Top 12 Linear Integrations for Developers & Project Managers
In this post, we compare 12 of the best Linear integrations based on their features, pricing, and best use cases.
In this post, we compare 12 of the best Linear integrations based on their features, pricing, and best use cases.
Linear is an issue tracking app built by developers to solve problems dev teams and managers often have when building products.
Linear was created to make devs more productive and improve workflows, and it comes with dozens of powerful Linear integrations.
Everything about Linear is hyper-focused on making product development easier, faster, and more efficient.
Alongside the core features, engineering teams and managers can benefit from dozens of integrations with other tools and apps, such as Marker.io, Slack, Figma, and over 2,200 more.
Let’s have a look at some of the most useful integrations for developers and project managers.
12 Best Linear Integrations in 2022
Here are the best Linear integrations for developers and project managers in 2022.
1. Marker.io

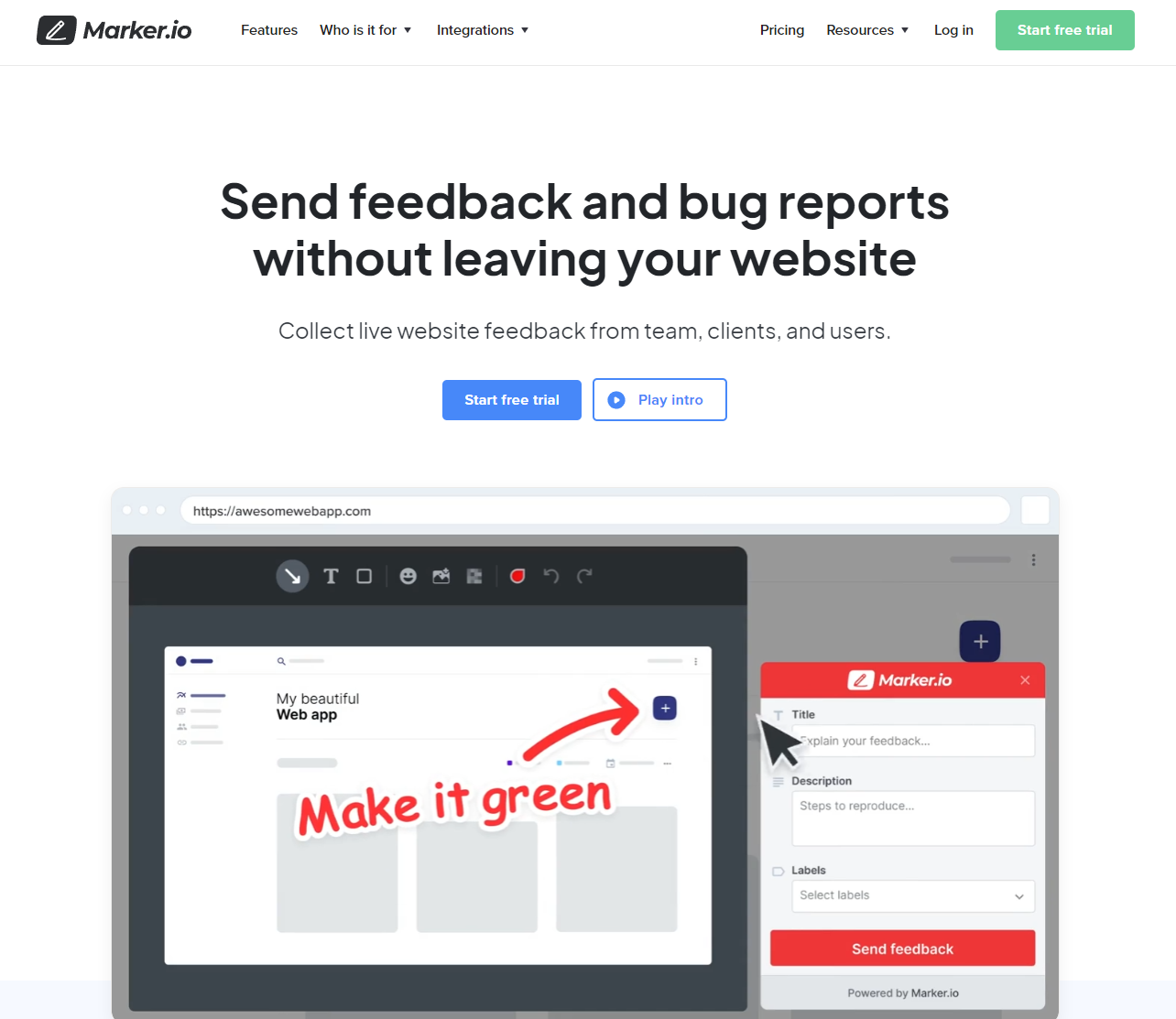
Marker.io is a website feedback and bug reporting tool for developers, project managers, agencies, and QA teams.
A good bug tracking and website feedback widget should provide you with:
- A“one-click” system for clients and users to give feedback and report bugs
- Screenshots and visual annotations so that engineers know exactly what needs actioning
- Automatic environment metadata and console log record capture
- Deep integration with Linear
- Support for alpha and beta testing test cases
- Session replay, so you can see what a user was doing when they encountered a bug
Good news: Marker.io does it all!
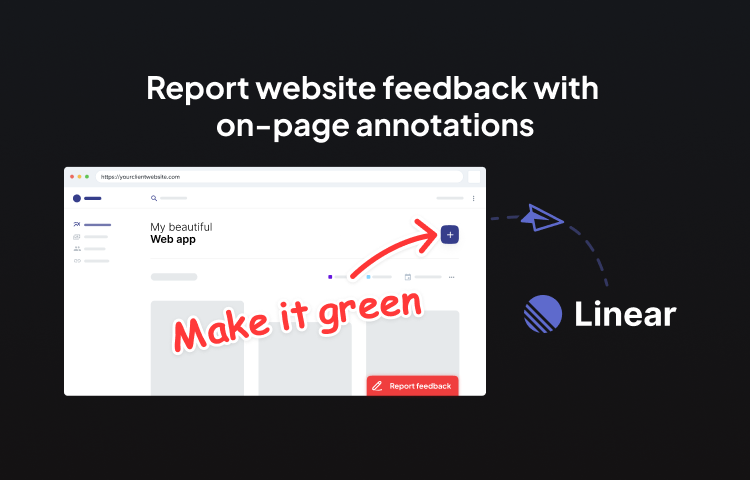
Bug reports and feedback will land in your Linear dashboard, making it easy to assign tasks, and clients can receive instant notifications when they’re marked as resolved.
Visual, actionable bug reporting

Getting feedback on bugs and errors is an essential part of website and app development.
Bug reports and feedback from clients and users are crucial to ensure websites and apps function smoothly and meet user expectations.
Most importantly, any piece of feedback you receive should turn into action items for developers.
Fortunately, reporting a bug using Marker.io is a simple, 3-step process:
- Find a bug, and click the button: a simple form for the user/client;
- Fill out a report and input details;
- Click on “Create issue”—and the report will automatically populate Linear with a new task.
It really is that simple: see a bug, click, annotate, and send!
Check it out in action:

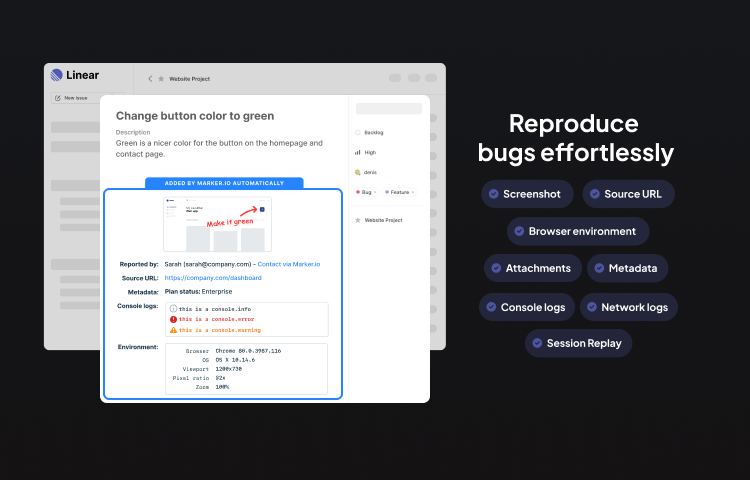
Data-rich bug reporting

Software engineers and internal testing teams know what information to record when they encounter a bug during the development process.
But clients and users aren’t technically savvy, and they don’t know this—or even how to make a note of it.
Thankfully, with Marker.io, clients and users don’t need to know how to collect actionable technical data.
Marker.io does that automatically and sends it with every feedback and bug report.
Here’s what Marker.io captures with every report:
- What URL they were on;
- Environment and console logs;
- Technical metadata (browser, OS, device);
- Session replay/recording, etc.
All of this data is attached to your Linear issues.
2-way sync with Linear

Wouldn’t it be great if you could stop the back-and-forth with clients and other stakeholders during a website or app development project?
Endless emails, Slack messages, phone and video calls, and spreadsheets, and presentations…
All in the hope of keeping a client happy and getting sign-off for a project.
There’s a better way, and all of that is a thing of the past with Marker.io’s Linear integration.
Developers and project managers receive every piece of client/user feedback in one place: your favorite project management tool!
When feedback comes in, product managers can assign tasks to the right team members, using Linear.
As soon as an issue is marked as “Done” in Linear, it's “Resolved” in Marker.io. You can even set it up so the client or user is automatically notified.
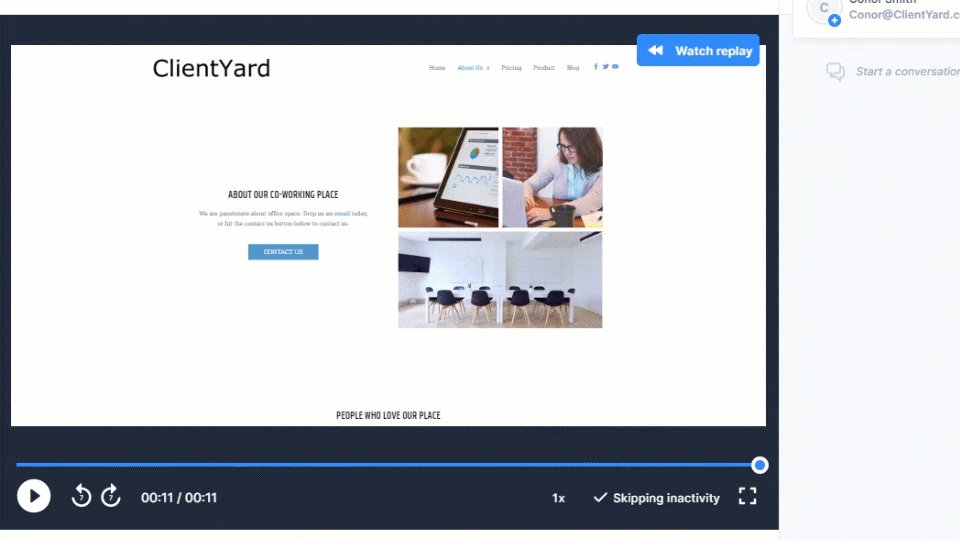
Session replay

It’s so frustrating for developers to have a bug report with all the technical metadata they need—but still fail to reproduce it.
If only you could see exactly what the user was doing when the bug occurred...
Well—Marker.io's toolkit includes session replay for that reason.
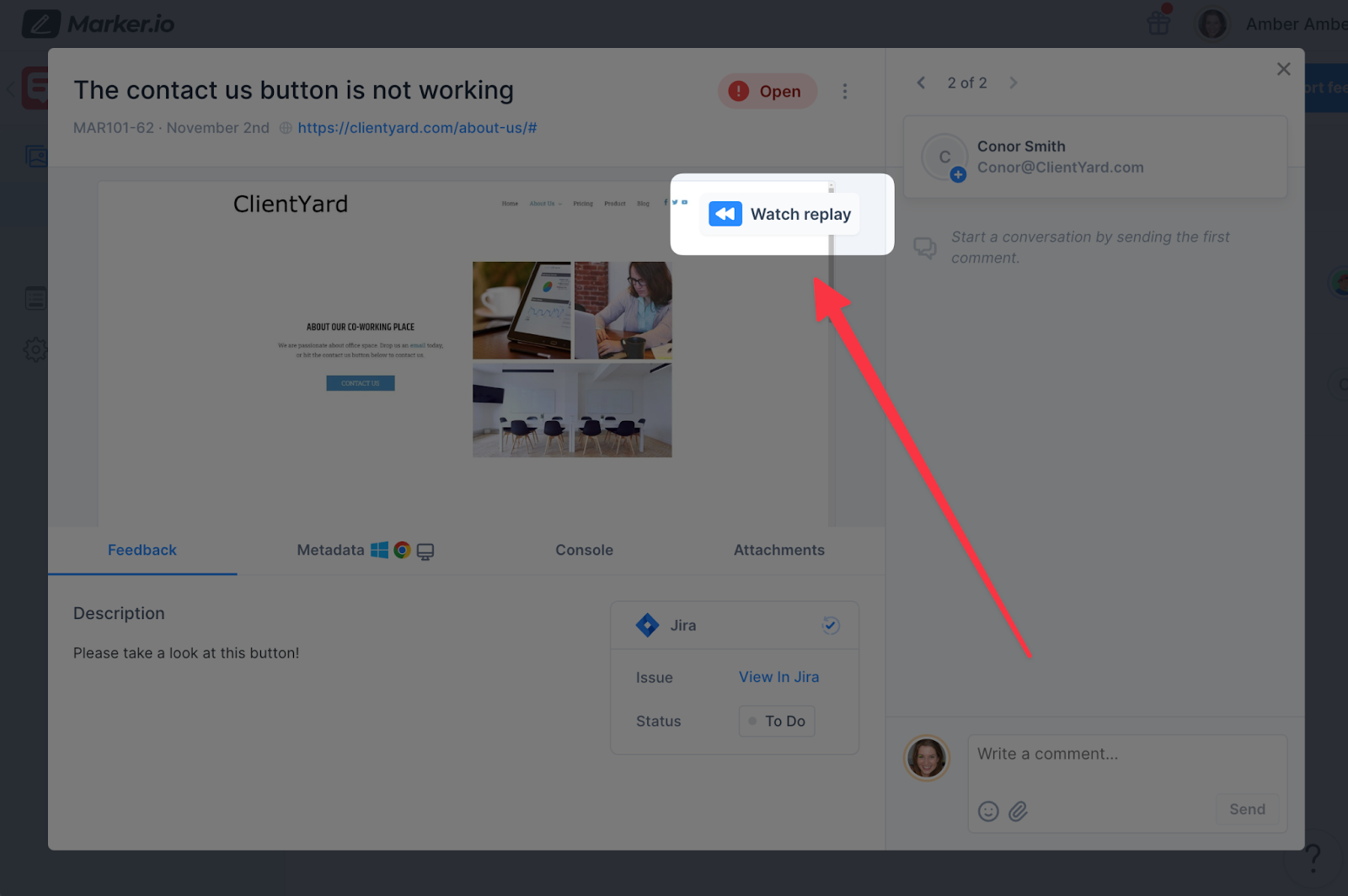
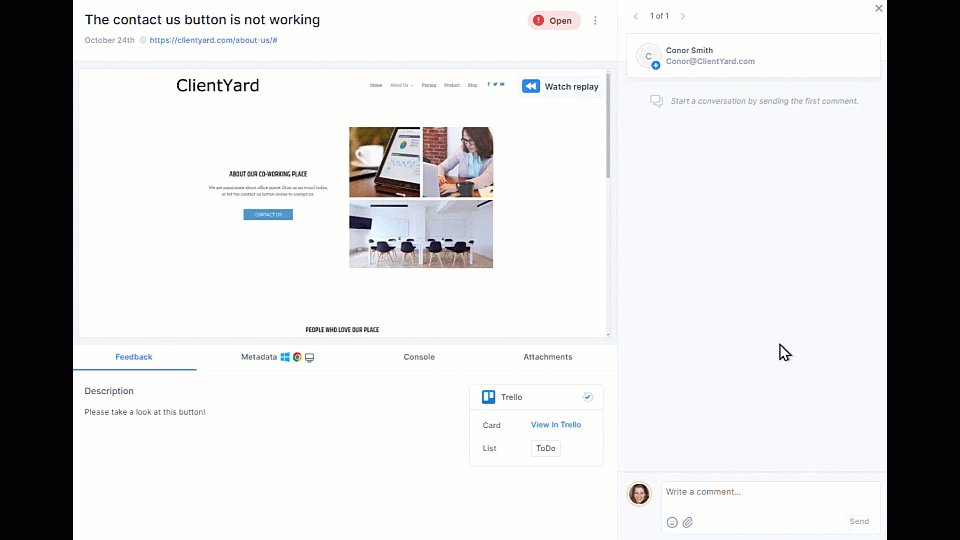
Your developers don’t have to do anything. Simply click the “Watch replay” button on your feedback page.
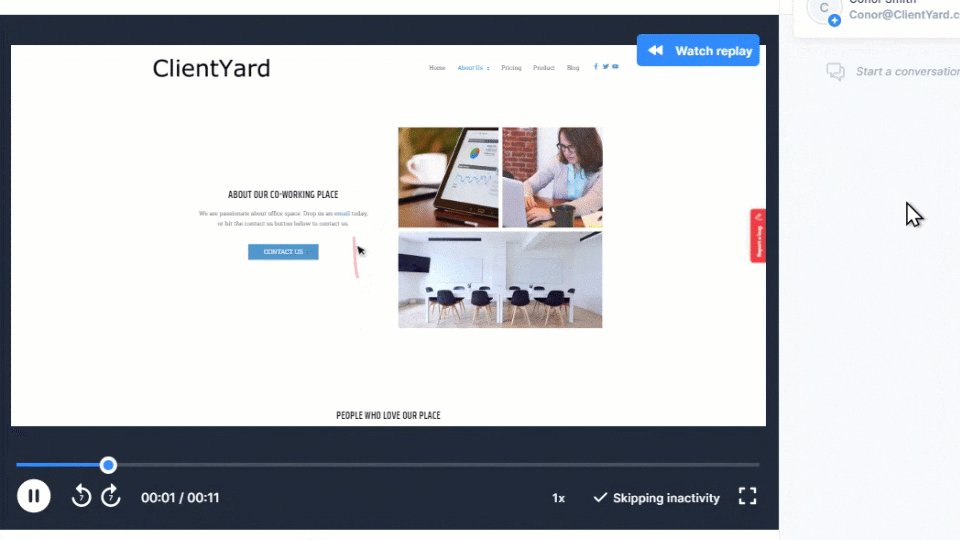
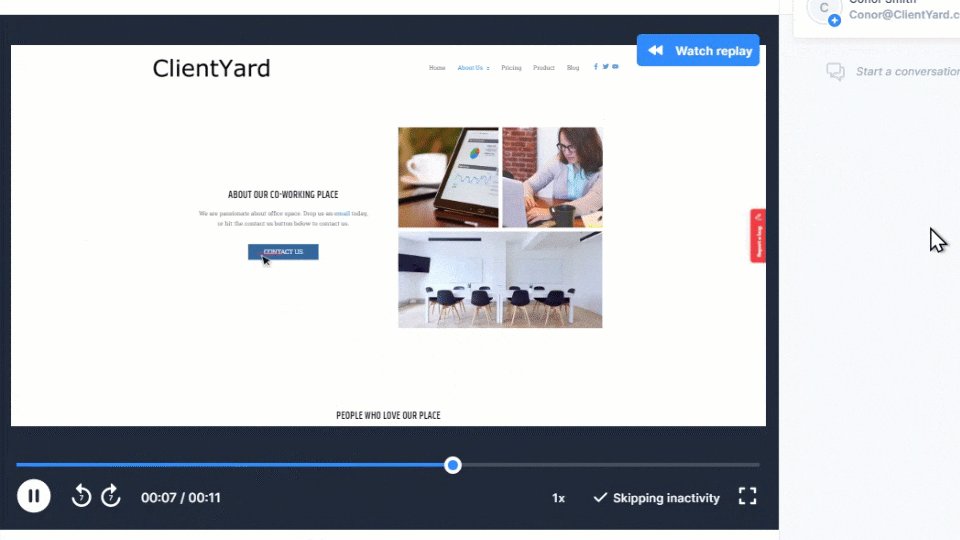
Straight from Linear, you can watch the last 30 seconds (or more) before the bug report was submitted. Check out session replay in action:

We can clearly see this user journey:
- Clicked on about us
- Scrolled down & up
- Tried several times to click on "Contact us"
- Finally gave up and reported a bug with the Marker.io widget.
Make sure the widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings. It’s as simple as that!
Ready to give it a go? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Slack

Workplace collaboration and communication app.
Slack has over 18 million users and is enjoyed by hundreds of thousands of teams around the world.
Because Slack is so popular, Linear has enabled an integration so that you can create, update, and view new Linear issues directly from Slack.
Pricing: free, then $8.75/mo per user to keep messages older than 90 days.
3. Sentry

Error monitoring and bug tracking tool.
Over 3.5 million developers and 85,000 organizations trust Sentry to monitor API, web, and app development bugs.
With the Linear integration, you can create and link issues using Sentry and automate issue assignments, tracking, and client/user notifications.
Pricing: free (limited), with $26/mo per user and $80/mo per user tiers.
4. Figma

Collaborative platform and toolkit for designers.
Figma helps you collaborate and work on designs with your entire team.
You can seamlessly embed Figma files in Linear issues and documents, so that developers and designers work more closely together when building websites and apps.
Pricing: free, with $15/mo and $45/mo per user tiers (billed annually).
5. Airbyte

Open-source data integration platform.
Airbyte helps companies move data from any source to any destination.
You can connect Airbyte to Linear so that DevOps teams can more easily consolidate data movements and storage across databases and data warehouses.
Pricing: based on volume of data.
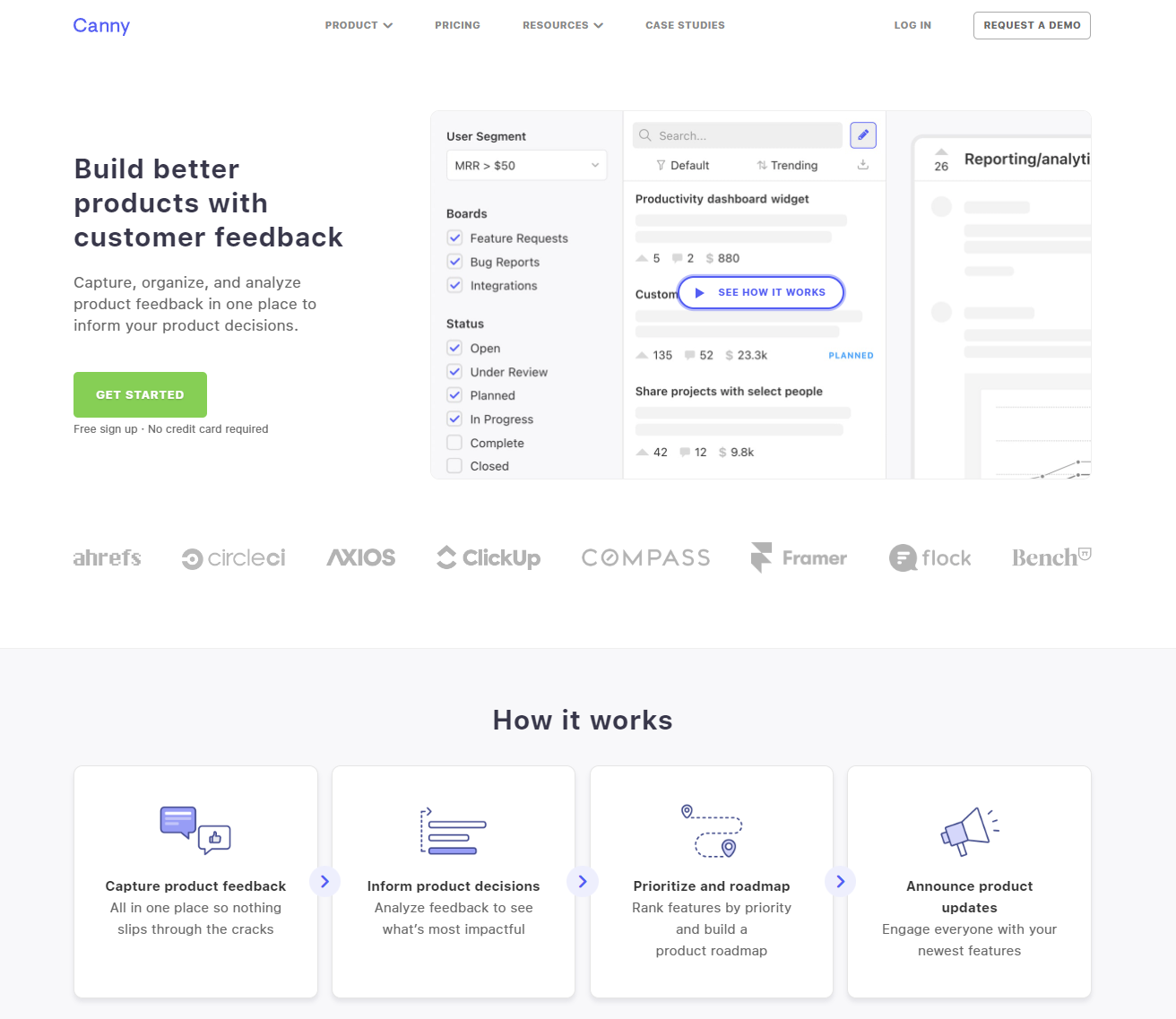
6. Canny

Customer feedback, reporting, and communication tool.
Use Canny to keep track of your most requested features and capture feedback from customers.
You can sync customer feedback from Canny within Linear, manage issues using Linear, and then automatically keep customers in the loop.
Pricing: free, with a $400/mo and custom business packages available.
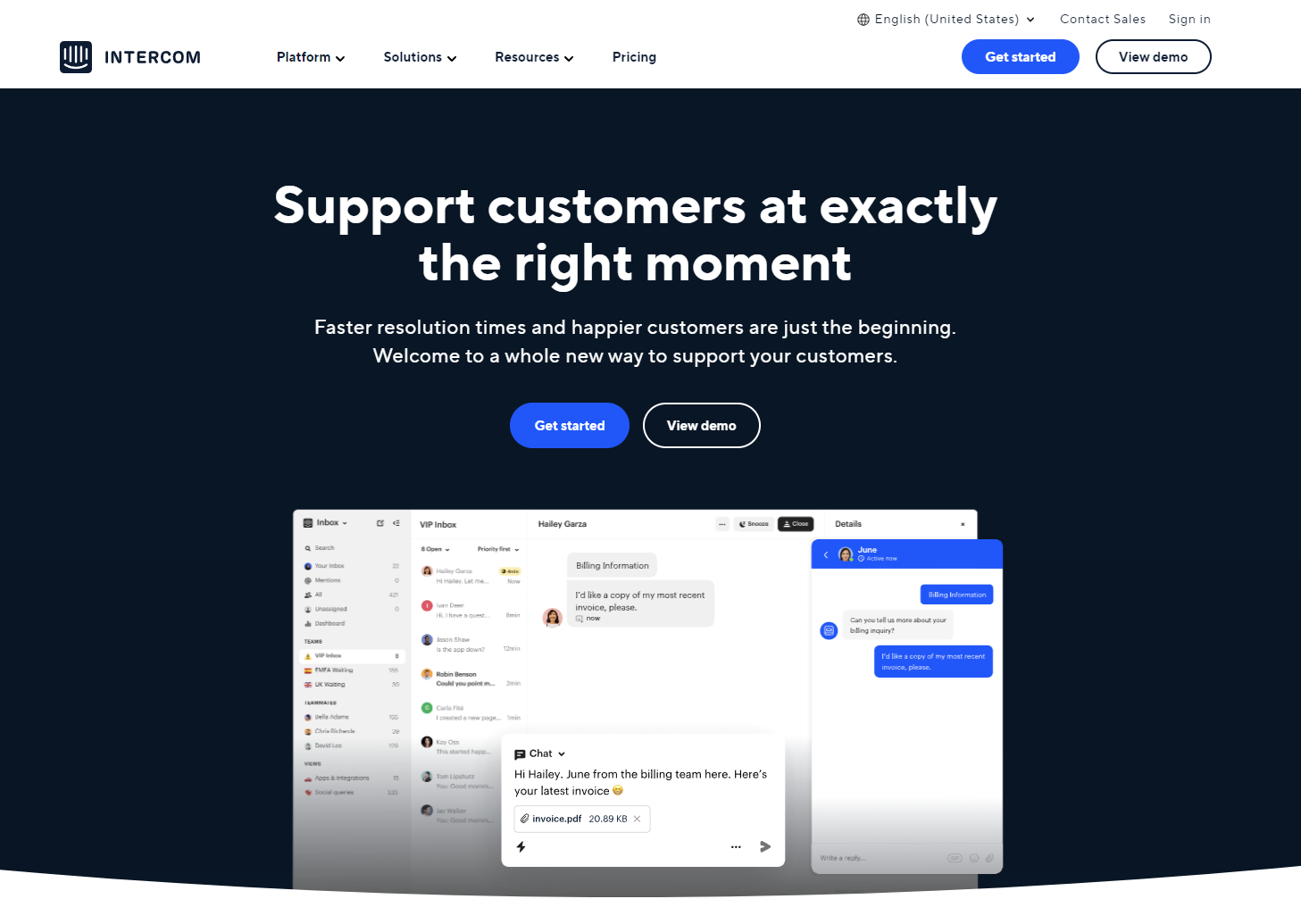
7. Intercom

Customer engagement OS and support chat.
Intercom is a staple of the industry in customer engagement.
For companies using Intercom, the Linear.app integration makes it simple to keep a tight feedback loop with customers and streamline bug reports.
When an issue is resolved in Linear, customers are automatically updated via Intercom.
Pricing: small businesses pay $74/mo, with upgradable add-ons.
8. Zendesk

Customer service, sales, and employee experience communication platform.
Zendesk is a market-leading customer service platform.
Linear’s integration with Zendesk makes it easier for engineers fixing bugs or resolving other technical customer problems to maintain a tight feedback loop.
Pricing: from $19/mo per agent.
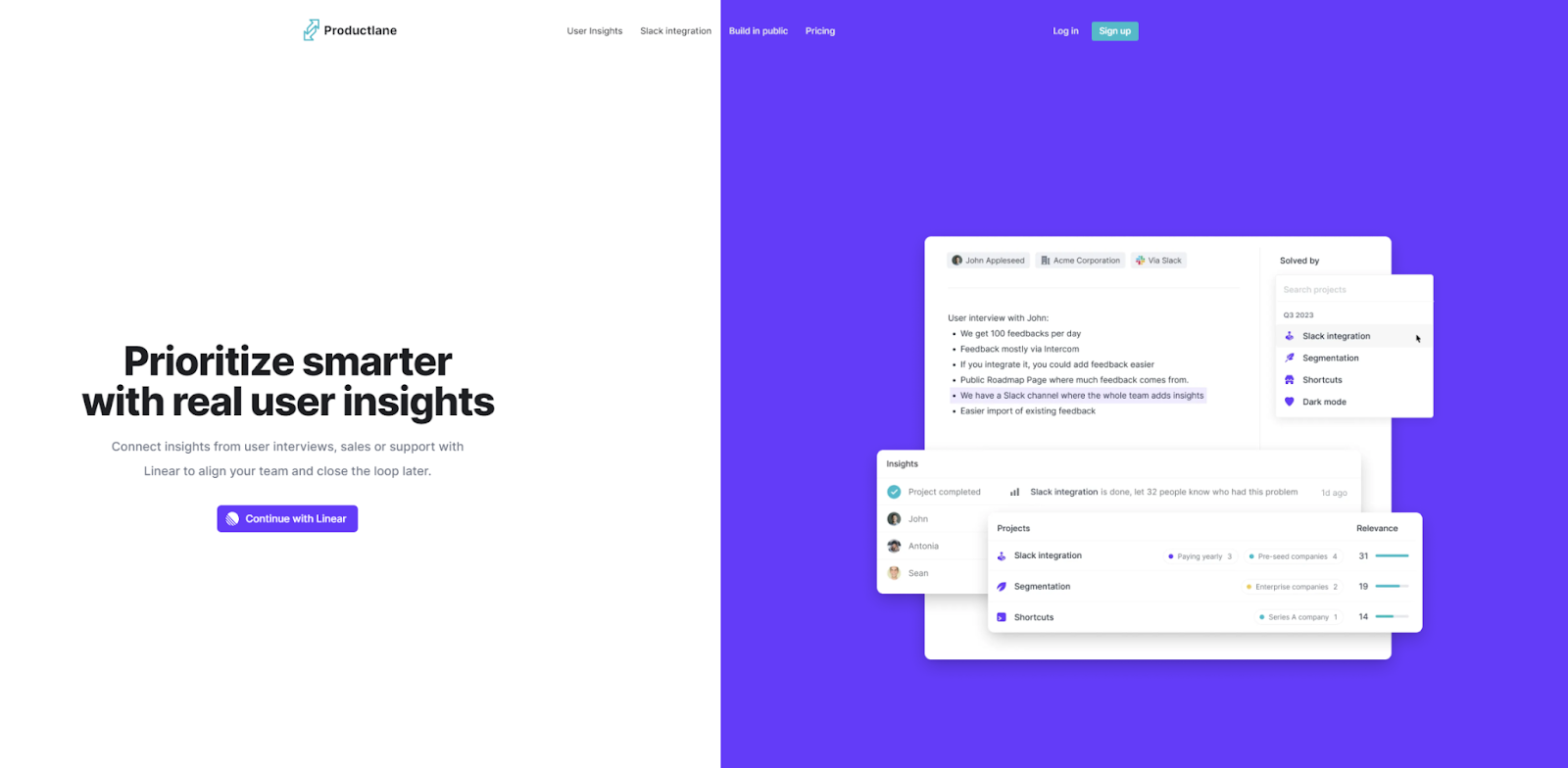
9. Productlane

A way to prioritize customer and user feedback, exclusively for Linear.
Naturally, Linear integrates with Productlane, and launching Productlane means using Linear to make it work. It acts as a user feedback repository, product roadmap, and changelog.
Pricing: free, with $40/mo and $80/mo tiers.
10. Descript

All-in-one video editing tool.
Descript makes video editing as simple as editing a document.
It’s ideal for video editing, podcasting, and transcribing, and it integrates seamlessly with Linear.
Pricing: From $15/mo.
11. Zapier

Workflow automation tool.
Zapier lets you create Zaps that connect thousands of software apps to a vast range of tools that devs use when building websites and apps.
You can use Linear with Zapier to create custom automations and update tasks within Linear.
Pricing: free (100 tasks/mo, $29.99/mo (750 tasks), or $73.50/mo (2K tasks). You pay more depending on the number of Zaps.
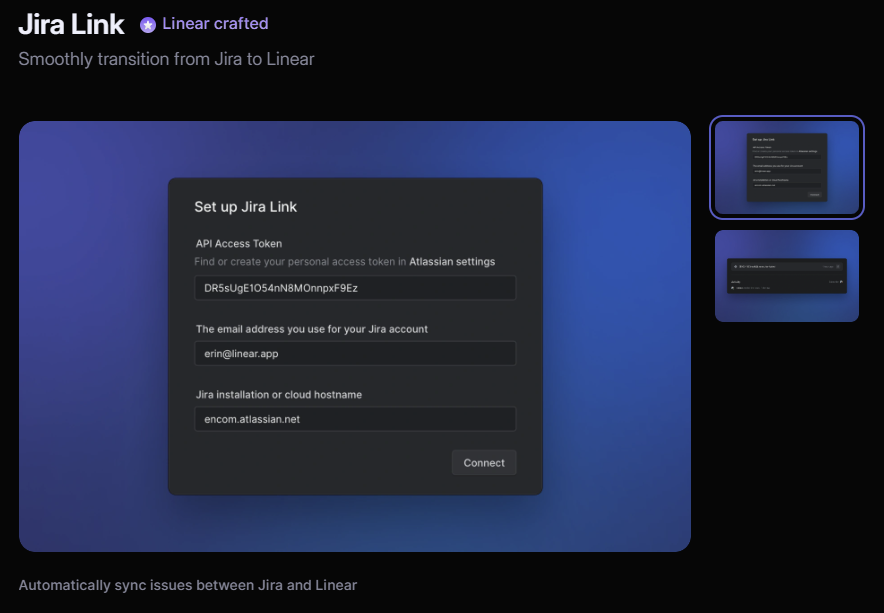
12. Jira Link

Linear plugin that allows developers to fully transition from Jira to Linear.
Jira Link was designed for companies wanting to transition to Linear without losing project data and updates in Jira.
Once everything is moved over to Linear then you don’t also need Jira, but this serves as a useful transition tool.
Pricing: free.
And there we have it—the best 12 Linear integrations.
We hope you find this list helpful when choosing a Linear integration.
Did we miss anything? Let us know on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime