The Ultimate Website Project Plan Template
Designing and building websites involves many steps and moving parts. A website project plan template can make this process easier.
Designing and building websites involves many steps and moving parts. A website project plan template can make this process easier.
What is a website project plan template?
A website project plan template is a document you can use to roadmap a website design and development project.
You can use this for end-to-end project management, from idea through to launch.
With a website project plan template, you can:
- Better manage time and resources
- Keep track of tasks and deliverables
- Communicate with stakeholders throughout the project
This makes completing website projects faster and more straightforward.
Simplify your client website projects with this free project plan template for agencies.
Website Project Plan Template
A website project plan organizes, tracks, and executes web design and development projects for clients.
Download your website project plan template here (Google Docs).
Using a template helps a busy agency in several ways:
- It outlines the project's scope, timeline, milestones, dependencies, resources, and client communication points
- Project managers can plan the budget, time, and resources needed, including team skills and tools
- It ensures you have all necessary resources from the client or third parties, like graphics, documents, images, videos, and web copy
- It clarifies when client input or feedback is needed on design, beta testing, and final testing before launch
In this template, we include:
- A Project Overview
- Scope of Work
- Design & Branding Guidelines
- SEO & Content Strategy (Web Copy)
- Timeline and Project Milestones
- Budget, Time & Resource Allocation
- Internal & Client Communication Plan
Let's explore these components.
1. Website Development Project Overview
Every web project starts with a brief description of objectives, such as why the website is being built, and a list of stakeholders/team members.
The first step is the onboarding or discovery phase. Here, you need to understand:
- The target audience (personas) and purpose of the website
- The Jobs to be Done (JTBD) by the client's products/services and how these are reflected in the website's design
- The client's competitors and what makes them unique
With this information, you can plan the project and timeline and gather everything needed for the web design or redesign.
Example:
A new client commissioned you to design and build a website for them.
It’s a website overhaul project (also known as a redesign), so you’ve already got something to work with.
In most cases, the discovery process starts before a client gives the go-ahead.
Whether you’ve pitched cold or they’ve come to you, the aim during this phase of the project is to understand:
- What a client wants from a new website
- The features and functionality needed to achieve their website/marketing goals: a B2B SaaS website requires different features than an eCommerce site
- How to make this website stand out against their competitors
- What the clients already have vs. what they need and/or who’s delivering aspects of the project.
Until you’re clear on every element of the project and expected timelines, it’s impossible to give them an accurate price for the work.
That’s the aim at this stage of any website project.
How-to:
For most web dev and design agencies, the best way to scope out a new client project is by using an onboarding questionnaire and a discovery call.
It’s helpful to do both: a questionnaire first, if possible, and then a discovery call to collect further details from a client.
With this information, you can map out the scope of work (SoW) and give the client a final price and timescale for the website project.
2. Scope of Work (SoW)
The scope of work (SoW) outlines the project details, including:
- A list of deliverables like web pages, features, and functionalities
- The technologies used to develop the website e.g., WordPress, Drupal, Webflow, or static coding
- Hosting solutions you want to use
Document everything in the SoW to refer back to during revisions and ensure client requests fit within the project scope.
Example:
With all the information collected from calls with the client and the onboarding questionnaire, you can map out the scope of work (SoW).
Don’t leave anything out. This should include a detailed list of every element of the website project and who’s delivering them.
Also include delivery end dates and deadlines. So, if a client has hosting and needs to get you logins, this needs to be provided at project kick-off, not three weeks later.
The same applies to any design assets such as logos, fonts, color schemes, etc.
Your team needs them at the start of a project, not after several annoying weeks of chasing for the relevant assets.
Being clear on all of this in the SoW avoids mission and scope creep or a client complaining about delays.
How-to:
A Scope of Work is based on all the information a client provides in onboarding and discovery calls and questionnaires.
It should outline everything your agency is delivering, with a price, timescales, and intermediate milestones.
An effective SoW should also include deadlines for when a client or another agency or freelancer is delivering elements of the project, e.g., SEO and web copy, or design assets.
If your agency is doing these then they need to be included in timescales and costings.
You can use this SoW to map out individual tasks within your PM suite and notify the client of when they can expect to review elements for feedback.
3. Design & Branding Guidelines
Website design requires clear design and brand guidelines. These can come from the client or be created by your team, depending on the project scope.
You need:
- Client’s branding guidelines (colors, logo, fonts, etc.)
- Design preferences and inspirations
- UX/UI considerations for the website based on the audience and goals
Example:
Ask your client whether they’ve already got design and brand guidelines, logo design files, color schemes, and fonts.
If your team is doing this work, or improving on what they’ve already got as part of the website project, then you need raw (design) files.
If the client wants to start from scratch then it’s helpful to get a design brief from them. Do they have a vision, a look they’re aiming for?
How-to:
During the onboarding/planning process, ask the client for all relevant design files.
Or if they want you to design something from scratch, make sure to get a handle on:
- How do you want the logo and website to look like?
- Are there any brands, businesses, or competitors you like the look of?
- Are there any colors, fonts, or other graphic ideas you want us to incorporate into the design?
4. SEO & Content Strategy (Web Copy)
SEO and content strategy are more than just filling pages with the right words.
You need to know:
- The client's core messaging, USPs, and CTAs
- The purpose and content of each page
- SEO keywords, including title tags and metadata
- Who is providing the content and images/videos for every page, such as client case studies, testimonials, product images, and team bio images?
Example:
If a website is a few years old and not performing well, then new SEO-optimized web copy, alongside a redesign, should make a big difference.
When mapping out SEO and web copy work, it’s useful to know:
- The website’s size (e.g. number of pages, products…)
- Has any SEO keyword and competitor research been done?
- If your agency is doing the SEO, then this needs to be factored into the scope of work, project costs, and deliverable timescales.
How-to:
Delivering on SEO involves having a copywriter or freelance SEO implement the following for a client:
- Understanding the audience and website goals. Is it B2B SaaS, service, or eCommerce? What does the client need the website to achieve?
- Keyword research. What keywords does the website need to target? How can it beat competitors?
- Mapping to content (blogs/pages). Which keywords are mapped to which pages, and how can SEO content drive traffic?
- Technical SEO optimization. Also known as on-page and technical SEO implementation. All of this would be delivered within this part of the website project.
- Measuring and optimizing. This is done over time, once the website is live, and can be delivered as ongoing retainer work.
You could be quoting for this work and delivering it as part of the project.
Or it could involve you coordinating with another vendor to ensure it’s delivered on schedule within the project plan template.
Either way, it’s important to know what’s expected and how it factors into the project roadmap, deliverables, and tasks you assign to team members.
5. Timeline and Project Milestones
The timeline and milestones guide the project schedule.
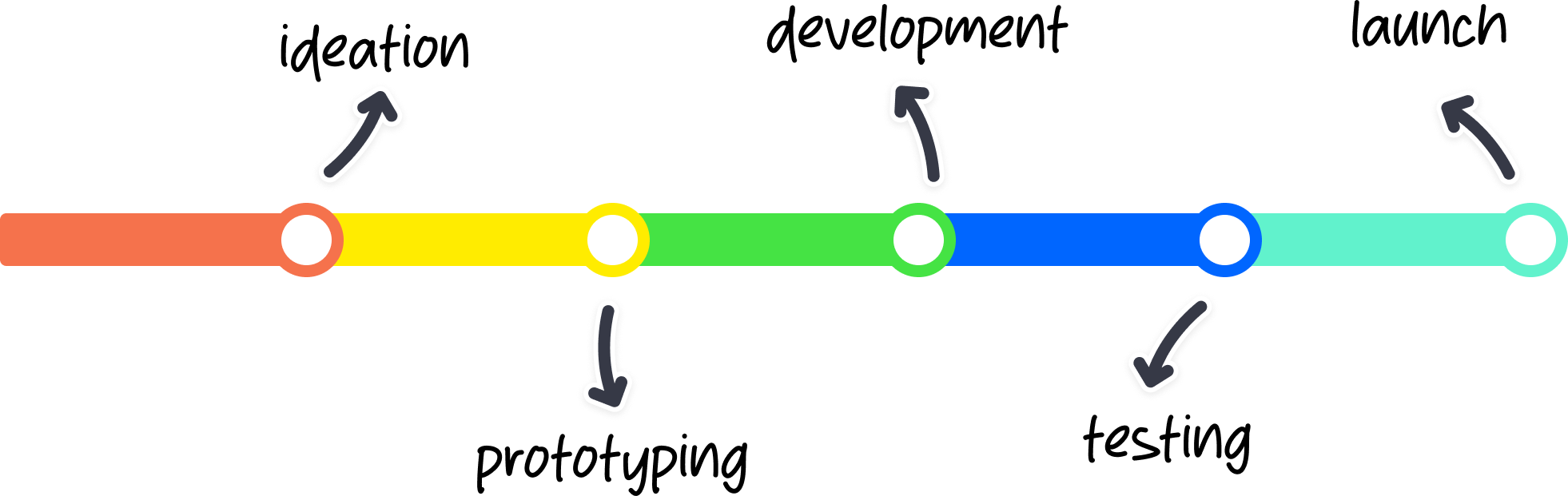
It should include:
- Ideation: turning client ideas into a website concept
- Prototyping: creating wireframes for the website's design
- Development: building the website with chosen technologies
- Testing & Feedback: getting internal and client feedback from testing is essential to identify and fix bugs before launch
- Launch: going live and gathering feedback
These milestones are important for keeping the client and team updated.
Example:
Now, with all the information from the project overview, scope of work, and details about the design and web copy elements, you can map out a clear timeline and project milestones.
How-to:
In many ways, this is quite simple. You could do this in a document (e.g., using the free template in this post), before implementing it via the project management tool.
Simply outline the following for every element of the website design and build project:
- Deliverable X by Y date
- Internal feedback and review of the above by Y date
- Client feedback and review of the above by X date
...and keep doing that for every element that needs delivering, including who’s providing feedback.
Then use all of this to outline the roadmap and milestones with the client, and create each task into your PM tool so you can start assigning the work with the relevant deadlines.
💡 Pro Tip: Whenever possible, always give yourself a day or two of room to spare between when a client expects something and when one of the team needs to deliver the work.
Do the same when a client needs to provide feedback and when the team needs to get on with the next phase of the project.
For testing and feedback, tools like Marker.io can streamline the process by allowing easy bug reporting and feedback collection.
With Marker.io, you can:
- Gather detailed bug reports with automatic environment and record logs capture
- Receive visual feedback with screenshots and annotations
- Sync bug reports automatically with your project management tool of choice (e.g., Jira, GitHub, Trello, Asana, and others)
- Use session replay to understand user actions before a report
- Analyze network requests as if you were using the tester’s dev tools
Reporting a bug through Marker.io is a simple three-step process for reporters:
- Click the button when they’ve found a bug.
- Fill out the feedback form and input details.
- Click on “Report Feedback”—done.
Everything reported through the Marker.io widget will go straight into your project management tool.
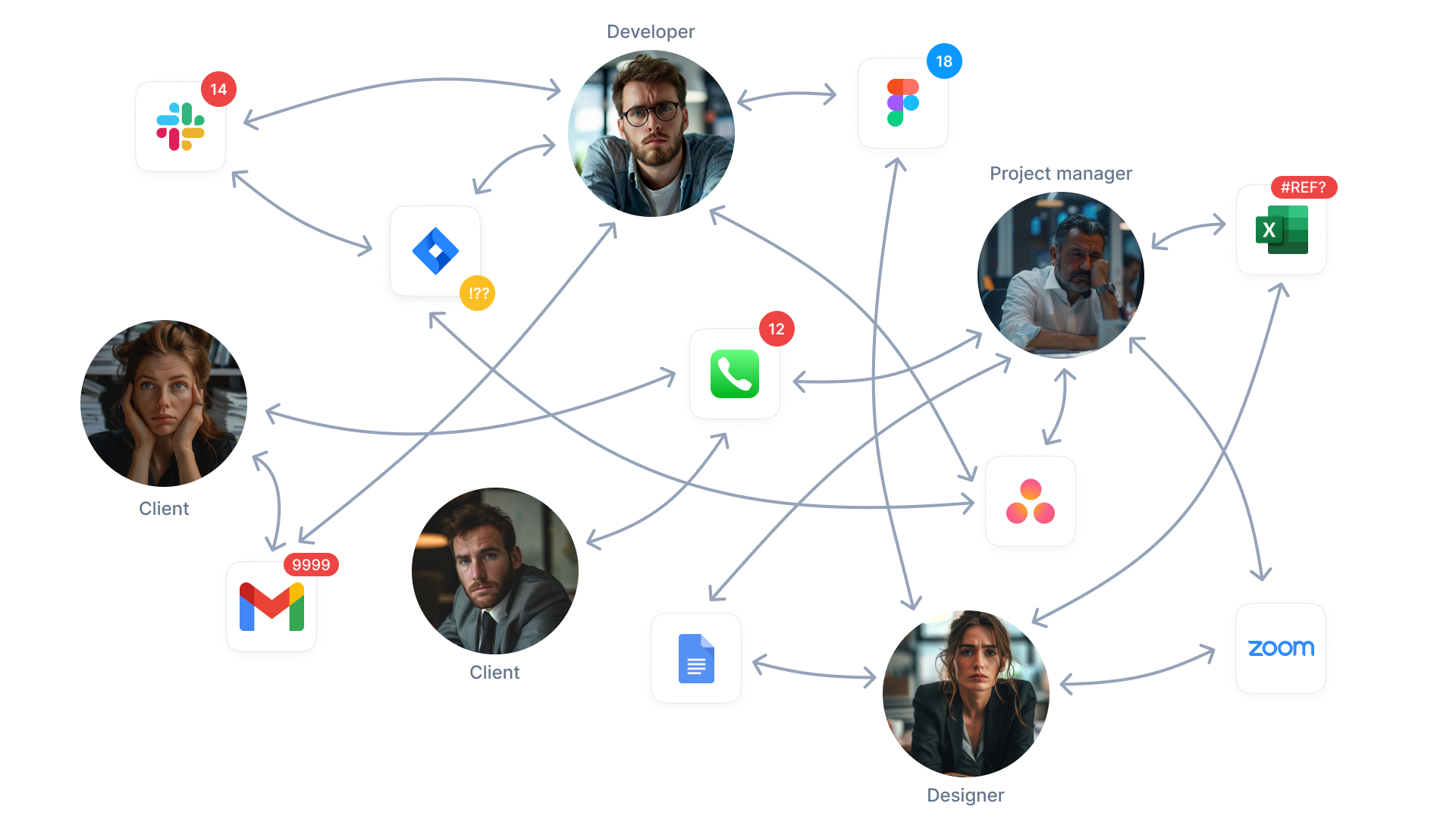
This saves a lot of time compared to receiving fragmented pieces of feedback via email, Slack, Zoom calls, and other channels.
Try Marker.io for free today to save hours on bug tracking and feedback management.
Pricing: Starts at $39/mo.
6. Budget, Time & Team or Tools Resource Allocation
The budget is usually determined before starting the project.
This section should include:
- Estimated costs and timescales for different stages;
- Resource allocation, including tools, team members, and any freelancers involved.
This helps agency owners understand the total cost and ensure there's room for profit and adjustments.
Example:
An agency conundrum is always knowing how much revenue you’re bringing in, never how much profit you’re making.
One way to solve this is with a standard operating procedure (SOP) document that works out the time every aspect of a website project should take so you can figure out the cost and, therefore, the profits.
How-to:
Look at every aspect of a website design and build project and break them down into the following:
Person doing the work = hourly rate x hours worked on X (e.g., logo design) + feedback + internal + client communication team + SaaS tools for the work / per user or number of hours the tool was used for = Cost for delivering X
Now work out, the price you charged the client for X (e.g., logo design) - the cost = your per deliverable profit.
💡 Pro Tip: Do that for one project and you’ve got a better idea of your average profit margins.
Make this an SOP or KPI for everyone in the company and you’ve got a fantastic way to increase margins and profits.
7. Internal & Client Communication Plan
A communication plan is crucial for smooth project execution.
It should cover:
- Team communication methods and schedules;
- Reporting structures and tools;
- Client check-ins, status updates, and feedback sessions, ensuring clear responsibility.
Example:
Have a process and a single set of tools for client and internal comms. Don’t overcomplicate it.
If your team uses Slack, great, then ask if clients want a dedicated Slack channel for their project.
If not, then stick to email and video calls (Google Meets or Zoom) as required according to the project timeline.
For QA testing and client feedback on the website, you’ll need a bug reporting tool.
Naturally, we recommend Marker.io, especially as every piece of feedback goes into your PM suite.
How-to:
Design a one-size-fits-all internal and client-facing comms process. Make it part of the client onboarding process.
Give the client the relevant logins and access on day one, and make sure they know who they’re engaging with daily so that messages don’t get mixed up.
Download your free website project plan template here (Google Docs).
Wrapping up...
We hope these 7 steps help web dev agency owners manage projects more effectively.
Do you have anything else you’d include in web dev projects for clients? Let us know by e-mail or on Twitter!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime