13 Best Manual Testing Tools in 2023: Which One Is Right for You?
In this comparison guide, we’re weighing up the 13 best manual testing tools on the market, based on features, pricing, and use case.
In this comparison guide, we’re weighing up the 13 best manual testing tools on the market, based on features, pricing, and use case.
There are numerous testing tools in software testing.
Manual testing tools are when you use software to manually test websites, web applications, and others that your team is developing—usually for a client.
Manual testing is useful when you’ve only got a handful of pages or features to test.
At scale, your development team might want to switch to automated testing tools, especially if you’ve got dozens or hundreds of websites or apps to test.
What are manual testing tools?
Manual testing tools allow developers to verify and validate a software product as human testers, without the use of automated tools.
Testing manually may seem daunting at first—dozens of flows, pages, and functions to validate—but it is an unavoidable part of the software testing process for a bug-free app or website.
So, you need manual testing tools that automate as much of this as possible:
- Writing test plans and test cases;
- A strong bug tracking system;
- Collecting detailed feedback data from testers;
- …and more!
How to choose a manual testing tool?
When picking a manual testing tool, you need one that’s going to deliver.
Depending on the use case, it’ll typically mean:
- Testing a staging or live version of a website or app in multiple environments;
- Automatically collect all of the data you need to fix bugs;
- Collect user experience feedback, whether the website/app works as expected;
- Ability to create, manage, and execute test cases;
- Track bugs and other issues;
- Integrates with existing project management tools;
- Allows you to communicate with other stakeholders including team members, clients, and end-users.
Let’s have a look at some of the best manual testing tools out there.
13 Best Manual Testing Tools
Here’s a list of the best 13 manual testing tools in 2023, with use cases for various types of testing.
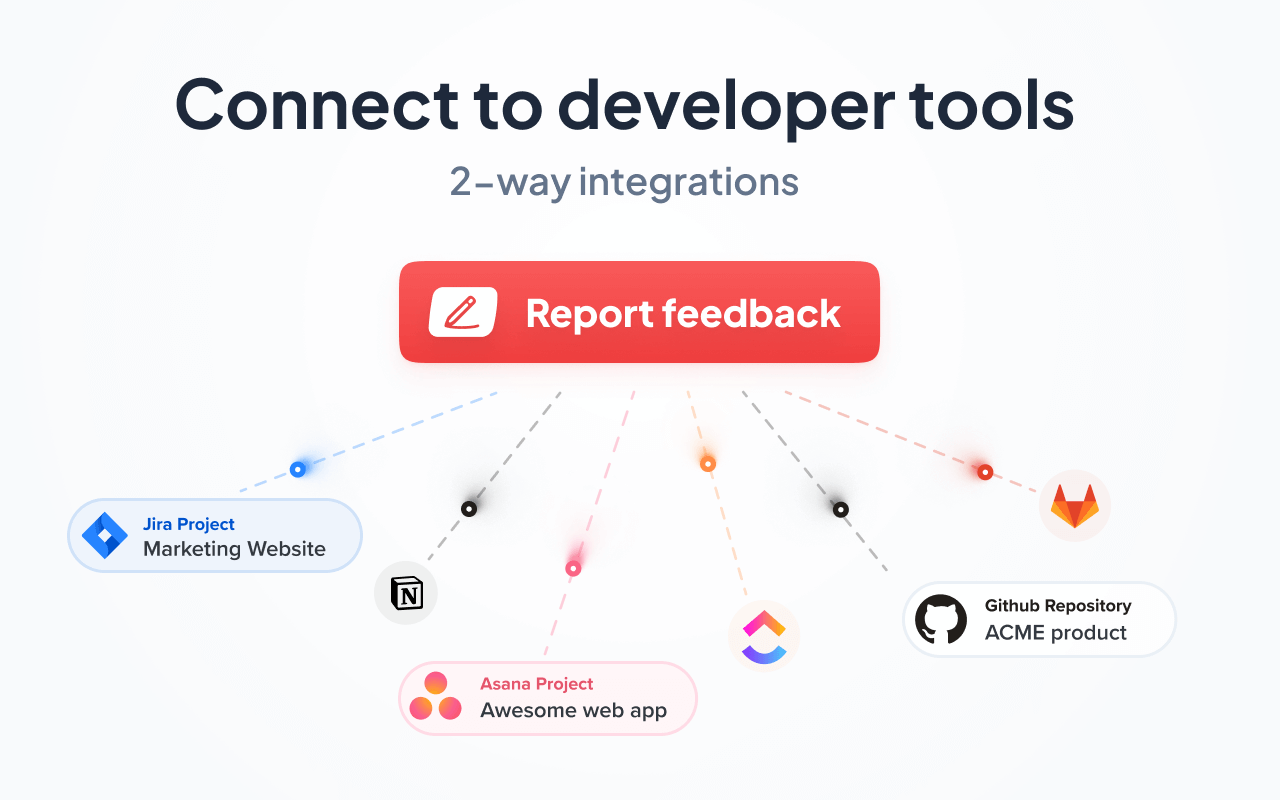
1. Marker.io

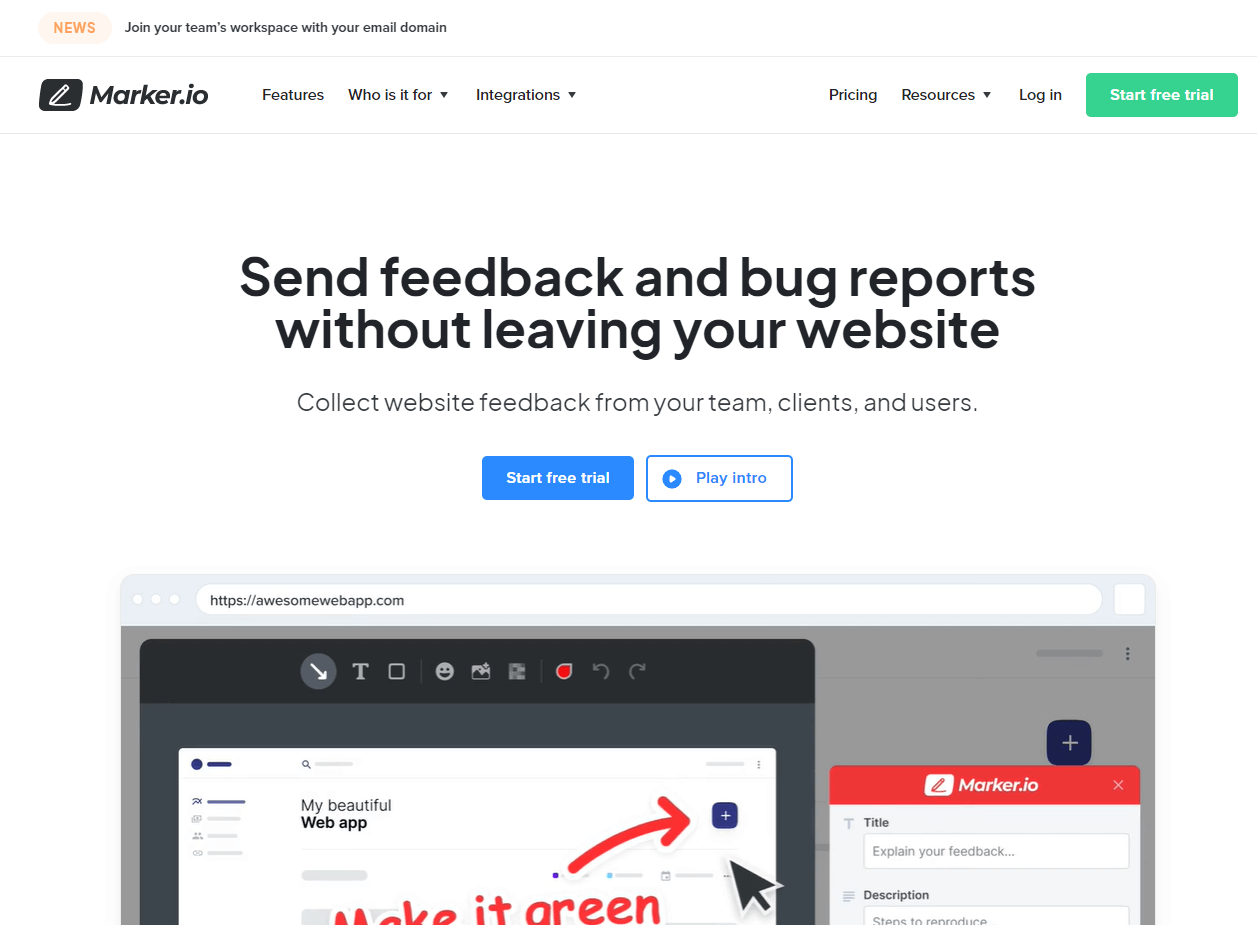
Marker.io is a powerful manual testing tool, giving you the insights you need with every actionable task going into your PM software.
Marker.io is an easy-to-use manual testing tool for web dev agencies and software testing teams.
It lives as an unobtrusive widget on a live website (or on staging) that easily integrates with your favorite project management tool.
With one click, testers and users can provide visual feedback that has all the data you need to fix bugs or make other changes to a website or app.
And with session replay, you can watch the last 30 seconds before feedback was submitted.
The best thing is, every piece of feedback will go straight into your project management tool of choice—such as Jira, Trello, Asana, GitHub, ClickUp, and dozens of others.
Let’s have a look at some of the reasons why you’d want to implement Marker.io as your go-to manual testing tool!
Data-rich bug reports that devs can action

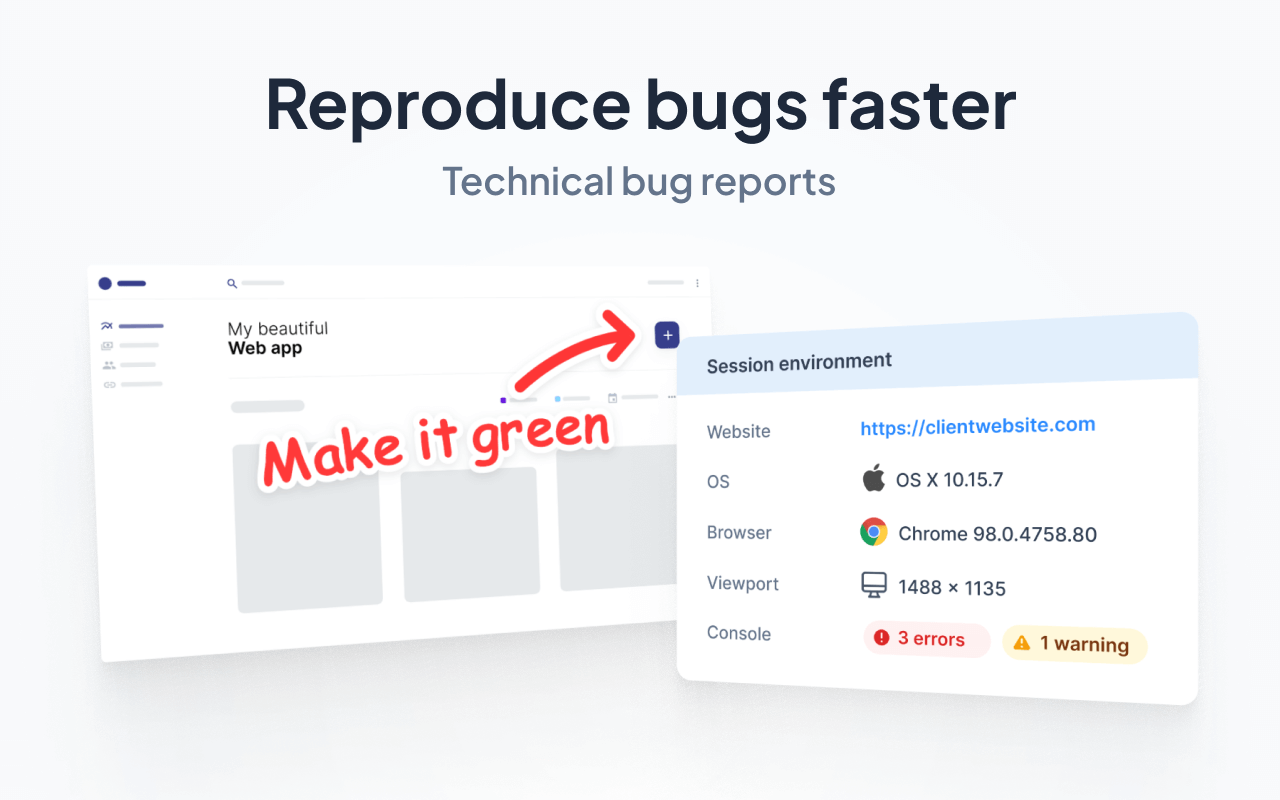
During the manual testing phase, devs and engineers need as much information as possible to make changes to a website/app or fix bugs.
With Marker.io, testers get the ability to fill out detailed forms.
Plus, every report will automatically include:
- The specific URL/web or app page the tester was on when they spotted something;
- Environment (specific OS, browser, device, screen size, etc.)
- Console logs, metadata;
- And session replay.
With all of that data in a detailed bug report, it’s never been easier to action changes, fix bugs, and resolve problems before or after sending a site or app to a client to review.
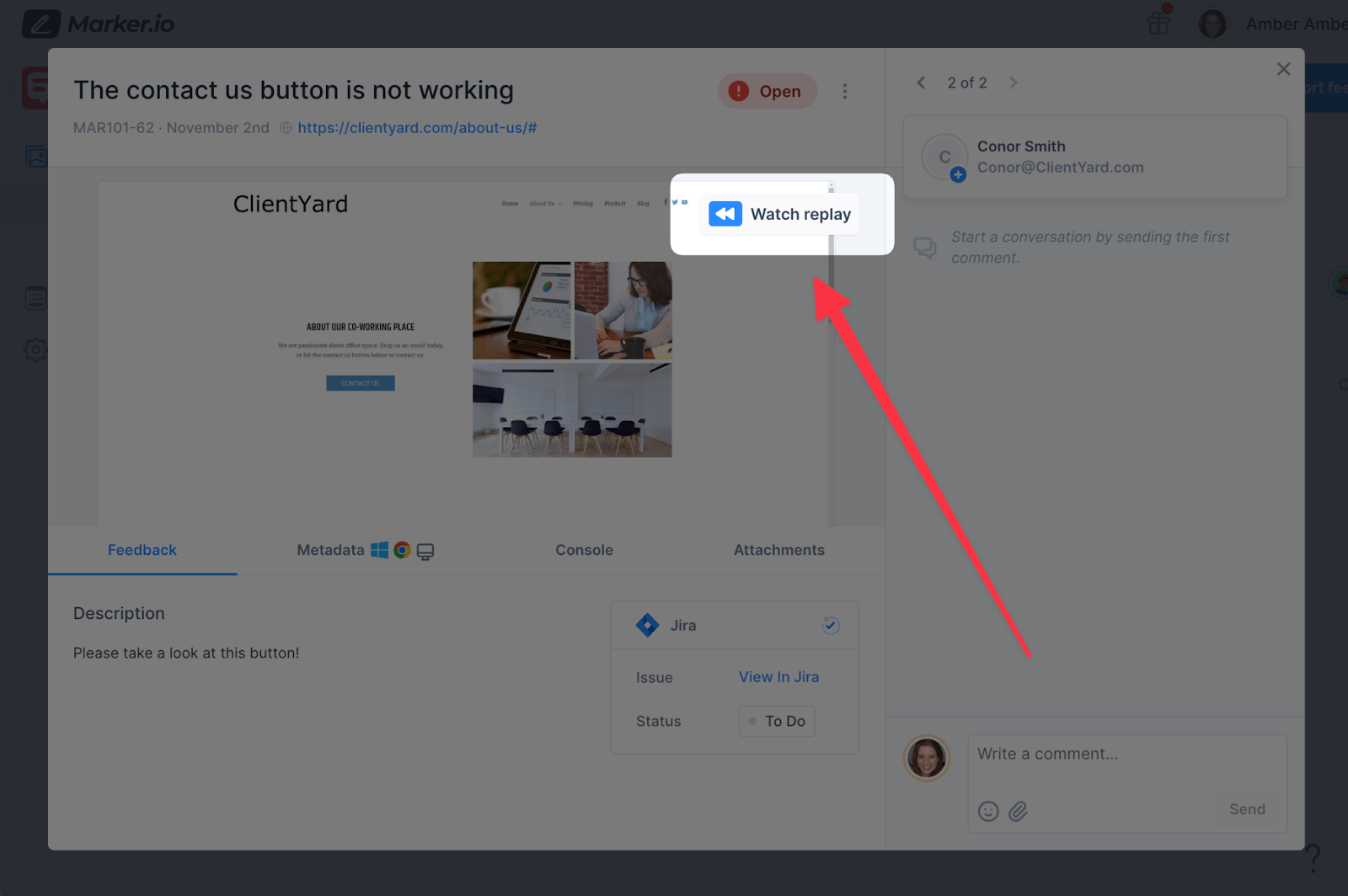
Session replay

Session replay shows the dev tasked with actioning a change or fixing a bug what the tester or user was doing at the time. Marker.io gives you:
- Visual feedback (screenshots with annotations included);
- All of the technical data you need;
- Plus, a video replay of the last 30 seconds (or more) of tester or user activity, so you can see exactly what they were doing (and where) on the website/app before they submitted a report.
You can watch every session replay video in your PM tool, so there’s no back-and-forth between apps during software development.
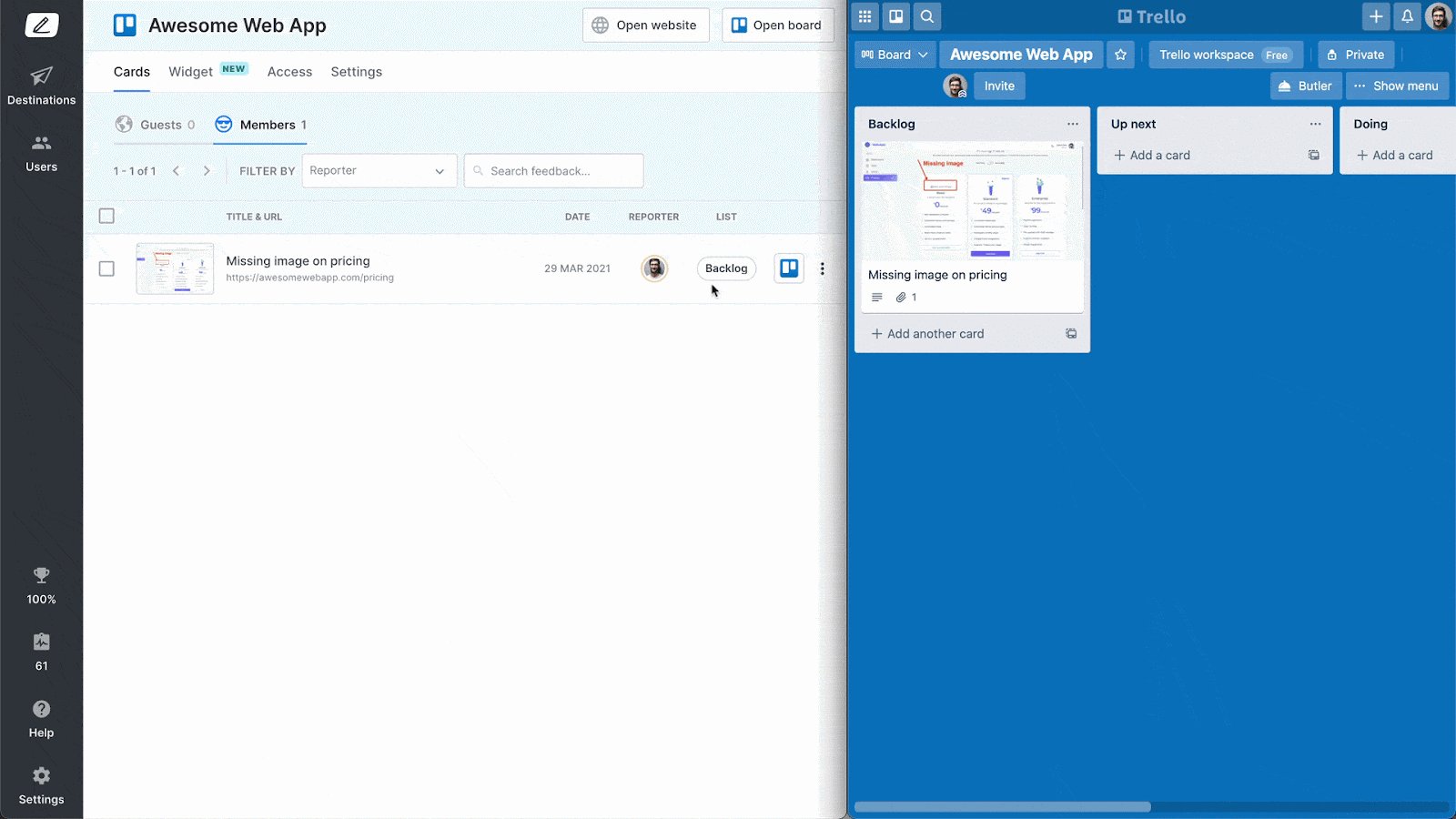
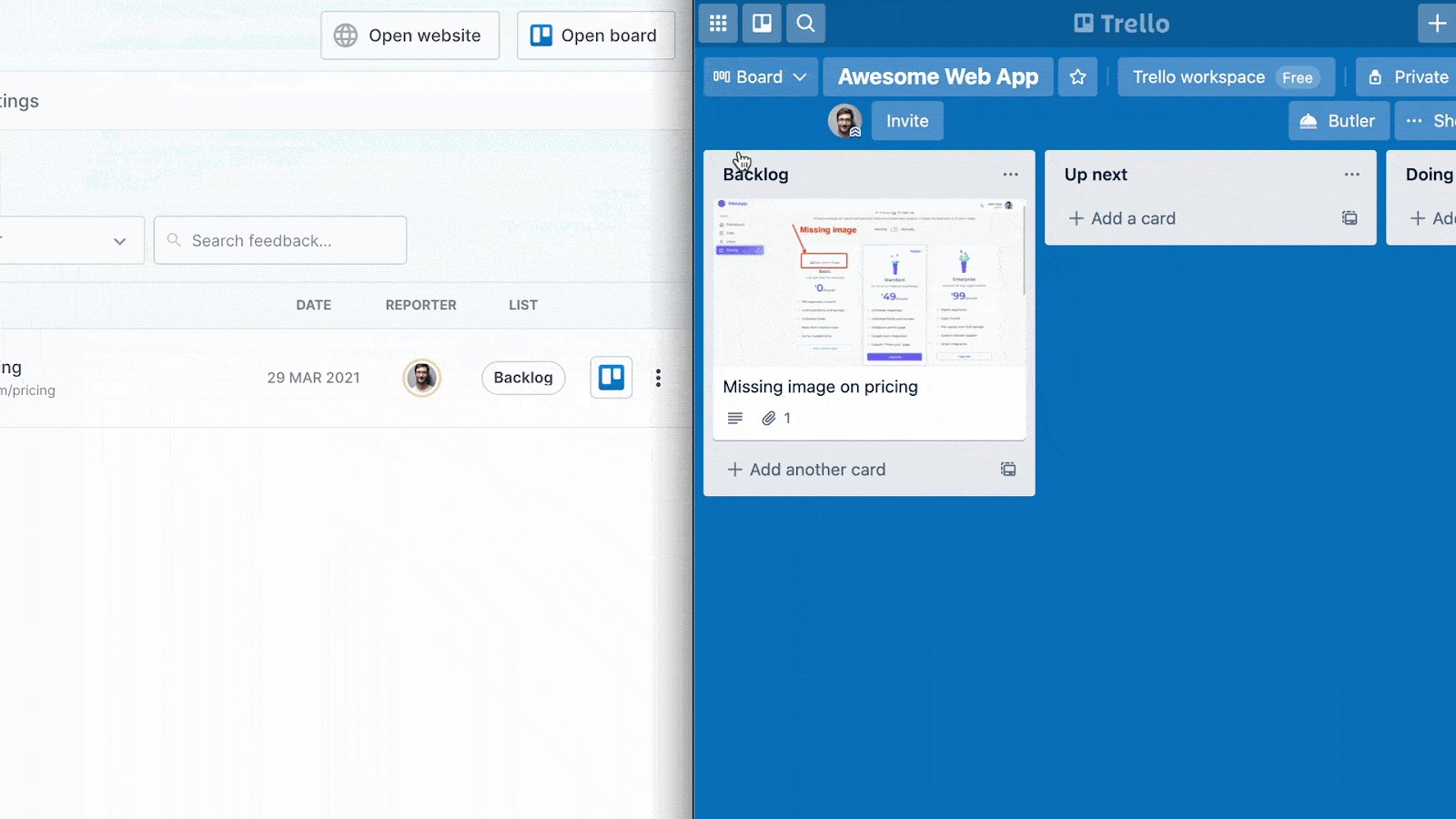
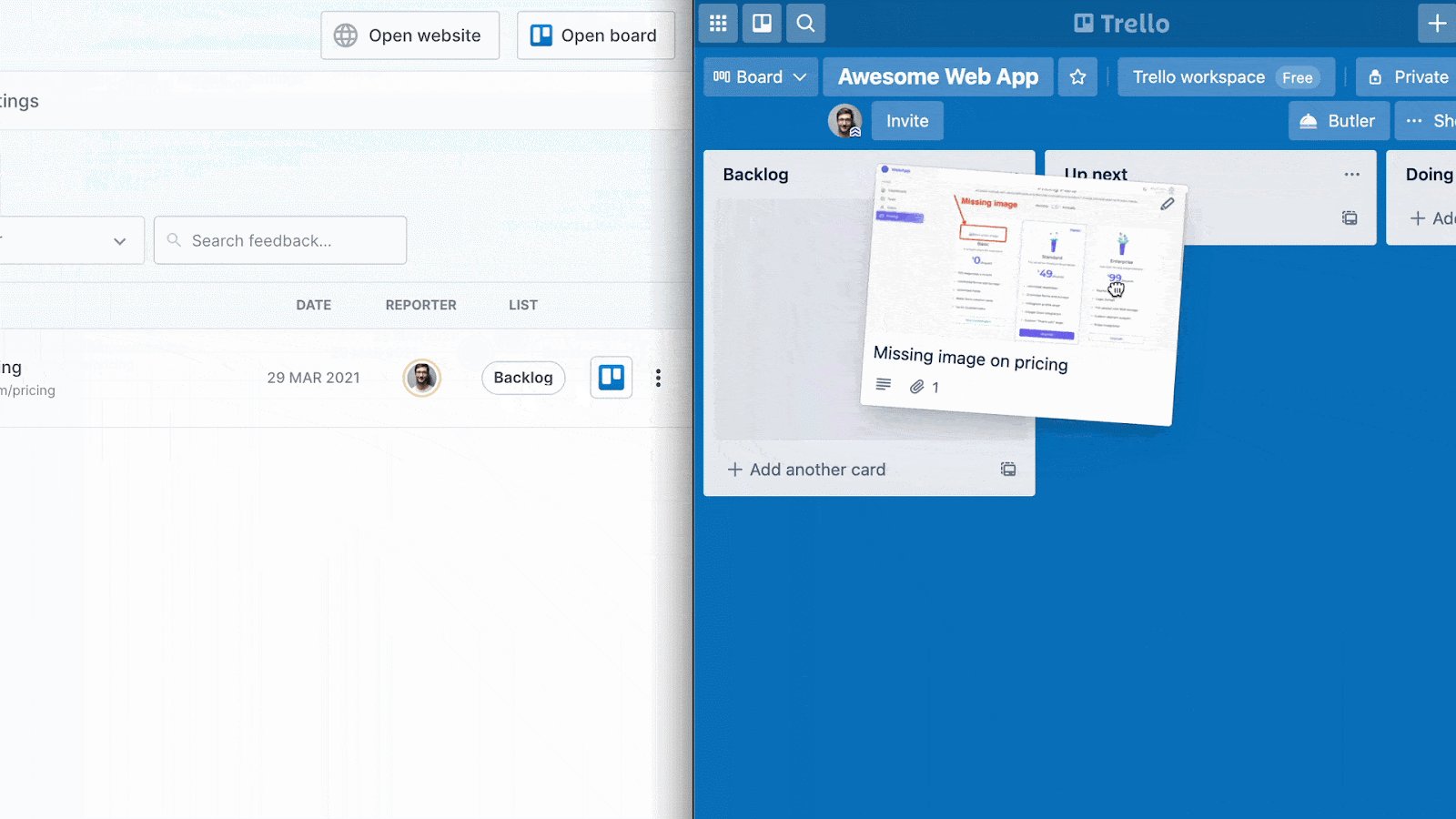
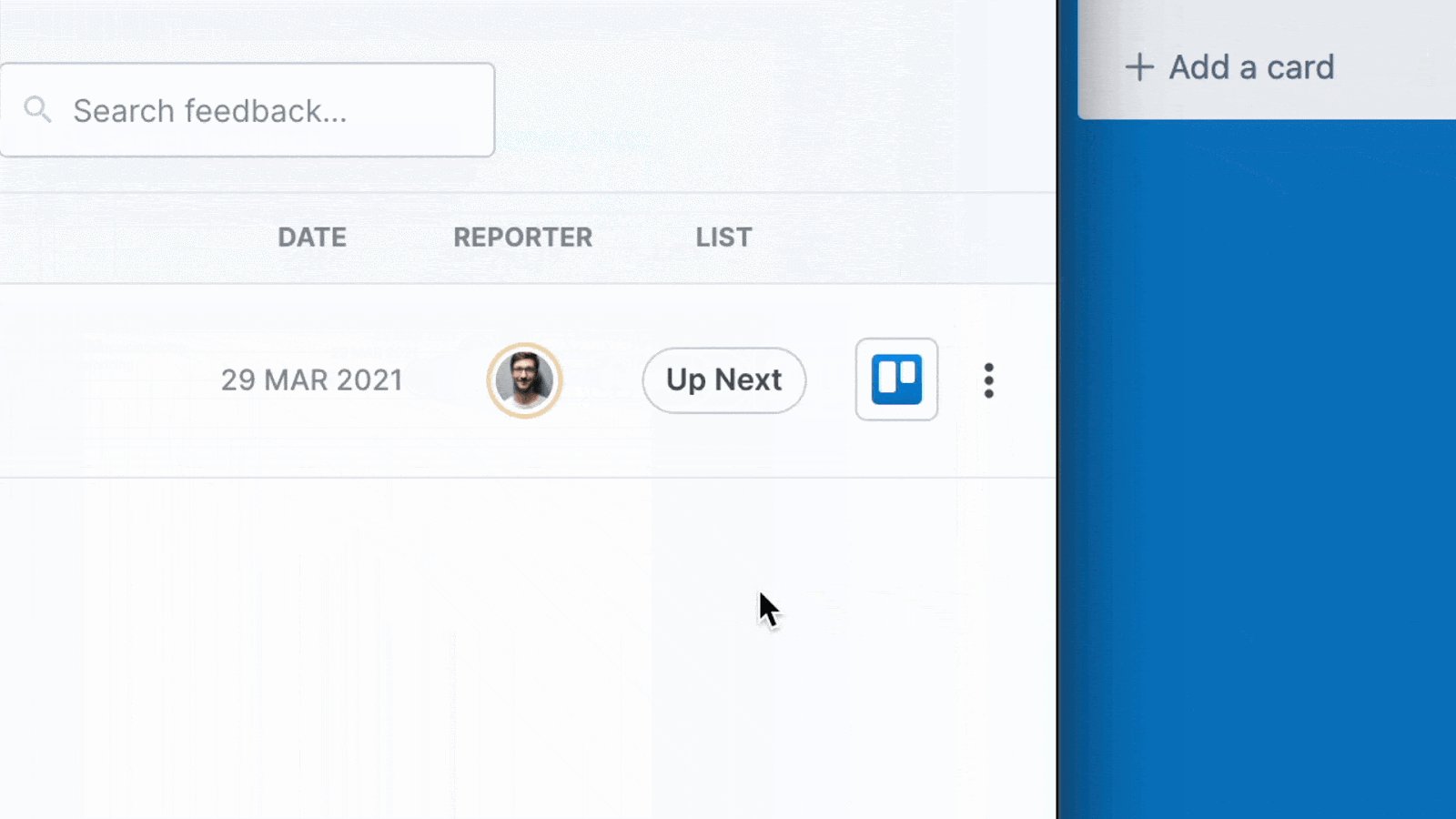
2-way sync with your PM tools

With Marker.io, everything goes into your project management tool, always.
Devs, quality assurance leads, or PMs automatically assign every task to the right team member.
Once the task is actioned in your PM tool, it will be marked as “Resolved” in Marker.io, too. No need to manually update your client every time—but you can set up email notifications if you like.
It’s that simple!
Marker.io integrates seamlessly with dozens of PM tools, including Jira, GitHub, Trello, ClickUp, Notion, and numerous others.
Make your PM suite the single source of truth for every task, roadmap item, bug report, and manual testing report about every website and app project.
Take a look:

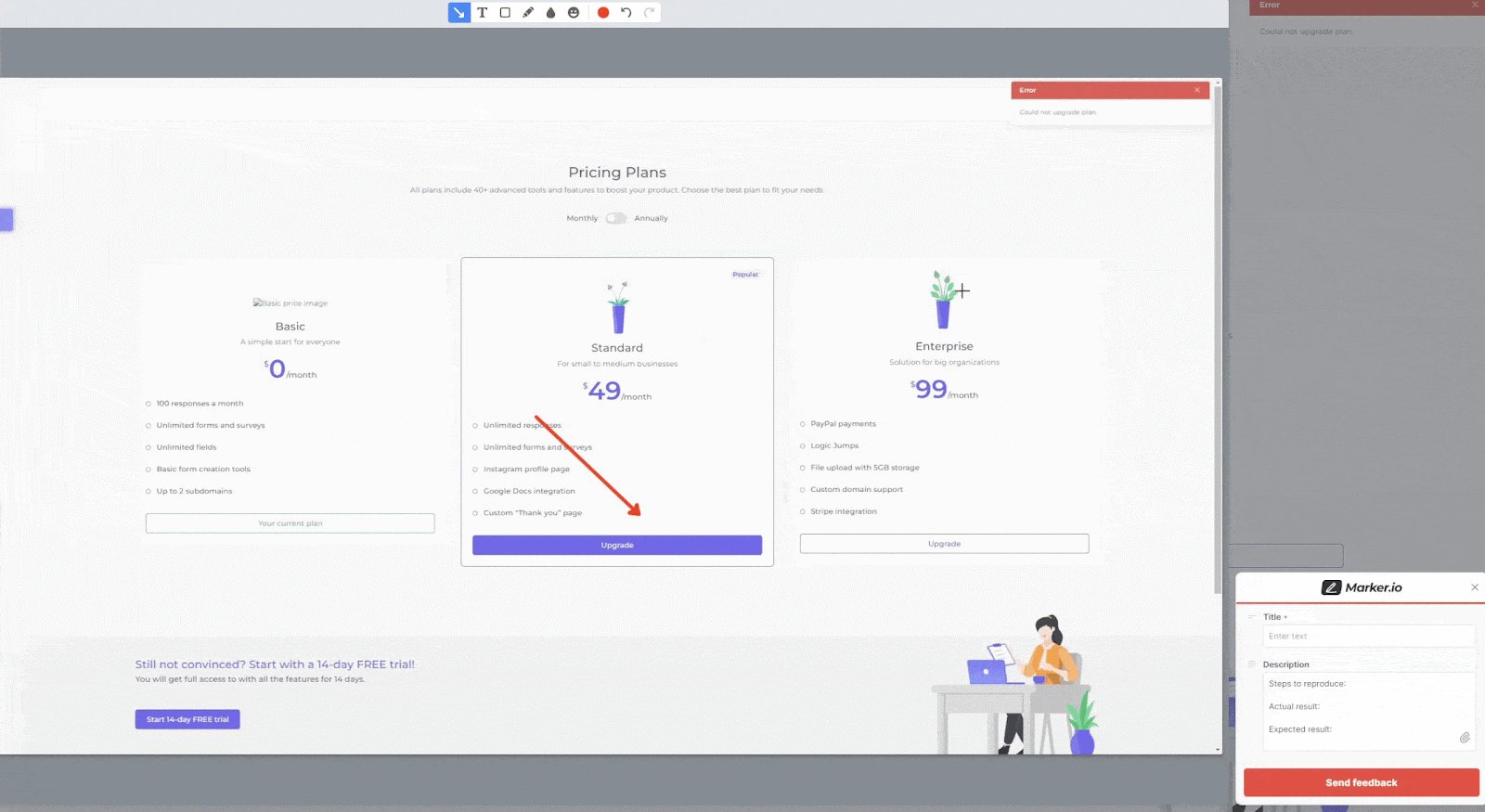
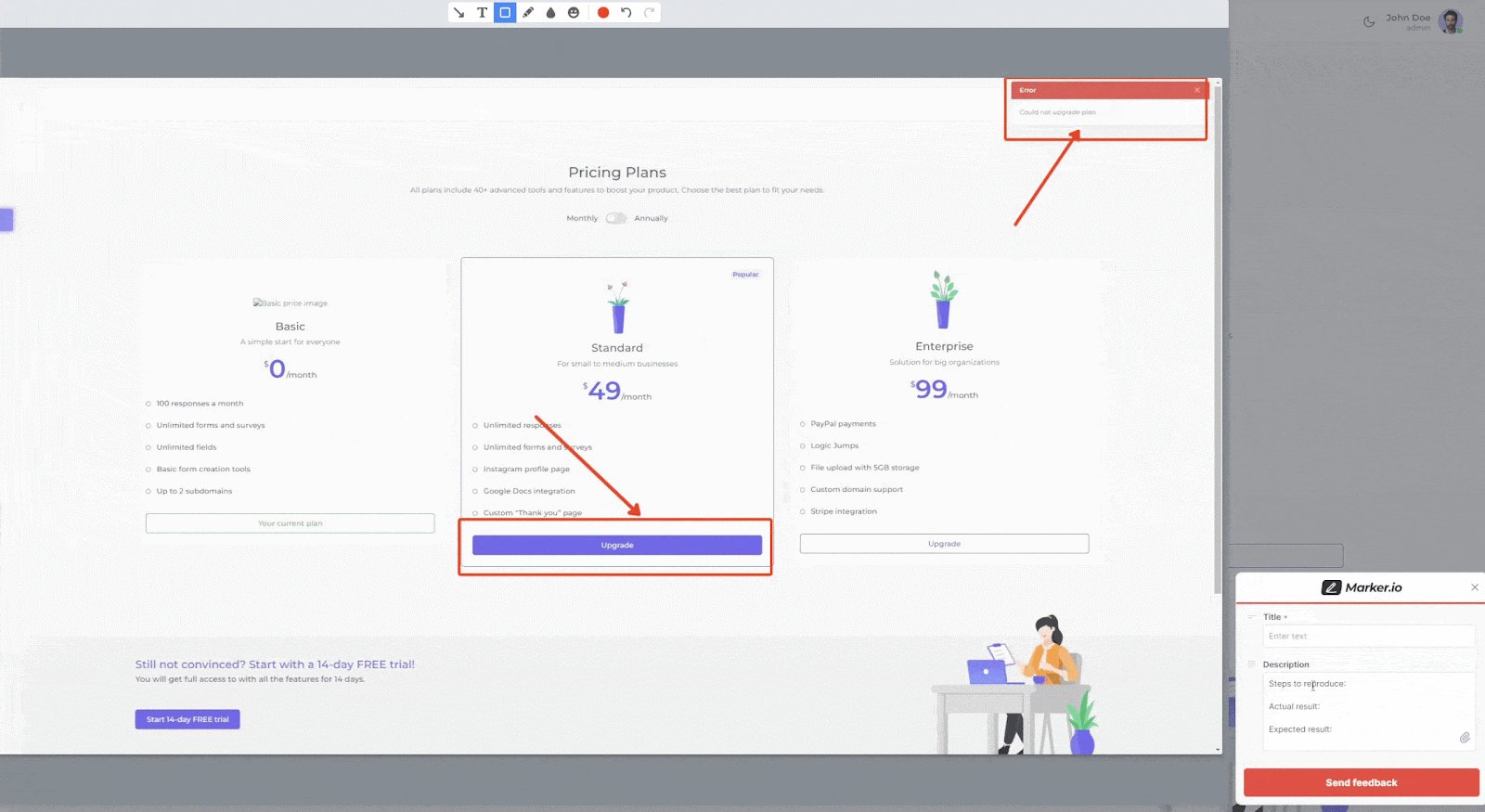
Visual feedback

With Marker.io, your testers and clients can provide testing feedback and data-rich bug reports in a couple of clicks.
To make this easier, these reports come with an automatic screenshot, and users can visually annotate it with arrows, emojis, and other visual aids.
Making changes and fixing bugs is much easier when you’ve got all of the data at your disposal.
For testers and external stakeholders, giving feedback is a simple, 3-step process:
- Notice something that’s broken, or want to give feedback? Just click the button.
- Fill out the feedback form and input details.
- Click on “Report Issue”—done!
Check it out:

Want to see how Marker compares with other software testing tools? Try Marker.io free for 15 days, add it to your workflow, and let us know what you think!
Pricing: starts at $39/mo.
2. LoadRunner

Performance testing under different load conditions.
LoadRunner is next on our list of manual software testing tools.
It includes a suite of performance engineering software products that allow you to stress test your website or software in a variety of ways:
- Load testing (large numbers of users accessing your app at the same time);
- Stress testing (gradual increase of users);
- Endurance testing (sustained load over a longer period of time);
- Analysis and reporting on all methods.
Pricing: Custom quote (free trial offered for suitable clients).
3. Jira

The go-to bug tracking tool for manual testing.
Jira Software (and a range of Jira products) are all part of Atlassian, the same company that created Trello and Confluence.
With this manual testing software, you can:
- Manage development workflows with agile boards;
- Keep your team on the same page with a detailed, task-orientated roadmap;
- Implement feedback during manual testing (although you might need a tool such as Marker—which integrates seamlessly with Jira—to do that);
- And loads more!
Want to learn more on how to use Jira for your testing projects? Check out our Jira bug tracking tutorial!
Pricing: Free for up to 10 users, or $7.75 per user/month (10+ users minimum).
4. SonarQube

Extensive manual testing software suite with continuous code quality inspection.
With SonarQube, this manual tester tool allows you to:
- Check for issues with code complexity, code duplication, and ensure you meet coding standards;
- Integrate with CI/CD pipelines to analyze code quality at every stage of the testing process;
- Generate detailed reports on your code, complete with remediation strategies and progress.
Pricing: It comes with a range of free open-source tools, or self-managed dev tools from $150/year, with Enterprise versions from $20,000/year.
5. Bugzilla

Open-source bug tracker.
Next on our list of manual software testing tools is Bugzilla.
Bugzilla is an advanced open-source bug tracker.
The main use case is bug tracking, with advanced features such as:
- Customized workflows;
- Search and filtering;
- Get every line of code associated with every bug;
- Track bugs and get every line of code associated with every bug;
- Collaboratively make changes to the website or app during manual testing.
Pricing: Free, open-source.
6. Mantis

Open-source, collaborative bug-tracking software suite.
Mantis (also known as MantisBT) is an open-source issue tracker and manual testing software that combines simplicity and power. You can:
- Use it as your main issue tracker;
- Do a manual test of your website;
- Customize fields, issues, and workflows;
- Update clients via email.
Pricing: Free, open-source.
7. ALM Quality Center (Micro Focus)

Application lifecycle management tool for QA testing.
With Micro Focus’ ALM, you can:
- Manage and keep an eye on requirements through the entire software development life cycle;
- Create standardized compliance processes for manual and automated testing;
- Manage test cases with a comprehensive framework for both automated and manual testing.
Pricing: Custom quote (free trial offered for suitable clients).
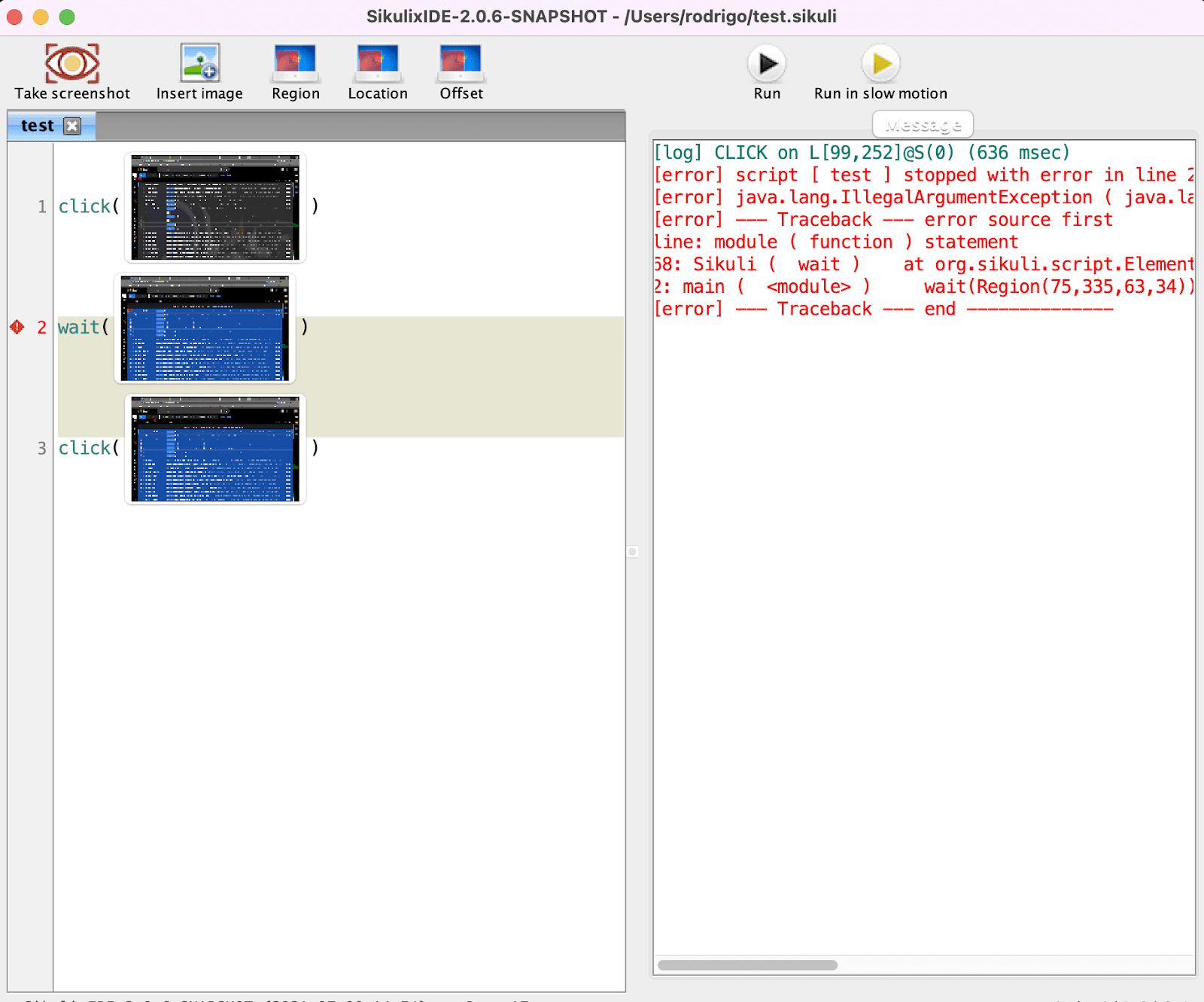
8. SikuliX

Automate repetitive tasks during manual testing.
SikuliX is a software testing tool that allows you to create scripts that automate the “boring” stuff in manual testing.
Interaction with user interface elements like buttons, drop-downs, and other menus can get tiresome—with SikuliX, that is a thing of the past:
- Recognize GUI elements and perform automated actions such as clicking or typing;
- Write scripts to automate more complex tasks.
This test tool may not be suitable for every aspect of manual testing, however, especially if you need to test mobile apps and websites. Or if you have developed software using something other than Java or Ruby.
Pricing: Free, open-source.
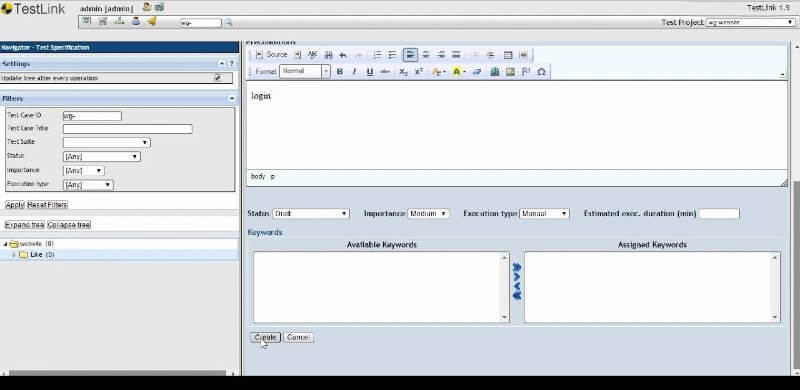
9. TestLink

Open-source test management suite.
TestLink is a useful manual testing software for projects with a large number of test cases. The tool allows you to:
- Create test plans and test cases;
- Allows users to execute test cases and record the results in TestLink;
- Do all of this through the free TestLink browser extension.
TestLink has a rather large community—so if you’re ever stuck with the tool or need testing advice, you can always turn to the forums.
Pricing: Free, open-source.
10. Apache JMeter

Performance testing for web applications and services.
Apache JMeter is an open-source tool developed in Java.
This is one of the tools used for testing performance, butWhile its primary use is performance testing, you can use it for manual testing in different ways:
- Functional testing via simulation of user interactions (form submission, clicks, scrolls…);
- Regression testing: create test plans for different scenarios and execute them;
- Test API and REST-based web services—and verify the responses.
Pricing: Free, open-source.
11. Selenium

Automate web browsers—and repetitive tasks during manual testing.
While Selenium might not be considered ideal for manual testing, it comes with a handful of use cases, such as:
- Accessibility testing to ensure that web applications comply with standards;
- Exploratory testing—providing testers with a way to explore the app manually;
- Bug reproduction in Python for Chrome, Firefox and Edge;
- Testing scripts for dozens of browsers and operating systems.
WebDriver—Selenium’s core product—is a regression automation test suite within interactive, real browser environments.
Pricing: Free, open-source.
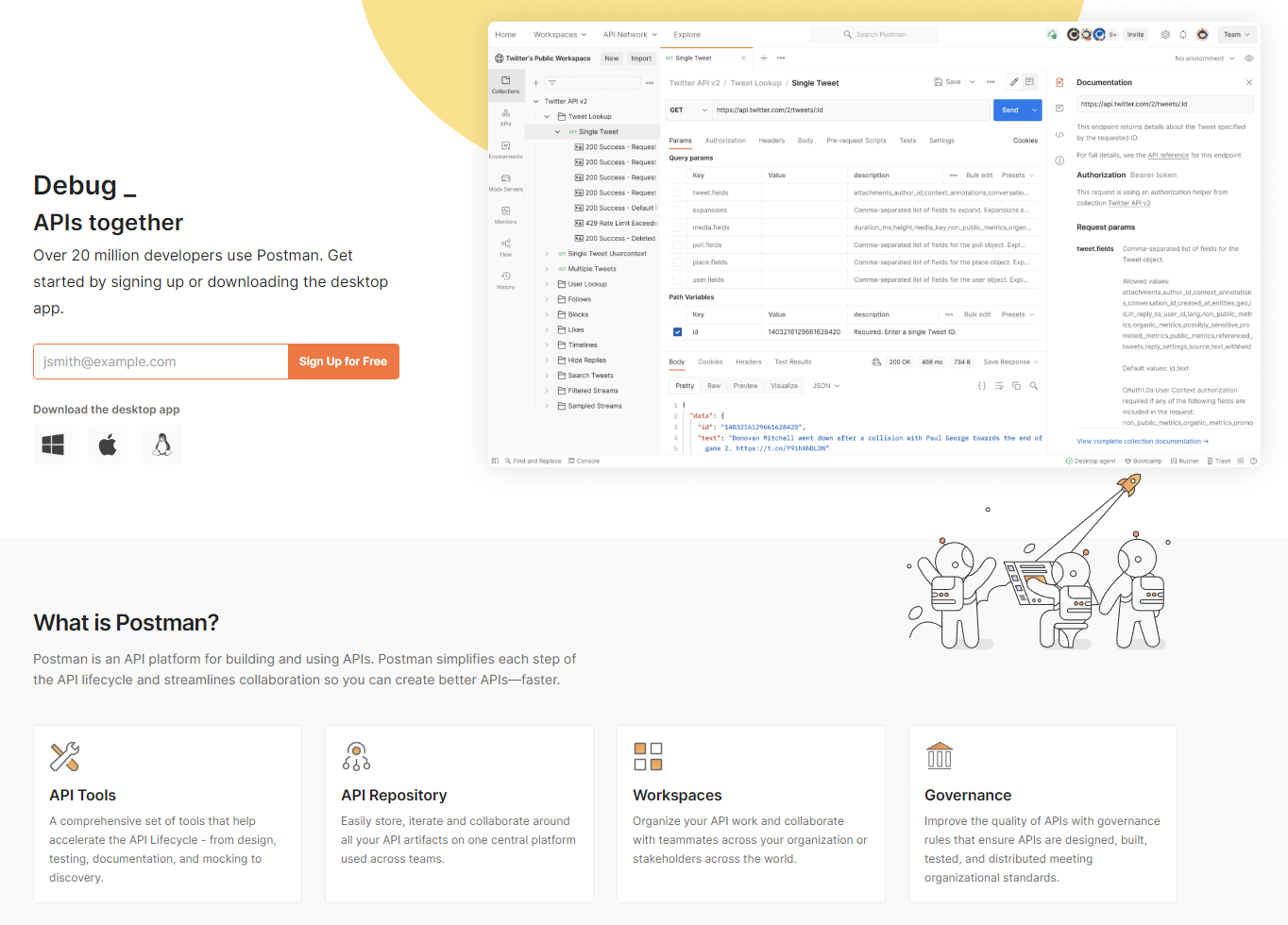
12. Postman

Build, test, and debug APIs—and integrate them with your software and apps.
Postman is primarily a product for building and testing APIs. You can use it to:
- Manually test each endpoint to ensure it returns the expected response.
- Test APIs with different conditions to find out how well your API performs under heavy load;
- Test your security to ensure it is compliant with standard guidelines;
- Create APIs from design to documentation and discovery.
Pricing: From $15 per user/mo.
13. BrowserStack

Manually and automatically test software and websites across over 3,000 environments.
BrowserStack is the go-to for cross-browser testing. As one of the most popular testing tools in software engineering, it includes:
- Testing on any browser or device (both desktop and mobile);
- Device emulators for easy debugging in real-time;
- Visual testing tools to compare web pages across different environments;
- And collaborative testing via the ability to share testing sessions and results.
Pricing: From $39/mo on a single-user plan.
Wrapping up...
So there you have it: a comparison of 12 of the best manual testing tools on the market.
We hope this post helped you decide on a tool that’s right for you.
Let us know if we missed something!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime