Turn Website Issues Into Notion Tasks With 1 Click
Collect website feedback and send it straight to your Notion database with screenshots, technical details, and synced statuses. No more copy-pasting or scattered bug reports.

Let's be honest: collecting website feedback is a mess.
You get vague messages like "Something's broken on the homepage." Screenshots end up scattered in Slack. Bugs get buried in email threads. And you waste precious time rewriting each report into Notion.
There's a better way.
With our new Notion integration, you can collect visual, technical, and actionable website feedback—and send it straight into your Notion database.
Here's how it works. 👇
One feedback tool. Built for Notion.
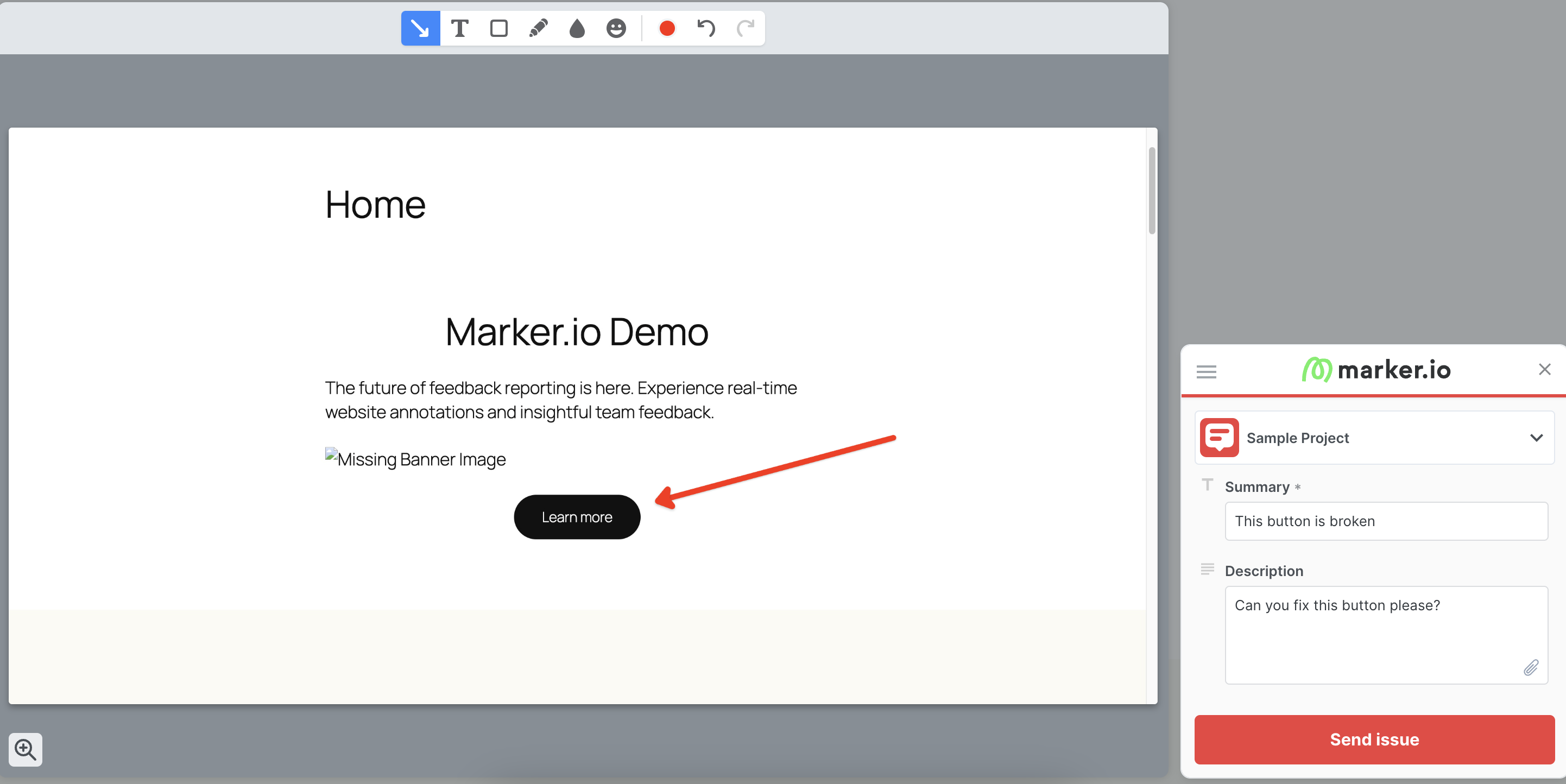
Marker.io is a website widget that lives on your site or staging environment.
Anyone — your team, clients, even end users — can report issues without leaving the page.
They just click, annotate, and submit.
Each report gets sent directly to your Notion workspace — with:
- A screenshot of the page
- Technical details like browser, OS, device, and console logs
- URL and metadata
- Any custom properties you want (priority, tags, assignee, etc.)
It’s like giving your Notion database a superpower.
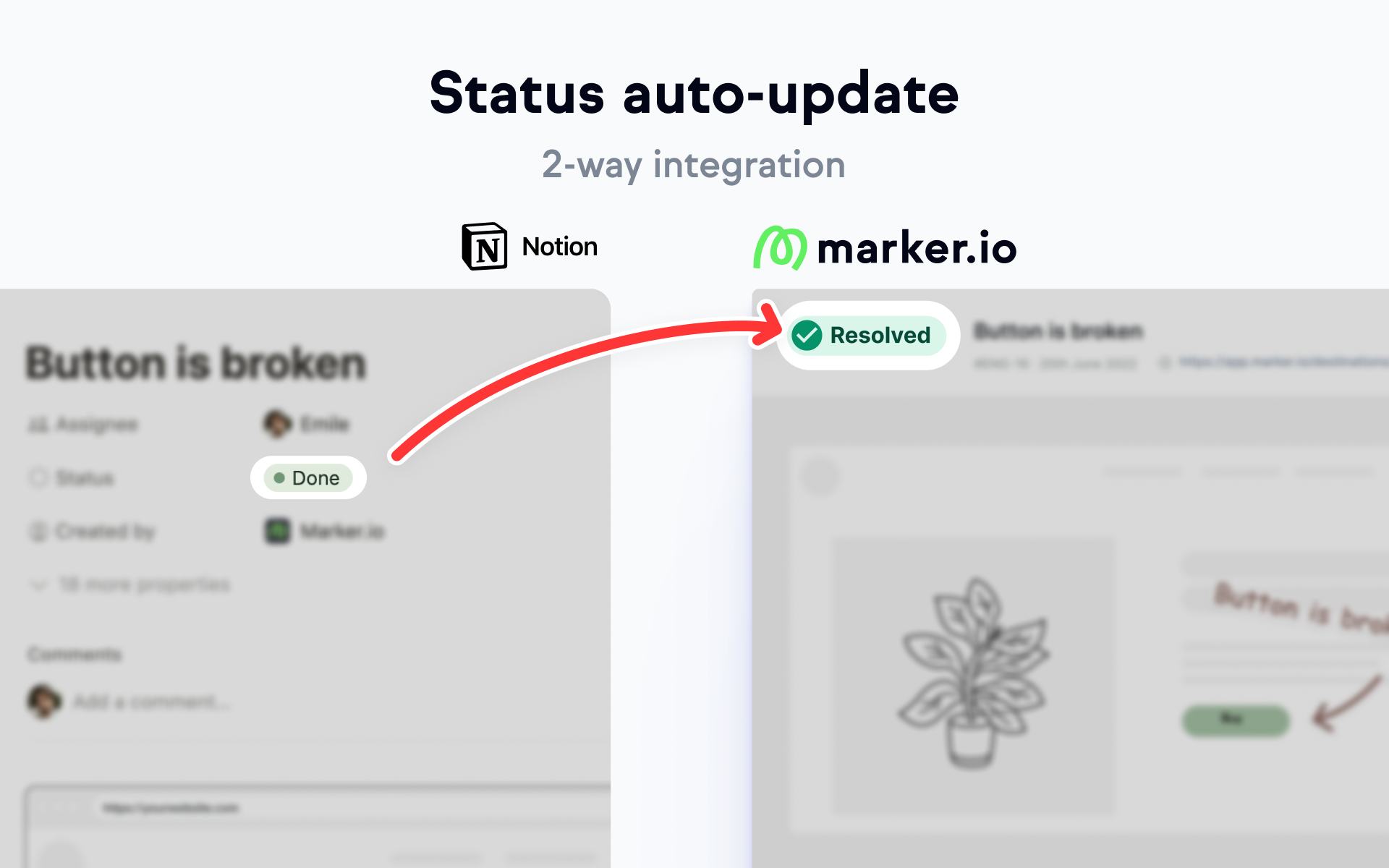
Keep statuses in sync, automatically
Marker.io keeps your entire team perfectly synchronized.
With Status Sync, Marker.io automatically mirrors every task's status in Notion.
—> When you mark a bug as "Done" in Notion, it's instantly resolved in Marker.io.
—> Your client opens their Marker.io portal and sees: "This bug is fixed."
—> No manual updates. No email chains.
It's a seamless cycle from report → fix → confirmation.
Why Notion users love Marker.io
🔗 Native Notion integration — works with any database
🧠 Custom field mapping — sync any Notion property
🛠️ Zero setup overhead — no dev time required
📷 Rich bug context — automatic screenshots and logs
🧑💻 Built for teams — client portals, internal QA, staging feedback
Whether you’re managing a website project, running QA on a SaaS app, or just want better visibility into bugs — Marker.io plugs right into your existing workflow.
Get started in minutes
Here’s how to connect Marker.io with Notion:
- Connect your Notion account and select your database
- Map your fields (like title, description, and custom fields)
- Add the Marker.io widget to your site
- Start collecting high-quality feedback from anyone
If you’re a Notion team building websites, web apps, or anything in between, this integration was made for you.
Try Marker.io free and connect Notion today.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime