5 Reasons Why Bug tracking with Asana Sucks (and How to Fix it)
Based on customer insights, I identified the five major problems that are preventing your colleagues from creating actionable bug reports in Asana.
Last week, I was interviewing a potential customer at a web agency who told me how annoyed her team was by their bug tracking system.
They had already been using Asana for their internal project stuff and it worked great, so they decided to try it for bug tracking.
But that's when they realized it sucks.
The project managers and designers said it was taking them too long to report even basic bugs.
And the developers were just as frustrated because the reports were incomplete and inconsistent.
The team had even followed best practices recommended by Asana, but something still wasn't working. Asana's great for managing tasks, but it's hard to easily collect kick-ass bug reports.
Good news!
From these insights, I identified the five major problems that are preventing your colleagues from creating actionable bug reports in Asana.
Let's get started.
Problem 1: Always switching between Asana and your website to report bugs
Constantly switching back and forth between Asana and your website to report feedback can be endlessly frustrating, not to mention a serious waste of time.
To report even the simplest bug, you have so many steps to complete:
- Find the bug
- Capture screenshot of bug
- Open a new browser window
- Log into Asana
- Select the right project
- Duplicate the bug report template
- Document the bug
- Add technical information
- Add any screenshots or attachments
- Submit report.
By the time you've hit send, it's probably already next year. You've got gray hair and some new wrinkles, and to boot: you've only sent one bug.
What if there was a way to easily send feedback directly to Asana - without ever leaving your website?
And what if that lengthy process could magically transform into:
- Capture screenshot of bug and annotate
- Send reports straight to your Asana bug tracking project - without ever leaving your website
- Keep hunting for more bugs!
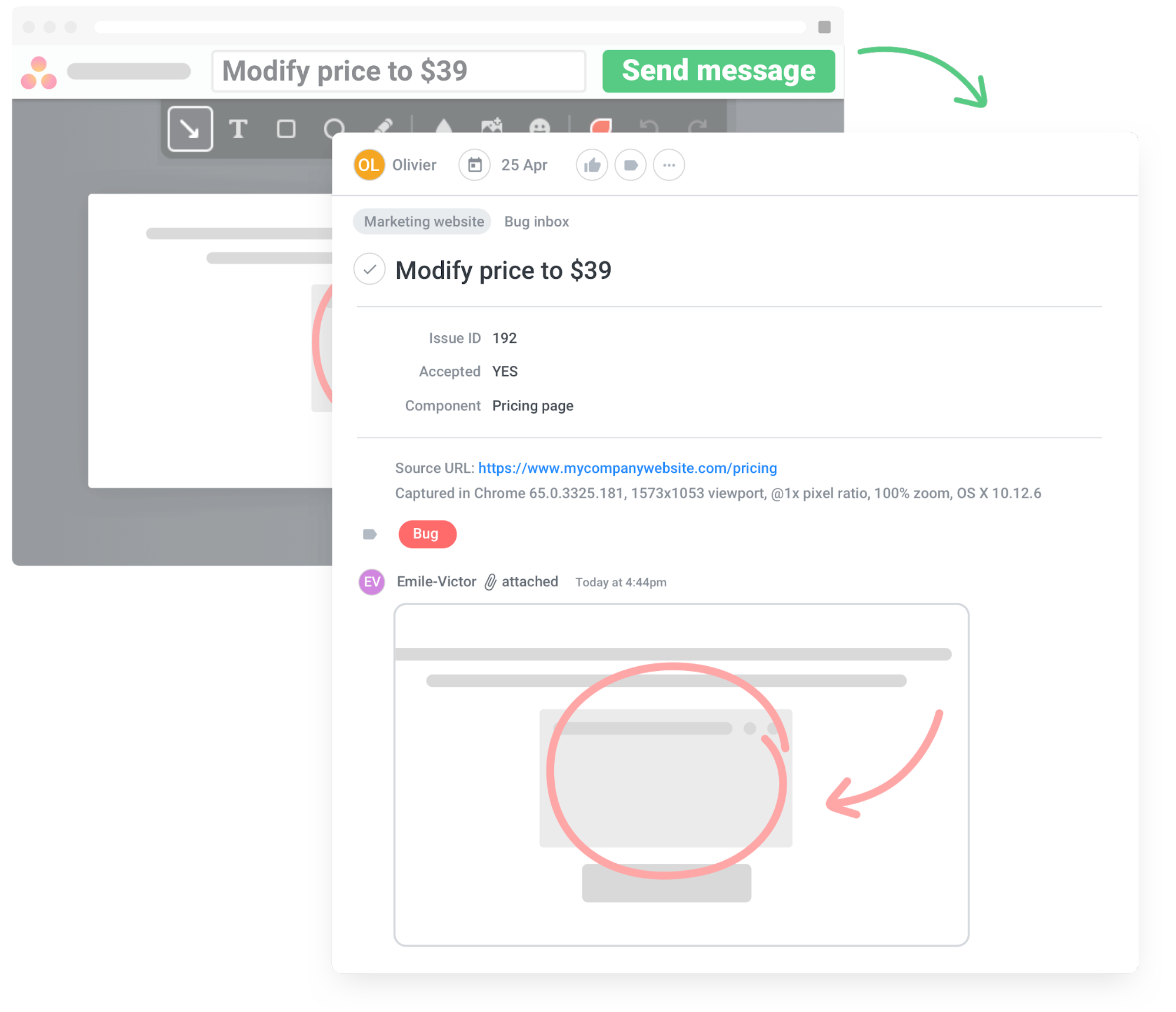
By using a visual feedback tool like Marker.io, you can save yourself the stress and all that gray hair. It takes your complex process and turns it into: see bug, capture bug, send bug. Done. It's that easy.

Learn more about how Marker.io works with Asana.
Problem 2: Always required to duplicate task template to report bug
To make sure your bug reports include all the information your tech team needs, Asana recommends you use a bug task template and label it "duplicate me". The idea is that you'll manually copy and fill in the task template each time you want to submit new feedback.
The only problem with this is your bug reporting process starts getting super clunky and long.
Now not only does your team have to leave the website to report any bugs, but they also need to copy the task template and manually add all the information your tech team needs.
Instead, we suggest using a visual feedback tool that sends reports straight from your website, automatically creating a new bug task in Asana without ever having to duplicate a template.

Pro tip: If you use Marker.io, you can set-up a default bug report template (including expected results, actual results, steps to reproduce etc.) once and it will be automatically generated every time your team goes to report their feedback.
Problem 3: Manually finding and writing down all the required technical data
Because websites can act differently depending on the environment, it's a vital component of any bug report.
Always include:
- Browser
- Operating Systems (OS) and version
- URL
- Screen size
- Zoom level
- Pixel ratio
This technical information is super important for your developers as it helps them recreate the bug. If anything's missing, it means they'll have to come back to you and spend a lot of unnecessary time investigating.
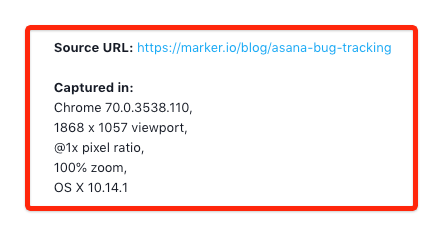
Browser? OS? Version? Screen size? Every time you go to report a bug you're forced to embark on a scavenger hunt to find all the information your developer needs.
STOP.

If you use a feedback tool like Marker.io, it will automatically grab all that technical stuff for you. No need to worry you left something critical out, it's all there. Automatically.

All this info is automatically captured via Marker.io.
Problem 4: Clients don't have an Asana account, how can they log feedback?
If you're an agency working with clients, you want them to share feedback and report actionable bugs directly to your Asana bug tracking project.
The problem: they don't have an Asana account.
Right now, you're getting feedback via email in various forms (e.g. notes, screenshots, comments), which you then need to sort through, organize and manually enter into your Asana project.
Even if your clients could be added to your Asana account, they're more than likely not super tech savvy and it would not be easy to get them on-boarded.
But more importantly, Asana is an internal management tool and you want to avoid sharing private internal information with your clients.
So what can you do?
By using a tool like Marker.io, your clients can share website feedback directly to your Asana bug tracking project, without needing an account. Your clients will only see what you want them to see, no more worrying about them accessing internal private information.
All you have to do is give them access your Marker.io destination and they can start sending feedback.
Better yet, their feedback will be funnelled into one place - your bug tracking project - without your team having to sort through all those emails, screenshots and meeting notes.
"We needed the ability for clients, creative directors and the QA team to quickly and efficiently give good, clear, direct feedback and for that feedback to be recorded in Asana, which our designers and devs were already using." - Galen King, Founder & Creative Director at Lucid and Marker.io customer since 2017
Problem 5: No actionable visual feedback
Words are great to explain bugs, until they're not. There's just something about visual feedback that really takes bug reporting to the next level.
Don't leave your developers hanging: show them your bug.
Unfortunately, with so many other components to think about, your team might just forget to attach their visual feedback.
Moreover, if they want to add annotations to their screenshots this often means several tools and many more steps.
First capture the bug with a screenshot tool. Next, open the screenshot in an annotation tool (e.g. Paint, Photoshop). Save the files. Then open the Asana project, duplicate the bug report task template and finally attach the feedback.
All these steps become redundant when you use a visual feedback tool like Marker.iol.
That's because, you can quickly capture the bug on your screen, easily add annotations and send directly to your Asana project. All this from within the tool. No need to switch back and forth. One place for everything.
And you can even top off your feedback with a fun emoji, to really get your point across ...?

No more confusing feedback - your developers will thank you.
Bug tracker + visual feedback tool = all you need
Asana is a solid tool for bug and issue tracking, but add a visual feedback tool and you've got all you'll ever need to properly track and report bugs.
Avoid making your team do unnecessary work and use Marker.io. You'll be able to easily send organized, visual, clear feedback directly from your website to the right projects.

Reports will automatically include all the critical information your developers need to squash the bugs - and you'll get it all done it in half the time it takes if you just use Asana.
Now you've got the perfect process to fix bugs, minus the hassle.
Say it loud and proud: I got 99 problems, but reporting bugs ain't one.

What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






