Marker.io Q3 2018 updates: BrowserStack, GitLab & Destinations
We've been hard at work to bring you some exciting updates! During the third quarter of 2018.
We've been hard at work to bring you some exciting updates! During the third quarter of 2018 we were busy building some important new features that will make collecting feedback from colleagues and clients much easier. Plus, it'll fix cross-device issues faster. What's not to love about that!
Let's get started.

Destinations
✨ Collecting website feedback from colleagues and clients used to mean never-ending email threads, distracting phone calls, messy spreadsheets and screenshots flying all over the place. Marker.io to the rescue!
Thanks to our latest feature, Destinations, centralizing feedback directly into your existing tools just got a whole lot easier.
You can now share a destination with your colleagues and clients and have them report feedback into your existing projects seamlessly, all without them needing to connect their personal account. Give it a shot!

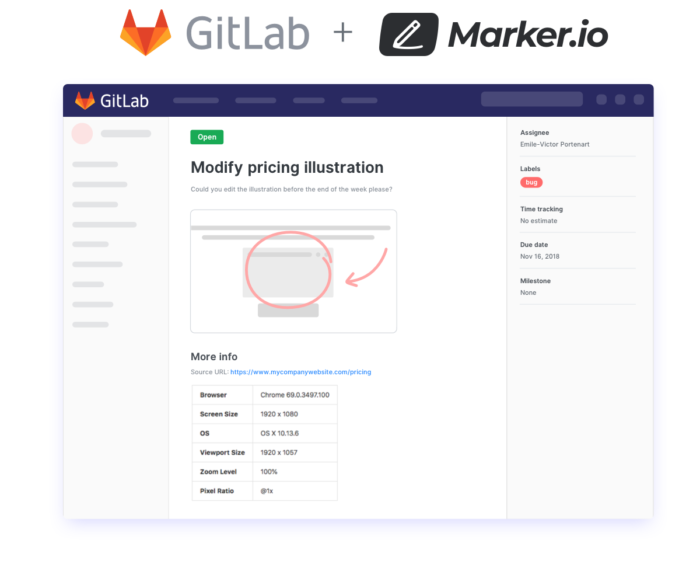
GitLab Destination
Given Microsoft's recent acquisition of GitHub, a growing number of teams have been switching to GitLab and naturally, it quickly became our most requested integration.
Now you can easily report and collect website feedback as new GitLab issues without ever leaving the website!

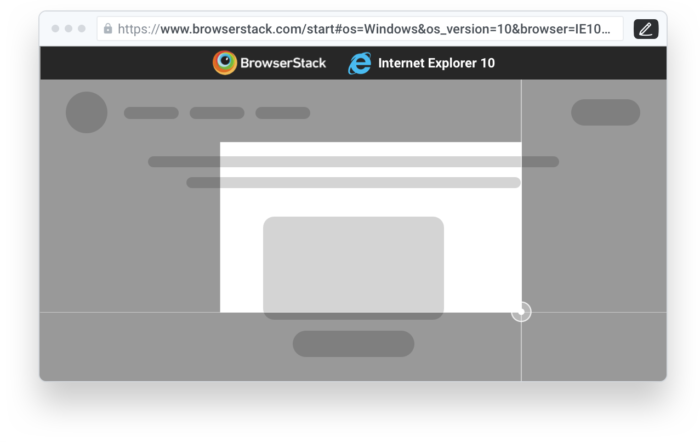
BrowserStack environment
Reporting and fixing cross-device issues from BrowserStack just got better with Marker.io!
? How does it work? ✅ It's as easy as 1, 2, 3!
- Open your website in BrowserStack
- Capture a screenshot of your issue with Marker.io's browser extension
- Start reporting issues inside your existing project management tool
We'll automatically grab the virtual device environment from BrowserStack and attach it to your new Trello cards, Asana tasks, or Jira/GitHub/GitLab issues.We'll also add a link to help your developers reproduce the issue in BrowserStack in one click. To get this update, there is nothing to install and configure. Just open BrowserStack and it will work right away!

Shared connected accounts
Thanks to Destinations, your colleagues and clients will be able to report feedback into your existing tools without connecting an account.
You can also go one step further, and let your team members use your connected accounts to add new destinations themselves. Just share your entire Trello, Jira, or GitHub (and more) accounts with them, you won't even need to share login details.
What's up next? Guest reporters
We're currently building a huge update that will introduce a new user type: guest reporters.
Guest reporters will be able to send feedback to a single destination and will have limited access. Perfect for agency clients and colleagues from other departments. If you're interested, we'd love to give you a personal one-on-one demo and gather your insights. Let us know by replying to this email and we'll get in touch to share the next steps.
Share your feedback
Think we're missing something that would improve your bug reporting process? Get in touch!
Thanks for being part of the Marker.io family and joining our adventure!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






