12 Best User Feedback Plugins for WordPress in 2024
In this post, we’ll compare the best 12 WordPress user feedback plugins based on features, use cases, and pricing.
In this post, we’ll compare the top 12 best WordPress feedback plugins based on features, pros and cons, and pricing.
WordPress user feedback plugins help you collect feedback from clients, end-users, beta testers, and other stakeholders.
Developers know how stressful collecting feedback from clients and users can be.
When you’re handling one or two websites a month, most devs stick with emails and spreadsheets.
But how do you handle 10+ websites a month when you scale?
At its heart, WordPress is just a content management system. It has no built-in review or editing tools, which makes feedback collection even more difficult.
WordPress feedback plugins exist to solve these problems.
Let’s dive right in.
12 Best WordPress Feedback Plugins
Here’s a list of the best WordPress feedback plugins in 2024.
1. Marker.io
Collect visual feedback from your team, clients, and users on your WordPress website or web app.
The Marker.io WordPress feedback plugin allows you to collect feedback with screenshots and technical metadata, directly into your favorite project management tool.
The best WordPress plugins should give you ways to:
- Collect user feedback in a non-intrusive way
- Allow users to be as visual as possible (annotations, images, text, even emojis…)
- Offer an easy way to discuss reports with clients and users
- Integrate with your favorite PM tools (Jira, GitHub, Trello…)
Marker.io does it all!
Collect user feedback and client comments easily
Marker.io lives as a small widget on your website.
It’s a WordPress plugin that takes a few minutes to install.
For end-users and clients, it’s super easy to report a bug or leave a comment:
- Find a bug, and click the button.
- Fill out the feedback form and input details.
- Click on “Report Issue”—done!
Every report created this way will land straight into your project management tool of choice (Jira, GitHub, Trello, ClickUp, Notion, and more).
Reporters can be visual with arrows, text, shapes, and even emojis—or even use the file upload feature for extra details.
Couldn’t be simpler, especially when it all comes through a non-intrusive WordPress plugin.
2-way sync with project management tools
Here’s how you usually collect client feedback.
You send the client a link to the staging or live site and ask them to email their issues. Depending on the number of stakeholders involved, this could take hours, days, or even weeks.
Next, you spend a couple (or more) of painful hours transferring every email into your PM tool.
You might even need to drop in Slack messages and transcribe ideas from recorded live calls—or use some type of form modal/contact form on every page.
Finally, you email the client to let them know edits are in progress, issues have been resolved, or are currently being worked on.
With Marker.io and our 2-way sync solution, all of that is a thing of the past.
Feedback goes straight to your PM tool. And every time an issue is marked as “Done”, that same issue will be “Resolved” in Marker.io.
Plus, the reporter will receive an email notification, too.
Check it out:
Data-rich bug reports
Most clients and end-users aren’t technically savvy. Getting actionable data is often difficult; they forget or don’t know how to collect details that devs need, such as:
- What specific URL were they on
- Environment (browser, OS, screen size) and console logs so devs can reproduce the bugs
- Metadata
- etc.
Not a problem anymore with Marker.io!
Whenever a client or user clicks the “Report” button, this data is automatically collected—and sent off to your PM tool with the rest of the report.
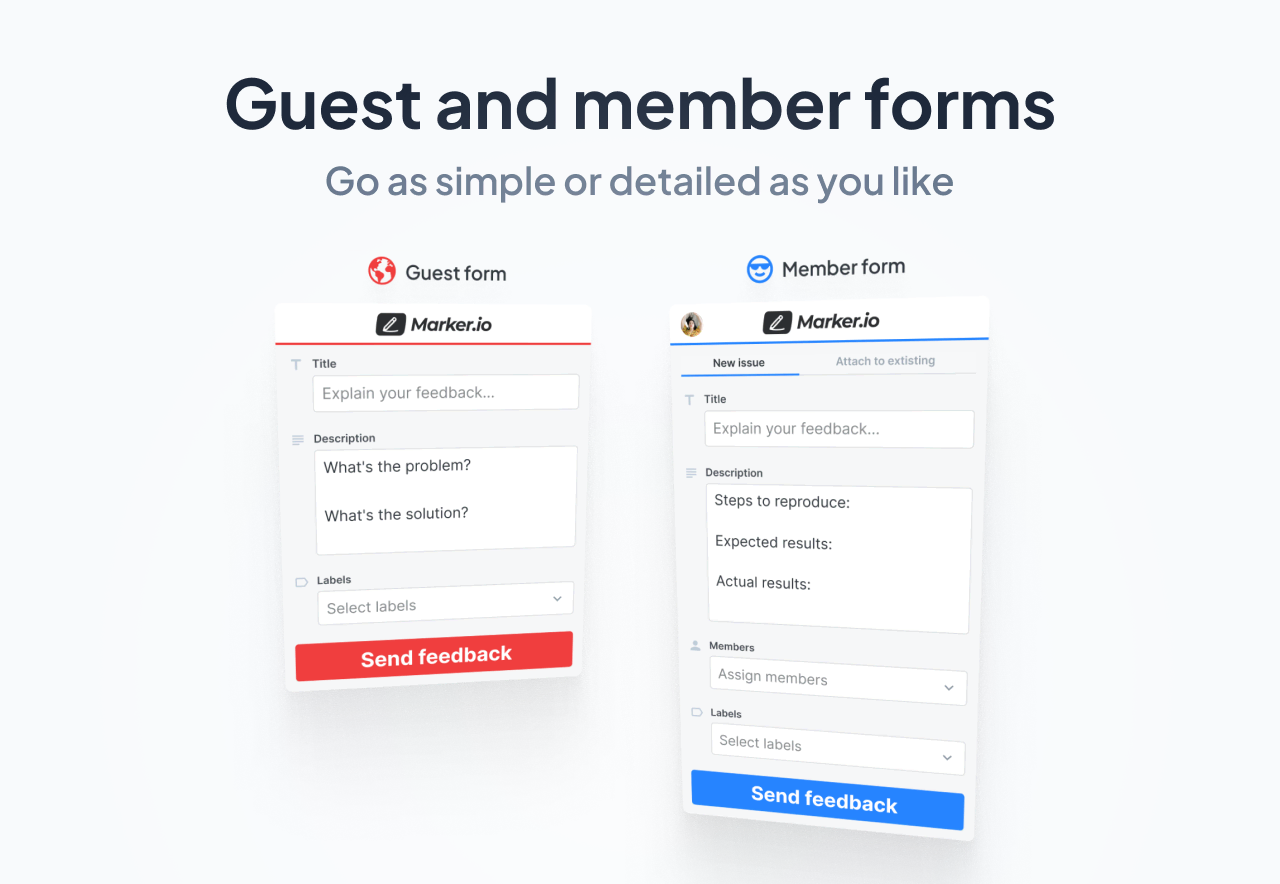
Fully customizable feedback forms
The WordPress feedback plugin form is simple and straightforward for clients and end users—just a few simple form fields that are easy to understand even for QA beginners.
When you collect feedback from your clients, you can simplify the form to keep it to the essentials.
This is ideal when conducting user acceptance testing.
But, it’s not just for users and clients. You can also customize forms for internal QA.
Then, you create an advanced feedback form with fields such as “Assignee”, “Priority”, or “Category” for your QA team / logged-in users.
Session replay
As a developer, when you receive feedback from real-world scenarios, your first action is to try and reproduce that scenario.
But even with all the technical data in the report—you sometimes still fail to understand what’s going on.
If only you could see exactly what happened when the bug occurred...
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
We can clearly see this user journey as they were reporting feedback on WordPress:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Make sure the Marker.io widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings. It’s as simple as that!
All in all, Marker.io makes managing your WordPress projects much faster.
Ready to start collecting feedback directly from colleagues, clients, and users?
Now you can, with Marker.io’s WordPress feedback plugin.
Marker.io's pricing ranges from $39/mo to $159/mo, with tailor-made plans for Enterprise deals.
2. Appzi
Capture in-app feedback with dozens of questionnaires and survey templates.
Best for: Marketing and CX teams, and also social media managers.
With Appzi, it’s easy to get feedback on your product or website, and it comes with shortcodes you can drop into any WordPress site.
Key features:
- Provide a WordPress feedback button on a website or set a custom trigger
- Pick where the widget pops up
- Integrate with over 3000 other tech products (Trello, Slack, Bitbucket…
Pros: Appzi’s WordPress plugin also connects with support, project management, and issue-tracking tools—freeing your inbox for the more important stuff.
Cons: Most companies will need higher price-point plans to collect more useful data.
Alternatives: UseResponse and Jotform.
Pricing: From $29/mo.
3. Hotjar
User feedback tool with on-page surveys, heatmaps, and behavior analytics.
Best for: eCommerce site owners and website UX teams.
Hotjar is the go-to WordPress plugin for over 900,000 websites in 180 countries—and for good reason!
With Hotjar, you can create and monitor dozens of forms across numerous websites and apps.
Key features:
- Collect visual feedback with heatmaps
- Give users and clients the ability to provide feedback with a website popup widget
- Replay user sessions with videos and track behavior analytics
Pros: Lots of features, trusted by thousands of businesses.
Cons: Different products do different things so you might need the full Hotjar suite to do everything you need.
Alternatives: UseResponse and Jotform.
Pricing: Starts at $66/mo.
4. UseResponse
User feedback tool with customer support features.
Best for: Marketing and CX teams.
UseResponse is an all-in-one communication and feedback tool.
Key features:
- Use forms and comms tools to collect customer and user feedback, along with ideas and votes for features people want to see next
- Internal and external product and feature roadmaps
- Customizable user feedback buttons and widgets, including a WordPress plugin, via form submissions
Pros: Because this tool is also a customer support solution, it includes a knowledge base, a ticketing system, and on-site live chat features.
Cons: On the expensive side for smaller companies and startups.
Alternatives: Jotform and JustFeedback.
Pricing: Starts at $1490/mo for the Enterprise cloud version.
5. Feedbackify
Create feedback buttons and in-context surveys.
Best for: Marketing and social media teams.
With the Feedbackify WordPress feedback plugin, you can create dozens of WordPress forms.
Key features:
- Create user feedback forms (with multiple choice)
- Add categories and your brand logo
- Embed your brand-new button on your website
Pros: These forms also collect metadata context, including geography, browser, and operating systems data.
Cons: An outdated user experience (UX) for customers.
Alternatives: Jotform andJustFeedback.
Pricing: Starts at $19/mo with a 15-day free trial.
6. Jotform
Jotform is a simple online form builder that integrates with hundreds of SaaS tools.
Best for: Email marketing and other customer-centric teams.
With the Jotform feedback button, you can create and track dozens of forms via WordPress plugins.
Key features:
- Integrate with 100+ technology solutions, including CRMs and email marketing
- Deploy templates or build your own custom form
- Collect an extensive range of data from customers from a simple contact form
Pros: Lots of products, templates, and integrations, and very cost-effective.
Cons: Not many negatives about this one as ratings are high.
Alternatives: Ninja Forms.
Pricing: Starts with a free plan (5 forms, 100 submissions per month), up to a premium version at $39/mo, with custom plans for Enterprise clients.
7. JustFeedback
WordPress feedback plugin to create and track GDPR-friendly NPS, CES, and CSAT surveys.
Best for: Marketing and customer experience (CX) teams.
JustFeedback is a customer service feedback and survey plugin (formerly FeedFocal).
Key features:
- The ability to collect user feedback and other data quickly and easily
- Use micro surveys—ideal for web visitors and customers in a hurry
- Create and manage GDPR-friendly NPS, CES, and CSAT surveys.
Pros: A Swiss army knife of farms for marketing and CX teams.
Cons: More cost-effective alternatives on the market.
Alternatives: Ninja Forms and WebEngage.
Pricing: Custom, based on your needs.
8. Ninja Forms
A drag-and-drop WordPress form builder.
Best for: Marketing teams or solo-founders.
The Ninja Forms plugin is an easy-to-use WordPress plugin for collecting web visitor and user feedback.
Key features:
- Ideal for non-technical people. You don’t need to be a developer to create forms and upload them straight to WordPress websites
- Allows you to create customized forms and integrate them with CRMs and other add-ons
- Is simple to use with a drop-form builder
Pros: Nice and easy to use and not too expensive if collecting user feedback is important for revenue growth and the customer experience.
Cons: A limited number of add-ons, plugins, and integrations.
Alternatives: HubSpot's Free Online Form Builder.
Pricing: Plus version starts from $99/annually.
9. WebEngage
A user engagement and analytics platform that includes a WordPress plugin.
Best for: Marketing and analytics teams.
WebEngage is an all-singing-all-dancing suite of software solutions for marketing teams.
Key features:
- Create custom forms for WordPress websites, deploying them to collect user and customer data
- Integrate these forms with other WebEngage products, depending on what you need.
- Use WordPress forms to source opinions and feedback from your customers.
Pros: Easy to use and integrate with WordPress sites.
Cons: Might have too many features for smaller companies.
Alternatives: Ninja Forms and HubSpot's Free Online Form Builder.
Pricing: Custom, depending on your needs.
10. HubSpot Free Online Form Builder
HubSpot is a powerful suite of SaaS marketing and sales tools.
HubSpot's Free Online Form Builder is a useful WordPress plugin for collecting feedback.
Key features:
- Customize online surveys and feedback buttons
- Create forms and surveys or use pre-loaded templates
- Ensure data from these forms goes into your CRM or other tools
Best for: Any team or agency that needs to quickly collect customer website feedback.
Pros: Easy to use and integrate with other HubSpot products.
Cons: The forms are free but HubSpot’s products such as the Marketing Hub can be expensive.
Alternatives: Marker.io and FullStory.
Pricing: Free to use the form. Or if you’re plugging it into the HubSpot Marketing Hub, this is from $890/mo.
11. InMoment
SaaS tool for collecting user feedback on your WordPress website.
Best for: Quality assurance (QA) engineers, dev teams, and project managers.
InMoment (formerly Wootric) includes a range of features for collecting feedback via WordPress plugins.
Key features:
- Hyper-targeted Net Promoter (NPS), CSAT, and Customer Effort Score (CES) surveys
- A multi-channel approach for asking customers and users questions: Microsurveys via Email, In-app, Mobile, SMS, and Intercom Messenger
- Integrations with other apps, such as Salesforce and Slack, so feedback can be actioned and users or clients notified instantly
Pros: An enterprise-grade SaaS that includes powerful customer experience (CX) features, known as the XI Platform.
Cons: Enterprise-grade, so might be too expensive for most web dev agencies and SaaS companies.
Alternatives: Marker.io and Jotform.
Pricing: No pricing is available—a demo would need to be booked, followed by a 30-day trial.
12. Qualtrics XM
Market-leading experience management software suite.
Best for: Customer experience (CX) teams.
Qualtrics XM includes a whole suite of different products for brand management, product, design, and others, including WordPress feedback plugins.
Key features:
- A complete listening engine to get insights about your brand online
- Predictive intelligence and analytics for digital experiences (DX).
- Full closed-loop actioning capabilities for different teams with C-suite overviews built-in.
Pros: Lots of great features and tools, very useful for a wide range of teams.
Cons: Enterprise-grade and more for CX than web dev agencies.
Alternatives: Marker.io and Hotjar.
Pricing: No pricing available—again, they target Enterprise clients.
Frequently Asked Questions
What are WordPress feedback plugins?
WordPress feedback plugins are small unobtrusive widgets you can upload into WordPress.
This helps:
- End-users who get the chance to tell you how they feel about the website
- Improve your UX and prevent visitors from leaving
- Clients to easily send comments and bug reports
Most users who don’t like a website simply leave and don’t return.
Clients need to give web agencies feedback during development. Unfortunately, the lack of tools is time-consuming and frustrating for both parties.
WordPress feedback plugins solve that problem.
What are some examples of a good user feedback form?
The best forms give clients, users, and other stakeholders the chance to provide their thoughts quickly and easily.
An ideal solution is a WordPress feedback plugin that integrates with a wide range of PM tools, such as Marker.io.
A user-friendly feedback form should only include a few fields:
- Title/Subject
- Description
- Screenshot
- URL, browser data, and environment
How to collect bugs on a WordPress website?
Developers need two types of feedback from clients and users:
- General feedback—whether things look right and how it impacts the user experience (e.g. “I don’t think this color is right for our CTA buttons”).
- Functional feedback—whether or not something works. For example, “this button doesn’t work” or “scrolling on this page feels janky”.
For both of these, collecting technical data saves developers tons of time.
Think URL, environment info, viewport, device…
With Marker.io's WordPress feedback plugin, technical data is automatically collected and sent straight to PM tools.
How to choose a WordPress feedback plugin?
Web developers and agencies should review WordPress feedback plugins based on:
- What do they need to collect? (e.g., technical data and bug reports vs. surveys or feedback forms)
- How easily does the plugin integrate with the website or web app?
- How easily the plugin integrates with PM tools?
- Price, reviews, case studies, and the customer service/support provided.
What questions should I ask for user or client feedback?
With WordPress user feedback plugins, developers can place simple questions, such as:
- Do you like the color of this button?
- What problems are you encountering when loading this page?
- What did you expect?
For a full writeup on asking good questions and giving feedback, check out our website design feedback guide.
Wrapping up...
And that wraps up our list of the 12 best WordPress plugins for feedback on the market.
Whether you need client or user feedback, or are building forms to integrate with customer service and collecting survey data, these plugins should cover anything you need.
We hope you find this list helpful when choosing the best WordPress feedback plugin. If you want to learn more about how to get the most out of the CMS, read our WordPress migration guide.
Did we miss anything? Let us know on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime