LogRocket vs. FullStory vs. Marker.io: Which Tool is Best for You?
In this comparison guide, we’re weighing up three of the best session replay tools for dev, UX teams, and agencies: LogRocket, FullStory, and Marker.io.
In this comparison guide, we’re weighing up three of the best session replay tools for dev, UX/CX teams, and agencies: LogRocket, FullStory, and Marker.io (that’s us!).
As an agency owner, project or product manager, you need a feedback tool that does the following:
- Make it simple to collect client, user, and customer feedback. An easy-to-use, “one-click” form that sits on a website (during development and after its live), or within an app or software.
- Visual feedback. If something doesn’t look right to a user (or client), you need to know exactly what needs changing. For that, your team needs visuals, including screenshots, annotations, and session replays.
- Data-rich bug reports. Devs need to know how to replicate a bug. Reports that lack technical data are mostly unactionable. You need a tool that automatically includes console logs, environment data, and other metadata in feedback/bug reports.
- Automatic session replays. Fixing bugs is much simpler when you can see what a user was doing before submitting a report. Session replay is an invaluable and time-saving tool for dev teams—and the reason why LogRocket, FullStory, and Marker.io are go-to solutions.
- PM Integrations: less time in your inbox. Developers spend the day in their PM tool. Otherwise, you can spend hours in your inbox collecting and clarifying feedback reports. You need a feedback solution that automatically integrates with whichever PM tool your team uses, such as Jira, GitHub, Trello, Asana, and numerous others.
For this post, we’ll use the above criteria to see how the three tools compare, and also make an important pricing comparison.
We’ll also go over the most common use cases for LogRocket, FullStory, and Marker.io in detail.
By the end of the article, you’ll be able to decide which tool is most suitable for you.
LogRocket vs. FullStory: What’s the difference?
LogRocket is a session replay, bug tracking, and product analytics software suite. FullStory is a developer tool that helps them track user sessions, custom events, and identify bugs. Marker.io, on the other hand, is a widget that allows reporters to submit feedback without leaving your website.
All three tools include session replay, but they differ in their range of features for several reasons. Putting it simply:
- LogRocket is a software suite that helps dev teams with their web analytics. This includes session replay and a range of other usability testing features, in order to create “the ideal web and mobile product experience”.
- FullStory gives you the ability to deep-dive into specific sessions and user funnels, highlighting how users navigate your website or app. Developers use FullStory sessions to understand why a bug occurred, or to make sure an app’s user experience is as expected.
- Marker.io is a tool for collecting website feedback and data-rich bug reports from your clients and end-users. It’s used as a QA tool and meant to reduce endless email back-and-forth between a web dev agency and their client, or between product teams and customers.
Let’s now look at all three tools in more detail, comparing and contrasting them to see which is the right one for you.
1. Marker.io

Bug-tracking, session replay, and visual feedback directly into your PM tool of choice.
Marker.io is a powerful and easy-to-use visual bug reporting and customer feedback tool for agencies, in-house software teams, and UX/CX departments.
Marker.io is an unobtrusive widget that lives on websites in development, live sites, and within apps.
With one click, your clients, users, colleagues, and other stakeholders can provide visual feedback with the supporting technical data.
And with Session Replay, you can see the last 30 seconds (or more!) before the report was submitted.
The best thing is, feedback and bug reports go straight into your project management tool of choice—like Jira, Trello, Asana, GitHub, ClickUp, and numerous others.
The main difference: Automatic and instant 2-way sync with your favorite project management tools

Unlike other tools on this list and other options on the market, Marker.io is the only one to offer 2-way sync with PM software.
Whether it’s visual feedback or a bug report, these go directly into whichever PM tool your engineering team is using.
As soon as an issue is “Resolved” in the PM tool, the status will be marked as “Done” in Marker.io.
Let’s take a look at how this works in real life.
After hundreds of hours of work, you’ve just shipped an awesome new website or app to a client. It’s still in a staging server, so it’s not live: now’s the time when they need to give you feedback before it can go live and be signed-off.
No website or app is ever perfect the first time around. Errors, bugs, and things that need changing are a part of the job.
The client takes a look, their team takes a look, and after 5-10 business days of chasing and follow-ups, the client sends an email saying what they want fixing.
Then they send another, and then another for good measure…

Now you’ve got the fun task of:
- Attempting to extract any technical information so your team can actually action this feedback;
- Transferring every issue into your PM tool;
- Assigning devs to action these issues;
- Once the work is done, updating the client via email or a scheduled call.
It could be days or weeks of work before a project is finally signed-off.
That’s why hundreds of agencies and in-house engineering teams are turning to Marker.io.
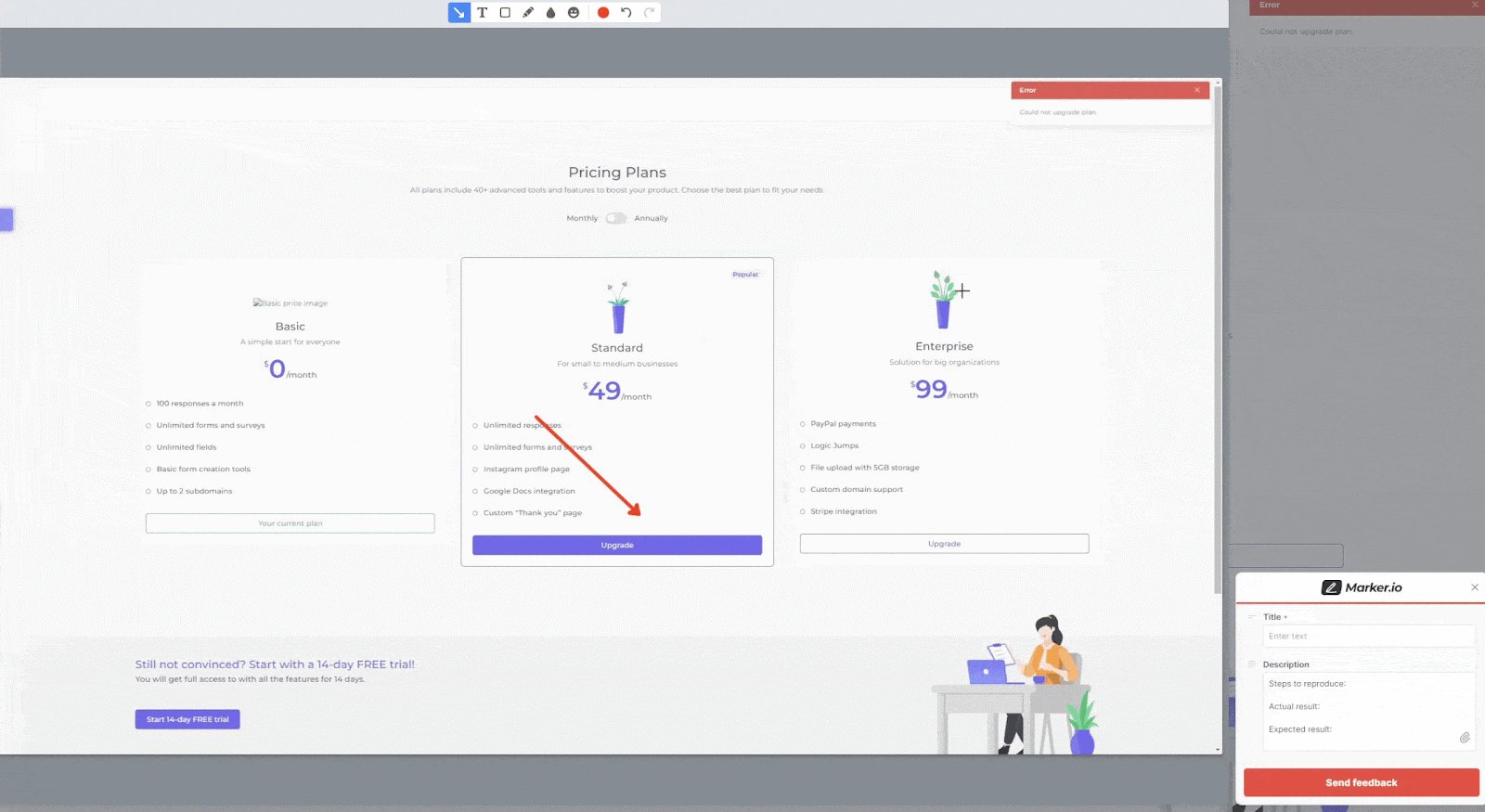
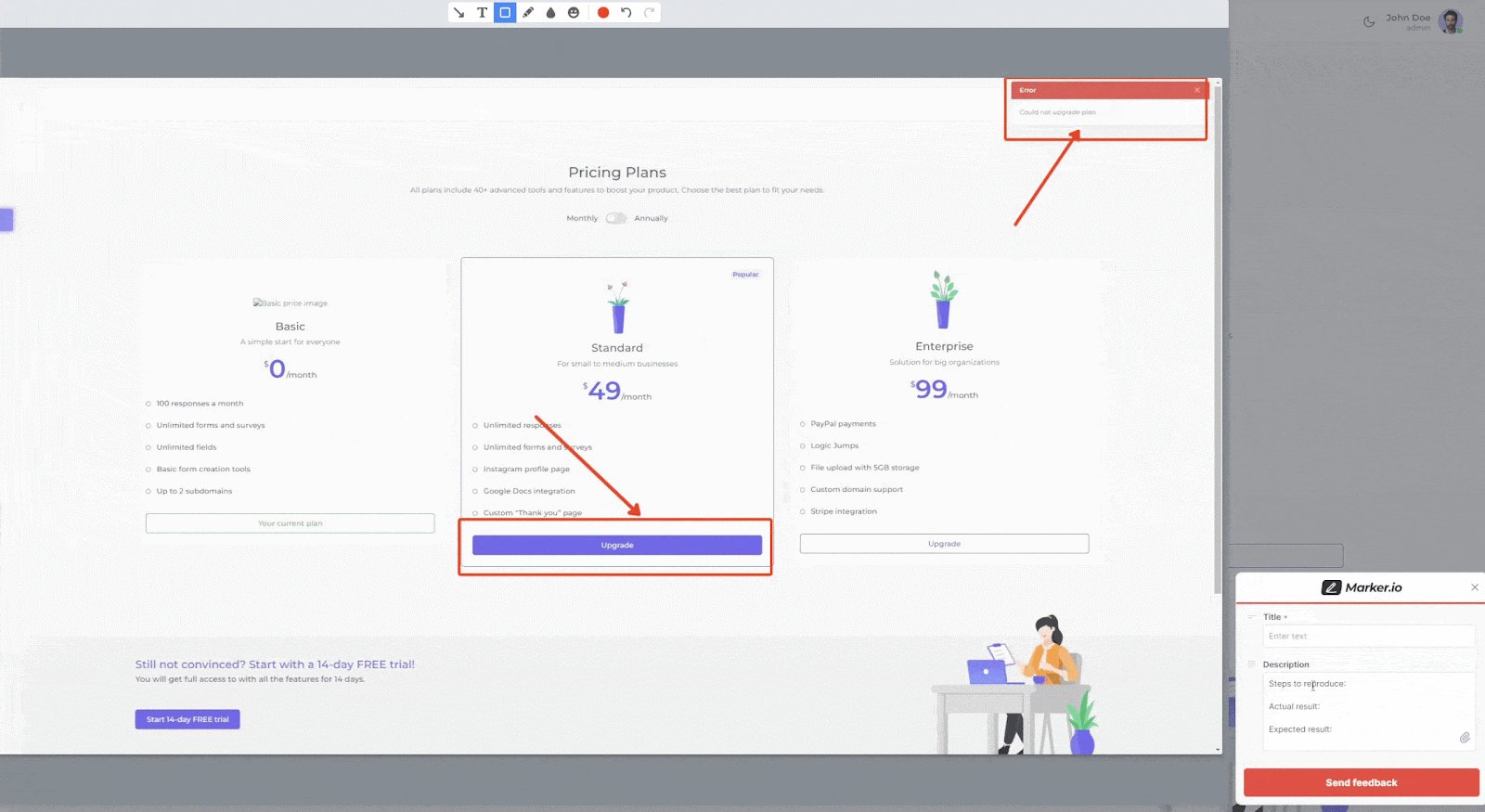
Once the widget is installed on a client website or app (via a small Javascript snippet), all clients and users have to do is click the “Report a bug” button.
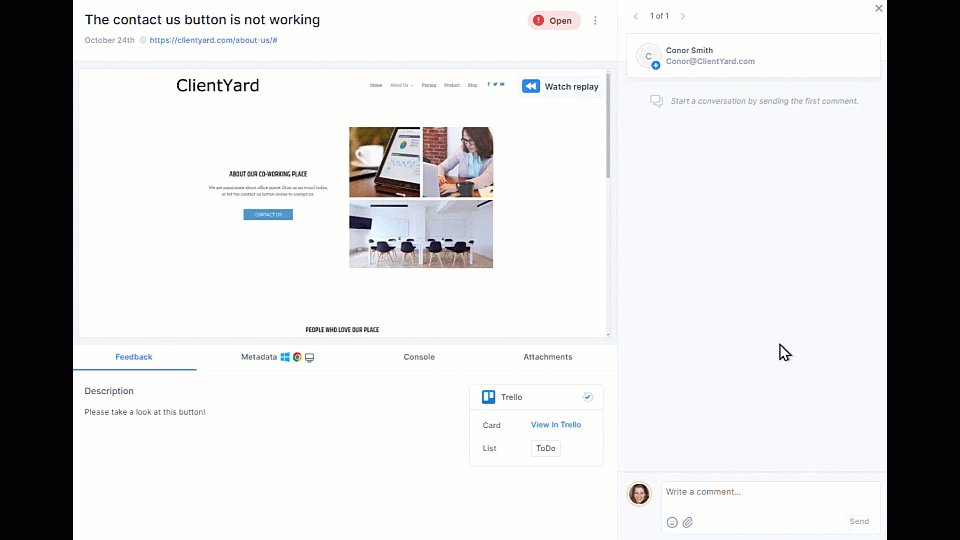
Next, an easy-to-use form appears, along with a screenshot of the current page, and technical data in the background. Clients or users can edit and annotate this all they want, then click “Send”:

Fortunately, with Marker.io's 2-way sync, these reports go straight into your PM tool. For project managers, this saves loads of time!

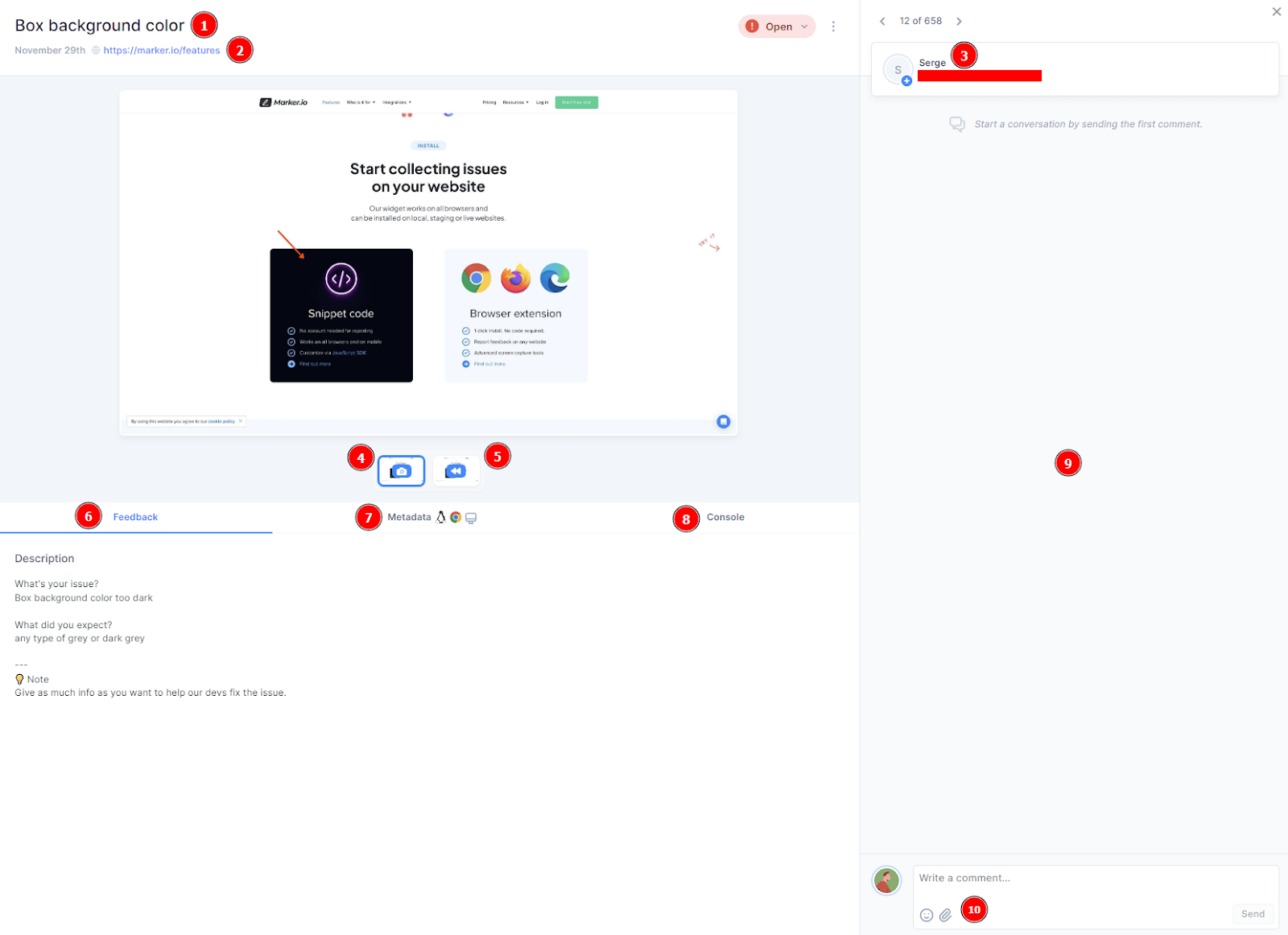
With every report, you get the following information automatically:
- A title and description of the issue filled out by the client, user, or colleague;
- Reporter name, source URL, and console logs, are automatically captured;
- Environment info (OS, device, etc.), is also automatically recorded;
- Other pieces of custom metadata you need from these reports;
- Annotated screenshot and an automatic session replay.
We know that collecting and actioning feedback and bug reports is difficult enough.
So, at Marker.io, we decided to build this powerful user feedback and bug reporting tool that gather all of the important information in one place—to make client communications simpler:

- Bug report/feedback title with a direct connection to your PM tool
- Page URL where the issue/bug happened
- Who reported it and their email address
- Screenshot with annotations, and any other attachments
- Session replay, to check the last 30 seconds before feedback was submitted
- Feedback details
- Metadata, browser, and the environment
- Console logs
- Message from the client or user
- In-app attachments
… all this in one place!
With Marker.io, collecting feedback from users is so much easier. An end to inbox overload, or jumping between several apps to fix every single problem that’s occurred.
Clients, users, colleagues, and other stakeholders can submit unlimited feedback reports. PM team leaders can triage and assign these tasks in your project management software.
Your devs take it from there—and then automatically update the person who submitted the report.
It’s as simple as that!
Marker.io’s pricing starts from $39/mo. Save hours on project management, user feedback, and bug reports—try Marker.io for free today, with a 15-day trial.
What does Marker.io offer that other competitors don’t?
Let’s have a look at several other reasons why you’d want to use Marker.io over LogRocket or FullStory.
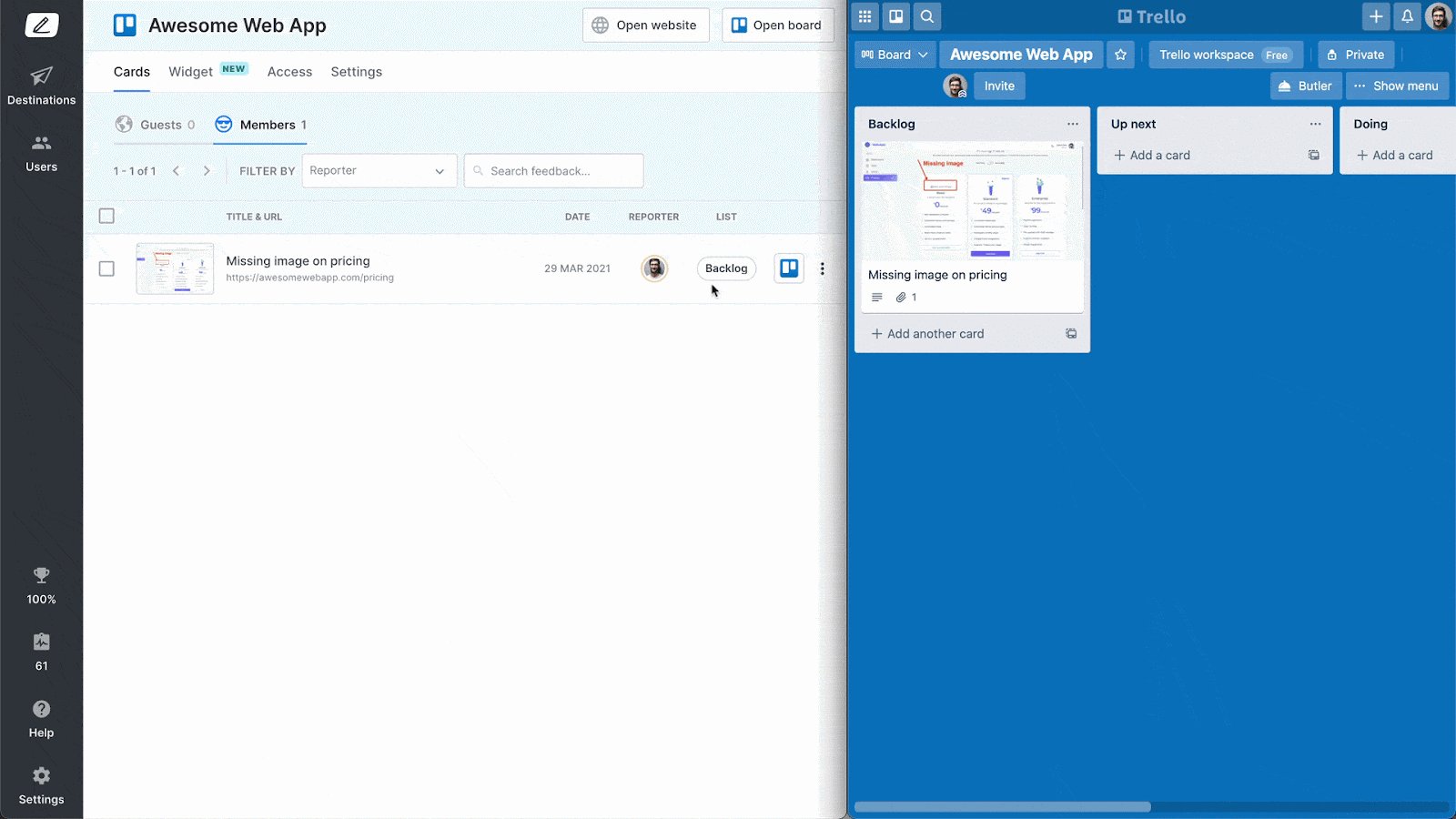
Automatic 2-way sync with PM tools

One of the main differentiators and reasons thousands of dev agencies and in-house teams love us is the automatic 2-way sync with loads of popular PM tools.
It saves software engineers and development agencies lots of time, and in this sector, time is money. We keep everything in sync, automatically:

With Marker.io's 2-way sync, your PM tool becomes the single “source of truth” for developers::
- Clients, users, and stakeholders can stay on the website or in the app to provide feedback (instead of noting something down and then sending an email or scheduling a call);
- Project managers and agency owners don’t need to extract feedback via email;
- Developers do the work and can stay in their PM tool to notify the client or user. It’s that simple!
Session Replay

How can engineers fix a bug that they can’t adequately replicate?
It’s simple: you can’t, or it’s time-consuming and difficult.
Even with a report's technical data, there are times when even experienced devs struggle to understand what’s going on.
If only you could see exactly what happened when the bug occurred . . .
Thankfully, Marker.io’s time-saving toolkit includes Session Replay to solve that problem.
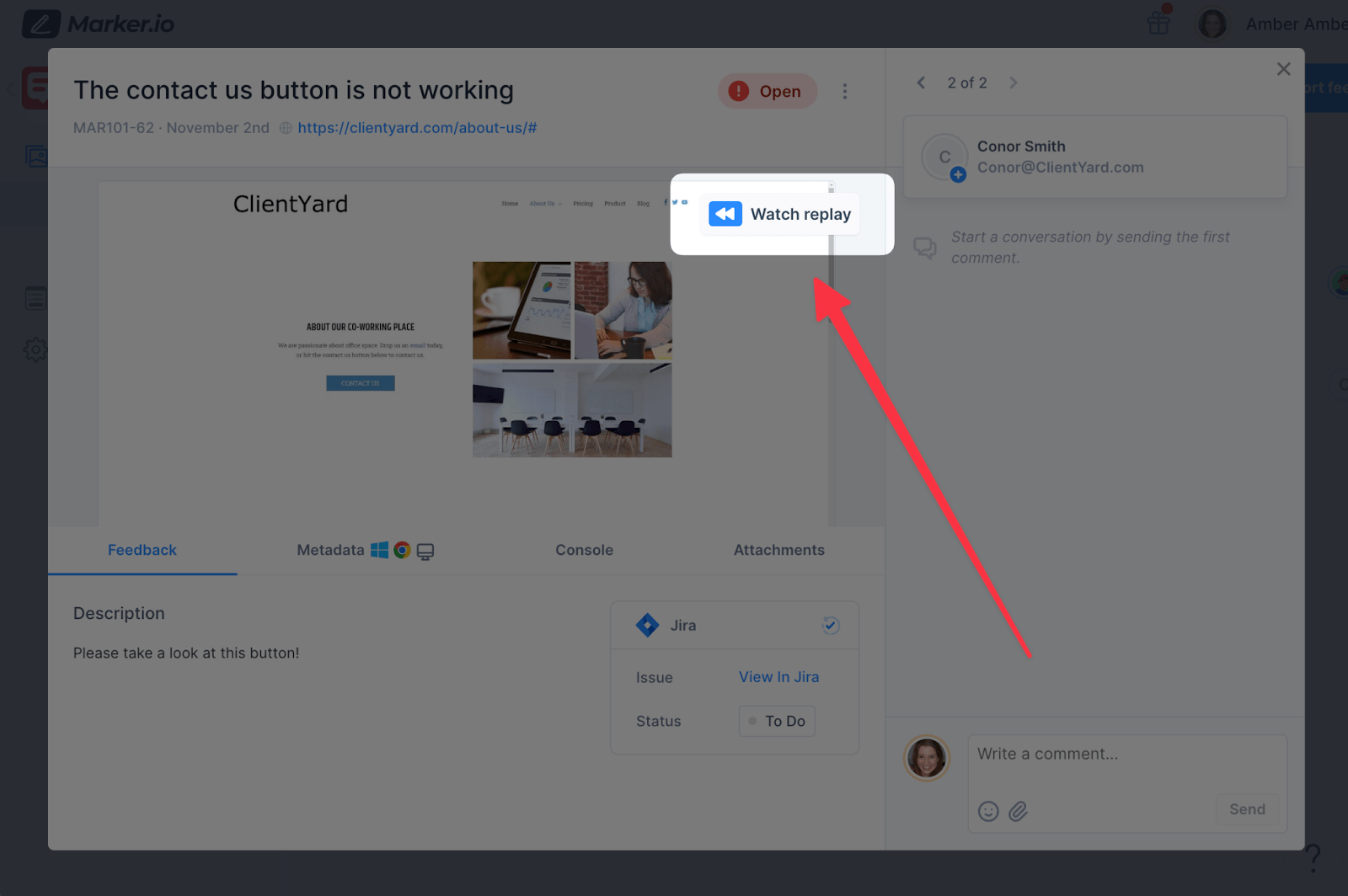
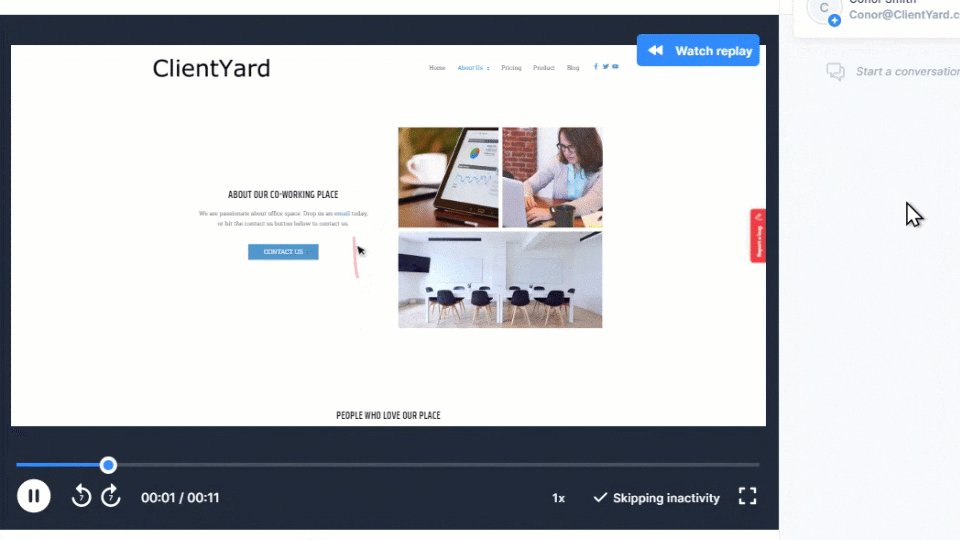
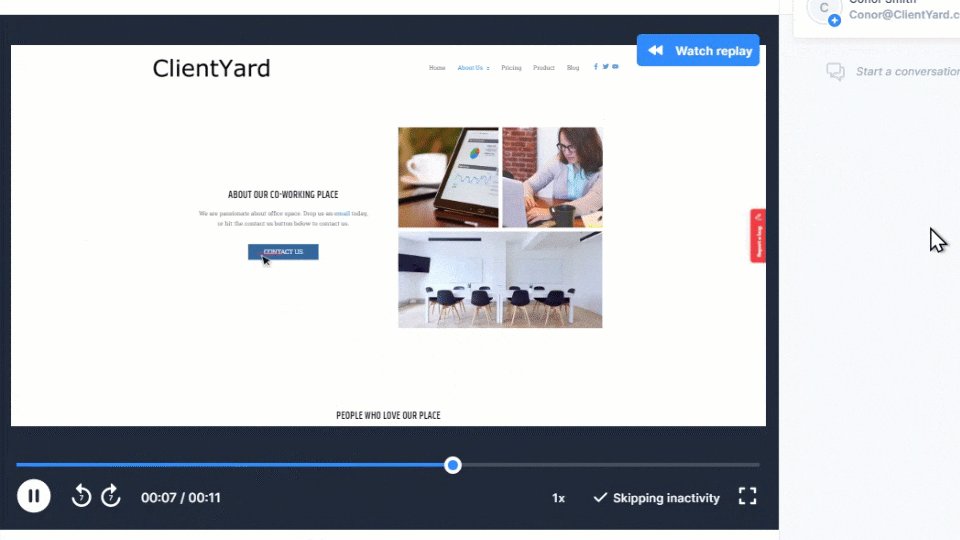
It works like this: within your PM tool, click the “Watch replay” link that comes with each Marker.io bug report.
You can watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:

Marker.io pricing & recap
Marker.io’s pricing ranges from $39 to $79/mo., depending on features.
Most importantly, the amount of reporters, feedback, and websites (projects) is unlimited across all plans.
Here’s why Marker.io has the advantage over LogRocket and FullStory:
✅ Marker.io wins on ease-of-use for dev teams with our 2-way sync and deep integration with market-leading project management tools
✅ Collecting feedback and bug reports is easy—one click is all it takes
✅ Automatic environment, console, and network logs capture
✅ Unlimited number of projects/websites, and unlimited feedback
✅ Screenshots with every report, and annotations using arrows, text, and even emojis
✅ In-app client comms, and automatic notifications when tasks are done (no more inbox overload!)
✅ Session Replay on every Team or Company plan
✅ Marker.io is more cost-effective than either LogRocket or FullStory.
Save hours on project management, user feedback, and bug reports—try Marker.io for free today, with a 15-day trial.
Now let’s see how Marker.io compares to LogRocket and FullStory.
2. LogRocket

LogRocket is a session replay, bug tracking, and product analytics software suite.
The main difference: a complete suite of debugging tools
LogRocket regularly ranks highly on user review sites and platforms for its Session Replay solution.
A range of teams can use this functionality, including engineering, product, customer support, and marketing.
But besides Session Replay, LogRocket is also a comprehensive suite of developer tools: logging, performance monitoring, error reporting…
Performance data, analytics, and a feature known as ‘user frustration’ also provide insights to support session replay.
LogRocket is great for turning those insights into actionable feedback tasks for dev teams, and others in a company who need to take action to improve their user experience.
What does LogRocket offer that other competitors don’t?
With LogRocket, you can quantify the impact of every error, bug, and UX issue.
The ability to quantify these insights lets project managers know where to focus their team’s attention.
For example, it might show you that a specific error or point of UX friction is causing a 3% conversion rate loss.
Quantifying these insights and actionable reports is invaluable in this suite of tools.
LogRocket pricing & recap
Pricing starts with a free tier (for recording 1,000 sessions), but to enjoy similar capabilities to other tools, you’d need to start at $99/mo for web-based session recordings, or $199/mo for mobile.
Here’s a summary of the pros and cons of LogRocket:
✅ A top-rated session replay tool
✅ Quantifying UX insights and bug reports
✅ A range of other features including analytics and frontend performance monitoring
❌ Not as easy to capture human feedback, like annotations or one-click forms
❌ Limited integrations, or the integrations are somewhat more complicated and harder to implement
3. FullStory

FullStory is one of the market leaders in Digital Experience Intelligence (DXI).
It’s mainly deployed by large companies to improve their digital user experience, apps, and websites.
The main difference: enterprise-level and complete focus on customer experience optimization
Thousands of big companies use FullStory’s analytics software to deep-dive into user behavior and improve their digital user experience.
With FullStory, the aim is to capture and collect real-time user insights and turn them into actionable UX improvements.
For developers, it’s about being able to set up custom events, track them across your website or app, and ensure they’re working as intended.
What does FullStory offer that other competitors don’t?
Let’s have a look at why you might use FullStory over LogRocket or Marker.io.
FullStory’s “Autocapture” is a powerful feature that runs in the background of any website or app, automatically recording every single user action and session.
In practice, this means:
- Recording core events. Otherwise known as user events and variables that impact your KPIs. Customer information, traffic source, cart value, signups, and others, that teach you more about your web visitors and users.
- Transient events. Variable metrics that evolve as your product changes, such as new feature adoption, interactions with specific content, seasonal changes, etc.
- Long-tail events. Such as navigation flows, UI interactions, errors, performance and network logs, clicks, scrolls, etc.
When you combine all three, these events become business-critical metrics that can have a significant impact on website and app user experiences, and the business as a whole (as they can impact revenue, profits, etc.).
FullStory pricing & recap
FullStory’s customers are larger enterprise-sized businesses.
Pricing isn’t public. You need to have a demo and call with one of their sales team before they’ll give you a 2-week test drive, but on average, we’ve found subscriptions are in the $1000/mo. range.
Here are the pros and cons of FullStory:
✅ An extensive suite of DXI solutions, such as autocapture, heatmaps, session replay, segmentation, user journeys, funnel mapping, and a whole load more
✅ Ideal for enterprise customers with big multi-functional teams who may also be working with third-party agencies
❌ You can’t capture human feedback, like annotations or “one-to-one” forms
❌ Limited integrations, keeping dev teams within FullStory, or you have to transfer actionable tasks to your PM
❌ For SMBs and startups, it’s an expensive tool compared to alternatives on the market (and you probably won’t need half of the features)
So there you have it: a complete comparison of the three most popular session replay, bug tracking, and user experience solutions on the market.
We hope this post helped you decide on a tool that’s right for you.
Let us know if we missed something!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






