Year in Recap 2022: 9 Key Features, 2 New Integrations, and More!
Discover the latest features that our team built in 2022
With Christmas around the corner, it’s time to reflect on the past year.
I started this tradition last year by listing our wins and the things that we shipped (last’s year recap here). It’s such a great way to gain perspective from the day-to-day.
To start off this year’s review, here is one statistic that blew my mind:
582 446 feedback items have been reported through Marker.io since January 1st, 2022.
On top of that, here’s what we shipped:
- 1 application redesign
- 9 new features
- 2 new integrations
- 32 blog posts
- 31 videos
- 80+ small improvements and fixes
- 1677 chat conversations (1h55m median first response time)
We managed to do that with a team of 6.
Let’s have a look!
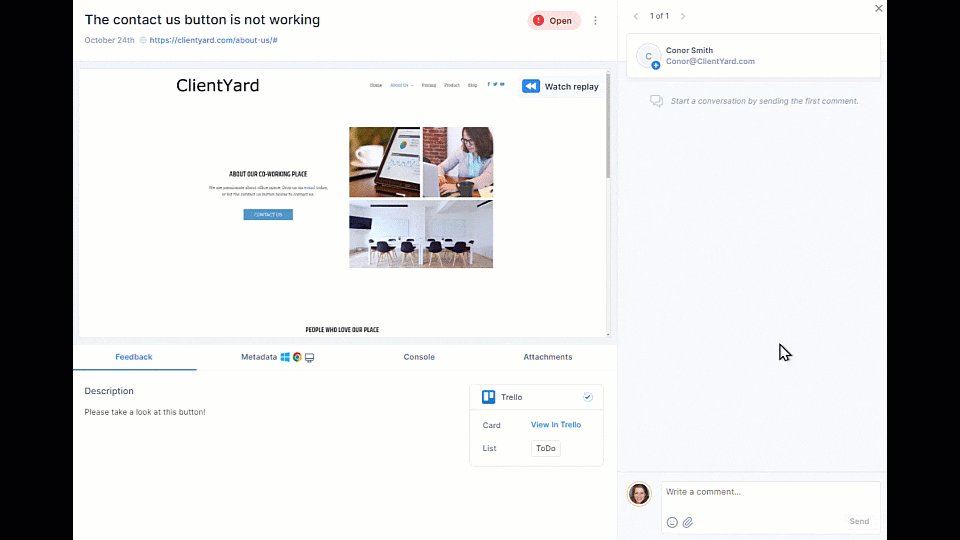
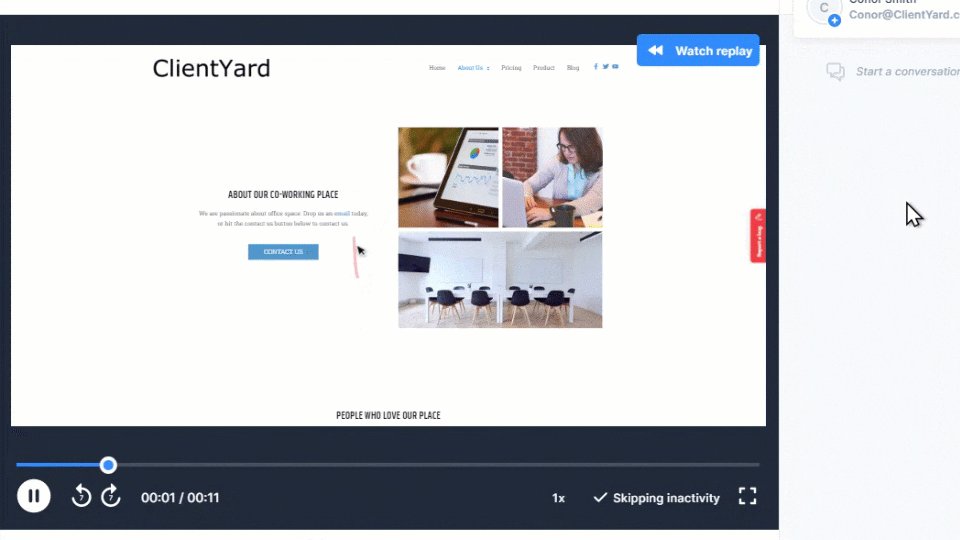
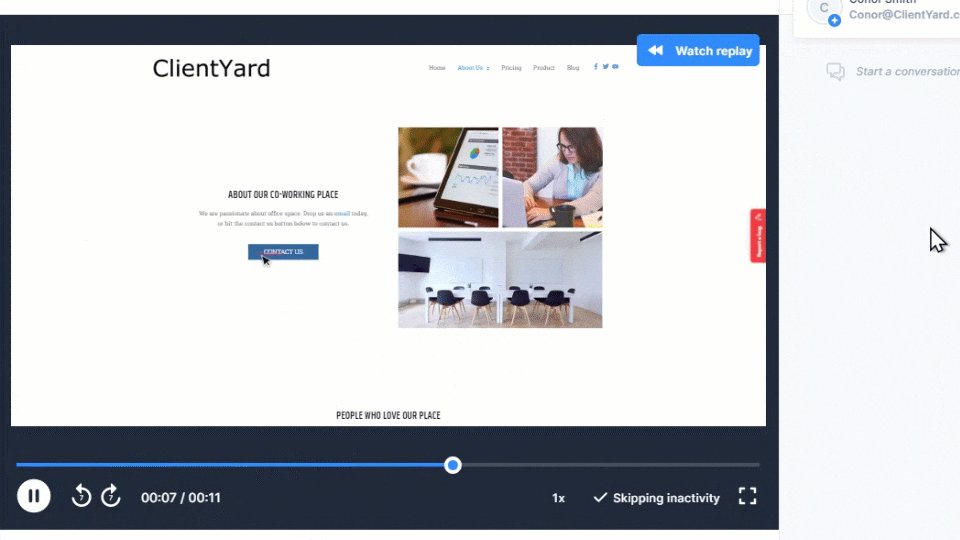
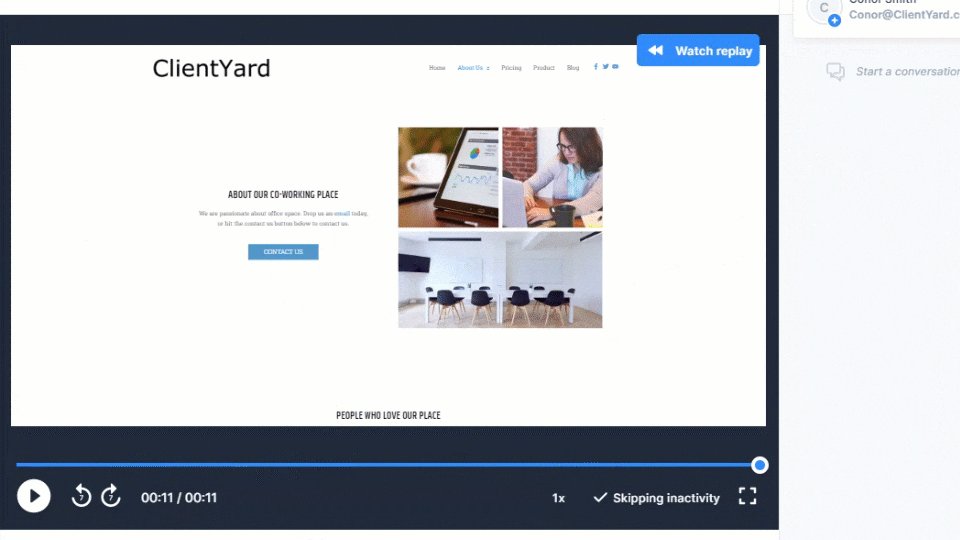
1. Session replay
- What it does: Rewind what clients did before submitting feedback. Watch an automatically recorded video of exactly what happened right before your clients reported a bug.
- Why it’s useful: It helps you understand the exact journey that leads to someone reporting a bug so it’s easier to reproduce.
- How to use: Activate Session Replay in your widget settings and let feedback roll in. Your reporters don’t have to do anything.
Learn more → https://marker.io/blog/session-replay
2. Attachments
- What it does: Allow reporters to attach files when reporting or commenting on feedback.
- Why it’s useful: Helps to reduce the amount of back and forth. Less email. Better collaboration.
- How to use: Drag and drop files on the widget or in the comment section inside the feedback page.
3. Demo website
- What it does: Allow your team to test your widget on a demo website before installing it on your website.
- Why it’s useful: You can customize and play around with your widget before you even have to install it on your real website. You can even report dummy feedback and try all collaboration features.
- How to use: Inside each project, under your widget settings, you will find a button to try your widget on our demo website.
4. Redesign of application
- What it does: We did a complete redesign of the application’s user experience and interface.
- Why it’s useful: Makes it super easy to use navigate and use the application.
- How to use: Nothing. Just log in and enjoy :)
Learn more → https://marker.io/blog/new-marker-io-dashboard
5. Native issue tracking
- What it does: Allows you to collect feedback and collaborate inside Marker.io, without connecting an integration like Jira, Trello, ClickUp, GitHub, etc.
- Why it’s useful: Allows you to get started with Marker.io more easily to manage smaller projects that don’t require 2-way integrations with other project management tools.
- How to use: When creating a new project, simply select “continue without integration”.
6. Slack & Email notifications
- What it does: Receive Slack and/or email notifications when key events happen in your projects like receiving new feedback, new comments, or when feedback changes status.
- Why it’s useful: Get notified faster so you can collaborate faster.
- How to use: Under your project settings, go to notifications. Add your channels & emails, then select which events you want to receive a notification for.
Learn more → https://help.marker.io/en/articles/6561333-feedback-notifications
Note: We are slowly deprecating our old Slack integration. If you’re using it, consider migrating over to Slack notifications. Contact support if you’re not sure how to migrate.
7. Join workspace via domain
- What it does: Allows anyone with a specific email domain to join your workspace.
- Why it’s useful: Ensures that only one workspace is created under your company domain.
- How to use: Under your workspace settings, add and verify the email domain you want to allow.
Learn more → https://marker.io/blog/email-domain-join
8. Screenshot quality improvements
- What it does: Improves the overall capture speed and quality of your screenshots.
- Why it’s useful: Ensures that each piece of feedback contains screenshots that are as pixel-perfect as possible.
- How to use: Most changes happen in the backend so you don’t have to do anything. If you’re still experiencing issues with screenshot quality and fidelity, we have a few recommendations.
Pro Tip: Increase screenshots fidelity → https://help.marker.io/en/articles/6282853-widget-screenshot
9. LogRocket integration
- What it does: Records the LogRocket session and attaches it to Marker.io feedback.
- Why it’s useful: Helps to understand and reproduce what led to a customer reporting an issue via Marker.io.
- How to use: Embed both LogRocket and the Marker.io widget on your site and it will automatically capture it.
Learn more → https://marker.io/logrocket
10. Azure DevOps (2-way integration)
- What it does: Report issues and collect feedback directly into Azure DevOps as new work items. It also automatically resolves Marker.io issues when a work item is closed.
- Why it’s useful: Teams working in Azure DevOps never have to leave it to collect and collaborate on customer feedback.
- How to use: When adding a new Marker.io project, select the Azure DevOps integrations.
Learn more → https://help.marker.io/en/articles/6807888-azure-devops-integration
What’s next
We started off the year by working on a lot of “invisible” work to improve performance, reliability, user experience, and security. Toward the second part of the year, we focused on building a lot of new features. You can see all changes in the Changelog.
As for next year, we have plans to continue making Marker.io even better for you. We’ve also decided to make the process more collaborative and involve you more in the product decision. You can vote for new features and find our roadmap here → https://marker.io/roadmap
Until then, our team is going to take a short break for Christmas and we'll see you in 2023!
Thank you from the whole Marker.io team!
Happy holidays,
Gary, Founder & CEO
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime