Usersnap vs. Userback vs. Marker.io: Which Tool is Best for You?
In this blog post, we’ll compare three of the best website feedback tools out there: Usersnap, Userback, and Marker.io.
In this blog post, we’ll compare three of the best website feedback tools out there: Usersnap, Userback, and Marker.io (that’s us!).
As a project manager or web design agency, you need a visual feedback and bug tracking tool that delivers the following:
- Makes it easy to collect visual and annotated feedback from clients, colleagues, and other stakeholders.
- A simple bug reporting interface that gives that “one-click” feeling for internal QA and clients.
- Integrations with popular project management tools (PM), such as Jira, GitHub, Trello, and Asana—making your PM tool the single source of truth for bug reports and visual feedback.
- Simple and effective screenshots and annotations.
- Automatic technical environment, console logs, and network logs capture— reducing back-and-forth with users, web visitors, or clients.
- An unlimited number of projects.
- Spend less time in your inbox and more time working on client projects.
For this post, we’ll use the criteria above to see how each tool compares.
We’ll also go over the most common use cases for Usersnap, Userback, and Marker.io in more detail.
By the end of the article, you should be able to decide which tool is most suitable for you.
Usersnap vs. Userback vs. Marker.io: What’s the difference?
Usersnap covers a lot of different use cases, especially when it comes to collecting feedback from end-users (ratings/review widgets…), and is praised for its ease of use.
Userback is more SaaS-focused, with features like “feature requests” or “roadmap,” and also boasts deeply customizable feedback forms. Their dashboard has a steep learning curve, however.
While it does not offer “rating widgets” or “roadmap,” Marker.io covers both use cases as an all-encompassing website feedback tool.
It’s excellent for internal QA, UAT, and general feedback. Its strength lies in its powerful 2-way sync with project management tools.
Let’s look at and compare all three tools in more detail.
1. Marker.io

Collect website feedback and bug reports straight into your project management tools.
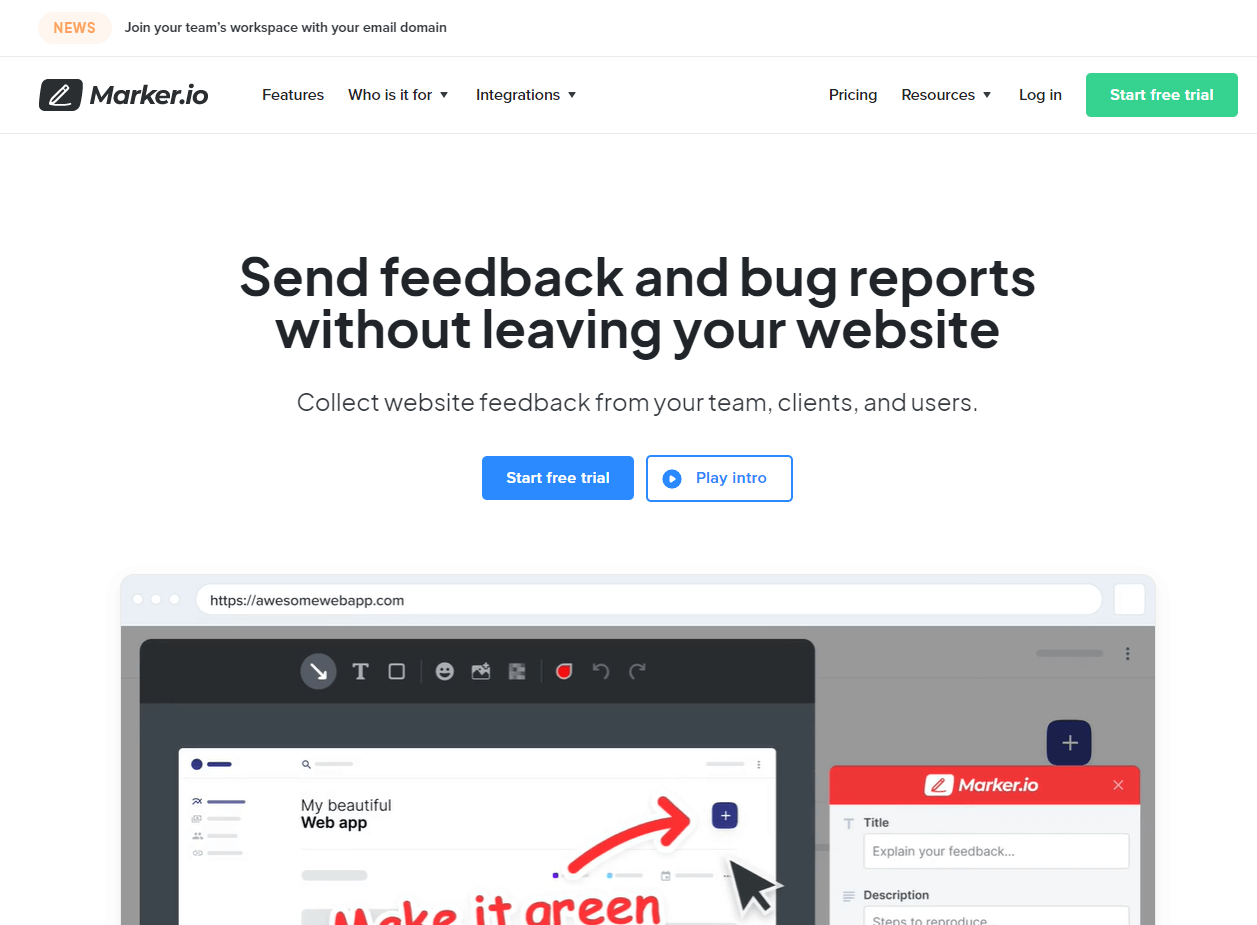
Marker.io is a visual bug-reporting tool for web agencies and in-house software development teams.
Install the widget, browser extension, or plugin— and in one click, your clients/QA and end-users can take a screenshot of any webpage and annotate it.
Every piece of feedback is then sent to your favorite project management tool—like Jira, Trello, Asana, GitHub, ClickUp, and numerous others.
The main difference: automatic 2-way sync with project management tools
One of the reasons customers love Marker.io is it’s the only tool on this list to offer 2-way sync with PM tools.
This means that when your developers mark an issue as “Done” in whichever PM tool you prefer, that issue status will also be marked “Resolved” in Marker.io.
So how does this work in most agencies?
Imagine you’ve just sent a client a new website or app (in staging).
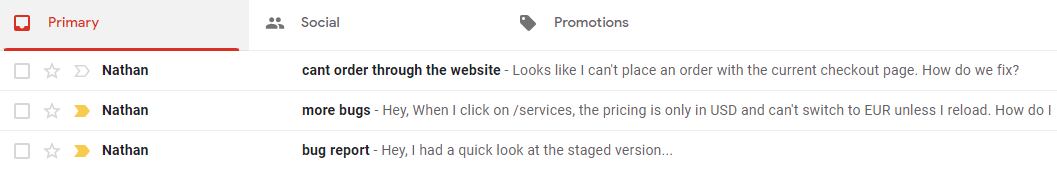
Most of the time, they open it up, see something they don’t like, and send you an email (or thirty!) about it:

After that, you’ll have to:
- Go back and forth to get any missing technical information from the client;
- Transfer these emails or messages into your project management tool;
- Assign devs to fix these issues;
- When every issue is resolved, update the client (rinse and repeat until you’ve finally got sign-off!)
That’s going to take hours and hours—and product managers have more than enough on their plate.
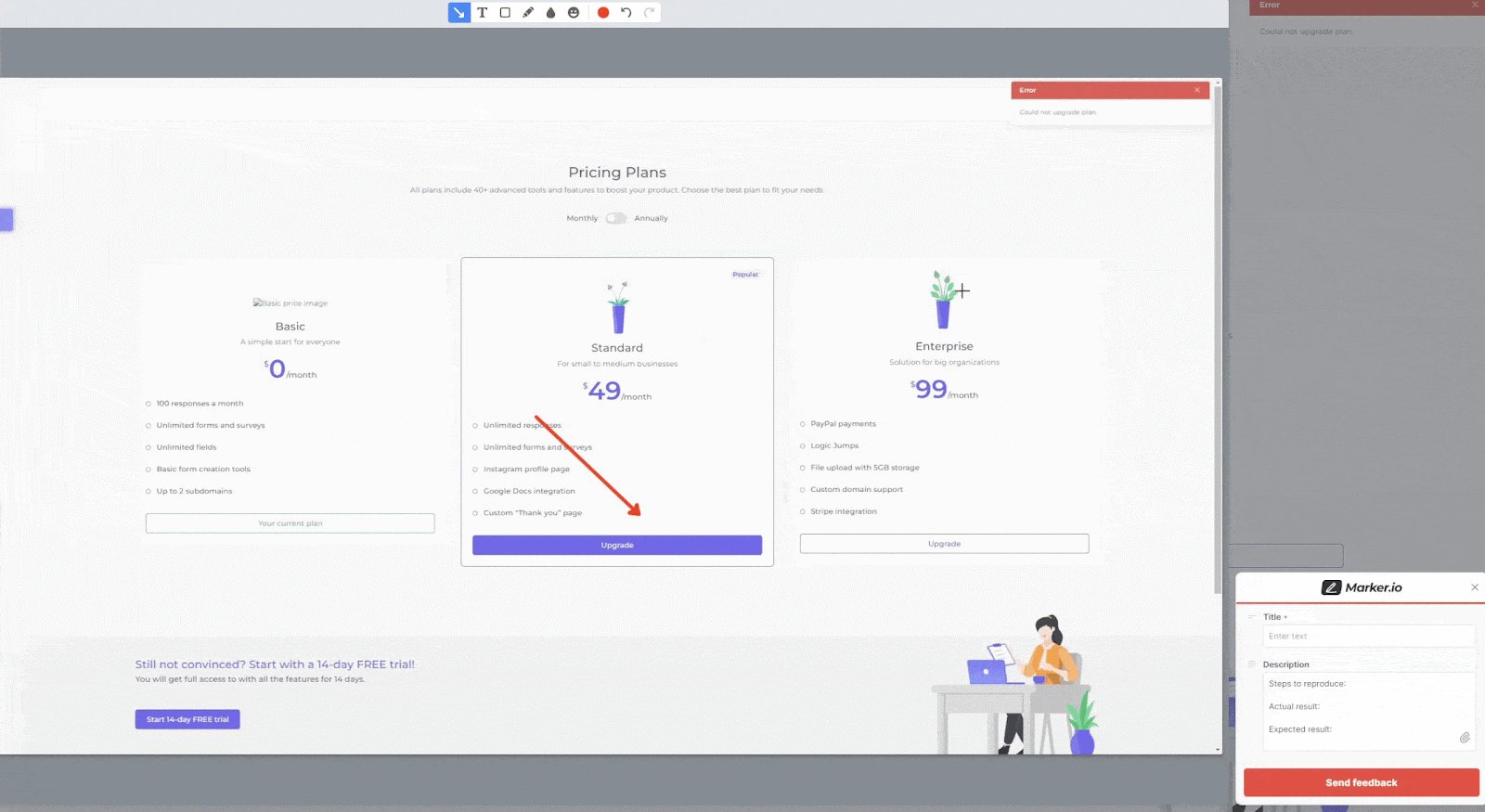
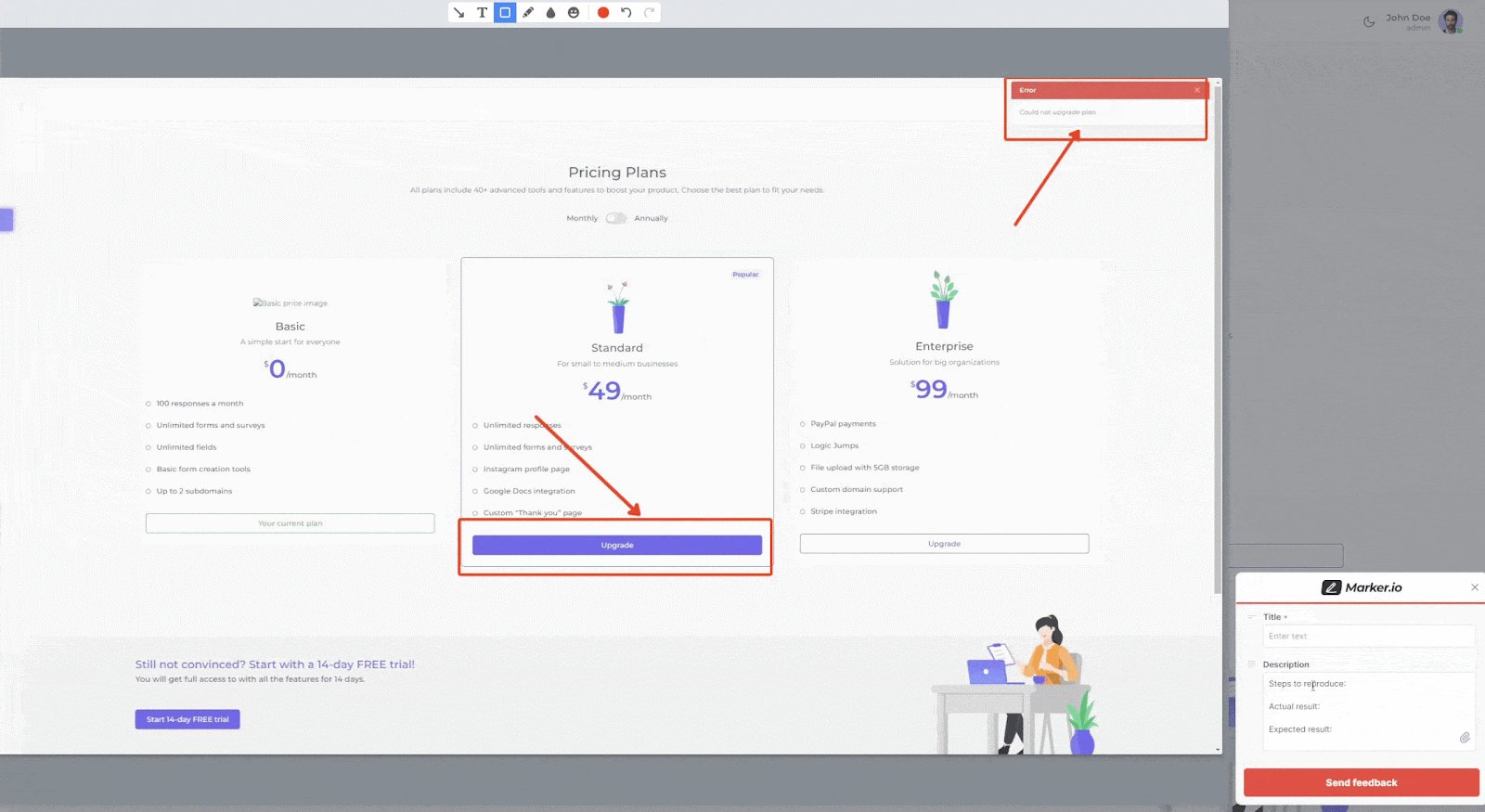
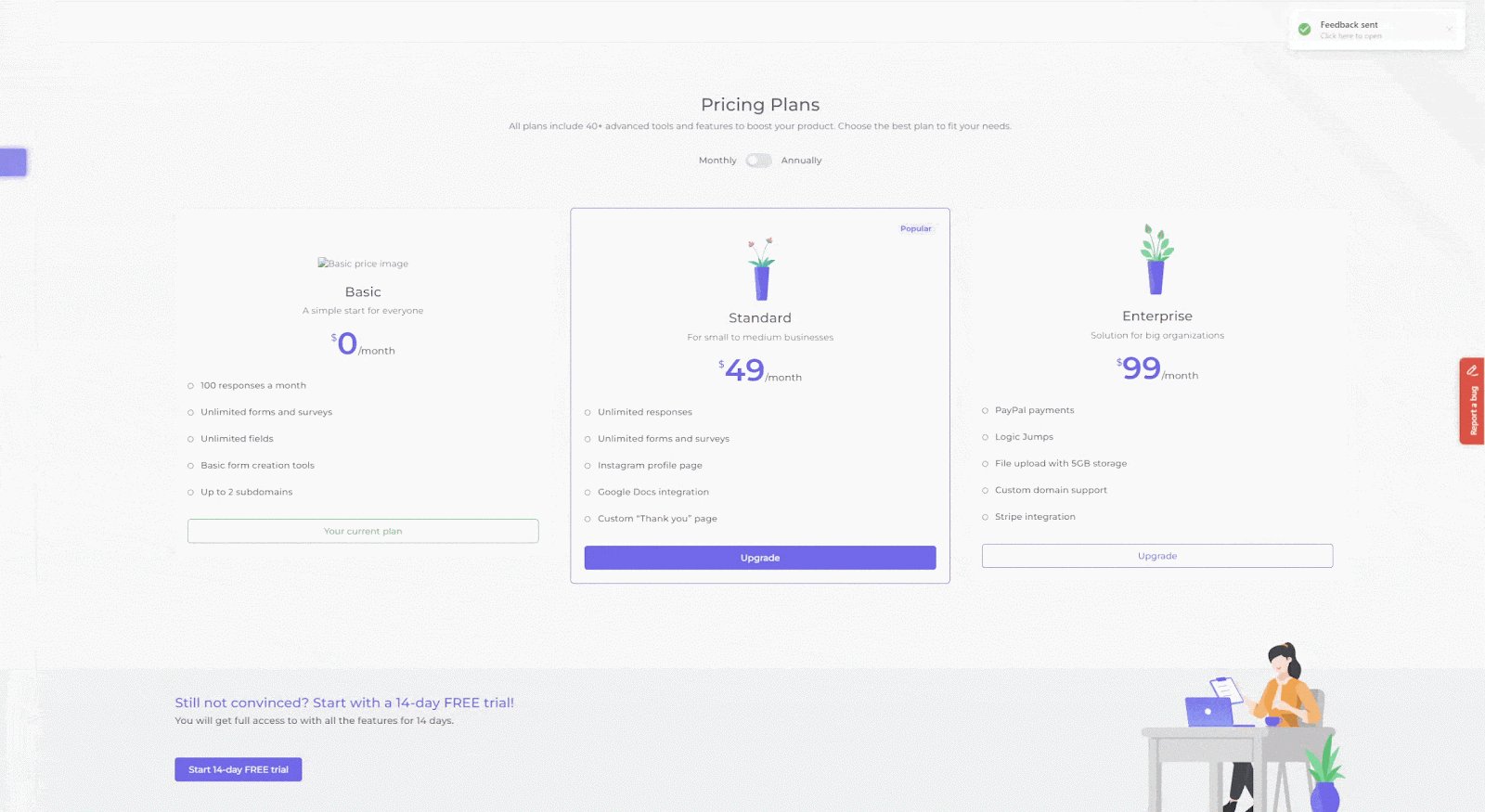
That’s where our visual feedback tool, Marker.io, comes into play. With the widget installed on your client’s site, all they have to do is click “Report a bug”.
A simple editable screenshot of the current page pops up (whether a website, app, or software). Clients can annotate it as much as they want and then hit “Send”:

Every bug report goes straight into your PM tool, such as Linear or Jira. This makes task management tons easier—and saves loads of time!
To ensure devs have everything they need to action this feedback, each report includes:
- Issue title and description;
- Reporter name, source URL, and console logs (automatically captured);
- Environment info (automatically captured);
- Any custom metadata you’d like to add;
- Annotated screenshot;
- An automatic screen recording of the last 30+ seconds of what the user/client was doing on the website, app, or software, known as session replay.
It’s so much easier to ask clients and users for feedback and resolve any bugs more effectively when everything is in one place—your PM tool!
What does Marker.io offer that Usersnap and Userback don’t?
Here are some other features that set Marker.io ahead of Usersnap and Userback.
2-way PM tool sync

Marker.io’s main differentiator from the other tools on this list (and why customers love us!) is our 2-way sync with market-leading PM tools.
This way, it’s so much easier to keep bug reports and client feedback on one platform.
And thanks to our session replay feature, you can even watch the last 30 or so seconds of user activity before they report feedback—straight from your PM tool.
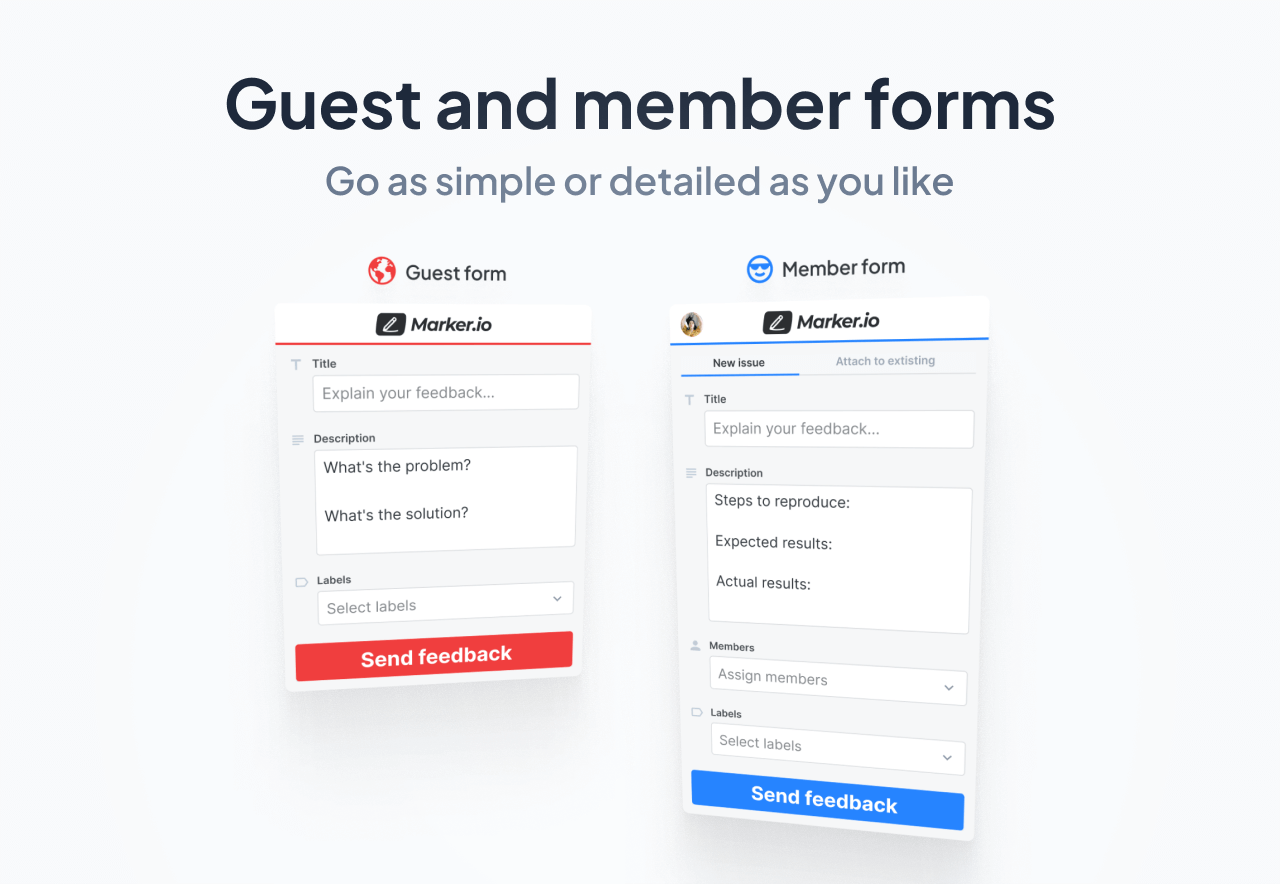
Customizable feedback forms

Our feedback and bug report forms are 100% customizable and can be set up depending on the use case.
For example, when you send a client a website for review, you want to keep the feedback form simple. In that case, you’ll use the Guest form.
You can rest easy knowing that everything you need is automatically captured.
On the other hand, when doing internal QA, you need more detailed information—so you can use the Member form.
With this, you can even preset specific values that tie directly in with PM tool assignment forms and tags, such as labels, assignee, etc.
Marker.io pricing & recap
Marker.io’s pricing ranges from $39 to $99/mo., depending on the features.
Most importantly, the number of reporters, feedback, and websites (projects) is unlimited across all plans.
In a nutshell, and based on our criteria:
✅ It’s super easy to collect feedback—literally in one click (for users, clients, and colleagues)
✅ Out of all tools on the list, Marker.io wins on integrations thanks to our 2-way sync
✅ Screenshots are front-and-center, and there are plenty of options for annotations too
✅ Environment, console logs, and network logs are automatically captured
✅ Unlimited number of projects/websites
✅ Client communication in-app, and auto-sync ensures that clients or colleagues receive notifications when a bug is fixed.
Save hours on project management—try Marker.io for free today.
2. Usersnap
Usersnap has loads of features, is easy to use, and is focused on collecting end-user feedback.
Usersnap has built a reputation as the go-to software for user acceptance testing and customer feedback.
However, they lack features for internal testing, collaboration, customizing fields, or importing feedback to PM tools like Linear.
The main difference: Built for collecting end-user and customer feedback
Usersnap covers an impressive amount of use cases.
More specifically, Usersnap is all about end-user testing. Think:
- Customer ratings
- Reviews
- Customer engagement measurement
- User behavior
- Product surveys
- Feature requests
- Exit surveys
- Feedback widget, etc.
If you need to collect large amounts of end-user and customer feedback, then Usernap is a useful tool.
What does Usersnap offer that Userback and Marker.io don’t?
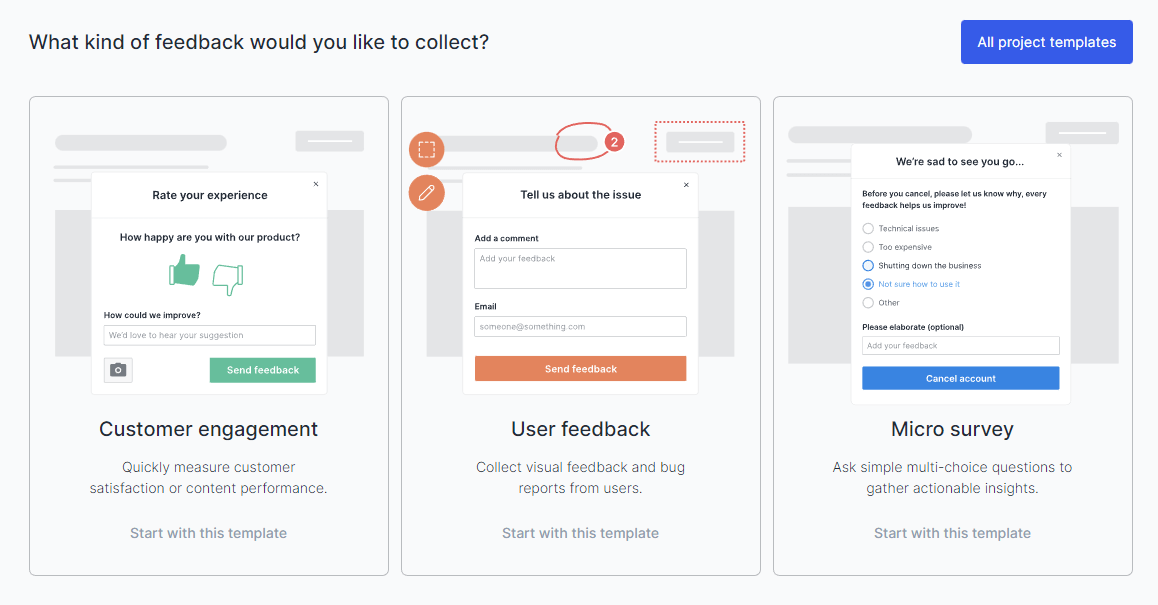
When you start a trial with Usersnap, you’re given the option of using one of several templates for your use case (or creating a customized form of your own):

Every iteration on these feedback forms has the same goal: to improve the end-user experience.
Micro surveys, rating management, usability feedback…
…all this is ideal for product launches, landing page testing, or beta testing for large audiences.
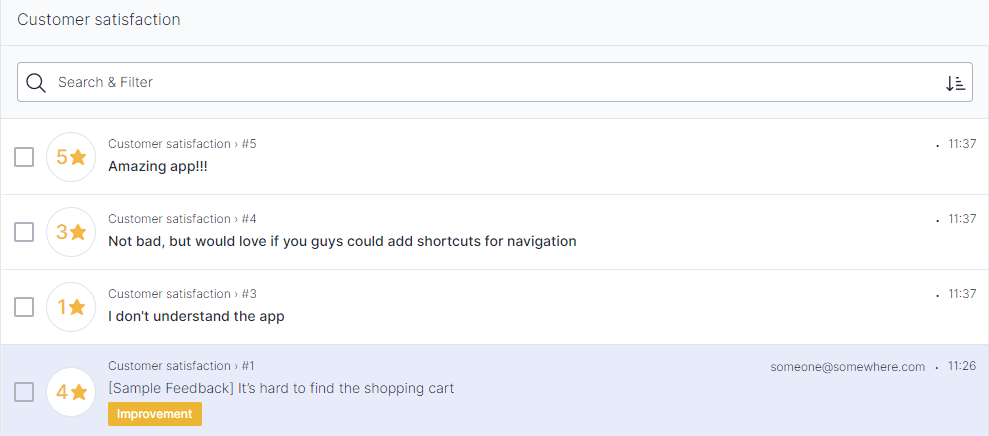
Feedback is recorded in different folders in the app, which makes it easy to triage and label issue tracking, bug reports, and visual feedback:

However, limitations, based on what our customers say, come down to:
- No 2-way PM tool sync and a lack of collaborative features. Unfortunately, integrations only work one way. Even if you mark an issue as “Resolved” in your issue tracking system, that issue will remain open on Usersnap. You need to contact your client/tester to update them on the status of things.
- Usability issues. The tool needs some getting used to and can feel clunky at times—for our customers and us, the lack of shortcuts created a lot of frustration.
Usersnap pricing & recap
Usersnap pricing ranges between $74 and $267/mo.
Any time you upgrade gives you access to more features and the number of projects you can run at the same time.
In a nutshell:
✅ It’s pretty easy to collect feedback, and Usersnap has a “one-click” feature.
❓ Integrations work OK, but the lack of 2-way sync with PM tools adds an extra workload for project managers and agency owners.
✅ Usersnap offers plenty of tools for screenshots and annotations.
✅ Environment and console logs are captured (no network logs).
❌ You will be charged depending on the number of active projects. Bigger agencies might not find this option as attractive.
❌ Support is described as poor.
✅ Some client communication is available in-app, but not the same as those with 2-way sync.
All in all, we recommend going for Usersnap if you need massive amounts and different types of end-user feedback.
Need a tool for internal QA, bug tracking, and customer feedback instead?
Check out how Marker.io compares to Usersnap in more detail.
3. Userback

Userback is a visual product feedback platform designed for SaaS product development teams and agencies.
Userback has a reputation for being a go-to tool for dev teams building websites or software with user feedback, bug tracking, and loads of other features.
The main difference: Built for product teams
Unlike the other tools in this article, Userback is more of a product development and QA-focused software platform.
It gives users, clients, and stakeholders the ability to:
- Submit bug reports
- Request new features
- Have feature requests update onto the product roadmap
- Collect technical metadata and video recording
- And loads more!
What does Userback offer that Usersnap and Marker.io don’t?
Userback offers most of the same features as the other tools—bug tracking, UAT, website testing, QA, visual feedback, etc.—there are a few shortcomings. Such as:
- It doesn’t have a simple way to browse issues, and the UI for the bug tracker tool it comes with is poor, with, for example, no ways to mark issues as duplicate;
- It’s not that easy to use and doesn’t integrate as well with other PM tools;
Userback pricing & recap
Userback pricing ranges between $79 and $289/mo. You get 25% off for annual payments and have to pay $6 per user/mo when you need to add more team members.
✅ It’s got everything you need to collect feedback and conduct UAT/QA testing, especially if you’re a SaaS product development team
❓ Integrations work OK, but the lack of 2-way sync with PM tools adds an extra workload for project managers and agency owners.
✅ Userback offers plenty of tools for screenshots and annotations.
✅ Environment and console logs are captured
❌ UI is described as poor and more clunky compared to other tools, and price-wise it’s comparable to Usersnap.
So there you have it: a complete comparison of the three most popular visual website feedback tools out there.
If you’re looking to collect massive amounts of end-user feedback, we recommend Usersnap.
If you need more features specifically tailored for SaaS products, Userback is the tool for you.
If you tend to deal with loads of projects at once (web agencies), and spend a lot of time in your own project management tool already, we recommend an external widget that syncs with your PM—Marker.io.
We hope this post helped you decide on a tool that’s right for you.
Let us know if we missed something!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime