How to Give Helpful Website Design Feedback [Step-By-Step Guide]
In this blog post, we outline the best practices to give and receive website design feedback, for all parties involved.
How do you give website design feedback that's helpful and actionable for designers and developers?In this post, we outline practical steps to give and receive website feedback effectively.
We’ll show you how to:
- As a QA or client, share feedback on website design with developers in an actionable way to get your website fixed faster.
- As a dev or designer, collect and manage feedback items from your clients.
We've all been there: color-coded spreadsheets, annotated screenshots, constant Slack messages, frustrated emails, and clients asking for a 'quick call'.
..it can turn into a real headache.
Endless revisions are exhausting.
So how can you manage web design feedback and carry out your web design projects—without a three-day headache as a result?
We’ve organized this post into two different sections:
- For clients: tips & tricks to make sure you get the most bang for your buck when giving feedback on websites. Project managers, show your clients this! Jump to this section ->
- For project managers, this section is a complete guide on how to set up a flawless website feedback collection process. Jump to this section ->
We have quite a lot of ground to cover, so let’s dive in!
How to give website design feedback
Web design and development agencies make it part of their routine to ask for product feedback when sending deliverables to customers.
However, most struggle with receiving actually useful input and feedback from their QA team or clients. Often, it is vague, incomplete, and impractical.
Don’t be that guy!
In this section, we’ll look at a few easy ways to give your designers web design feedback that they will love.
1. Give feedback early, and often
Different production stages require different feedback.
During pre-design—before the project even starts—be as exhaustive as you can:
- Think of your target audience, and turn these insights into a style guide;
- Show the design team fonts, color palettes, and other websites that you really like (copying is not cool, but inspiration is fine!);
- Provide an idea of the general site structure (hint: use Whimsical for this).
When the first mockups are created during prototyping, focus on design first:
- Are all design elements (menus, images, forms…) where they should be?
- Is your brand’s visual style clearly communicated throughout the site?
And finally, once your website is live, focus on functionality:
- Is anything not working as expected, or broken (images, custom code, links, APIs, eCommerce checkouts, download buttons, sign-up forms…)?
- Are there any major user experience issues?
Give your feedback in small chunks instead of everything at once, making the review process more manageable.
Start with specific/key web pages, like the homepage for example.
2. Be actionable
Remember that if someone who has been working on your website for weeks misses a bug, it can’t be very obvious what the issue is.
You want your developers to be able to easily find or reproduce it.
To that end, your website design feedback needs to be complete:
- Operating system (OS)
- Browser
- Console logs
- Visual feedback, like a screenshot with annotations, or video recording if necessary
- Steps to reproduce
If you’re not super tech-savvy, it might make sense to ask your agency to use design feedback tools, like Marker.io, to automatically capture this info.
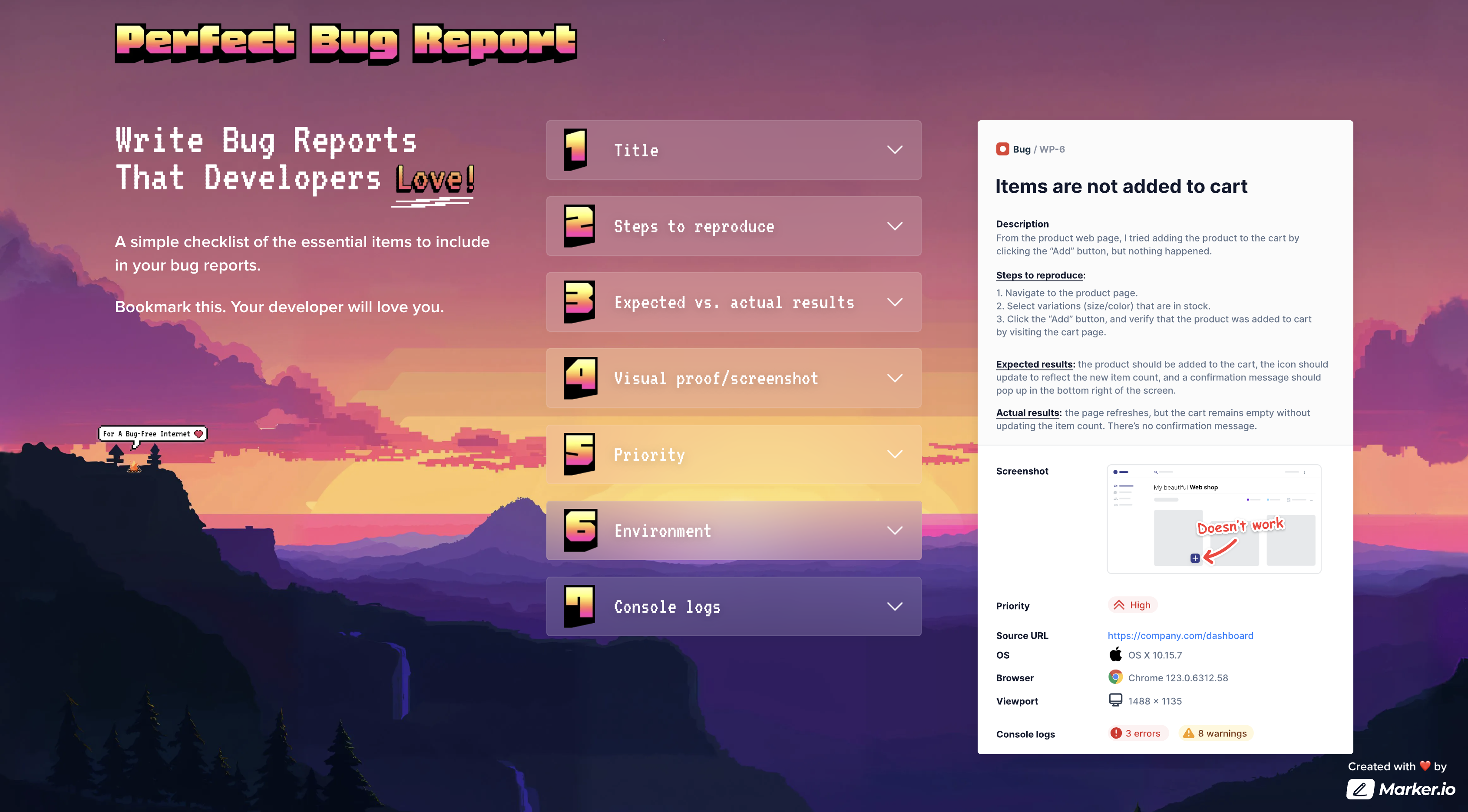
Alternatively, you can use this neat checklist for all bug reports going forward:
3. Be specific
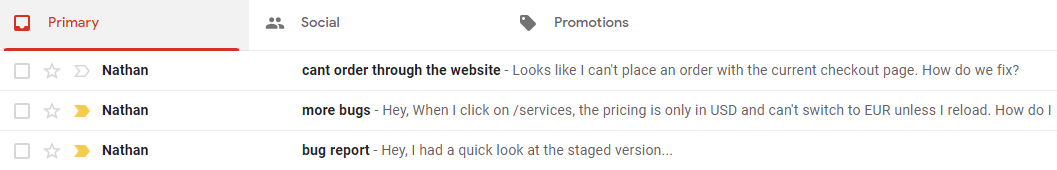
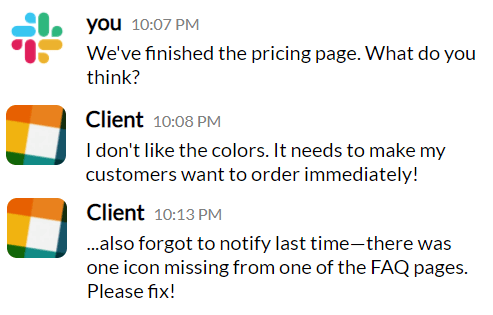
For a lot of designers, developers, and other creatives, client feedback often looks something like this:
- "I don't like this."
- "This needs to be different."
- "It's not working."
- "Can we move this?"
Before you know it, you're stuck in an endless feedback loop of comments and edits that eat up time and resources.
To avoid lost productivity and frustration, be specific about comments and changes.
Use precise design comments. Instead of:
- “This font doesn’t work.”
Use:
- “This font is too small. Use the style guide we provided, and blue for links.”
As you go through the design process, it helps to have a visual record of the edits and requested changes to the site.
The old way of gathering feedback involves having clients write out a list of the changes they would like to see. Then, awkwardly trying to explain how to find the page they're referring to.
This can create a great deal of frustration for designers who must:
- Try to decipher the client's notes;
- Track down the page or item;
- And finally, hope they make the correct change on the next iteration.
4. Proactively reduce back-and-forth
Whenever you have meetings with your designer, try to discuss every requirement at length.
Leaving things “less important” that “could be done later”, in some cases, means going back to the drawing board.
Some agencies will use a pre-design website questionnaire. If not, ask for one.
Asking questions you know will come up at some point in the next few weeks will save all stakeholders a ton of time (and headaches).
5. Use tools rather than emails
Just because Slack is fast and easy doesn’t mean it won’t take up less of your time.
Rather than instant chats, take some time to adopt a website design feedback tool or your designer's tools. Some may ask you to work straight from their issue tracker.
Others use an annotation tool like Marker.io.
With Marker.io, you can collect visual feedback web design issues and discuss them separately, ensuring minimal confusion, as designers can see exactly where changes need to be made.
6. Understand which bugs are worth reporting
Before reporting a bug, ask yourself: is this worth reporting?
Sure: you want your web design project to be flawless. But at the end of the day, time is of the essence.
If the defect only sometimes occurs on an obscure page that the end-user rarely ever sees... this is probably not a big deal.
So, which bugs are worth reporting?
Typically, two conditions come into play here:
- You can reproduce the bug easily. If you can't reproduce it—especially if it only happened once—don't file a defect report. Developers won't be able to retrace your steps either.
- The bug hasn't been reported yet. Perform a quick search in your issue tracker to check if someone else already reported it. Don't waste valuable dev time on a bug that's already fixed.
By following these two simple rules, you'll reduce the number of bug reports significantly—and your developers will thank you.
7. Report bugs immediately
If you file a report days—or even hours—after noticing an issue, you might not remember the steps to reproduce the bug.
This leaves a potentially critical defect for the disgruntled end-user to find.
As soon as you find a problem, write down the steps to reproduce it clearly, but in as few words as possible.
Large projects have hundreds of reports, and you don't want to waste a developer's time with long-winded sentences.
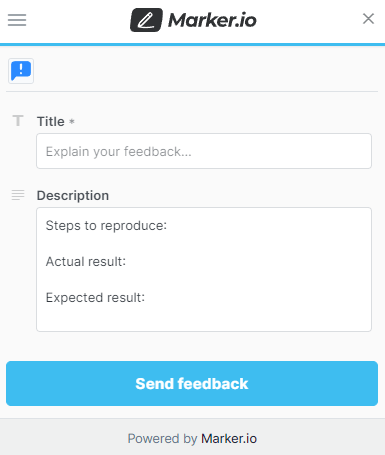
Bug reporting forms must be impeccable themselves:
At Marker.io, we like to keep it simple, but effective: steps + result + what you expected to see instead.
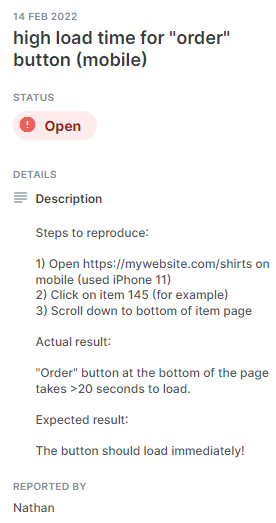
One such report might look something like this:
As a last resort, we sometimes recommend getting into a quick call with the designer (for more serious bugs only).
In some cases, showing step-by-step how to reproduce a specific bug is faster than trying to decrypt a long-winded bug report.
That’s where Marker.io’s Session Replay comes in handy!
Receiving and managing feedback as a project manager
1. Set up your issue tracker for client feedback
Most of your client feedback lives in emails, Slack messages, and meeting notes.
This creates a lot of back-and-forth and it’s near-impossible to properly keep tabs on all pieces of website design feedback.
We used to be a web development agency—here’s how we did it back then.
Setup and implement an issue tracker
The first step is to create a source of truth with all feedback. We will call that your issue tracker, which is a fancy term to say “feedback tracker”.
Tell your team and clients: if it doesn’t exist in the issue tracker, then it doesn’t exist at all. Period.
As a project manager, it will fall to you to categorize feedback—and then assign team members.
Every issue in your tracker should have at least these four labels:
- Reporter. Who reported it, and who should be kept in the loop for more questions and notifications on status updates?
- Assignee. Who is best suited to fix the issue: designer, developer, content creator?
- Priority. How severe is the issue?
- Type. Is it a content problem, a visual problem, or a workflow problem?
It can be as simple as a Google Spreadsheet or Excel file:
Whatever bug report template you choose to use, make sure your clients understand it and have access to it.
While a spreadsheet is a great starting point for smaller teams, it can soon turn into a nightmare for a few reasons:
- Your team has to update it constantly. In most cases, your team already works in a task management tool like Trello, Jira, or Asana.
- You can’t communicate. It’s hard to have a conversation on a spreadsheet. After 100 comments or so, Google Docs is a mess, too.
- Not great for bugs. It’s not great for technical bugs that require a lot more information: console logs, environment data, steps to reproduce, etc.
You can use any project management tool, plugin, or issue tracker that you like.
For this post, I'll use Trello as an example, but there are dozens of great bug tracking tools out there.
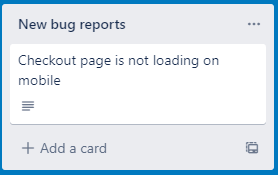
Whenever your client files a new piece of feedback, you should immediately categorize the issue, and then assign a team member to it. With Trello, it takes just three clicks to go from the client report:
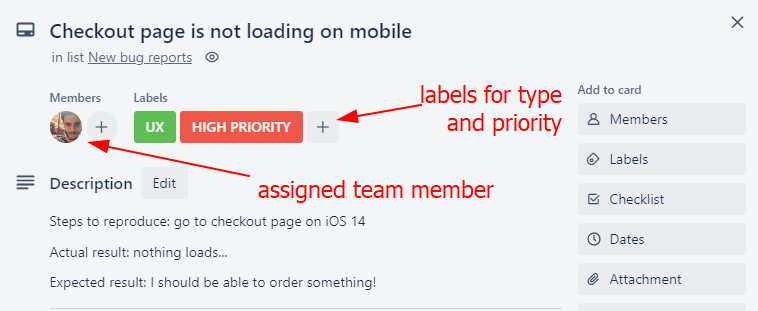
To a complete, well-organized list with issue type (UX design, backend…), priority, assignee, and due date:
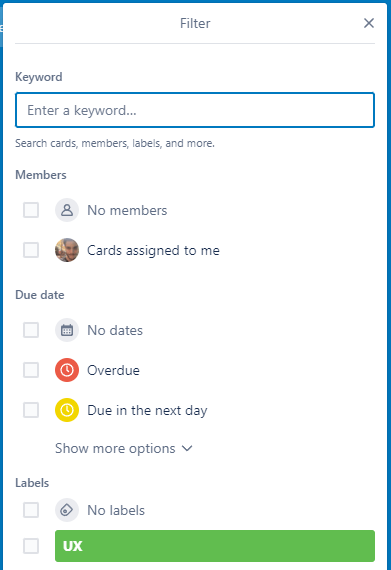
The best part? Your team can filter tasks directly from Trello to see what needs to be worked on next:
Ok! Now that your issue tracker is set up, it’s time to get some feedback and bug reports from your website straight into your issue tracker.
2. Collect website feedback to your issue tracker
There are 3 ways to get design feedback into your issue tracker:
- Collect > transfer. Collect feedback from clients via email, Slack messages, and meeting notes, then have someone make sure everything is in the issue tracker.
- Client access: Invite your clients to your tracker and ask them to create issues themselves.
- Website widget: Collect feedback web page design notes directly on your website with a widget like Marker.io that will feed directly into your team’s issue tracker.
Option 1: Collect → transfer
The “Collect → transfer” option gives you maximum control but is very time-consuming.
You will have to transfer everything the client sends you via your issue tracker, and then back to the inbox to update your clients.
Option 2: Client access
The second way would be to give your client access to your issue tracker and let them create issues directly.
The problem with this approach is that you might not want to expose your internal tools to your clients. Plus, it forces your client to adopt yet another tool just to send feedback.
Next thing you know, they might end up sending emails again because it’s too much hassle or they can’t get it to work, and you’re back to square one.
Option 3: Website widget (e.g., a WordPress feedback plugin)
The best way for clients and QA to send you feedback is to use a website feedback tool on your live websites.
It’s as easy as using one of those live chats you see everywhere on the web.
With a tool like Marker.io, here’s how easy it is for your client to submit feedback in website or share an idea:
The best part is that Marker.io is in constant sync—in real-time—with your issue tracker. It's like a live website design review tool.
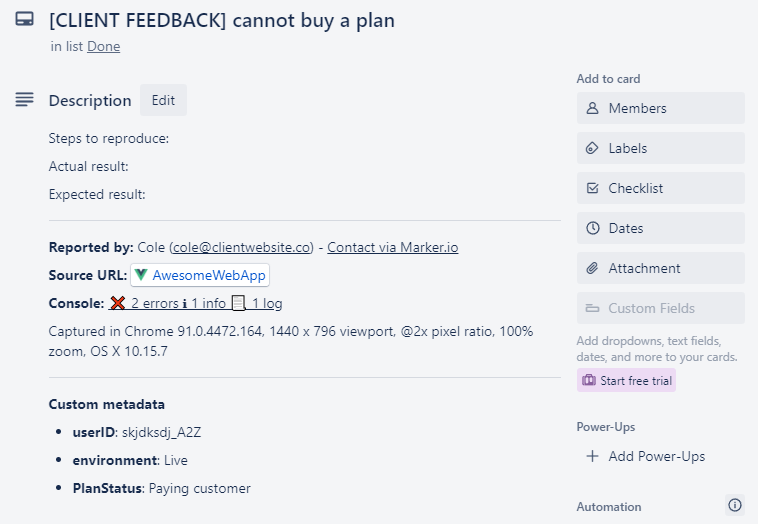
This means that every time your client clicks that “Create Issue” button, your team will receive a neat report like this:
What about technical bug reports?
Nothing makes developers angrier than an unclear bug they struggle to reproduce, let alone understand.
Does any of these sound familiar?
- Which page were you looking at?
- What browser are you using?
- Do you have technical errors in your console?
That’s why it’s important to have a checklist of items to ask your clients when they report bugs—you never know what developers might need.
The absolute bare minimum should be:
- A title & description with steps to reproduce
- A screenshot, with annotations if possible
- Page URL
- Browser, environment info, and console logs
Thankfully, when your clients report feedback with Marker.io, our widget will capture all this information automatically.
Now find me a developer who wouldn’t want to get bug reports like this!
3. Communicate with your clients
We now have a strong feedback tracker and have options for how to get your clients to submit website feedback.
But what if your developer has more questions? Here are website design feedback examples: what if your client does not like an image, but fails to provide an alternative?
Depending on your setup, you need a way for your team and client to communicate.
- If you’re using a spreadsheet, create a column “notes/communication” where anyone can add questions.
- If you give the client access to your internal issue tracker, most tools will have a “commenting” section.
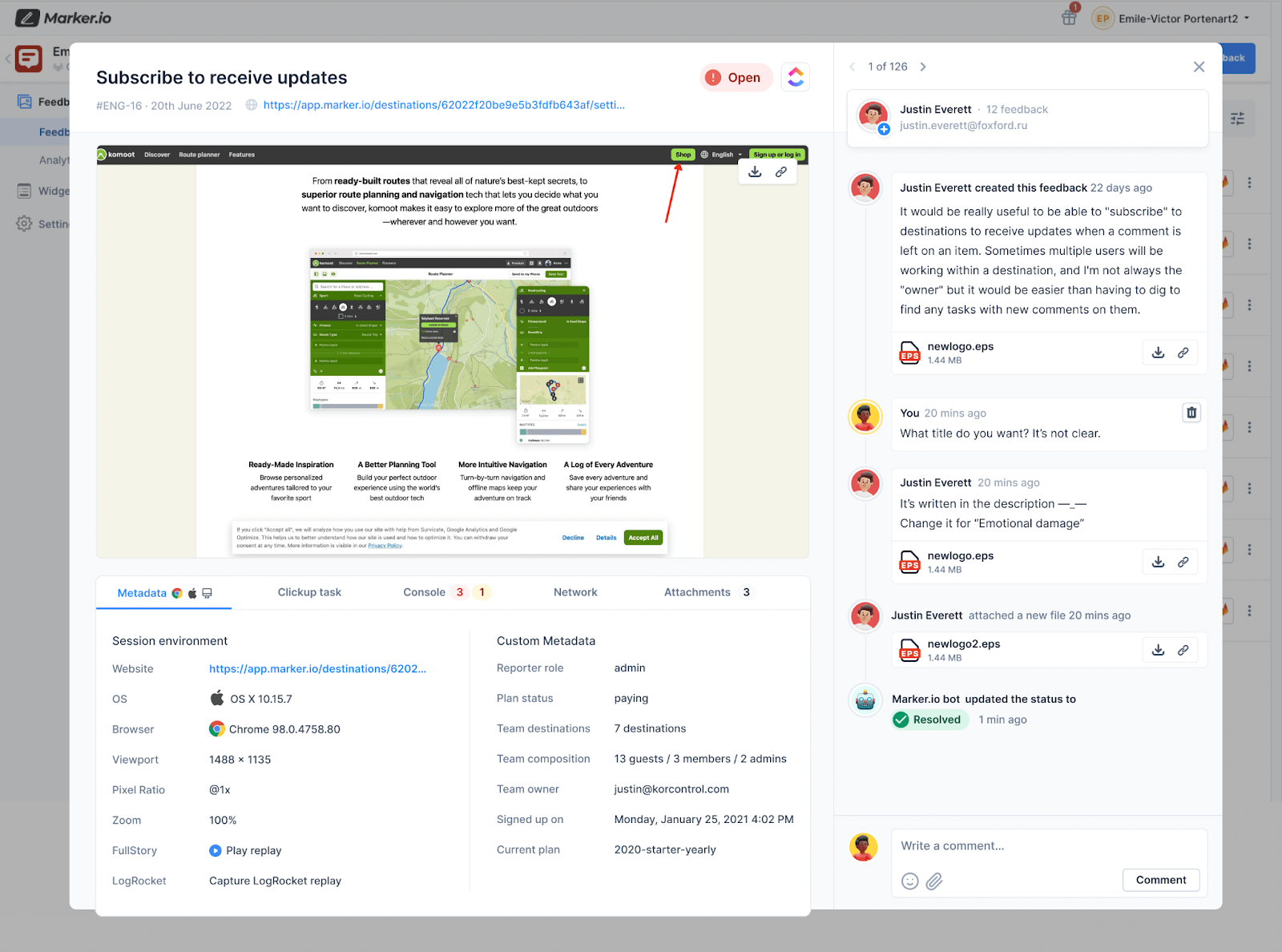
- If you’re using Marker.io to collect feedback, our tool also comes with a feedback portal.
This is how you can communicate with your clients without giving them access to your internal issue tracker.
For each issue, your team can comment on website design changes directly with your clients.
The best part is all communication will be logged automatically by Marker.io and go straight into your internal project management tool.
Pro tip: whatever method you use, make sure that all conversations are organized around each issue. Avoid starting a single conversation thread that discusses multiple issues at once.
4. Notify clients when issues have been resolved
In the agency world, you live and die by your reputation. A happy client will stick around and refer you to new business.
That’s why you should offer clear and transparent communication.
If your clients take the time to offer feedback for website, the least you can do is let them know when their feedback has been addressed.
Whatever method you use, every issue a client submits should have a status. A good starting point is:
- Open
- Resolved
- Archived
If you’re using a spreadsheet, add a new column with these statuses.
However, you still have to ask your team to update yet another tool just to let your clients know how it’s going.
But that’s annoying...
As a developer, your job is to fix bugs and address feedback. It’s not to send email updates for every little change, right?
Again, we have good news.
If you're using Marker.io to collect and collaborate on client feedback, our 2-way sync with your issue tracker will make this process seamless.
When your developers mark a client issue as 'Done' in your issue tracker, Marker.io will automatically mark it as 'Resolved' and send notifications to your clients.
Check it out:
Wrapping up...
We hope you enjoyed our guide on how to manage feedback during web design projects.
You should now have a clear idea of what a good client feedback process looks like. The next logical steps are:
- Adapt your tools to be able to include the customer at some step of the QA process.
- Ensure good organization of feedback and educate your client on the best ways to give feedback and file bug reports.
Got more tips? Send ‘em our way via Twitter or email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime