Automatically capture custom metadata inside your bug reports
In this new product update, you can now add your very own custom metadata into your bug reports. Find out how!
If you would like to collect additional information from your users or your environment into your bug reports, then you are in luck!
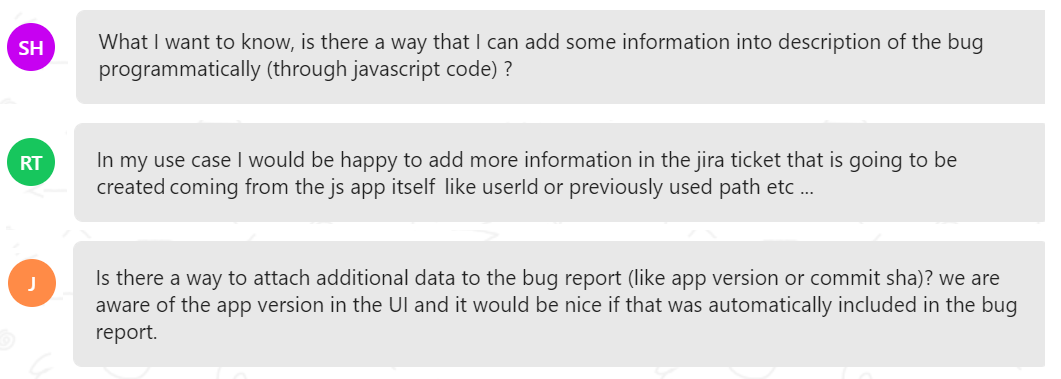
Some of our customers have asked us recently if it would be possible to collect additional information (custom metadata) within Marker.io bug reports.

You ask, and we deliver 🙏 → 🚚
We can now give your developers the ability to pass custom metadata to your Marker.io script, which is then forwarded into each bug report.
How can custom metadata help your developers
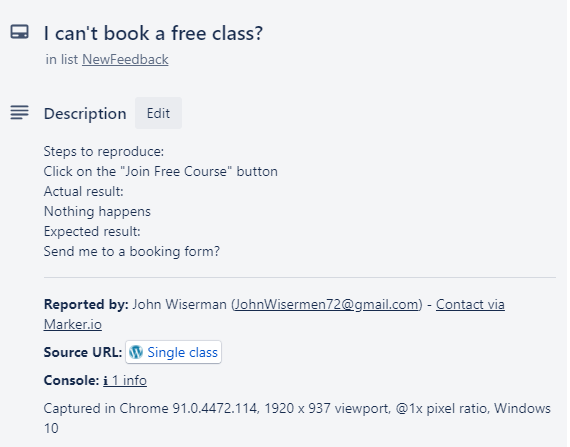
Here is a quick example of a bug report with all of our standard metadata (URL, browser type, OS, etc..)

The issue in this example is that this developer needs to quickly review:
- What page type the error is coming from [Standard, blog post, extended width, etc.]
- What is the category of the website? (As the company builds websites for construction, health, and the insurance sector.)
- What is the priority of this specific web page? EG: Blog posts may be 5/10 priority, and store checkout may be 10/10 priority.
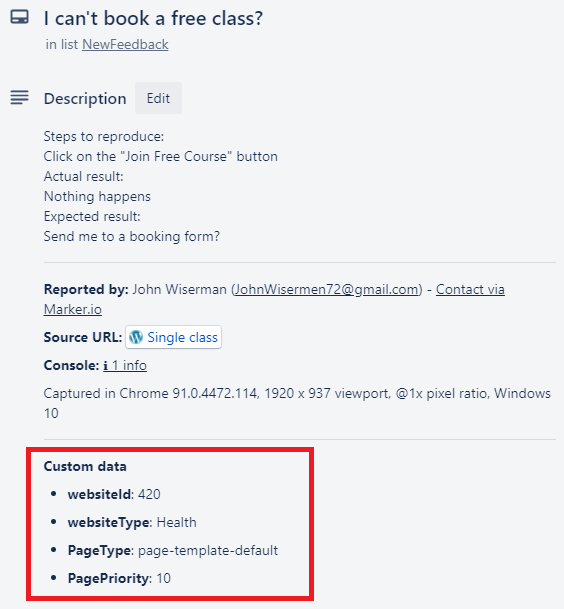
With our new custom metadata option, these details can be added to each bug report.

Now the developer can quickly review:
- This is one of the health websites
- The page type is "page-template-default"
- The page priority is very high [as it is a booking page]
How can custom metadata improve your bug reports?
We see this update addressing 3 scenarios:
1: Providing additional user information to help you prioritize your bugs
- Is the person reporting this bug a freemium user, a paid user, or a guest?
- Does this user have product in their shopping cart?
- Do we have a lifetime value for this user?
- Is the user currently logged in?
- Which of our paid plans is this user on?
- And many more examples we can't even think of right now! ☕

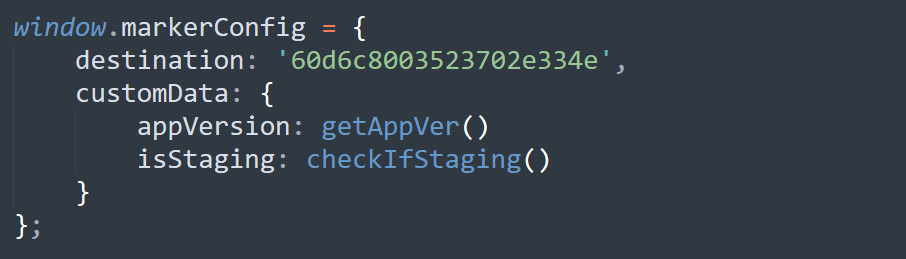
2: Providing additional environment information to each bug report
- What software version is this user coming from? EG: Old version, Current version, beta version?
- Is this a live environment or a staging environment?

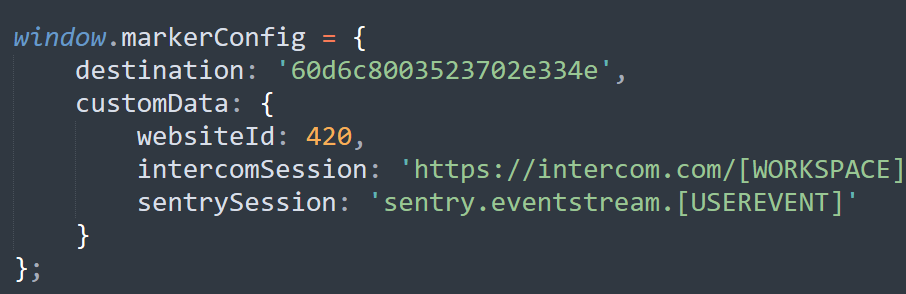
3: Providing additional dynamic links to your bug reports
- If you already collect session information from your software or products like intercom and sentry, you can now send these details into Marker.io bug reports also.

How does custom metadata work on Marker.io?
I thought you'd never ask. 👇
Custom metadata checklist
- You need to be on the Team or Company plan. Custom metadata is also available on our trial.
- You need to use the JavaScript installation option or our new browser SDK.
- You need to be comfortable with JavaScript or ask your JS developer.
- Check out our detailed documentation here.
Custom metadata sample install
The custom metadata will work for you on our JavaScript installation option.
The old configuration was:
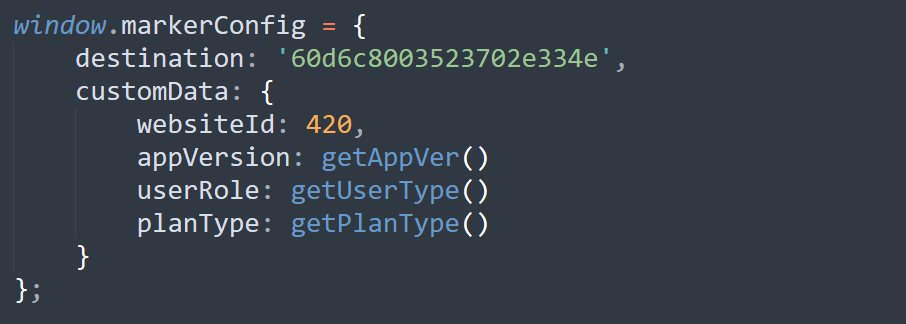
And now you can edit as follows by providing a customData object:
What type of information can you capture?
- Strings (text, links, number, date)
- Number (eg: 3.99)
- Boolean (true/false)
- Array
- Objects
Conclusion
Custom metadata is a game-changing update. There are endless use cases. This will enable you to collect detailed feedback directly into your chosen project. Feel free to share your use-cases with us, as we are delighted to receive feedback on our product. Contact us any time using the chat function on the bottom right.
Psst!🤫: We also released our new Browser SDK [in beta], check it out here.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime