Feedback widget: How to Use a Website Widget to Speed Up Testing
When we started Marker.io, we wanted a quick and easy way to report bug during our testing sessions. The new widget brings this full circle.
When we started Marker.io, we wanted a quick and easy way to report bug during our testing sessions.
That's why Marker.io started as a browser extension — easy to install, no need to get access to website code, etc.
But the browser extension came with its own set of limitations:
- Every reporter must install the extension
- It does not work on mobile devices
- It requires a Marker.io account to use
That's why we are so excited to introduce our new website widget that addresses all these limitations and more. By the way, it has been our most requested feature for months!
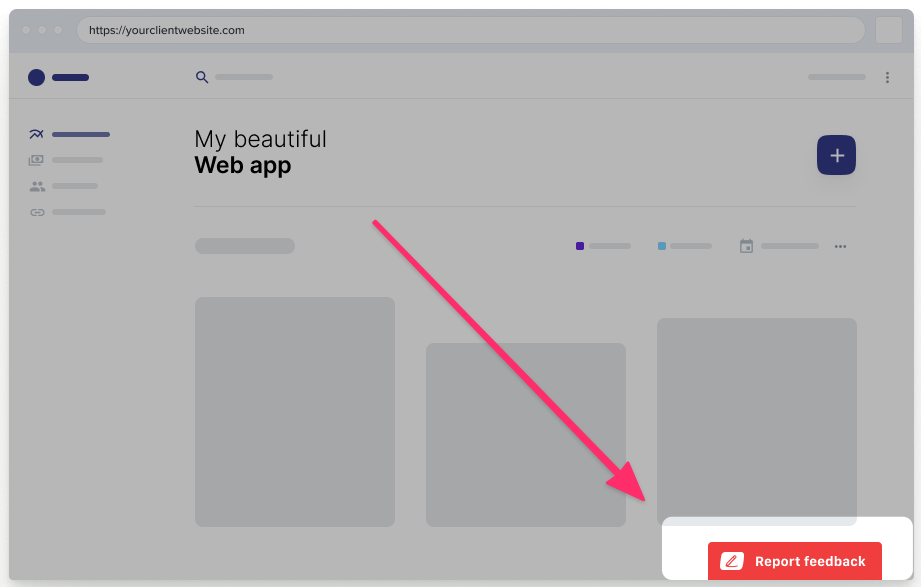
1. Widget lives on your site

When you install the new widget on your site, anyone can submit feedback and report bugs, directly in your website. Get less client calls and feedback emails!
Customer quote
I love that the widget is always present, and in one click our non-technical people can give information about what they are experiencing and seeing on our platform.
- Monty Kosma, CTO at Darcy Partners
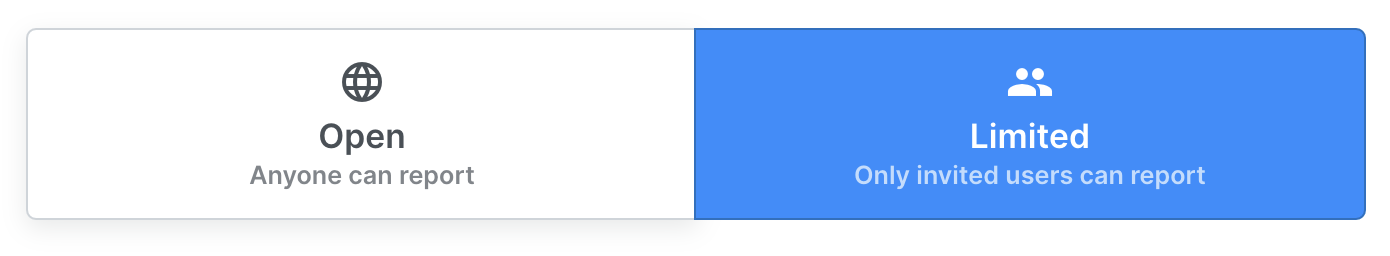
2. Control who can see the widget (Public vs Limited)

You choose to only show the widget to your team and clients, even on your live website! Alternatively, you can open it up to anyone who lands on your site, even if they don't have a Marker.io account. Your call!
Customer quote
We use the widget on our production site, but we have it configured to show only for our internal team members because of the amount of visitors we get.
- Andrew Hahn, Product Manager at Fantasy Pros
Learn more about how to configure your widget privacy settings here.
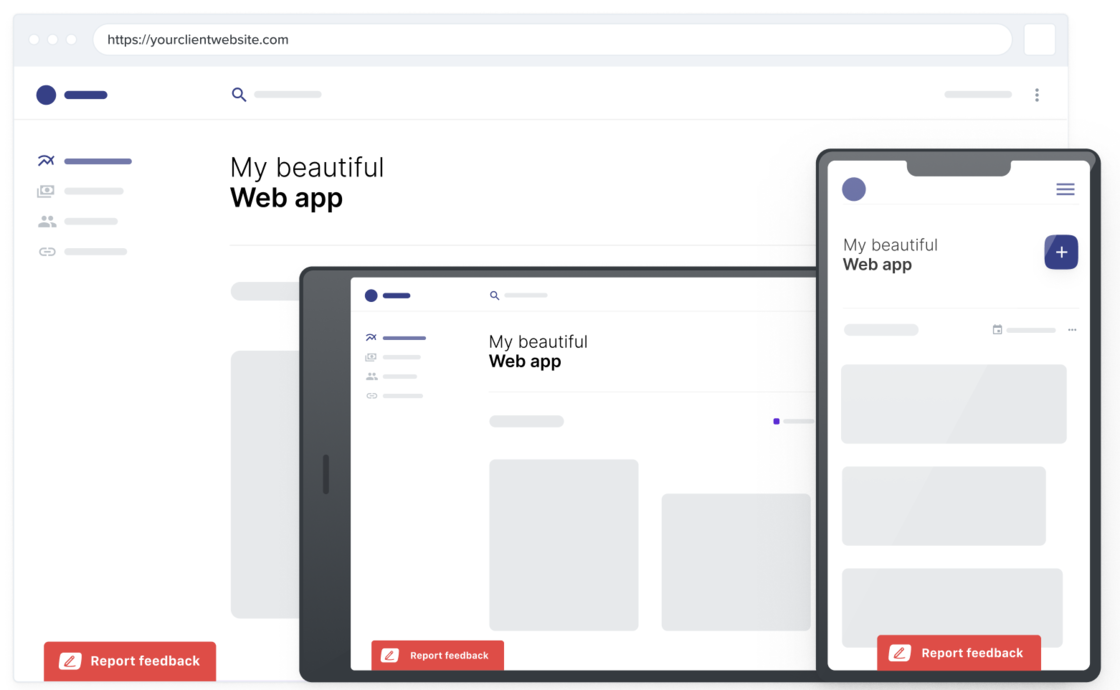
3. Mobile ready & cross-browser

When you install the widget via snippet code, it will work on any device and browser you access your site.
Learn more about mobile reporting.
4. Built-in screenshot capture & annotation

The widget automatically captures a screenshot that you can annotate without leaving your site. No more leaving your workflow while testing!
Customer quote
I don't need to save any screenshots on my desktop anymore, and that's good. Desktop is where screenshots go to die. - Megan Carrier, Product designer at Manta Health
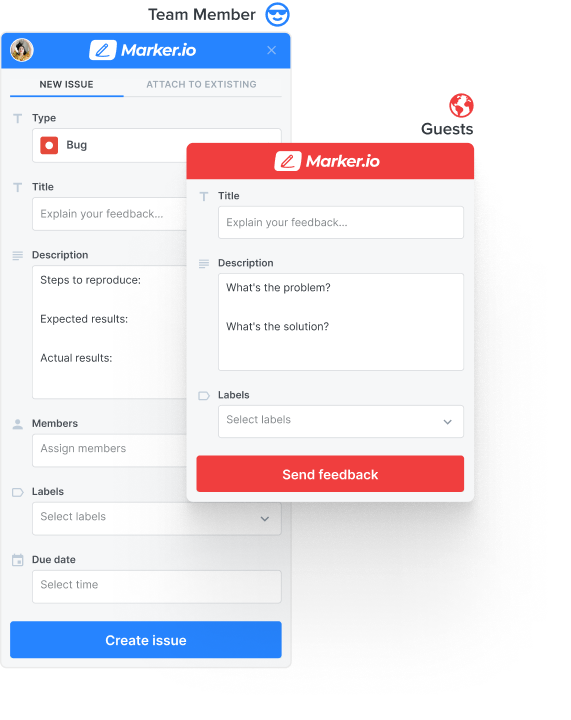
5. Multiple forms: Team members vs Guests

Not all reporters have the same need. An internal QA will need to add more context every time they report an issue, while a client will only need access to fill out a description and maybe add a label.
Marker.io can detect if you're an internal team member or a guest and display a simplified form when needed.
Learn more about how forms work.
6. Customize look and feel

You can change the widget color, placement and text to match your needs and branding. All changes will be instantly reflected on your site.
Learn more about widget button customization.
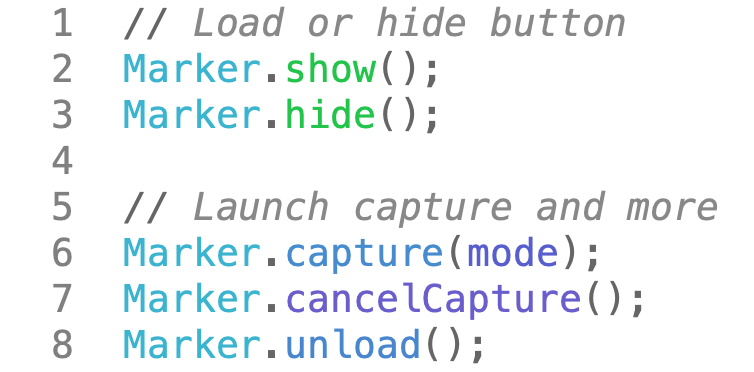
7. Integrate inside your app via API

You can even use or Javascript API to bind the widget to your own HTML button or links.
Customer quote
We integrated the widget in our own help menu. This allow us to do quality control from end-users, without having the Marker.io widget visible on every page.
Kasper Tikjob, founder at Tikweb
Learn how to bind with your custom button here.
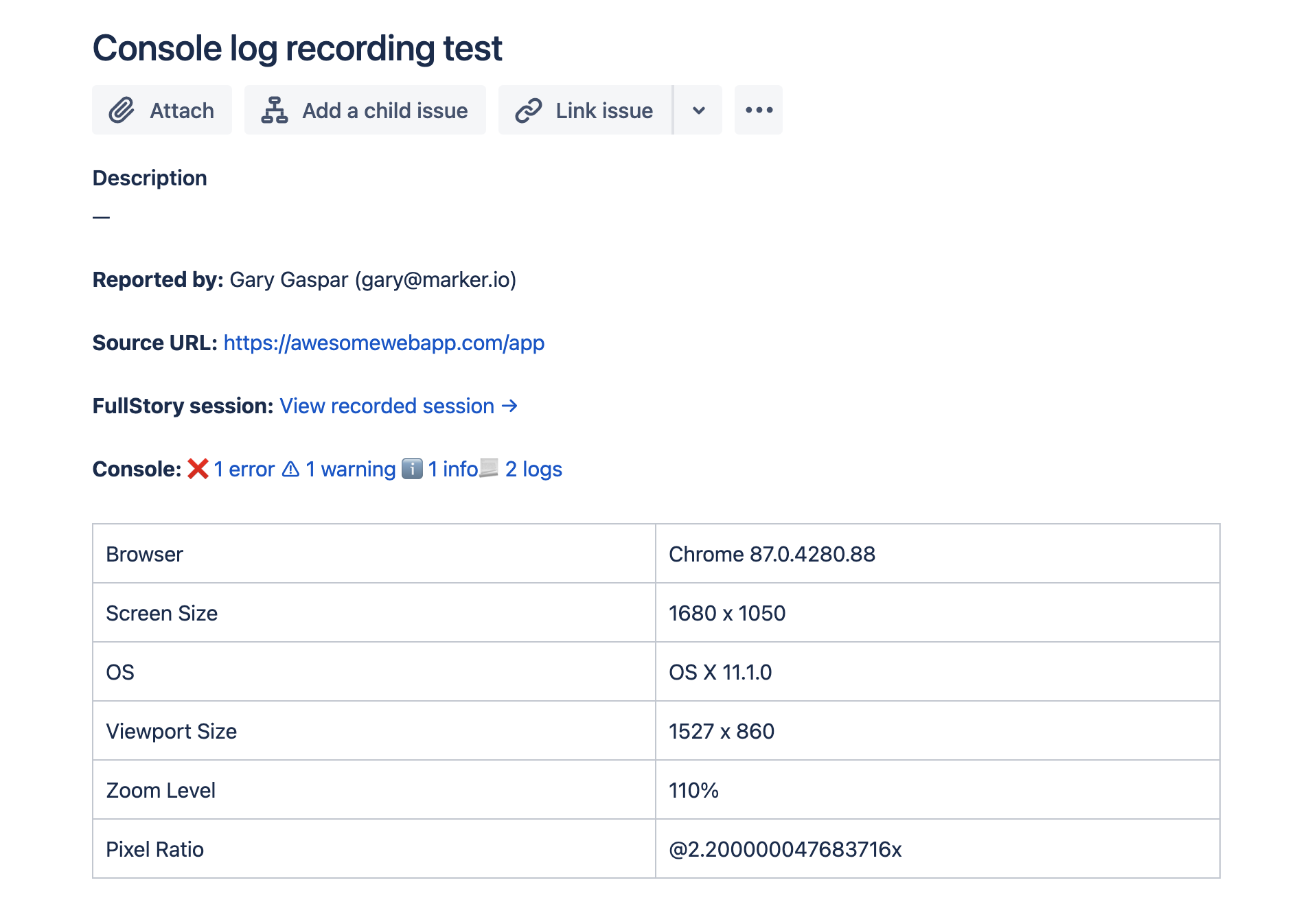
8. Automatic recording of technical data

Page URL, browser... but also console logs. Even FullStory sessions if you have it installed. You will also soon able to pass custom meta data (coming soon)
Customer quote
Marker.io helps our developers to see the bugs through the eyes of the reporters, with no information getting lost.
Monty Kosma, CTO at Darcy Partners
How to install the widget?
You have 2 options to install the widget
- Install via javascript: Required access to site’s code, but does not require people to have a Marker.io account to report
- Activate via extension: does not require access to your site’s code, but does require users to be invited to Marker.io
Read the documentation to install the widget.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






