How This Fantasy Sports Company Does Internal Testing On A Live Website
Andrew Hahn of FantasyPros uses Marker.io to do live QA testing on their rapidly changing website. Read the full story!
Andrew Hahn is a product manager at the popular FantasyPros website and they have been a long time customer of Marker.io!
FantasyPros has been fully remote since its inception in 2010, and tools that ease communication (like Marker.io) are used a lot. With 38 million annual visitors and 2.2 billion page impressions, fixing bugs needs to happen as fast as possible.
Andrew's team consists of QA testers, customer support and product marketers. They focus on getting any bugs on their website resolved as possible.
Before Marker.io
Andrew and his team have been using Marker.io for years now, and they have used it to build a large and powerful platform with multiple apps.
Before they used Marker.io, they did bug reporting the manual way:
- screenshot
- copy
- paste into GitHub
- type up technical information
- generally getting a call or an email a little while later for clarification of the screenshot
So, Andrew went looking for something that made sense for their internal team. And that is when he found Marker.io
"Being able to capture device information right off the bat is incredible! Our developers, when we first started using your tool, were messaging me 'where's this coming from? How are you getting this information in there?'
After Marker.io
Andrew and FantasyPros use Marker.io currently exclusively as an internal bug reporting tool, but there have been some experiments done. Opening the widget for just an hour or so to website users for new product launches, has yielded great results so far.
"We currently use it exclusively as an internal bug reporting tool, because of the amount of visitors we get and the speed of development. I did test leaving the new widget open for 30-40 minutes at a time, and the instant feedback that we got is amazing!"
Andrew is one of the most heavy users of Marker.io in the team, so he has great insights in how it speeds up the reporting process.
Since using Marker.io, this is the workflow of Andrew and his QA team:
- Seeing a bug
- Capturing it and filling in the form with Marker.io
- Sending it off, straight into the correct GitHub project
But it is mostly Andrew's developers who love Marker.io.
A dev team that works that fast and creates so many new features and elements needs to shift gears quickly, and Marker.io is helping them do just that.
"When we just started using Marker.io, our developers were really surprised. They called me to ask where all this information is coming from (laughs), and with the upcoming additions of more tech information, they are going to lose their minds."
Because Andrew and the QA testing team knows that devs need all of this:
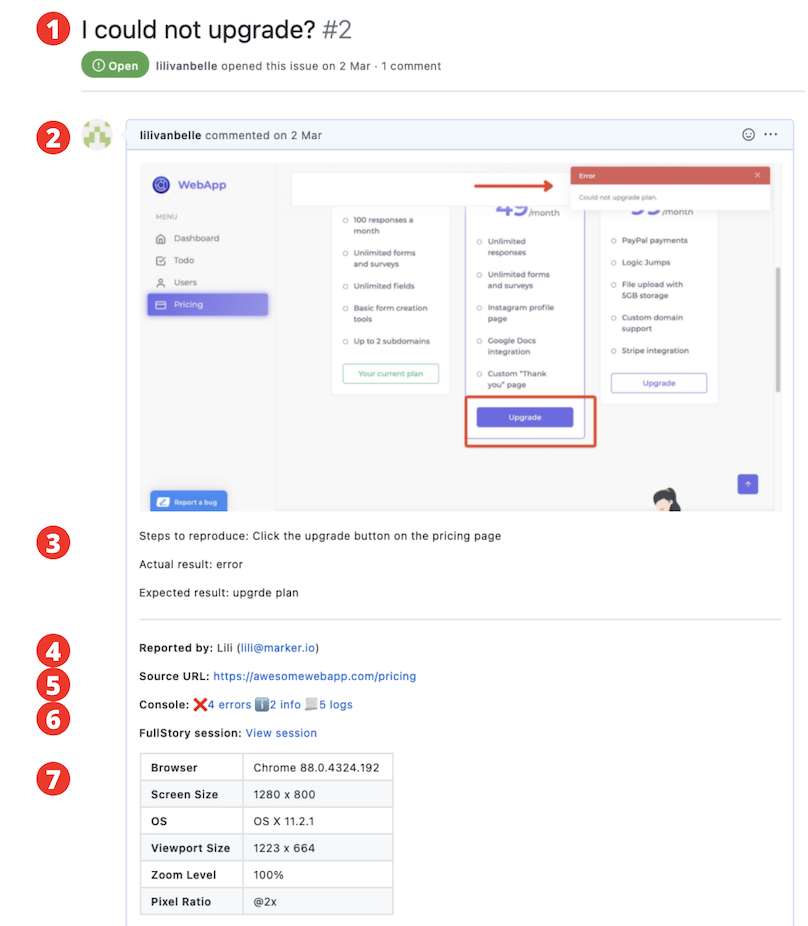
- Descriptive title
- Screenshot
- Steps to reproduce
- Reporter’s information
- Page URL
- Console logs
- Environment data

"Marker.io is the most efficient way to report bugs for your development team."
Andrew's favorite feature
In Andrew's perspective, the emoji option is under-appreciated!
In his team, they use the emojis in the annotation tool to brighten the days of the developers.
"Because, for developers it is not fun to see that the QA team found 25 bugs in my project. So we'll add an emoji in there to add some levity to the situation."

It brings a smile to people's faces and keeps the relationship between testers and developers a little lighter.
Conclusion
When it comes to speedy reporting AND resolving of bugs, Andrew Hahn and FantasyPros trust in Marker.io.
Since they started using it, they have been enjoying a faster reporting and faster resolving of any issues. And with their large user base and many webpages and products, speed is of the essence!
Thanks for the interview Andrew and FantasyPros!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime





