12 Usability Testing Templates: Checklist & Examples
In this post, we are giving away 12 free usability testing templates that you can easily copy or download to implement immediately with your team.
Usability testing can be tough.
That’s why it’s important to pick the right tools and templates for your specific use case.
In this post, we are giving away 12 free usability testing templates for various use cases that you can easily copy or download to implement immediately with your team.
Find the right usability testing template for your use cases in this list:
- Usability Test Plan Template
- Usability Checklist Template
- Usability Task Template
- Prototype Usability Template
- New Product/Feature Usability Template
- Sign-up Usability Template
- Checkout Process Usability Template
- Content Navigation Usability Template
- Accessibility Testing Template
- Usability Survey Template
- Helpdesk Usability Template
- Homepage Usability Template
In usability testing, templates are useful for:
- Consistency: Re-using the same template or usability testing script for different test cases means that every aspect of usability testing is consistently covered. This way, your team never misses essential details and actions that need to be taken.
- Efficiency: With a clear, simple structured format, such as a template, you can customize each one for specific use cases. And, in case you don’t have time for that, we’ve got 12 different usability testing templates for the most common use cases that dev agencies and in-house teams are testing for regularly.
- Communication: Between your team and any testers, templates ensure everyone is on the same page, with a straightforward process, methodology, and goals.
Usability testing is a crucial step of software development.
Based on the outcome of the usability testing report, it might mean your product or website’s functionality still need several iterations.
All of this is made easier when using the right tools to collect quantitative and qualitative data from every user during testing.
Tools with features like session replay and automatic collection of technical data—like Marker.io—are useful for usability testing.
General Usability Testing Templates
We’ve included two categories of free templates for usability testing and collecting user feedback in this post: general and use-case specific.
For more general use cases, we’ve included:
- A usability test plan template (standard operating procedure for all usability testing);
- A usability checklist template (a simple-form version of the above you can check off during a project);
- And a usability task template (that can be adapted and customized for specific use cases).
We’ve also included task examples for common use cases, such as checkout process, website navigation, and more!
Either way, we have you covered.
Let’s dive in.
Usability Test Plan Template

What’s this template for?
A usability test plan template is the working document or standard operating procedure (SOP) that is a single source of truth for your entire usability testing process.
What’s included?
Within this template, you need to include:
- Goals, scope, business requirements, and key performance indicators (KPIs). Include everything, such as why we are building a new website or app or new product features. What user/client pain point are we solving? What are the technical objectives?
- Who’s on the usability test team? Include everyone involved and relevant information: internal QA team members, testers, demographics, experience level, and skillset—the project's who, what, why, and when.
- Testing environment: Hardware, operating systems, browsers, and devices. List them here, including how you will establish a suitable testing environment and tools to monitor testers and collect feedback.
- Usability testing project milestones and deliverables. Outline every phase of the usability testing plan here.
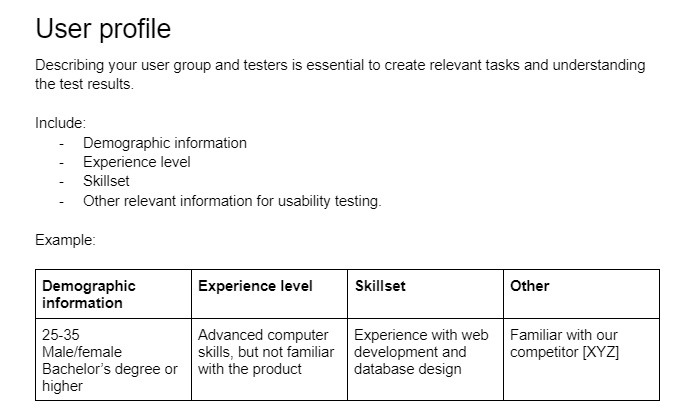
- User profiles and personas. Who are our end-users? Fill in detailed demographic information to determine who should be testing this website, software product, or app.
- How to write test tasks. Clear instructions on how to write a usability testing script. Include everything that should go into it.
- Recording test results. How are we recording usability test results? What tool(s) are we using? Document this here.
- Implementation of usability testing results. And finally, the process for implementing any bug fixes and UX changes users notice, including informing them and any clients or stakeholders once the usability testing phase is complete.
How to use this usability test plan template?
You can download the Usability Test Plan Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Try Marker.io free for 15 days: Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool.
Pricing: From $39/mo.
Usability Testing Checklist

What’s this template for?
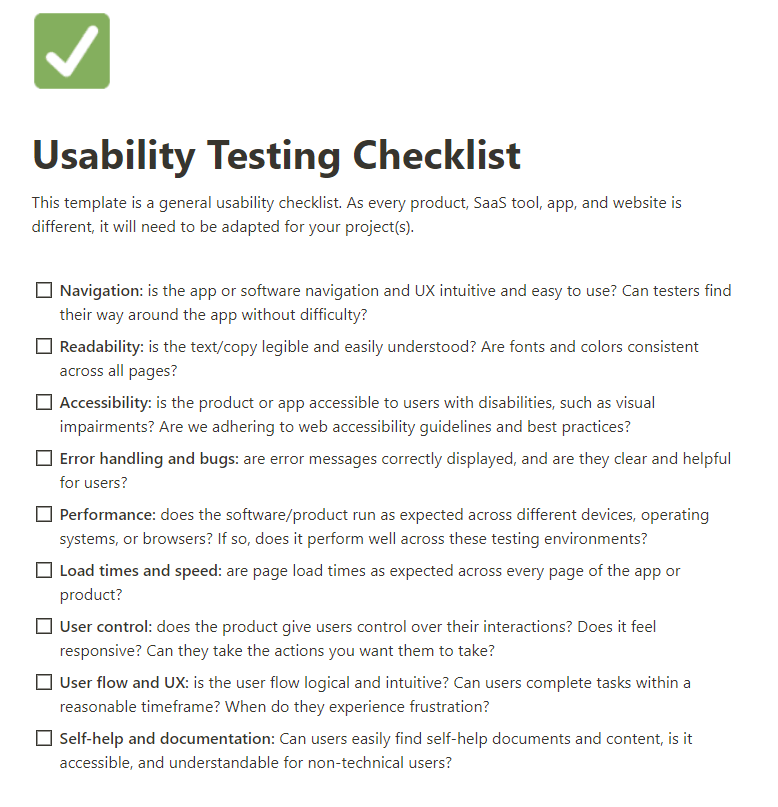
This template is a general usability checklist. As every product, SaaS tool, app, and website is different, it will need to be adapted for your project(s).
What’s included?
As a starting point, you can include the following in a usability checklist:
- Navigation: Is the app or software navigation and UX intuitive and easy to use? Can testers find their way around the app without difficulty?
- Readability: Is the text/copy legible and easily understood? Are fonts and colors consistent across all pages?
- Accessibility: Is the product or app accessible to users with disabilities, such as visual impairments? Are we adhering to web accessibility guidelines and best practices?
- Error handling and bugs: Are error messages, such as 404 links, correctly displayed, and are they clear and helpful for users?
- Performance: Does the software/product run as expected across different devices, operating systems, or browsers? If so, does it perform well across these testing environments?
- Load times and speed: Are page load times as expected across every page of the app or product?
- User control: Does the product give users control over their interactions? Does it feel responsive? Can they take the actions you want them to take?
- User flow and UX: is the user flow logical and intuitive? Can users complete tasks within a reasonable timeframe? When do they experience frustration?
- Self-help and documentation: Can users easily find self-help documents and content, is it accessible and understandable for non-technical users?
How to use this usability checklist template?
You can download the Usability Checklist Template here.
This document is 100% editable—simply make a copy, fill in the blanks with your details, save, and share internally!
Or you can copy and paste the checklist above into a Google or Notion Doc, and then use it whenever it’s needed.
Usability Task Template

What’s this template for?
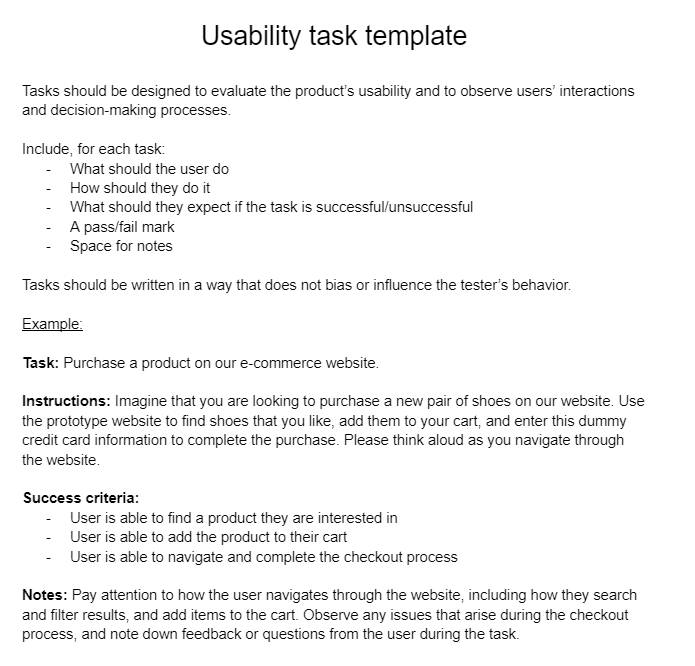
A usability task template is also known as a usability testing script. It’s designed to evaluate the product’s usability and observe user interactions and decision-making processes.
What’s included?
A usability task template always includes:
- Task name, product, testing environment, and the user performing the test tasks.
- Instructions: What are and how should users perform the relevant tasks?
- Success criteria: What’s a pass/fail mark for each task?
- Space for notes.
It’s mission-critical to achieve the results you want from usability testing that:
- Tasks should reflect the most common user scenarios/actions. Out-of-the-ordinary scenarios shouldn’t be included because the aim is to find out how the average user navigates and performs actions on your product or website.
- Instructions should be clear, concise, and as simple as possible—no jargon or niche language. In particular, if you’re dealing with a non-technical audience.
- Instructions should be unbiased. Otherwise, you could lead the testers to the wrong conclusions/actions, or lead them too easily to perform the tasks as expected.
- Include a range of tasks of varying degrees of difficulty (e.g., from “Login” to “Create a new filter for [X] on your dashboard). This way, you get the widest range of data possible.
- Tasks should be replicable. Make your tasks more general and not specific to a certain type of user—again, for a wider range of data.
- Measurable success criteria. What’s a pass/fail, and ultimately, how does this test help us improve our website, app, or software?
How to use this usability task template?
It’s easy. You can:
Download the Usability Task Template here.
This document is 100% editable—simply make a copy, fill in the blanks with your details, save, and share internally!
Use Case-specific Templates
You can use these premade templates for specific user experience (UX) workflows, such as signing up to a web app, onboarding, product search, accessibility, and loads more.
We’ve made each template as easy to customize as possible.
Prototype Usability Testing Template

What’s this template for?
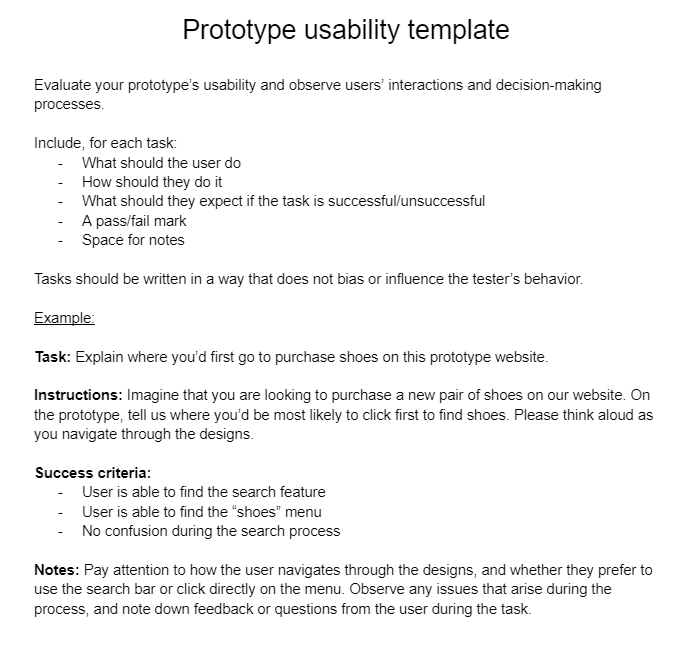
Running usability testing on your early-stage product or app prototypes. Source the insights you need from alpha and beta testers to see whether they’re able to navigate the user flow and UX and perform the tasks you expect.
User research at this stage will influence the product development roadmap, feature and functionality iterations, and even the go-to-market strategy.
What’s included?
For almost any product, you need to test for these user experience expectations:
- Navigation, UX, and user flow: Is it easy enough for users to navigate?
- User experience across different devices, browsers, and operating systems;
- Accessibility and readability of text and copy within the product or app;
- Can users perform the tasks expected that align with business goals for the product or app?
- Do users have enough control within the app?
- Can users easily find and use self-help documentation or contact customer support?
How to use this prototype usability template?
It’s simple to get started with this:
Download our free Prototype Usability Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Try Marker.io free for 15 days: Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool.
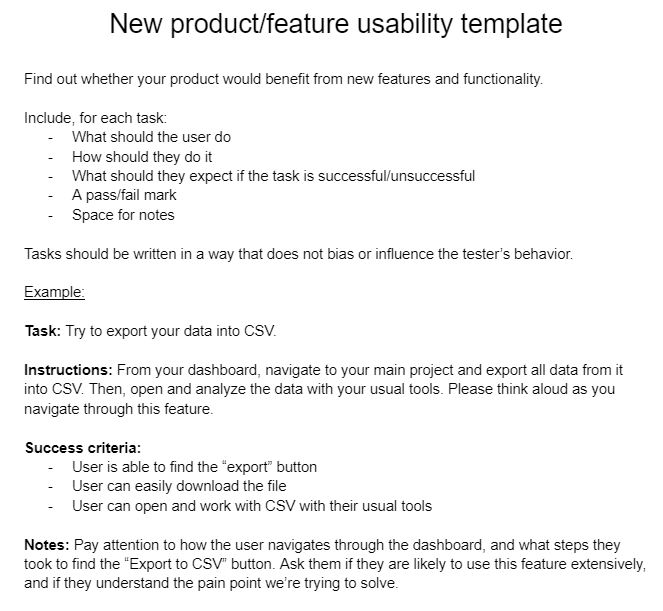
New Feature Usability Testing Template

What’s this template for?
Finding out whether your product would benefit from new features and functionality.
Whether you’ve already developed new features or have an MVP (minimum viable product) version of a new feature, it can be helpful to source user feedback before committing to the development phase.
You can even use this template to validate user feedback and usability with simple wireframes of proposed new features in the product roadmap.
What’s included?
As a minimum, you can ask users during the testing phase:
- Do you understand what pain point we are trying to solve with this new product or feature?
- Can you navigate the UX and user flow easily enough?
- Would you use this new product or feature?
- Can users perform the tasks expected that align with business goals for the product or app?
How to use this new product/feature usability testing template?
Get started by downloading our free New Product/Feature Usability Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool—try Marker.io for free today.
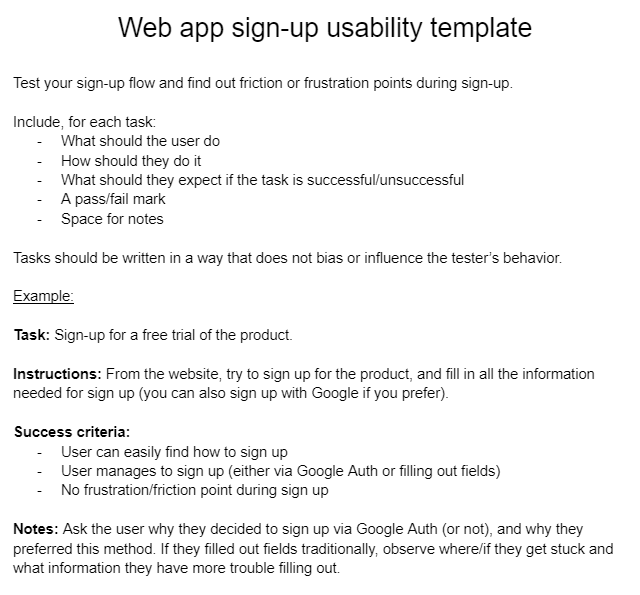
Sign Up Usability Testing Template

What’s this template for?
Sign-up flows are crucial—and testing the most basic feature of your app can uncover friction points you may not have thought of during development.
You want to make sure your users understand and can fill out fields easily, where they get stuck, and find areas of improvement for your sign-up process.
What’s included?
For this template, there are simple questions that need answering:
- Can you sign-up for our product or app?
- How easy did you find the sign-up process? Did you get frustrated at any point?
- Are there any fields you don’t find important to fill out? Why?
- Does it work across different devices, browsers, or operating systems?
How to use our free web app sign-up usability testing template?
Download our Web App Sign-up Usability Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
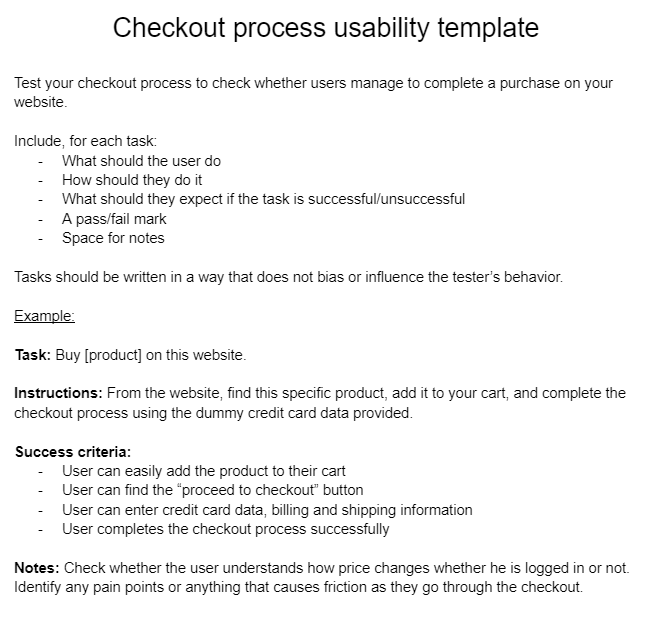
Checkout Process Usability Testing Template

What’s this template for?
For any eCommerce website or app, the checkout process is crucial. Online stores live or die according to whether users complete a purchase or abandon the cart at checkout.
Anything you can do to improve the checkout conversion rate will increase top-line revenue, sales, and, ultimately, profits.
A checkout process usability testing template is to test the UX and user flow of an eCommerce site's checkout.
What’s included?
- A series of checkout tasks that align with the different ways customers can buy products (e.g., card, PayPal, or others).
- Different checkout user flows, including Guest or Logged-in users.
- Pass/fail tasks to identify pain points or anything that causes friction when users are going through checkout.
- Quantitative, data-driven feedback and qualitative questions about how users feel about the checkout user flow.
How to use this checkout process usability testing template?
All you need to do is download our Checkout Process Usability Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Try Marker.io free for 15 days: Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool.
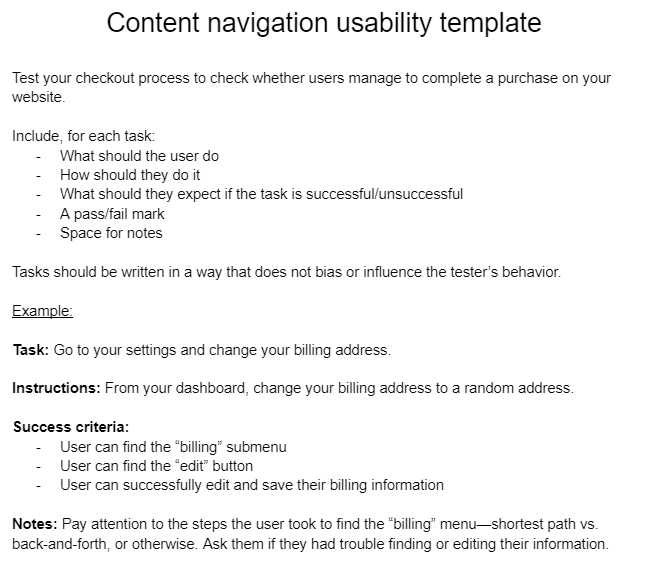
Content Navigation Usability Testing Template

What’s this template for?
How easy is your website or in-app content to navigate? That’s the question you can answer with the right tools and our usability testing template for content navigation.
What’s included?
- Simple navigational tasks and questions to identify whether users can navigate around the website, app, or product easily enough.
- Questions about whether users have found what you’ve asked them to look for.
- Navigational tasks aligned with different user personas and for numerous testing environments.
How to use this content navigation usability testing template?
Download our Content Navigation Usability Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool—try Marker.io for free today.
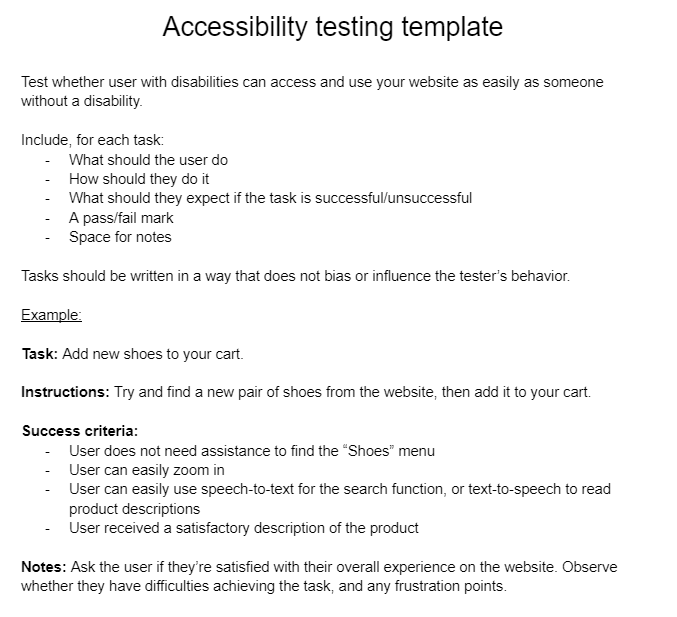
Accessibility Testing Template

What’s this template for?
Web accessibility is a way of ensuring anyone with a disability, such as auditory, cognitive, neurological, physical, speech, or visual, can access and use any website and app as easily as someone without a disability.
Find out more about what this means here: W3C Website Accessibility Initiative (WAI).
W3C sets the gold standard for global website accessibility initiatives.
As the WAI states: “Accessibility is essential for developers and organizations that want to create high-quality websites and web tools, and not exclude people from using their products and services.”
Making websites and apps accessible to everyone is a smart business move and, in many countries, is a legal requirement.
What’s included?
As this is a more specific use case, you might need to partner with a provider who can have your website or app tested by users with disabilities, temporary disabilities, and situational limitations.
In general, you’ll be looking to test stuff like:
- Website is usable while zoomed in
- Links are clearly recognizable, clear color contrast across the entire site
- Logical structure
At the same time, we’ve included a useful template you can use, following the same outline as the Usability Checklist Template, adapted for the disabilities outlined above.
How to use this accessibility testing template?
Get started by downloading our free Accessibility Testing Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
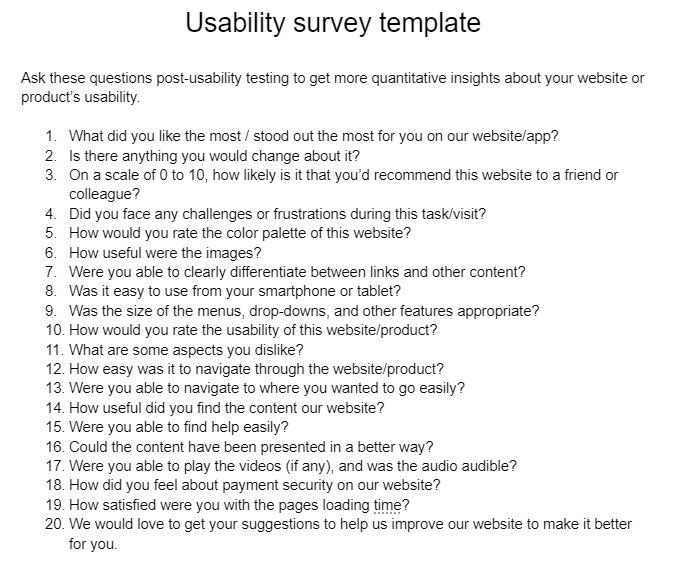
Usability Survey Template

What’s this template for?
A usability survey is a survey for users to ask for qualitative feedback during user testing. It’s helpful to understand how they rate it compared to similar products, such as competitors.
Getting user opinions can help shape the product roadmap, functionality, features, and even the go-to-market strategy.
What’s included?
Include questions such as:
- How positive or negative was the experience of using our product or app? A rating scale (e.g., 1-5 or 1-10) is useful for gauging opinions).
- How likely are you to use our product or app again?
- Would you recommend us to a friend?
How to use our free usability survey template?
Download our Usability Survey Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Need a usability testing tool?
Collect visual feedback, technical data, bug reports, and loads more with our powerful, easy-to-use usability testing tool—try Marker.io for free today.
Help and Support Docs Usability Template

What’s this template for?
How easily can users find self-help and support documents and content?
The last thing you want is for users to churn because they don’t understand how to seek the help they need.
What’s included?
Included in this template are simple tasks that test whether users can find self-help and support documents and content. It includes questions such as:
- What problems have you encountered?
- Did you find the right self-help support easily enough?
- Were the self-help documents and content understandable?
- Could you follow the steps in the self-help section to resolve your problem?
- If not, what else could we include to make this process easier?
How to use this help & support docs usability template?
Download our Help & Support Docs Usability Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Are you using unmoderated testers? Get the feedback you need, including bug reports, technical data, and loads more—try Marker.io for free today.
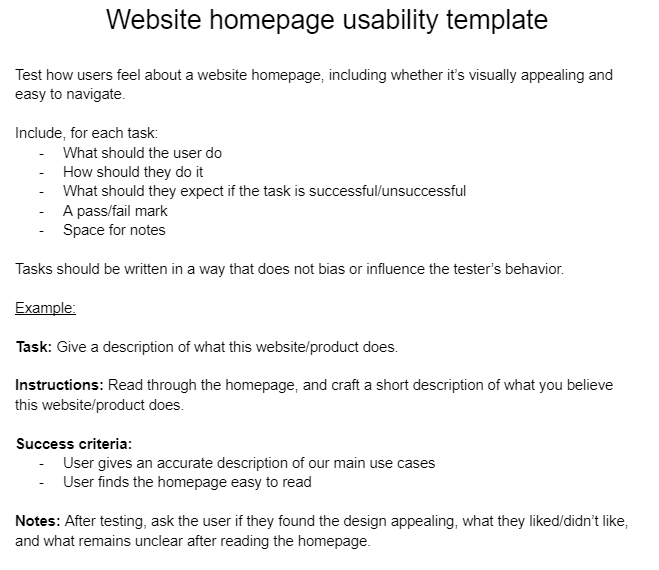
Website Homepage Usability Template

What’s this template for?
This is a template for finding out how users feel about a website homepage, including whether it’s visually appealing and easy to navigate.
What’s included?
It’s useful to include a series of questions, such as:
- Based on our homepage, do you understand what our company does?
- Did you find the homepage easy to navigate?
- Can you find everything we asked you to?
How to use this website homepage usability template?
Download our Website Homepage Usability Template here.
This document is 100% editable—simply:
- Make a copy;
- Fill in the blanks with your details;
- Save and share internally!
Are you using unmoderated testers? Get the feedback you need, including bug reports, technical data, and loads more—try Marker.io for free today.
Frequently Asked Questions
What is usability testing?
You’ve finished building an amazing new website, app, or software solution.
What's next?
It needs testing. That’s where usability testing comes into the picture. You can do this internally, as part of your usual QA testing, and many web dev agencies and in-house teams do that.
But you also need to see how real users navigate your website or use your product.
Product or project managers can give testers a checklist of tasks to see whether their interactions align with expected outcomes.
Usability testing can be conducted remotely, in-person, crowd-sourced, moderated, or unmoderated, and there are numerous tools, checklists, and templates you can use for usability testing.
What are the benefits of usability testing?
The benefit of usability testing is that you can see, in real-time, whether users can complete tasks on a new website, app, or software product.
Usability testing gives web dev agencies and QA teams crucial feedback to improve their UX.
This ensures the product is easy-to-use, to navigate, accessible, and free from any bugs.
How do you structure a usability test?
Before implementing any usability test, you need to be clear on the specific goals you want to achieve.
Once those are clear, there are dozens of templates you can use (like those in this article) and tools, such as Marker.io, for usability testing.
And then, follow this simple usability testing process:
- Plan the test and goals.
- Provide a timescale for the testing phase.
- Source testers (such as those you can hire through testing tools and platforms).
- Prepare the usability testing script, or questionnaire, based on any of the free templates and checklists above.
- Invite testers to try out (specific areas of) the product or website, following the instructions in the testing questionnaire.
- Get quantitative and qualitative feedback from the testers via the questionnaire and any usability testing tools you’ve deployed.
- Implement the relevant improvements, and inform testers that their feedback was appreciated.
- Let the client or internal customers know that the usability testing phase is complete and relevant fixes/changes have been made.
As you can see, every usability testing template is different.
For basic website testing, we recommend the usability checklist template. It covers everything you need from your testers.
For checking how accessible a website or app is, you’d need the accessibility testing template, and for testing eCommerce website checkouts, you can use the checkout process usability testing template.
We hope you found this list of usability checklists and templates helpful!
Let us know if we missed something!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






