18 Best User Acceptance Testing (UAT) Tools in 2025
Looking for your next user acceptance testing (UAT) tool? Our list compares 18 of the best UAT tools out there and helps you find one for your team.
When you deliver websites or software for dozens (or hundreds!) of clients, user acceptance testing can get tricky.
These tools helped us reduce user feedback down to a manageable amount, and always ensure our software fit business requirements.
To make this easier for you, I've tested all UAT tools on this list.
For each, I identified their best use case, highlighted key features you might be looking for, and included their G2 scores.
Here are the results 👇
More details about each tool can be found below.
18 Best User Acceptance Testing (UAT) Tools
Here are the 18 best user acceptance testing (UAT) tools in 2025.
1. Marker.io
Get website feedback directly into your favorite tools and perform UAT testing without leaving your website or web app.
Great UAT tools should have:
- An easy-to-use, “one-click” system for end-users to report bugs and give feedback
- Screenshots and annotations to make reports as actionable as possible
- Automatic capture of environment info and console logs
- Deep integration with your existing PM tools (Jira, GitHub, Trello…)
- Support for alpha testing and beta testing test cases
Now for the good news: Marker.io does it all.
Visual annotations
On the tester side, reporting a bug with Marker.io is a 3-steps process:
- Find a bug, and click the button.
- Fill out a report and input details.
- Click on “Create issue”—done!
It’s that simple. Check it out in action:
The editor has plenty of tools to help make the screenshot more visual:
- Arrows
- Text
- Shapes
- …emojis even!
During software testing, users must be able to visually convey what they mean—Marker.io helps do this with powerful annotations.
Detailed bug reporting and test case management
User acceptance testing involves many non-technically savvy reporters. Because of this, the quality of bug reports tends to suffer:
- Missing fields
- Wrong category
- No attached screenshot
- No environment info
- No metadata
- …etc!
It’s a real headache for developers to try to reproduce bugs without this information.
With Marker.io, all technical data is automatically captured with the bug report and sent directly to your PM tool.
This is a big time-saver for us, as we no longer need a “feedback person” to:
- Look at every report
- Categorize it
- Transfer it into our PM tool or delete it
When it comes to UAT testing, this also saves us tons of time:
- We create UAT test cases ahead of time in Jira, with a Pass/Fail field for each report
- Feedback forms from Marker.io automatically include those fields
- The end user simply needs to choose from one of the fields and click "Create Issue"
2-way integrations
As a project manager, you have two main concerns when it comes to communication with the client:
- Clients and end-users need to be notified when their issues have been resolved
- Developers should never leave their PM tool
This is only possible with Marker.io.
As soon as an issue is “Done” in, say, Jira—that same issue will also be marked as “Resolved” in Marker.io.
Check it out:
You no longer need to have an endless back-and-forth with your clients about which issues are resolved and which still need a bit more work.
Moreover, all comments left by your clients on Marker.io will automatically be synced with the issue in your PM tool (and vice-versa).
Now, your PM tool is your only source of truth: if the issue doesn’t exist there, then it doesn’t exist at all!
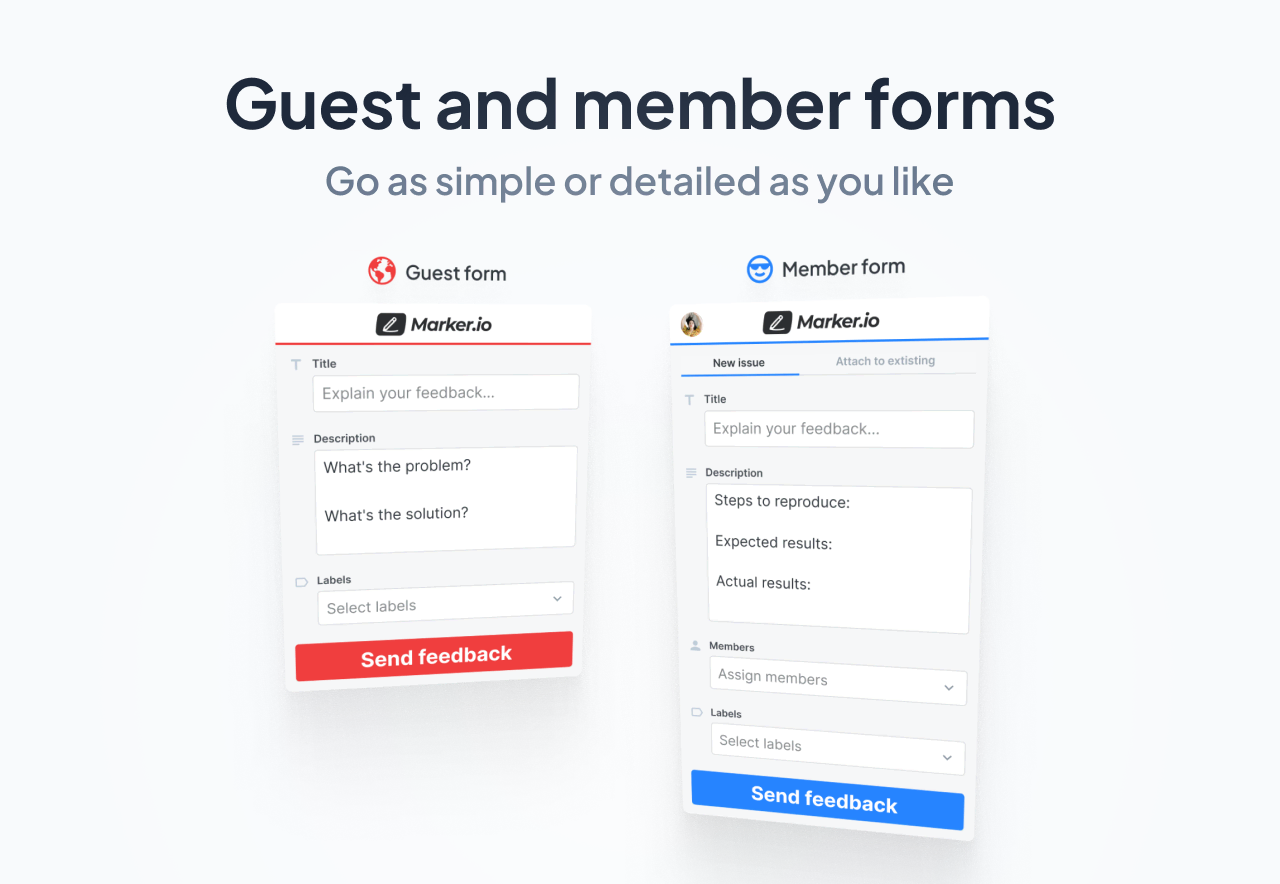
External and internal feedback forms
For the end-user, reporting bugs and feedback should be as simple and frictionless as possible.
But when you do internal QA, you’d want to collect as much information as possible from people who are already familiar with your app.
With Marker.io, you get the best of both worlds: Guest forms (for UAT testing) and Member forms (for internal quality assurance).
Using the guest form, your testing team, clients, and UAT testers only have to type in what went wrong. Their screenshot is automatically attached.
The member form is a bit more advanced. You can immediately label bug reports or assign issues to a team member.
These forms are also 100% customizable, which means that every time we do a new round of feedback and for every iteration, we can add, remove, or adapt fields to ask our users exactly what we want from them.
Session replay
As a developer, when you receive feedback from real-world scenarios, your first action is to try and reproduce that scenario.
But even with all the technical data in the report—your development team sometimes still fails to understand what’s going on.
If only you could see exactly what happened during end-user testing...
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report is submitted.
Check out session replay in action:
We can clearly see this user journey during the UAT process:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Make sure the Marker.io widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings. It’s as simple as that!
Marker.io's pricing ranges from $39/mo to $159/mo, with tailor-made plans for Enterprise deals.
Ready to start collecting feedback for your next UAT session? Sign up for Marker.io.
2. UserBrain
Get recordings of people trying out your product.
Best for: Quality assurance (QA) testers and user experience (UX) devs getting feedback from users and clients.
UserBrain records users trying out your product or website for the first time.
Key features:
- Set up a different UAT test cases—for example, “sign up on my site and start a project”—and experience your app through the eyes of your user.
- Get insights on how first-time users understand your value proposition
- Identify bugs and usability issues
Pros: Easy to use, setup UAT test cases in minutes. Get results from testers in hours, not days or weeks.
Cons: You can use templates or invite your own testers, although it’s more cost-effective to tap into Userbrain’s pool of 100k testers.
Alternatives: UserTesting or UserZoom.
Pricing: Starts at €299/mo. You can also “pay as you go” for €39.00 per tester.
3. FullStory
Deep-dive video analytics for any website or web app.
Best for: Their session replay feature is super helpful in identifying steps to reproduce bugs
With FullStory, we can identify where exactly testers get stuck.
Key features:
- Straightforward recording. If an error pops up, it will show up in the recording or the console logs. At this stage, it’s pretty easy for us to conclude what happened and how to fix it.
- Abandoned pages/confusion. If a user gets stuck during the testing phase, we can retrace their journey. Then, we set up a meeting to replay the session and ask them what was unclear.
- Integration with other tools so you can fix errors once a user has encountered one.
Pros: During UAT testing, FullStory comes in handy to help you understand what steps led to a particular bug and how to reproduce the bug for yourself.
Cons: Although it has a lot of features, you might need a Marker.io integration to find out the exact timestamp of when testers reported a bug.
Alternatives: LogRocket.
Pricing: Tailor-made pricing plans based on usage.
4. Amplitude
Event tracking and product analytics at scale.
Best for: Large-scale overview of product usage.
Amplitude tracks events against a large dataset of users. This creates an exhaustive overview of how testers experience your app.
Key features:
- Lets you track events against a large dataset of users.
- Create an exhaustive overview of how testers experience your app.
- Track specific events over specific timescales.
Pros: Better than tools such as FullStory because it lets you track user issues on a larger scale.
Cons: In order to get a micro and macro view, you’ll need more than one tool, such as FullStory, to get an individual user’s experience.
Alternatives: FullStory and Userbrain.
Pricing: Tailor-made plans based on usage.
5. Sentry
Performance monitoring and advanced error tracking.
Best for: Alerts on escalating bugs.
Sentry helps us keep a good general overview of all errors and console logs for websites and apps.
Key features:
- Errors and console logs from front-end and back-end data.
- Receive an alert every time something goes wrong during user acceptance testing sessions.
- Messages can also go into a dedicated Slack channel so errors and bugs can be fixed quickly.
Pros: Trusted by over 90,000 organizations in their UAT/UX testing tech stack.
Cons: Better suited for apps and SaaS products than websites.
Alternatives: Axiom.
Pricing: Starts at $26/mo when billed annually with pre-paid data.
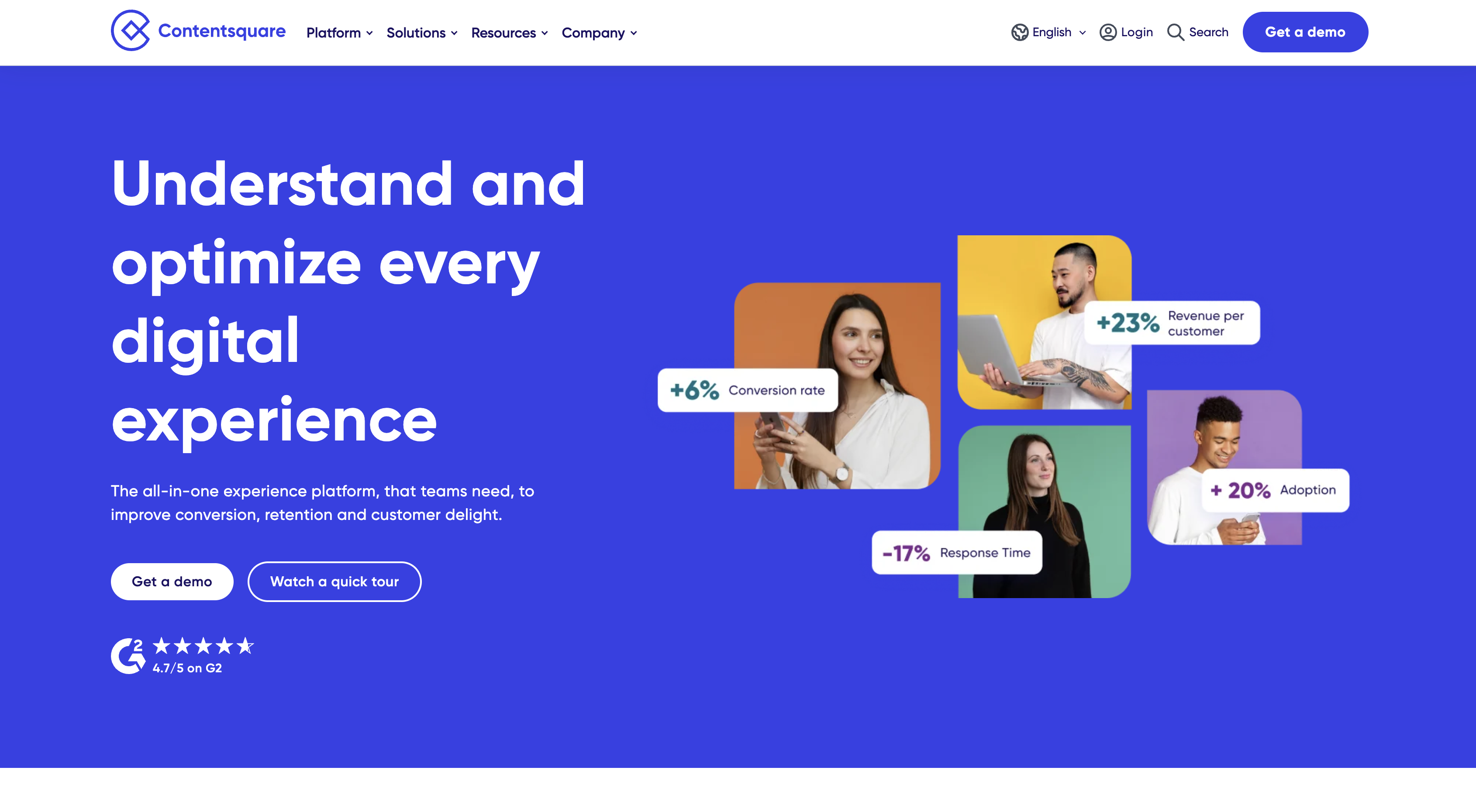
6. Contentsquare
AI-powered insights and customer journey analytics.
Best for: UX and customer experience (CX) teams working to improve the user experience.
Contentsquare turns visitor data into actionable reports.
Key features:
- Gather insights about user intent, such as click-through rates (at any granularity level)
- Time before first click
- Exposure rates, and use these to make actionable decisions on your apps UX.
Pros: Contentsquare also has the unique ability to analyze “crash trends”. This tells you which actions have caused your website or tool to crash during user acceptance testing.
Cons: Might have too many features and be too expensive for small teams and agencies.
Alternatives: Maze and UserReport.
Pricing: Tailor-made plans based on usage and the specific tools you need.
7. Maze
Prototype and usability testing that integrates with design tools.
Best for: Feedback on early development stages.
Maze offers a wide range of user testing tools for UX and design teams.
Key features:
- Prototype testing
- Tree testing and participant management
- 5-Second tests and video recordings
Pros: Test anything from ad copy to actual MVPs and get instant feedback and insights from testers—within hours.
Cons: More design than code-focused. Does a lot but other tools will do certain things better, such as testing ad copy or design templates.
Alternatives: Qualaroo and LogRocket.
Pricing: Starts at $50/month (with custom plans for Enterprise deals).
8. UserReport
Survey and feedback widgets for audience development.
Best for: Publishers and advertisers.
UserReport is a feedback tool built around useful testing widgets.
Key features:
- The survey widget gathers data on who your testers are during external user acceptance testing.
- Uses Net Promoter Scores (NPS) to tell you how much users like you and what they think you can do better.
- The feedback widget helps gather bug reports and feedback for functional testing.
Pros: Powerful tools for testing web content, SEO, web copy, and adverts.
Cons: More suited for publishers and advertisers than UAT, QA, and UX teams.
Alternatives: Qualaroo and Hotjar.
Pricing: Free with a premium option for high-volume publishers and advertisers.
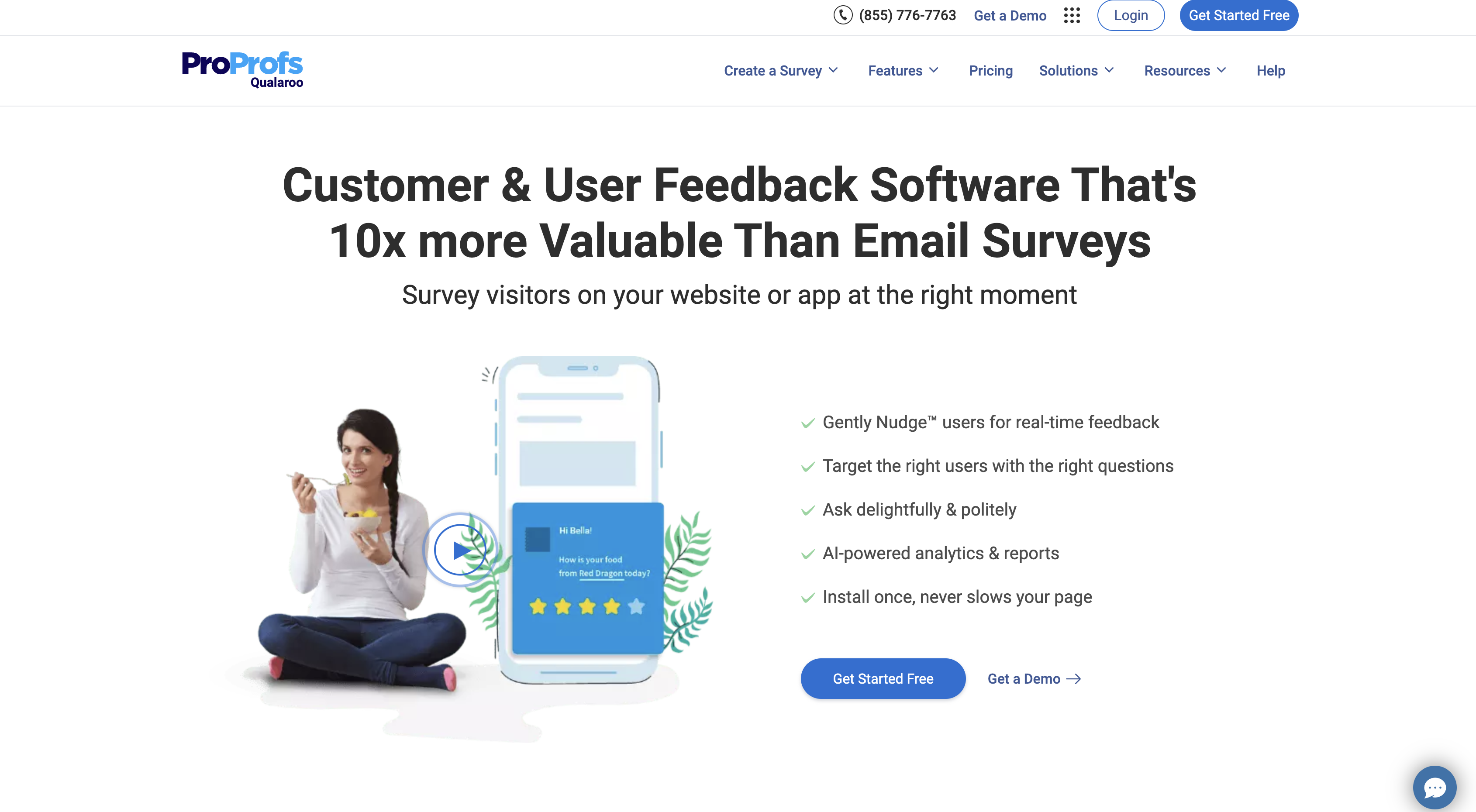
9. Qualaroo
On-page surveys, user feedback and website UX insights.
Best for: UX and CX testing and design teams.
Qualaroo’s signature feature is its on-page surveys, which allow you to gather insights from your users while they browse your website.
Key features:
- On-page surveys.
- Dozens of pre-made questionnaire templates to help you ask the best questions about UX, Usability, Navigation, and loads more.
- Tailored feedback forms giving you in-context insights about your users’ experience as they go through your website during user acceptance testing.
Pros: Great for setting-up quick and easy to deploy on-page surveys.
Cons: Lacks some of the features and functionality as other tools on this list.
Alternatives: UserTesting.
Pricing: From $39.99/month.
10. UserTesting
First-hand insights and recordings of people trying out your product.
Best for: Enterprise-grade organizations.
If you want to literally "hear it from the user", UserTesting is the user acceptance testing tool you’re looking for.
Key features:
- Direct, real-time user feedback
- Quick and easy on-page and in-app feedback forms
- Get the insights from a users’ first experience with your app to better understand pain points, frustrations, and UX encounters they’re not happy with.
Best for: Large organizations that need the full suite of UX and UAT tools.
Pros: An enterprise-grade suite of UX and UAT tools and features.
Cons: Wide range of features and tools. Might be too much for smaller teams and web dev agencies working on smaller client projects.
Alternatives: none for Enterprise-grade solutions.
Pricing: Tailor-made plans based on usage.
11. Crazy Egg
Heatmaps and A/B testing.
Best for: A/B testing, visitor metrics, and user experience activity.
Crazy Egg is specifically for continuous testing.
Key features:
- A/B testing feature makes it easy to test many versions of your website or tool at a granular level.
- Heatmap reports. Show the highest areas of click activity on your entire site.
- Scrollmap reports. Understand what call-to-action makes visitors stop.
Pros: Lots of great features, trusted by over 30,000 teams.
Cons: Need to integrate it with other tools so that you can turn data-driven insights into something actionable.
Alternatives: Hotjar.
Pricing: Starts at $49/month.
12. Hotjar
Heatmaps, recordings, and surveys for user behavior analytics.
Best for: UX and CX teams that need real-time user and customer feedback.
Hotjar is a great tool for gathering insights during user acceptance testing.
Key features:
- Heatmaps. Visualize users as they navigate your site: where they scroll, click, and move, to understand how users behave.
- Recordings. Zoom in on specific user sessions and watch the full recording to get a sense of how they use your website or software.
- Feedback. Embed a small box on your site for visitors to let you know how they feel at any time.
Pros: An impressive suite of tools including heatmaps and recordings.
Cons: Not suitable for integration with every type of design, dev, or PM tool.
Alternatives: Fullsession, Fullstory.
Pricing: Starts at $80/mo.
13. Lyssna
Navigation tests for usability testing and UX research.
Best for: Navigation testing.
Lyssna (formerly UsabilityHub) is a platform with a suite of tools that help you identify bugs and issues as you run user acceptance testing.
Key features:
This UAT tool helps you answer questions like:
- How quickly can users find information on my website?
- Do users understand how my interface functions?
- Will my sign-up flow convert well? You can do all of this with navigation tests.
Pros: During acceptance testing, this helps uncover critical paths in your UI—and fix them before your tool or website gets released to the public.
Cons: You may need other tools for other aspects of UX and UAT testing.
Alternatives: Useberry and Hotjar.
Pricing: Starts at $89/month, with tailored plans available.
14. Useberry
User flows and prototype testing.
Best for: Design-focused teams.
Useberry focuses on gathering insights from your users at the prototype stage.
Key features:
- First click tests. When your testers are given a task, where will they first click?
- 5-second tests. Show users a page for 5 seconds, then ask them what the page is about.
- Preference tests. Ask people which of your designs they find the most appealing.
Pros: Integrations with many design tools like Figma, Adobe XD, and InVision, making it perfect to collect insights at the design stage.
Cons: Not built for testing beyond the prototyping stage.
Alternatives: Figma and InVision.
Pricing: Starts at $79/month.
15. Rainforest QA
On-demand UAT solution with automated and manual testing.
Best for: Real-time user insights.
Rainforest QA offers both automated and manual testing that can be run on-demand.
Key features:
- Functional testing, to test functionality under different scenarios.
- Regression testing, to ensure new changes didn’t break existing features.
- Exploratory testing, for experienced testers to do manual testing, and browser testing.
Pros: Crowd-testing, also known as crowd-sourced testing—allowing you to get real human insights on your application for UAT.
Cons: You will probably need other tools for other aspects of UAT and QA testing.
Alternatives: Other crowd-testing UAT tools such as Bugcrowd and TestIO.
Pricing: Tailor-made plans based on usage.
16. Zephyr
Comprehensive test management for Agile teams.
Best for: Test management that integrates with Atlassian products.
Zephyr is a powerful test management solution.
Key features:
- Test case creation: create detailed test cases and organize them in a way that makes sense for your team
- Test execution: execute tests and track their results in real-time.
- Defect tracking: log and track a failed test until it’s resolved.
Pros: Integrations with Atlassian products such as Jira and Confluence—making it easy to incorporate into your existing workflow.
Cons: Great with other Atlassian and SmartBear products, but more complex integrations with other tools and platforms aren’t always as easy.
Alternatives: TestMonitor.
Pricing: Starts at $10/month for up to 10 users.
17. TestMonitor
Simple to use test management software.
Best for: Software engineering teams, project managers, and UX teams.
TestMonitor is a test management tool for everything from enterprise apps to SaaS platforms.
Key features:
- Streamlined test case setup and management
- Risk management and security testing built-into TestMonitor
- Milestone planning for project management.
Pros: Easy to use and cost-effective.
Cons: Not as many integrations as other tools.
Alternatives: Useberry and Hotjar.
Pricing: Starts from €39/mo.
18. TestRail
A simple and effective QA tool for QA and UAT.
TestRail is a quality assurance (QA) tool for dozens of different testing use cases.
Key features:
- Manage and document test cases
- Initiate QA and UAT testing runs and capture results
- Monitor time spent on QA and user acceptance testing
Best for: QA and UAT testing engineers.
Pros: Easy to use and roll-out for a larger team.
Cons: Not as many integrations as other tools on this list.
Alternatives: Lyssna.
Pricing: Starts from $37/mo (1 user).
Frequently Asked Questions
What is user acceptance testing?
User acceptance testing is a phase of a web project life cycle where your ideal customers test your app or website in a production-like environment.
It’s the phase after your internal QA testing and before you push your site to everyone and a staple in agile software development teams.
If you'd like to learn more, check out our full guide on UAT: The Ultimate Guide to User Acceptance Testing (UAT)
How to conduct user acceptance testing?
User acceptance testing is a structured, hands-on process:
- Define scope and objectives to align your team on what is being tested and why.
- Prepare workflows and documentation to guide testers.
- Set up a staging environment to simulate real-world conditions without risking production data.
- Organize feedback to triage and categorize issues ahead of time.
- Enable easy bug reporting to lower friction for non-technical testers.
- Collect, analyze, and respond to feedback to close the loop.
More information in our full guide: The Ultimate Guide to User Acceptance Testing (UAT)
What is automated acceptance testing?
Automated user acceptance testing involves writing test scripts that simulate real user behavior to validate whether the system meets business requirements.
It follows the same process as normal UAT, except that the test scenarios are fully automated (using Gherkin or a similar format).
Automated UAT is useful to cover end-to-end flows like signing up or placing an order.
If you decide to go the UAT automation route, we suggest UAT automation tools such as Cucumber, Testim, or Leapwork.
What are user acceptance testing tools?
User acceptance testing tools help you zoom in on a user's journey during alpha testing or beta testing.
They assist you during the user acceptance testing process and uncover usability as well as functional issues.
Although there is an overlap, UAT tools are not usability testing tools:
- Usability testing is about making sure testers can complete tasks without being hindered.
- User acceptance testing is about observing real users and figuring out if they are satisfied with the new feature/product.
What are the different phases of UAT?
It is important to understand that UAT only occurs after internal QA. Terms and definitions are blurry and used interchangeably across companies.
With that said, the different phases of UAT are:
- Internal user acceptance testing. Have your non-techy coworkers and business stakeholders try out the product and business processes.
- External user acceptance testing, or alpha testing. There, friends and family members test the product.
- Beta testing. Actual users or potential users carry out the testing.
What are the different types of testing for UAT?
There are a lot of different types of testing and methodologies you can carry out during UAT:
- Functional testing
- Integration testing
- Unit testing
- Automated testing
- System testing
- Validation testing
For all of these, you’ll need strong test management tools—all of which have been outlined in our list.
What is a UAT test plan?
A UAT test plan is a set of test cases used during UAT testing:
- Identify test scenarios and business objectives
- Create UAT test cases
- Execute test cases during internal UAT or with a set of beta testers
- Gather test data, and iterate
If you need a template for a UAT test plan or for your test cases (whichever PM tool you prefer using), check out our user acceptance testing templates.
How do you create UAT test cases?
Since most project management tools do not have test cases as a feature, you'll have to create your own system.
Typically, this involves custom fields and forms to ensure you gather all the data you need for your testing process:
- Summary
- Test case steps
- Test case expected results
- Pass/Fail custom field
We've written a tutorial for creating test cases in Jira—it should be similar (and easier!) for other tools.
What is a UAT environment?
Your UAT environment is a staging environment for public testing purposes—and therefore perfect for UAT execution.
It should closely mirror your production environment. Don’t fall into thinking, “Well, this is just another testing environment. It doesn’t need to be perfect”.
The reason is simple: with an accurate clone, if something doesn’t work in staging, it won’t work in production either.
Wrapping up...
So there you have it: a list of the 18 best UAT tools out there.
We hope we helped you make a decision in choosing a tool for your next user acceptance tests—and ensure sign-off for production!
Did we miss one? Let us know!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime