21 Best UI/UX Design Tools for 2023: Comparison Guide
In this blog post, we look at the 21 best UI/UX design tools in 2023, based on use cases, features, and pricing.
In this blog post, we look at the 21 best UI/UX design tools in 2023, based on use cases, features, and pricing.
UI/UX design tools are vital for crafting websites. They're the bread and butter for most software and website designers.
UI/UX design software aids designers in:
- Prototyping websites, landing pages, and apps;
- Ensuring the design is ready for production;
- Gathering feedback from team members, clients, and stakeholders;
- Creating everything that shapes the look, feel, and user experience of a new product, app, or website.
With a plethora of UI/UX design tools available, choosing the right one for your client's design projects can be challenging.
So, we’ve made it easy for you with this quick-reference comparison guide.
Let's get started...
21 Best UI/UX Design Tools
This comparison of the top 21 UI/UX design tools will help streamline your workflow, gather feedback, and design websites that exceed client expectations.
1. Marker.io

Feedback collection on staging and live sites, integrating directly with your project management software.
Marker.io is a comprehensive and user-friendly tool for collecting web design feedback from live and staging sites.
Web designers need a feedback tool with the following features:
- Easy to use for internal QA, clients, and end-users;
- One-click functionality for quick feedback. Capture essential details, add annotations, screenshots, and a short session replay;
- Prevent inbox overload. All feedback goes into your project management tool, allowing for task allocation and automatic client notifications once changes are made.
Marker.io ticks all of those boxes (and plenty more!).
Here's why Marker.io is a great choice for UI/UX web design feedback.
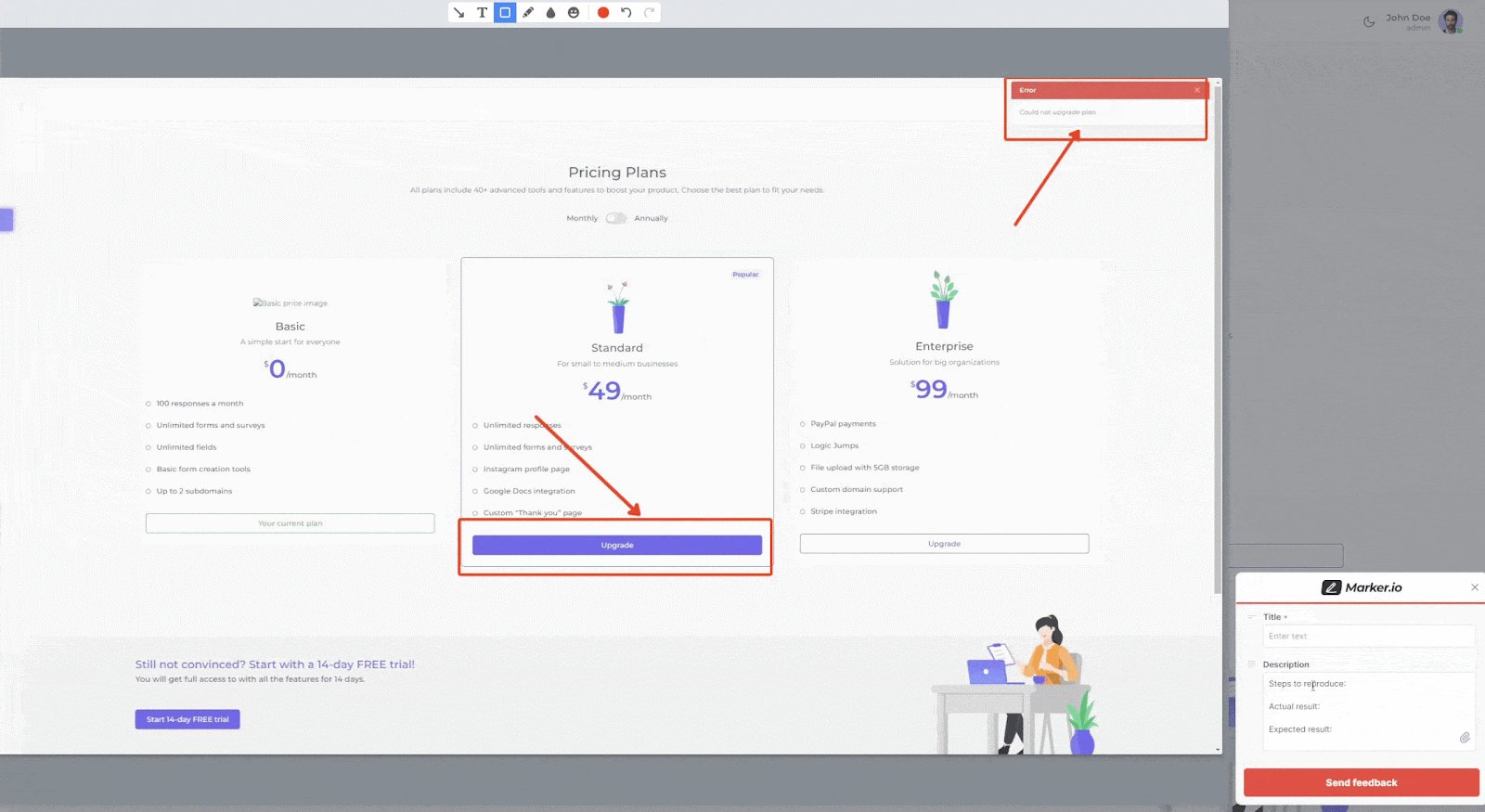
Time-saving visual feedback and annotations

Until a website is finalized and live, designers need easy-to-understand feedback. Visual feedback makes it easier for UI/UX designers to act on it.
Marker.io's website feedback tool includes:
- Arrows
- Shapes
- Text over screenshots
- Blur (for sensitive information)
- Different colors
- Emojis
Feedback can be overlaid with screenshots for quick changes.
More detailed notes can also be left, and all of this can be assigned to specific designers via your project management tool.
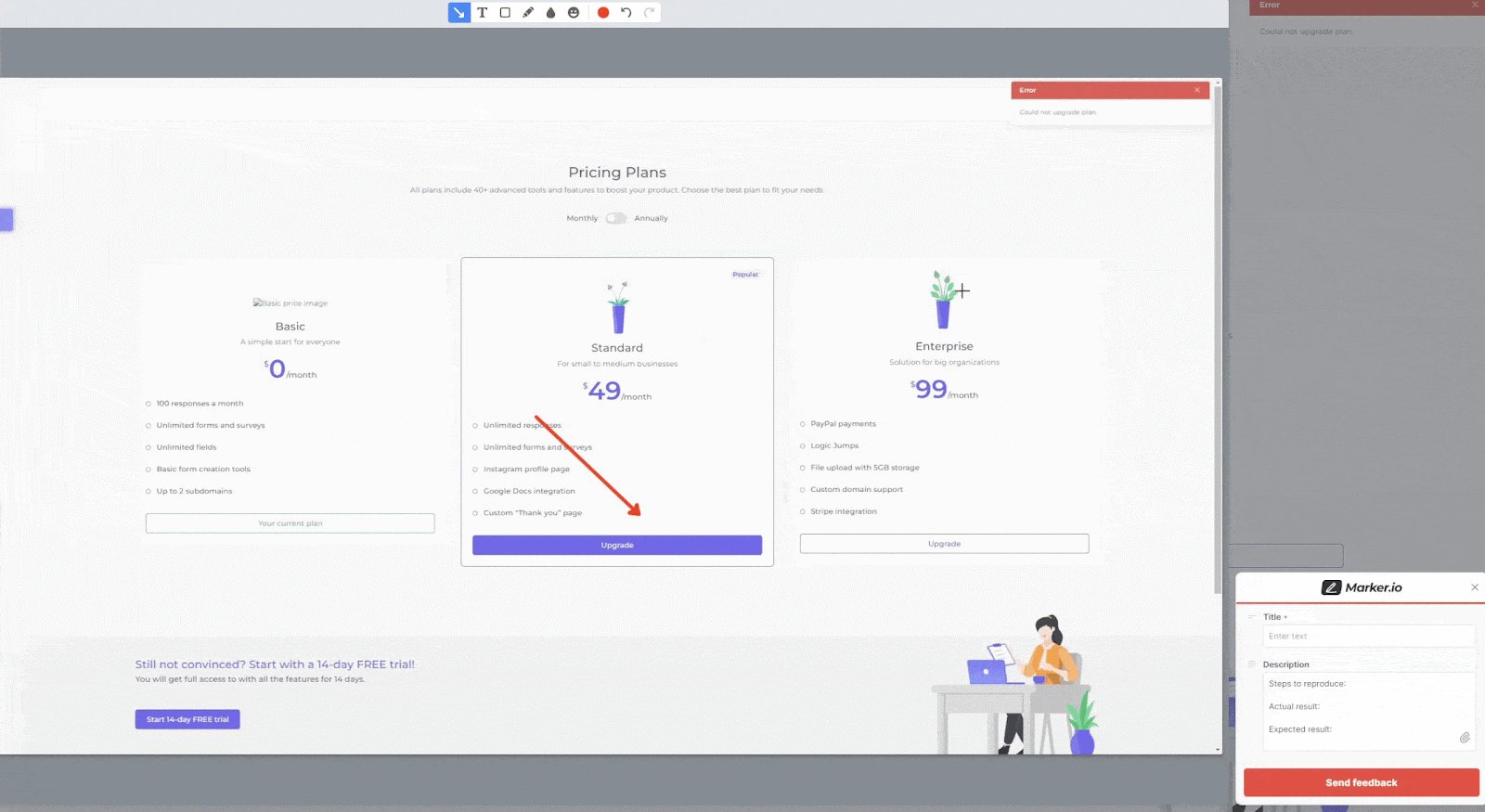
Sending web design feedback with Marker.io is a simple, 3-step process:
- Notice something that needs changing? Just click the button.
- Fill out the report and input details.
- Click “Create issue”—done!
Marker.io can be installed on any website or app via a simple snippet of code. And if you work with a ton of WordPress sites, you can also use our plugin.
Check it out in action:

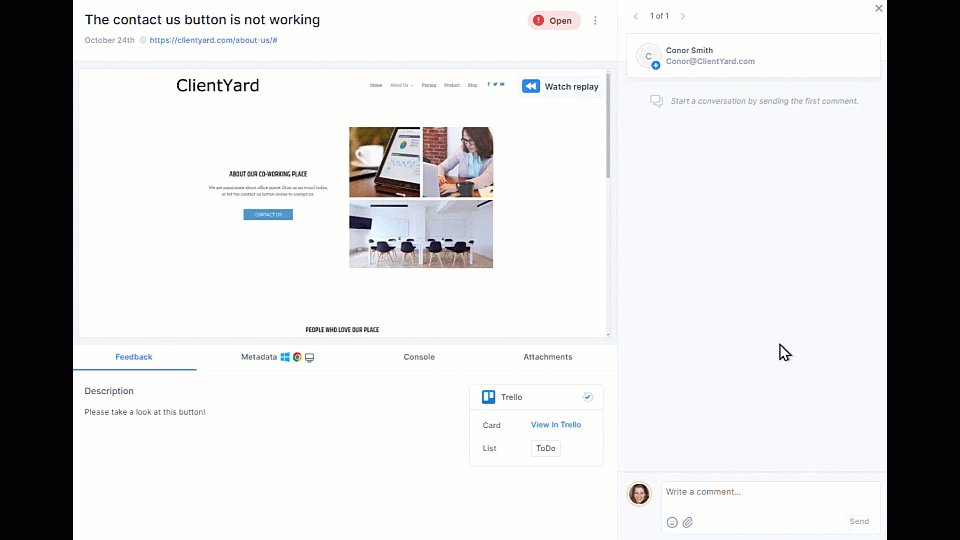
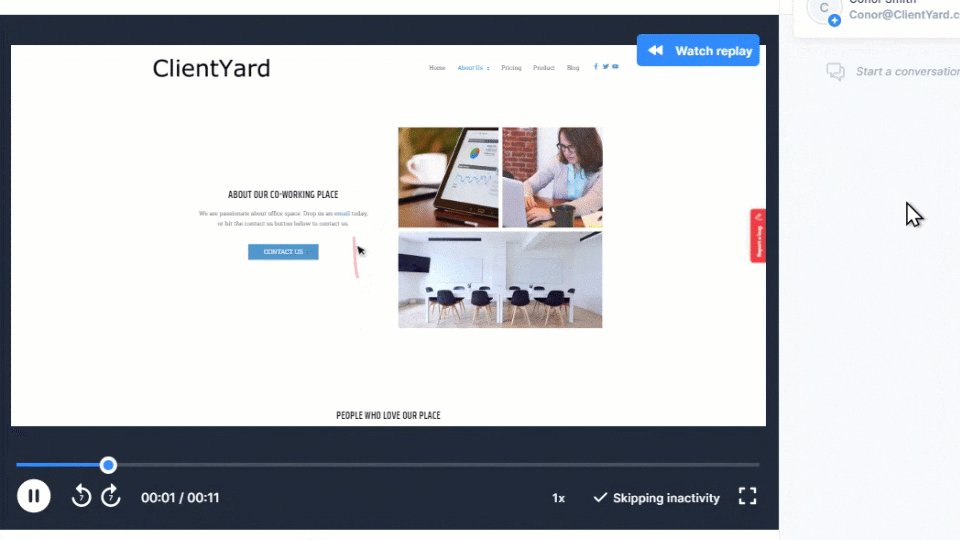
Session replay

Even with annotated notes and screenshots, it's helpful for designers to see exactly what the user or client saw when they sent feedback.
Marker.io's toolkit includes session replay, so anyone assigned a design edit can understand why someone wasn’t satisfied with a feature.
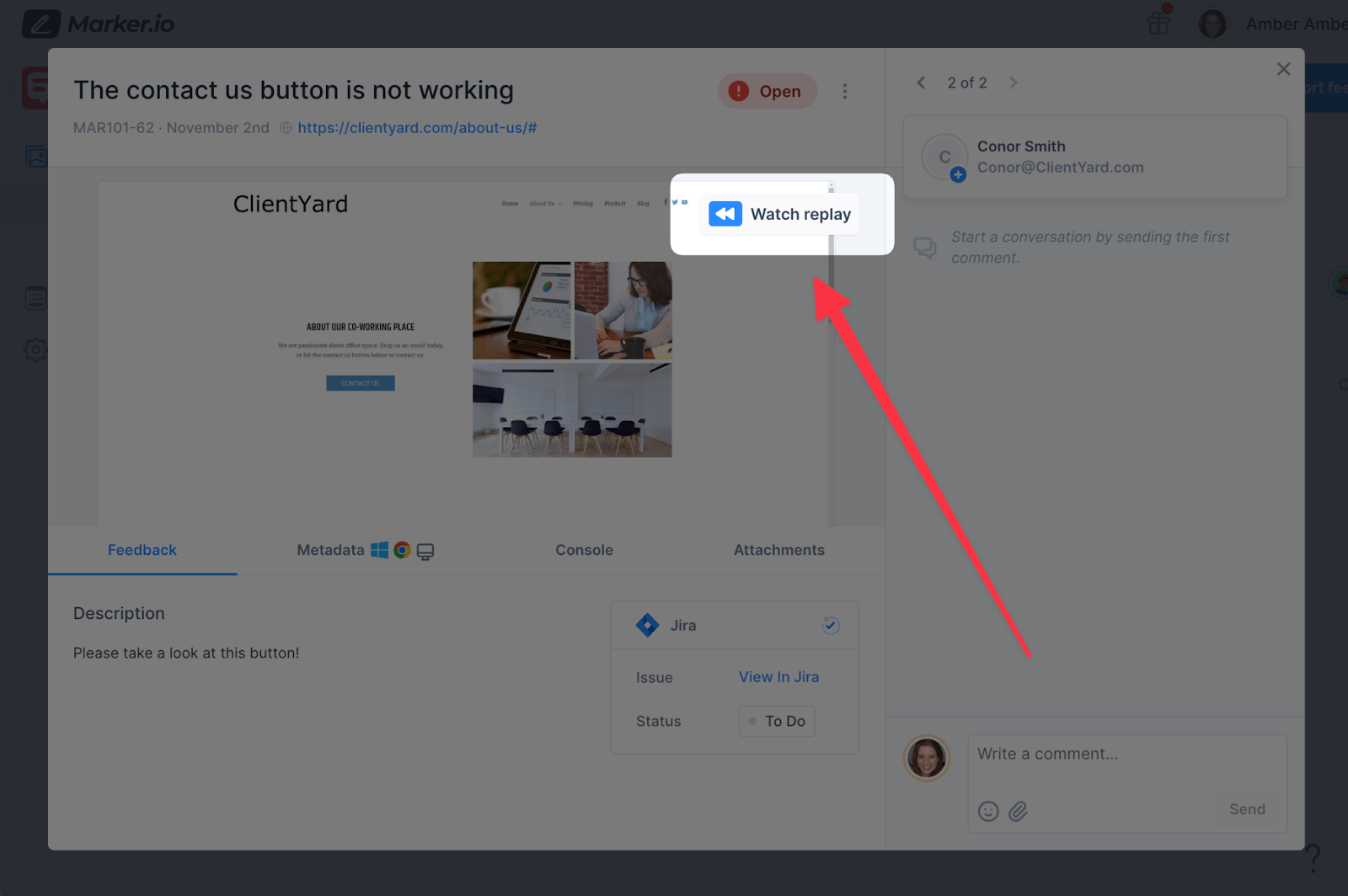
Every recording goes straight into your project management tool. Simply click the “Watch replay” link.
You can then watch the last 30 seconds (or more) before the feedback form was sent in.
This feature makes it easier for designers to understand what a user or client wants to change and why.
Check out session replay in action:

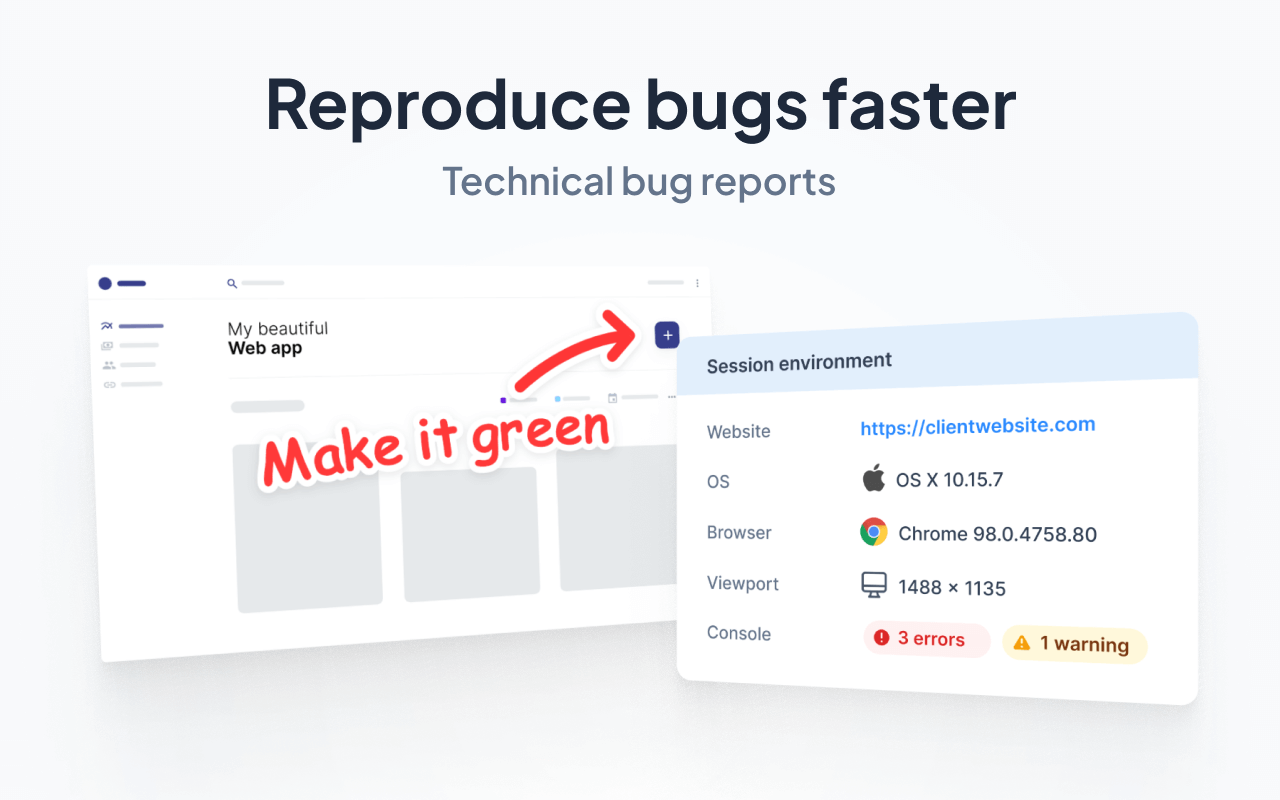
Data-rich bug reports

Sometimes, design feedback is actually a bug that needs fixing.
Most clients and end-users don't know what technical data developers need to resolve an error.
You need a design and dev feedback tool that automatically collects:
- The URL they were on (or in-app page);
- Environment (OS, device, browser, etc.) and console logs so devs can reproduce the bugs;
- Metadata;
- Session replay/recording, etc.
With Marker.io, this data comes with every feedback and bug report and is auto-synced straight into your project management software (we integrate with dozens, such as Jira, Trello, Asana, etc.).
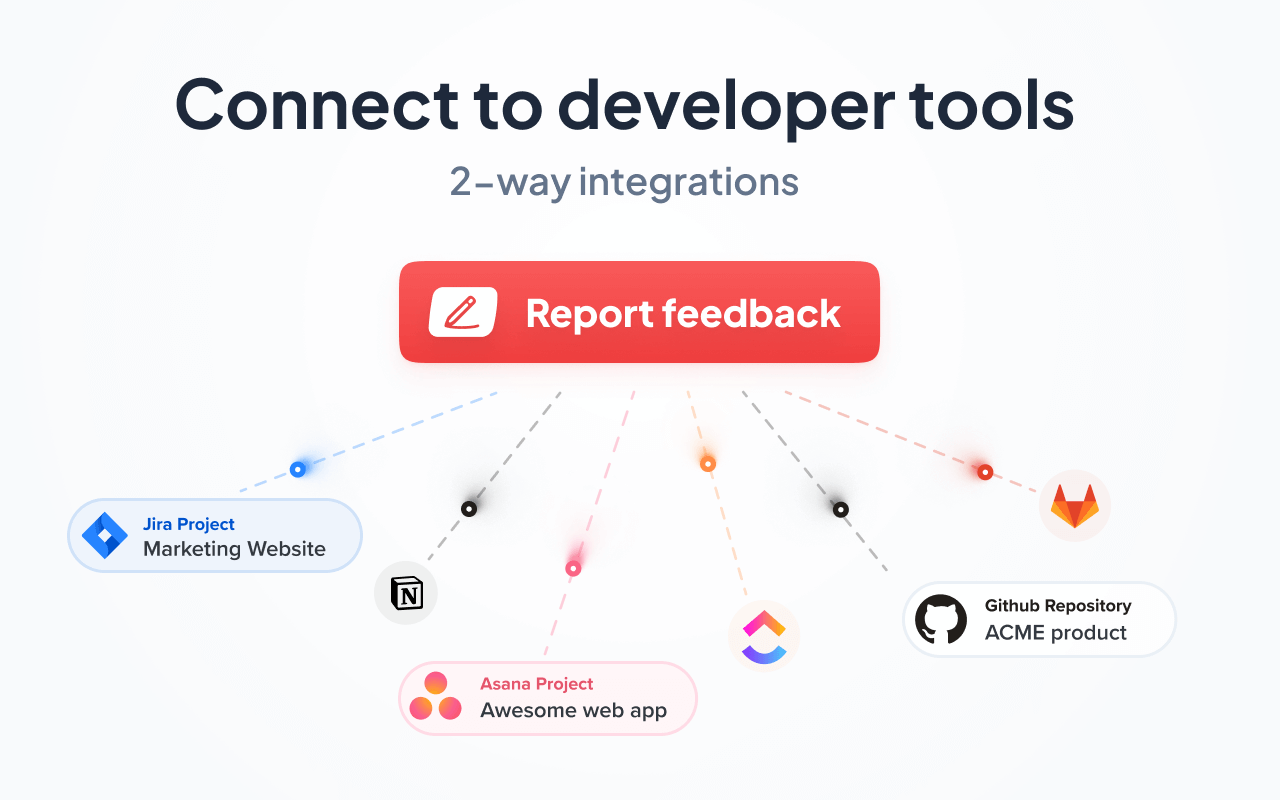
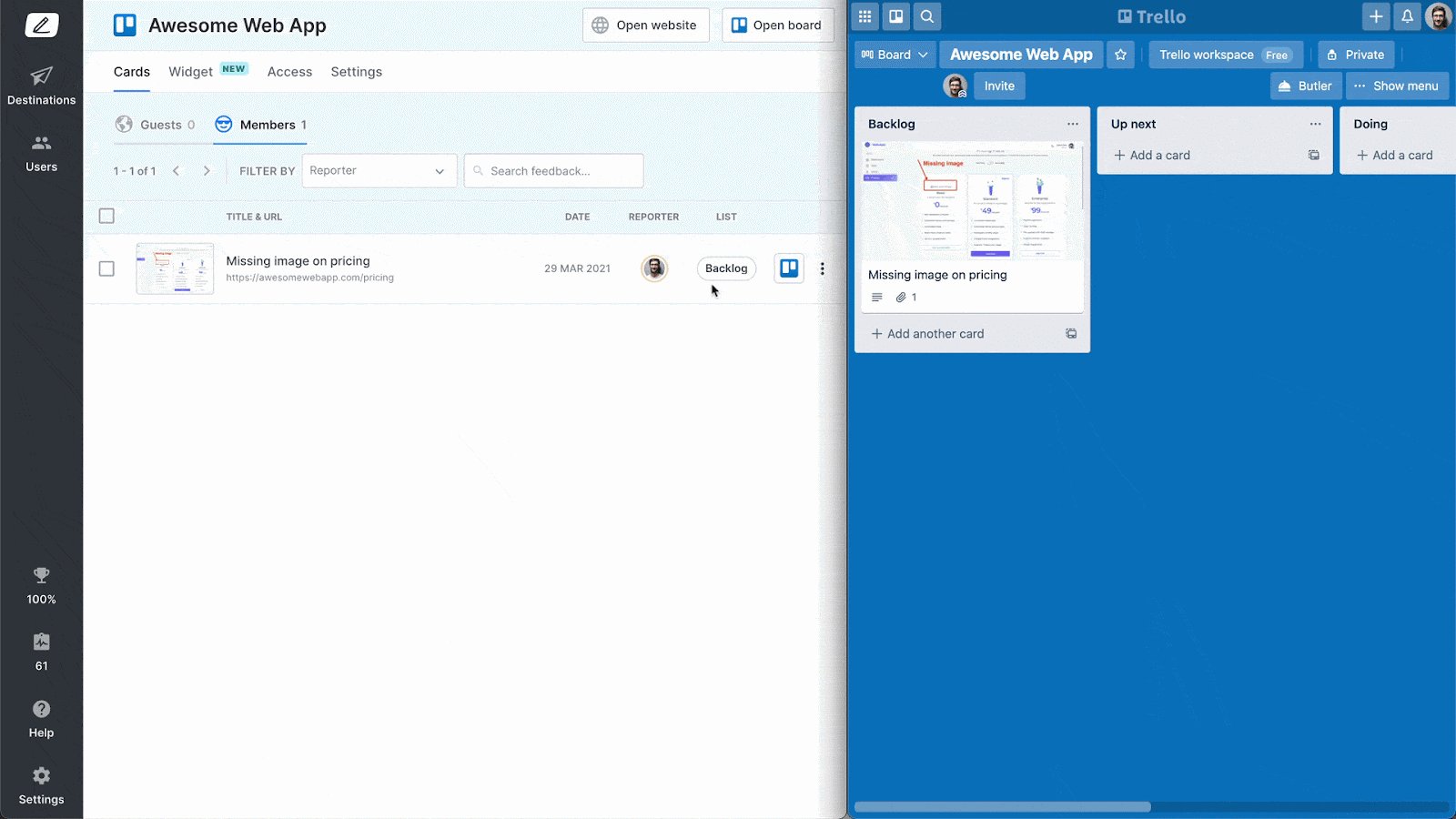
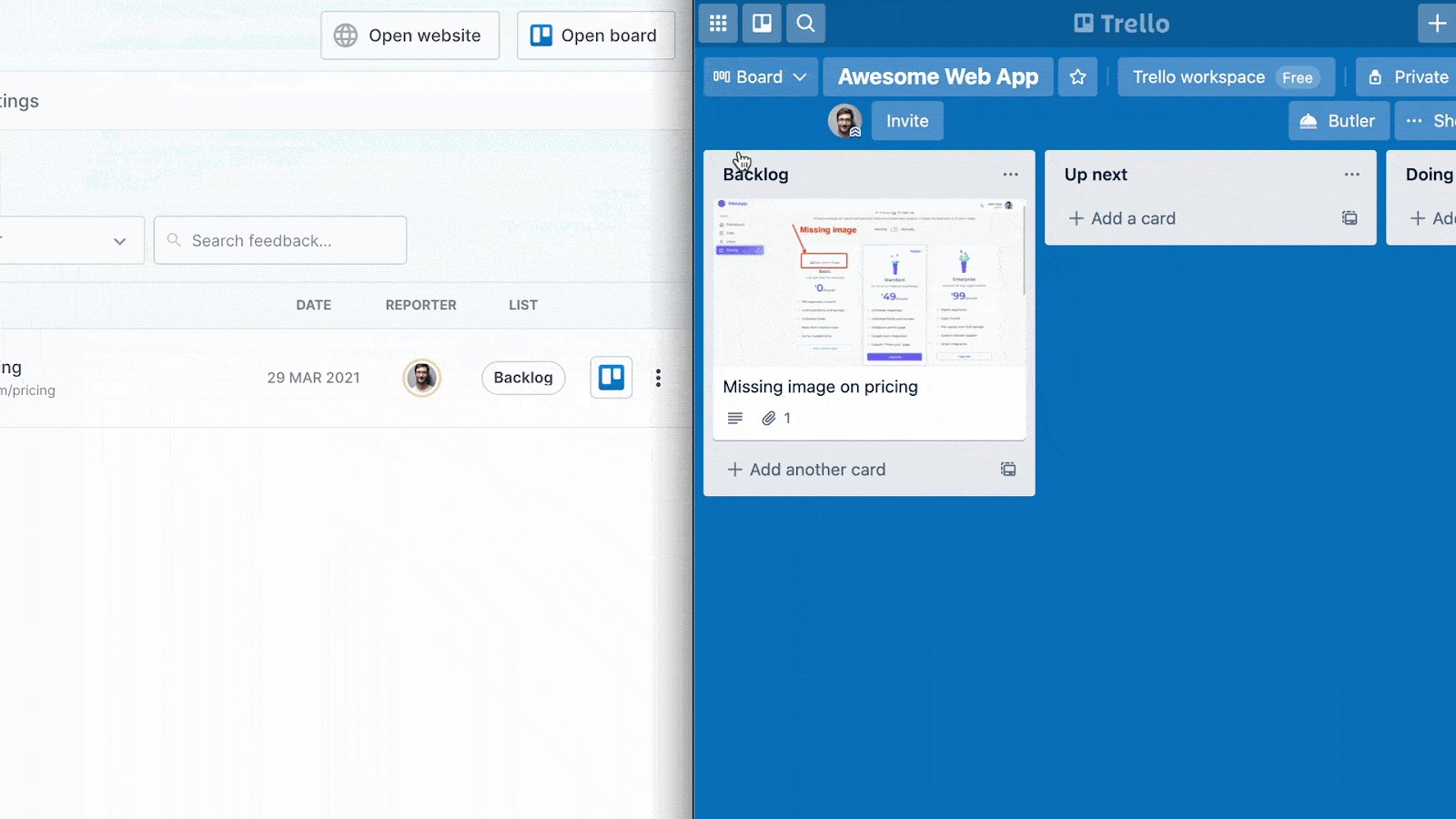
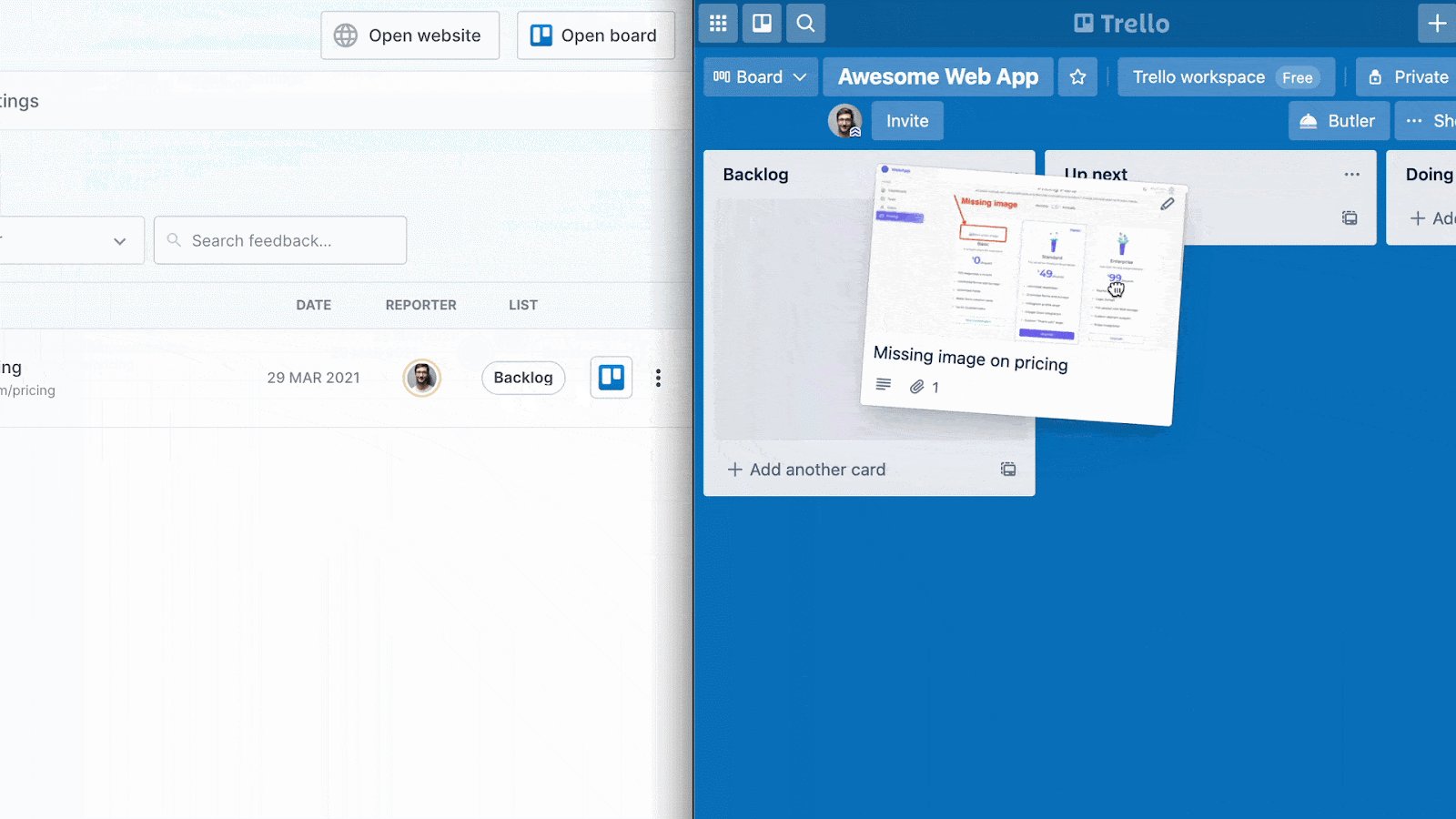
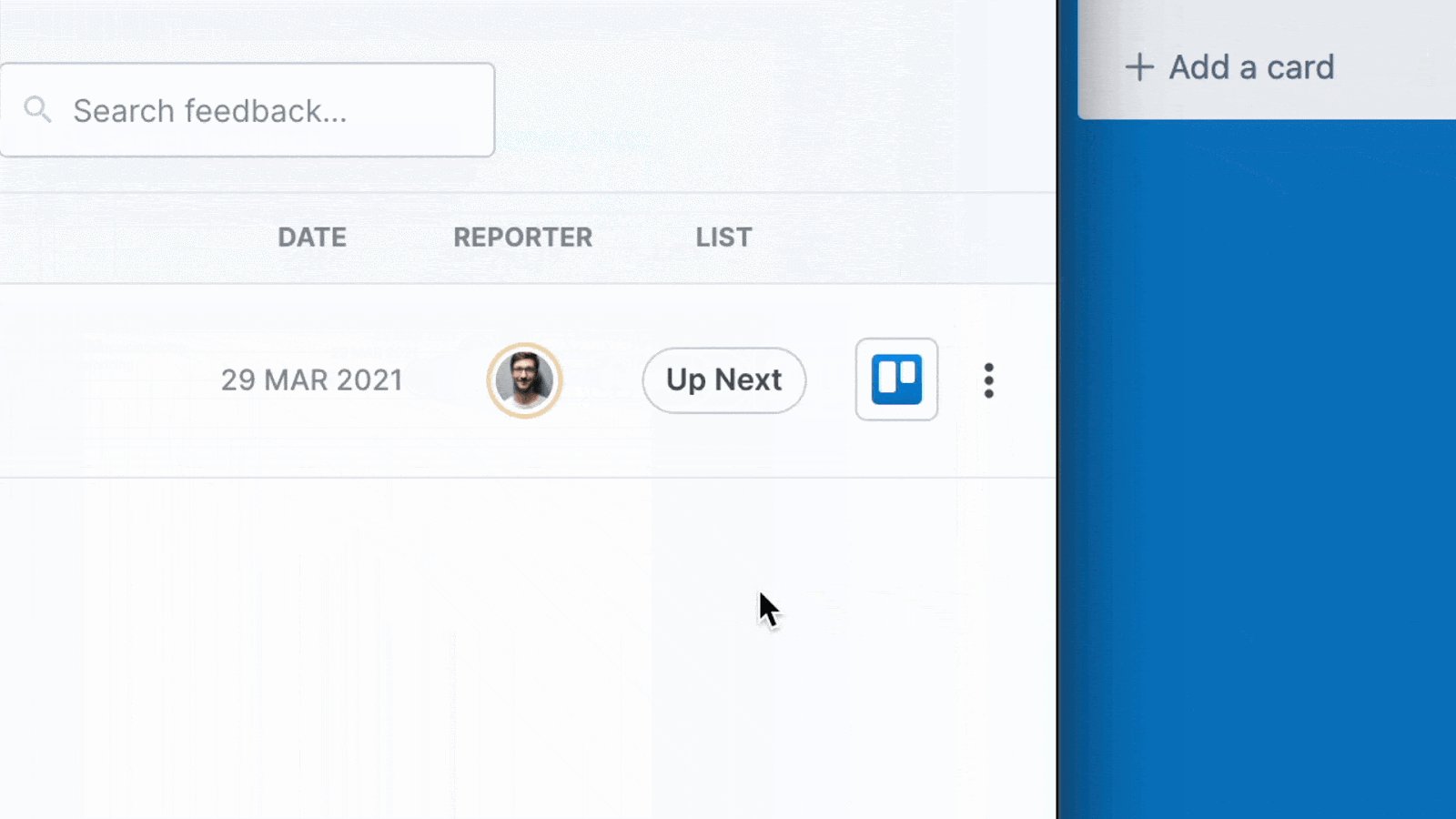
Automatic 2-way sync with project management tools

One of the main advantages of Marker.io is the deep 2-way integrations with project management tools and software.
Unlike other website design UI/UX feedback tools, you don’t need to go back and forth between different platforms and your project management software.
Marker.io integrates with ClickUp, Jira, Trello, and Linear, and many others!
The benefit of this is:
- Every piece of visual and design feedback automatically goes into your project management tool;
- Nothing gets overlooked or lost in email chains, Slack threads, messages, or on pieces of paper after calls with clients;
- Every time an issue is marked as “Done” in your project management tool, that same issue will be marked as “Resolved” in Marker.io.
Project managers can also automate notifications to ensure reporters are kept in the loop when an issue has been resolved.
Check out our 2-way sync in action:

Want to give Marker.io a try?
Try Marker.io free for 15 days as an easy-to-use web design feedback plugin.
Pricing: starts at $39/mo.
2. Whimsical

Turn ideas into visual concepts.
Whimsical is a hub for diagramming, whiteboarding, and UI/UX prototyping.
Features include:
- Collaborative tools: whiteboarding, flowcharts, wireframes, sticky notes, and mind maps
- Real-time collaboration and sharing for team collaboration
- Intuitive interface with drag-and-drop functionality
Pricing: From $12/mo.
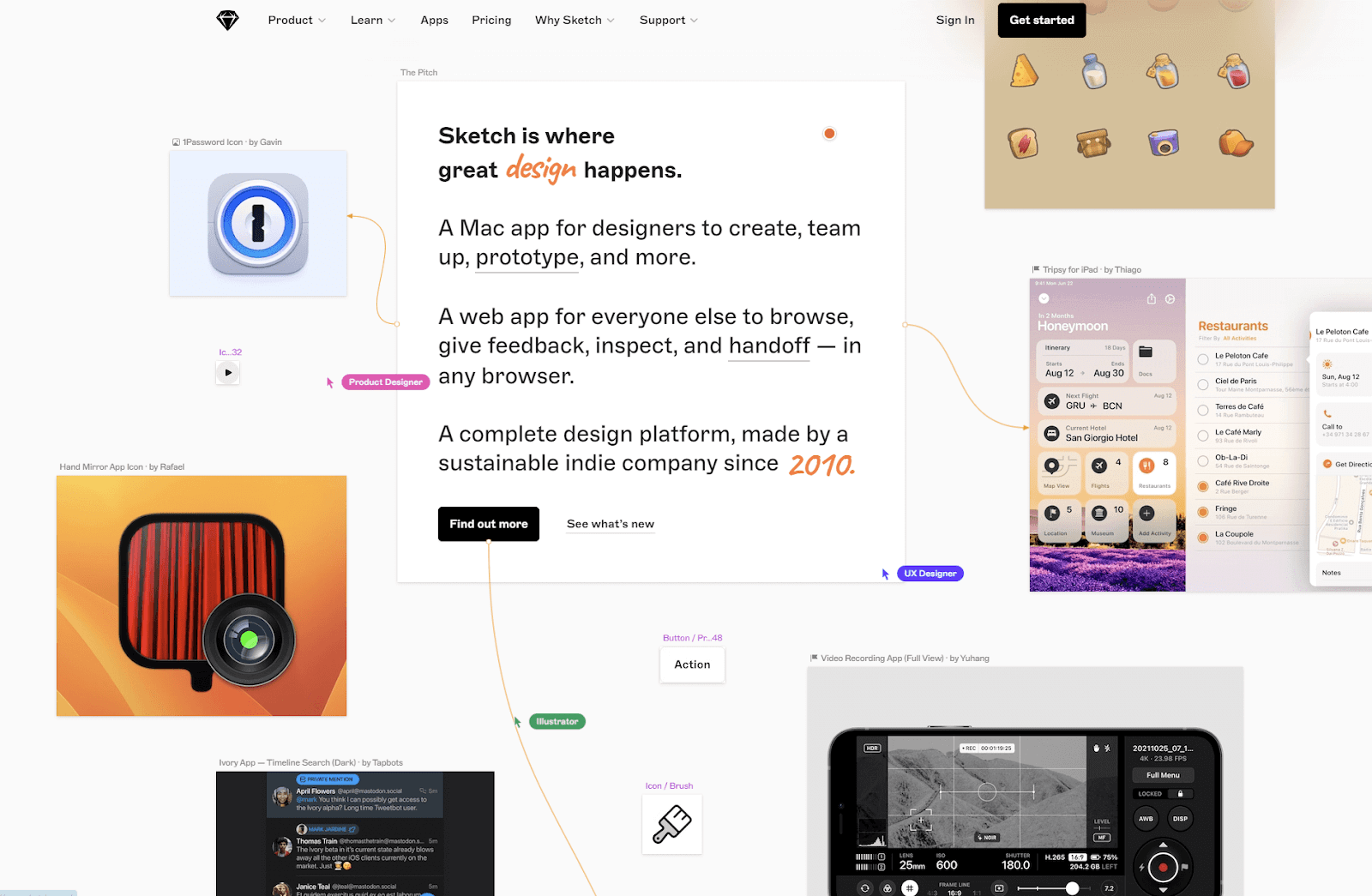
3. Sketch

Prototyping and UI/UX design tool specifically for Mac users.
Sketch is a prototyping tool for web designers.
Features include:
- A robust plugin ecosystem, allowing designers to extend its functionality and integrate with other design software and platforms;
- Collaborative features so that designers can work with other team members through to design handoff;
- Features to make prototyping, icon design, symbols, and other actions easier (without needing a complex design stack).
Pricing: From $12/mo per user.
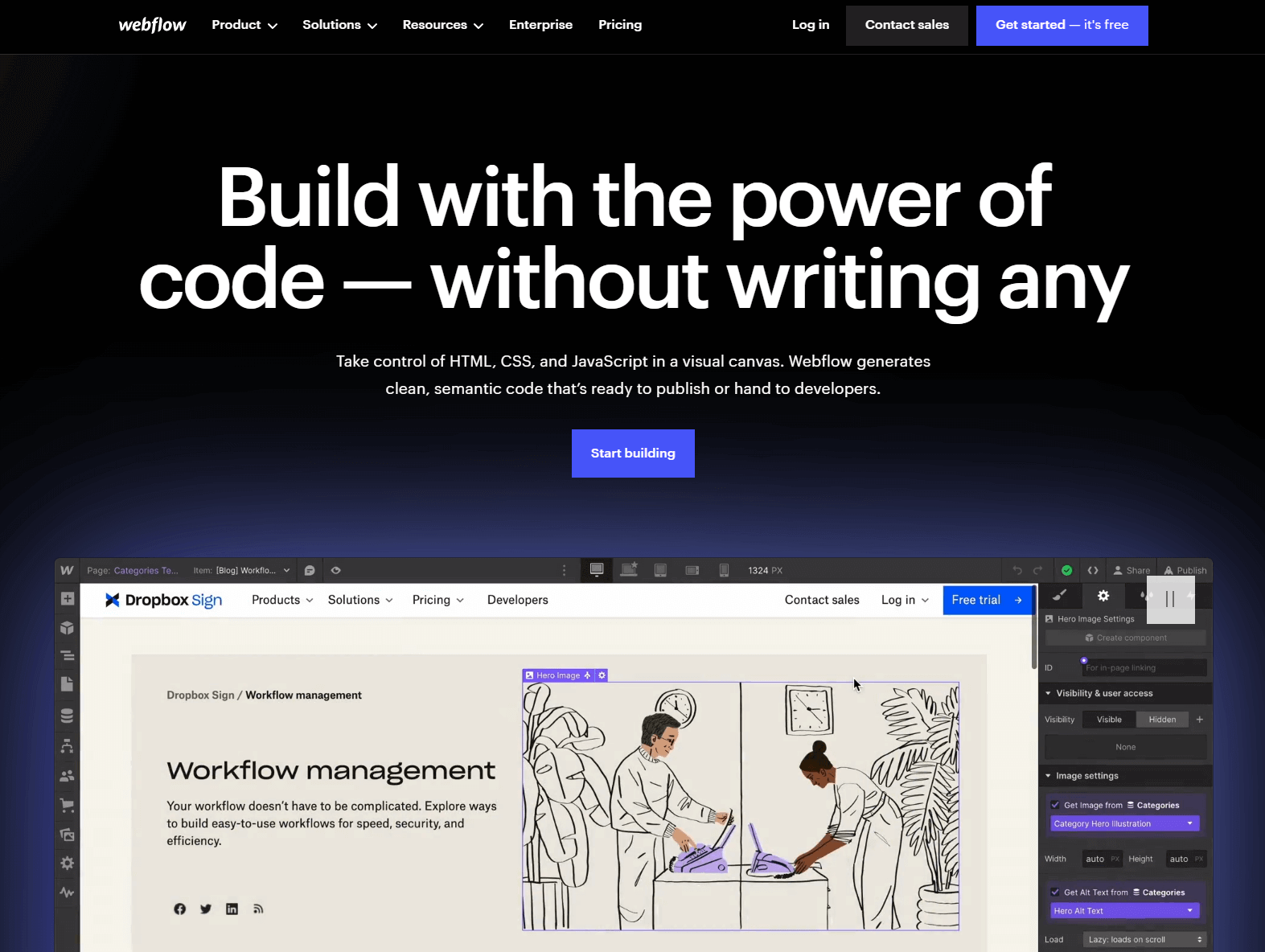
4. Webflow

No-code website builder with UI/UX tools and a comprehensive content management system (CMS).
Webflow allows you to design a website from scratch or customize website templates.
Features include:
- A drag-and-drop visual toolkit with easy-to-modify UI/UX templates for web designers
- A platform and templates that can be used for anything from eCommerce to SaaS.
- Team members and clients can provide ongoing feedback as the design develops.
Pricing: From $18/mo
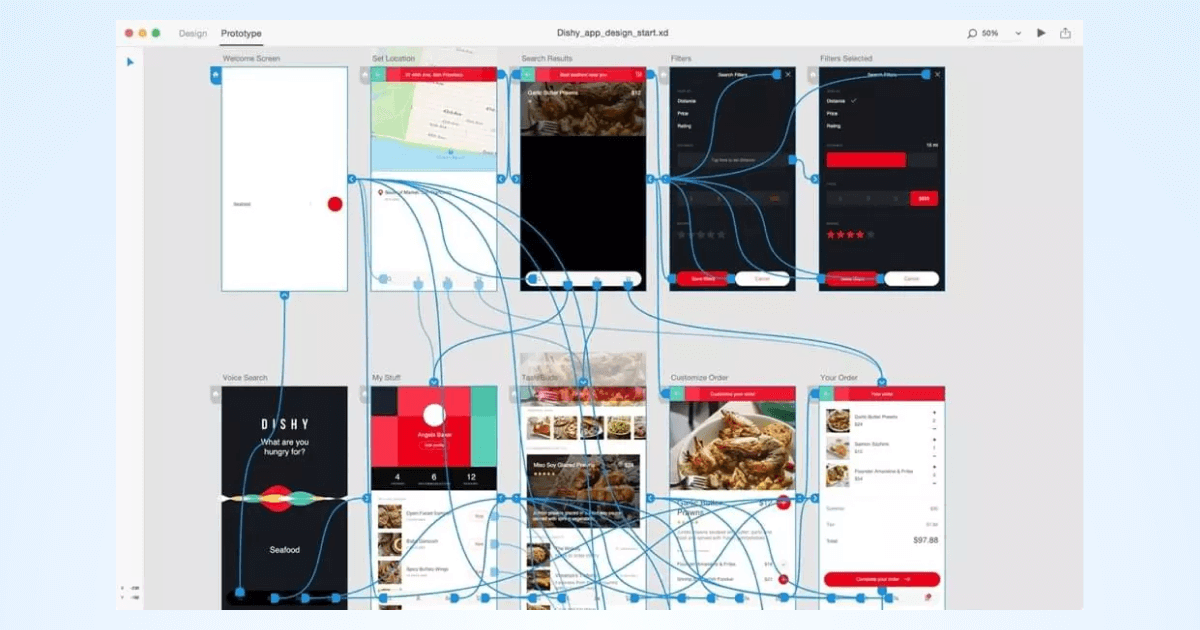
5. Adobe XD

Vector-based UI/UX design tool for website and app designers.
Adobe XD is one of Adobe’s numerous design SaaS suites; this is equipped for vector design.
Features include:
- Seamless integration with other Adobe Creative Cloud apps, providing a comprehensive design ecosystem (everything from image to video editing);
- UI/UX design tools for creating everything from website graphics and landing pages to call-to-action buttons;
- Collaborative features make it easier for a team and clients to work together.
Pricing: Included in Adobe Creative Cloud, with pricing from $84.99/mo per user.
6. InVision

User-friendly platform for real-time collaboration, whiteboarding, and design.
InVision is a web-based UI design tool for creating and enhancing the user interface and user experience of digital products, apps, and websites.
Key features:
- Wireframes and templates for websites and landing pages
- A toolkit for designers to create mockups and get real-time feedback
- LiveShare for seamless collaboration throughout a project
Pricing: Free for individuals, Pro plan for teams starts at $4.95/mo per user.
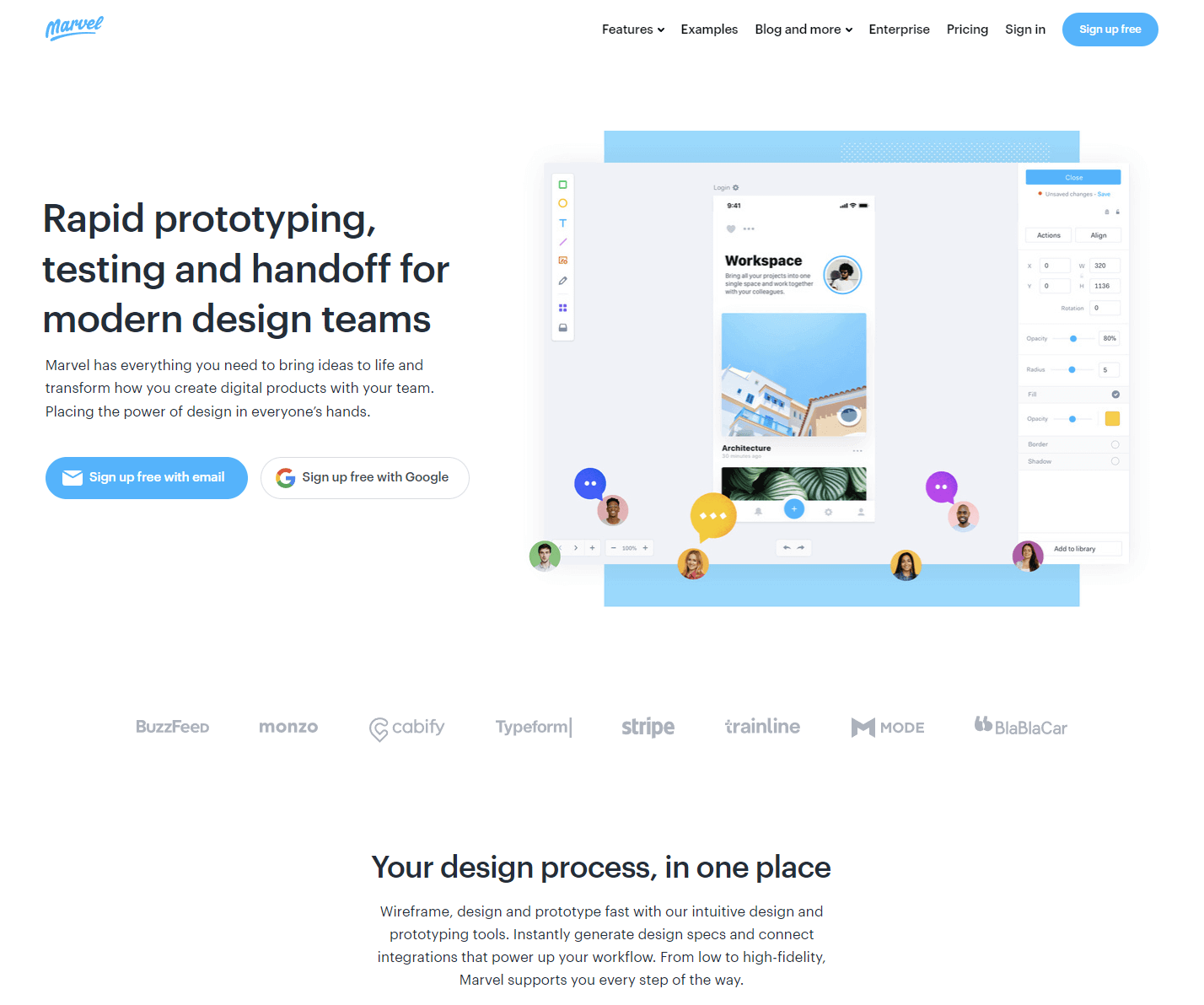
7. Marvel

All-in-one platform for design teams and UI/UX specialists.
Marvel is a comprehensive platform for web designers, offering tools for everything from rapid prototyping to handoff.
Key features:
- Easy collaboration with developers, clients, and stakeholders
- Single platform for the entire design process
- Integration with other tools and apps for further changes after mockups are sent to engineers
Pricing: Starts at $9/mo.
8. Treejack

Identify user navigation issues on your website.
Treejack is part of the Optimal Workshop software suite.
Key features:
- UI/UX tree testing to evaluate website navigation and information structure
- Detailed analytics and visualizations for user testing results
- Collaboration features for team-based information architecture
Pricing: Free to start, Pro plan from $249/mo.
9. Axure

UX tool for building realistic, functional prototypes.
Axure RP is a professional platform for designing and enhancing digital products.
Key features:
- Unlimited interactive design, including triggers, conditions, and actions
- Conditional logic and variables for dynamic prototype behavior
- Design annotation and specification features for documentation and collaboration
Pricing: Starts at $29/mo for Axure RP Pro.
10. Balsamiq

Fast, low-fidelity wireframe toolkit for designers and non-designers.
Balsamiq is a wireframe toolkit for designing websites and apps.
Key features:
- Sketch-style interface for wireframing
- Emphasis on rapid ideation and concept validation
- Rich library of pre-built UI components for quick wireframe creation
Pricing: Starts at $9/mo for 2 projects.
11. Wireframe.cc

Simple web-based wireframing interface for designers.
Wireframe.cc allows anyone to start designing for the web or mobile devices directly in their browser.
Key features:
- Minimalist, streamlined interface focused on wireframing
- Emphasis on simplicity and speed in creating low-fidelity wireframes
- Quick drag-and-drop functionality for creating UI and UX wireframe structures for various screen sizes
Pricing: Starts at $12/mo.
12. Zeplin

Product development lifecycle design suite.
Key features of Zeplin:
- Accessible style guides and design specifications for developers
- Tools to manage the entire design-to-development handoff process
- Integration with popular design tools like Figma, Sketch, and Adobe XD
Pricing: Free for 1 project, Team plan from $8 per person per month.
13. Framer

No-code, AI-based website builder and design suite.
Framer is a design and prototyping platform that uses a freeform canvas and AI integrations.
Key features:
- Position and move features and components freely
- Extensive control over the prototyping process
- Collaboration features for team and client input on UI and UX designs
Pricing: Starts at $10/mo.
14. JustInMind

Design and prototyping tool for web and mobile app development.
JustInMind offers everything designers need to create user-friendly UI and UX interfaces.
Key features:
- Tools for creating clickable prototypes to fully-functional simulations without coding
- Vector design, pen tools, and pathfinders for limitless UI creation
- User testing and analytics options for feedback and insights
Pricing: Starts at $19 per editor per month.
15. FlowMapp

UX design toolkit for web-based projects.
FlowMapp is trusted by over 300,000 users worldwide for UI and UX design work.
Key features:
- Creation of sitemaps and user flows
- Wireframe design capability (currently in beta)
- Collaboration features for team feedback and client input
Pricing: Starts at $16/mo.
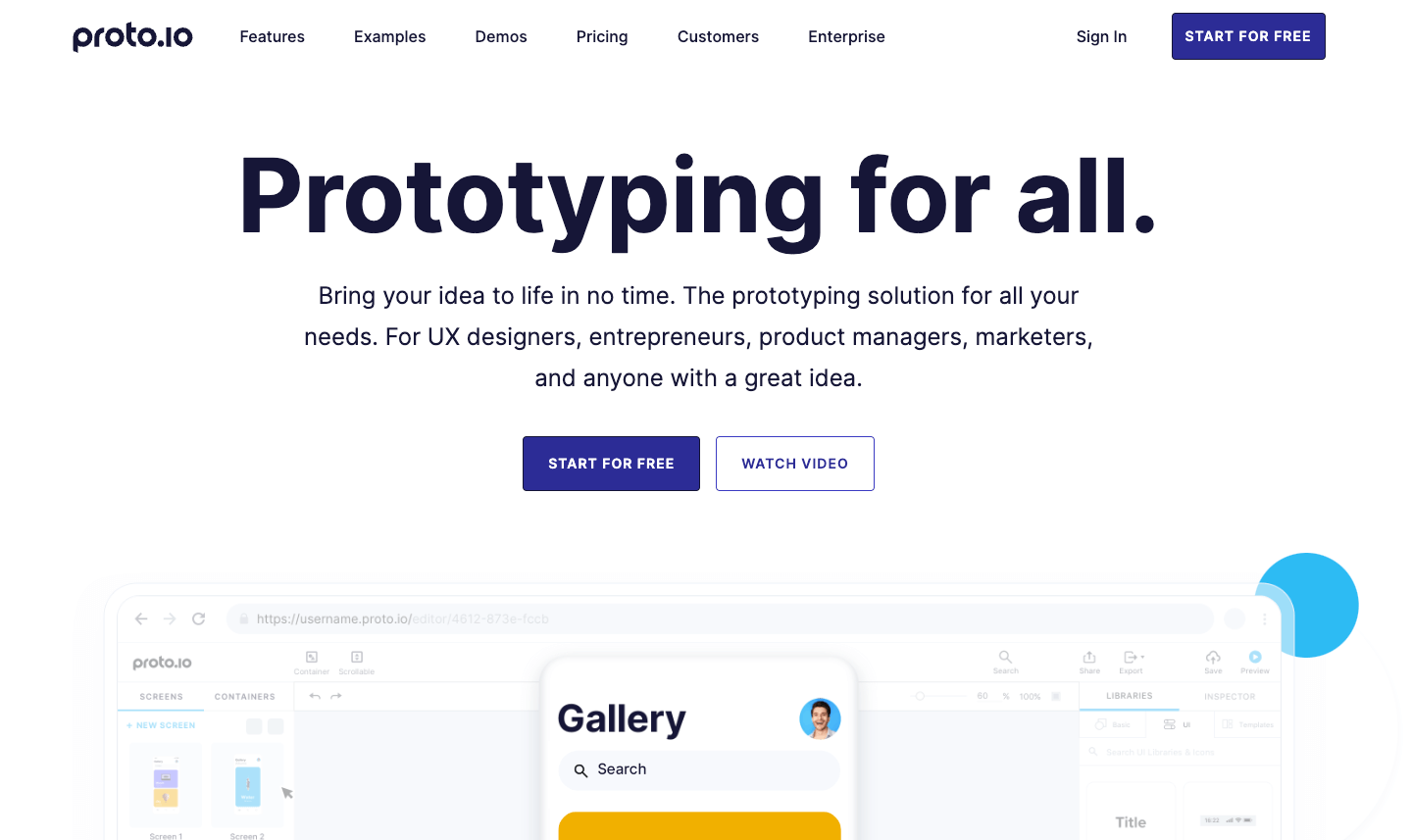
16. Proto.io

Prototyping tool for UX and UI designers and product managers.
Proto.io offers a drag-and-drop interface for design projects, with a variety of building blocks, eliminating the need to start from scratch.
Key features:
- Over 250 UI components, 1000+ templates, and 6000+ digital assets
- Communication and collaboration features for realistic prototypes and wireframes
- Nested & multidirectional scrollable areas for app and mobile designs
Pricing: Starts at $29/mo.
17. Mockplus

Complete UI and UX design platform.
Mockplus offers a user-friendly drag-and-drop interface for UI and UX designers.
It allows for quick and efficient creation of interactive prototypes without the need for coding.
Key features:
- Tools and components for fast, consistent prototyping without coding
- A comprehensive suite for designing everything from components to workflows, including over 3000 widgets
- Collaborative prototyping, testing, iteration, and scaling, all in one platform, with numerous integrations
Pricing: Mockplus RP (their online prototyping tool) starts free, with additional features starting at $12.95/mo.
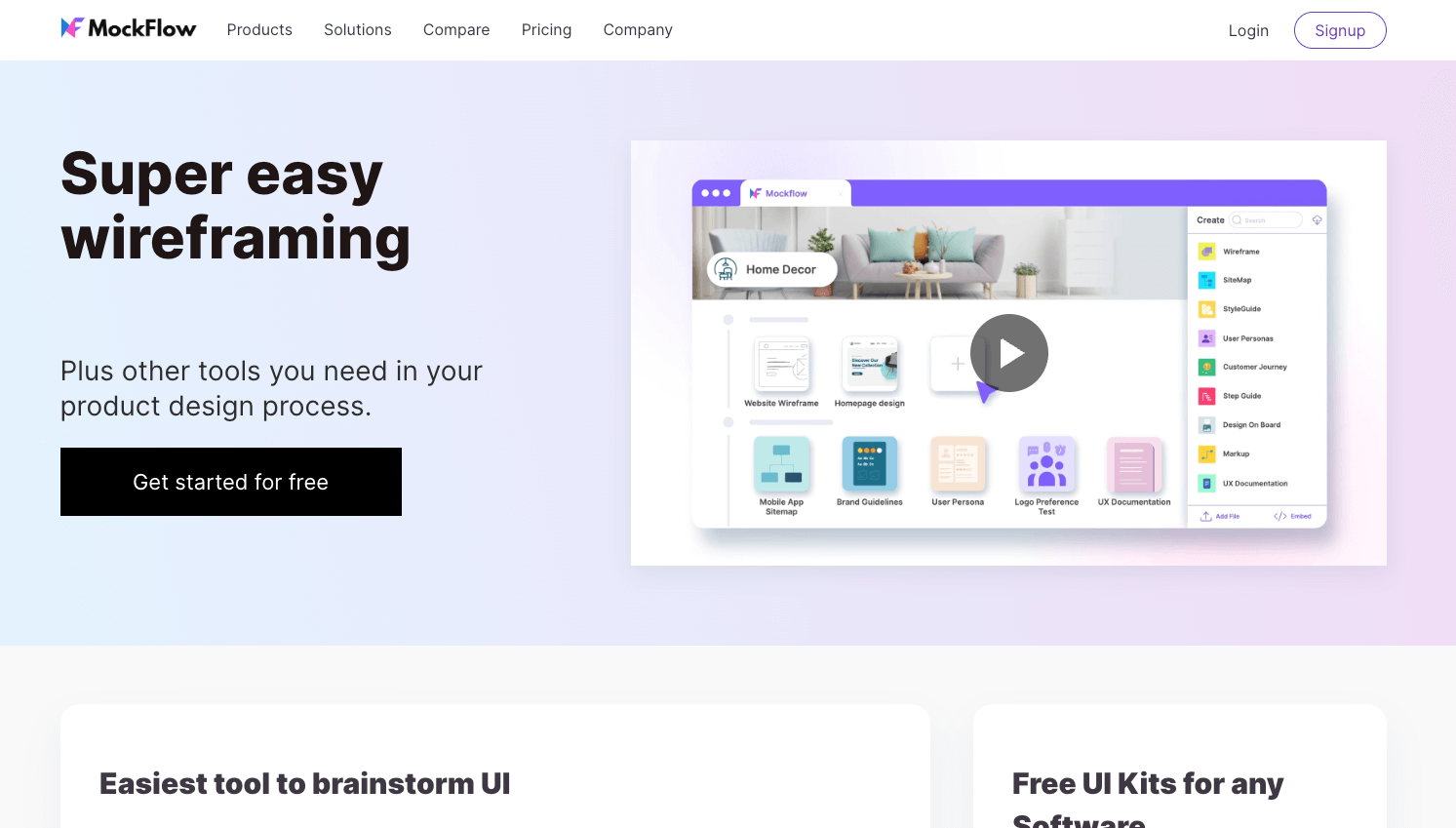
18. MockFlow

Online design and wireframing tool for UI/UX designers.
MockFlow is a comprehensive solution for UI/UX design projects, offering a UI toolkit and design platform.
Key features:
- Pre-built design templates and UI component libraries for any software
- A whiteboard for team brainstorming of UI ideas before creating mockups
- Collaborative product design and low-fidelity wireframes
Pricing: Free with additional features starting at $19/mo, up to $160/mo for enterprise clients (billed annually).
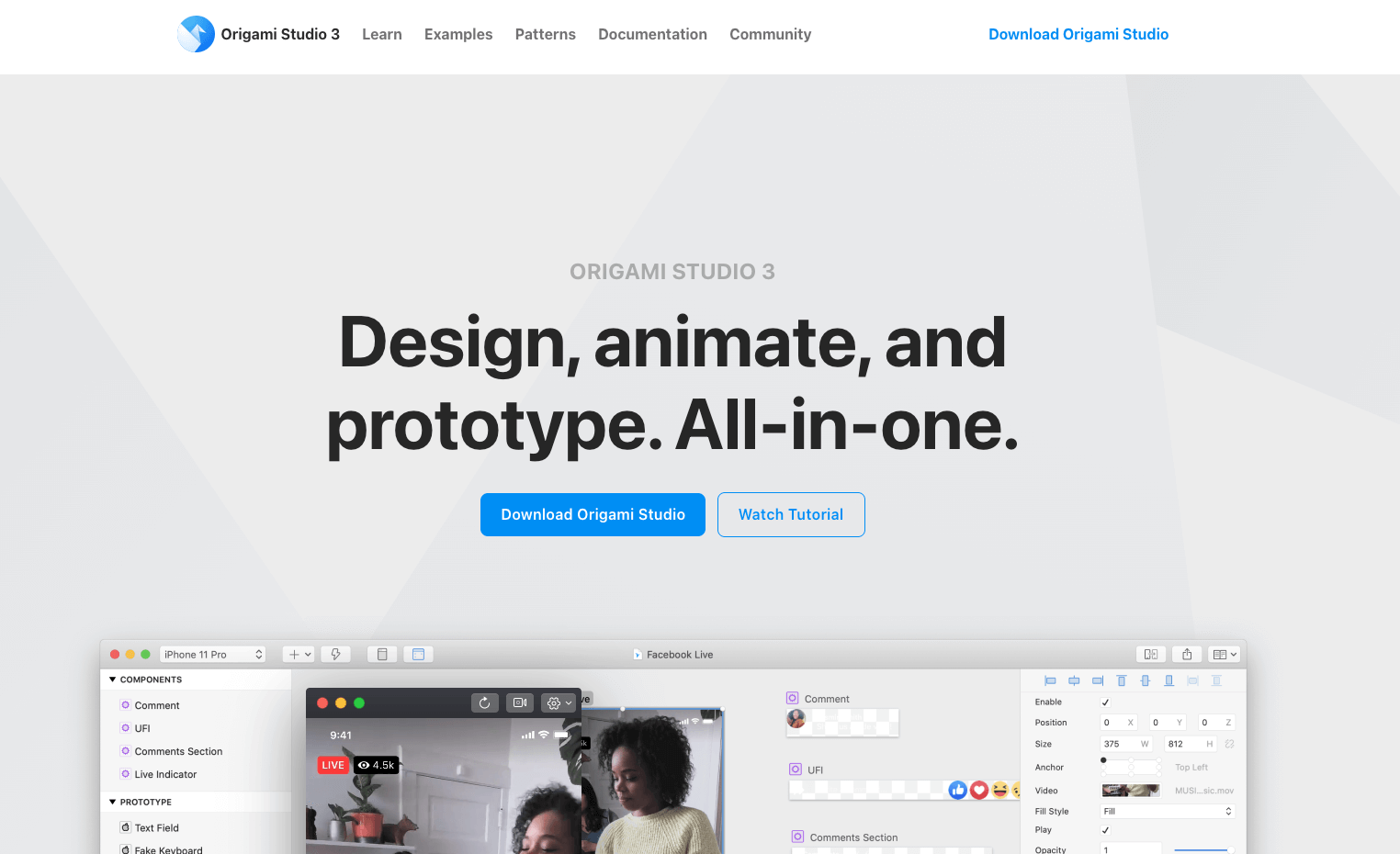
19. Origami Studio

Free design studio designers building for Mac.
Origami Studio is an open-source toolkit for interaction design.
Key features:
- Creation of advanced, interactive prototypes with a focus on complex animations, transitions, and dynamic components
- Seamless switching between Sketch and Figma to paste vector shapes into Origami
- Real-time preview and testing capabilities for interactive UI/UX prototypes, particularly useful for app and mobile-based development and designs
Pricing: Free.
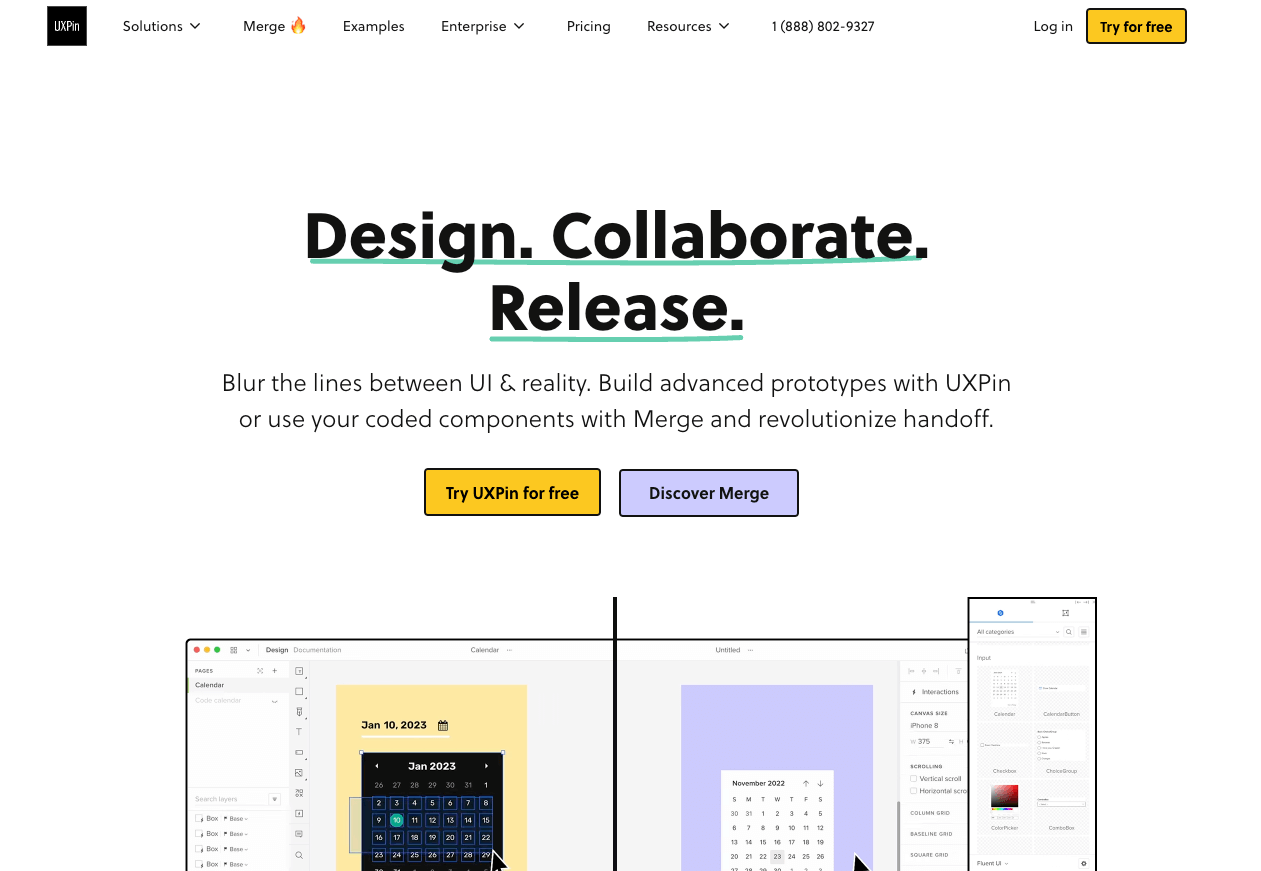
20. UXpin

Prototyping design tool specifically for UI/UX designs.
UXpin is a prototyping platform offering advanced interactions, animations, and conditional logic.
Key features:
- Tools for designers to create components that developers can use
- Import components from a wide range of developer tools and platforms
- Effective methods for creating consistent interfaces using the same building blocks, promoting collaboration between designers and developers
Pricing: Starts at $19.50/mo.
21. UIzard

AI-powered design mockup tool.
UIzard leverages AI to transform sketches or wireframes into interactive design prototypes.
Key features:
- Collaboration and sharing options for faster design team workflows
- Customization and styling options for design elements, such as icons and buttons
- Integration with other UI/UX design tools like Sketch and Figma
Pricing: Free option available, with more advanced features starting at $12/mo.
We hope this list and review of 21 UI/UX design tools and platforms has been helpful!
If there are any tools you'd like us to feature in future articles, please let us know.
Did we miss anything? Let us know via e-mail or on Twitter!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






