12 Best Screenshot Extensions for Google Chrome in 2024
In this blog post, we compare the 12 best screenshot extensions for Google Chrome based on their use case.
Chrome screenshot extensions are great for:
- Reviewing webpage designs
- Illustrating tutorials & SOPs
- Providing feedback and reporting issues
But searching for the right one in the Chrome Web Store can be overwhelming. So many results!
To make this easier for you, I tested a range of extensions with 4+ stars, verified developers, and a decent amount of downloads.
For each, I identified the best use case.
Here are the best Google Chrome screenshot extensions we found👇
More details about each extension can be found below!
12 Best Google Chrome Screenshot Extensions
Here's a list of the best Chrome screenshot extensions for screen capture, annotations, SOP creation, and more!
Prefer video format? We've got your back. Check out our review here:
1. Marker.io
Send feedback and bug reports directly to your project management tool with this Chrome extension.
Best for: Website feedback and bug reporting.
Marker.io's screenshot extension is perfect to collect feedback from your team, clients, and users.
The tool integrates with popular project management and bug tracking tools like Jira, Trello, Asana, Clickup, and more.
Complete and visual information on any website issues lands directly in your developers’ favorite tools.
Let’s have a look at few features.
Take a screenshot and annotate it in the browser
Marker.io can be added to any website via JavaScript as a small feedback button.
If you need to review a lot of different websites, the extension can be more convenient.
Reporting a bug or giving feedback is easy:
- Find a bug and click the button.
- Fill out the feedback form with details.
- Click on “Report Feedback”—and you're done!
All reports go directly into your chosen project management tool.
Check it out:
Automatic 2-way sync with PM tools
Without a dedicated tool, collecting feedback and creating actionable items can be difficult.
Feedback often ends up in Slack, email, or other outdated tools (spreadsheets, Google Docs…).
Then, you spend a couple of (painful) hours transferring every email, Slack message, text, and note into your PM tool.
Then, you assign the work. After that, you need to notify your client that their issue has been looked into and resolved.
Marker.io’s 2-way sync eliminates these issues. Feedback goes straight into your PM tool.
Plus, when an issue is marked as “Done” in your PM tool, it's also marked as “Resolved” in Marker.io.
Reporters get an automatic email notification, so they know their feedback has been actioned.
Check out 2-way sync in action:
Data-rich bug reports
Adding technical data to every bug report can be time-consuming.
OS, URL, browser, viewport, console logs… its easy to miss, especially if you're not technical.
Developers will need the following information with every bug report:
- URL
- Environment and console logs (to reproduce the bug)
- Metadata, browser, device, OS
- Session replay/recording or some sort of visual proof
With Marker.io's screenshot extension, all necessary data is automatically included and sent to your PM tool with the report.
Session replay
As a developer, when you receive feedback, your first action is to try and reproduce the scenario.
But even with all the technical data in the report, it’s not always easy to understand the reporter’s steps.
If only you could see exactly what happened when the bug occurred...
Well—Marker.io includes session replay for that reason.
Within your PM tool, simply click the “Watch replay” link.
You can then watch the last 30 seconds (or more) before the report was sent in.
Check out session replay in action:
Save hours on project management with a Google Chrome screenshot extension that simplifies your workflow—try Marker.io for free today.
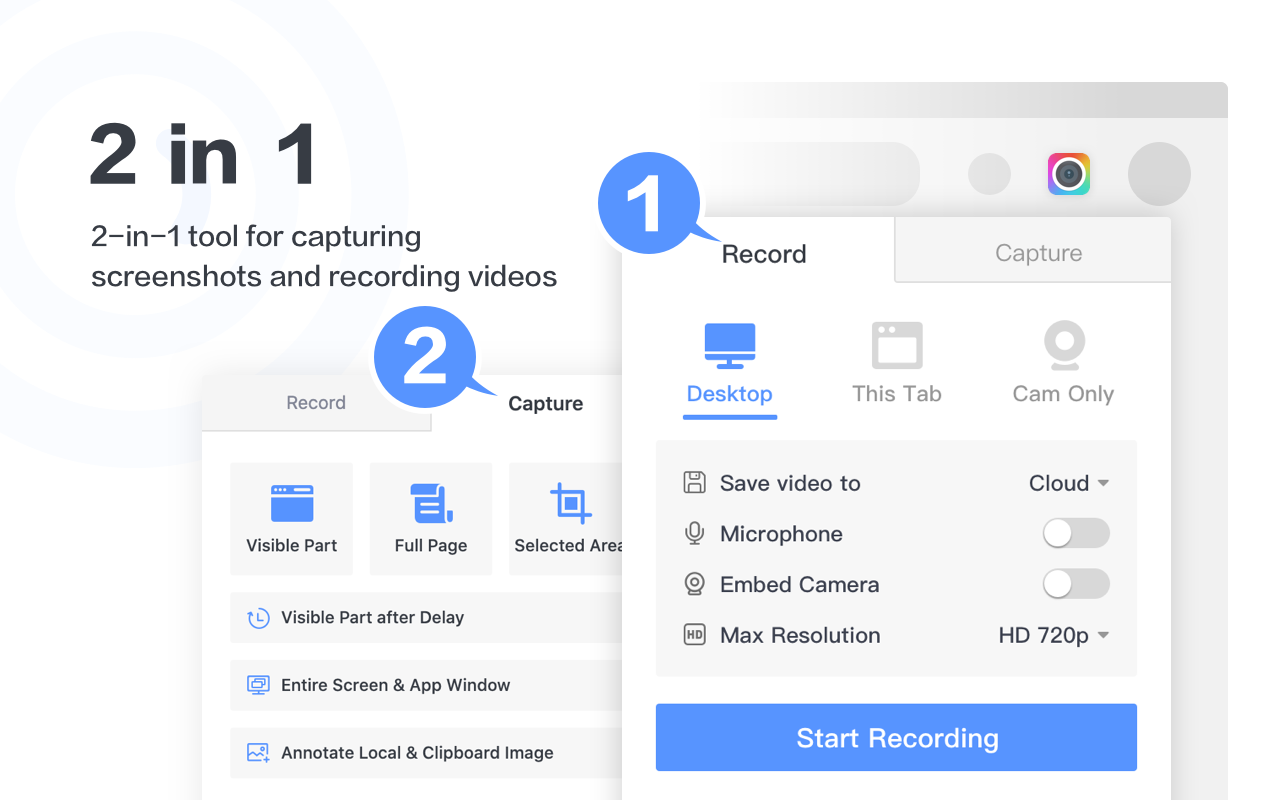
2. Awesome Screenshot
Capture screenshots and record your screen with this 2-in-1 solution.
Best for: Screen capture (video or screenshot) with shareable link.
I use Awesome Screenshot to record short videos for product demos or tutorials.
This screenshot Google Chrome extension can do a lot.
Key features:
- Capture a full page screenshot, a selected area, or the visible part of any webpage you visit
- Set a delay to capture specific interactions on a screenshot
- Annotate and edit
- Send to Jira, Slack, Trello, Asana, or GitHub (no 2-way sync)
- Video resolution up to 720p (WebM or MP4)
Pros:
- Your cursor position is highlighted on the page when recording a video
- Particularly useful for async work or recording tutorials
- Can be used for real-time debugging, too—but has a lot less features than Marker.io in that regard
Cons:
- No keyboard shortcut
- Opens up a new tab for every screenshot—which I found annoying
- You'll need an account to record videos or use the "share link" feature
Pricing: Free version available. The Pro version starts at $6/month when billed annually.
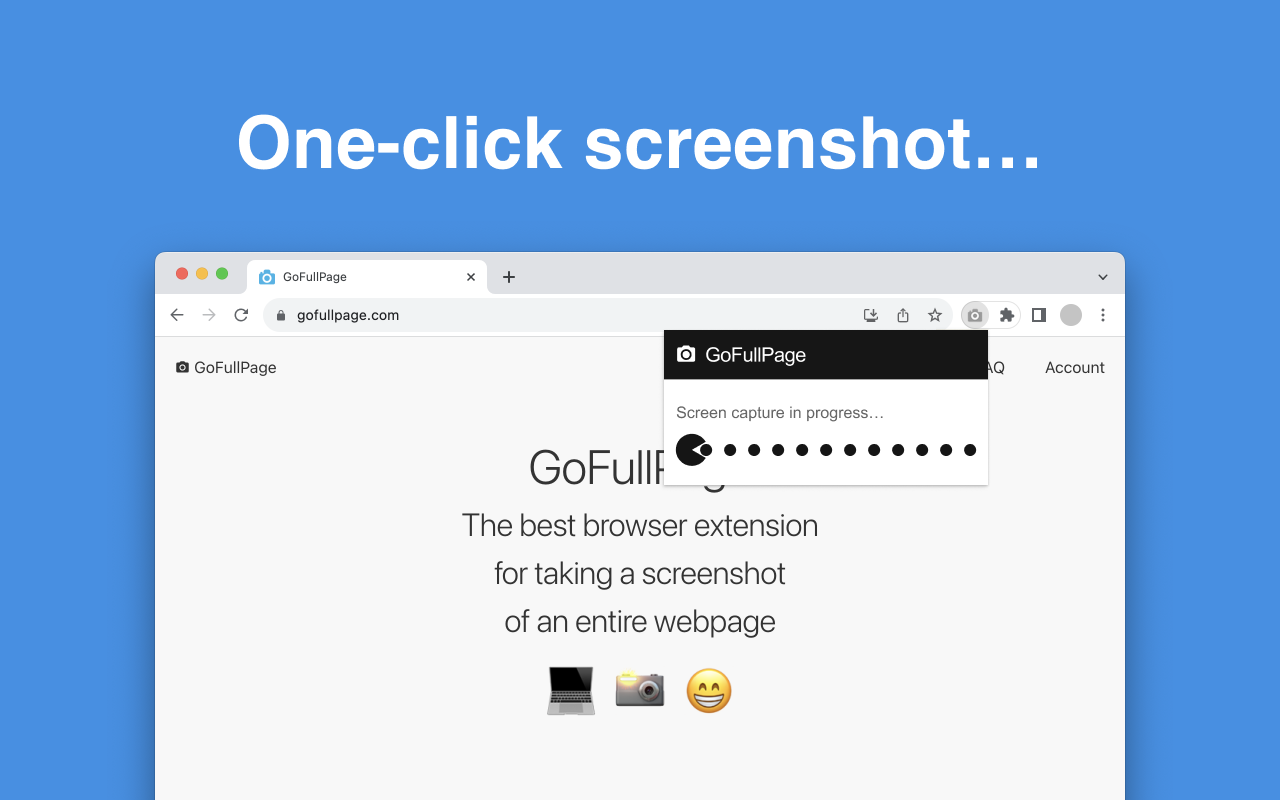
3. GoFullPage
Take full-page screenshots.
Best for: Full-page screenshots and exporting to PDF.
It's in the name. GoFullPage captures screenshots of an entire webpage.
While it might be light on features, this extension does what it promises—and fast.
The Go Full Page Chrome extension is the only one on this list (alongside Marker.io) that captures inner scrollable elements and embedded iframes.
Key features:
- Captures inner scrollable elements and embedded iframes (unlike many extensions on this list)
- Has keyboard shortcuts
- Export your result to PNG, JPEG, or PDF
Pros: No need to sign up on an external website. Install the extension and get going.
Cons: The markup and annotation tools are only available on the Premium version.
Pricing: Free. The Premium version comes at just $1/month.
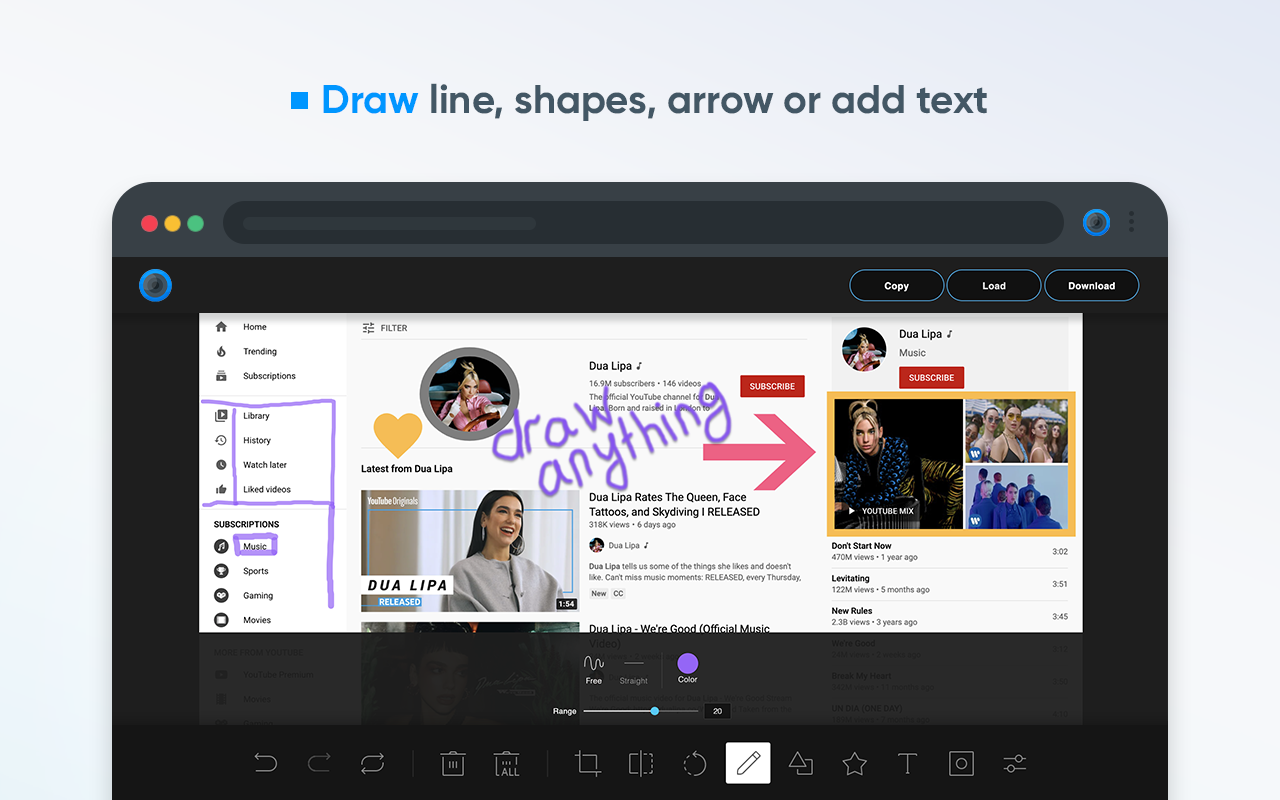
4. Screenshot Tool
Everyday screenshots in your browser.
Best for: Everyday tasks.
Screenshot Tool is a full screen screenshot extension for Chrome.
Key features:
You have 3 options:
- Full-page screenshot
- Selected area
- Visible part only
Then, you get the option to annotate and markup your screenshot. Download or copy the final result.
This is the extension I recommend if you only need to take screenshots now and then.
Pros:
- Loads very fast
- No signup or external website required
- Better annotation tools than Windows' Snipping Tool (crop, paint over, add arrows, text)
Cons:
- No keyboard shortcuts
- Limited use cases
Pricing: This is a free extension.
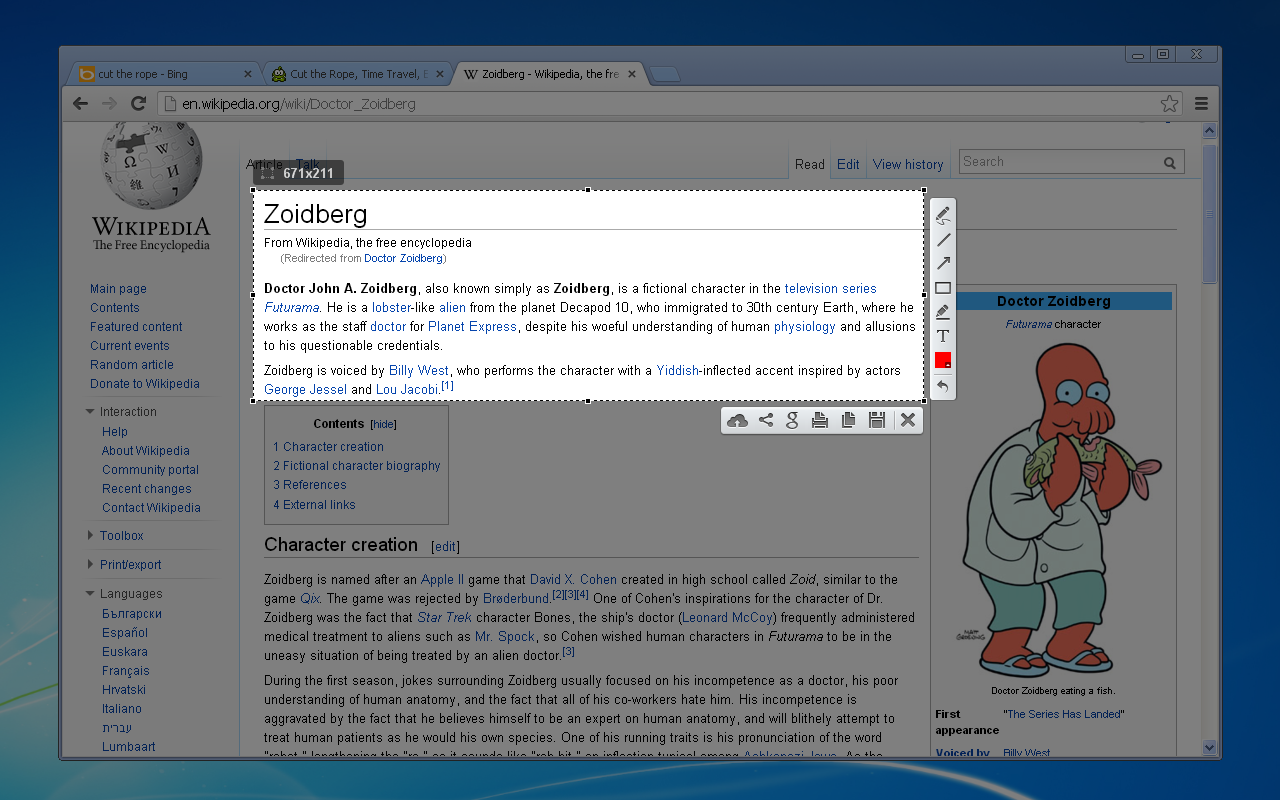
5. Lightshot
Capture, annotate, and share screenshots.
Best for: Area screenshots.
Lightshot is simple and free to use. It's similar to Screenshot Tool in many ways.
The app is available on multiple platforms (Windows, Mac, Chrome, Firefox, IE & Opera).
Key features:
- Take an area screenshot on any website or part of your desktop
- Edit and annotate
- Copy and share via a short link
Pros:
- I like the simplicity of the annotation tools (draw lines and write)
- Keyboard shortcuts available
Cons:
- A bit slower than the other extensions—but this is good enough for now-and then screenshots
- Always have to select an area
Pricing: This extension (and the app) is free.
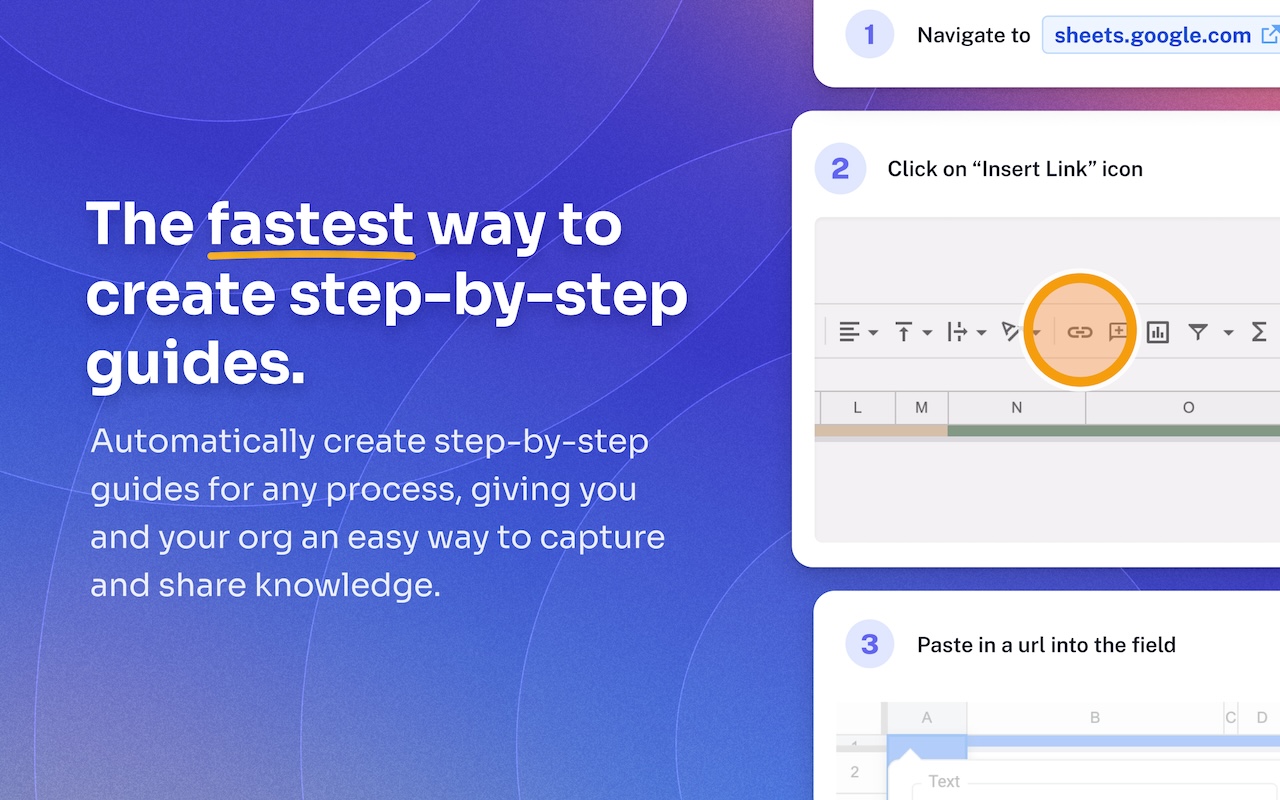
6. Scribe
Turn any workflow into a fully-documented SOP or tutorial.
Best for: Creating SOPs, documentation, or tutorials.
Scribe is incredible for writing step-by-step guides.
- Turn on the extension
- Go through the workflow
- Scribe takes screenshots for each action you perform
- And adds written instructions next to them.
Key features:
- Record and edit workflows
- Share with your team
- Follow workflows created by other users (e.g., your team) straight in the sidebar
- Blur screenshots and/or redact sensitive information (higher plans only)
Pros: Intuitive UI—super easy to use. Turn on the extension and done.
Cons: You'll need to sign up before using the extension, but it's well worth it.
Pricing: Free. Get more features (incl.exporting to PDF, HTML) starting at $12/mo on an annual plan.
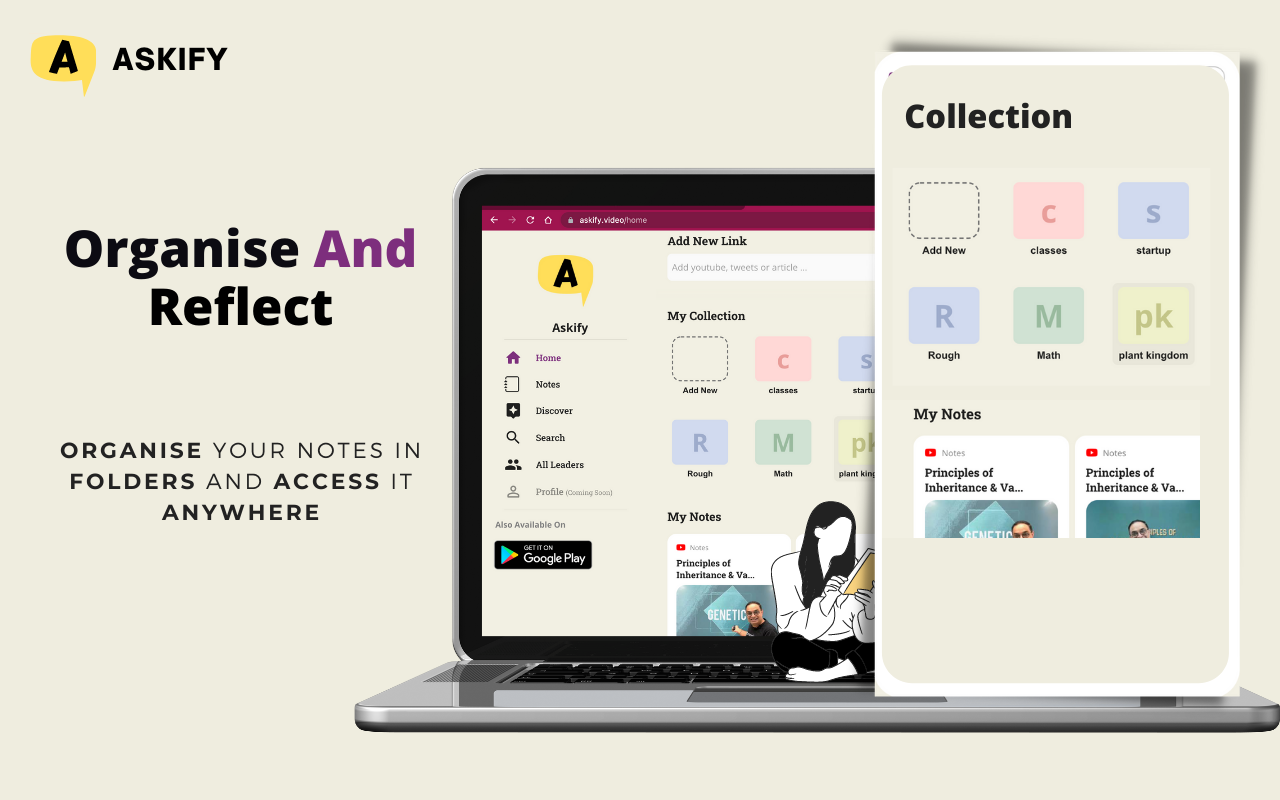
7. Askify
Advanced notes and screenshots for videos.
Best for: Research and note-taking on videos.
Our next screenshot extension for Chrome is Askify.
Askify lets you take screenshots and annotate videos on YouTube, Udemy, and other video websites.
It also adds a clickable timestamp next to your screenshots.
Key features:
- Click "Snap" for a video screenshot
- Click "Timestamp" to automatically add the timestamp to your notes
- Click "15s Notes" to get a condensed version of the last 15 seconds—as well as a timestamp
Pros: Great for video review and academic research.
Cons: Very specific to videos—no other use case.
Pricing: This extension is free.
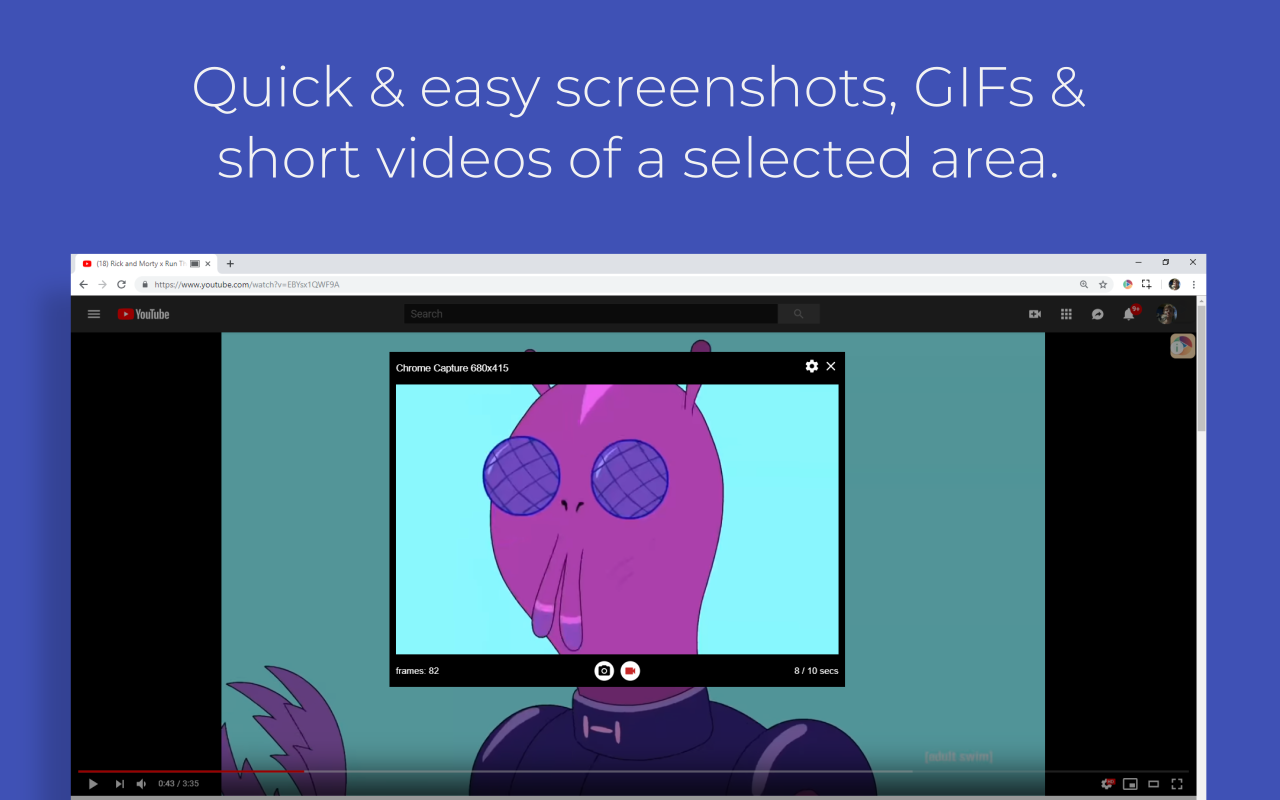
8. Chrome Capture
Take screenshots or videos, annotate, edit, and turn into a GIF.
Best for: GIF creation.
Chrome Capture is another screenshot extension, but with a GIF feature.
Key features:
- Visible part, area, or full-page screenshot
- Edit, annotate, and resize elements
- Easily turn recordings into GIFs
- Speed up or slow down recordings (WebM and MP4 formats)
Pros:
- No watermark on the free version!
- Customizable resolution
- Keyboard shortcuts
Cons: The frame rate is pretty low unless you're willing to pay for the Premium version.
Pricing: Free version, or 11 euros one-time fee.
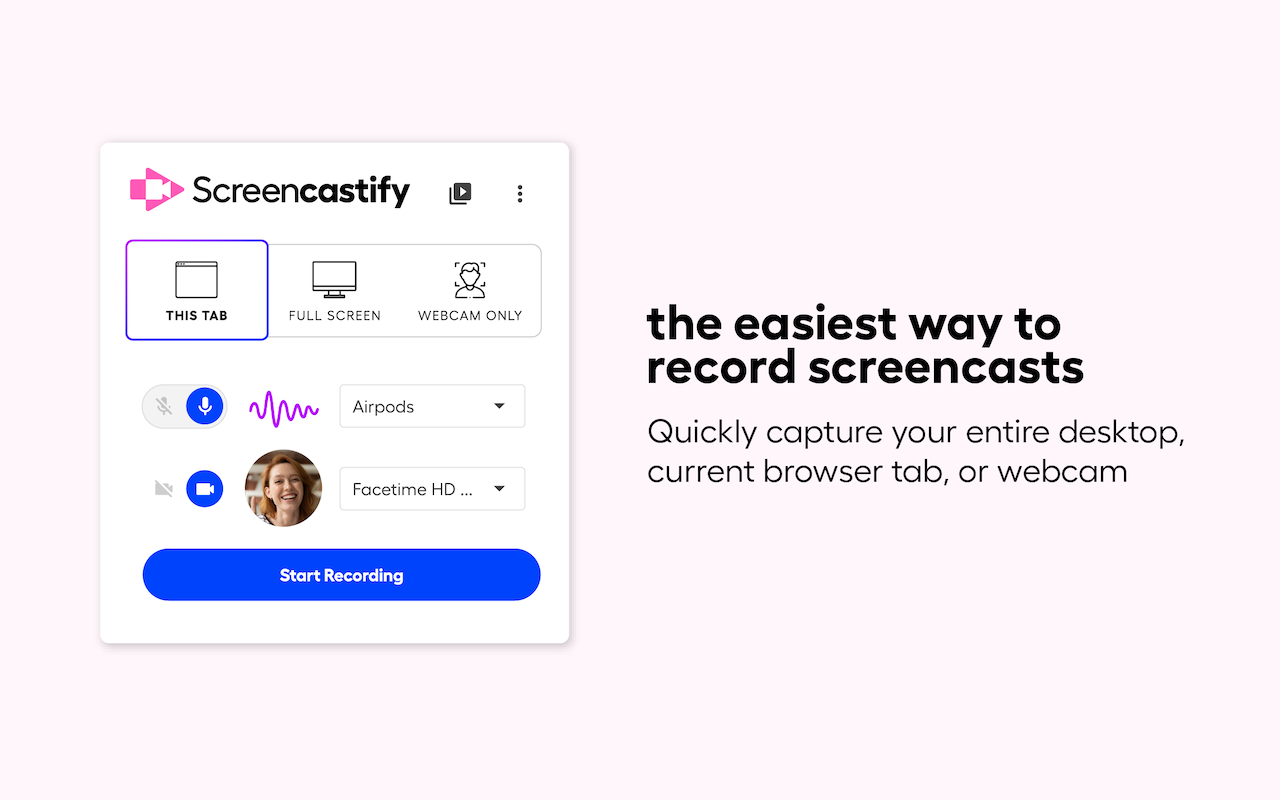
9. Screencastify
Async video communication, recordings, and screenshots.
Best for: Teachers, presentations, and async work.
With Screencastify, you can create video presentations straight from your browser.
This is best suited for teachers and other async work.
Since I'm not a teacher, I'm personally not a fan—but if this is your use case, it's worth checking out.
Key features:
- Record videos and add questions at the end to check for comprehension
- Use analytics to measure engagement
- Annotate your Chrome screenshot in real-time to highlight key points
- Export as MP4 or animated GIF
Pros:
- Ideal for teachers or other educational uses
- Editing and trimming of videos is very intuitive
Cons:
- Requires an account
- Limited number of videos on the free version, with a maximum duration of 30 minutes
Pricing: Free version, otherwise starts at $7/month when billed annually.
10. HTML Elements Screenshot
Screenshot specific HTML Elements.
Best for: Extracting elements from a webpage.
HTML Elements Screenshot allows you to capture full or partial screenshots from any website.
The main use case here is the ability to save elements that are larger than your viewport.
Key features:
- Capture a full or partial Chrome screenshot
- Extract specific elements on a webpage
Pros: Useful for reviewing specific elements or comparing designs across different pages without cropping or editing.
Cons: Takes a while to load. Can be buggy with SVG and embedded iframes.
Pricing: This extension is free.
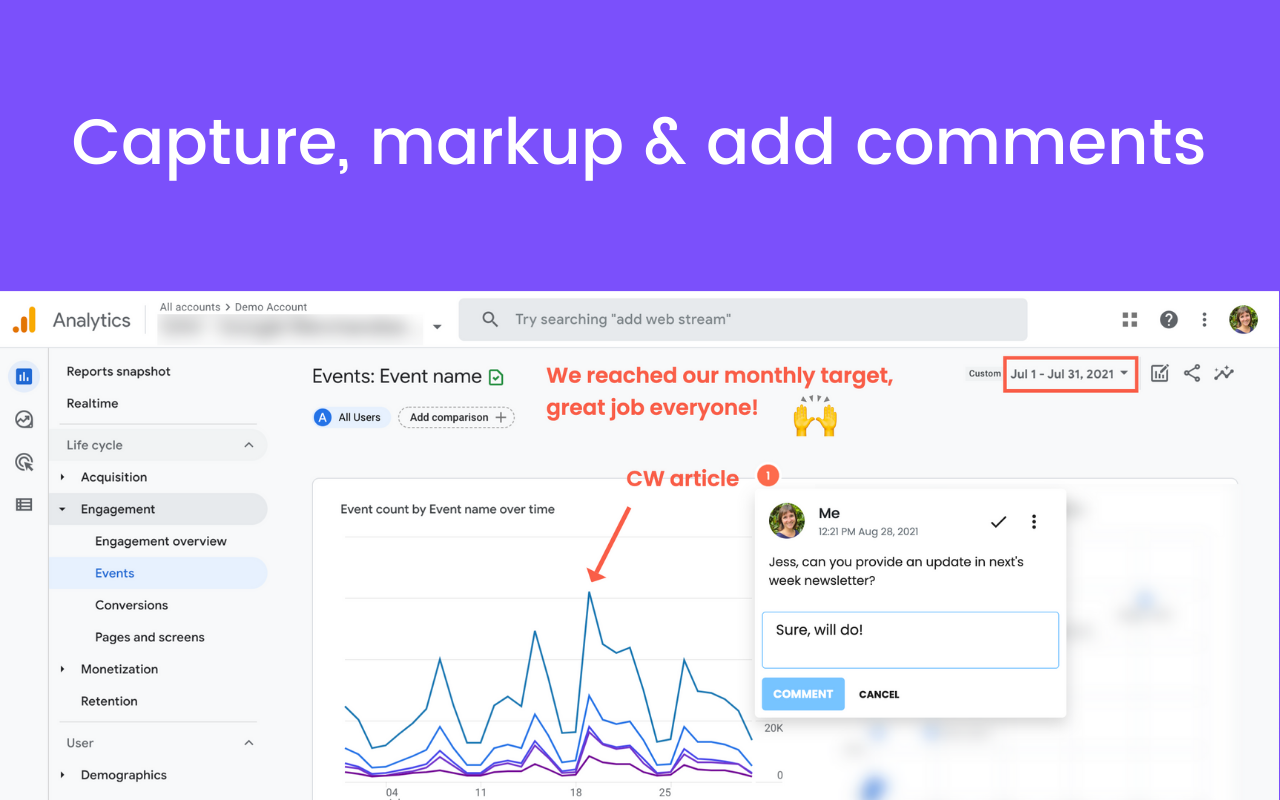
11. Snippyly
Markup and annotate webpages with your team in real-time.
Best for: Team collaboration in real-time.
Snippyly is like Google Docs (or Figma!) for webpages.
Key features:
- Add comments and discuss in context
- Send issues to Jira, Trello, Asana, Notion, Airtable, GitHub, or Google Sheets (no 2-way sync)
- Markup and blur
- Discuss live in a huddle, just like Slack
Pros: Excellent for collaboration! Just start the extension, share the link, and get started.
Cons:
- The markup tools are not very intuitive. They're just blocks.
- One shared link is one URL. This is not ideal when you have to review an entire website.
Pricing: This Chrome browser extension is free unless you need the integrations, which start at $8 per month when billed annually.
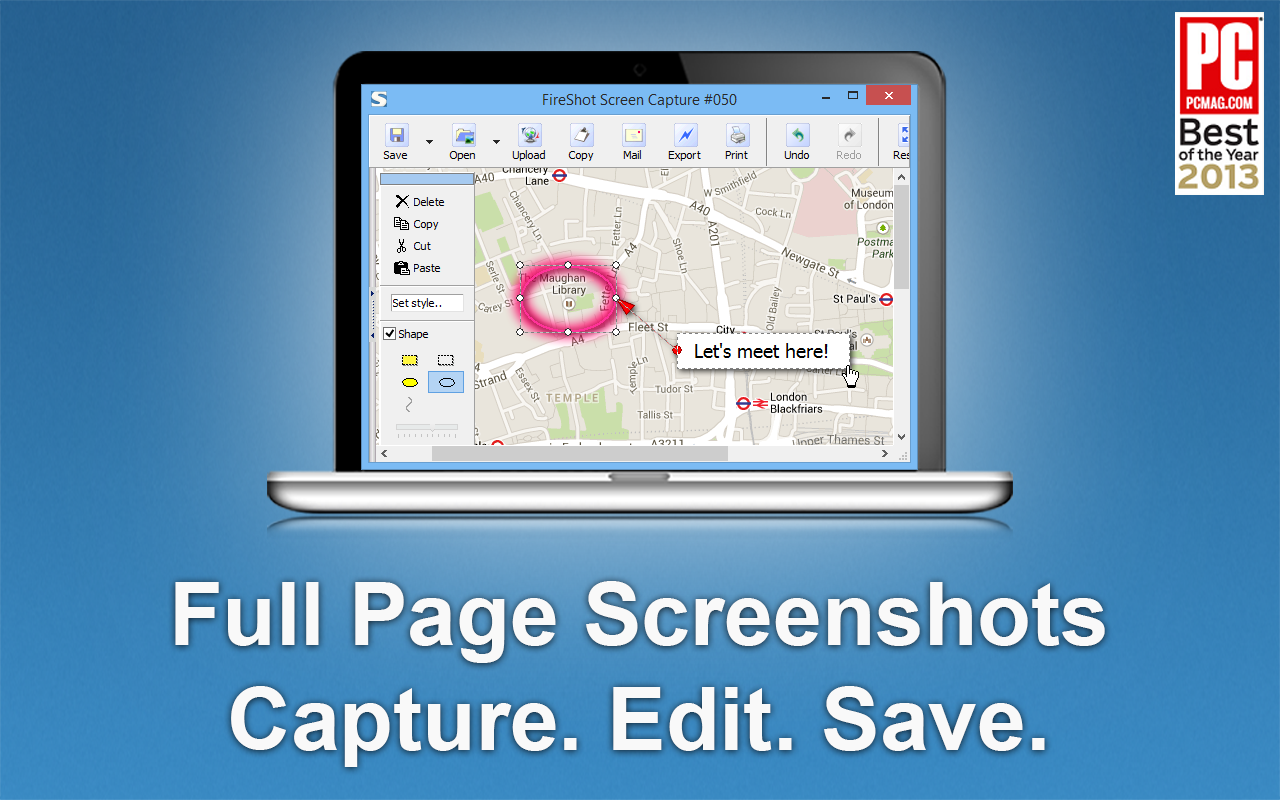
12. FireShot
Capture full-page screenshots in Chrome, and add annotations.
Best for: Convert a list of URLs to full-page PDFs.
FireShot is similar to GoFullPage, but it includes editing tools and annotations.
Key features:
- Turn webpage screenshots into annotated PDFs
- Automatically capture all open tabs to PDF or image
- Provide a list of URLs to start a batch capture process
- Add page information to screenshots (URL, title, timestamp, domain, etc.)
Pros:
- No signup on external website
- The capture is very fast
- You can setup your own keyboard shortcuts, and a filename template
Cons: You'll need the Pro version to add annotations to full-page screenshots.
Pricing: Free, with the Pro lifetime license at $40.
Honorable mentions
Here are a few more extensions that almost made the cut.
These didn't make the main list because they are very similar to existing apps—but if you're not happy with the list above, check these out instead.
- Nimbus Capture (Fusebase): Screen recordings and screenshots that can be shared with colleagues. Best if you already use the Fusebase Platform and their many apps.
- Screenshot YouTube: Specifically for YouTube, this extension adds a "Screenshot" button to your YouTube player. Useful for frame-by-frame analysis and note-taking.
- Paint Tool for Chrome: Instant annotations on any page. Better suited for real-time annotations like product demos or how-to's, but screenshot capture is not the best.
- Ninja Capture: Async collaboration and shareable links. Powerful screen capture and annotation capabilities, but the sign-up process is lengthy and annoying—only recommended if you already use the 500apps platform.
Frequently Asked Questions
Why would I need an extension when I can just take a normal screenshot?
If you only need to take a screenshot occasionally (sharing updates, social media posts, etc.), you might not need a dedicated extension.
For those who work with Google Chrome daily—like web developers—extensions can be very handy:
- Taking full-page screenshots
- Reporting bugs
- Sharing feedback and updates on a daily basis
- etc.
The right browser extension can make all of these processes much faster.
How to take a full-page screenshot in Chrome without extensions?
Here's how you can take a full-page screenshot with Chrome's built-in Developer Tools:
1. Open Developer Tools
Right-click the page, or press Ctrl+Shift+I (on Windows) or Cmd+Opt+I (on Mac).
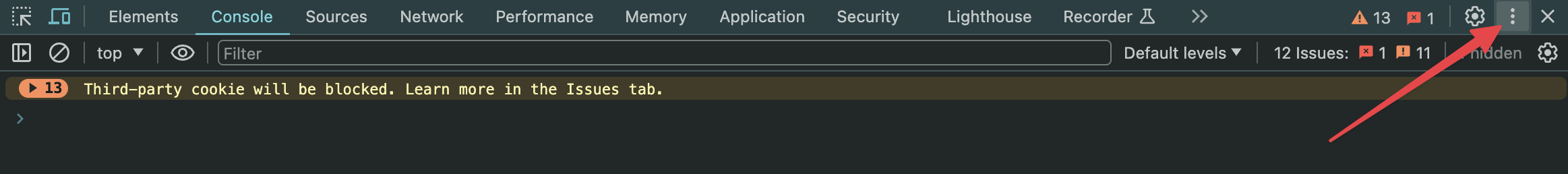
2. Open the Command Menu
In Developer Tools, press Ctrl+Shift+P (on Windows) or Cmd+Shift+P (on Mac).
This will open the Command Menu. If this doesn't work, you can also click the three dots in the top right of your Developer Tools.
3. Take a screenshot
Type "screenshot" into the Command Menu, and you'll see several options appear:
- Capture area screenshot: to capture only a portion of the webpage.
- Capture full-size screenshot: capture the whole page, including parts not immediately visible in the viewport without scrolling.
- Capture node screenshot: capture a specific element ("node") on the webpage.
- Capture screenshot: capture the visible part of the webpage.
We want the second option here, but now you know what the rest does!
Click "Capture full-size screenshot", and your file will automatically save in your default download location.
Wrapping up...
So there you have it: a comparison of 12 of the best Google Chrome screenshot extensions on the market.
We hope this post helped you decide on a tool that’s right for you.
We want to keep this list up to date, so if you're a developer with a screenshot extension that should be on this list, write us an email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime