Usersnap vs BugHerd vs Marker.io: Which Tool Is Best for You?
Trying to decide which website feedback tool is best for you? Check out our comparison of Usersnap, BugHerd, and Marker.io!
In this blog post, we’ll compare three of the best website feedback tools out there: Usersnap, BugHerd, and Marker.io (that’s us!).
As a project manager, you’re looking for the following in the ideal feedback tool:
- Ease of collecting feedback. Difficult systems slow down bug reporting. Good tools should give that “one-click” feeling for both internal QA and clients.
- Integrations. Developers spend the day in their PM tool. Whether you use Jira, GitHub, Trello, Asana, or others, you want feedback to be sent and synced there.
- Screenshots and annotations. This goes without saying: the more visual the bug report, the more actionable it is.
- Environment, console logs, and network logs capture. Capturing this information with every report reduces back-and-forth with the tester.
- Unlimited number of projects. Being charged extra because you’re getting more clients never feels good.
- Client communication features. We all could spend a little less time in the inbox. In an ideal world, the moment an issue gets resolved in your PM tool, the client gets a status notification too.
For this post, we’ll use the criteria above to see how each tool compares.
We’ll also go over the strongest use cases for Usersnap, BugHerd, and Marker.io in detail.
By the end of the article, you’ll be able to decide which tool is most suitable for you.
Usersnap vs. BugHerd vs. Marker.io: What’s the difference?
Usersnap is a solution for end-user feedback, while BugHerd covers use cases for internal testing and bug tracking on a small scale.
Marker.io, on the other hand, covers all stages of the QA process: internal QA, client feedback, and user acceptance testing.
Let’s now look at all three tools in more detail.
1. Marker.io

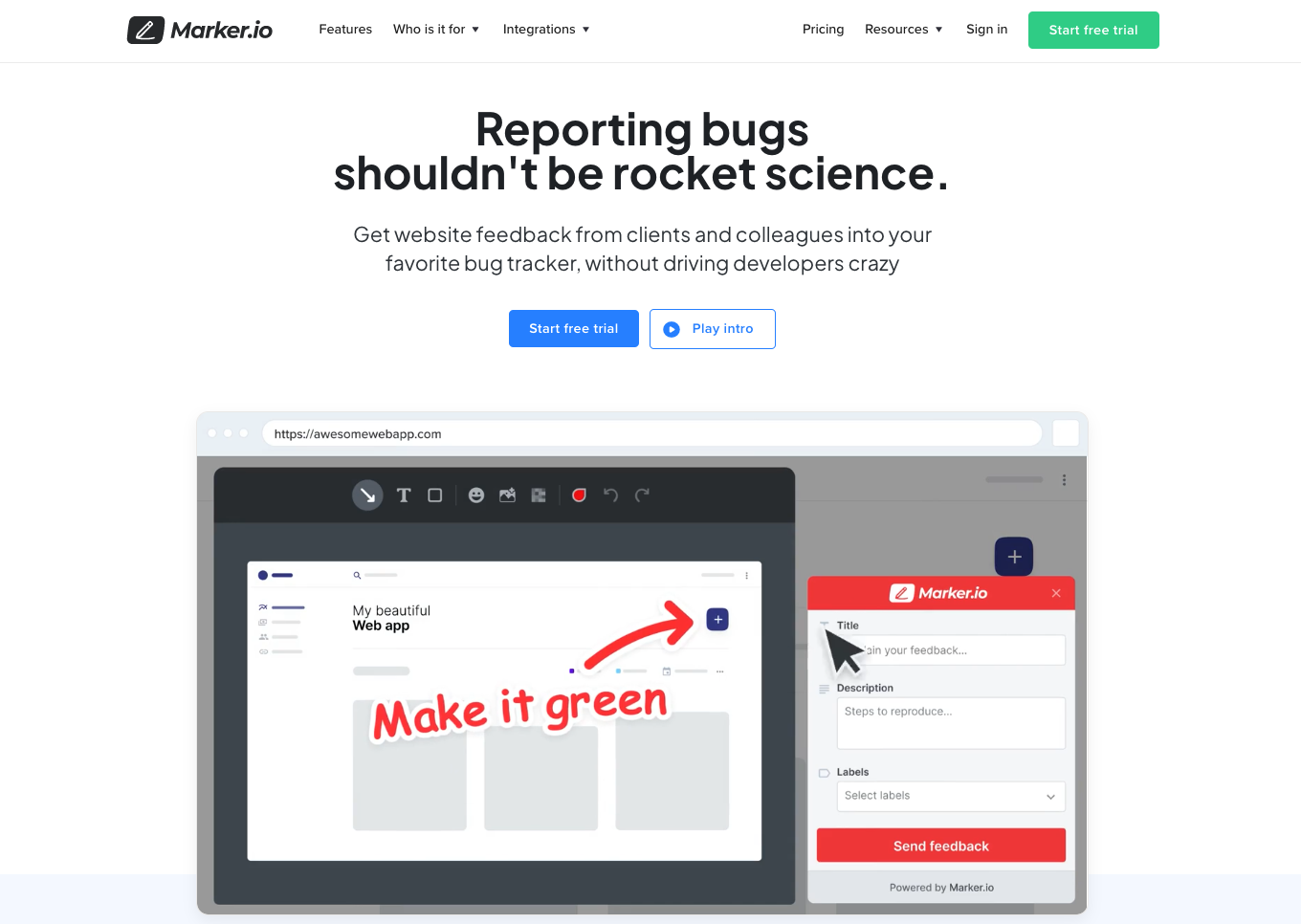
Collect website feedback and bug reports straight into your project management tools.
Marker.io is a visual bug reporting tool for agencies.
Install the widget or extension, and in just one click, your clients/QA can take a screenshot and annotate it.
This feedback is then sent to your favorite project management tool—like Jira, Trello, Asana, GitHub, ClickUp, and others.
The main difference: deep 2-way integration with project management tools
Marker.io is the only tool on this list to offer 2-way sync.
This means that when your developers mark an issue as “Resolved”, in whichever PM tool you prefer to use, that issue status will also be updated in Marker.io.
So how does this work in a real-life scenario?
Imagine you’ve just shipped an awesome website to a client.
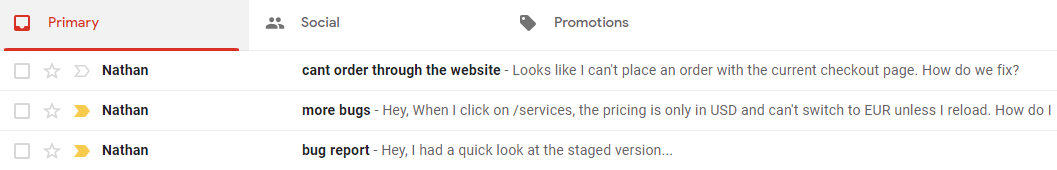
Typically, they’ll open it up, spot something they don’t like, and send you an email about it:

Then, you’ll have to:
- Go back and forth with the client for any missing technical information
- Transfer the email into your project management tool
- Assign devs to the issue
- When the issue is resolved, update the client
That’s a full-time job—and you’ve got more than enough on your plate.
That’s where Marker.io comes into play. With the widget installed on your client’s site, all they have to do is click “Report a bug”:

Then, an editable screenshot of the current page pops up. They annotate it to their heart’s content, and simply hit “Send”:

This report goes straight to your PM tool, in the hands of your awesome dev team. As the project manager, this saves a ton of time.

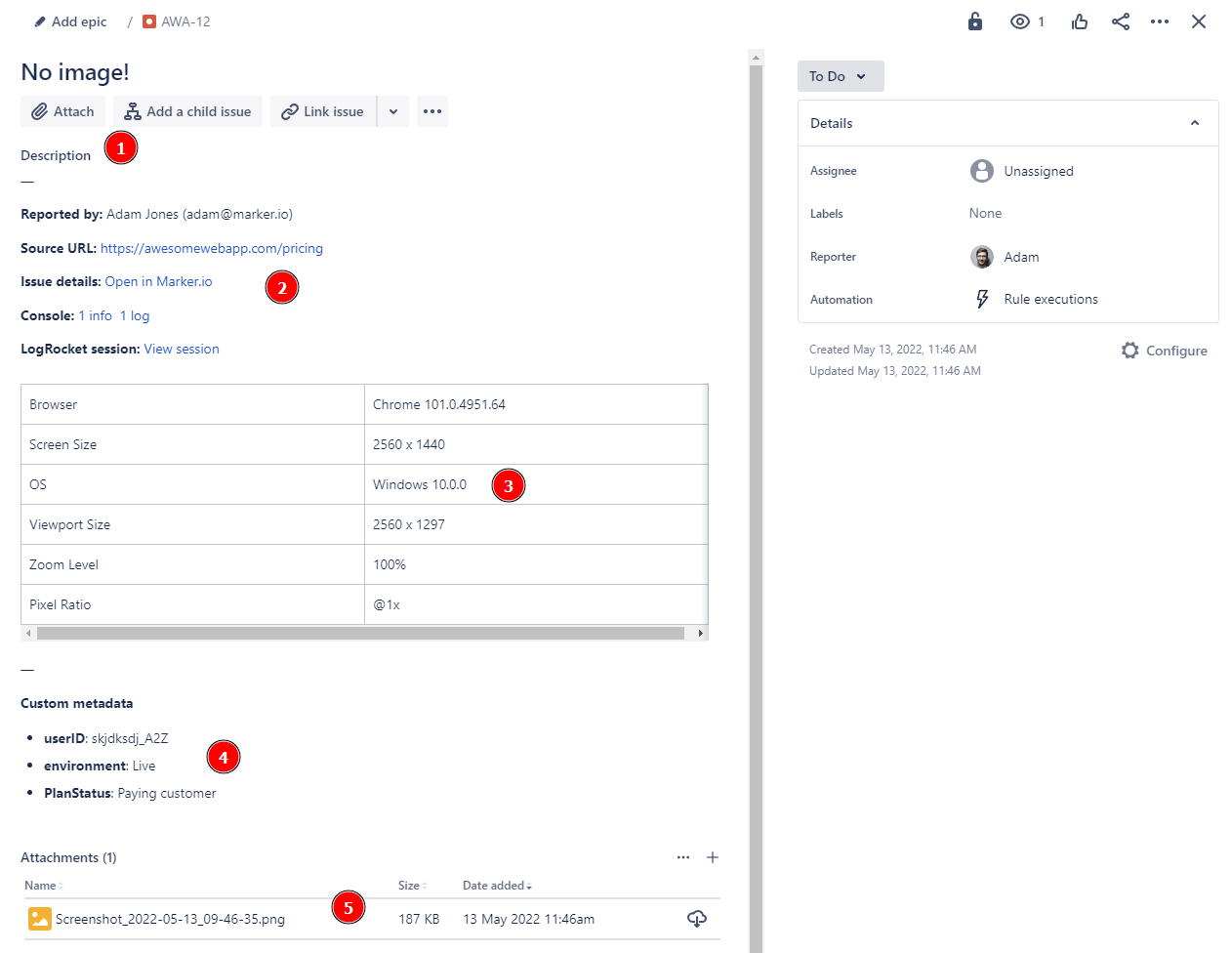
1- Issue title and description, entered by the reporter
2- Reporter name, source URL, console logs, automatically captured
3- Environment info, automatically captured
4- Any custom metadata you’d like to add
5- Annotated screenshot
The web dev agency life is difficulty enough.
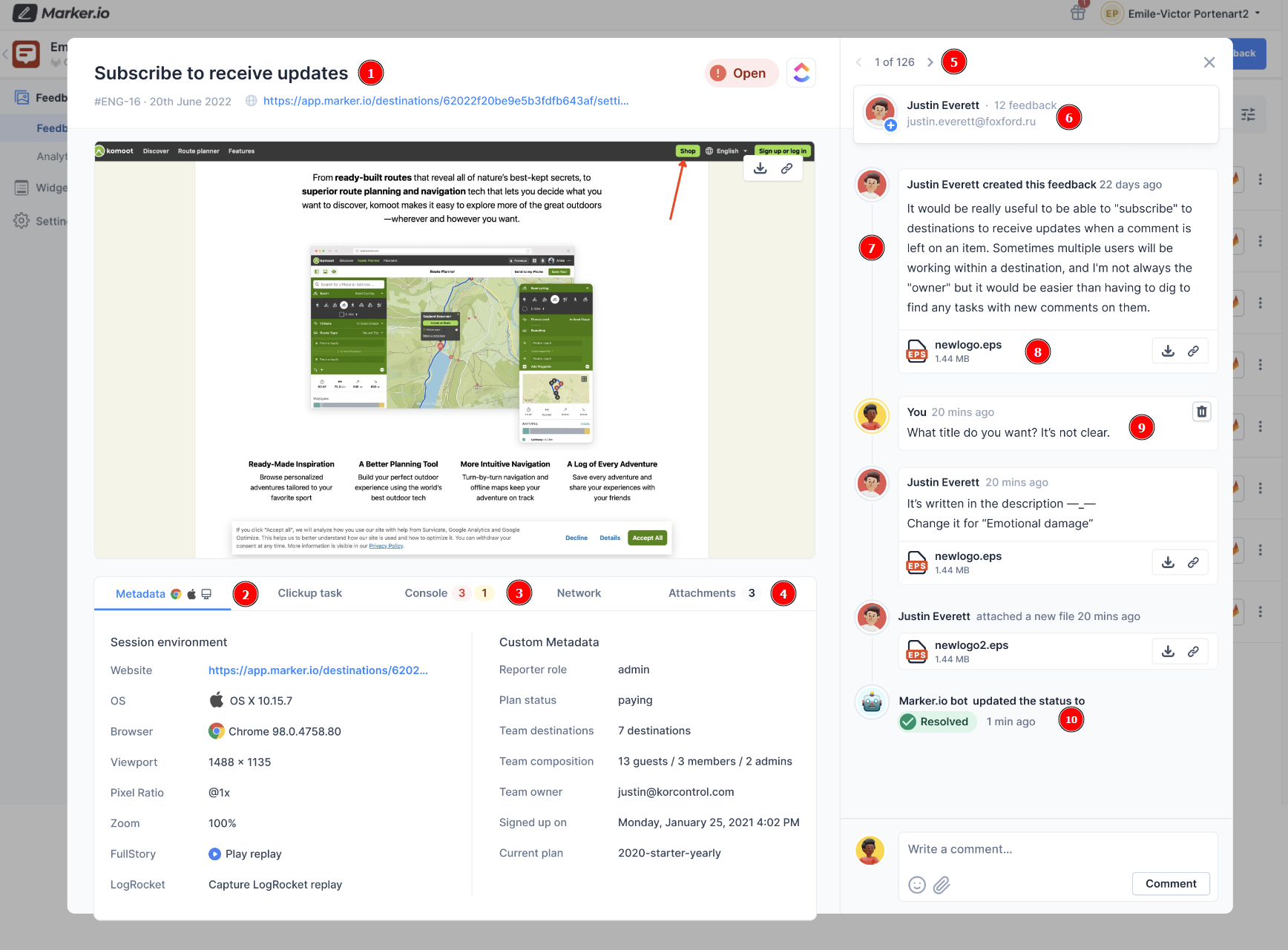
So, at Marker.io, we decided to build issue pages that gather all of the important information in one place—to simplify client communication:

1- Issue title and link to PM tool (here, ClickUp)
2- Metadata
3- Console and network logs
4- All attachments
5- Current issue navigation
6- Reporter name & email
7- Issue description
8- In-app attachment
9- Chat
10- Status updates, synced with your PM tool
… all this in one place!
This makes communicating with the client about each individual issue so much easier. Goodbye, inbox!
Clients and reporters can submit unlimited feedback, which you can then triage in your issue tracking tool.
You wouldn't want them to be stopped in their tracks, right?
What does Marker.io offer that BugHerd and Usersnap don’t?
2-way sync
Marker.io’s main differentiator (and the reason customers love us!) is our 2-way sync with the most popular project management tools.
To make it easy for all parties involved, we keep everything in sync:

This way:
- Clients & QA get to stay on the website for an entire QA/UAT session
- Project managers avoid the dreaded inbox
- Developers stay in their PM tool
The PM tool remains the one “source of truth” for developers: if the issue doesn’t exist there, then it doesn’t exist at all.
Separate, customizable feedback forms
Usersnap focuses on end-user feedback and BugHerd covers cases for internal QA. Marker.io does both.
Our feedback and bug report forms are 100% customizable and can be set up depending on the use case.
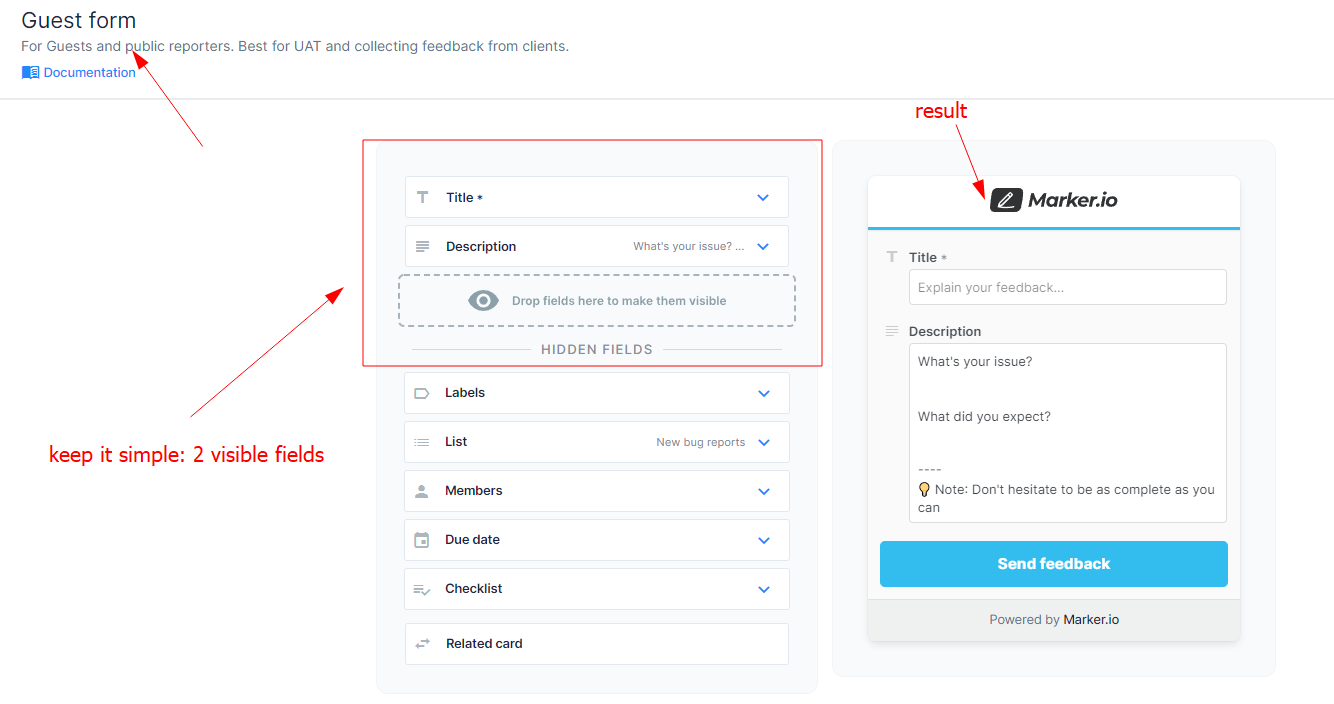
For example, if you were to send your client a website for review, you’d want to keep it simple. In that case, you’ll use the Guest form:

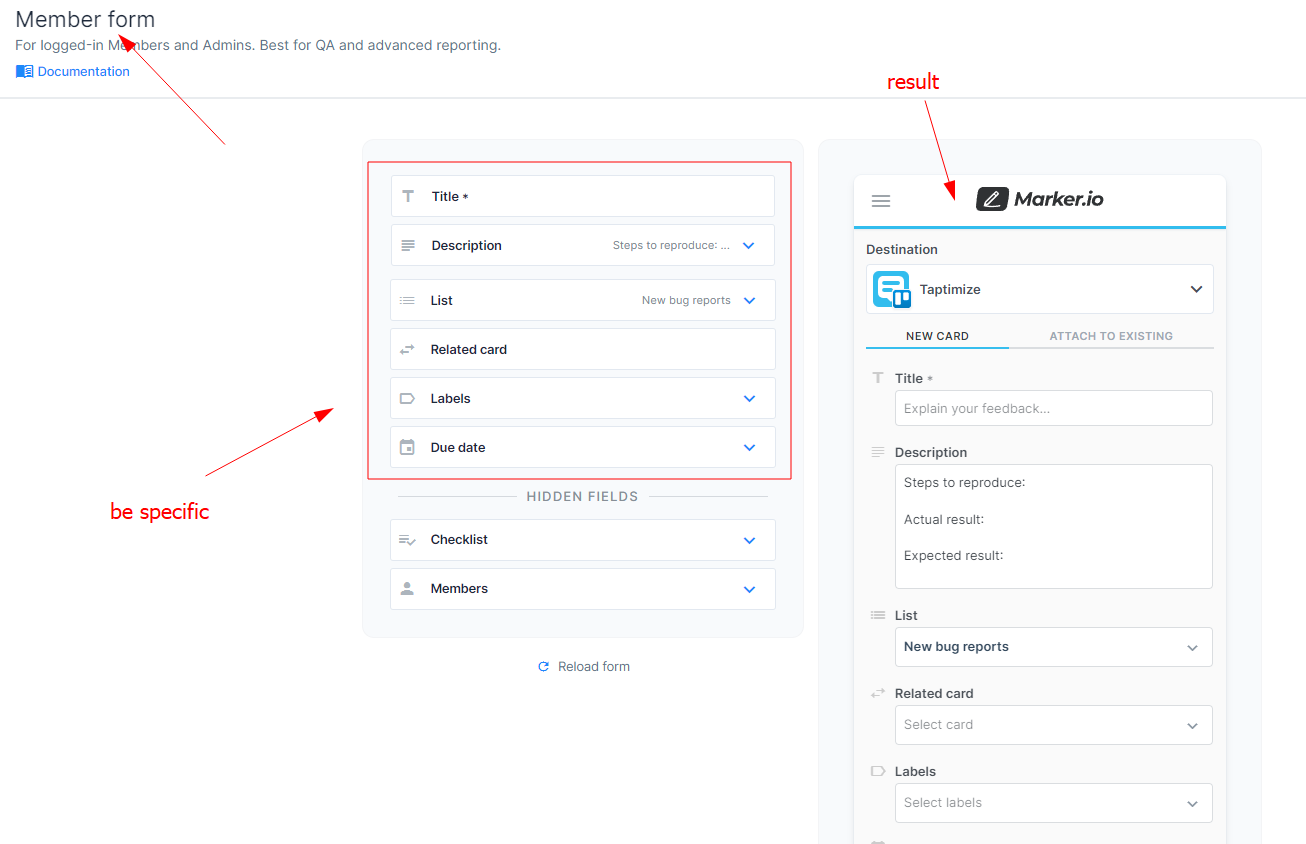
But if you’re looking to do some internal QA, you want to be as specific as possible right off the bat with the Member form:

And if you want to be even more efficient, you can preset specific values for each field.
Marker.io pricing & recap
Marker.io’s pricing ranges from $39 to $79/mo., depending on features.
Most importantly, the amount of reporters, feedback, and websites (projects) is unlimited across all plans.
In a nutshell, and based on our criteria:
✅ It’s easy to collect feedback—literally in one click
✅ Out of all tools on the list, Marker.io wins on integrations thanks to our 2-way sync system
✅ Screenshots are centerpiece, and plenty of options for annotations too
✅ Environment, console logs, and network logs capture
✅ Unlimited number of projects/websites
✅ Client communication in-app
Save hours on project management—try Marker.io for free today.
2. Usersnap

Collect huge amounts of end-user and customer feedback.
Usersnap has built a reputation as the go-to software for user acceptance testing and customer feedback. However, they lack features for internal testing and collaboration.
The main difference: highly focused on end-user feedback
Compared to the other two tools, Usersnap covers an impressive amount of use cases.
More specifically, Usersnap is all about end-user testing. Think:
- Customer ratings
- Reviews
- Customer engagement measurement
- User behavior
- Product surveys
- Feature requests
- Exit surveys
- Feedback widget
- etc.
If your goal is to collect thousands or even millions of insights from beta testers and end-users, Usersnap is the tool for you.
What does Usersnap offer that BugHerd and Marker.io don’t?
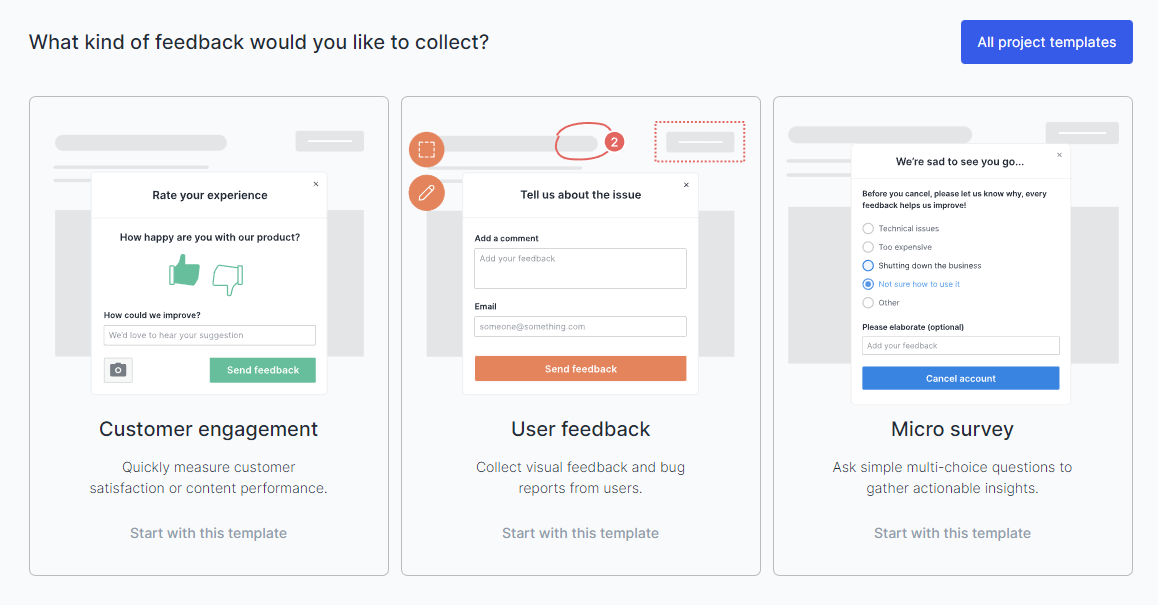
When you start a trial with Usersnap, you’re presented with several templates right off the bat:

Every option has the same goal: to improve the end-user experience.
Micro surveys, rating management, usability feedback…
…all this is excellent for product launches, landing page testing, or beta testing for large audiences.
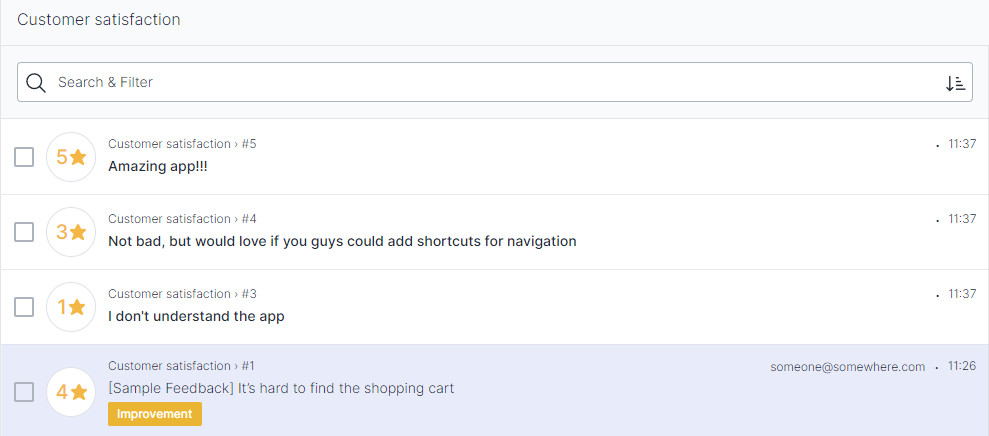
Feedback is recorded under different folders in-app, which makes it easy to triage and label for issue tracking:

Limitations come down to:
- No two-way sync and a lack of collaborative features. Sadly, integrations only work one way. Even if you mark an issue as “Resolved” in your issue tracking system, that issue will remain open on Usersnap. You’ll have to contact your client/tester to update them on the status of things.
- Usability issues. The tool needs some getting used to and can feel clunky at times—for us, the lack of shortcuts created a lot of frustration.
But don’t take our word for it. This is what a user had to say about Usersnap vs Marker.io:
Usersnap pricing & recap
Usersnap pricing ranges between $74 and $267/mo.
Each upgrade allows you to access extra features and increases the number of projects you can have active.
In a nutshell:
✅ It’s pretty easy to collect feedback, and Usersnap has the “one-click” feeling.
❓ Integrations are OK, but the lack of 2-way sync adds a lot of unnecessary workload for project managers.
✅ Usersnap offers plenty of tools for screenshots and annotations.
✅ Environment and console logs are captured (no network logs).
❌ You will be charged depending on the number of active projects. Bigger agencies might not find this option as attractive.
✅ Some client communication is available in-app.
All in all, we recommend going for Usersnap if you need massive amounts and different types of end-user feedback.
Need a tool for both internal QA and external website feedback instead? Check out how Marker.io compares to Usersnap in more detail.
3. BugHerd

Issue tracking and bug reporting for small projects and internal QA testing.
BugHerd has been around for ages and is a staple of the bug tracking industry. Their main use case is QA testing for web dev agencies.
However, they offer very poor integrations with popular project management tools, which can be frustrating for web developers.
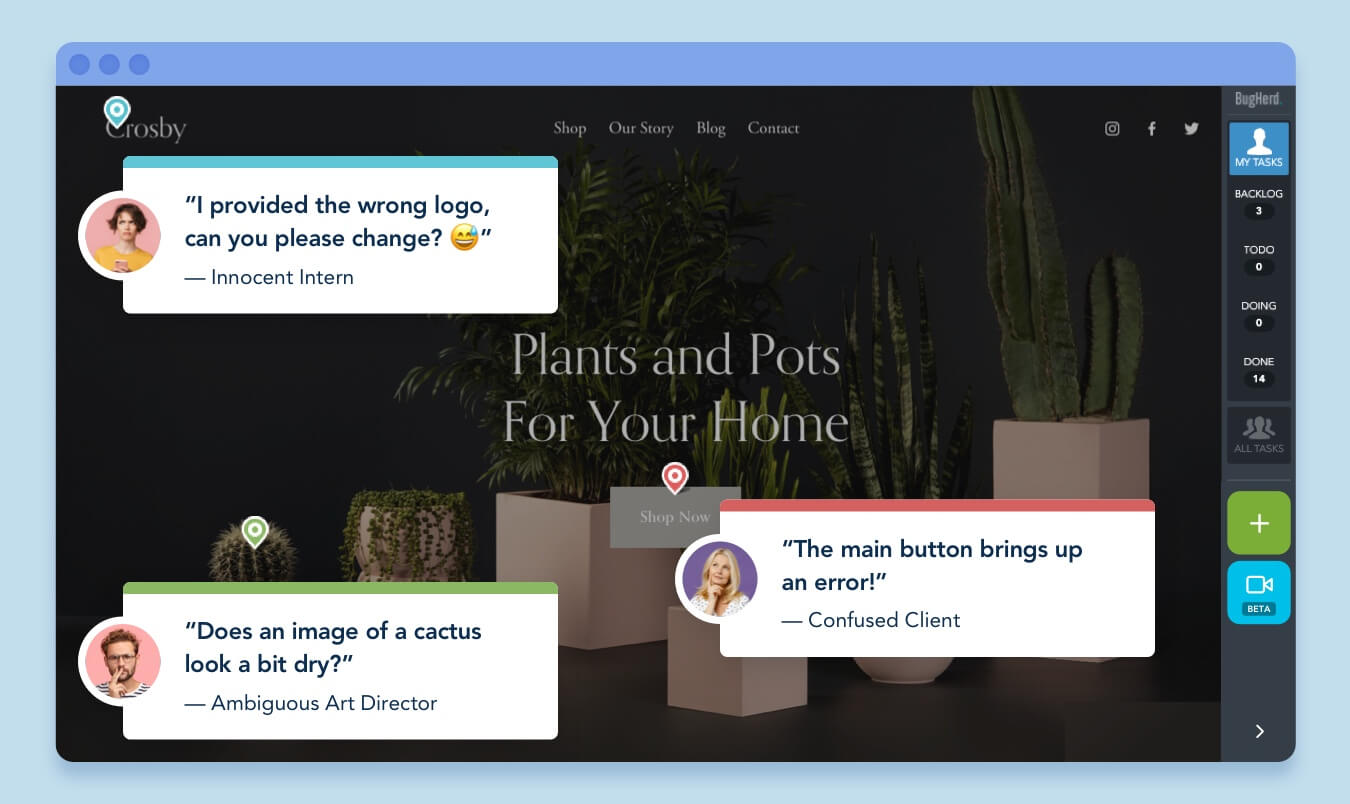
The main difference: the “drop a pin” experience
Reporting bugs with BugHerd—much like with Marker.io and Usersnap—is child’s play.
All you have to do is install the browser extension or widget. Then, simply load a webpage and drop pins on issues:

Colored pins show severity (red=critical, green=minor, etc.) and as a project manager, you can also assign pins directly to a specific dev.
This “drop a pin” experience is very popular with small teams who do internal QA on a daily basis. With this, developers get a quick overview of the most important pieces of feedback on a webpage at a glance.
What does BugHerd offer that Usersnap and Marker.io don’t?
BugHerd is especially effective for small projects with a few static web pages.
It’s also working as a standalone bug tracking tool, if you're not set on using a specific PM tool.
With that said, BugHerd has a few downsides:
- Pins can be overwhelming. As a developer, the last thing you want to do is open the website you’ve just shipped to see dozens—nay, hundreds—of red pins requiring your attention.
- No real sync between developer tools. BugHerd offers very few integrations and no 2-way sync. If you close a card in Trello, for example, the issue will remain open in BugHerd.
But don’t take our word for it. Hear it from a customer who tried both BugHerd and Marker.io:
BugHerd pricing & recap
BugHerd pricing ranges between $39 and $229/mo.
Each tier increases the number of people who can collaborate on your projects and comes with extra features.
In a nutshell:
✅ The “drop a pin” experience makes it easy for anyone to share feedback on a webpage.
❌ BugHerd barely offers any integrations, which means you have to use their in-app bug tracker as your source of truth.
❓ Screenshots are available, but it’s not as easy to make annotations as it is in Marker.io and Usersnap.
❌ Basic environment information: yes. But no console nor network logs.
✅ Unlimited projects.
✅ Client communication happens through pins and comments.
BugHerd is a great solution for small teams and agencies who don’t go through large rounds of feedback.
Need a tool that handles it all and seamlessly syncs with your current project management tool? Check out how Marker.io compares to BugHerd here.
Wrapping up...
So there you have it: a complete comparison of the three most popular website feedback tools out there.
We hope this post helped you decide on a tool that’s right for you.
Let us know if we missed something!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






