8 Website Feedback Forms Ideas [Templates + Examples]
In this blog post, we’re going to go over several website feedback form templates—what they are, the different types, and how to best use them.
In this blog post, we’ll cover website feedback form templates—what they are, the different types, and how to use them to collect customer feedback.
Website feedback forms are small buttons or plugins that let your clients, users, and visitors leave comments about their experience.
It’s useful to:
- Collect feedback from clients during a website development project
- Uncover bugs or issues that affect the user experience on a webpage
- Get actionable qualitative data to improve customer loyalty
- Enhance your offer or usability on specific pages (e.g., pricing) or products (for e-commerce) to boost conversions
- …and much, much more!
Feedback forms come in various formats, and drafting questions to get useful information can be challenging.
In this post, we will:
- Show you how to quickly set up a feedback form on your website—so you can start collecting feedback right away;
- Provide different templates and examples for each type of feedback form, and explain how to best use them.
How to add a customer feedback form to your website
Marker.io is the best tool for web dev agencies, SaaS, and eCommerce to collect website feedback.
And it takes a maximum of 5 minutes to get started!
Here’s an overview of how it works:
It’s easy and quick to get set up with Marker.io:
- Start by signing up for a free trial.
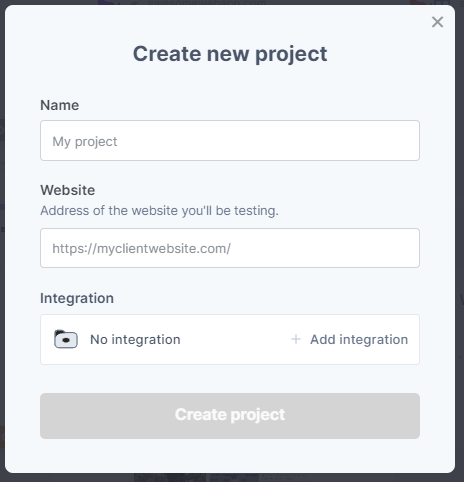
- Create a new project.
You can choose to send all feedback to your favorite project management tool through our integrations.
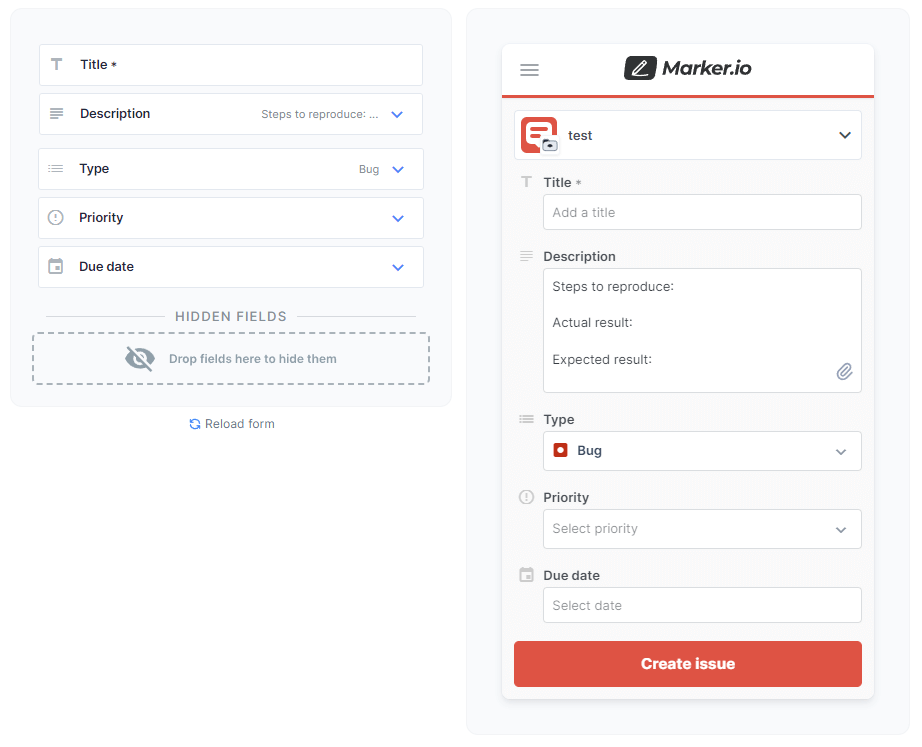
- Next, create your very own feedback widget with our drag-and-drop form builder.
You can customize everything: form fields, buttons, color… sky’s the limit!
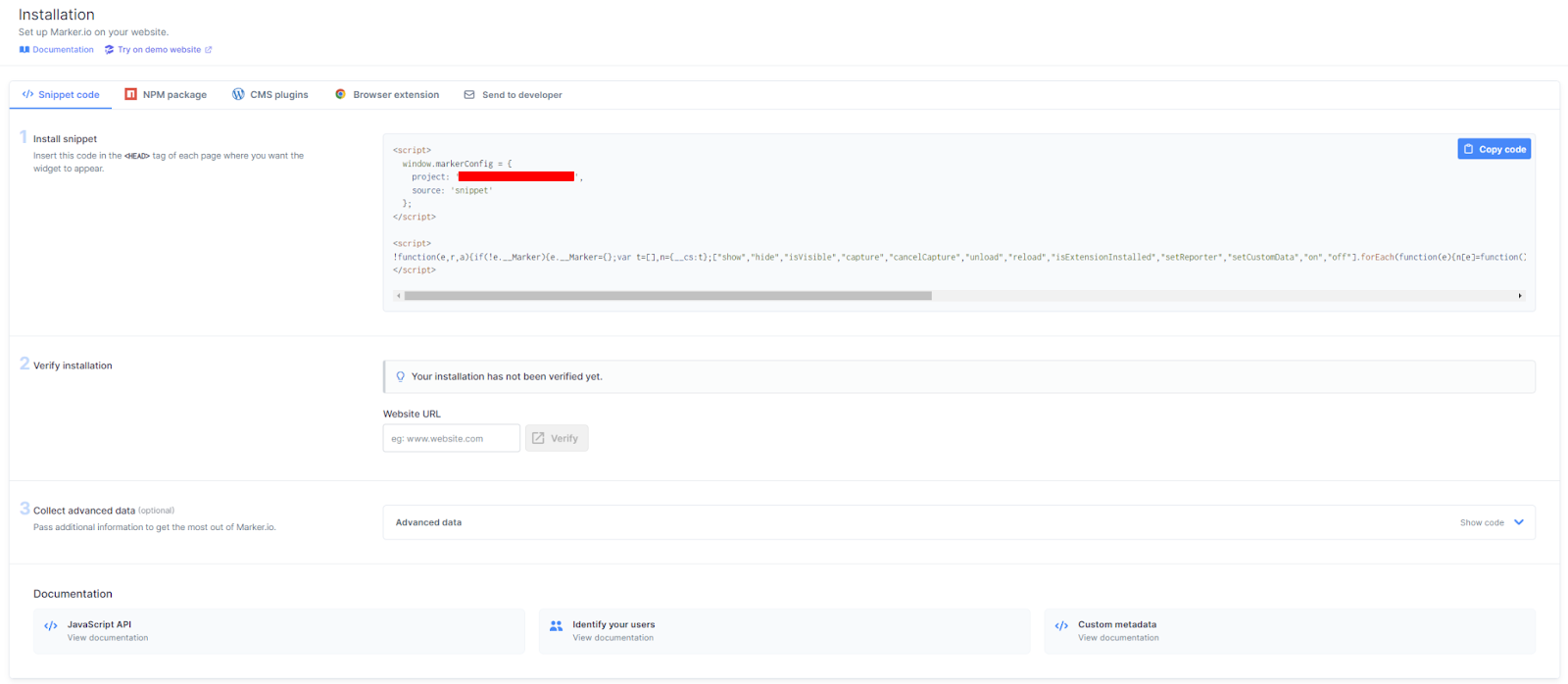
- Embed the widget on your website using a simple code snippet or a plugin if you’re using a CMS like WordPress, WebFlow, or Shopify.
- Done! It’s time to gather feedback from our clients and users.
Before we dive into the templates, here are more reasons to consider Marker.io as your top website feedback form.
Visual annotations
Marker.io’s feedback forms are very user-friendly. It’s a simple, 3-steps process:
- Find a bug, and click the button.
- Fill out the form fields and input details.
- Click on “Create issue”—done!
It’s that simple. Check it out in action:
The editor has plenty of tools to help make the screenshot more visual:
- Arrows
- Text
- Shapes
- …emojis even!
Conveying information visually helps developers quickly address any bugs users find on your website.
Plus, every report sent this way goes directly into your PM tool—no more triaging feedback emails!
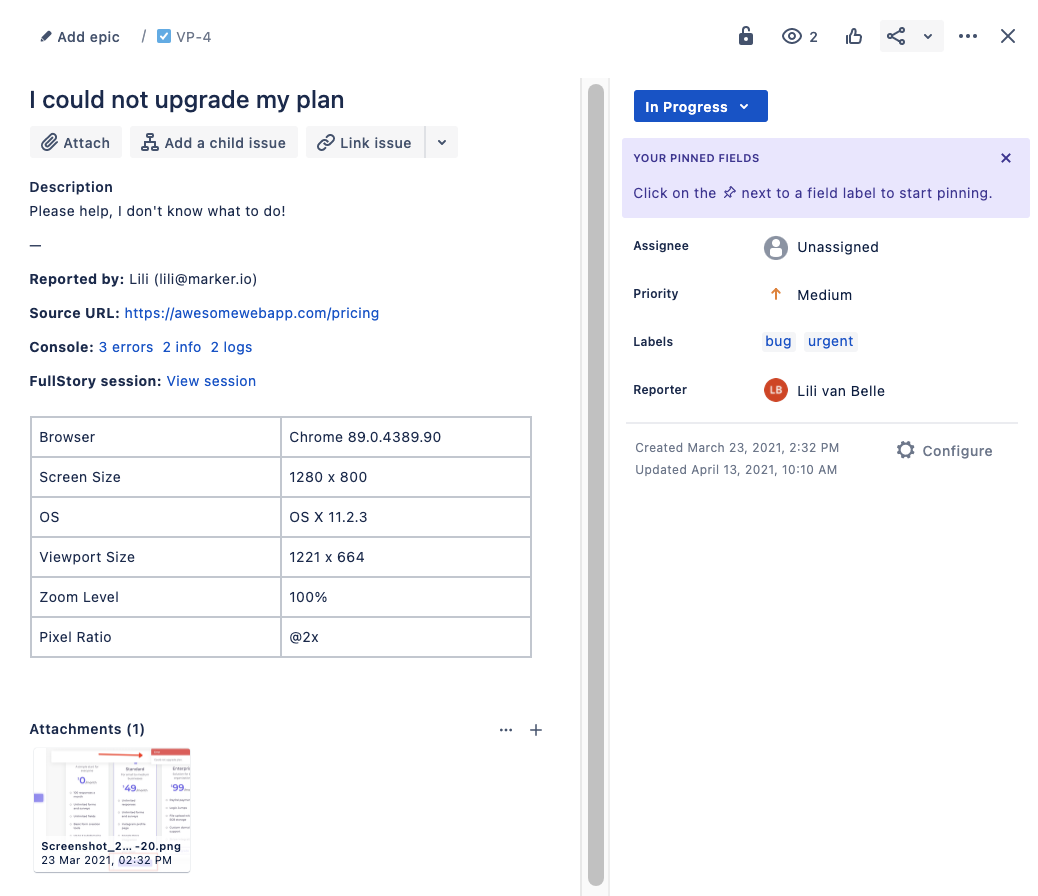
Detailed bug reporting
When users leave feedback on your website, it’s likely they’ll miss important information:
- What URL they were on
- Environment info, like browser & OS
- Viewport, console, and network logs
But to a developer, this is invaluable and ensures bugs get fixed quickly.
With Marker.io, all technical data is automatically captured with each feedback, along with the annotated screenshot.
This makes it way easier to fix technical issues and other obscure bugs you might have missed during website QA.
2-way integrations with PM tools
There are two major concerns when it comes to communicating with reporters:
- Clients and end-users need to be notified when their issues have been resolved
- Developers should never leave their PM tool
This is only possible with Marker.io.
As soon as an issue is “Done” in, say, Jira—that same issue will also be marked as “Resolved” in Marker.io.
Check it out:
You no longer need a “feedback person” to triage emails, send them to developers, and update the reporter when their issue has been resolved.
No more endless email back-and-forth!
All comments left by your clients on Marker.io will sync with the issue in your PM tool (and vice-versa).
Now, your PM tool is your only source of truth: if the issue doesn’t exist there, then it doesn’t exist at all!
Session replay
As a developer, your first action when receiving feedback is to try and reproduce the scenario.
But even with all the technical data, your team might still struggle to understand the issue.
If only you could see exactly what happened when your client or user reported feedback…
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey on the website:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Ensure the Marker.io widget is embedded on your website or app, and enable session replay in your widget settings.
It’s as simple as that!
Ready to install a website feedback form on your website? Try out Marker.io for free today.
Website feedback form examples & free templates
There are many feedback types: customer effort score, CSAT, NPS (Net Promoter Score), customer experience surveys, and customer satisfaction surveys.
Before you start collecting user feedback, you need to know what it is that you’re after.
Therefore, for each template on this list, we will include everything you need to make the most out of it:
- What it is (and what it’s good for). A quick description of the feedback type, as well as good use cases for it.
- What to include. Best practices and questions to ask to guide the reporter through your form.
- Tools. If applicable, tools that help with this type of feedback, such as form builders and online survey makers.
Without further ado—here are our website feedback form examples.
1. Bug report template
You can download a basic bug report template in PDF format here.
We also have dozens of other bug report templates for each PM tool in our other blog post—check it out!
What it is
Bug reports are used to get information about a technical issue or problem on a website or application.
They’re ideal:
- If you’re a web dev agency looking to collect feedback from your clients
- For continuous improvement of your product or website’s functionality
- During internal QA testing, to ensure your reports are as complete as possible
Bug reports ideally land straight into your dev team’s PM tool, and should be easy to action.
What to include
The indispensable elements of a bug report are:
- ID/name. Keep it brief and use correct terms. Include the feature name where you found an issue. Example: “CART - Unable to add a new item to my cart”.
- Description/summary. If the name isn’t enough, explain the bug in a few words. Use simple language.
- Environment. Browser, operating system, zoom level, and screen size.
- Console logs. Collecting console logs helps developers reproduce and resolve bugs more easily.
- Source URL. Make it easy for your developers to spot the problem by including the URL of the page where you found the bug.
- Visual proof. A screenshot or a short video will help your developers understand the problem faster.
- Steps to reproduce. Describe in detail the steps you took before encountering the bug.
- Expected vs. actual results. Explain what results you expected—be as specific as possible.
Here are a few good questions to ask the reporter (and include in your template) to resolve bugs as quickly as possible:
- What were you trying to do when the problem occurred?
- Were you able to reproduce this issue consistently, and does it happen across all your devices?
- Can you provide the timestamp of when the error occurred?
Tools
Here are some tools that can help with your bug reports.
- Marker.io. With a live feedback button on your website, get bug reports directly into your PM tools and perform QA testing without leaving your site.
- Any bug tracking tool. Gather all feedback data into a single source of truth like Jira or Trello, then triage, filter, and action it there.
- Screen recording software like Loom. The more visual, the better—so if the bug is hard to reproduce, a video is invaluable. Marker.io automatically includes session replay with every report!
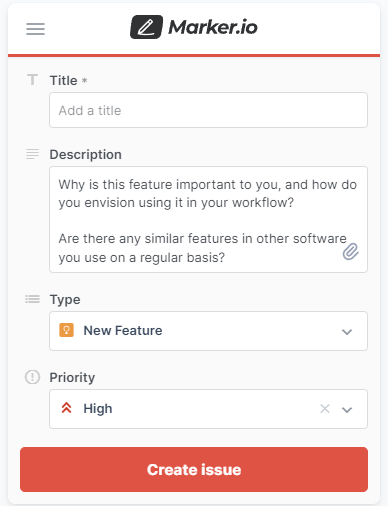
2. New feature request template
Here’s a feature request template you can download as PDF.
What it is
Feature requests, or request forms, gather feedback on new features for a website or application.
This lets your best users share ideas to improve your product and better meet customer expectations.
This is useful to:
- Prioritize the roadmap for your SaaS
- Understand what it is that customers want out of your product
What to include
There are three major things to include in a good feedback form template for new features:
- Name and description of the feature. Explain how this feature will be used and why it’s important to you.
- Priority. On a scale from 1 to 10, how important is this new feature for you?
- Similar features in other tools or websites. (Optional) Examples of what this feature does in other apps.
Tools
- You can use Marker.io to embed an online feedback form for new feature requests on your website.
- Canny is great if you’d like a public roadmap and an upvote system.
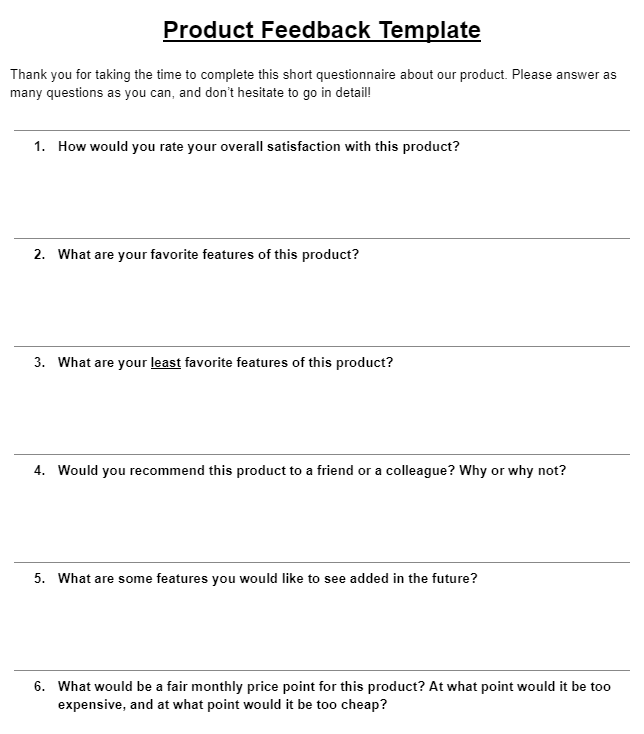
3. Product feedback template
Download this basic product feedback template as a PDF.
What it is
Product feedback forms gather feedback and suggestions from customers about a specific product.
It can be used to:
- Identify how the product can be improved
- Get a sense of customer satisfaction with the product
It’s a great use case for SaaS.
What to include
Favor open-ended questions, or ask “why” or “why not” after your questions. This will encourage the customer to leave detailed feedback.
Besides, we suggest including:
- An overall satisfaction score
- A space for users to leave comments about specific things they like or dislike about the product
- A short section on pricing to figure out how much your customer values the product
Tools
- Marker.io is great for gathering in-app product feedback and includes visual screenshots with each piece of feedback.
- Alternatively, Google Forms allows you to build a questionnaire and aggregate all feedback data.
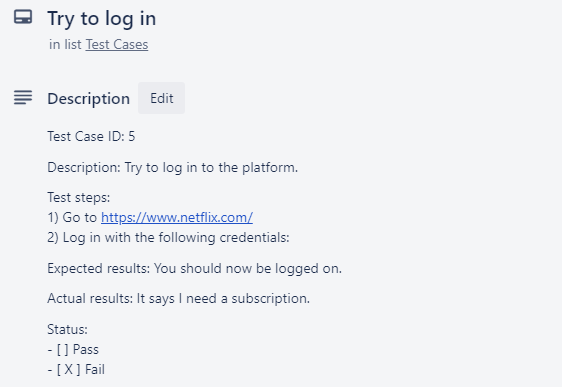
4. User acceptance testing template
Here’s a UAT test case template to download as PDF.
Alternatively, we have several UAT templates on our other blog post!
What it is
User acceptance testing involves collecting feedback from non-technical users.
For example, during alpha or beta testing.
This type of feedback ensures that the website or app meets the needs and expectations of the end-user.
What to include
During UAT testing, it’s best to ask for feedback in the form of a test case.
In other words, ask the user to test a specific feature or functionality of the app/website. Here’s what should be included in a good UAT feedback form:
- ID or Name. A unique identifier or a descriptive name that’s easy to come back to.
- Description. Insert what needs to be tested—don’t go into too much detail.
- Test steps. Keep it brief but make it clear what the end goal is.
- Expected result. Tell the user what should happen after completing the steps. Example: you should now be logged on to the dashboard.
- Actual result. Testers fill this field to describe what actually happened. Example: the dashboard is loading indefinitely.
- Status (Pass/Fail). Whether the task was completed successfully. Typically a radio button.
You can add a couple of extra questions to uncover more testing insights as well:
- How easy was it for you to complete the task?
- Is there anything confusing about navigation within the ap?
- Did you encounter any bugs or errors?
- What do you like or dislike the most about this new feature?
Tools
For tools, we recommend:
- Marker.io. Embed the feedback form in your app or on your website to collect insights during UAT testing.
- TestRail for test management.
- Any other tool that helps during the feedback collection process: check out our list of user acceptance testing tools.
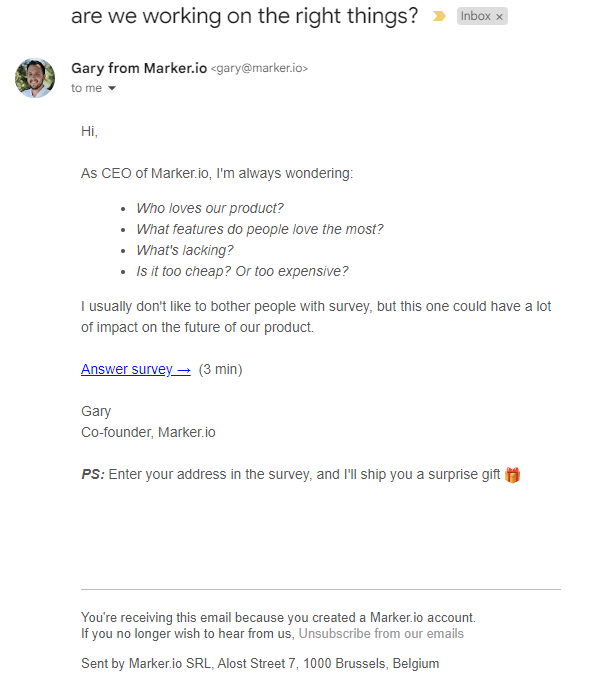
5. Email survey template
Use the template in the picture above to contact your customers via e-mail.
What it is
An email feedback survey template is sent to your customers via email to gather information about their experience with your product or service.
While not exactly a website feedback form, we found it worth including in our list in case you decide to go this route.
What to include
Keep the email short with an introduction of what you’re looking to get from your survey. A clear call to action like “Answer survey” and how long it’ll take to fill out the form improves your click-through rate.
In the survey itself, include:
- Basic information. Ask the customer to fill out the job title, type of business, and size.
- Simple customer satisfaction questions. For example, “How would you feel if you could no longer use [product name]?”, or “What is the main benefit you receive from [product name]?”
- Product usage questions. “What are the most/least important features to you?”
- …anything else you need to know about your product—your customers have the answer!
Tools
- A survey builder like Google Forms is the perfect tool for this.
- Email marketing software like MailChimp or Customer.io, to track customers and send them emails.
- If you’re using Shopify or WordPress, there are plenty of survey plugins out there.
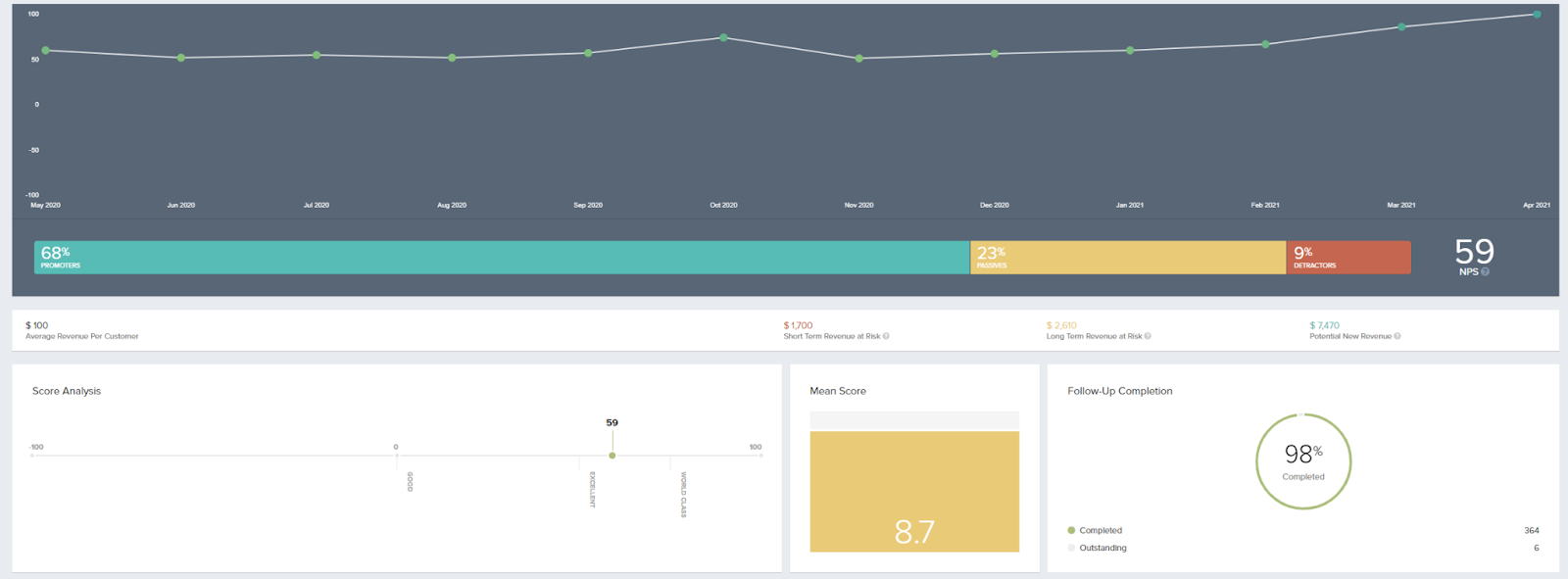
6. Net promoter score (NPS) & CSAT template
The net promoter score system consists of one question: “On a scale of 0-10, how likely are you to recommend our company/product/service to a friend or colleague?”
What it is
NPS feedback forms usually appear as a popup or online form and show customers’ willingness to recommend your product.
The difference between CSAT and NPS is slight: CSAT measures satisfaction with a specific product, while NPS measures satisfaction with the company as a whole.
What to include
You’ll want to send NPS surveys at a relevant time. Usually, after a purchase or a little while after the customer has had the chance to try out your product.
Then, include:
- The NPS question: “On a scale of 1-10, how likely are you to recommend this product?”
- Optionally, another open-ended question: “How can we improve?” or “What do you specifically like about this product?”
NPS and CSAT aim to be short and to the point. For more insights, use another template or a follow-up survey.
Tools
- You can use a simple survey builder.
- If you’d like to delve deeper into NPS analytics, use a tool like Promoter.io.
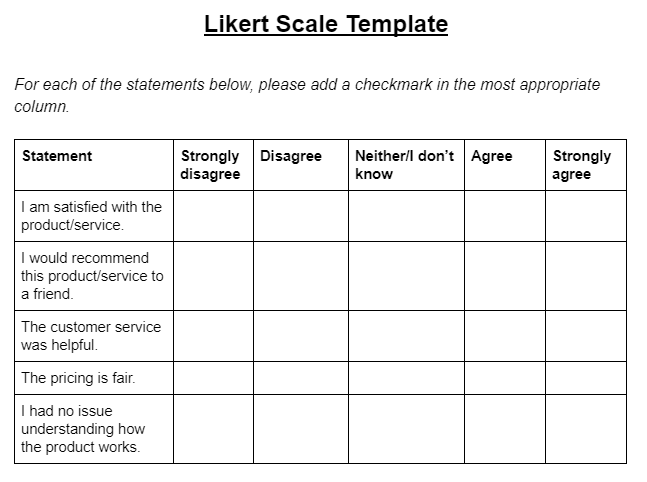
7. Likert scale template
I’ve put together a Likert scale template as PDF for you.
What it is
The Likert scale measures the respondent’s opinion or attitude towards your product, website, or service.
Implement this feedback form on a website to measure the user’s level of agreement or disagreement with a statement.
What to include
Likert scales should be easy to fill out. They are best for top-level views and opinions that are not as easily quantifiable as you would do with an NPS survey.
You should include:
- Clear and concise statements. These should be easy to understand and simple to rate as “I agree” or “I disagree”.
- A way for the respondent to show agreement/disagreement. In our template, we ask for a checkmark in the relevant column, but you can use emojis, radio buttons, etc.—keep it simple.
Tools
Any type of survey tool, like Google Forms or Typeform, should make it easy for you to build a Likert survey.
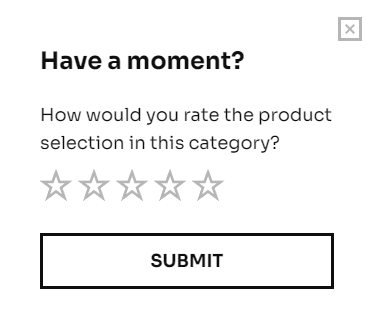
8. Rating widgets
Rating widgets are small online forms to rate a webpage, product, or service.
What it is
Rating widgets are a type of website feedback form that allows the user to leave a rating on the website, usually on a scale of 1 to 5.
They’re a good use case for:
- Product pages (for e-commerce)
- Helpdesk articles (“Was this useful?”)
- Overall satisfaction
Rating widgets are the simplest form of feedback and usually require just one click from the end-user.
What to include
You’ll not want to be bombarding the user with questions. With a rating widget, it’s only important to consider:
- The scale and format used (star rating, sad/happy/neutral emoji)
- On which pages you want the widget to be placed
- The type of feedback to collect (overall satisfaction or specific features of the product)
Tools
- Again, Shopify and WordPress have a ton of rating plugins.
- Alternatively, you can use a form builder like Jotform, which includes rating widgets.
- You can also create simple star rating widgets with a bit of web dev work!
Wrapping up...
And that about wraps up our list of website feedback form templates.
You should have everything you need to start collecting feedback on your website, and you know:
- How to add a feedback widget to your website
- The type of feedback you need to collect, with a template and example questions for each
- Their strengths and weaknesses
Did we miss anything? Let us know on Twitter or send us an e-mail!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime