New: Introducing Issue Types
Introducing Issue Types, a new way to organize and prioritize website issues faster.

“Which feedback is more important?”
If you’re managing website feedback at any meaningful scale, you know the challenges:
- Incoming issues pile up without structure.
- Your team wastes hours triaging and prioritizing manually.
- Important feedback gets lost in the noise.
Without a clear way to categorize feedback at the moment it’s reported, every project slows down—and clients or stakeholders feel it.
That’s why we're excited to announce a solution: Issue Types
Here’s how it works 👇
Categorize at the source
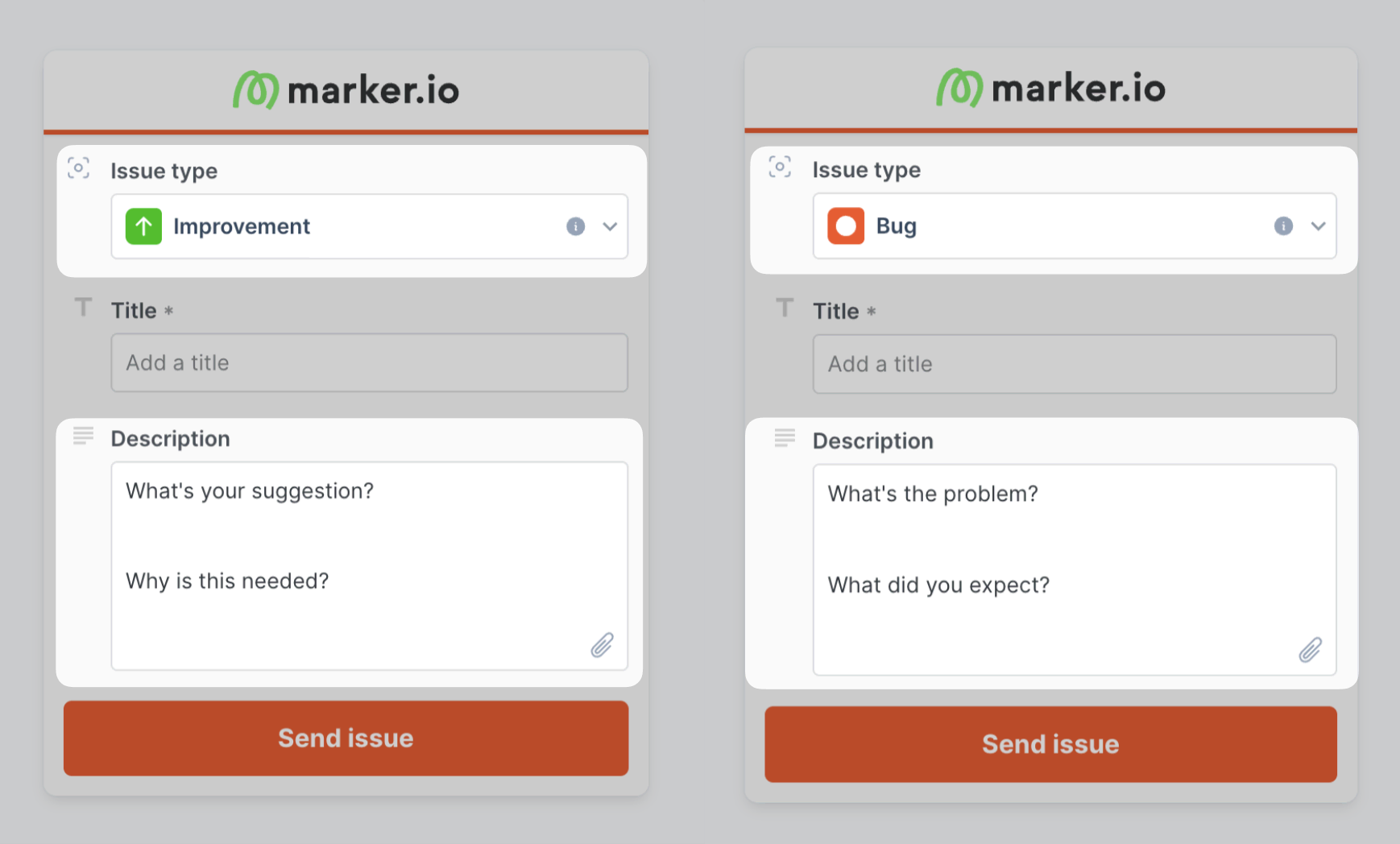
When reporters submit feedback, they’ll now be asked to pick an Issue Type.
By default, they’ll see:
- Bug 🐞
- Improvement 💡
This small addition makes a big difference: you immediately know whether the feedback is something that’s broken, or a suggestion for enhancement—without needing to read every detail first.
Furthermore, each issue type can have its own form. This helps you ask the right questions based on the type of feedback.
Make it yours with custom types
Every team works differently, so we made Issue Types customizable.
Create as many types as you need, such as:
- Feature request
- Content update
- Question
- Design change
- Legal review
- Anything else!
You control the name, description, and icon—making it easy for reporters and team members to speak the same language.
Smarter issue management
Once feedback is collected, project managers and team members can easily manage feedback with Issue Types.
Inside your Marker.io dashboard, you can:
- Filter issues by type: Quickly view only the bugs, improvements, or feature requests you want to focus on. This makes it easier to prioritize your work and organize your backlog.
- Update the issue type anytime: If a reporter chose the wrong category—or if the situation changes—you can easily update the Issue Type after the issue is created. No need to start from scratch.
This way, your team always has a clear, up-to-date view of all incoming feedback and can stay focused on the most important work.
Benefits for your entire team
For project managers and product owners
- Sort feedback faster: See right away what kind of issue has been reported, without needing to read through every detail.
- Prioritize more easily: Tackle urgent bugs first, and organize suggestions for later.
- Understand your feedback better: Spot trends across projects and make more informed decisions.
For developers and designers
- Focus on what matters: Fix critical bugs quickly without getting distracted by less urgent requests.
- Keep your backlog clean: Filter feedback to only show the issues that are relevant to your current work.
For clients and stakeholders
- Easier reporting experience: Reporters can clearly explain what kind of feedback they are submitting.
- Quicker results: With better organization, your team can respond to feedback faster and deliver updates sooner.
More info
To checkout the details on how issue types work, check out the product documentation here →
What’s next?
We’ve already shipped key pieces to improve feedback organization and collaboration, and plan to do a lot more!
Already shipped
- @Mentions – Tag teammates & guests in comments
- Issue Types – Keep your issues organized by type: bugs, improvements, and more
- Assignees – Assign issues for clear ownership
Coming soon
- ⚠️ Priority levels – Flag urgent feedback and focus your team
- ✏️ Edit issues – Edit issue titles and description after creation
- 🔍 Improved sorting & filtering – Filter and sort issues by new properties
- 🛠 Custom Status – Show progress or validation stages
- 🔄 Integration triage – Review issues before sending to Jira/Trello/etc.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime