14 Website Optimization Tools in 2023: Which One is Right For You?
In this blog post, we look at 14 best website optimization tools in 2023 based on pricing, use cases, and features.
In this blog post, we look at 14 best website optimization tools in 2023 based on pricing, use cases, and features.
Website optimization tools are key to winning web visitors and boosting sales. They help you make the most of every visit to your site.
Did you know that a web visitor takes just 0.05 seconds to decide whether to stay or leave your site?
Factors like slow loading speeds, poor design, and a bad user experience (UX) can make them leave. And when they leave, your conversion rates drop.
Optimizing your digital assets like websites, apps, and software is crucial. It's a continuous process. You can't just launch a website and hope for the best.
There are many tools that help with website optimization.
Some focus on speed, others on tracking bugs, and some are full-service conversion rate optimization (CRO) platforms.
To help you find what you need, we've created this guide to the 14 best website optimization tools available.
Let's get started…
What is website optimization, and why is it important?
Website optimization is about improving your website's user experience (UX), speed, search performance, and accessibility. The goal is to increase traffic and conversion rates.
There are many SaaS (Software as a Service) tools for website optimization, including:
- Conversion rate optimization (CRO) platforms
- Search engine optimization (SEO) tools
- Bug and issue tracking tools
- Mobile usability tools
- User experience (UX) optimization tools
- Page speed monitoring and optimization tools
- Landing page optimization (LPO) tools
- Web accessibility solutions
Depending on your tech stack, you might need several tools to deliver high-impact website optimizations.
In this article, we've listed the most useful website optimization tools.
14 Best Website Optimization Tools
Here's our list of the 14 best website optimization tools for developers. We compare their features, use cases, and pricing.
1. Marker.io

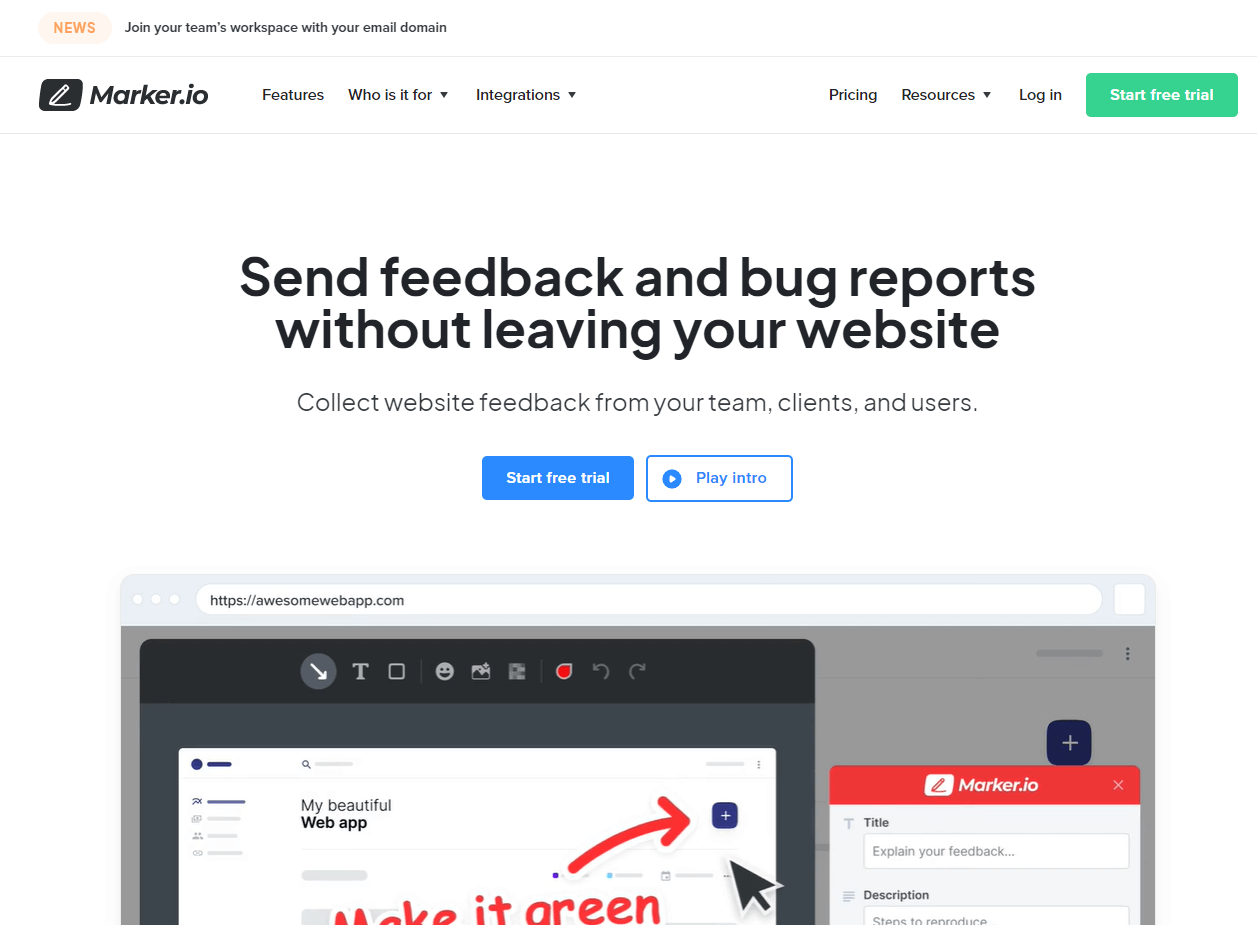
Boost your website's performance and customer experience by tackling bugs and errors.
Marker.io is a bug reporting, tracking, and visual feedback tool. It integrates with project management software, making it a key part of website optimization.
Bugs are a reality for developers. Team leaders need robust bug tracking tools to identify and fix them.
Clients, colleagues, and users need a quick and easy way to report bugs so they can be investigated and solved.
Marker.io is a website widget that lets you report bugs and feedback in one click. Reports sync directly into your project management software.
Developers, web dev agency leaders, and internal teams (CRO, UX, SEO) need a bug tracking tool that does the following quickly and easily:
- Easy to use: Install with one line of code or a WordPress plugin. Use Marker.io on any staging or live site, or web app.
- Collects everything: From screenshots to session recording, plus all the details developers need to fix bugs, like console logs and environment info.
- Auto sync with PM tools: No more lost bug reports in email or Slack messages. Every report goes straight into your PM software.
Marker.io ticks all these boxes and more.
Here are a few more reasons why it's a great bug tracking and website optimization tool for developers.
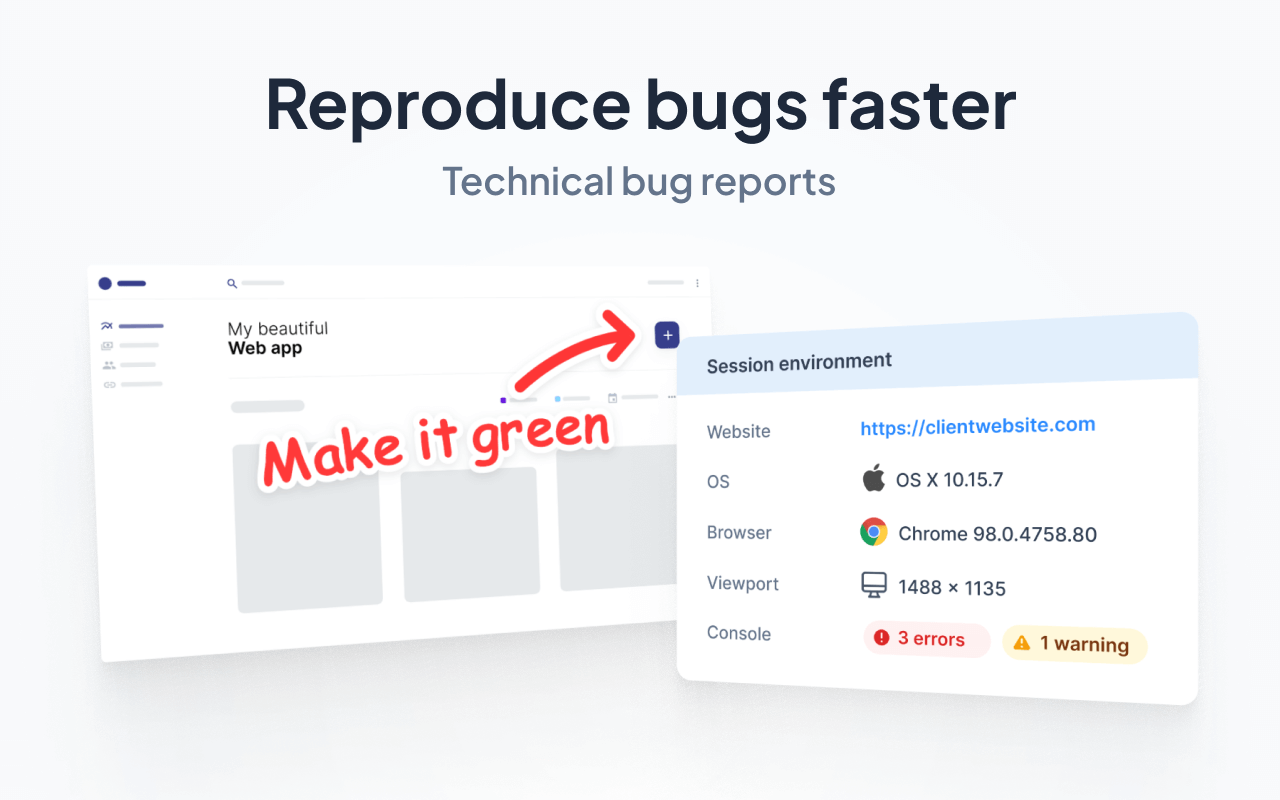
Detailed bug reports

Developers need detailed technical information to replicate and fix bugs.
For example, is the problem browser-specific? Is there an error in the console logs? Most users won't know what a developer needs.
A good bug tracking tool tells developers:
- The URL a client, web visitor/user, or tester was on;
- The environment (operating system, device, browser, etc.) and console logs to reproduce the bugs;
- Technical metadata;
- Session replay/video recordings, etc.
With Marker.io, this data comes with every feedback and bug report and is auto-synced straight into your PM software.
Website optimization is easier when the right tools capture actionable data in a useful format.
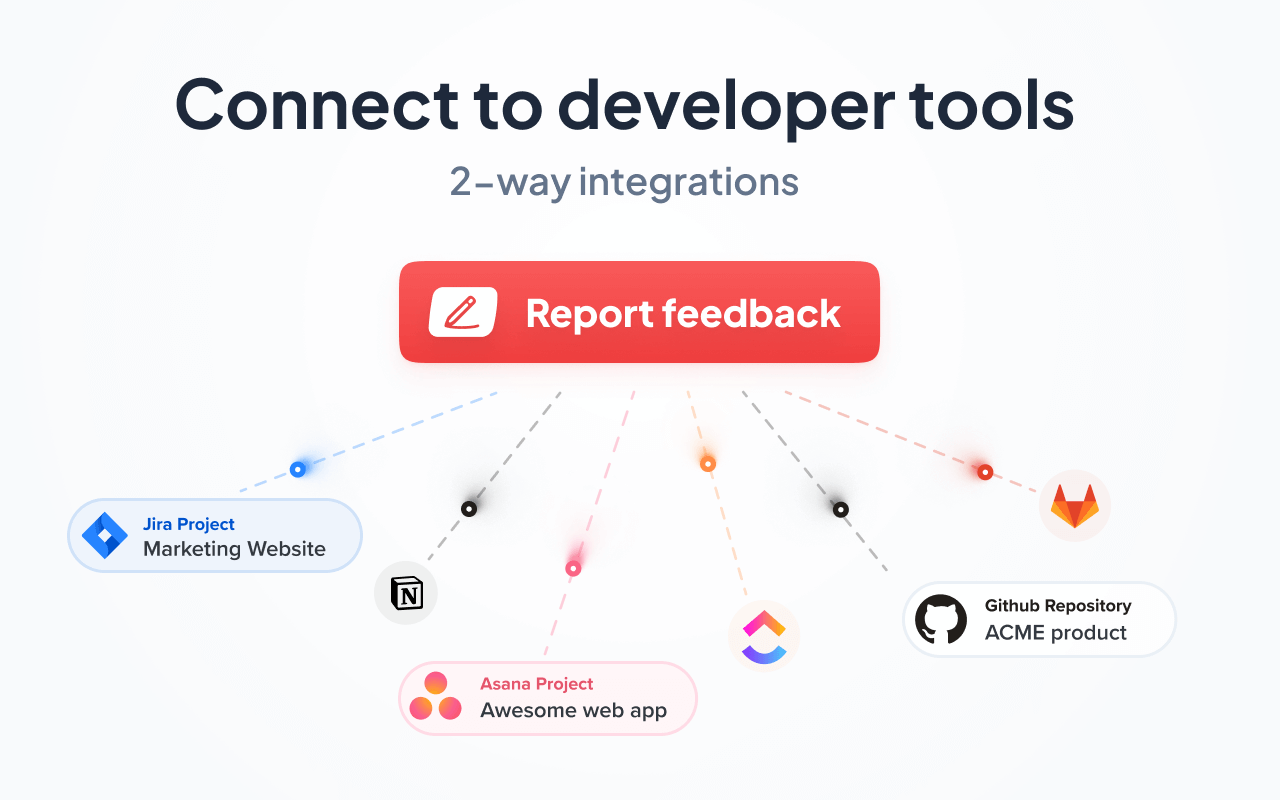
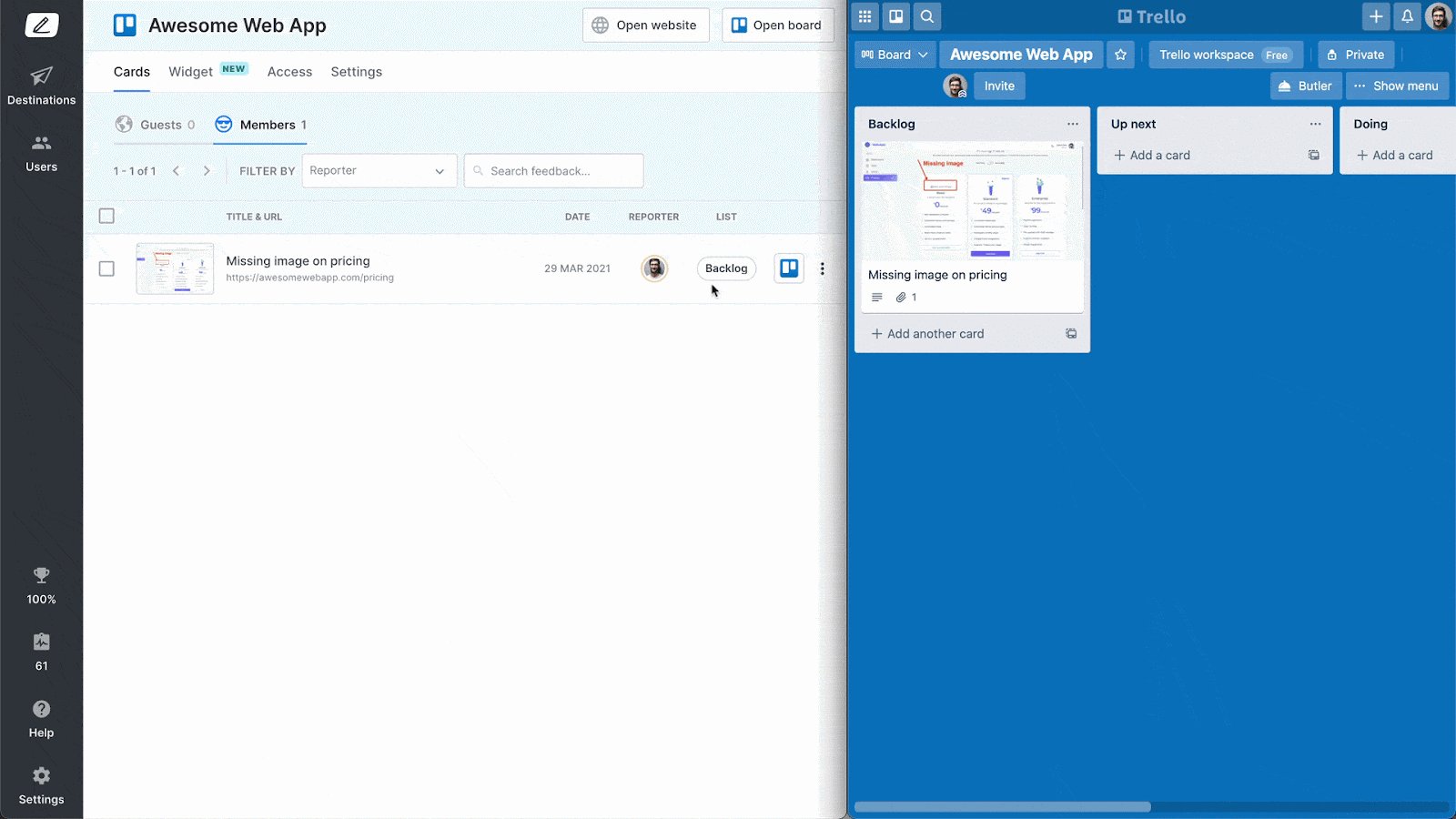
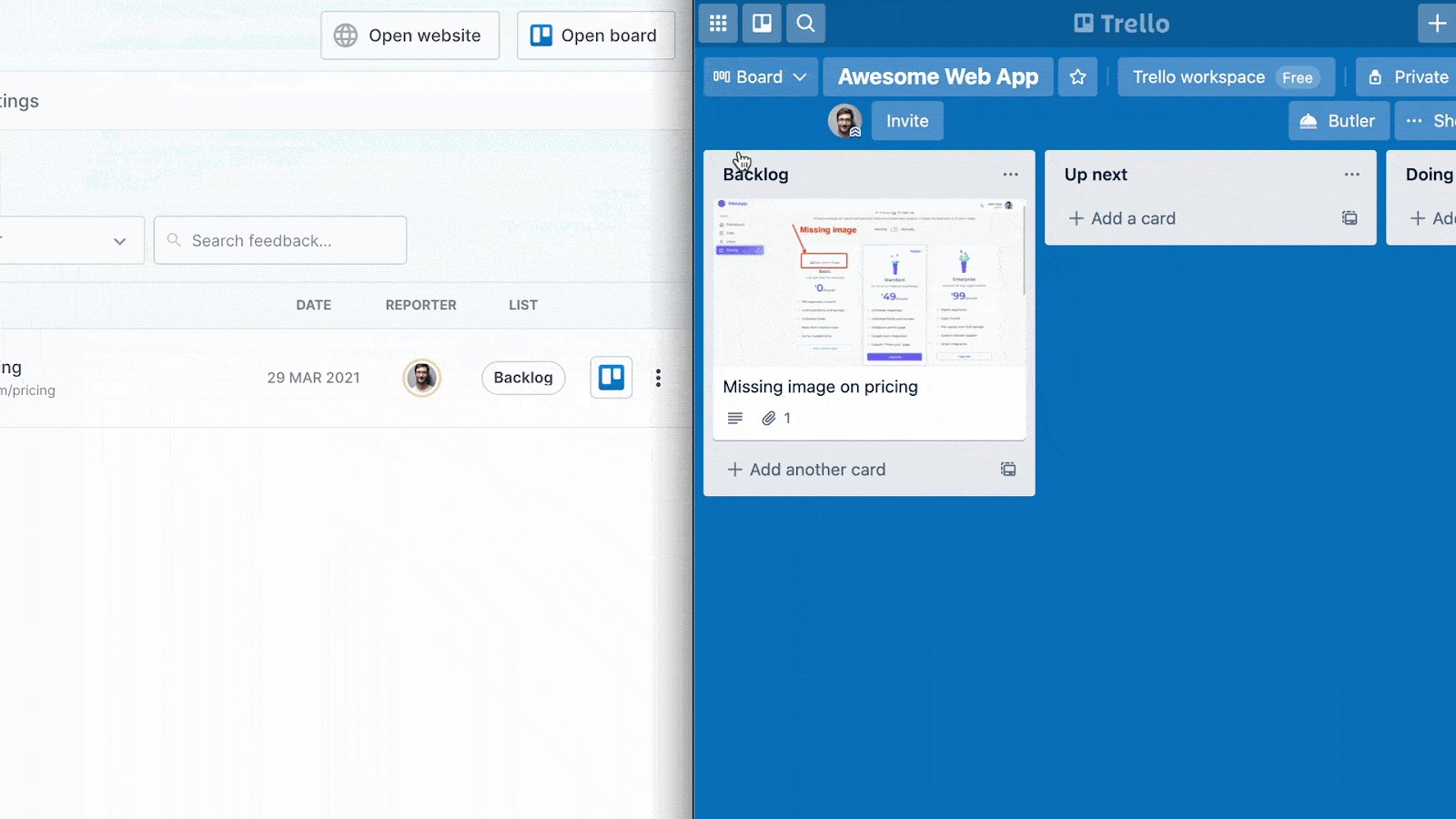
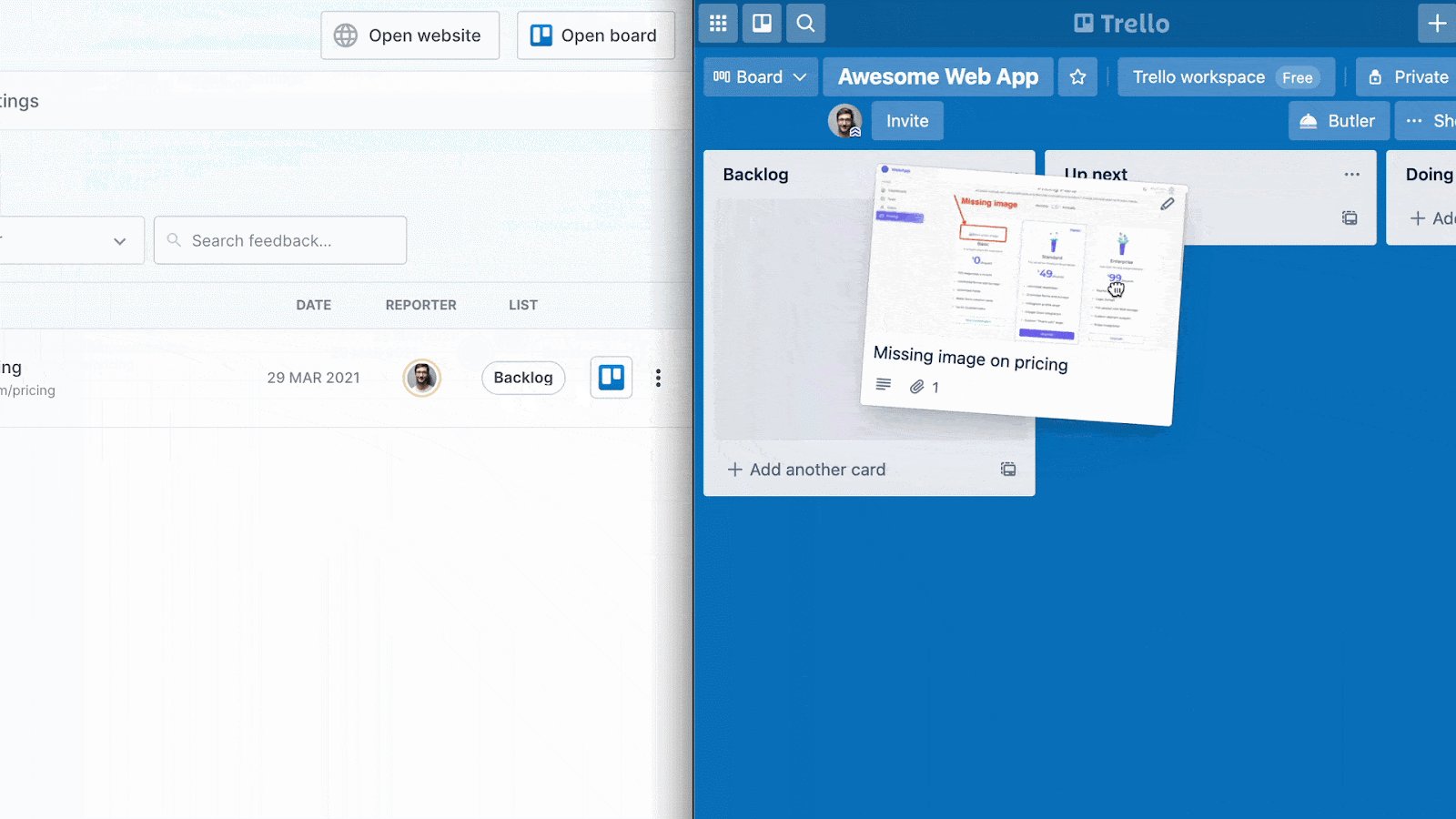
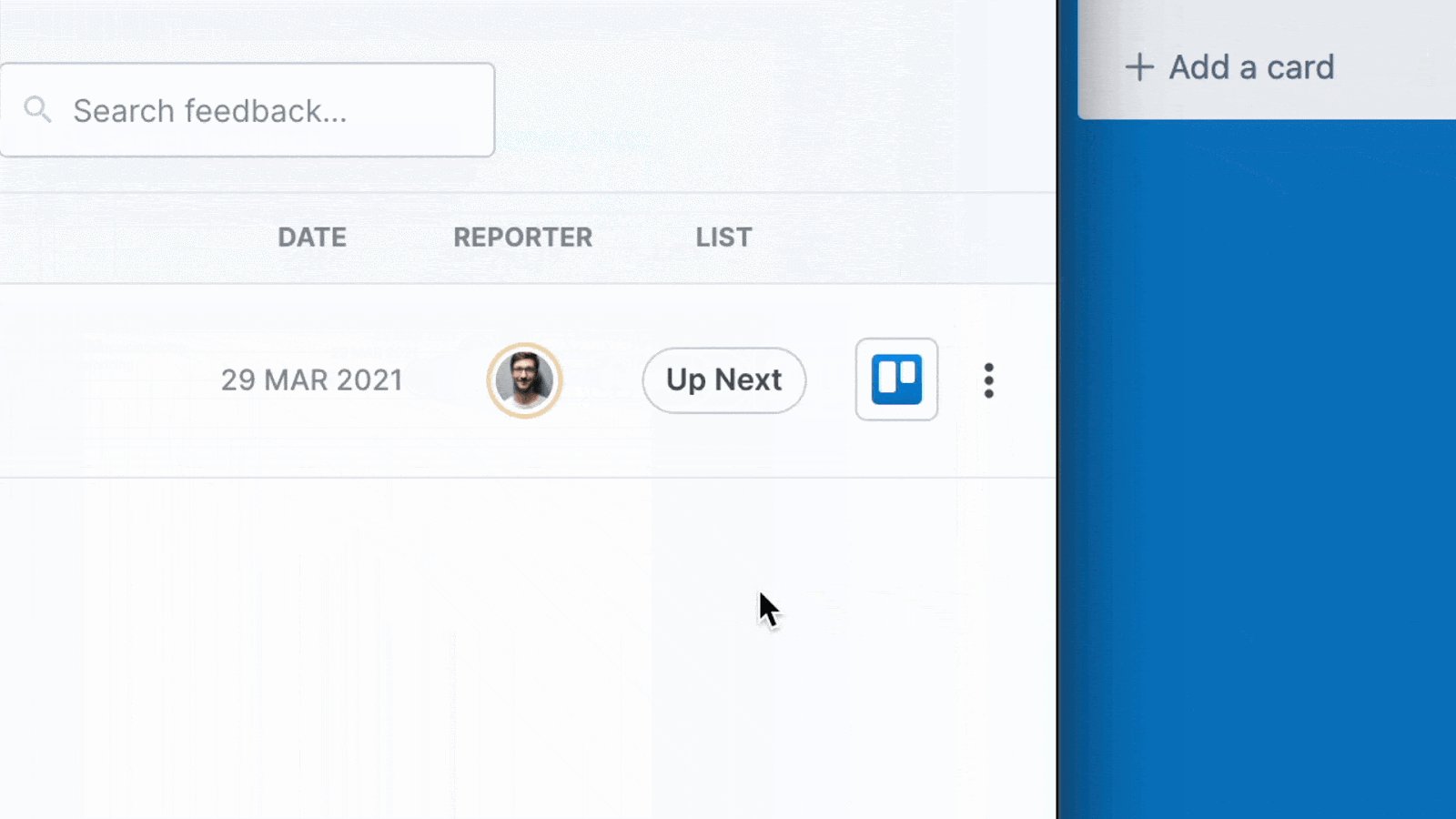
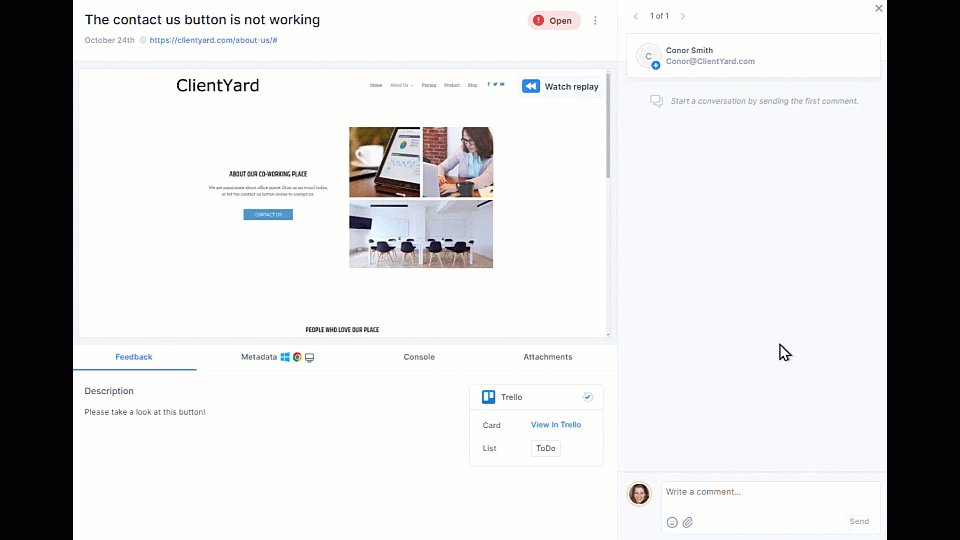
2-way integrations with PM tools

One of the main advantages of Marker.io is its deep 2-way integrations with leading project management software.
Marker.io syncs with ClickUp, Jira, Trello, Linear, and many others.
The best part is, you don’t need to go back-and-forth between Marker.io and your PM software. The benefits are:
- Every bug report submitted automatically goes into your PM tool;
- Nothing gets overlooked or lost in email or Slack;
- When an issue is marked as “Done” in your PM tool, it will be marked as “Resolved” in Marker.io.
- Product managers can even ensure every stakeholder is automatically notified, showing that rework has been done and new code pushed into development and has gone live.
- It’s a great way to keep all your teams informed.
Check out our 2-way sync in action:

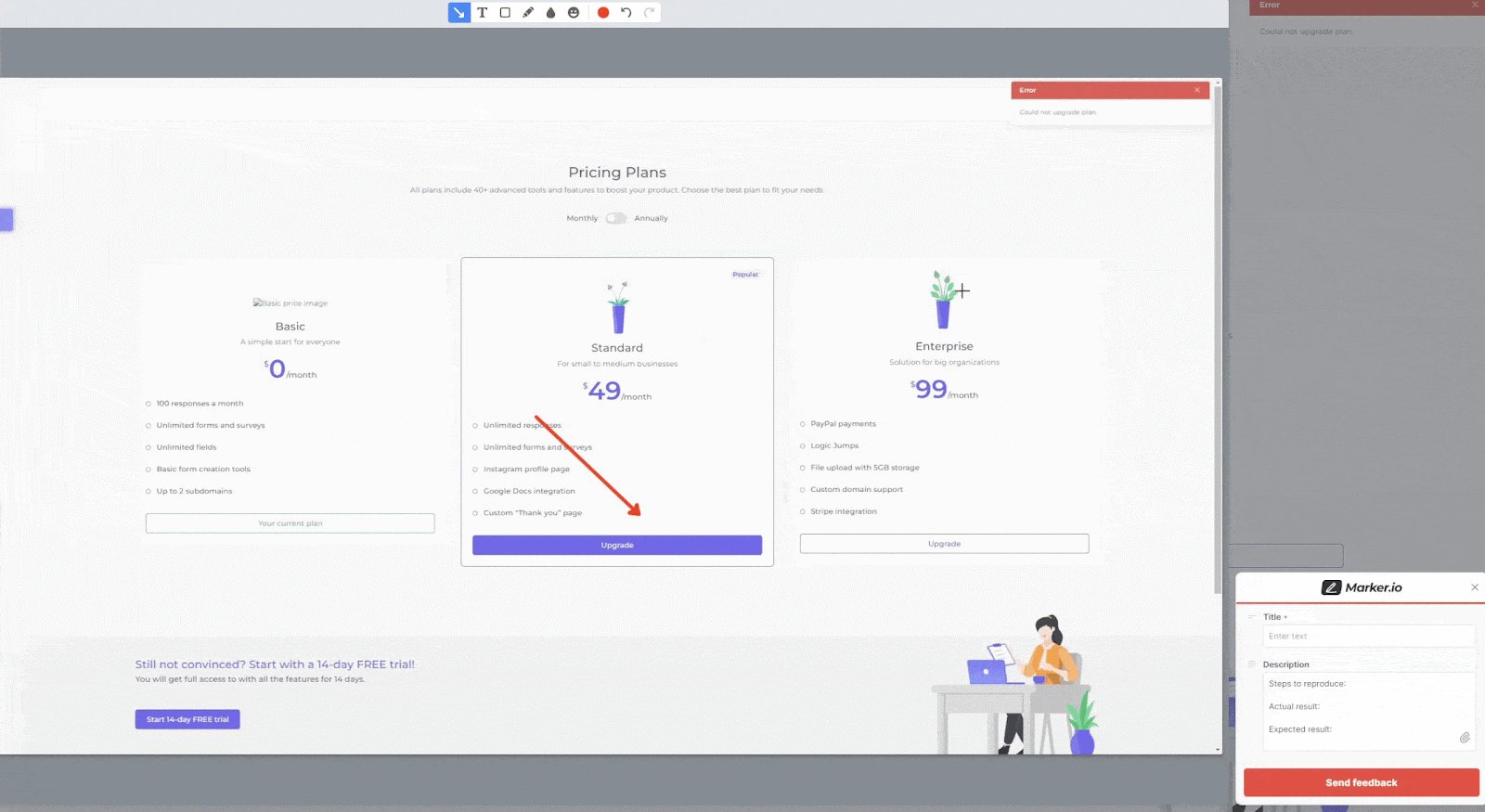
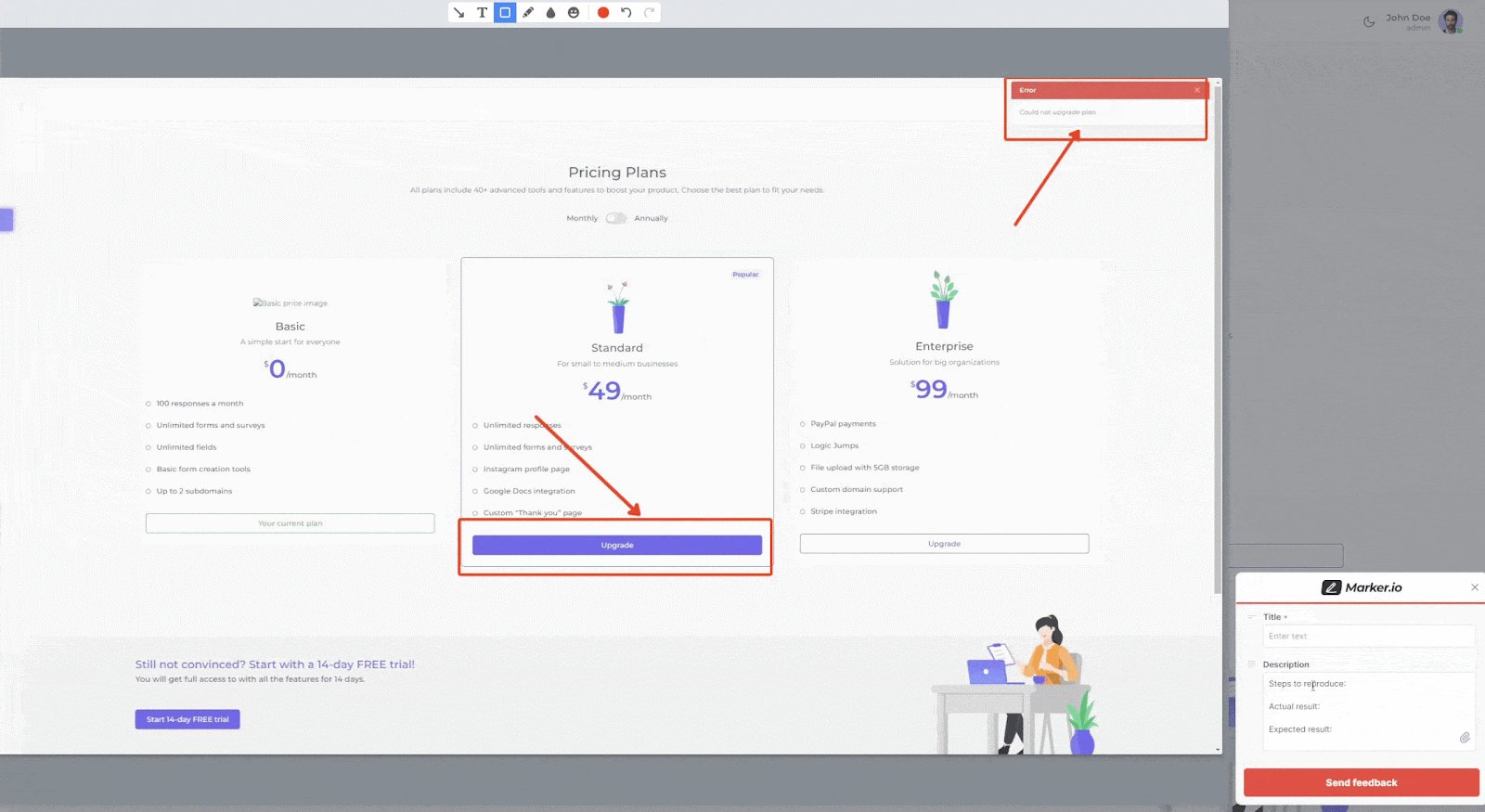
Screenshots with annotations

Visual and annotated feedback makes bug reports more actionable.
Marker.io solves the developer headache of having to go through rounds of back-and-forth with the reporter—with bug reports simple to submit and containing enough data to be actionable for software engineers.
Marker.io's visual feedback tool includes screenshots and a whole lot more:
- Arrows
- Shapes
- Text over screenshots
- Blur (for sensitive information…)
- Different colors
- Emojis
For users, clients, and colleagues, sending this feedback via Marker.io is a simple, 3-step process:
- Notice something that needs changing? Just click the button.
- Fill out the report and input details.
- Click “Create issue”—done!
You can also create more detailed reports for internal team members, making this even better for website optimization projects.
Check it out in action:

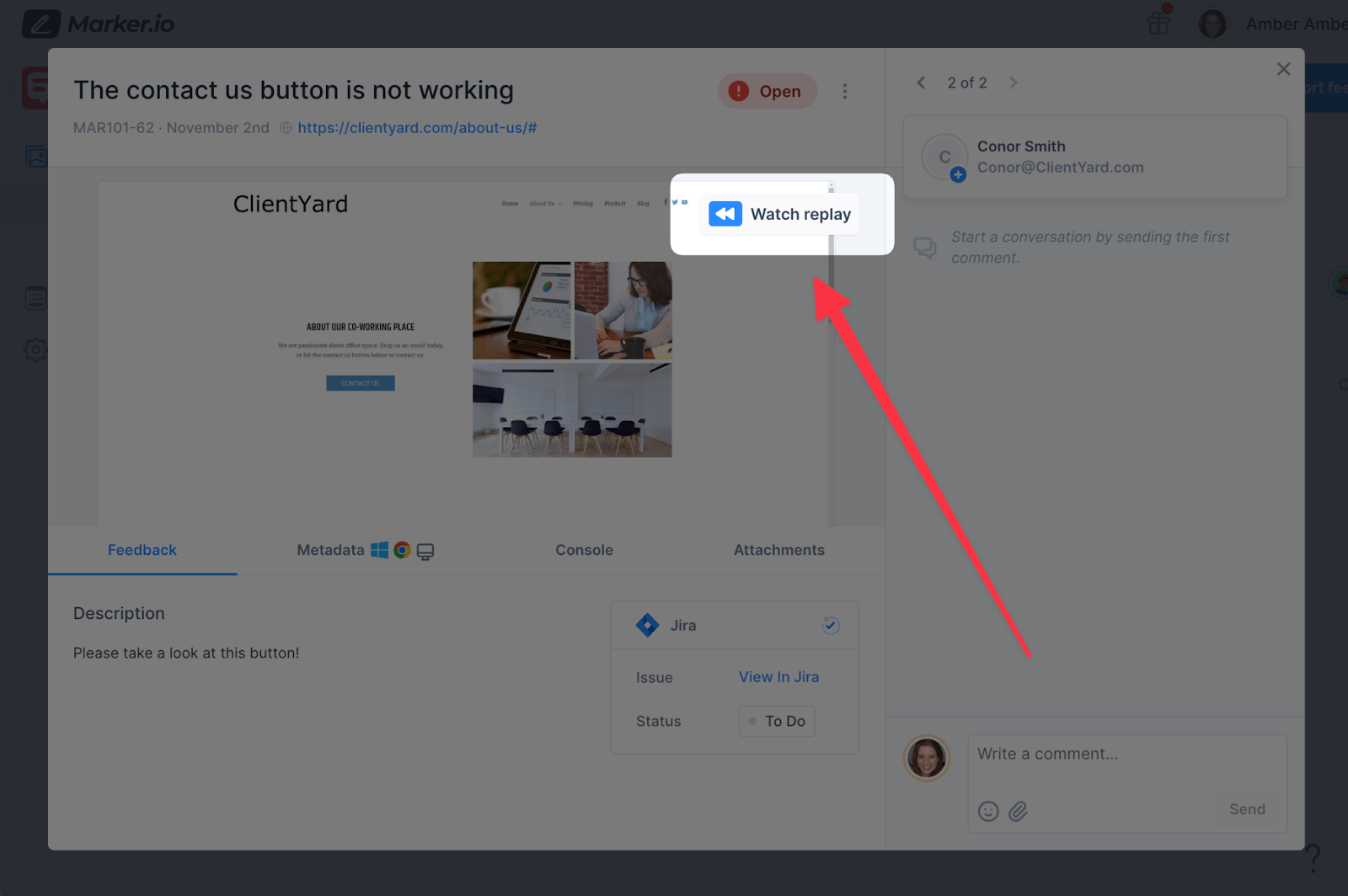
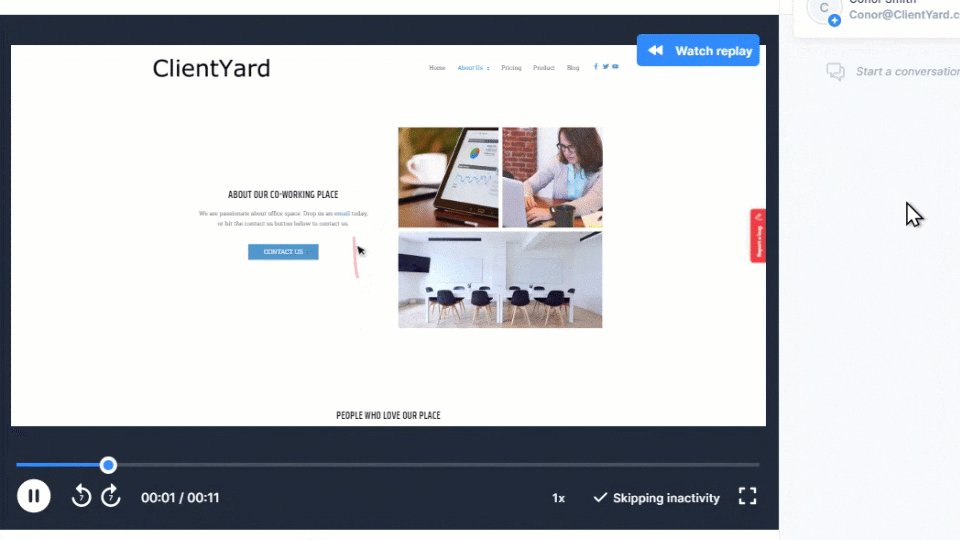
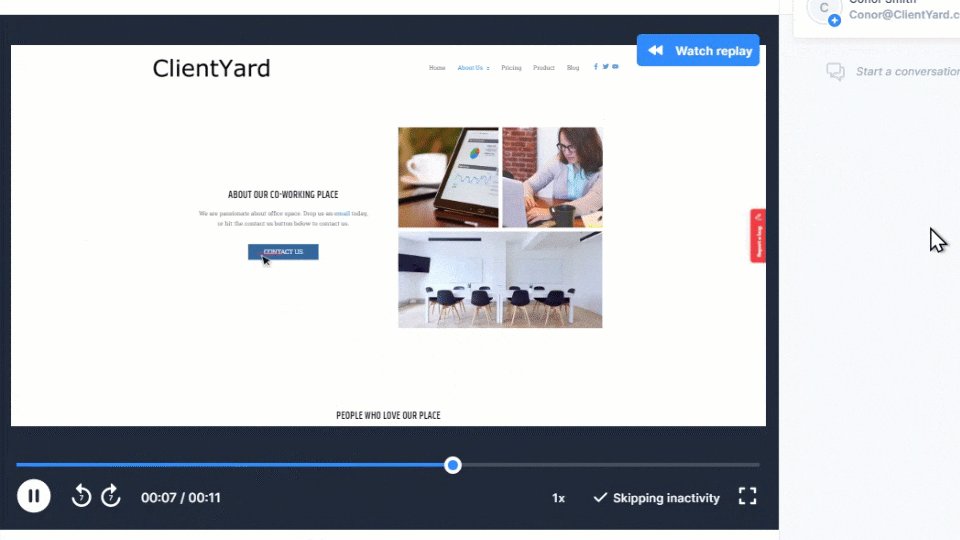
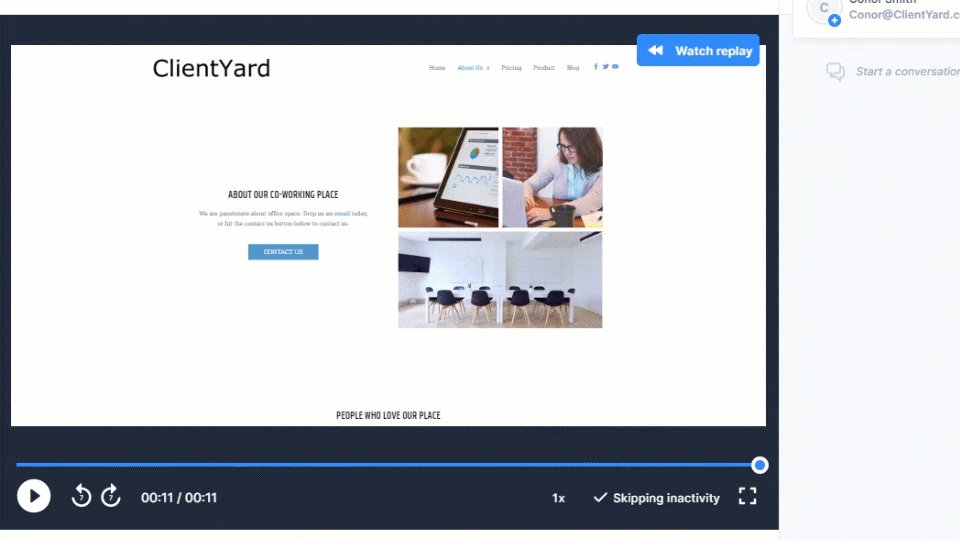
In-context visual feedback with session replay

Software engineering teams can fix any issue more quickly when they can see what a user or client was doing when they submitted feedback.
Marker.io's toolkit includes session replay so anyone who’s assigned to fix bug reports can see, replicate, and then resolve the problem collaboratively.
Every recording goes straight into your PM tool.
Simply click the “Watch replay” link, and you’ll see the last 30 seconds (or more) before a bug report was submitted.
Check out session replay in action:

Want to try Marker.io?
Try Marker.io free for 15 days as an easy-to-use website optimization tool that records bug reports and syncs them to your PM suite.
Pricing: starts at $39/mo.
2. WAVE

Web accessibility evaluation and optimization tool.
WAVE is a tool that helps web developers and teams ensure their website is accessible. With WAVE, you can:
- Get a visual representation of accessibility errors
- Understand the basic structure of any website with all styles removed
- Check color contrast and design elements for accessibility standards
Pricing: Free for the open-source tool, or you can purchase WAVE API starting at $10 (250 credits).
3. FullStory

Website optimization platform packed with features.
FullStory is a Digital Experience Intelligence (DXI) solution. With FullStory, you can record all user actions and sessions. This includes:
- Recording all user interactions, including customer information, traffic source, cart value, signups, and more.
- Segmenting user data based on various factors like their origin or email.
- Integration with Jira and other project management tools, and Slack. It also records user sessions.
While it's useful for website optimization, as a DXI platform, it offers much more!
Pricing: After a demo and a 2-week trial, subscriptions are typically around $1000/mo.
4. Hotjar

Gather session replays, heatmaps, surveys, and customer feedback to optimize websites.
Hotjar is a website optimization tool for businesses and developers. With Hotjar, you can:
- Record user sessions to see how people interact with your website, software, or app.
- Get instant visual feedback with heatmaps.
- Perform a full-stack conversion funnel analysis.
Pricing: Starts at $66/mo.
5. Mouseflow

Optimize websites using rich data analytics.
With Mouseflow, you can:
- Record user sessions with session replay
- View user interactions with heatmaps
- Collect feedback with online and in-app forms and more.
Pricing: Starts at $39/mo.
6. Crazy Egg

Website optimization with heatmaps, A/B testing, and analytics.
CrazyEgg is a website optimization tool with features like:
- Heatmaps and session recordings of real users (with their permission)
- A/B testing for website features, landing pages, and the UX/UI of sites and apps
- Analytics, surveys, and more!
While it's primarily a marketing tool, it's also useful for developers when optimizing a website.
Pricing: Starts at $29/mo.
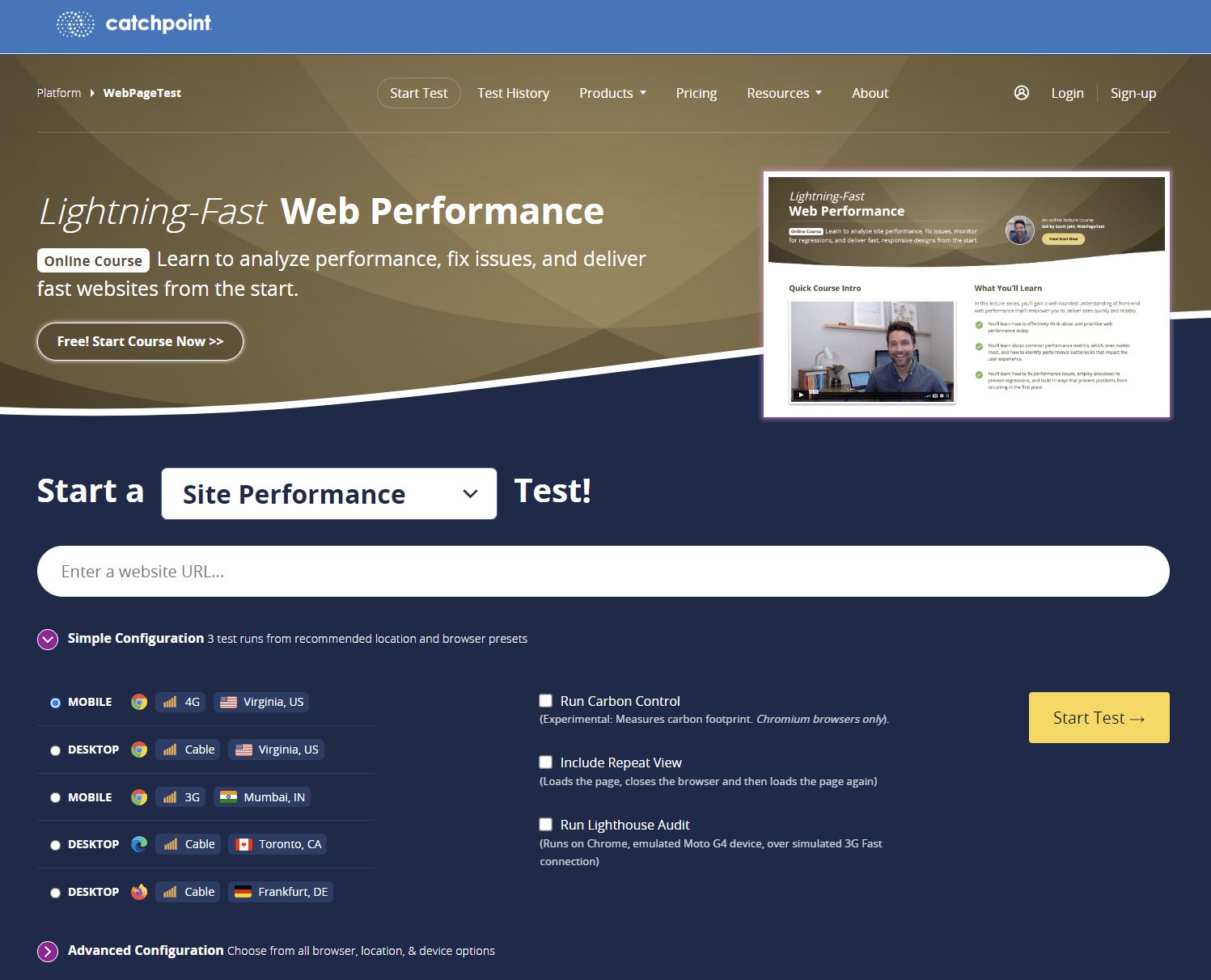
7. WebPageTest

Website speed optimization testing and performance improvement tool.
WebPageTest is a top-notch tool for page load speed testing. Features include:
- No-code, API access, and real user testing worldwide
- Video capture of users testing websites to assess speed against technical metrics
- Detailed website speed optimization metrics using components like DNS, TCP, and TLS.
Pricing: Free quick testing. Contact sales for a tailored price.
8. Google Pagespeed Insights

Free Google tool to enhance web speed.
Google Pagespeed Insights is a Google Developers tool to optimize website loading speeds. With this, you can:
- Run open-source PageSpeed Modules directly on Apache or Nginx servers
- Use Google’s open-source infrastructure and JavaScript libraries to increase loading speeds
- Test any page in real-time
Pricing: Free tool.
9. Google Mobile Friendly Test

Part of Google Search Console, this tool checks if a website is optimized for mobile devices.
Google Mobile Friendly Test is a quick, easy, and free way to see whether a website is mobile-friendly. Features include:
- Reports on mobile page loading issues
- Highlights any usability or UX issues on mobile devices
- Provides mobile optimization recommendations.
Pricing: Free
10. GTMetrix

Determine page load times and learn how to optimize them.
GTMetrix is a tool for testing website speed and optimization. Features include:
- Visualize your page load with a waterfall graph and other visual options
- Monitor page speed and stability with alert thresholds
- Reports on key metrics like Largest Contentful Paint and Total Blocking Time.
Pricing: Starts at $13/mo.
11. Google Analytics 4 (GA4)

Next-generation events-based web analytics from Google.
Google Analytics 4 (GA4) replaced the original Google Analytics in July 2023.
GA4 provides statistics and basic analytical tools for SEO and marketing purposes. It helps understand user behavior and website usage and optimize website performance. With GA4, you can:
- Track web visitor analytics, demographics, and user behavior
- Monitor conversion rates and tracking from organic (SEO) and PPC sources
- Set custom website traffic and conversion rate optimization goals.
Pricing: Free
12. Google Search Console

Boost your website's speed and SEO with this handy tool.
Google Search Console helps website managers and SEO experts enhance their web pages performance on Google Search. Here's what you can do with it:
- Find out which keywords attract users to your site and optimize accordingly
- Get alerts for issues and security problems, like Google penalties or broken links
- Submit and check a sitemap to ensure Google is indexing your site correctly.
Pricing: Free
13. Ahrefs

All-in-one SEO platform.
Ahrefs is a comprehensive tool for keyword research, on-page SEO, indexing, identifying search traffic sources, site audits, and more. It offers:
- SEO site audits, including competitor and keyword analysis
- Backlink audits, indexing, and broken link tracking
- Web traffic analysis and other handy SEO tools.
Pricing: Starts at $99/mo.
Other options like SEMrush and Moz are also great for most SEO tasks that Ahrefs can handle.
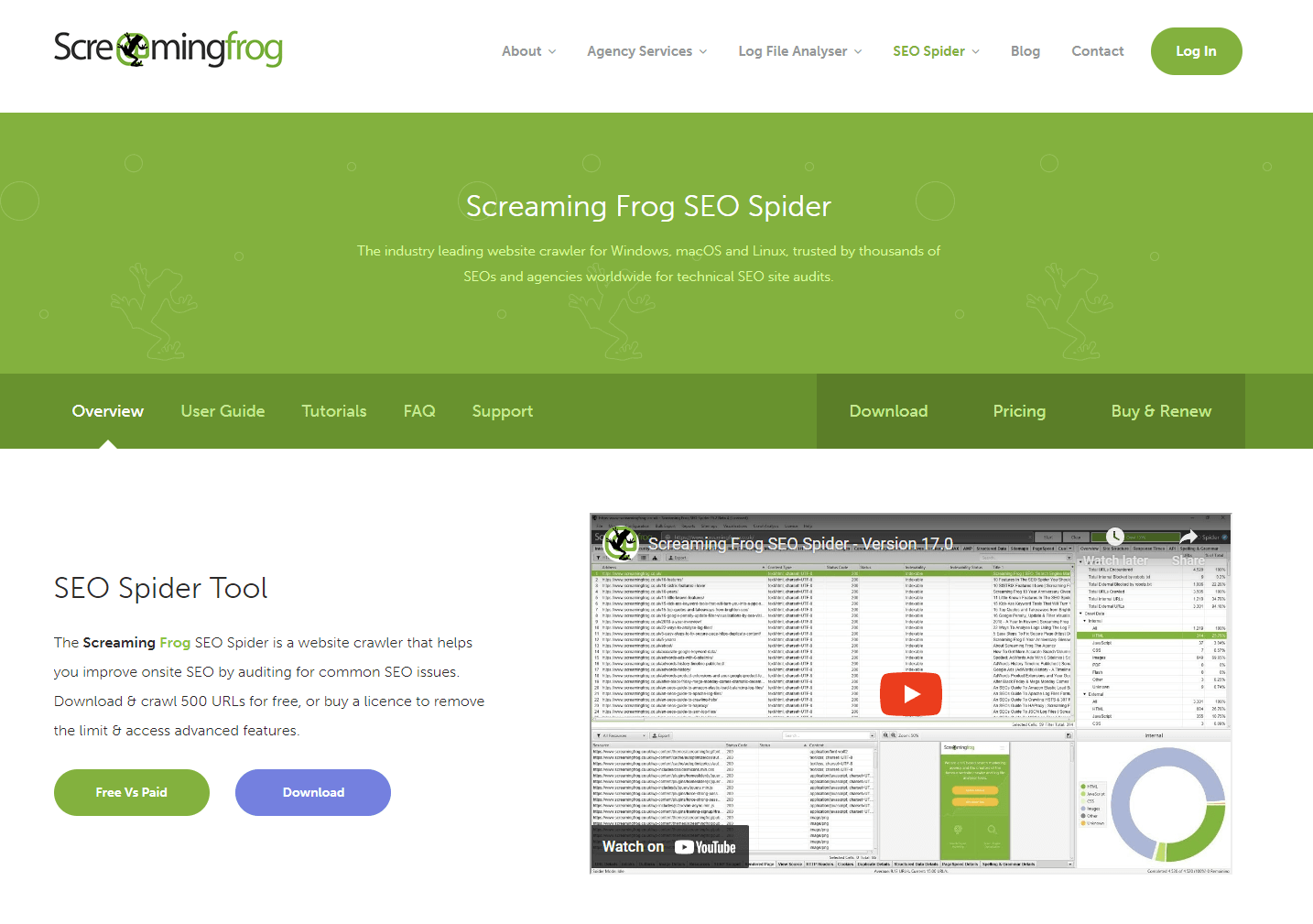
14. Screaming Frog

Technical SEO website crawler.
Screaming Frog is a well-known SEO audit tool. It includes:
- Tools to analyze websites, find broken links, redirects, and server errors
- Analysis of page titles, XML sitemaps, and metadata
- Detection of duplicate content and other technical SEO issues.
Pricing: Free version with limited features and a 500 URL crawl limit, or a paid version starting at $259/year.
Frequently Asked Questions
What are the different types of website optimizations?
Website optimizations can be technical, accessibility, speed-related, SEO, UX/UI, CRO, or bug fixes.
After a website or app has been live for a few months, you should have enough web traffic and user data to start the ongoing optimization process.
Using analytics and other data sources (e.g., user experience feedback, heatmaps, surveys, etc.), you can start to build a picture of what’s working and what isn’t.
With this information, you can optimize a website to reduce friction, increase traffic, and generate higher conversion rates.
For older websites, a complete revamp might be needed. Here’s our step-by-step guide for website redesigns.
How can I optimize my website for speed?
Speed is crucial for a website's success.
Luckily, there are many tools that can help you check your site's loading speed, such as WebPageTest, Google Pagespeed Insights, Google Analytics 4 (GA4), and others.
Once you have the loading speed data, there are many ways to optimize a website for speed.
Speed optimization techniques include:
- Compressing image file sizes to reduce load time
- Reducing the number of HTTP requests
- Using content delivery networks (CDNs)
- Upgrading your website hosting package
- Making sure your code or no-code solution is mobile-first/mobile friendly
- Testing the website and performing user acceptance testing (UAT) to see how it loads on different browsers, devices, and operating systems (OS)
- Using website caching
- Reducing the number of plugins;
- And many other options!
Usually, website optimization tasks are best done by web developers, UX, CRO, or SEO specialists with deep technical knowledge, skills, and the right tools.
We hope this guide comparing the top 14 website optimization tools has been helpful.
Got more tips or tools to recommend? We'd love to hear from you on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime