16 Best Website Annotation Tools in 2025
Need to get your point across? Annotate, comment on, and mark up websites with our list of the 16 best website annotation tools.
Website annotation tools let you markup and comment directly on web pages:
- Quickly annotate websites
- Highlight text or other elements
- Give visual feedback
- Easily take screenshots
- Leave notes and comments
There are a lot of tools out there, so to make your life easier, I've reviewed 16 of the most popular website annotation tools.
Each online annotation tool includes their best use case, pricing, and G2 rating.
Here are the results 👇
More details about each tool can be found below.
16 Best Website Annotation Tools
Here are the best website annotation and markup tools for 2025.
1. Marker.io
Add comments, annotations, and markups directly on your website.
Marker.io simplifies the process of taking screenshots and annotating them for your team and clients.
This functionality is particularly useful during website QA cycles:
With one click, both technical and non-technical stakeholders can share feedback and report bugs on live websites.
Marker.io is ideal for client feedback and QA testing, thanks to its on-page annotations and integrations with project management tools.
Website annotations, markups, and comments
Marker.io can be added to your website as a widget or a Chrome extension. This makes it easy to capture and annotate web pages.
Just install the code snippet or browser extension to start annotating. The tool includes:
- Full or partial annotated screenshots
- Arrows for emphasis
- Text-over-image
- Rectangle, circle & pen tool
- Blur for sensitive info
- Image overlays
- Emojis
- Color options
Marker.io is best for:
- Bug reporting and bug tracking. It helps your QA team or end-users report bugs quickly.
- Website feedback collection. It gathers client feedback efficiently after delivering a website project.
Here's how simple it is:
- Click “Report a bug” and use the website markup to leave visual feedback.
- Annotate and markup the page, fill in the feedback form.
- Hit “Create issue”—and you're done!
2-way integrations
The best part about Marker.io is our deep integrations with popular project management tools like Jira, Trello, GitHub, and Asana.
Whenever your reporters submit feedback, an issue is automatically created in your chosen tool.
That’s right: you don’t need to spend hours triaging your inbox anymore. Plus, your developers can stay in their preferred environment.
When a task is marked as “Done” in your project management tool, that same task will also be “Resolved” in Marker.io.All stakeholders can see the status of reports in the dashboard.
For detailed discussions on specific issues, you can use the feedback page.
All comments and attachments sync with your project management tool.
Check it out:
Detailed bug reports
Asking clients and non-technical stakeholders to markup or annotate your website can sometimes lead to lost information:
- Console logs
- Browser and environment info
- Viewport details
- etc.
This can cause endless back-and-forth between developer, project manager, and reporter.
And a bunch of headaches, too!
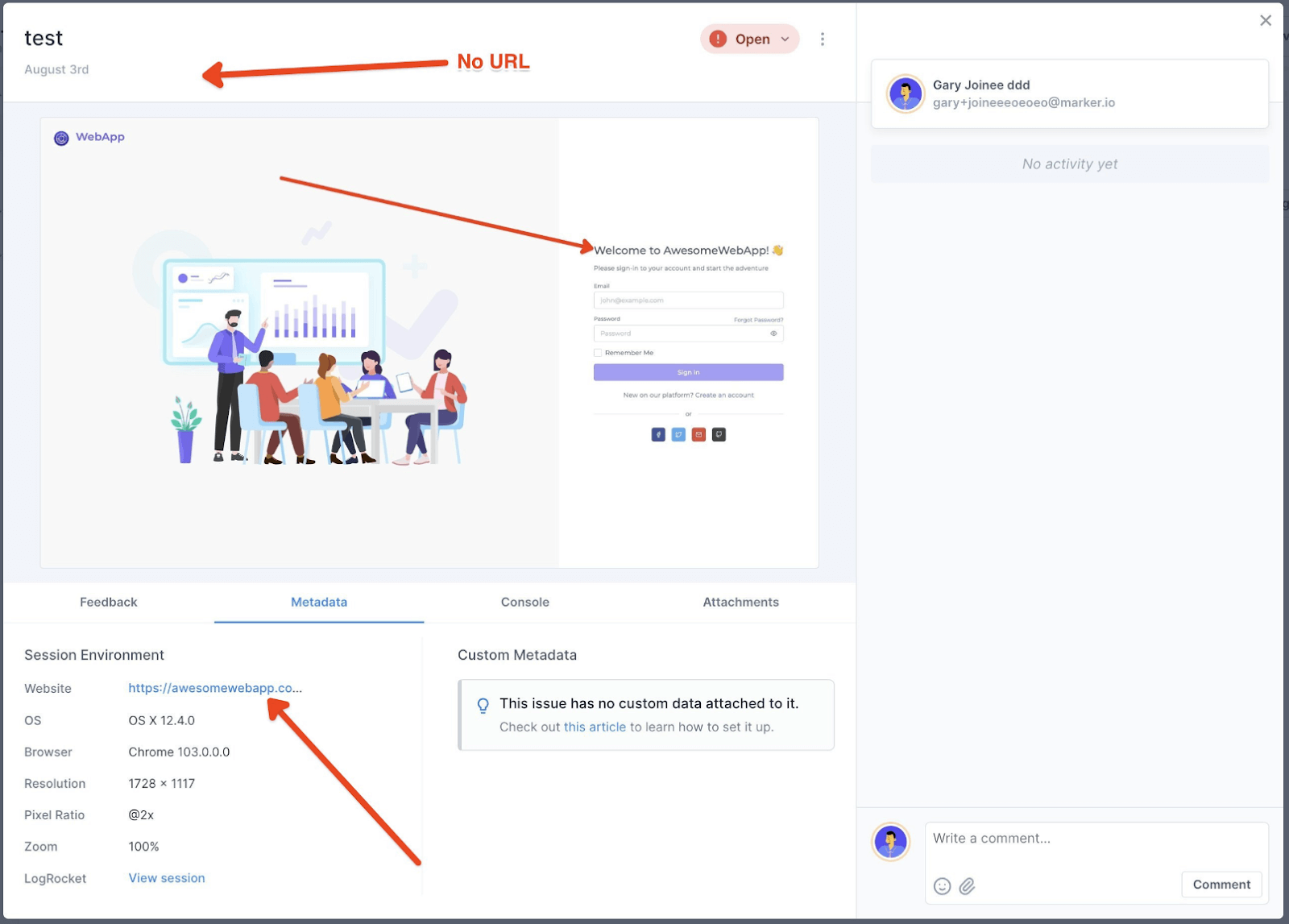
Marker.io automatically includes essential information with every report:
- Reporter name
- Source URL
- Console logs
- Environment info
- Session replay
- Any other details developers need to fix the bug
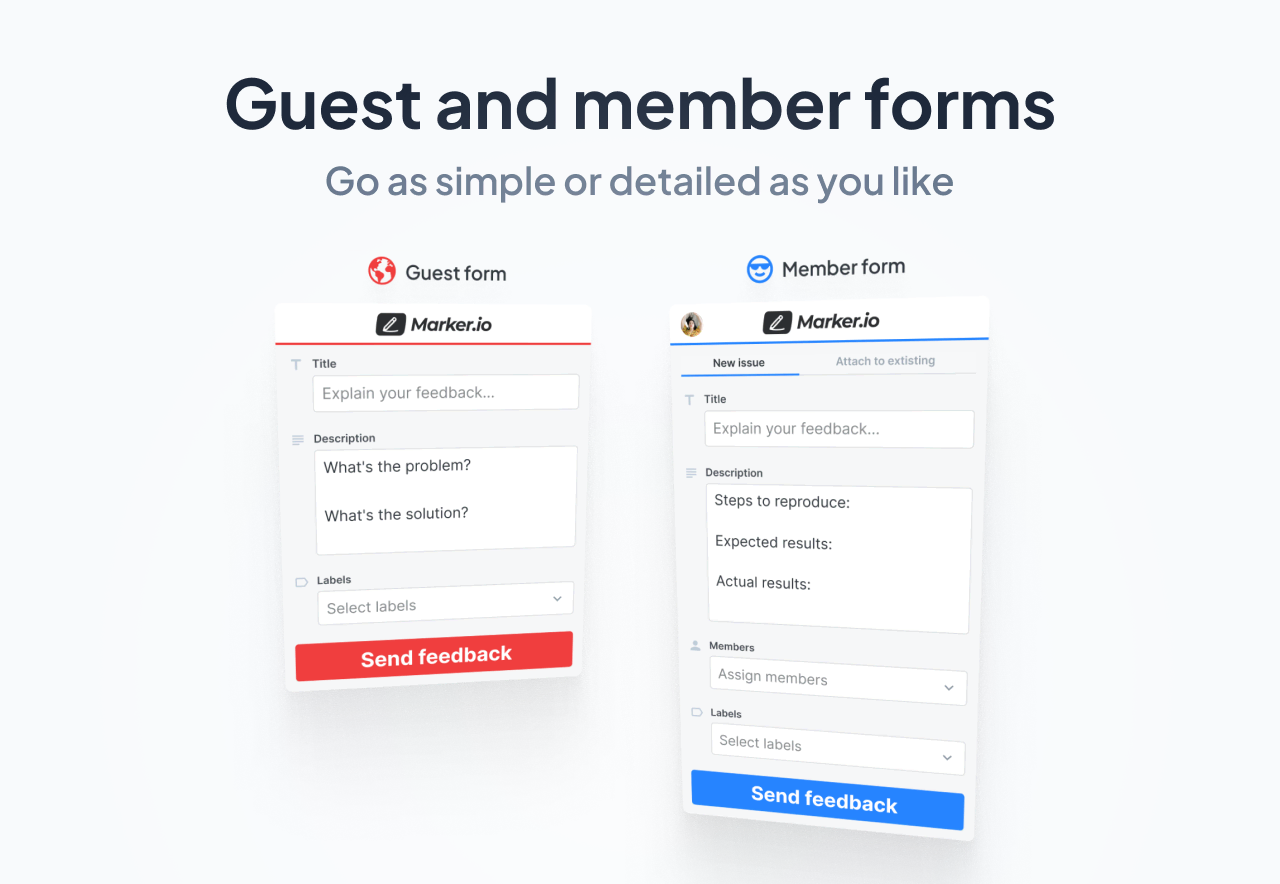
Customizable feedback forms
QA testing involves a wide range of reporters, from your team to clients or end-users.
This website markup tool offers two types of feedback forms:
- Guest Forms for non-technical users and clients
- Member Forms for your QA team
Both forms are fully customizable. This added functionality is especially helpful for clients or end-users annotating websites.
Session replay
As a developer, when you receive bug reports from your clients, your first action is to try and reproduce that scenario.
But even with all the technical data in the report—you sometime still fail to understand what’s going on.If only you could see exactly what happened on the reporter’s side when the bug occurred…
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
See session replay in action:
Ready to give it a go? Sign up for a free trial here—no credit card required.
Marker.io's pricing starts at $39/mo on an annual plan.
Marker.io also exists as a Chrome extension or WordPress plugin.
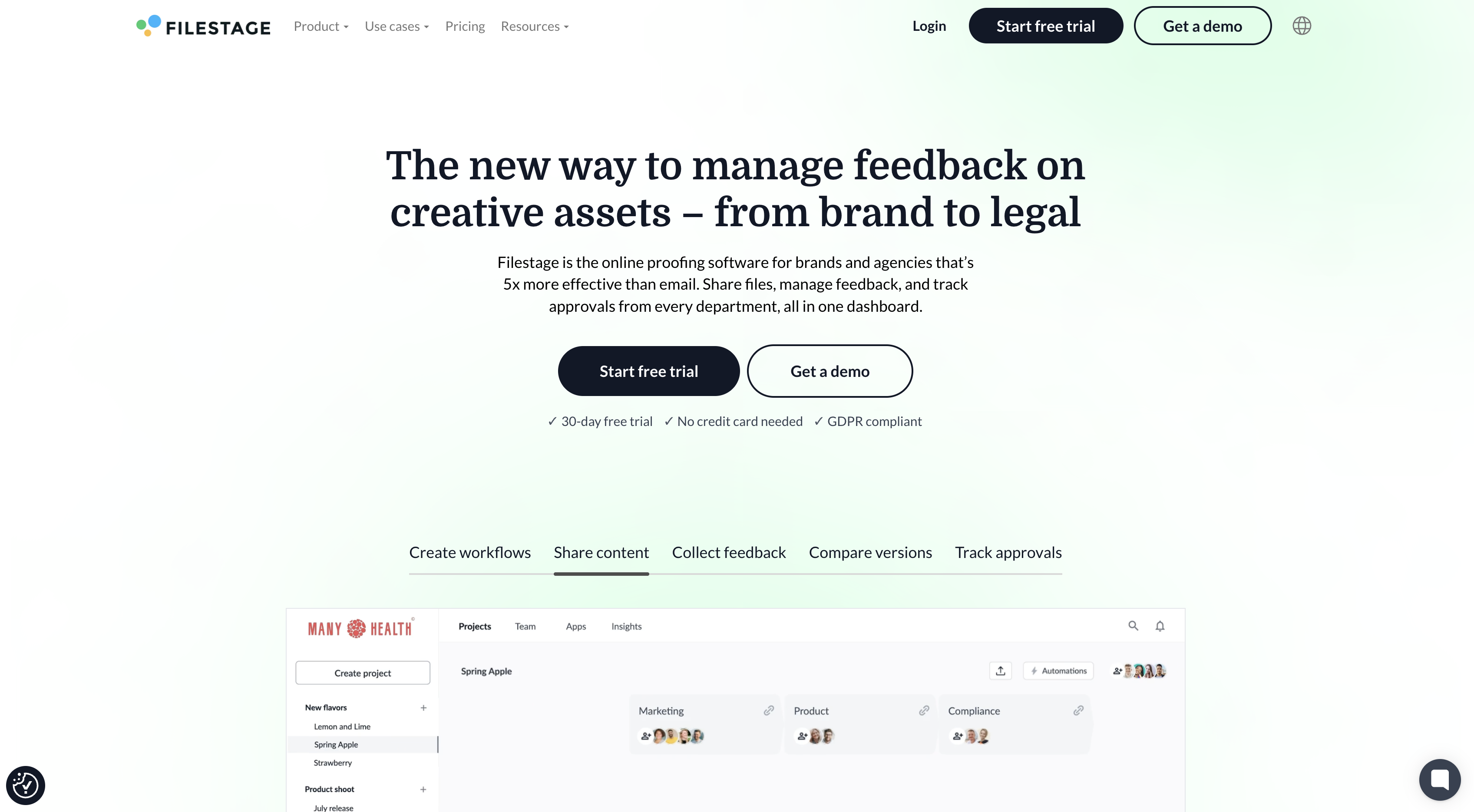
2. Filestage
Comment and annotate on any file type.
Best for: Reviewing documents, designs, and other assets.
With Filestage, teams can upload any file type (spreadsheets, images, website design mockups, videos, etc.) and annotate them during the review process.
Filestage acts as a versatile annotator tool and streamlines the approval process in a few steps:
- Create a project and upload your files.
- Invite reviewers to leave feedback via the dedicated website commenting tool.
- Edit and share new versions for side-by-side comparison.
- Approve the work—done!
Key features:
- Annotate PDFs, images, videos, and documents
- Approval workflow tracking
- AI assistants for faster content checking
Pros:
- Handles all file formats in one tool
- Unlimited reviewers and version history, even on the Free plan
Cons:
- Slightly overkill for simple annotations
Alternatives: Ziflow, GoVisually
Pricing: This annotation tool free with a Basic plan starting at $99/month.
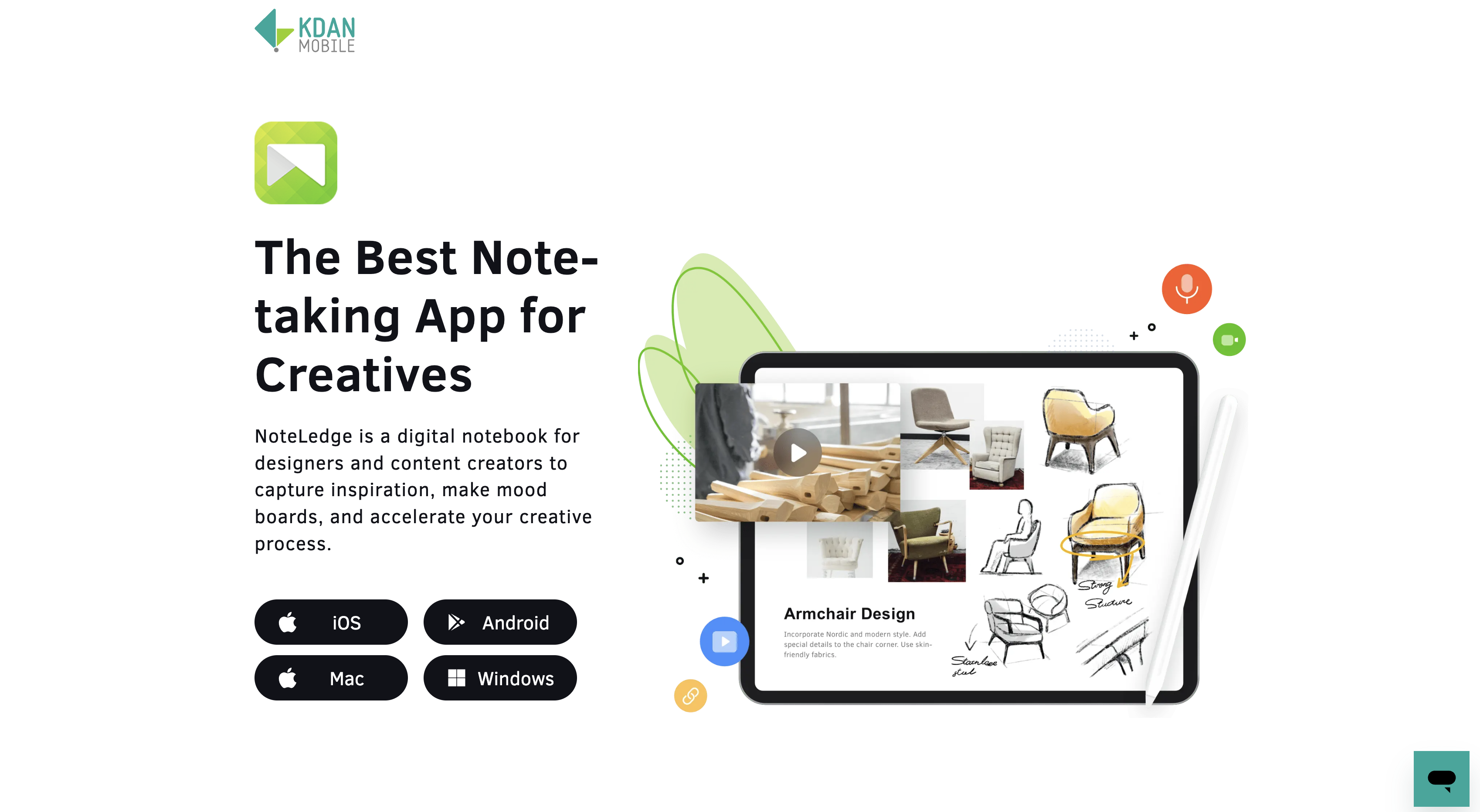
3. NoteLedge
Note-taking, highlights, and markups on the go.
Best for: Designing and organizing ideas.
NoteLedge is a mobile app for designers, marketers, and creatives.
This online annotation tool works on phone or laptop and allows you to:
- Discover and save new ideas. Highlight what's important.
- Create mood boards to organize and visualize ideas.
- Sketch or highlight main ideas with various brushes.
- Export notes to PDF and share with your team.
The app has a free version, perfect for on-the-go note-taking.
Key features:
- Web and images clipping, sketching, and annotation tools
- Multimedia mood boards
- Sync across mobile and desktop
Pros:
- Flexible layout options
- Great mobile experience
Cons:
- Not built for collaborative feedback
Alternatives: Milanote
Pricing: Free, with upgrades starting at $2.49/month.
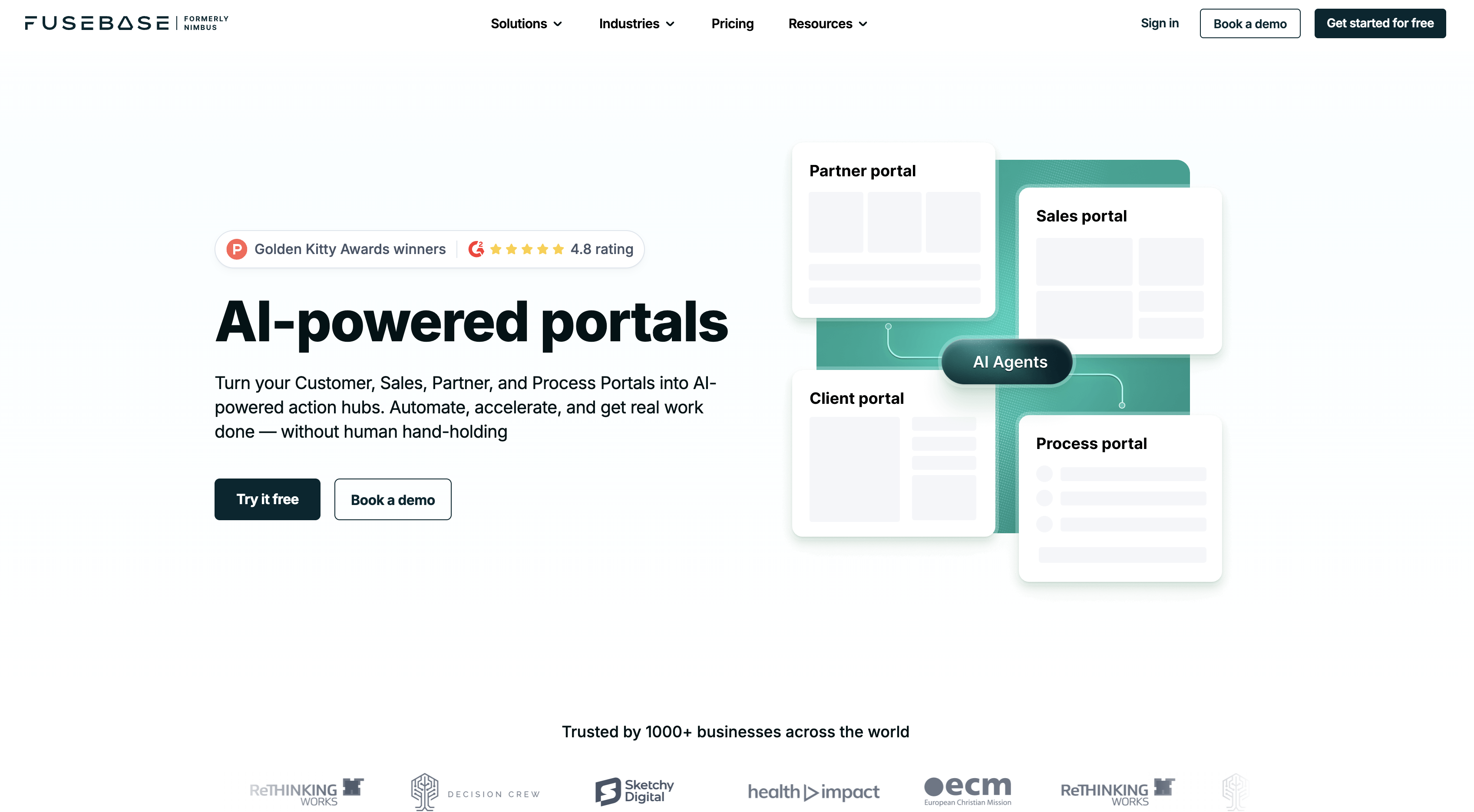
4. Fusebase (Nimbus)
All-in-one client portal with annotation and documents.
Best for: Managing multiple clients with shared workspaces.
Fusebase (formerly Nimbus Note) offers a shared workspace for your team and clients, simplifying your workflow.
The tool offers a complete white-label portal:
- Sharing documents or web pages
- Real-time editing and annotations
- Easy client access with just a link
- Feedback exchange through comments
- Mobile-friendly
Key features:
- White-labeled portals for client collaboration
- Task lists and AI writing assistant
- Secure user access controls
- Multi-language
Pros:
- Excellent for managing client projects in a shared workspace
Cons:
- Higher learning curve compared to just an annotation tool
Alternatives: Notion, Manyrequests
Pricing: Starts at $32/month.
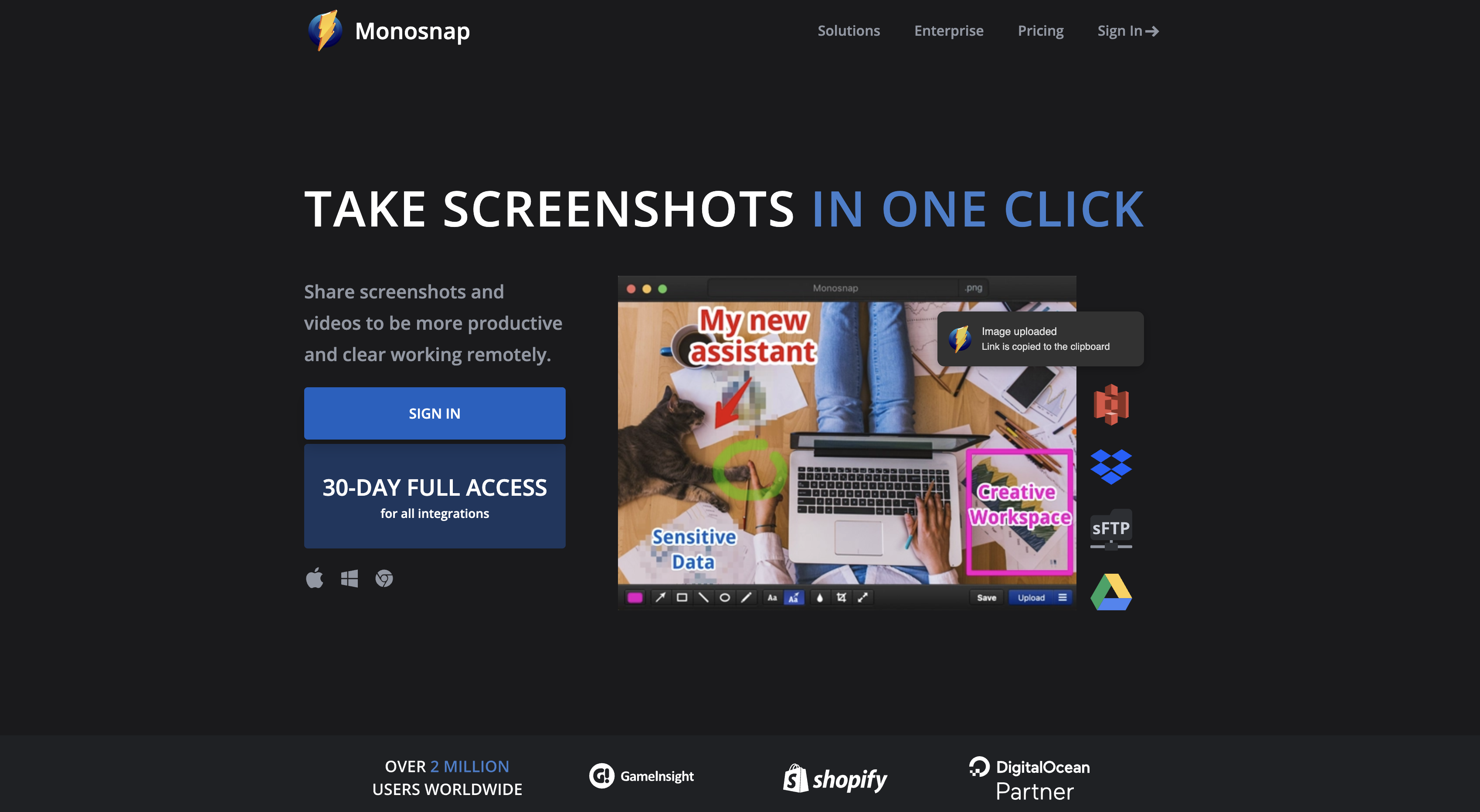
5. Monosnap
Screenshot and screen recording tool with fast annotation and secure sharing.
Best for: Fast, visual feedback.
If you value speed, Monosnap might be for you.
It's straightforward:
- Take a screenshot with one click or a keyboard shortcut.
- Edit and annotate.
- Upload to cloud storage.
Monosnap is versatile:
- Capture entire webpages and give feedback
- Work asynchronously with editable video recordings or GIFs.
- Store updates on Dropbox, Google Drive, and more.
- Share your work with a simple link—no signup needed.
Monosnap also offers a Chrome extension!
Key features:
- Quick screenshots and recordings
- OCR (text recognition) and video frame annotation
Pros:
- Super lightweight
- Works well for both individual and business use
Cons:
- Lacks deep integrations with other tools: if you take screenshots every day, this might not be for you
Alternatives: Snagit
Pricing: Free for personal use, Pro from $3/month.
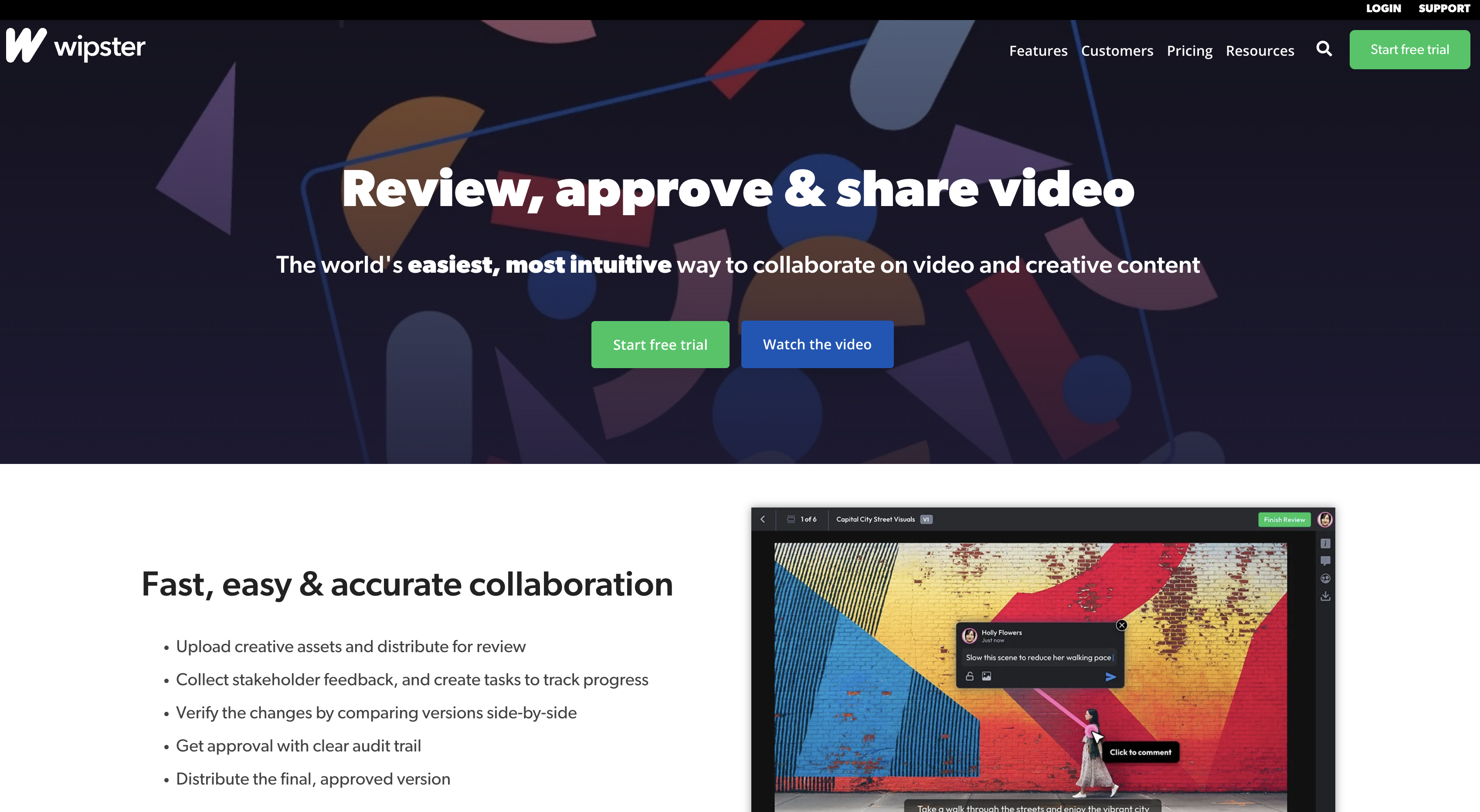
6. Wipster
Video feedback, annotations, and version control.
Best for: Reviewing and approving video content.
Although Wipster isn't specifically for websites, it's too good to leave out. Videos are often part of website design.
Wipster simplifies video feedback with:
- Media management tools for easy review of video, images, PDFs, and audio files
- Public URLs or password-protected links for sharing
- Customizable review cycles
Key features:
- Frame-accurate video annotations
- Version control with side-by-side comparison
- Comment-to-task conversion
Pros:
- Built specifically for video teams
- Seamless Adobe integrations
Cons:
- Pricing scales with team size
- Not suitable for other formats
Alternatives: Frame.io
Pricing: Start at $11.95 (monthly) on the Light plan.
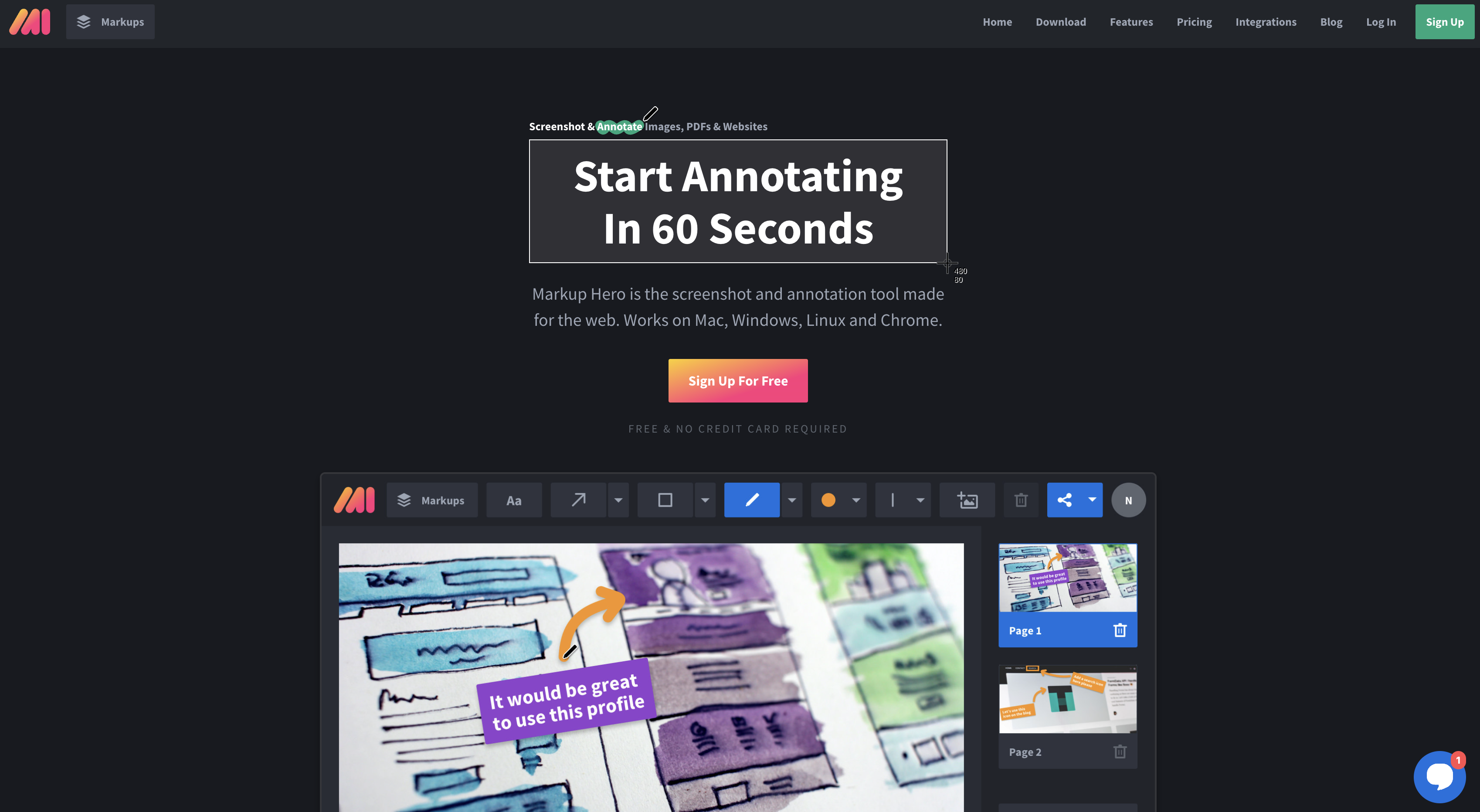
7. Markup Hero
Screenshot and annotation tool with shareable markup history.
Best for: Teachers and project managers.
Markup Hero is an advanced highlighting and markup software for project managers and teachers, offering a wide range of annotation features:
- Screenshot entire websites
- Full editing history
- Various markup tools like arrows and highlighters
- Undo and redo options
Key features:
- Unlimited markups on paid plans
- Collections and folders to organize markups
- Chrome extension and Notion integration
Pros:
- Intuitive and easy to use
- Share feedback via links
Cons:
- No real-time collaboration
Pricing: Free for basic use. Paid plans start at $4/month.
8. Memex
Search and organize feedback with highlights, markups, and annotations.
Best for: Online research.
Memex is an annotation website free to use. They also offer a Chrome extension that helps users highlight, annotate, and draw on websites and PDFs.
Key features:
- Highlights & annotations
- Full-text search across your saved content
- Works on all devices and offline
- "Spaces" for organizing topics and teams
- Mobile app (Memex Go) for on the go notes
Pros:
- Perfect for research
- Works for both solo and team workflows
Cons:
- Collaboration features less refined than other tools on this list
Alternatives: Hypothes.is (more collaborative), Evernote
Pricing: Free and open-source.
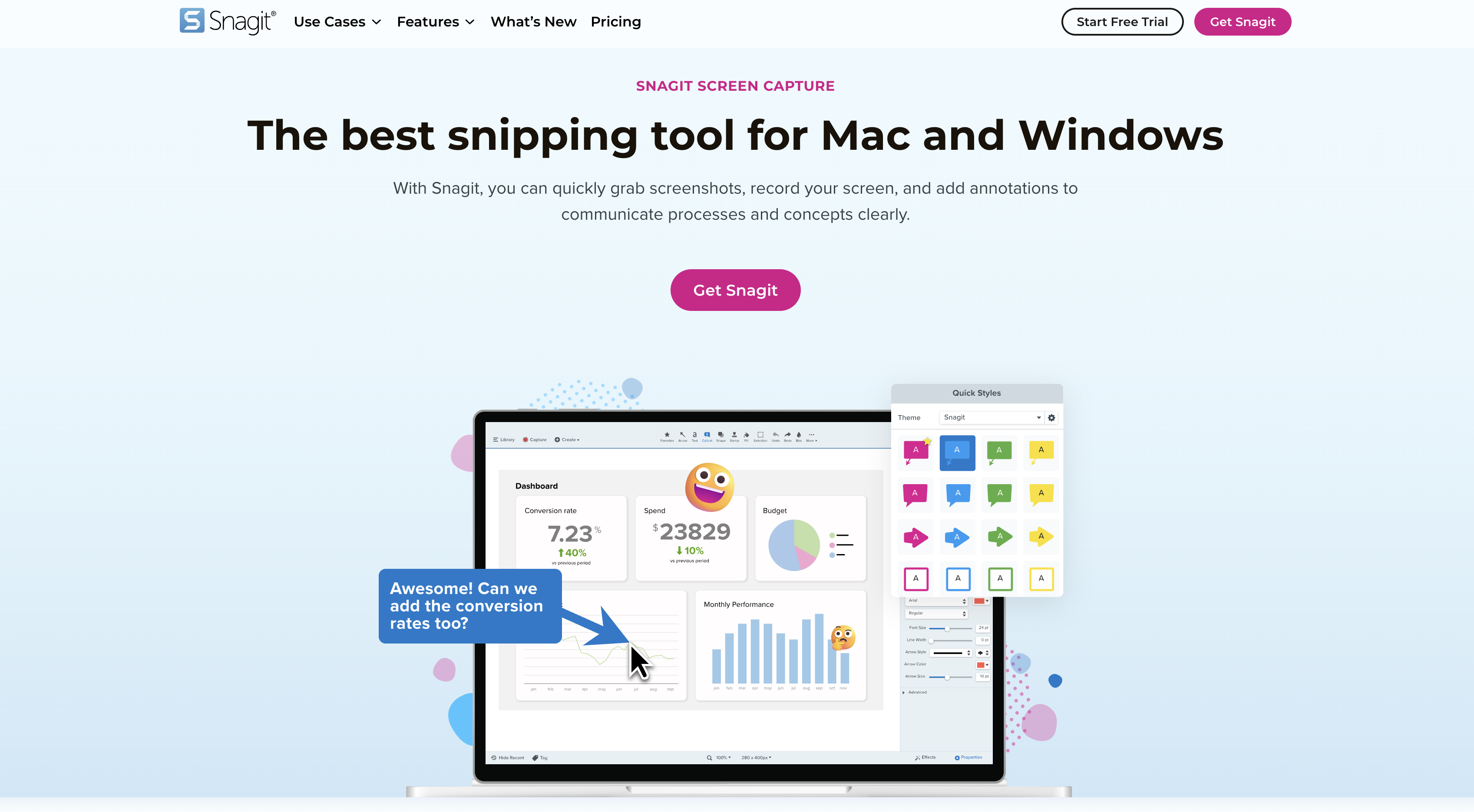
9. Snagit
Async teamwork with annotations.
Best for: Documentation and visual instructions.
Snagit by Techsmith is a screen capture and recording tool that replaces lengthy how-to documents with visual instructions.
Your team will love the visual explanations.
Key features:
- Imagine and video capture with annotation tools
- Templates for creating step-by-step guides
- GIF creation and video trimming
- Cross-device access
- OCR
- iOS screen recording
Pros:
- It's the industry standard for annotated visuals
- Fast and accurate capture
Cons:
- Subscription-only model since 2025 (it used to be a one-time license)
- Overkill for simple feedback tasks
Alternatives: Loom (async video)
Pricing: $39.99/year per user.
10. Page Marker
Markup and highlight websites via a Chrome extension.
Best for: Quick, disposable markups
Page Marker is a Chrome extension that excels at website annotation.
While it may lack in features, if you’re just looking to annotate a website, this is the way.
Key features:
- On-page annotation with the usual markup tools
- Hotkey shortcuts
- Eraser, undo/redo tools
- Option to save page as annotated image
Pros:
- Incredibly simple
- No account/setup required
Cons:
- No persistent annotations, all markups lost on refresh
- Not actively maintained
Alternatives: Awesome Screenshot
Pricing: Free.
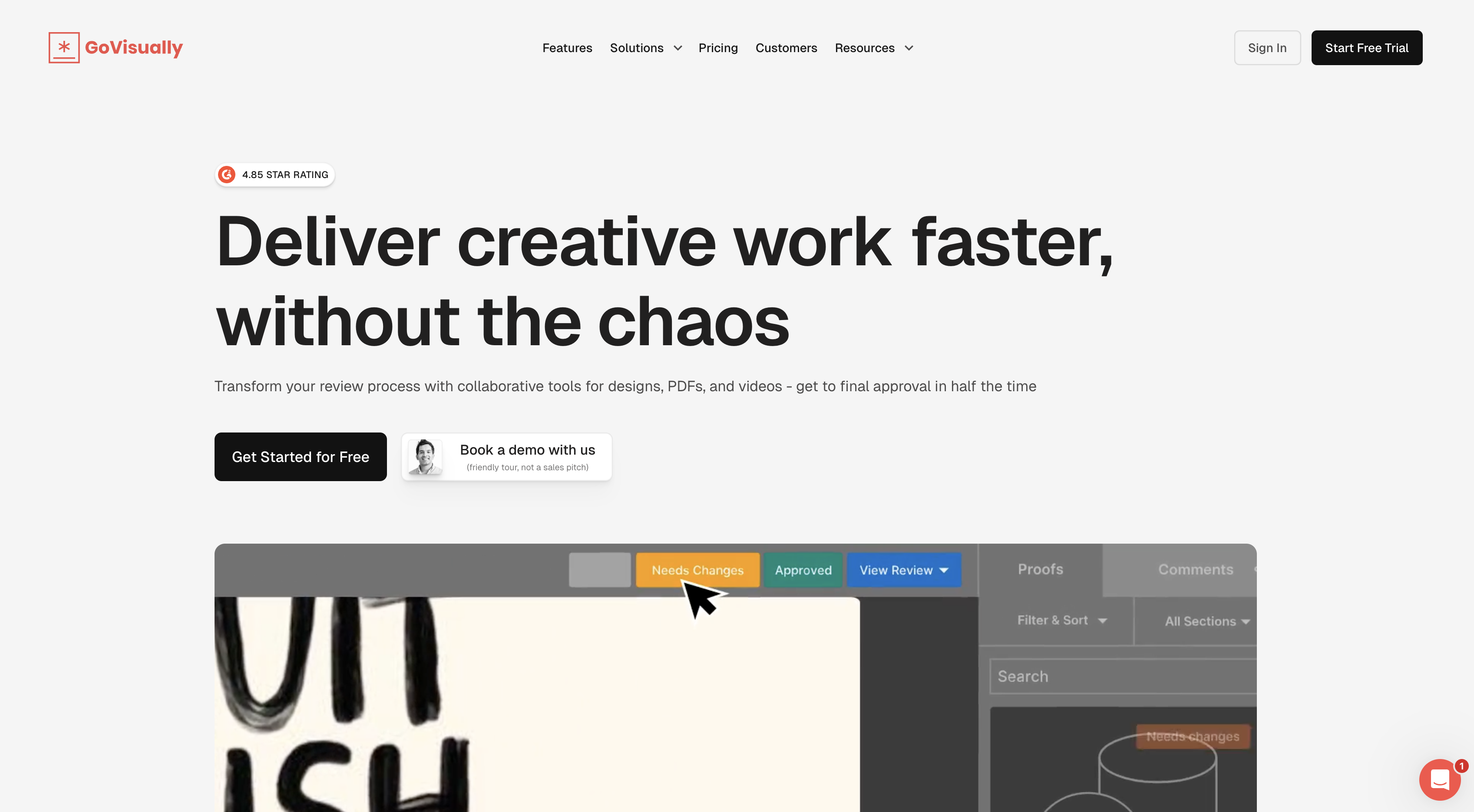
11. GoVisually
Design feedback and proofing tool for teams reviewing creative content.
Best for: managing approvals.
GoVisually is a proofing solution for design teams and web agencies looking to streamline feedback.
Key features:
- Annotations on PDFs, images, and video files
- Real-time collaboration and notifications
- Share projects with clients via public link
- Unlimited reviewers on all plans
- Version control and checklists
Pros:
- Very easy for clients to use (one link)
- Supports a wide range of formats
Cons:
- No free tier, and the advanced features like video annotation require a Pro plan
Alternatives: Filestage
Pricing: Lite plan starts at $16/user/month.
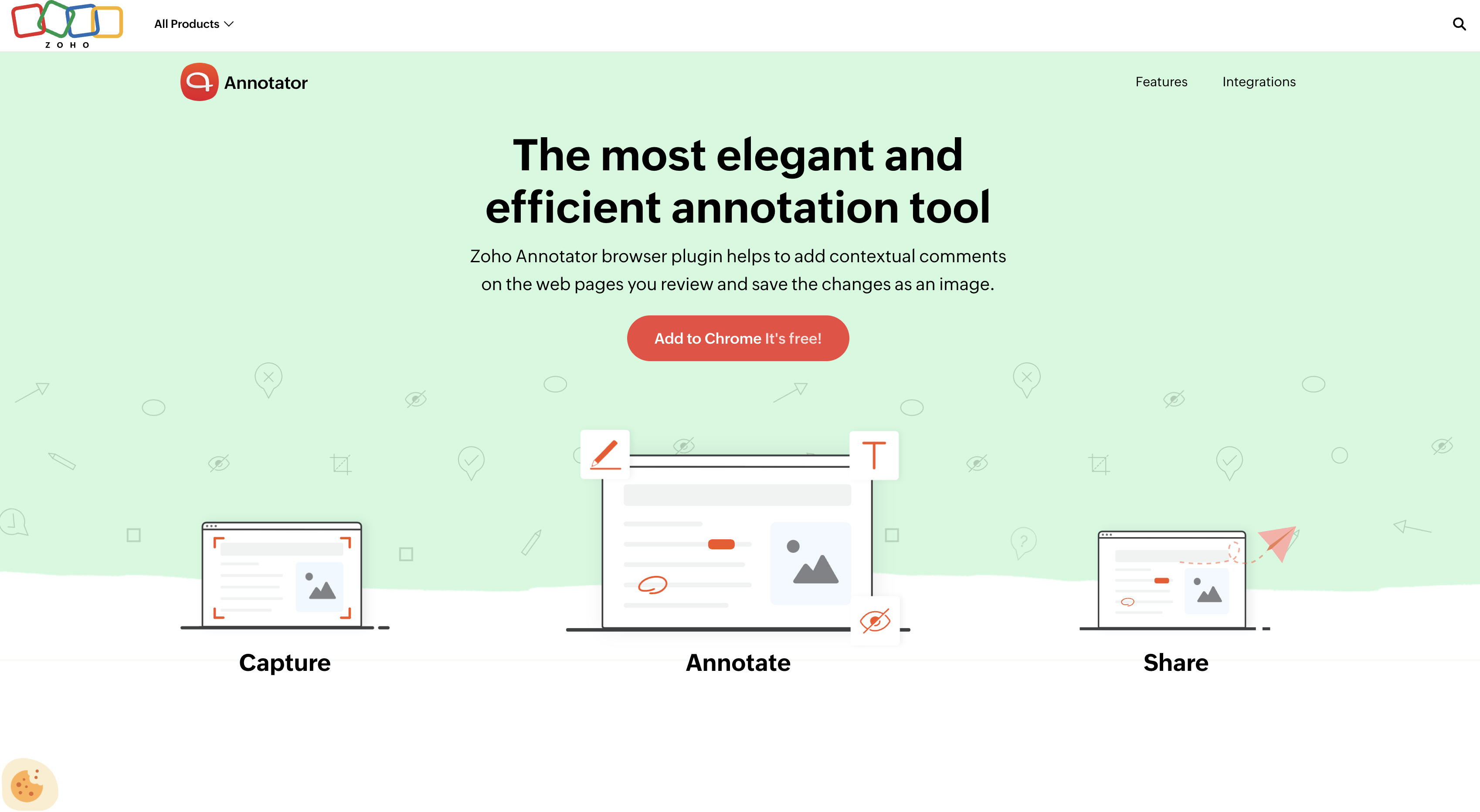
12. Zoho Annotator
Website annotations for QA and client feedback.
Best for: Teams already on Zoho.
Zoho Annotator is a Chrome extension that facilitates QA by allowing you to:
- Add contextual comments and annotations
- Save changes as an image
- Illustrate ideas without leaving your browser
- Copy and paste images into Zoho
Key features:
- Draw, highlight, blur images or webpages
- Full-page, window, or region screenshot
- Screen recording
- Integration with Zoho Projects
Pros:
- Great for existing Zoho users
- Clean and lightweight
Cons:
- Limited feature set compared to standalone tools
- No integrations outside of Zoho
Alternatives: Marker.io (for deep integrations)
Pricing: Free.
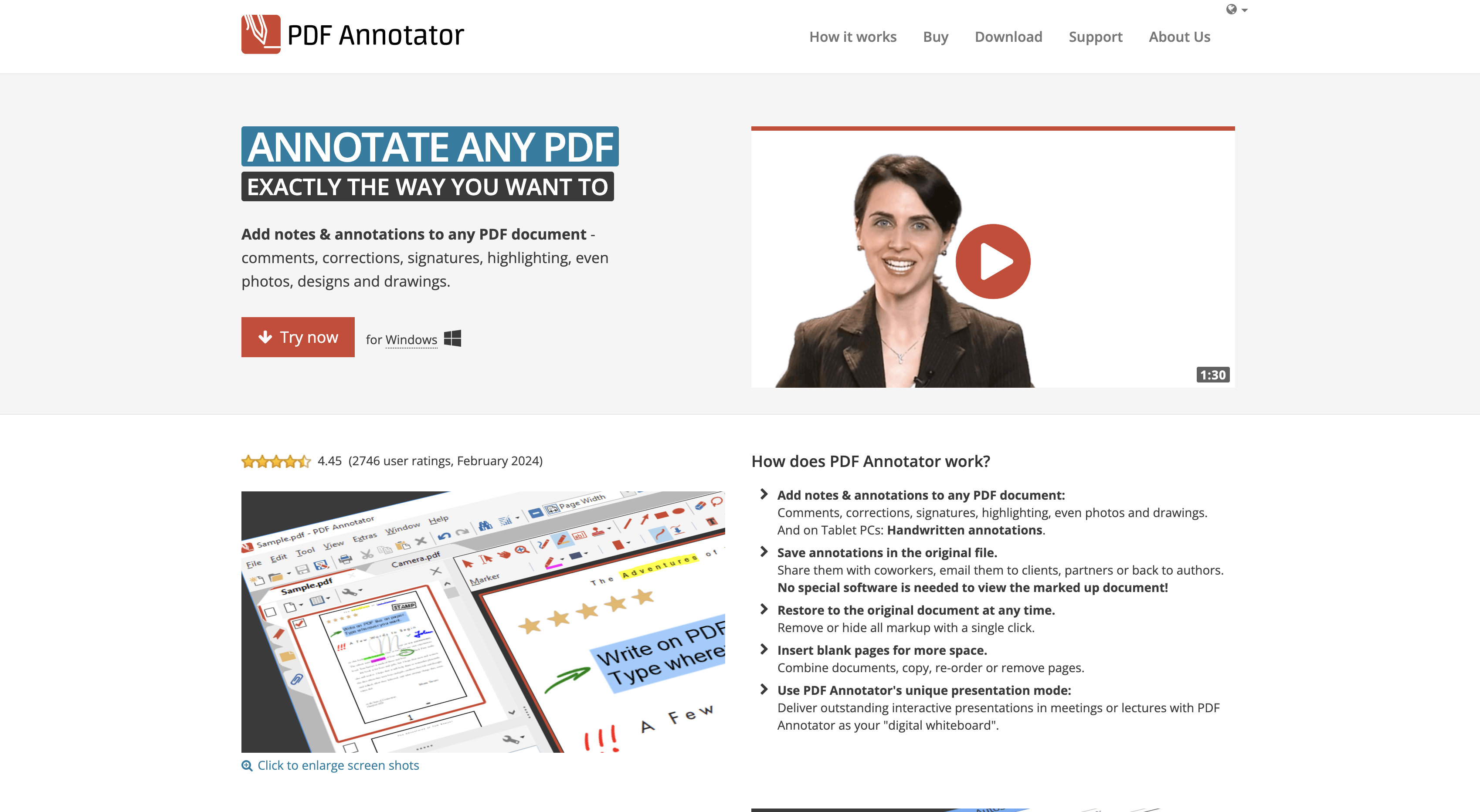
13. PDF Annotator
Advanced PDF annotations.
PDF Annotator offers advanced features for annotating PDFs, making it great for feedback on website design ideas or early mockups.
Key features:
- Handwritten or typed annotations
- Arrows, shapes, icons
- PDF merging, page rearrangement, versioning
- Undo/redo tools
- Tablet, PC, and stylus support
Pros:
- Great for offline workflows (pen-based)
- Comprehensive markup tools for PDF review
Cons:
- Windows only
- No free version (just a trial)
Alternatives: Adobe Acrobat Pro
Pricing: $79.95 one-time license.
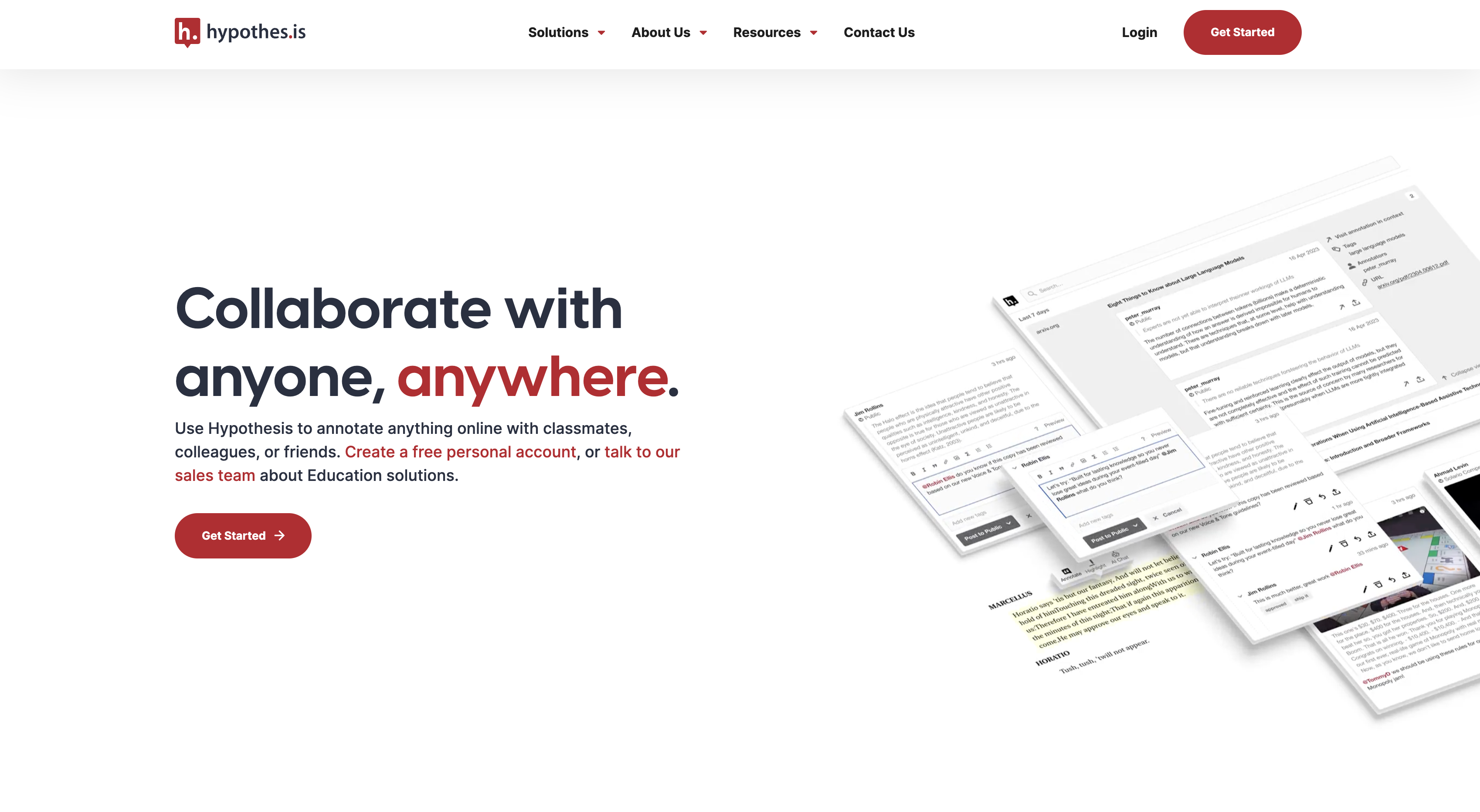
14. Hypothes.is
Annotate text on any web page and organize group notes.
Best for: Students and teachers.
Hypothes.is is a great tool for students organizing web research, but it can also serve as a feedback tool.
Key features:
- Highlight and annotate website or PDF content
- Private or public groups
- Threaded replies and tag-based organization
- Integrates with Canvas, Moodle, Blackboard
- Online PDF annotation via extension
Pros:
- Great for class collaboration
- Free and open-source
Cons:
- Clearly developed for this niche and wouldn't really fit anyone else
Alternatives: Memex
Pricing: Free, paid LMS integrations for institutions.
15. Diigo
Comment on websites and save your research.
Best for: Research & web content curation.
Diigo combines web highlights, sticky notes, and a bookmarking system to organize and revisit annotated research.
Key features:
- Highlights and sticky notes on webpages
- Bookmarks for easy access to research
- Tags for content organization
- Cross-device sync
Pros:
- Powerful for large research collections
- Works offline and with PDFs
Cons:
- Dated interface
- Limits on the free plan
Alternatives: Memex (offline + open-source), Hypothes.is (more collaborative)
Pricing: Diigo is one of the several free annotation tools, with premium options available starting at $40/year.
16. Annotate.com
Enterprise-grade document collaboration platform for PDFs, Office files, and more.
Best for: Enterprise teams & sensitive data.
Annotate.com helps teams work faster and more securely with PDF documents.
Key features:
- Annotation on PDFs, Word, Excel, and more
- Freehand drawing, highlights, comments
- Document versioning and comparison
- Team workspaces with access control
- Google Drive and Dropbox integrations
Pros:
- Secure and compliant for enterprise use
Cons:
- Not self-serve
- Definitely not suited for casual use
Alternatives: Filestage
Pricing: Annotate.com is an Enterprise solution, so you'd need to contact sales to get a custom quote.
Frequently Asked Questions
What is a website annotation tool?
Website annotation tools allow you to annotate, highlight, or mark up webpages. They come with drawing tools like arrows and shapes to help communicate your ideas.
How do you annotate a website? (+ Example)
Choose a website markup tool from our list and start annotating.
A good annotation should be informative and concise:
- Use arrows and highlights to draw attention quickly.
- Keep text brief—attach comments or write a full bug report for detailed feedback.
- One issue = one screenshot = one annotation.
Example:
How to choose a website annotation tool?
Your choice depends on your use case and how often you expect to have to annotate a website.
- For regular internal QA or client feedback, Marker.io is a great option.
- If you're a creative looking for inspiration, try NoteLedge.
- For occasional screenshots and markup needs, free Chrome extensions might suffice.
What are some common use cases for an annotation tool?
Website annotation tools are versatile:
- Discussing and collaborating on webpages
- Annotating web articles for later reference
- Sharing and rating web resources
- Research and study purposes
Live annotation tools are useful whenever you need to visually communicate your ideas.
Wrapping up...
That wraps up our list of the best 16 website annotation tools in 2025.
These cover a wide range of use cases, whether you need a full-on annotation website or something more lightweight.
Did we miss any? Let us know, and we'll consider adding it to the list.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime