Linear integration is here!
Thanks to this new Linear integration, you can collect visual feedback through our website widget directly as new Linear issues.
Linear is the new kid on the block in the issue tracker category 😎
Naturally, it quickly became our most requested integration. You asked. We delivered!
Thanks to this new Linear integration, you can collect visual feedback through our website widget directly as new Linear issues.
Let's see how it works 👇
Collect visual bug reports directly on your site or app
Thanks to our website widget, you can let your customers and internal team members send visual bug reports into Linear without leaving your website or app. Reporters can also get their points across with visual annotations. No more switching to a 3rd party screenshot tool just to explain a bug!

Tip: If you have a web app, integrate our widget through our JS Browser SDK library to take full control of the widget experience.
Record technical metadata
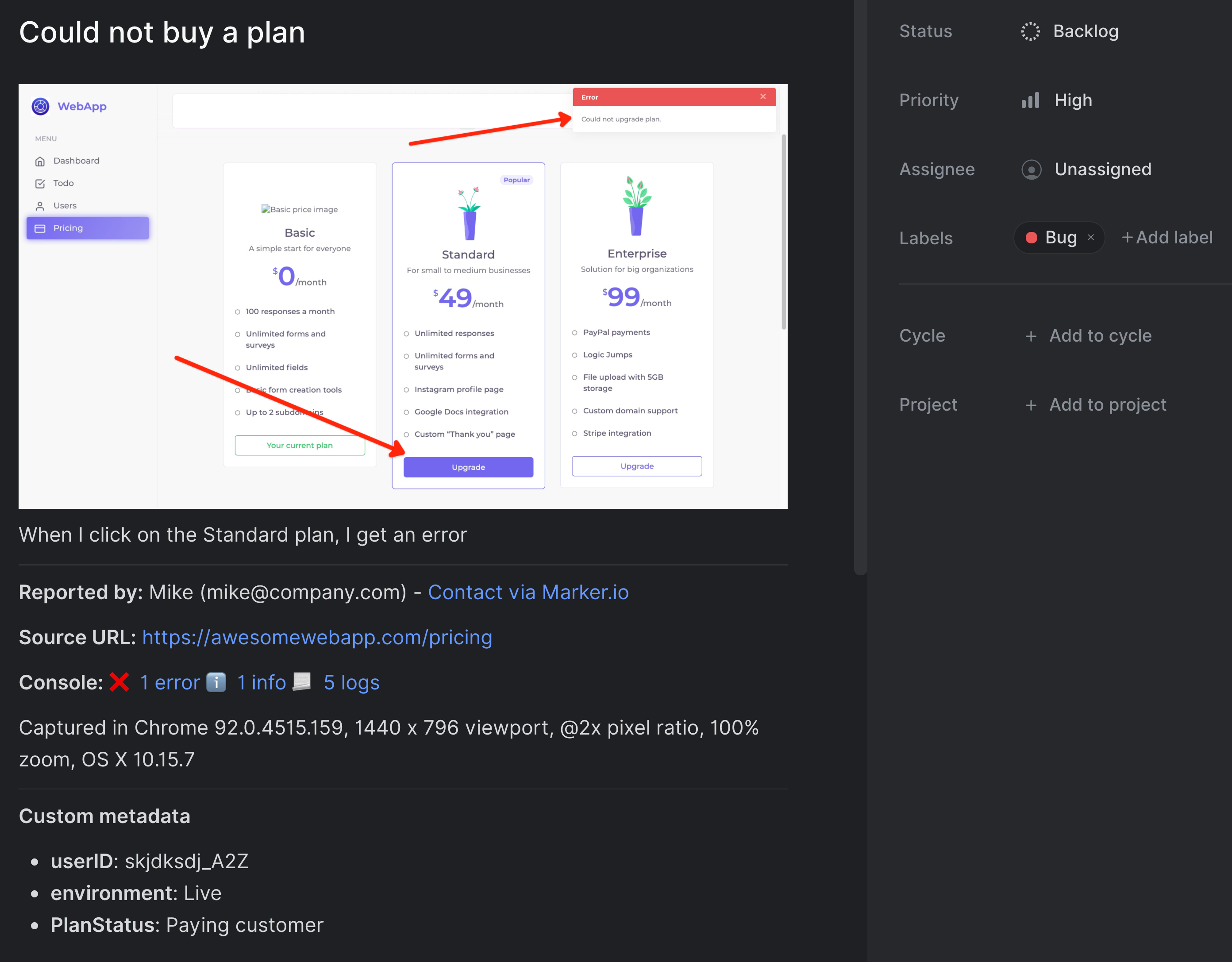
All Linear issues created through Marker.io include technical metadata along with the annotated screenshot. Here is a list of technical metadata that can be added to your Linear issues:
- Page URL
- Browser version
- OS version
- Viewport size & pixel ratio
- Console errors, warnings & logs
- Custom metadata (eg: user_ID)

Create perfect bug reporting form (2-way sync)
All fields inside your widget form are pulled in from your Linear account.
For example, your labels, assignees, cycles, and statuses in Linear will be available in your widget form. Simply hide the fields your want to keep private

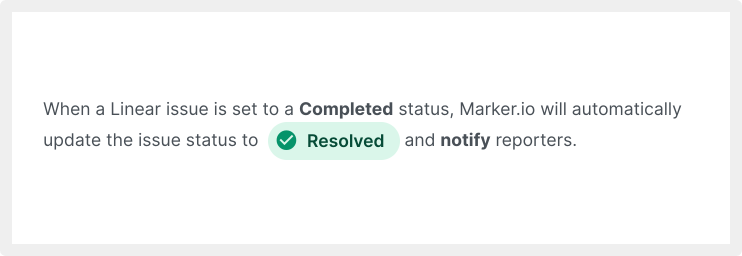
Notify reporter when Linear status changes (2-way sync)
Since most reporters don't have access to your Linear account - customers, users, clients - letting them know when an issue has been resolved can be tricky. Thanks to our 2-way integration, Marker.io will send a confirmation email as soon as you close an issue in Linear

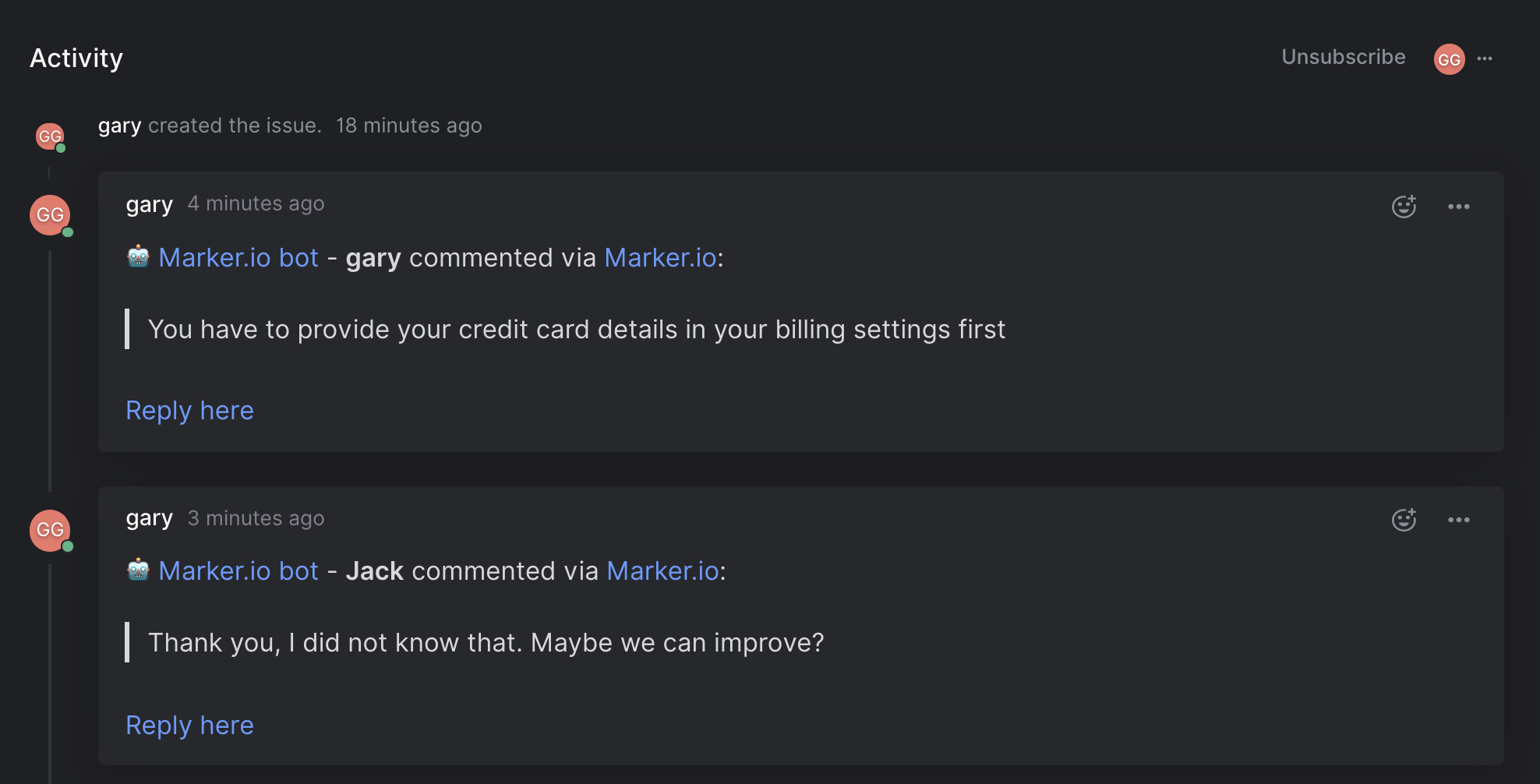
Close feedback loop with comments (2-way sync)
Reach out to reporters who do not have a Linear account, right from inside your Linear issues. You will be able to message back-and-forth via the Marker.io portal with your customers.
The best part? All conversations will be logged back into your Linear issues

Bonus: Browser extension
For your internal QA testing, you can also our browser extension to log Linear issues on the fly. Again, all fields inside the browser extension form are synced with your Linear account.

How to get started?
Start a free trial or log in to your Marker.io account and add your first Linear destination. Then embed your widget on your website and start collecting feedback!
For more information, check out the Linear landing page
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime