10 Best Design Feedback Tools for Creative Teams in 2025
In this blog post, we’ve compiled a list of the 10 best design feedback tools based on features, ratings, and best use cases.
Design feedback tools are invaluable to collect actionable feedback from clients and customers.
With the right tools, stakeholders can provide input on a wide range of design issues:
- Adjust color schemes
- Improve unclear text
- Enhance website functionality
- Collaborate and discuss changes in real-time
But the realm of design feedback is vast. There's plenty of tools out there.
So, to make this easier for you, I’ve tested some of the more popular design feedback tools.
For each, I identified their best use case, highlighted key features you might be looking for, and included their G2 scores.
Here are the results 👇
More details about each tool can be found below.
10 Best Design Feedback Tools in 2025
Having an efficient design feedback tool is essential. We've evaluated tools based on user ratings, functionality, and top use cases.
Check out the 10 best design feedback tools that stand out in 2025.
1. Marker.io
Collect design feedback straight from your website and into your project management tools.
Best for: Feedback on website design.
At Marker.io, we used to be a web dev agency, so we understand the typical challenges in collecting client feedback:
- Color-coded spreadsheets or Google Docs
- Transferring every email, Slack message, or call notes into your PM tool
- Incomplete bug reports or design comments lacking crucial information
- …and more annoying obstacles that slow down productivity.
With Marker.io, this is a thing of the past!
Marker.io lives as a small widget on your website, enabling your client to drop design feedback in a simple, 3-step process:
- Find an issue, and click the button.
- Fill out the report and input details.
- Click on "Create issue"—done!
Every report created this way goes straight to your PM tool (Asana, Jira, Trello…).
Plus, Marker.io attaches all technical data automatically:
- URL
- Browser, viewport, OS info
- Console and network logs
- Annotations
This makes it so much easier for developers to reproduce and fix bugs.
Marker.io can be installed via a small Javascript snippet on staging or live websites.
Website annotations
During the design review process, it is crucial for clients or teammates to show, not just tell, what they're thinking.
That's where Marker.io comes in.
The tool comes with powerful screenshot annotations and markup features:
- Arrows
- Text
- Shapes
- Blur
- …emojis even!
This means developers get feedback that they can actually understand and action, without any fuss.
2-way integrations
Marker.io’s unique feature is its 2-way integrations with popular project management tools. There are plenty of benefits to this:
- Automated feedback integration. There's no need to transfer feedback from emails to your PM tool manually; Marker.io does it for you.
- Synchronized task status. When a task is marked as "Done" in your PM tool, it automatically updates to "Resolved" in Marker.io, keeping stakeholders informed.
- In-platform discussion. For detailed discussions and collaboration on complex issues, engage directly from the issue page in Marker.io.
- Seamless sync. All interactions, from comments to attachments, are synchronized with your PM tool. Your web developers won’t need to adopt yet another tool.
Check it out in action, here in Trello:
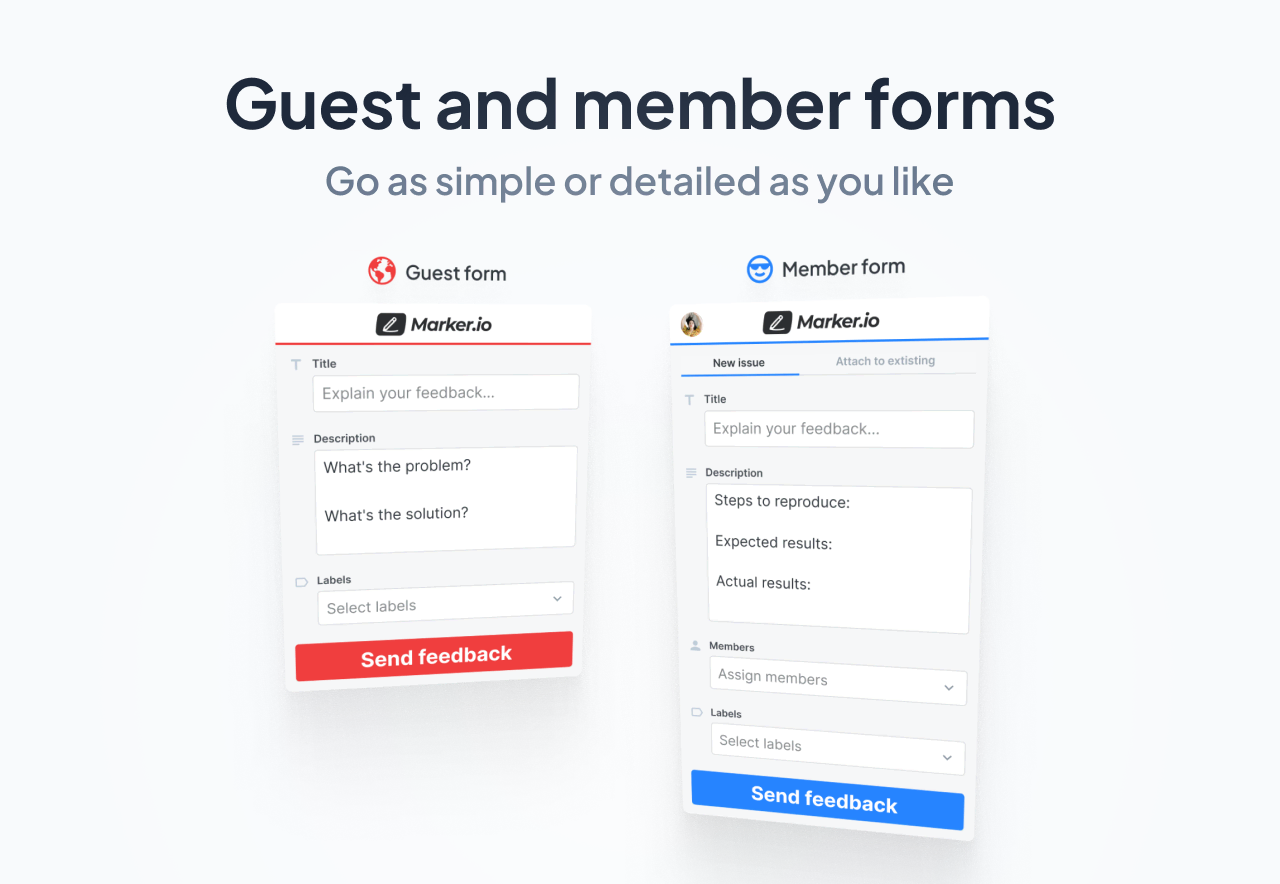
Web design feedback forms
Effective design feedback tools ensure that reporting bugs and feedback is easy for the end-user. Simplicity is key, especially for the less tech-savvy.
However, your internal QA team would want the ability to provide detailed feedback.
Marker.io serves both needs perfectly:
- Guest Forms: Designed for client feedback, this allows clients and UAT testers to easily describe the issue. A screenshot is automatically attached, simplifying feedback collection.
- Member Forms: Tailored for internal QA, this more detailed form can have as many fields as you want: labels, assignment to specific team member...
The best part? Both forms are fully customizable.
Session replay
For developers, the first step when receiving feedback is to try and replicate the reported scenario.
But even with all the technical data in the report—your development team sometimes still can't quite grasp the issue.
If only you could see exactly what happened during user testing…
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch a screen recording of the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey during the design review process:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Pricing: from $59/month (Starter) to $199/month (Team), with tailor-made plans for Enterprise.
Ready to start collecting design feedback faster? Sign up for Marker.io.
2. ProofHub
All-in-one project management and team collaboration platform.
Best for: Project management with built-in proofing.
ProofHub is a centralized platform for creative agencies.
The tool helps with delivery of design and creative projects and websites, including built-in feedback and proofing.
Key features:
- Online proofing and annotations for designs, documents, and websites
- Task management (Kanban, Gantt, etc.)
- Time tracking
- Custom roles and permissions
- Discussions, group chats, and other collaborative features
- Integrates with Google Drive, Dropbox, and OneDrive
Pros: Flat pricing with unlimited users, built-in proofing for design review.
Cons: Overkill for simple feedback needs as there can be quite a learning curve.
Pricing: The Essential plan starts at $45/month. Unlimited users included.
3. GoProof
Graphic asset approval tool for marketing and design teams.
Best for: Teams already on the Adobe suite.
GoProof enables marketing teams to streamline processes related to creative collaboration, client relationships, video reviews, and more. Its strength lies in its deep integration with Adobe Creative Cloud.
Key features:
- Simplifies proofing, editing, and creative collaboration workflows
- Deep integration with Adobe Creative Cloud
- Integrations with Asana, monday.com, ClickUp, and others
- Centralized management for clients, projects, jobs, and creative production
- Enhanced video review capabilities
Pros: Seamless integration with Adobe Creative Cloud, comprehensive tool for creative workflows, and efficient client relationship management.
Cons: Best suited for teams already invested in the Adobe ecosystem; might not be as beneficial for those who use other design tools.
Alternatives: ReviewStudio, Filestage.
Pricing: starts at $129/mo.
4. Droplr
Design collaboration tool via shareable URLs.
Best for: Visual collaboration across devices.
Droplr offers a seamless way to make visual collaboration easy. Whether you're taking screenshots, recording screens, or working with various files, Droplr can instantly convert them into URLs.
With its user-friendly platform, Droplr takes the complexity out of design collaboration.
Key features:
- Instantly convert files into shareable URLs, with a link shortener
- Screenshots with easy annotation capabilities
- Screencast recording
- Cloud storage for easy access and sharing
- AI auto-redaction tool to blur sensitive information in screenshots
Pros: Simplified sharing through URLs, versatile in handling different file types.
Cons: Might not cater to those looking for in-depth collaboration tools.
Pricing: Starts at $6/user/month on their Pro Plus plan.
5. Design Drop
Visual feedback tool with annotation capabilities.
Best for: Free tool for design feedback.
Design Drop might not be the most feature-rich tool out there, but it serves its purpose well as a quick way to get feedback on designs.
Its main benefit lies in allowing teams and clients to visually annotate designs, without compromising the security of your primary project management tools.
Key features:
- Visual annotations on design files
- No need for granting permissions to primary PM tools
- Supports modern file formats
Pros: Simplicity, free usage, and real-time feedback capability.
Cons: Limited features, 20MB file size restriction.
Alternatives: None comparable for free.
Pricing: Free to use.
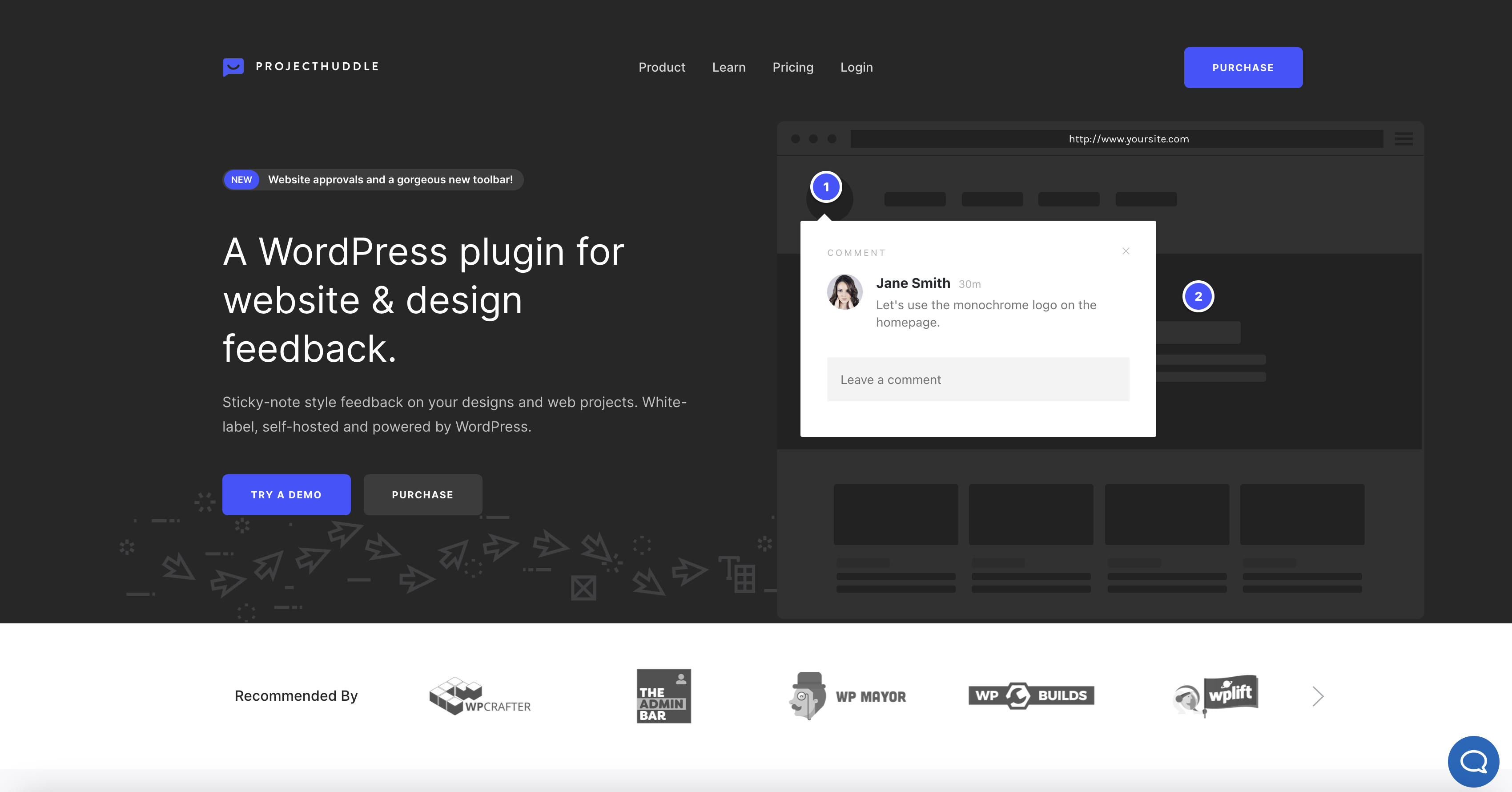
6. SureFeedback
Sticky note-style feedback on your designs and web projects.
Best for: WordPress users.
SureFeedback (formerly ProjectHuddle) is a client feedback plugin for WordPress enthusiasts.
The tool enables teams to drop sticky notes on digital designs and websites, making it easy to collect and implement feedback.
With features like integrated shortcodes, mobile integrations, and custom user roles, SureFeedback ensures that the feedback process is as streamlined as possible.
Key features:
- Sticky note-style feedback system
- Integrated shortcodes for enhanced WordPress utility
- Mobile integration ensuring feedback collection across devices
- Custom user roles to define access levels for clients and teammates
- Real-time email notifications for feedback updates
- Integrations with design tools like Figma, Sketch, and Adobe XD
Pros: Seamless integration with WordPress and intuitive sticky-note style feedback.
Cons: Self-hosted, requiring proper setup and maintenance. Not suitable for less tech-savvy users. Lacks integrations with non-WordPress platforms.
Alternatives: Marker.io, Miro.
Pricing: Starts at $99/year on the Standard plan.
7. Figma
Cloud-based design and collaboration platform.
Best for: Real-time collaborative design.
Figma allows designers to work together in real-time. It's not just about design, as you can also prototype and iterate faster.
Whether you're sketching initial ideas, building detailed interfaces, or prototyping transitions, Figma has the tools to bring your vision to life and share it with others.
Key features:
- Real-time collaborative design
- Vector-based editing and design tools
- Built-in prototyping capabilities
- Design components for reusing UI elements
- Extensive plugin system to extend functionality
- An online whiteboard, FigJam
- Dev Mode to provide developers a tailored view and tools for handoff
Pros: Seamless real-time collaboration, platform agnostic (works in browser and desktop apps), and robust community with shared templates and designs.
Cons: While intuitive for designers, there might be a learning curve for non-designers.
Alternatives: Sketch, Adobe XD.
Pricing: Free with limitations. Professional plan available for $16/user/mo. Enterprise plans available.
8. Miro
Collaborative online whiteboard platform.
Best for: Brainstorming & wireframing.
Miro offers a canvas that allows teams to brainstorm, draft user journeys, create wireframes, and more.
The strength of Miro lies in its adaptability, catering to a wide variety of professional needs.
Key features:
- Infinite digital canvas
- Pre-built templates for various use cases
- Real-time collaboration with multiple users
- Sticky notes, drawing tools, and shapes
- Integrations with tools such as Jira, Slack, and Microsoft Teams
- An AI "Intelligent Canvas" with features to generate sticky notes & summaries
Pros: Myriad of templates and strong integrations.
Cons: Performance might slow down with very complex boards. Comparatively pricier to other whiteboarding tools.
Alternatives: Lucidchart, Microsoft Whiteboard.
Pricing: Free plan available. Their Starter plan starts at $8/user/month, and Business at $16/user/month.
9. Adobe XD
Vector-based design and prototyping tool.
Best for: Web application design & prototyping.
Adobe XD has become a favorite among designers due to its lightweight interface, fast performance, and seamless integration with other Adobe tools.
Key features:
- Vector design and wireframing tools
- Interactive prototyping with voice triggers and auto-animate
- Repeat grid for easy duplication of design elements
- Collaboration and feedback in real-time
- Integration with Adobe Creative Cloud
Pros: Efficient and fast performance, voice prototyping, and tight integration with the Adobe ecosystem.
Cons: Limited compared to more extensive design tools for complex designs. Learning curve if not familiar with Adobe products.
Alternatives: Figma, Sketch, InVision Studio.
Pricing: Free starter plan. Paid plans start at $9.99/mo.
What are design feedback tools?
Design feedback tools are software solutions that streamline the collection and management of feedback on design projects.
They enable users to pinpoint specific design elements and leave comments or annotations. This ensures clear communication between designers and their clients or stakeholders.
Design feedback tools become essential when design projects grow in complexity or when multiple people are involved. Methods like emails, chat apps, or in-person meetings are cumbersome and inefficient.
With so many channels and a lack of organization, it's too easy for a designer to miss a suggestion or misinterpret design change requests during website design feedback.
What are the benefits of design feedback tools?
The benefits of design feedback tools go beyond just simplifying the feedback process. Depending on your use case, there are multiple advantages:
- Centralized feedback: Gather feedback, comments, and annotations in one place.
- Clearer communication: Contextual annotations allow stakeholders to pinpoint specific areas on a design, reducing ambiguity.
- Efficient collaboration: Multiple team members or clients can simultaneously review and leave comments, fast-tracking the approval process.
- Version control: Designers can easily track changes across different versions of a design or web pages.
- Enhanced accountability: Notifications, timestamps, and user-specific comments ensure that everyone's input is logged.
- Interactive prototyping: Some tools allow the sharing of interactive designs, so you can collect feedback from stakeholders pre-development.
All in all, design feedback tools transform the often chaotic design review process into an organized, efficient, and transparent workflow.
What features should you look for in a design feedback tool?
Here are some primary features to look for in a design feedback tool:
- Annotation tools: Crucial in order to leave contextual comments directly on specific parts of a design.
- Version control: Track and manage multiple versions of designs.
- Real-time collaboration: Allow multiple users to view, comment, and collaborate on a design simultaneously.
- Integration capabilities: Seamless integration with popular design software, productivity apps, and project management tools can enhance workflow.
- Notification system: Automated notifications for new feedback or changes help keep team members and clients informed.
- Access control: Customizable permissions ensure that only authorized individuals can view or edit designs.
- Search & filter options: Often overlooked, the ability to quickly search and filter feedback can expedite the review process.
Wrapping up...
And that about wraps up our list of the best design feedback tools!
We hope this post helped you decide on a design tool that works for your team and process.
Did we miss one? Let us know on Twitter or via e-mail!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime