18 Best Usability Testing Tools in 2024: Comparison Guide
Looking to run usability tests? In this guide, we've put together a list of the best usability testing tools. Check out how they compare!
In this post, we’ll cover the 18 best usability testing tools, their advantages, use cases, pricing, and how they compare to one another.
Good UX can make or break SaaS products, apps, and websites.
When you ship dozens of websites and digital products for your clients, it’s easy to get overwhelmed.
Every website—or app—has hundreds of pages and features that need testing.
While a good website QA checklist helps with functionality issues, it won’t ensure the end-user experience is as intended.
Questions like, “Did the user find the purchase button easily?” remain unanswered.
That’s where usability testing tools come into play.
But with so many tools out there—how do you choose the one that’s right for you?
Let’s get to it!
What are usability testing tools?
Usability testing tools help you observe users completing tasks on your website. Ultimately, this improves your website/app’s user experience.
With the right tools, you can:
- Zoom in on critical defects as testers complete tasks on your site or app
- Understand at what point users get frustrated, and evaluate user-friendliness across the board
- Do better A/B testing of crucial features on your site
- Get participants to share firsthand how they feel about your product or prototype.
18 Best Usability Testing Tools
Here are the best 18 usability testing tools for 2024, including remote testing platforms, website feedback tools, test case management suites, and more!
1. Marker.io
Usability testing, client feedback, and deep integrations with PM tools, all without leaving your website.
Running usability tests with Marker.io is a breeze. In one click, anyone—even the less technically savvy—can report bugs.
Visual user feedback
Marker.io lives as a widget on your website or staging environment.
Because of this, reporting usability issues is easy for anyone involved.
Imagine a reporter in a testing session, trying to purchase a product on an e-commerce website.
They explore categories and filters but ultimately fail to complete the task.
Sending a report with Marker.io is then a simple, 3-step process:
- Find an issue, click the button
- Fill out the report and input details
- Click on “Create issue”—done!
You can go about this in two different ways:
- Prepare usability test cases and ask participants to complete tasks with a “Pass” or “Fail” field in the report.
- Have the tester create an issue when they can't complete a task, using annotations and highlights.
In our example, the reporter would click the button and fill out the form with “Can’t find product XYZ”.
Then, they'll list out the steps they took to get there.
Then, your team can go over the reports and find out how to improve the website:
- The search function is hard to see
- Filters are confusing/not specific enough
Cherry on top: we also record the full session, so you can retrace their steps yourself. This makes it easier to identify and resolve issues, assigning them to devs with the relevant info to complete tasks quickly.
2-way integrations with PM tools
Marker.io’s unique features are its deep integrations with popular project management tools.
When your tester clicks “Create issue”, their usability report is sent to Jira, Trello, ClickUp, or your favorite PM tool.
There are a few advantages to this:
- Reporters stay on the website for the entire testing session. No more switching between the website, screenshot software, and project tools.
- Project managers spend less time in the inbox. Because bug reports go straight to Jira/Trello/etc., you no longer need to transfer issues.
- Developers stay in their issue tracker. Don’t ask your devs to adopt yet another tool: for them, nothing changes.
This also works the other way around.
Whenever an issue is closed in your PM tool, the reporter will be notified via Marker.io.
Check it out in action:
Data-rich, actionable bug reports
Most reporters aren’t technically savvy. Especially when doing end-user testing or asking clients for feedback.
And when you want to improve your UX design, you need detailed reports—so devs know exactly what went wrong and how to fix it.
Marker.io automatically captures the information your devs need to retrace the tester’s steps with every report:
- Reporter name
- Source URL
- Console logs
- Environment info
- Session replay
- Any custom metadata
Session replay to make usability testing even more actionable
As a developer, when you receive a usability bug report, your first action is to try and reproduce that bug.
But even with all the technical data, sometimes you still can't understand what's going on.
If only you could see exactly what happened when the bug occurred...
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey during usability testing:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Ensure the Marker.io widget is embedded on your website or app, and enable session replay in the settings.
It’s as simple as that!
Finally, Marker.io was not designed just for usability testing. You can use it for internal QA as well as throughout your user acceptance testing process.
Pricing: free plan, then from $39/mo to $159/mo, with enterprise plan for larger companies.
2. Trymata
Unmoderated and moderated usability testing with UX sprints.
Best for: Web dev agencies, QA/UAT test leads, and SaaS project managers.
Trymata (formerly TryMyUI) helps you set up remote usability tests and analyze them at your convenience.
Key features:
- Set up usability tests—for example, “buy a shirt on www.example.com”
- Get a narrated video of each user navigating the website with mouse movements, gestures, and full audio.
- Create iterative usability tests with the UX Sprints to A/B test new features.
Pros: Easy to use and setup.
Cons: Limited integrations with other tools as it wants to be a full-stack solution.
Alternatives: Marker.io and Useberry.
Pricing: From $399/mo.
3. UXtweak
Website and prototype testing for UAT teams.
Best for: Early prototype testing.
UXtweak is a usability testing tool with a range of useful features.
Key features:
- Card sorting and tree testing, for content organization
- Prototype, mobile, and website testing, plus surveys and analytics
- Preference and five-second tests to identify what designs perform best
Pros: Can be setup to include Figma heatmaps or pre-paid recruited testers to save money (30%).
Cons: Steep learning curve for those who are new to UAT and understanding UX issues for clients.
Alternatives: Hotjar and UXCam.
Pricing: From €179 per user per month (approx. $195).
4. Userlytics
User research and UX insights with B2C remote usability tests.
Best for: Market and customer research teams.
Userlytics is a massive market research platform and user testing tool.
Key features:
- Create a study with specific usability testing methodologies;
- Select testers based on demographics, or let the platform choose from their 2 million user panel.
- Receive results and analyze them with a UX expert.
Pros: Millions of beta user testers for your client projects.
Cons: On the expensive side for smaller companies.
Alternatives: Hotjar.
Pricing: From $3,500/annually.
5. Lookback
Unmoderated and moderated usability testing with highlight reels.
Best for: Getting started on a budget.
Lookback is an excellent platform for usability testing on a budget.
Key features:
- Moderated usability: Talk to participants in person and observe their interactions in real-time.
- Unmoderated usability: Give testers step-by-step tasks and analyze the data afterward.
- Highlight reels: Collect clips of key insights within the same project, including interviews and task metrics.
Pros: More cost-effective than most UAT tools on the market.
Cons: Not quite as many features or integrations as alternatives.
Alternatives: Userlytics and UXCam.
Pricing: From $25/mo with a 60-day free trial.
6. Methinks
User testing tool with video interviews and surveys.
Best for: UX and CX (customer experience) leads, managers, marketers, and project managers.
Methinks is a video research platform for usability testing from A to Z.
Key features:
- Tools include the ability to create a project and set up tasks with benchmarks for testers to perform;
- Recruit from your own set of testers, or use Methinks’ global panel;
- Conduct research with live interviews and surveys, then analyze recordings and survey responses.
Pros: The ability to conduct real-world user testing.
Cons: Easy to use, but they offer a done-for-you solution with versatile in-house research teams.
Alternatives: Lookback and dscout.
Pricing: Custom quote, depending on what you need.
7. Useberry
Website and prototype usability testing.
Best for: Variety of usability tests in one platform.
Useberry is the go-to platform for usability testing websites, mobile apps, and SaaS products.
Key features:
- Single & multiple tasks, including first click and 5-second tests
- Surveys and analytics
- Card sorting, tree testing, and preference testing
Pros: Lots of powerful features for UAT.
Cons: Limited integrations and in some cases, limited features compared to enterprise tools.
Alternatives: Userlytics and UXCam.
Pricing: From $79/mo (with a limited free version available).
8. Dovetail
Customer insights, video transcription, and insights clusters.
Best for: UX, CX leads, and product managers.
Dovetail helps you make sense out of your customer interviews.
Key features:
- Set up meetings with your customers, and transcribe the recordings
- Discover patterns with powerful analysis features
- Cluster insights, create highlight reels, and collaborate with your team
Pros: Several new features to make this tool even more useful.
Cons: Poor AI features that users would benefit from seeing improved.
Alternatives: Hotjar and Marker.io.
Pricing: From $30/mo.
9. dscout
Recorded surveys and live interviews for moderated & unmoderated usability testing.
Best for: Conducting end-to-end usability testing interviews.
dscout is a suite of remote research tools that helps you run usability tests at scale.
Key features:
- Diary. Create a list of tasks for your testers, and watch them complete it in session recordings.
- Live: Enhance interviews with in-platform chat, take notes, and isolate important clips.
- Invite users for interviews or choose from their participant pool for feedback on your site's usability.
Pros: Easy to use and intuitive.
Cons: The focus group functionality is not as good as other tools - no backroom or chat function.
Alternatives: Userfeel and Maze.
Pricing: Custom pricing, would involve a call with their salespeople.
10. Userfeel
Multilingual user testing tool with tasks, ratings, and surveys.
Best for: Product teams who want to get to know users better to improve the UX and other aspects of a product.
Userfeel helps you discover issues and frustrations as users navigate your website or app.
Key features:
- Unmoderated & moderated tests with a panel of over 850,000 testers.
- Unlimited tasks, ratings, and surveys
- Video clips, notes, and voice transcription.
Pros: Lots of testers you can work with.
Cons: Some features are limited and there aren’t any AI integrations yet.
Alternatives: Lookback and dscout.
Pricing: Pay for time with testers, from $30 for 60 minutes with 1 tester.
11. Hotjar
Website usability testing with heatmaps.
Best for: Marketing teams or user behavior analytics in general.
Hotjar is one of the best-known usability testing tools that of course, comes with heatmaps.
Key features:
- Heatmaps and recordings
- Surveys and feedback, including 1:1 sessions with tester users
- A new “Ask AI” feature to extract more insights from testers.
Pros: One of the best heatmap-based products on the market.
Cons: Limited functionality compared to other tools, and expensive for large-scale user behavior assessment.
Alternatives: Userfeel and Maze.
Pricing: From $39/mo.
12. UXCam
Mobile testing analytics for mobile apps and websites.
Best for: Testing usability on mobile.
UXCam is the go-to platform for mobile usability testing.
Key features:
- Session and event replays
- Embedded event analytics, allowing you to replay sessions based on custom events
- Screen flow, heatmaps, and issue analytics to focus on navigation, engagement, and crashes.
Pros: Funnel analytics help you understand when and why users drop off or get frustrated.
Cons: Pricing is high for startups, and the dashboards aren't as powerful as needed.
Alternatives: Hotjar and Marker.io.
Pricing: Custom, depending on your needs. A free version exists for up to 3000 sessions per month.
13. Maze
Usability testing at every step of the product’s lifecycle.
Best for: Product testing.
Maze is all about usability testing at different stages of your product’s lifecycle.
Key features:
- Test with various methods, including tree testing, 5-second tests, and card sorting.
- Test results are immediately translated into a qualitative aggregated report.
- Get insights into key metrics: miss-clicks, heatmaps, and survey responses.
Pros: Great for validating ideas and testing wireframe usability on any device.
Cons: Aspects of the functionality are buggy and user tests can crash on mobile devices.
Alternatives: Lookback and dscout.
Pricing: From $99/mo.
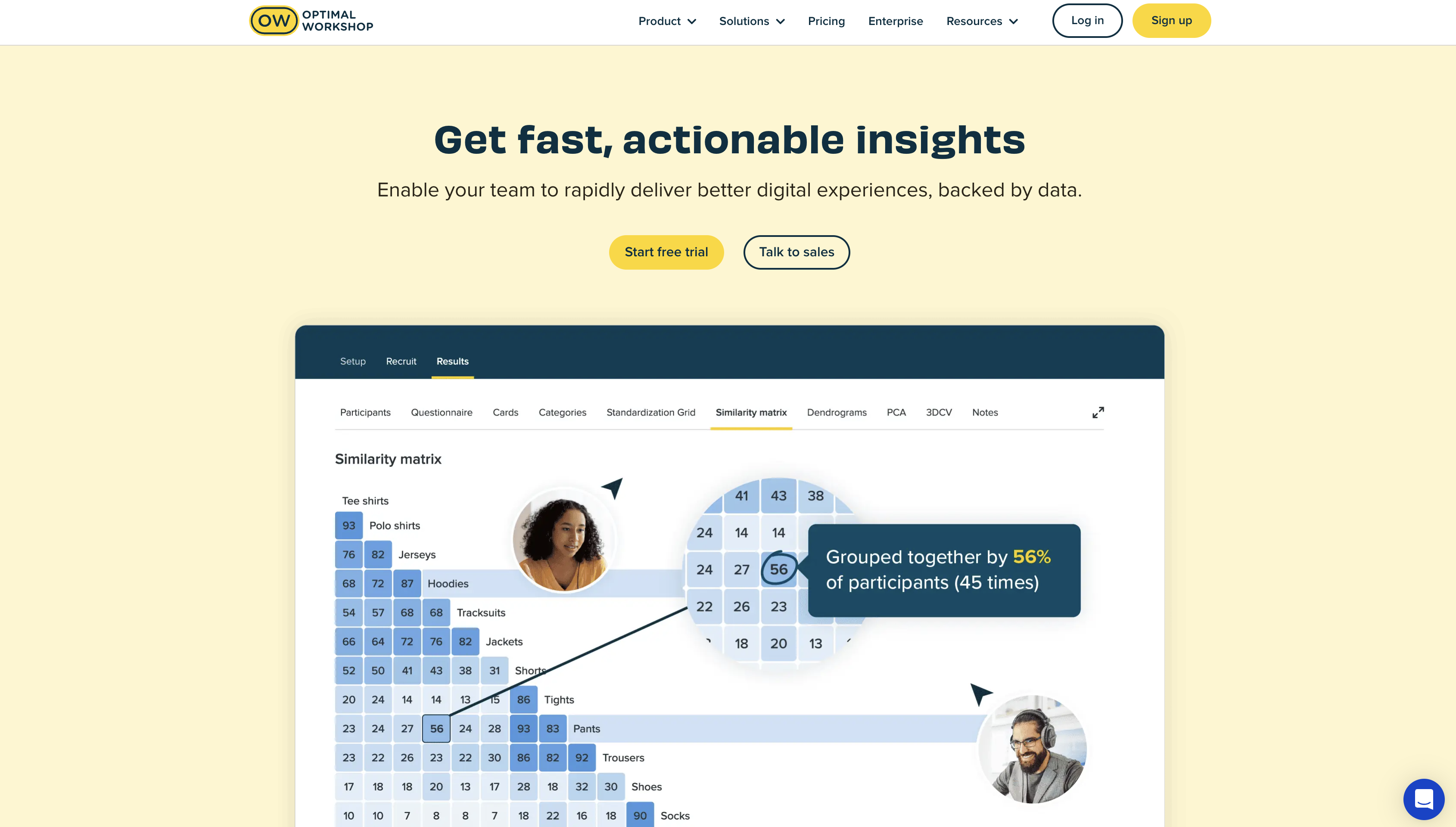
14. Optimal Workshop
UX research with advanced observations and tagging.
Best for: Teams that conduct usability testing on a daily basis.
Optimal Workshop is another all-in-one platform for usability testing.
Key features:
- OptimalSort. Find out how your users believe your content should be organized.
- Treejack. Discover the best structure for your site with tree testing.
- Chalkmark: First-click testing reveals what happens during a user's first interaction with your site.
Pros: Advanced observation tagging makes it easy to create and share insight clusters with your team.
Cons: Some limitations with integrations and extra costs for recruiting beta testers.
Alternatives: Userfeel and Maze.
Pricing: From $249/mo for 1 user.
15. UserTesting
User research platform with remote usability testing, user surveys, and analytics.
Best for: UX/UI teams and designers.
UserTesting (formerly UserZoom) offers a complete range of usability testing options.
Key features:
- Moderated and unmoderated tests, and AI-powered analytics.
- Card sorting, A/B testing.
- Online surveys, user feedback, and user journey mapping—all part of their user research suite.
Pros: Helpful for UX teams to make informed design decisions and improve website or app design.
Cons: Limited features in many ways and lots of room for improvement.
Alternatives: Hotjar and Marker.io.
Pricing: Custom, based on your needs.
16. Loop11
User testing tool for websites, apps, and prototypes.
Best for: Usability testing on large-scale websites.
Loop11 advertise themselves as the “easiest online usability testing tool”—and for good reason!
Key features:
- Unmoderated testing: Participants complete tests at their own pace, ideal for large websites.
- Simulated user tasks like website navigation.
- Integrates with tools like SurveyMonkey and Google Analytics for a complete user behavior overview.
Pros: Loop11 offers a panel of over 10 million participants, making it easy to start tests quickly.
Cons: Needs accessibility analysis, responsiveness testing, and better API and regression testing.
Alternatives: Userfeel and Maze.
Pricing: From $199/mo.
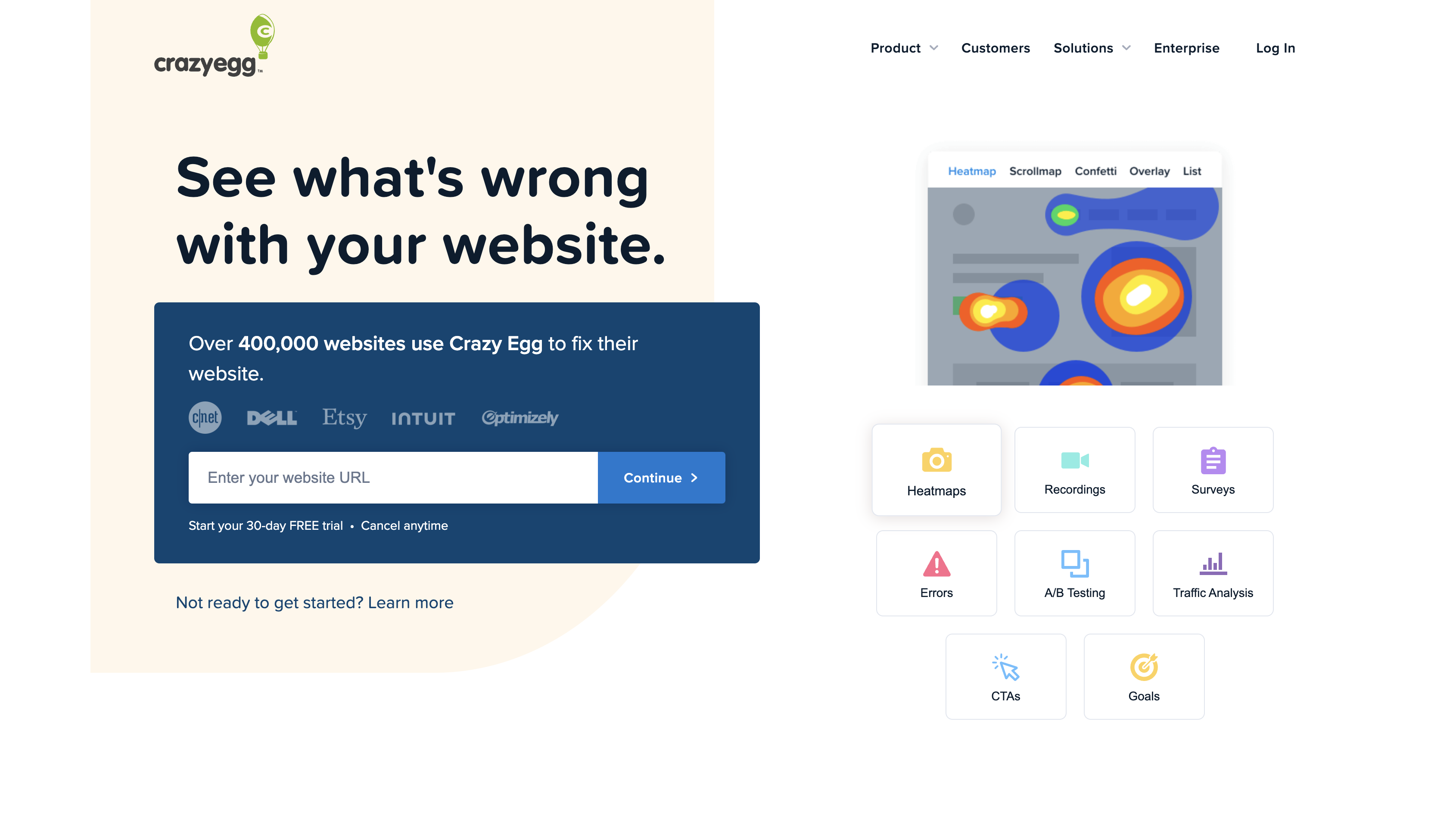
17. Crazy Egg
Website optimization with heatmaps, A/B testing, and analytics.
Best for: Marketing and growth teams.
CrazyEgg is a website optimization tool with an extensive range of features.
Key features:
- Heatmaps and session recordings of real users (with their permission)
- A/B testing website features, landing pages, and the UX/UI of sites and apps
- Analytics, surveys, and lots more!
Pros: Excellent for testing websites for conversion.
Cons: Not the first choice for usability testing unless you're specifically looking at it through the marketing lens.
Alternatives: Hotjar and Marker.io.
Pricing: From $49/mo (billed annually, after a 30-day free trial).
18. Userbrain
Get recordings of people trying out your product.
Best for: Getting feedback from users and clients.
UserBrain records users trying out your product or website for the first time.
Key features:
- Set up UAT test cases like “sign up and start a project” to experience your app through the user's eyes.
- Get insights on how first-time users understand your value proposition
- Identify bugs and usability issues
Pros: Easy to use, setup UAT test cases in minutes. Get results from testers in hours, not days or weeks.
Cons: Using templates or inviting your testers is more cost-effective than using Userbrain’s pool of 100k testers.
Alternatives: UserTesting or UserZoom.
Pricing: Starts at €299/mo. You can also “pay as you go” for €39.00 per tester.
Frequently Asked Questions
What is usability testing?
Usability testing is a testing method to assess the UX performance of your website, app, or product.
In short, you get a set of testers to accomplish pre-defined tasks (for example, “buy green pants on this website”). Then, you observe users complete the tasks and try to identify:
- Their frustration points
- Where they get stuck
- How the whole experience can be improved
Usability testing vs User testing vs User acceptance testing: What’s the difference?
These words are often used interchangeably and can lead to confusion.
The difference between the three lies in the testing timeline:
- User testing happens before launching or developing the product to evaluate ideas, prototypes, and wireframes.
- Usability testing occurs in a staging environment to observe users testing your site or app for the first time.
- User acceptance testing happens when your site or feature is live or in pre-production to see if users meet business objectives.
What are usability tests?
Every usability test aims to answer: how user-friendly is the current iteration of your product/feature?
Before choosing a usability testing method, understand what you’re testing for.
If you want to organize your website's structure, perform card sorting and tree testing.
If you want to observe users completing tasks, use surveys, recordings, and website feedback tools.
Wrapping up…
And that wraps up our list of 18 usability testing tools!
Depending on the type of usability tests you want to run, you’ll have to choose what tool works best for you:
- For website testing, Marker.io, Hotjar, and Useberry are all solid options.
- For advanced moderated and unmoderated tests, use Optimal Workshop and Userlytics.
- Best for recordings or one-on-one meetings: Lookback, Methinks, and dscout.
- If you need to test on mobile: UXCam.
We hope this post helped you make a decision!
Did we miss a tool? Let us know via Twitter or e-mail!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime