14 Bug Report Templates to Copy for QA Testing [2025]
Check out these 14 actionable bug report templates, tailored for your issue tracker like Jira, Asana, Excel, and more.
In this post, we offer 14 free bug report templates that you can easily copy and implement with your team.
QA testing is tough.
That’s why choosing the right bug reporting process is crucial.
Whether your organization uses Jira or Asana, or an Excel spreadsheet for bug tracking—we’ve got you covered.
We've included a basic bug report template below. You can find additional, more advanced templates in this list:
- Bug report template in GitHub
- Bug report template in Jira
- Bug report template in Trello
- Bug report template in GitLab
- Bug report template in Asana
- Bug report template in Teamwork
- Bug report template in Shortcut
- Bug report template in Monday
- Bug report template in ClickUp
- Bug report template in Wrike
- Bug report template in Excel
- Bug report template in Word
- Bug report template in PDF
- Bug report template in email
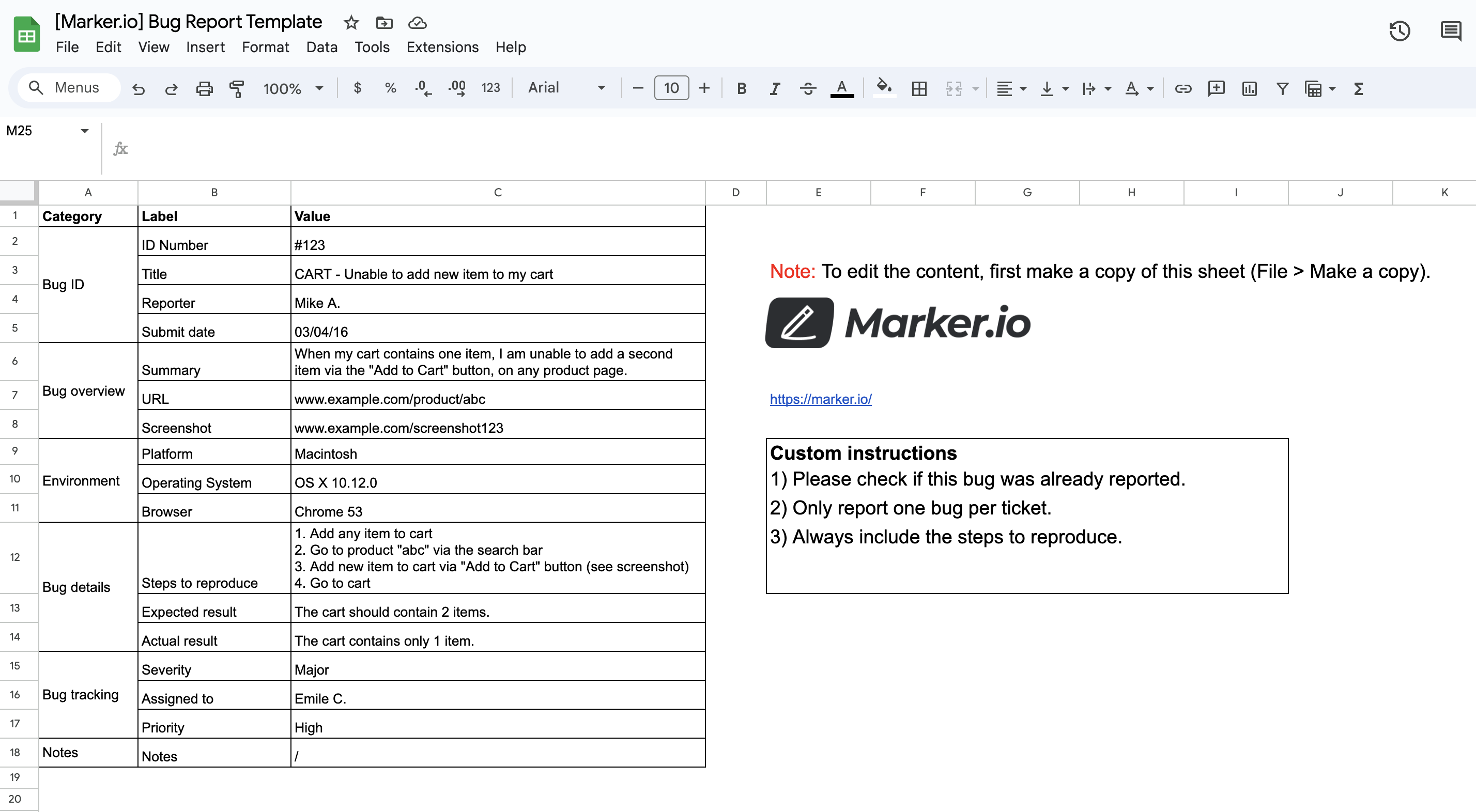
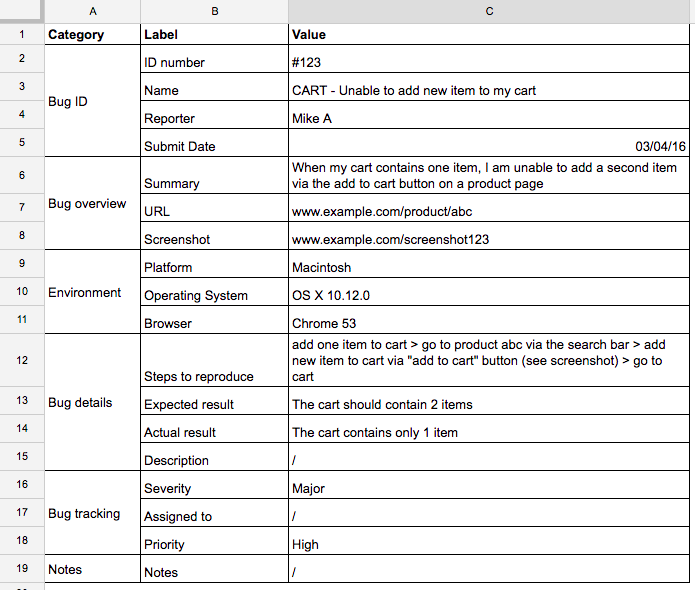
Sample bug report template
This sample bug report template comes with examples and customizable instructions.
Use this template for defect tracking and issue reporting.
You can download this spreadsheet in two different formats:
- Access the Google Spreadsheets bug report template (File > Make a copy)
- Download for Microsoft Excel (.xlsx)
What is bug logging?
Bug logging is the process of documenting a website issue or software defect during testing.
This allows developers to understand, prioritize, and fix any bug. A good bug log:
- Helps reproduce the issue;
- Adds context;
- Ensures the bug is resolved efficiently.
A clear bug log turns vague complaints into actionable developer tasks.
Here's what you should include.
What should I include in a bug report?
Here's a list of essential items to include in a bug report:
- ID/name: Keep it brief and use clear terms. Include the feature or element name where you found the bug. Example: "CART - Can't add new item to cart".
- Description/summary: If the name isn't enough, explain the issue briefly. Use specific keywords that might be searched in your bug tracker.
- Environment: Websites can behave differently across environments (browser, OS, screen size). Ensure developers know your technical setup.
- Console logs: These contain JavaScript errors and warnings, helping developers reproduce and fix bugs. Access console logs with Ctrl+Shift+I on Windows or Cmd+Opt+I on a Mac.
- Source URL: Make it easy for your developers to spot the problem by including the URL of the page where you found the defect.
- Visual proof: An annotated screenshot or video helps developers understand the problem faster.
- Steps to reproduce: A screenshot alone might not help. Describe the steps you took before encountering the issue.
- Expected result vs. actual result: Explain what you expected. Be specific. Saying "the app doesn’t work" isn't helpful. Describe what you experienced.
Optional: Include extra info like severity (critical, major, minor, trivial, enhancement), priority (high, medium, low), reporter's name, assignee, or due date.
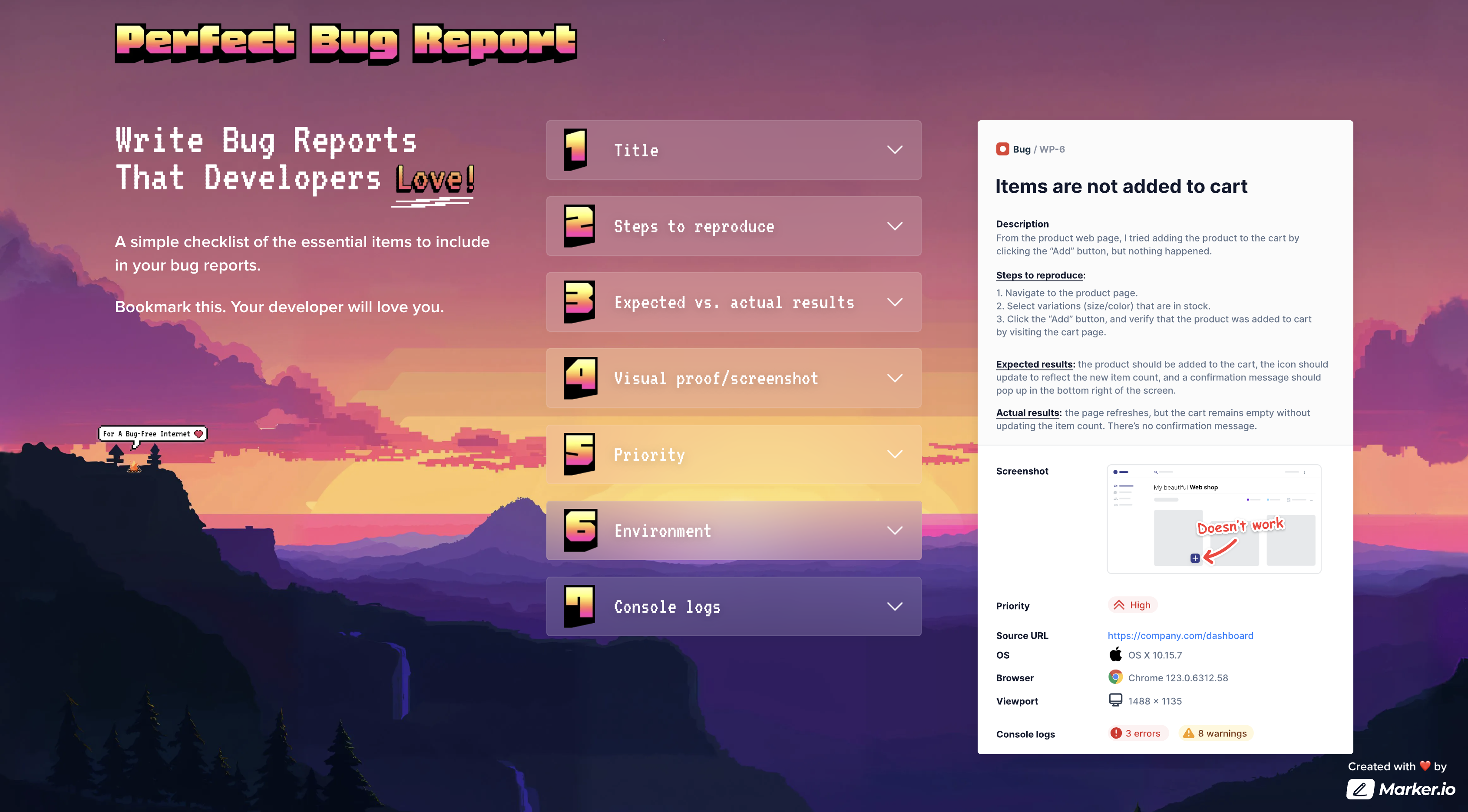
When writing new bug reports, it’s also helpful to have a complete checklist at hand.
For this, you can use PerfectBugReport.io—a simple checklist of the essential items to include in your bug reports:
Finally, remember that defects can be reported in a number of ways.
However, using a bug tracker is the best way for your organization to reduce time to resolution and help your developers stay focused.
Bug report templates
Here's our list of bug report templates for major issue tracking tools like Jira, Trello, Asana, and more.
Choose from our curated bug templates or use a custom bug report format that works for your QA team—and implement it within your tracking system.
A lot of developers use GitHub to build software in teams. After all, the original goal of GitHub was to help developers collaborate on code.
As the service grew, they added more features and became a project management tool for building software. GitHub has a built-in issue tracker, which makes it easy for developers to keep track of bugs.
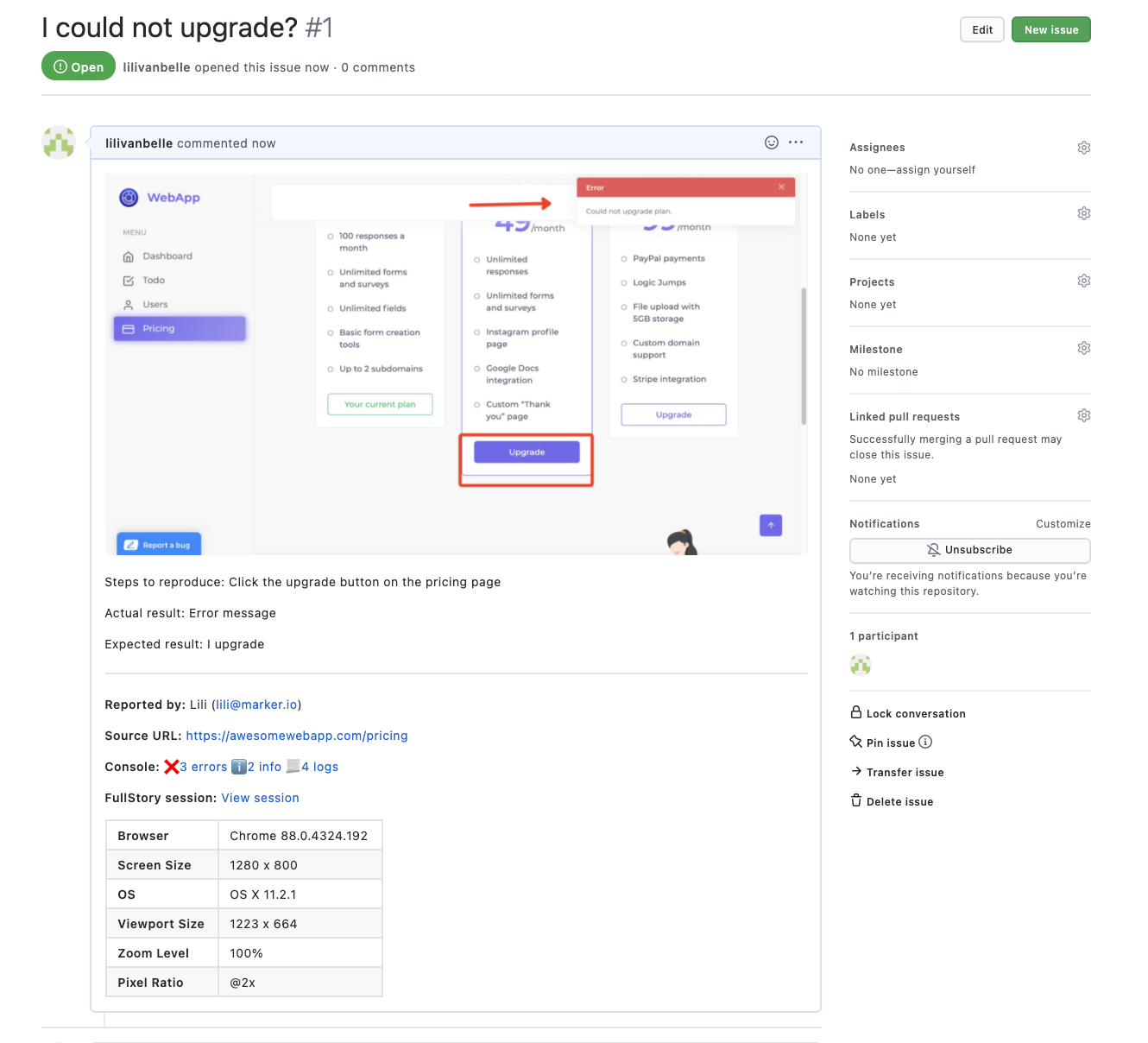
A well-documented GitHub issue should look like this:
As you can imagine, filling out a complete bug report like this one can take a while.
If you need to report dozens of bugs during a testing session, it could take you several hours, even.
Fortunately, you can speed up that process dramatically by using Marker.io for GitHub.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new GitHub issue.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your GitHub issue.
You can even use the built-in bug report template before creating your issue, and fill out the steps to reproduce the bug, as well as the expected and actual results.
If your team is on GitHub, consider signing up for a free Marker.io trial.
Jira is a famous issue and project tracking software designed for development teams.
It is often a bit complex for small teams, but it's also very powerful. That's exactly why some of the most well-known tech companies in the world use it!
Bugs can be reported by anyone in the organization in Jira. This means it is important to define a process and a template that everyone can easily use.
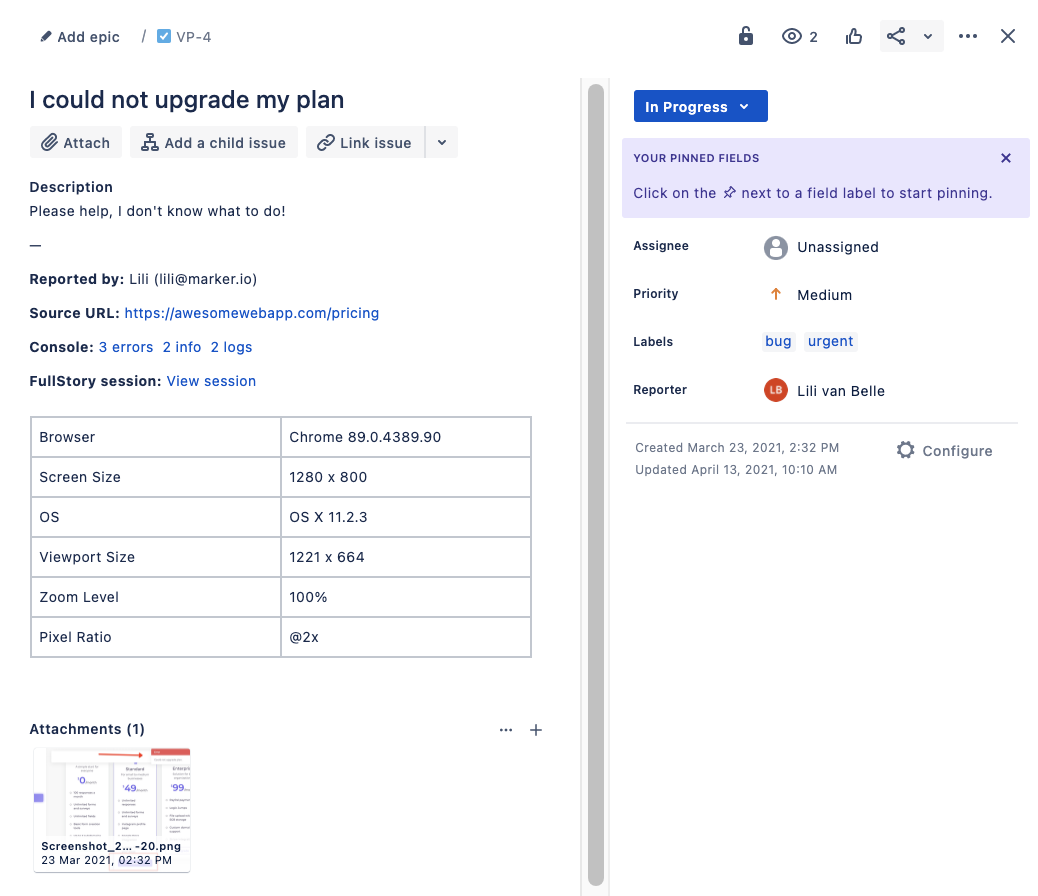
A well-documented bug in Jira looks something like this:
You can see that all elements of a well-reported bug are present, including:
- Name/ID
- Summary
- Visual proof
- Environment
- Source URL
- Console logs
- Steps to reproduce
- Expected vs. actual results
As you can imagine, filling out a bug report like this one can take a while.
If you need to report dozens of bugs during a testing session, it could take you a fairly long time.
Fortunately, you can speed up that process dramatically by using Marker.io for Jira.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Jira issue.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Jira issue.
You can even use the built-in bug report template before creating your issue, and fill out the steps to reproduce the bug, as well as the expected and actual results.
If your team is already using Jira, consider signing up for a free Marker.io trial.
Trello is a free and easy-to-use project management tool. Its simplicity is what makes it perfect for both small and medium-sized organizations.
For your bug tracking purposes, simply set up a board called "bug tracking".
I recommend creating the following lists:
- Reported
- Accepted
- In progress
- To be validated
- Done
You can even use labels to define the importance of your bugs (critical, major, minor, trivial, enhancement).
Next, add a Trello card for each bug.
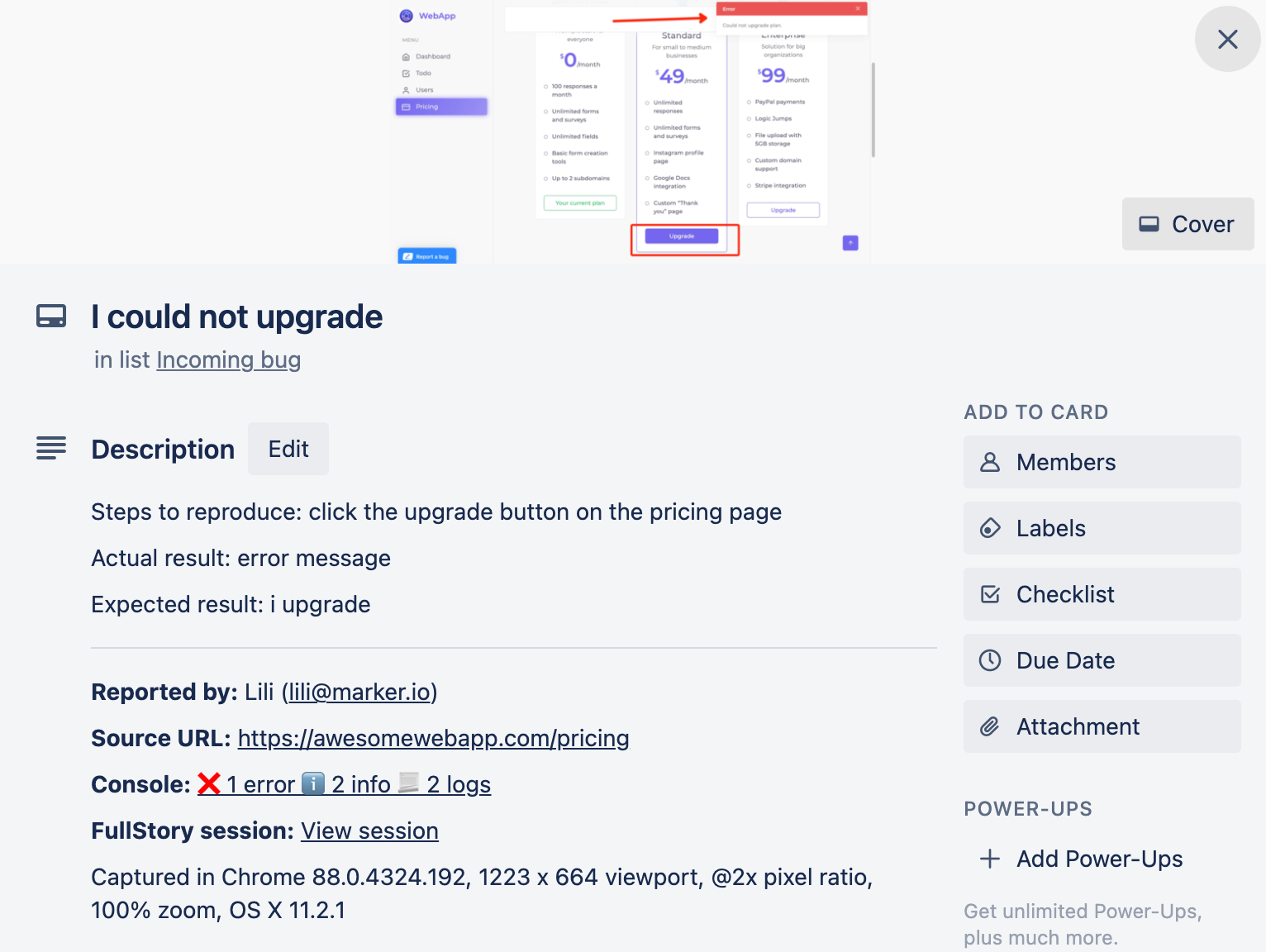
A well-documented bug report in Trello should look like this:
All the elements of a well-reported issue are present, including:
- Name/ID
- Summary
- Visual proof
- Environment
- Source URL
- Console logs
- Steps to reproduce
- Expected vs. actual results
As you can imagine, filling out a bug report like this one can take a while.
If you need to report dozens of bugs during a testing session, it could take you hours, even.
Fortunately, you can speed up that process dramatically by using Marker.io for Trello.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Trello card.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Trello card.
You can even use the built-in bug report template before creating your issue, and fill out the steps to reproduce the bug, as well as the expected and actual results.
If your team is already using Trello, consider signing up for a free Marker.io trial.
Since the acquisition of GitHub by Microsoft, many teams are switching to GitLab to manage the whole DevOps lifecycle in one place.
Conveniently, GitLab projects come with an issue tracker, making bug reporting and issue tracking a breeze.
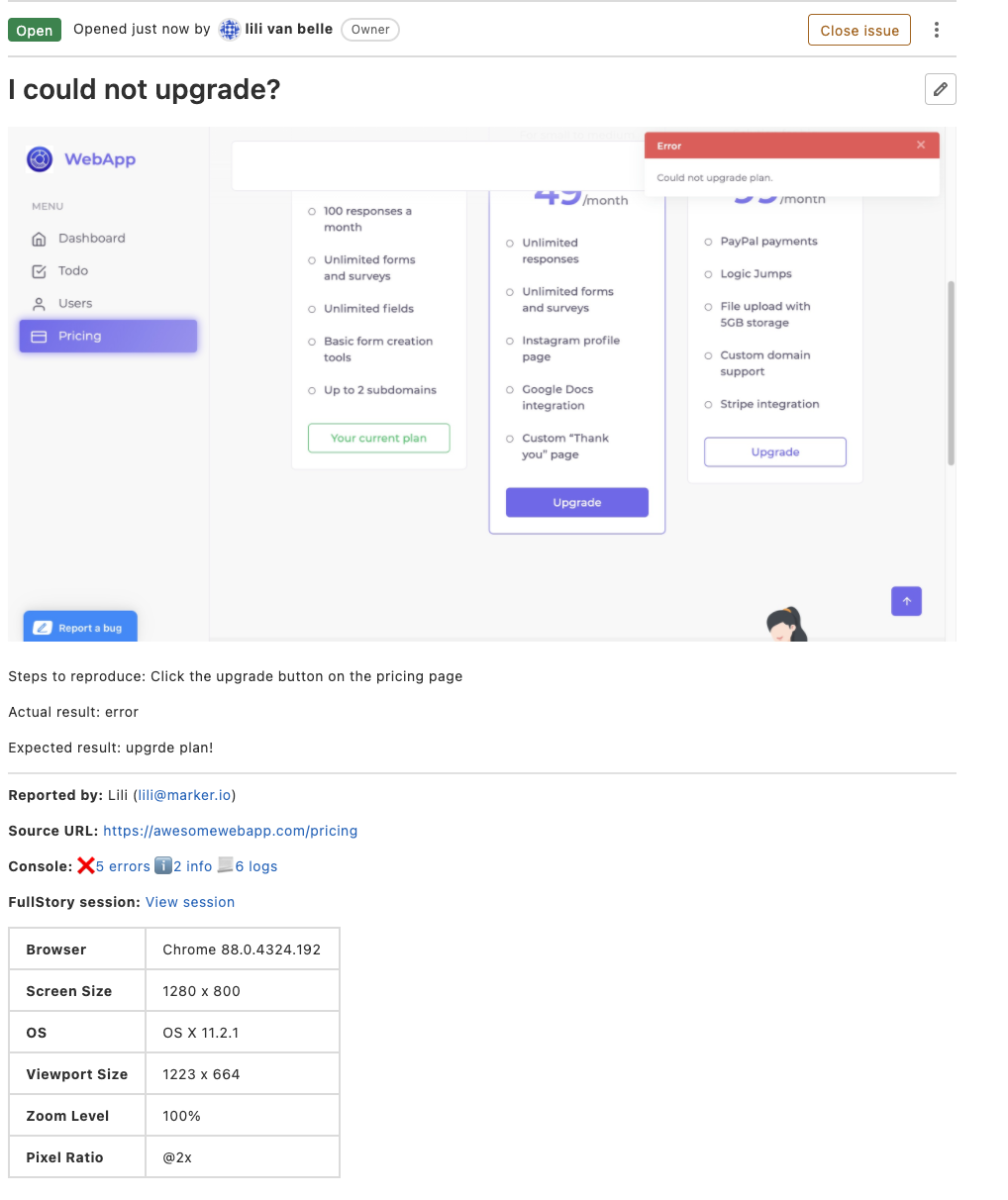
Ideally, when a developer receives a new bug report, they would like the new GitLab issues to look like this:
Developers would love all bug reports in GitLab to be as detailed as the screenshot above.
But for the reporter... it's just too much info to collect, and too many pieces of software.
The advanced GitLab interface will overwhelm non-technical colleagues, clients, or users.
Thankfully, you can speed up that process dramatically by using Marker.io for GitLab—allowing you to report visual and highly actionable bug reports into GitLab without ever leaving your website.
Simply:
- Snap a screenshot with Marker.io
- Add annotations to get your point across
- ...and click send—all information is converted into a GitLab issue.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your GitLab issue.
Finally, if you want your reporters to follow a specific bug report template to help structure the issue description, simply switch on the built-in, customizable template.
If your team is running on GitLab, sign up for your free trial of Marker.io for GitLab.
Asana really has become the professional alternative to simpler project management tools these last few years.
While Asana is great for keeping track of tasks, an increasing amount of teams are also using it as a bug tracker!
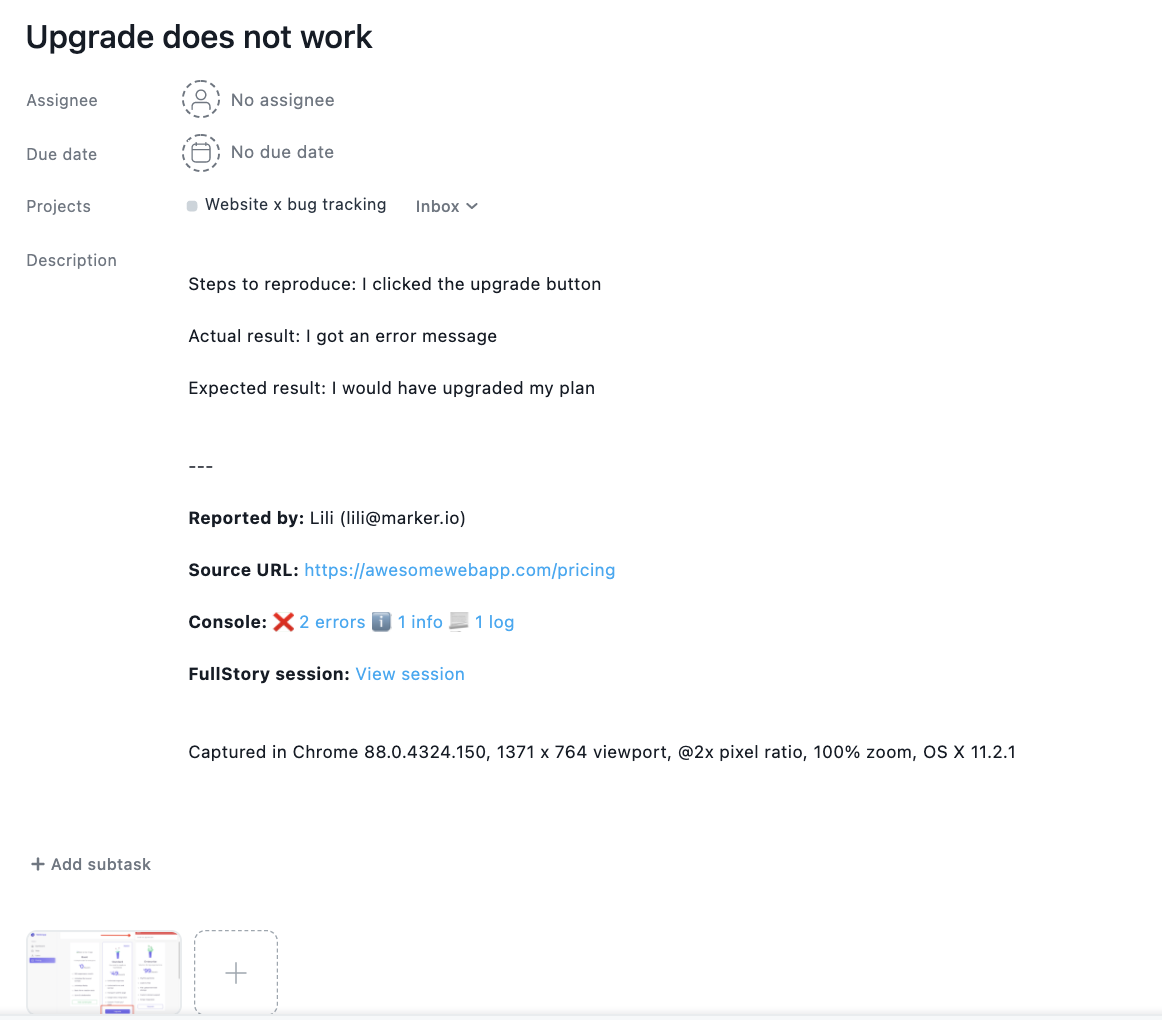
Ideally, when a developer receives a new bug report in Asana, they would like new Asana tasks to have a structure like this:
As you can see, all the elements for a great bug report are in there.
However, creating such a detailed bug report in Asana can be overwhelming for clients, users, and non-technical colleagues.
Fortunately, you can speed up that process dramatically by using Marker.io for Asana.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Asana task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Asana task.
Finally, if you want your reporters to follow a specific structure, simply switch on the template to have the steps to reproduce the bug, as well as the expected and actual results.
If your team is running on Asana, start your free trial of Marker.io for Asana.
Teamwork is a simple to use, yet powerful project management tool. In fact, they are great to use for bug tracking, too!
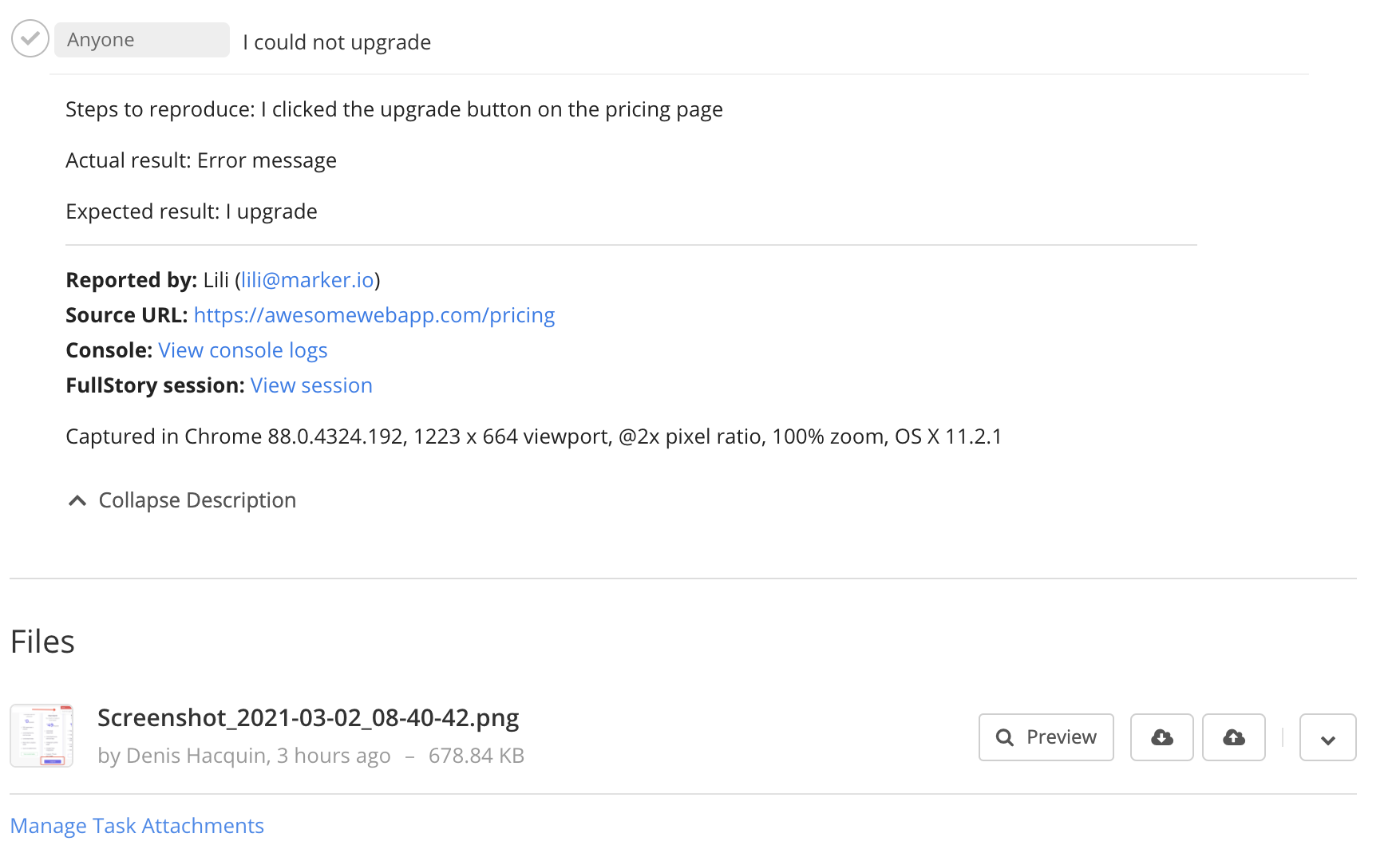
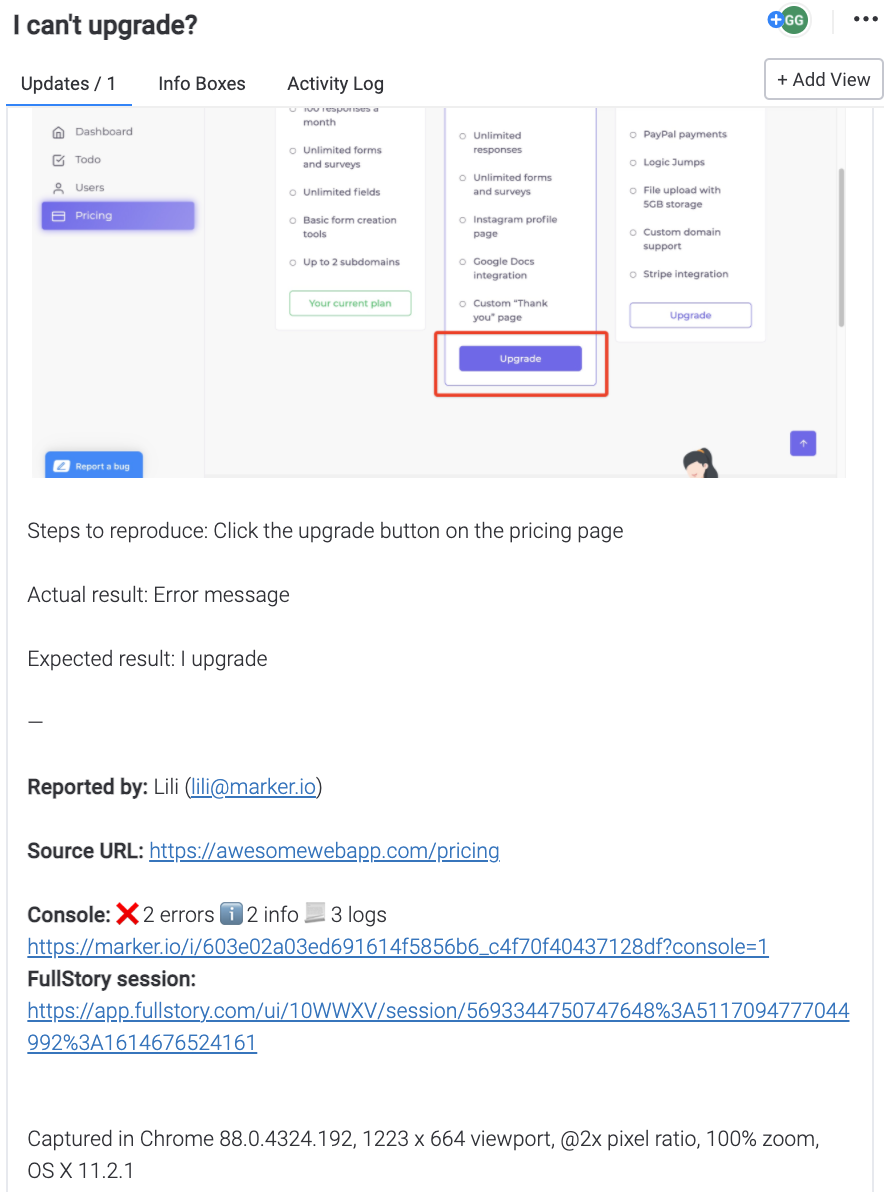
I can guarantee that just about all developers want to receive bug reports that look like this in Teamwork:
As you can see, all the elements for a great bug report are in there.
However, creating such a detailed bug report in Teamwork can be overwhelming for clients, users, and non-technical colleagues. It will take them a long time.
Fortunately, you can speed up that process dramatically by using Marker.io for Teamwork.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Teamwork task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Teamwork task.
Finally, if you want your reporters to follow a specific structure, simply switch on the template to have the steps to reproduce the bug, as well as the expected and actual results.
If your team is running on Teamwork, start your free trial of Marker.io for Teamwork.
Shortcut is a collaborative project management software that streamlines and refines your existing workflow
It is extensive, fast, and powerful, which makes it suitable for bug reporting.
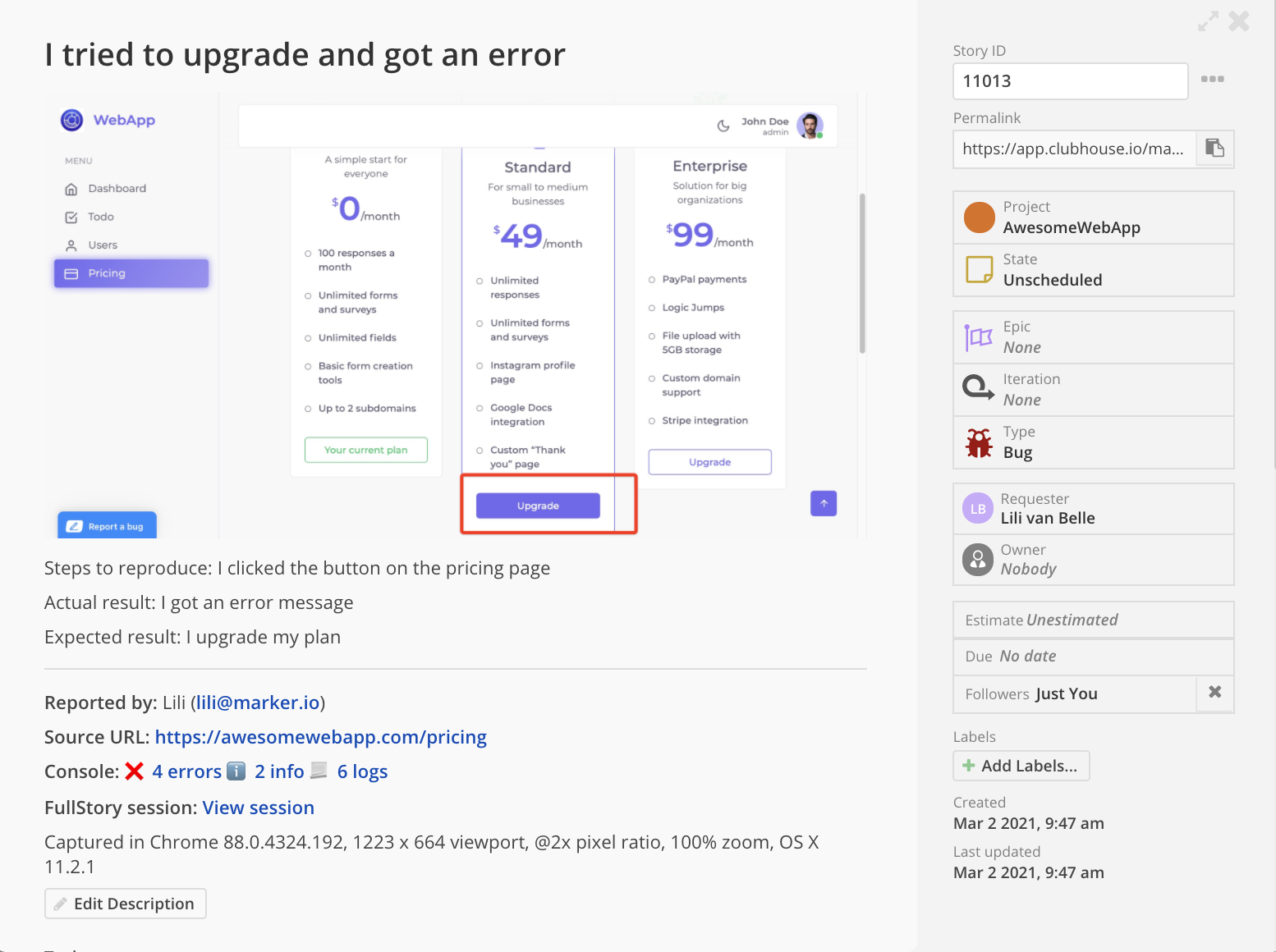
Ideally, when a developer receives a new bug report in Shortcut, they would like new Shortcut tasks to have a structure like this:
As you can see, all the elements for a great bug report are in there.
However, creating such a detailed bug report in Shortcut can be overwhelming for clients, users, and non-technical colleagues.
Fortunately, you can speed up that process dramatically by using Marker.io for Shortcut.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Shortcut task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Shortcut task.
Finally, if you want your reporters to follow a specific structure, simply switch on the template to have the steps to reproduce the bug, as well as the expected and actual results.
If your team is running on Shortcut, start your free trial of Marker.io for Shortcut.
Monday.com has one mission: bring teams together.
The shared platform breaks communication barriers, moves projects forward, and aligns everyone involved.
Thanks to their collaborative and visual workspaces, it is easier than ever to work on bugs together.
Ideally, when a developer receives a new bug report in Monday.com, they would like new Monday.com tasks to have a structure like this:
As you can see, everything your developers could ever need is in there.
However, creating such a detailed bug report in Monday.com can be overwhelming for clients, users, and non-technical colleagues.
Fortunately, you can speed up that process dramatically by using Marker.io for Monday.com.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Monday.com task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Monday.com task.
Finally, if you want your reporters to follow a specific structure, simply switch on the template to have the steps to reproduce the bug, as well as the expected and actual results.
If your team is running on Monday.com, start your free trial of Marker.io for Monday.com.
ClickUp is the new kid on the block, and they are making waves!
Their growth can be attributed to their functionalities, ease of use, and extensive internal tools.
Yet, bug tracking is not quite up there. This is why a good bug template is still essential.
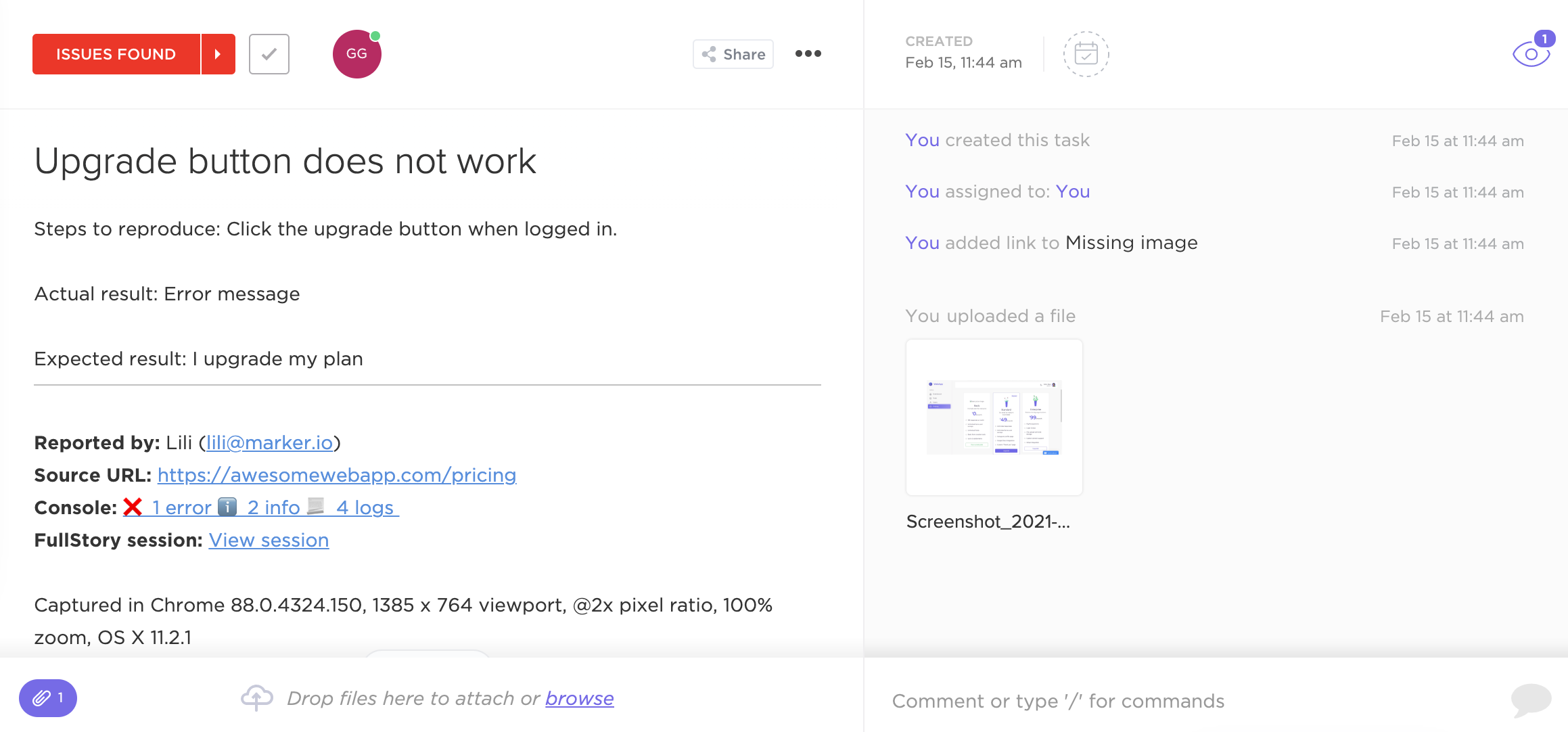
Ideally, when a developer receives a new bug report in ClickUp, they would like new ClickUp tasks to have a structure like this:
As you can see, all the elements for a great bug report are in there.
However, creating such a detailed bug report in ClickUp can be overwhelming for clients, users, and non-technical colleagues.
You can make the process dramatically easier by using Marker.io for ClickUp.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new ClickUp task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your ClickUp task.
If your team is running on ClickUp, start your free trial of Marker.io for ClickUp.
Wrike’s mission is to help customers do the best work of their life by transforming the way they plan, manage, and complete work.
Wrike is enterprise-ready and drives standardization, as well as ensuring cross-functional collaboration in a secure environment.
Ideally, when a developer receives a new bug report in Wrike, they would like new Wrike tasks to have a structure like this:
As you can see, all the elements for a great bug report are in there. However, creating such a detailed bug report in Wrike can be overwhelming for clients, users, and nontechnical colleagues.
Fortunately, you can speed up that process dramatically by using Marker.io for Wrike.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts all this information into a new Wrike task.
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your Wrike task.
If your team is running on Wrike, start your free trial of Marker.io for Wrike.
Reporting bugs in a spreadsheet can be a cumbersome process.
However, smaller teams can still benefit from this method.
If your team decided to report and track bugs in Excel, it’s important to define a template that everyone in the organization agrees to.
The sample template, along with other bug templates listed here, has all the elements you need to report defects in a structured way:
You can download this spreadsheet in two different formats:
- Access the Google Spreadsheets bug report template (File > Make a copy)
- Download for Microsoft Excel (.xlsx)
While these templates might do their job well, using Excel for bug reporting remains a massive time sink.
Open screenshot tool, capture bug, paste screenshot in Excel, fill environment information, copy-paste URL...
... and when you’re finally done, you have to email the report to your devs—that’s a lot of back-and-forth.
We've got your back. You can speed up this process dramatically by using Marker.io.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts will send an e-mail to your developer (or create a new task in your project management tool of choice).
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your report—without you having to do any extra work.
Boom: now, you can stay on your website for the entire duration of your bug reporting session.
Imagine how much faster you could report bugs.
Start automatically sending complete bug reports to your developers—try Marker.io for free today.
Although not optimal, reporting bugs in a .doc file can be a fast and structured way to report bugs to technical members of your team.
As always, make sure that all necessary information is there. You don’t want your developers to have to come back to you and ask for more information.
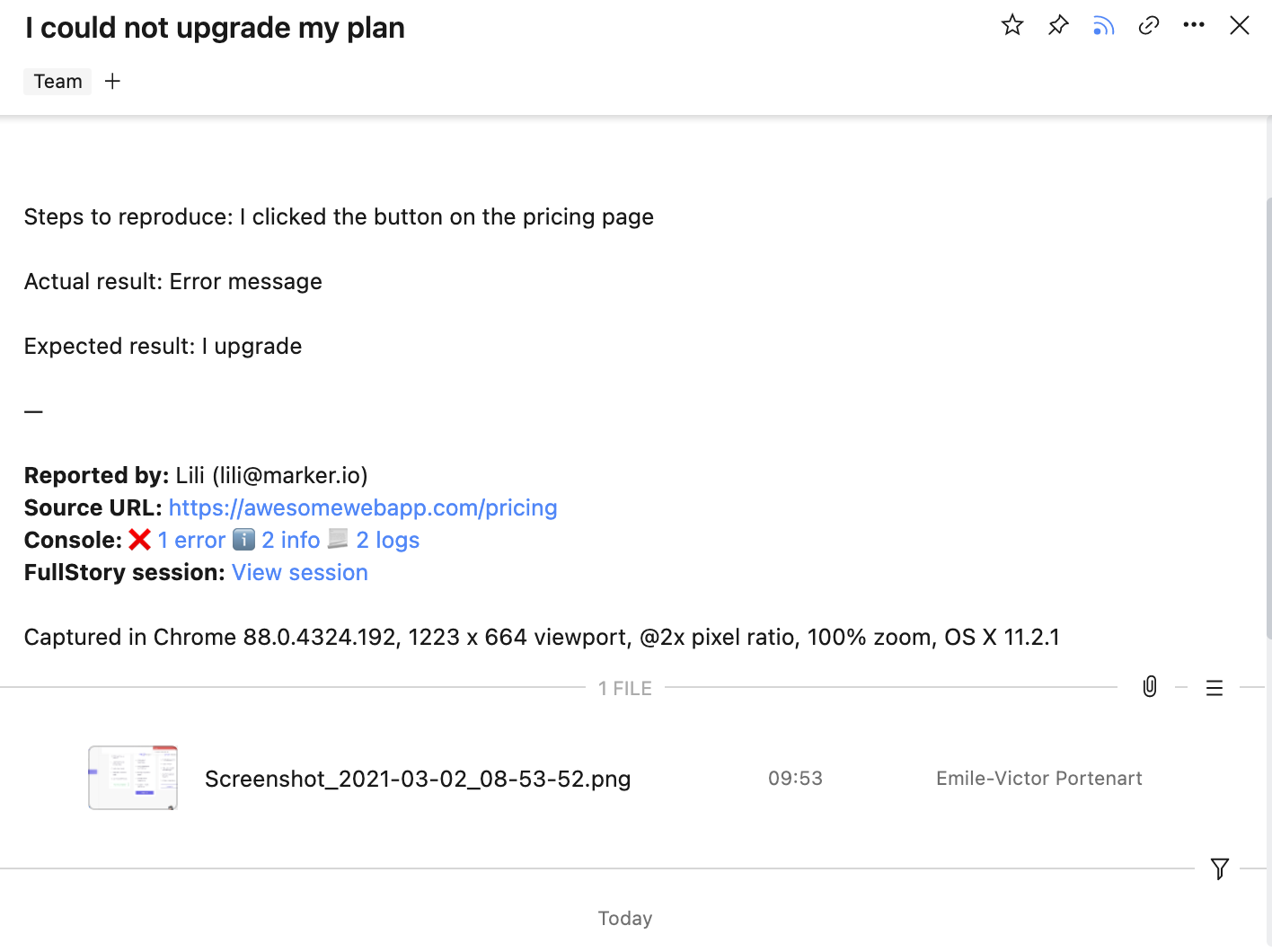
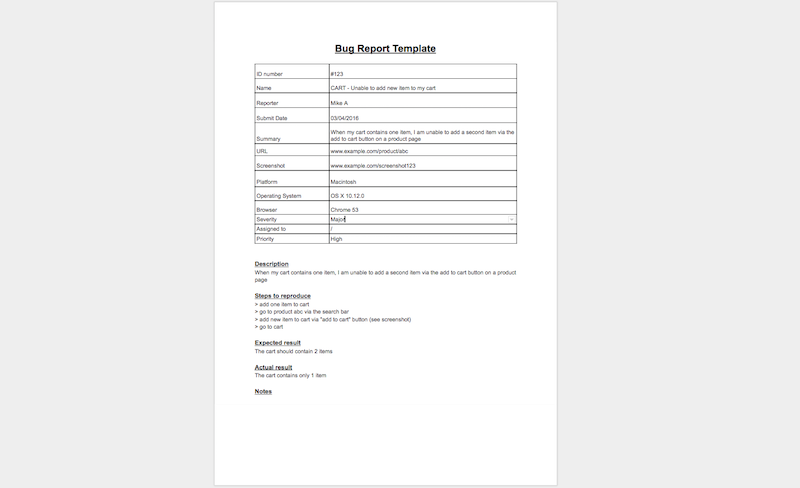
Here is what your bug report template should look like:
Click here to view it in Google docs or here to download the .doc file for MS Word.
While these templates might do their job well, using Word for bug reporting remains a massive time sink.
Open screenshot tool, capture bug, paste screenshot in Word, fill environment information, copy-paste URL...
...and when you’re finally done, you have to email the report to your devs—that’s a lot of back-and-forth.
We’ve got your back. You can speed up this process dramatically by using Marker.io.
Whenever you spot a problem on your website:
- Take a screenshot with Marker.io
- Add annotations to get your point across
- ...and in just one click, the tool converts will send an e-mail to your developer (or create a new task in your project management tool of choice).
All the important technical information (e.g. browser version, operating system, screen size, zoom level) and console logs are automatically included in your report—without you having to do any extra work.
Boom: now, you can stay on your website for the entire duration of your bug reporting session.
It’s time to get rid of the slow and tedious Microsoft Word, and just report feedback!
Start automatically sending complete bug reports to your developers—try Marker.io for free today.
Reporting bugs in a PDF file is similar to the previous MS Word document option.
PDFs are not very flexible, however, it might be a requirement to use them inside your organization. If that’s your case, feel free to copy our template.
I’ve prepared the document from above in a PDF file for you to download here.
Most communication is still done through email.
For example, if you’re a web agency client but the team didn't give you a structured process to report bugs, you can always send them via email.
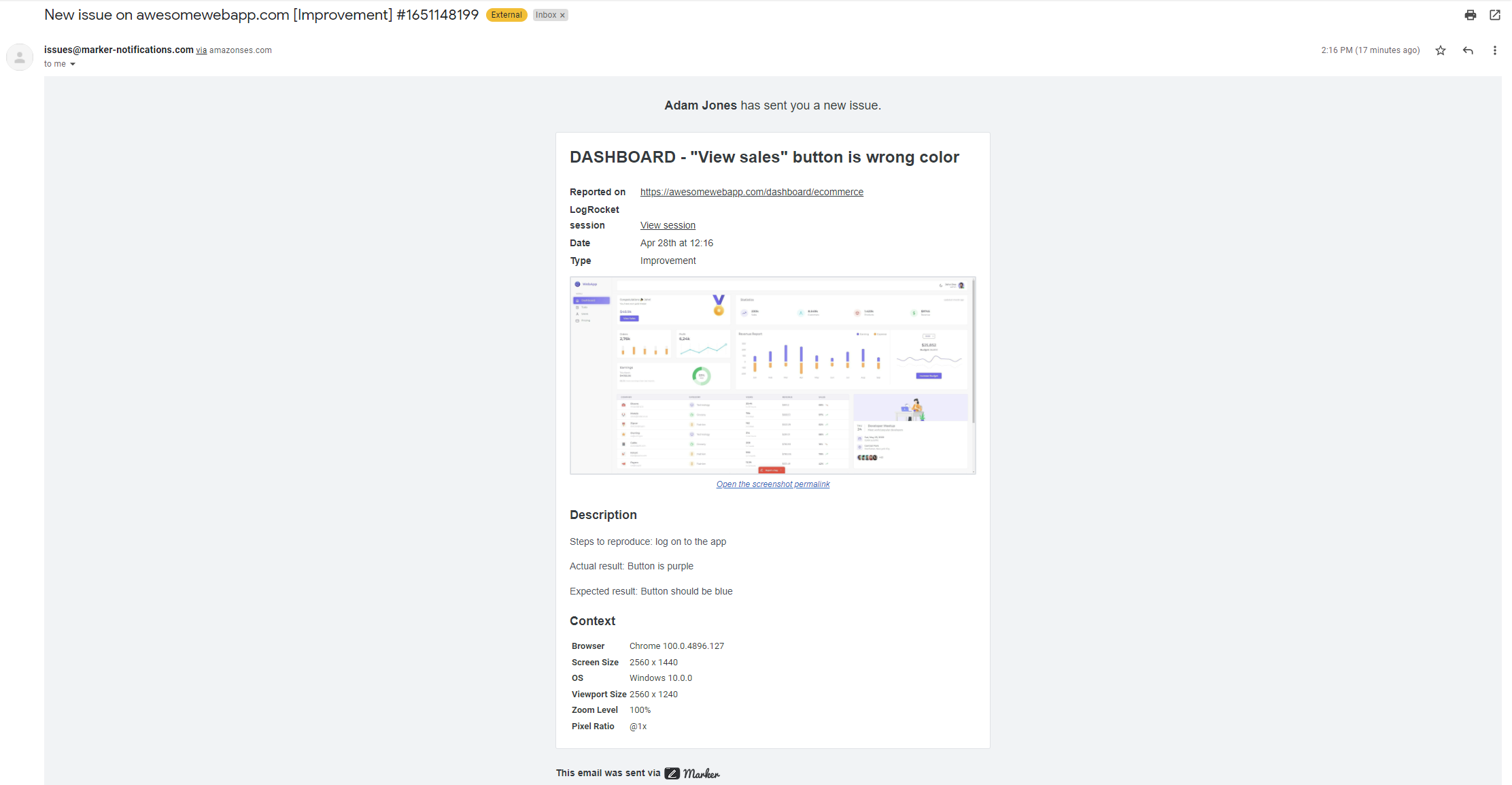
To ensure your emails always follow the same structure, we recommend saving the email template below for your bug reporting.
Copy paste the content in this text file or download the .txt file.
Additional resources
Bug reports are an essential part of the software development process.
Learning how to deal with them will help resolve issues faster and more efficiently. Here are some resources to help:
- The Definitive Guide to Bug Reports [With Examples]. Key resources to help you handle bug reports more efficiently.
- How to Write a Good Bug Report [Step-By-Step Guide]. Detailed instructions on writing bug reports that get resolved.
- Bug Triage: How to Organize, Filter, and Prioritize Bugs. Step-by-step guide and best practices on defect management.
Wrapping up...
Web and software testing is tough. A lot of people from different backgrounds and expertise need to give their feedback.
Miscommunication can lead to huge delays and growing frustration.
By establishing a process for reporting bugs based on consistent bug templates, you can greatly reduce these problems.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime