14 Best Web Design Tools in 2024: Comparison Guide
In this blog post, we compare the 14 best web design tools on the market, covering use cases, features, and pricing.
In this blog post, we compare the 14 best web design tools on the market, covering use cases, features, and pricing.
Creating a website that is functional and has a great design requires the right web design software.
What type of website design tools can you get?
If you’ve been looking for tools for wireframing, prototyping, and feedback on designs, we've got you covered.
There are several different types and categories of web design tools on the market:
- Visual feedback and bug reporting for faster editing, design iterations, feedback cycles
- Website design and hosting tools, platforms, and web design programs for professional site builds
- Design software, including web designing software for wireframing and prototyping, enhances workflow, project management, and team coordination.
Let’s have a look at what’s out there!
14 Best Web Design Tools
Here’s a comparison of the 14 best web design software to optimize your workflow and exceed client expectations in B2B SaaS, portfolio, and eCommerce website design.
1. Marker.io
Web design tool for quick, annotated feedback on your design projects.
Marker.io is a tool for collecting web design feedback from live and staging sites alike.
As a web designer, you need a feedback tool with the following features:
- Simple to use, with a shallow learning curvefor internal QA, clients, and end-users
- One-click feedback submission with annotations, screenshots, and session replays for quick insights.
- Avoid inbox overload. All updates go directly to your PM tool, notifying clients automatically after updates.
Marker.io ticks all of those boxes.
Here are a few more reasons why Marker.io is an awesome web design tool.
Visual feedback and annotations
During web development, designers need feedback that’s easy to understand.
Fortunately, Marker.io's website feedback tool comes with:
- Arrows
- Shapes
- Text over screenshots
- Blur (for sensitive information…)
- Different colors
- Emojis
Clients or colleagues can easily overlay their feedback on website designs with screenshots.All of this goes into your PM tool.
Sending web design feedback with Marker.io is a simple, 3-step process:
- Notice something that needs changing? Just click the button.
- Fill out the report and input details.
- Click “Create issue”—done!
Marker.io can be installed on any website via a simple snippet of code, or as a WordPress plugin.
Session replay
Sometimes, it’s helpful for designers to see exactly what a user or client was doing when they sent in feedback.
Well—Marker.io's toolkit includes session replay for that reason.
These recordings go straight into your PM tool. Simply click the “Watch replay” link.
You can then watch the last 30 seconds (or more) before the reporter submitted their feedback.
Check out session replay in action:
Data-rich bug reports
In some cases, a design feedback note turns into a technical issue that needs fixing.
Clients and end-users rarely know what info developers need to resolve technical problems.
To make this easier, you need a feedback tool that automatically captures:
- What URL they were on
- Environment (OS, device, browser, etc.) and console logs so devs can reproduce the bugs
- Metadata
- Session replay/recording
- Network requests, etc.
With Marker.io, all of this is automatically collected and sent off to your PM tool with the rest of the report.
Automatic 2-way sync with PM tools
Marker.io stands out for its deep 2-way integrations with project management tools.
This means you don’t need to go back-and-forth between multiple dev tools and your PM software.
Marker.io integrates with ClickUp, Jira, Trello, Linear, and more.
The benefit of this is:
- Every piece of visual feedback and every bug report automatically goes into your PM tool
- Nothing gets overlooked or lost in email chains, Slack threads, and messages
Every time an issue is marked as “Done” in your PM tool, that same issue will be marked as “Resolved” in Marker.io.
Project managers can automate notifications to keep reporters updated on issue resolutions.
Want to give Marker.io a go?
Try Marker.io free for 15 days as an easy-to-use web design feedback plugin.
Pricing: starts at $39/mo.
2. Figma
Connect everyone in the design process within a single platform.
Best for: Real-time collaborative design, user interface design, and prototyping.
Figma empowers web designers to collaborate seamlessly in real-time. Figma isn't just for design; it's a tool for rapid prototyping and turning ideas into interactive web experiences.
From wireframes to detailed interfaces and animations, Figma is hands-down one of the best website design software — and has the tools to bring your vision to life.
Key features:
- Real-time collaborative design
- Vector-based editing and design tools
- Built-in prototyping capabilities
- Design components for reusing UI elements across web pages
- Extensive plugin system to extend functionality
Pros: Seamless collaboration, works across platforms, and a vibrant community of web designers sharing templates and designs.
Cons: While intuitive for designers, there might be a learning curve for non-designers.
Alternatives: Sketch, Adobe XD.
Pricing: Free with limitations. Professional plan available for $12/user/mo.Enterprise plans available.
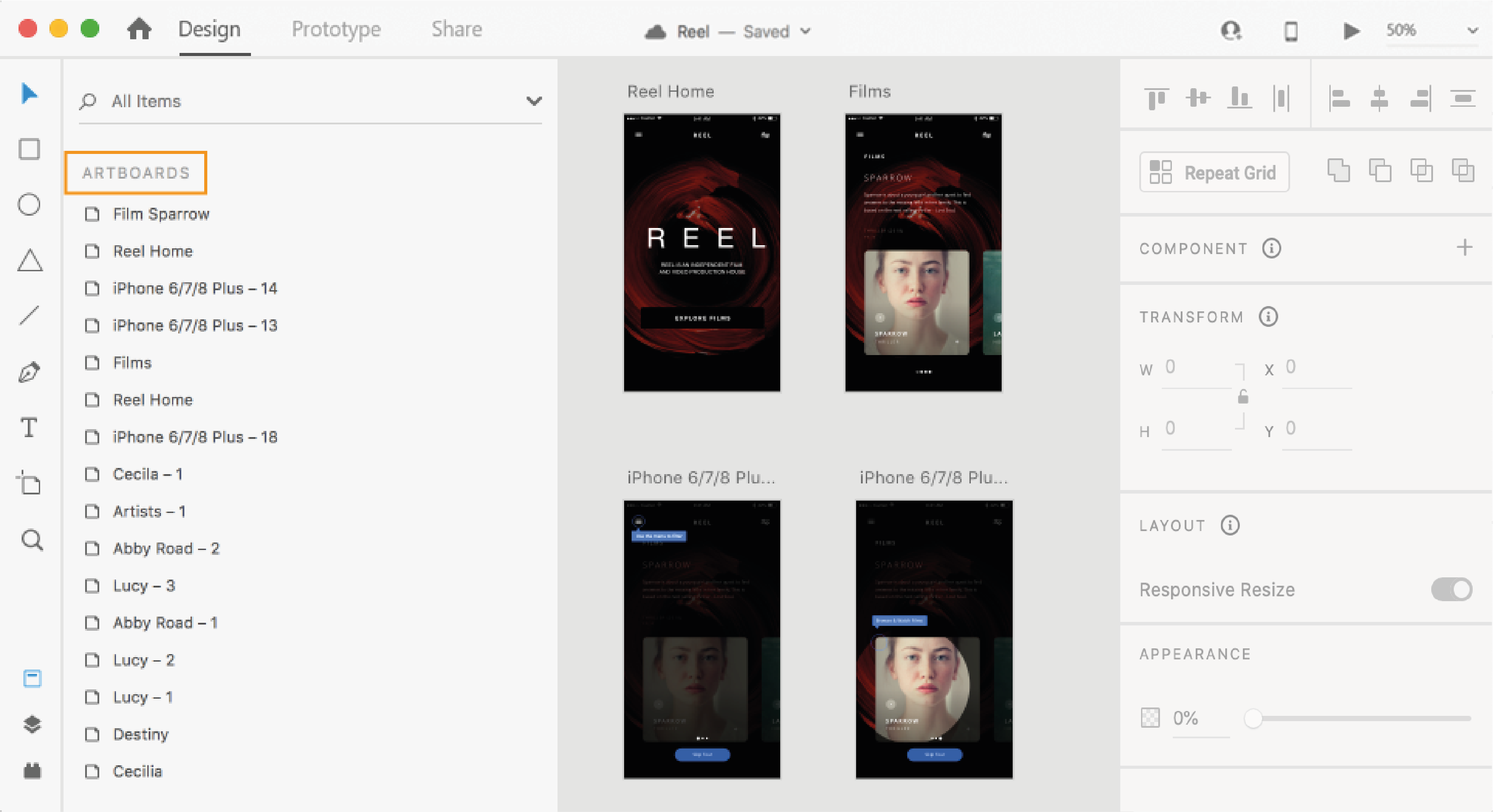
3. Adobe XD
Vector design tool for website and app designers.
Best for: Comprehensive web and app design, interactive prototyping, and real-time collaboration.
Adobe XD is a vector-based design tool within the Adobe Creative Cloud, designed for website and app designers.
Adobe XD provides all the necessary tools for creating icons, buttons, and detailed web pages.
Key features:
- Vector-based design tools specifically tailored for web and app interfaces
- Seamless integration with Adobe Creative Cloud apps, such as Photoshop and Illustrator
- Extensive web design tools, including grids, responsive resize, and asset libraries
- Interactive prototyping capabilities to bring designs to life
- Auto-animate feature for easy transition and motion design
Pros: Integrates smoothly with Adobe's powerful design tools. Interactive prototyping to test and refine user experiences.
Cons: Steeper learning curve for those not familiar with Adobe software. Pricing may be less competitive compared to other alternatives, especially for small teams.
Alternatives: Axure RP (advanced prototyping), Gravit Designer (budget-friendly)
Pricing: Included in Adobe Creative Cloud, with pricing starting at $84.99/mo per user.
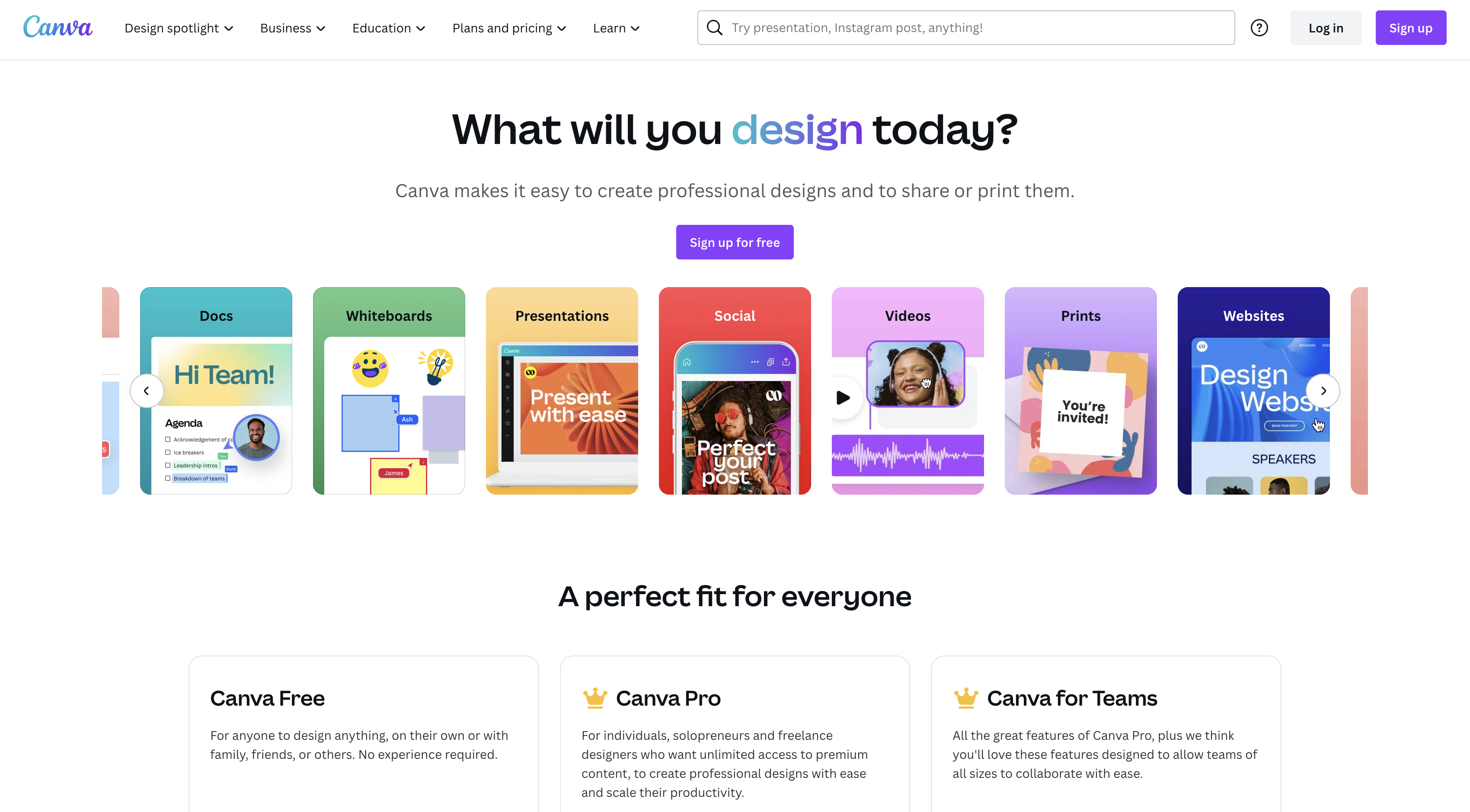
4. Canva
Web design tool with collaborative features.
Best for: User-friendly graphic design, social media content creation, and online collaboration.
Next in our list of web design programs is Canva.
Canva makes the design process easier for designers and non-designers alike. It is perfect for creating all kinds of visual assets in a pinch.
The platform also offers a range of pre-made templates to bring your vision to life.
Key features:
- User-friendly, drag-and-drop interface
- Collaborative features for real-time teamwork
- Extensive library of free and paid stock photos, illustrations, and icons
- Customizable templates and design elements
- Mobile app for designing on the go
Pros: Extremely easy to use, with a shallow learning curve and ready-made templates. Free plan available.
Cons: Limited design flexibility compared to more advanced design tools. Not suitable for advanced, complex projects.
Alternatives: PicMonkey.
Pricing: Free plan, and a $12.99/mo Pro or $14.99/mo per user Team plan.
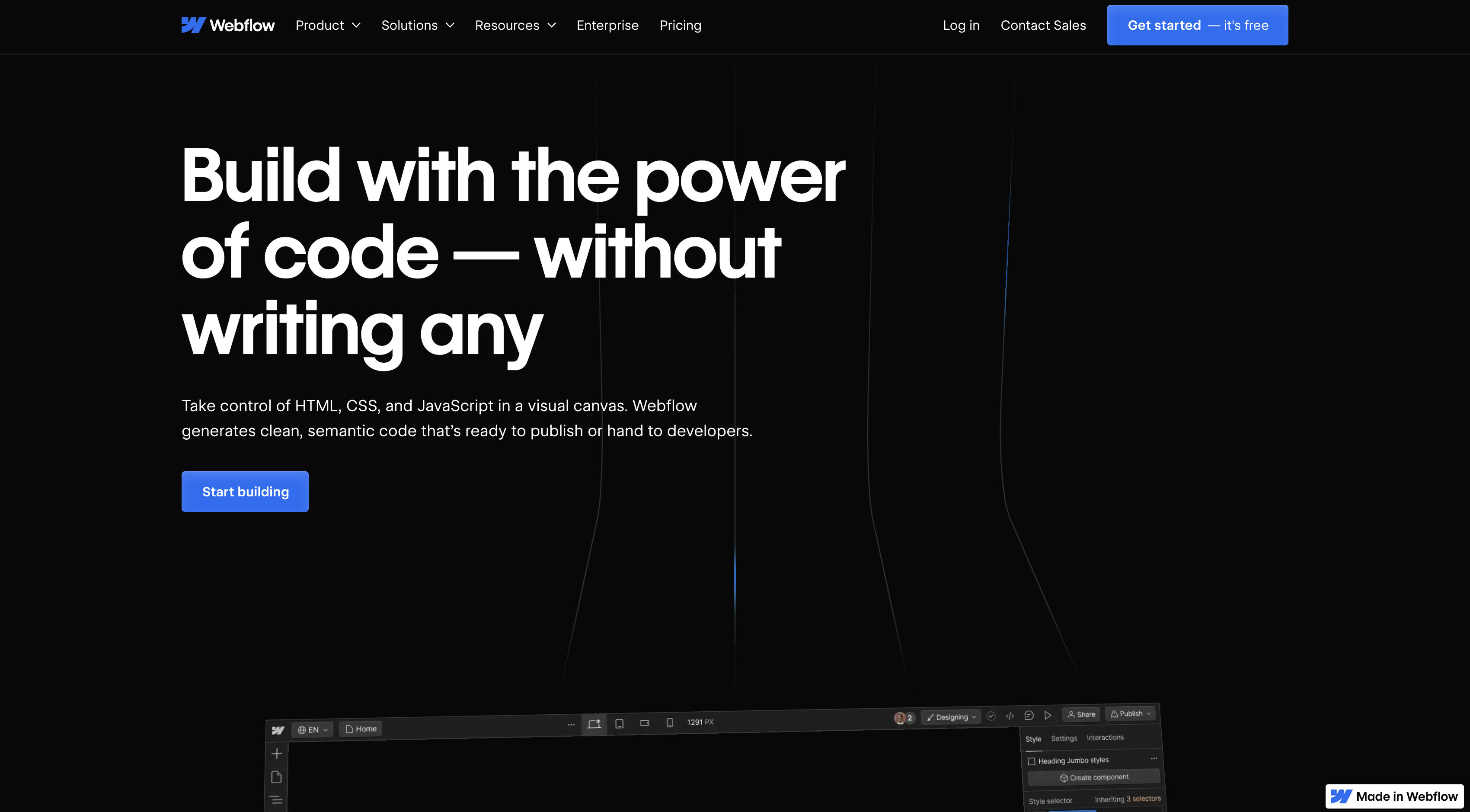
5. Webflow
No-code website builder and content management system (CMS).
Best for: Responsive web design, no-code web development, and interactive animations.
Webflow allows you to take control of HTML, CSS, and JavaScript in a visual canvas.
It also doubles as a CMS and no-code environment for building and publishing websites. It’s a powerful design tool and code editor that merges visual design with web development.
Key features:
- Visual, no-code web design interface
- Complete control over CSS, HTML, and JavaScript
- Built-in CMS for dynamic content
- Real-time preview of designs and interactions
- Custom animations and interactions
- Hosting options with scalability and security features
Pros: Enables design and development in a single platform. Flexible.Extensive resources, tutorials, and community.
Cons: A bit more complex than traditional website builders.
Alternatives: Wix, Squarespace, Elementor (for WordPress).
Pricing: Plans start at $14/month when paid annually.
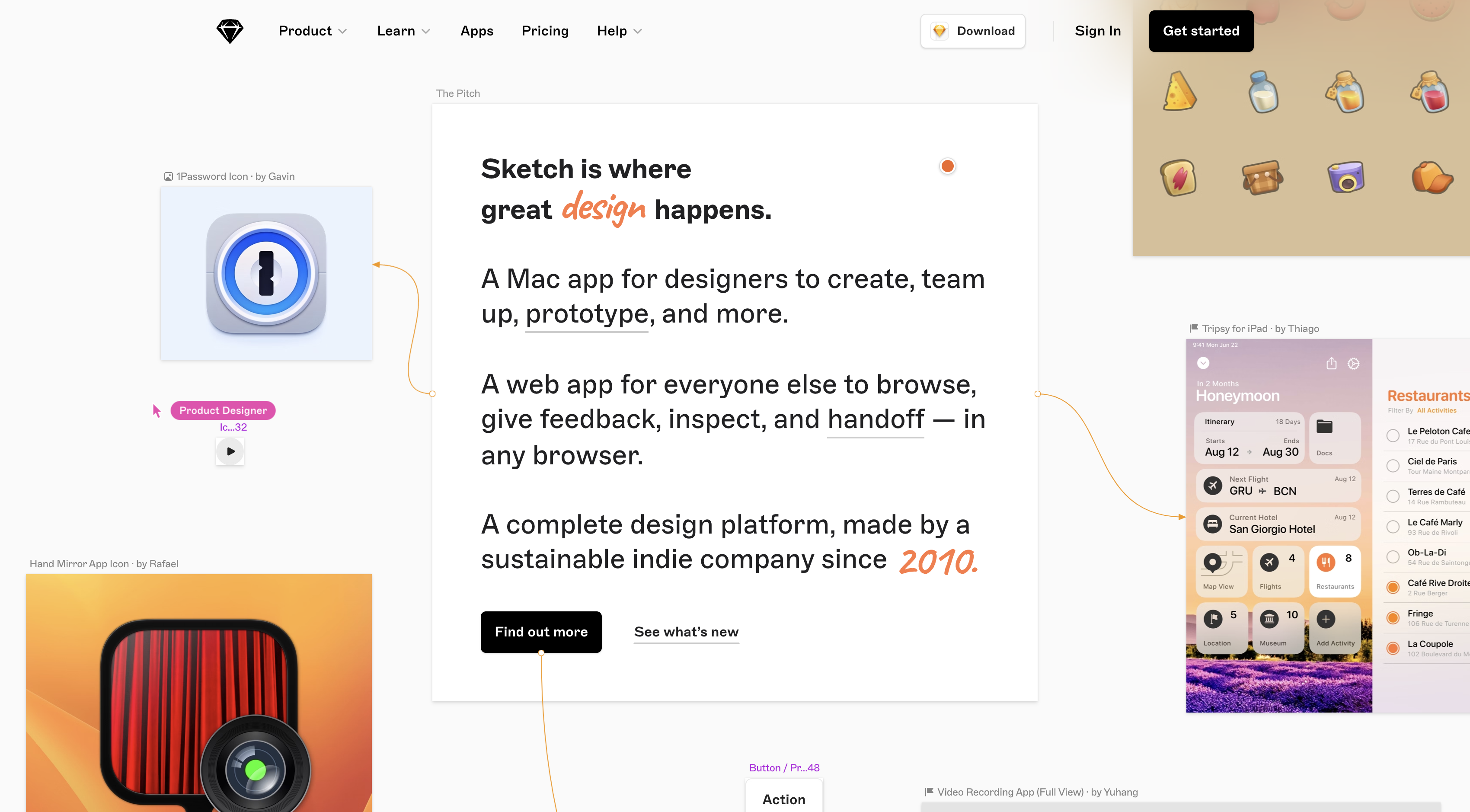
6. Sketch
Mac-specific prototyping tool.
Pricing: From $12/mo per user.
Best for: Vector-based interface design and collaboration on Mac.
Sketch is next on our list of website design programs. It's a design toolkit built specifically for Mac users.
Sketch also offers a wide range of plugins to enhance functionality and streamline the tools design process.
Key features:
- Vector-based design tools
- Prototyping capabilities to create interactive mockups
- Robust plugin ecosystem
Pros: Preferred choice for many Mac users due to its integration with the Apple ecosystem. Large library of plugins.
Cons: Couldn’t find any at this time, except the limited availability—Mac only.
Alternatives: Figma, Affinity Designer.
Pricing: from $12/mo. per user.
7. WordPress
Popular website builder and content management system.
Best for: Content management, blogging, and website building.
WordPress needs no introduction.
It’s a free CMS with premium options, distinct from the self-hosted WordPress.org.
WordPress offers the flexibility and tools needed for bloggers, small businesses, and developers to build tailored websites.
Key features:
- Intuitive interface and dashboard
- Extensive range of themes to choose from
- Over 50,000 plugins to add functionality to your website (SEO, speed optimization...)
- Open-source platform with a large community of users and developers
- SEO-friendly design for better search engine visibility
- Regular updates and improvements
Pros: Flexible, suitable for a wide range of website types, from personal blogs to online stores. Large library of themes and plugins, and a very active community.
Cons: Overwhelming range of options for beginners. Some themes and plugins may not be of high quality and actually harmful to your site and its security.
Alternatives: Wix, Joomla, Drupal.
Pricing: WordPress itself is free, but additional costs may include hosting, themes, plugins, and potentially hiring a developer or designer for customization.
8. Designmodo
Popular platform for small web design tools, tutorials, and articles.
Best for: Web designers, developers, and businesses seeking high-quality UI kits and templates.
Designmodo is well-known for its design resources, tools, and educational content.
They provide tools that cater to both novice and experienced designers, simplifying the web design process.
Key features:
- Wide variety of UI kits and design templates
- Slides Framework for creating animated websites easily
- Startup Framework, a drag-and-drop tool for website building
- Postcards for creating email templates
- In-depth articles, tutorials, and guides on web design and development
Pros: High-quality resources and user-friendly tools, well-regarded in the design community.
Cons: Some tools may have a learning curve for absolute beginners.
Alternatives: Bootstrap Studio, Pinegrow.
Pricing: Multiple options, depending on what you do with Designmodo. From one-time purchases to subscriptions and free articles.
9. GoProof
Collaborative proofing software for design review and approval.
Best for: Designers and marketing teams seeking efficient design review processes.
GoProof simplifies the design approval process with a centralized platform for team and clients to collaboratively review, comment on, and approve design projects.
Key features:
- Collaborative proofing dashboard
- Side-by-side version comparisons for tracking design changes
- Annotation tools for precise feedback
- Email notifications for new comments and approvals
- Integration with popular design tools like Adobe Creative Cloud
Pros: Efficient design review and approval process, reduction of email back-and-forth.
Cons: New users face a learning curve, and handling very large files can be challenging. Collaborators also need an account for optimal use.
Alternatives: ProofHub, PageProof, ReviewStudio.
Pricing: around $150/month.
10. Marvel
All-in-one design platform for digital apps and websites.
Best for: Designers, product managers, interactive prototypes.
Marvel is a web design platform that transforms raw design concepts into interactive, user-testable prototypes.
Marvel users can also validate their tools design with end-user testing.
Key features:
- User interface design tools
- Collaboration and feedback tools
- User testing with video and voice recording
- Integration with tools like Sketch, Jira, and Slack
Pros: Features real-time collaboration, user testing capabilities, and integrations with popular design and productivity apps.
Cons: Limited advanced interactions, some reports of performance problems on larger projects. More suited for rapid prototyping.
Alternatives: Adobe XD, Figma.
Pricing: Free plan, then starts at $9/month.
11. Venngage
Intuitive infographic maker and visual communication tool.
Best for: Marketers, non-designers.
Venngage is primarily an infographic design tool. But it has its place as one of the best website design software.
You can create compelling infographics, presentations, reports, and other visual content. The platform offers a vast library of templates and an easy-to-use interface.
Key features:
- Extensive template library for various content types
- Drag-and-drop design interface
- Customizable charts and data visualizations
- Branding tools to ensure consistency
- Collaboration features for team projects
Pros: User-friendly interface, great for non-designers. A vast array of templates.
Cons: Limited free plan with watermarked exports. Limitations in customization compared to specialized software.
Alternatives: Canva, Piktochart, Infogram.
Pricing: Free (5 designs), with premium plans from $19/mo.
12. Adobe Express
Graphic design and content creation tool.
Best for: Social media graphics, posters, videos, and basic web pages.
Adobe Express is popular for its user-friendly interface, diverse templates, and the ability to create visually appealing content with ease.
Key features:
- User-friendly drag-and-drop interface
- Wide range of customizable templates
- Tools for creating social media posts, posters, videos, and web pages
- Integration with Adobe Creative Cloud assets
- Collaboration and feedback features for team projects
Pros: Easy to use with no design skills required, a wide range of templates, and free to use with Adobe account.
Cons: Limited design features compared to more advanced design tools, with restrictions in the free version.
Alternatives: Canva, VistaCreate, Piktochart (for infographics specifically).
Pricing: Free with an Adobe account. Paid plans start at $9.99/mo.
13. Miro
A collaborative visual platform for iterative feedback loops and markups.
Miro (now includes InVision) is an ideal, collaborative whiteboard and markup tool for website feedback and ideation.
Best for: Collaborative design concept development before development begins.
Key features:
- Create collaborative visual markup whiteboards for real-time collaboration, including with live websites.
- Develop user journey maps and conduct remote design and UX workshops;
- Integrate it with other tools, such as UX research software and bug-tracking.
Pros: A great tool for client teams working with designers, especially when used with InVision's Freehand.
Cons: Demands significant CPU power, which can be challenging alongside other tools.
Alternatives: Figma and ClickUp.
14. Asana
A PM suite with AI-powered automation workflows.
Asana is great for organizing tasks, team collaboration, checklists, feedback, and meeting deadlines. It's one of the best website design programs.
Best for: Managers needing to oversee design and build projects from start to finish, while also benefiting from integrated feedback tools.
Key features:
- Create custom fields for tailored project management;
- Set up time-tracking, due dates, and team workload management;
- Use advanced search and reporting with data export.
Pros: Lots of powerful PM suite features and tools.
Cons: On the expensive side for larger teams and customer support isn’t very helpful.
Alternatives: Jira and ClickUp.
Pricing: From $13.49/mo per user.
Want to collect bug reports and feedback directly into Asana? See how Asana/Marker.io integration works.
Frequently Asked Questions
Web design tools are essential for building websites, and the right web design software can dramatically improve your workflow.
Web design programs help you manage the entire creative process from idea to deployment.
Designers and developers rely on these tools for UX/UI creation, feedback collection, project management, and website builds.
What features should you look for with web design tools?
There are a range of features you need when designing and building websites. Here are the three most important:
1. Visual editor or visual feedback
Designers need tools they can use to create the UX/UI and page flow of a website.
With these tools, you can create wireframes, gather feedback, and develop final page and website layouts.
Ideally, this should be an all-in-one tool that enables collaborative working and feedback. In this list, apps such as Sketch or Adobe XD.
2. Compatible with project management (PM) tools
It’s crucial that design and development tools are compatible with project management tools.
Agency owners and managers need visibility into the team’s workflow.
This visibility ensures that design and development stages are properly managed and projects stay on schedule.
At the same time, any bug reports and client feedback should automatically sync with a PM tool.
Using tools like Marker.io streamlines bug reporting and visual feedback without extra steps or apps.
3. Client or collaborative-working friendly
Enabling easy client feedback during every iteration of a website build is a time-saving, headache-reducing super power.
Design and development tools should be intuitive and simple for clients to use.
Once feedback is received, your team can quickly move forward with the design and construction of the website, ensuring timely completion and billing.
Choose tools that foster collaboration, quick feedback, and integrate well with your existing tools.
Wrapping up...
We hope you’ve found this list of web design tools useful.
Which do we recommend?
For web design feedback on live and staging sites, we recommend Marker.io.
For collaborative working earlier in the design process, Figma has a powerful suite of features.
Finally, for no-code, no-headache website design, we recommend Webflow.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime