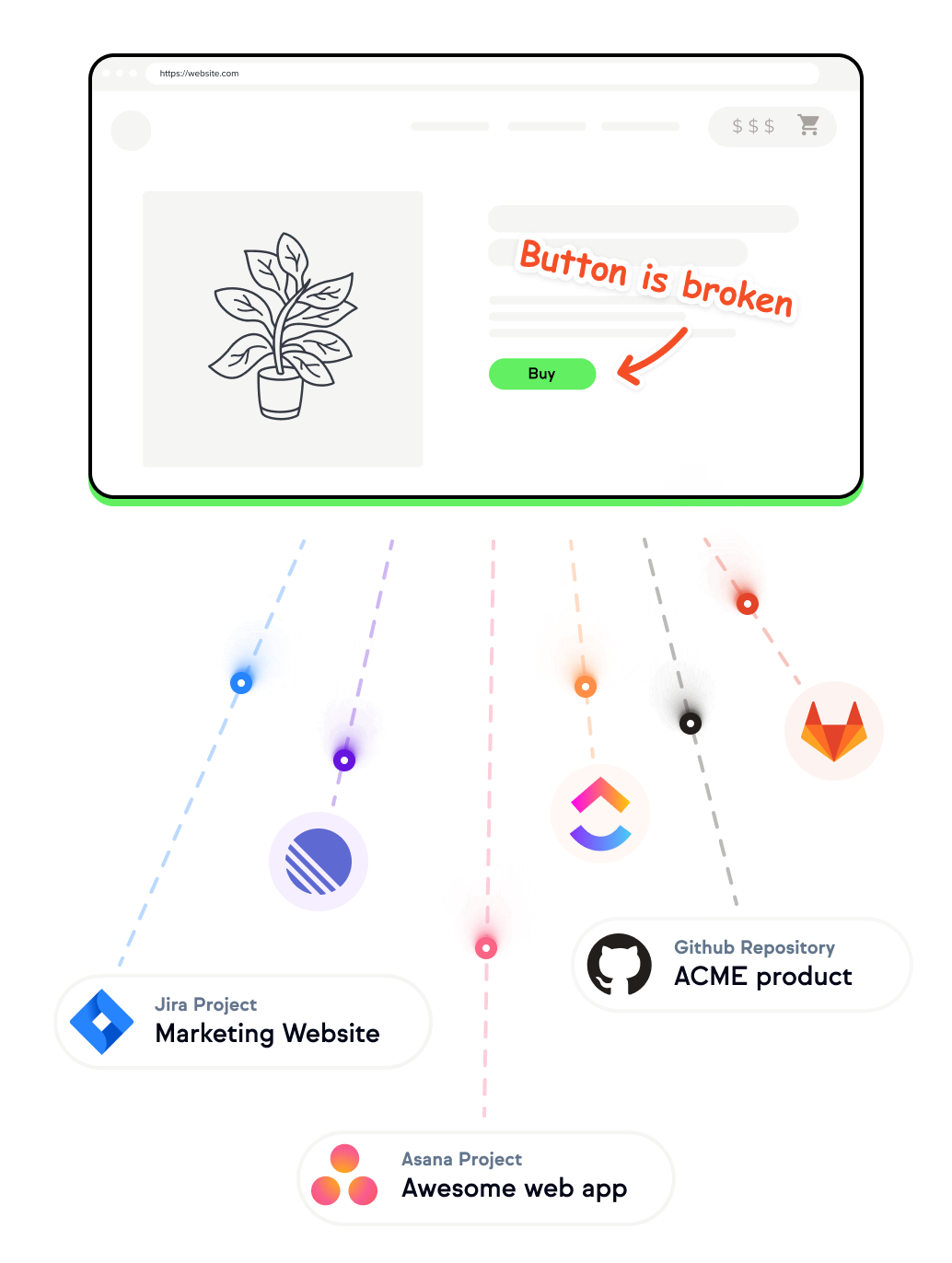
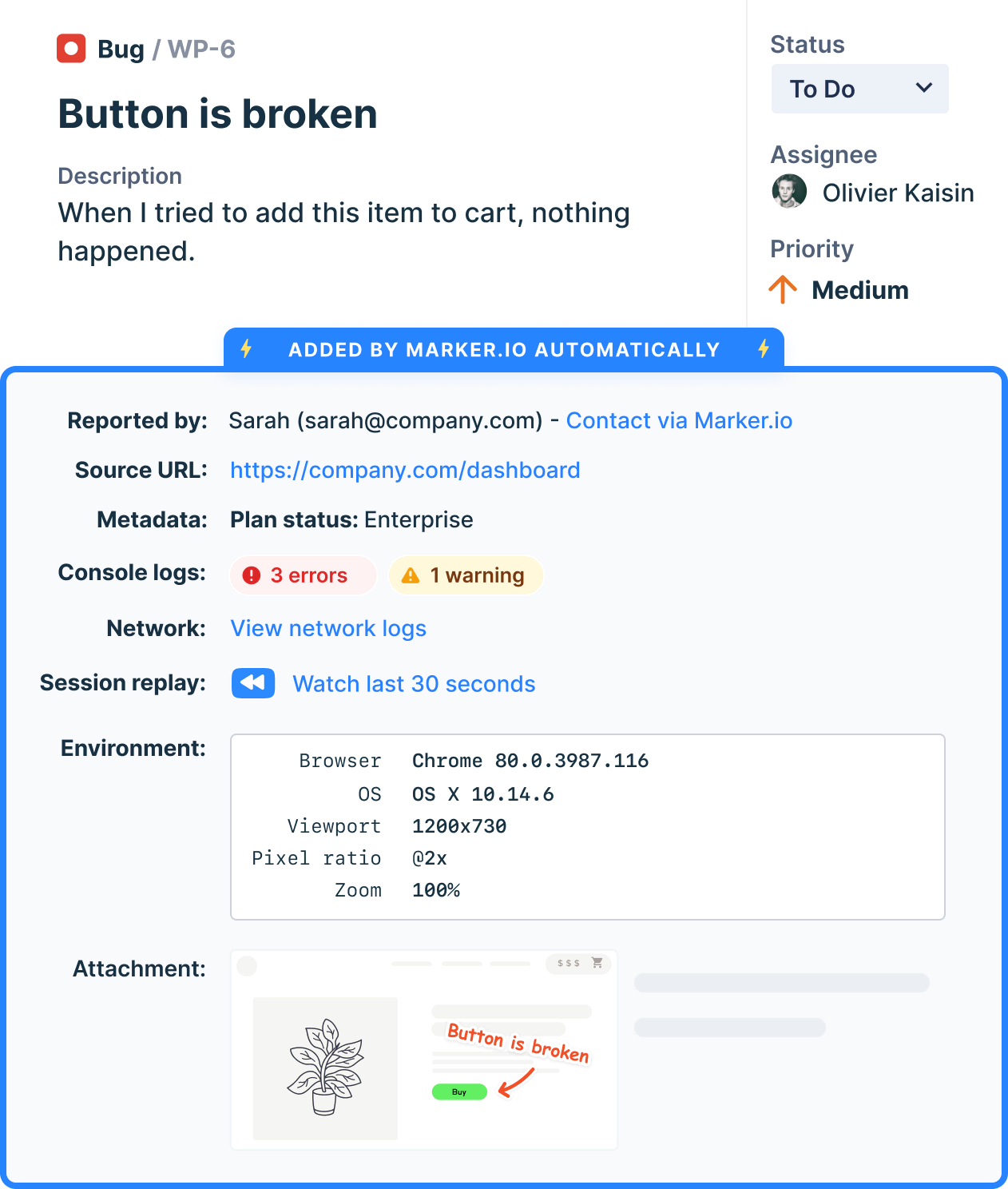
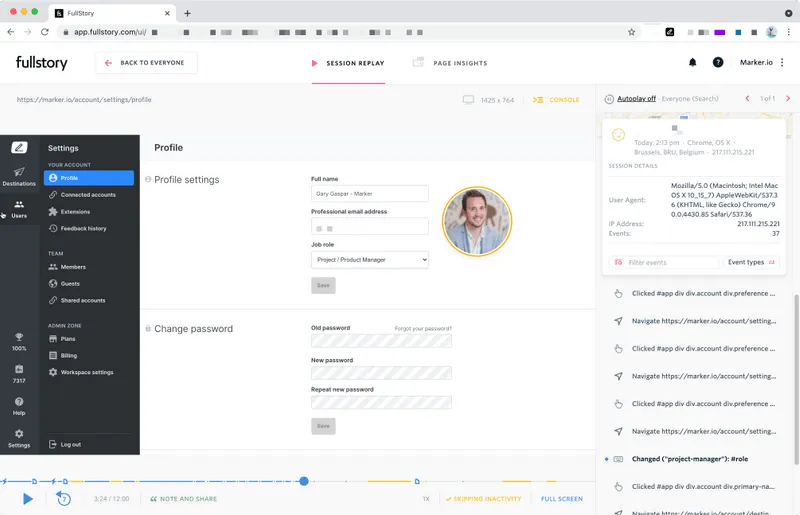
Access user recordings inside your issues


Replay user session, at the exact timestamp
Navigate in FullStory's timeline and review steps that led to user bugs.

“The Fullstory integration makes it almost too easy for our developers to reproduce bugs.”
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
