15 Best Functional Testing Tools in 2023
In this article, we compare the 15 best functional testing tools based on features, use cases, and pricing.
In this article, we compare the best 15 functional testing tools based on features, use cases, and pricing.
Functional testing is an integral part of your QA process.
When your team is developing websites, web applications, and software for dozens or hundreds of clients, testing gets complicated and time-consuming.
As a project manager or QA lead, you need to ensure that every website, app, and software product you sign-off on goes live with as few problems and bugs as possible.
And without proper functional testing tools, this task gets a little out of hand.
First, let’s have a look at what functional testing actually is—then, we’ll compare the best tools for functional testing.
What is functional testing?
Functional testing is a way of ensuring that software and websites work according to requirements.
It’s a “black box” type of testing that verifies a website, app, or software works as expected, without bugs, slow load speeds hindering performance, and others. It’s an integral part of QA.
With the right functional testing tools, you can:
- Identify and fix bugs;
- Test performance, load speeds, security, and API integrations;
- Test websites, apps, and software across hundreds of browsers, devices, and operating systems;
- Implement cross-browser testing;
- Improve your user experience and user interface;
- …and so much more!
Let’s get into it.
15 Best Functional Testing Tools
Here’s our list of the best functional testing tools out there—complete for software development, continuous testing, performance testing, and test management.
1. Marker.io

Functional testing tool for QA testing and UAT—complete with data-rich bug reports, annotations, and session replay.
Great functional testing tools need the following features:
- A simple “one-click” system for sharing feedback during testing;
- Automatic environment logs capture;
- Screenshots and visual annotations so that developers can action feedback quickly;
- A way of automatically replaying the last 30 seconds before a bug report was submitted;
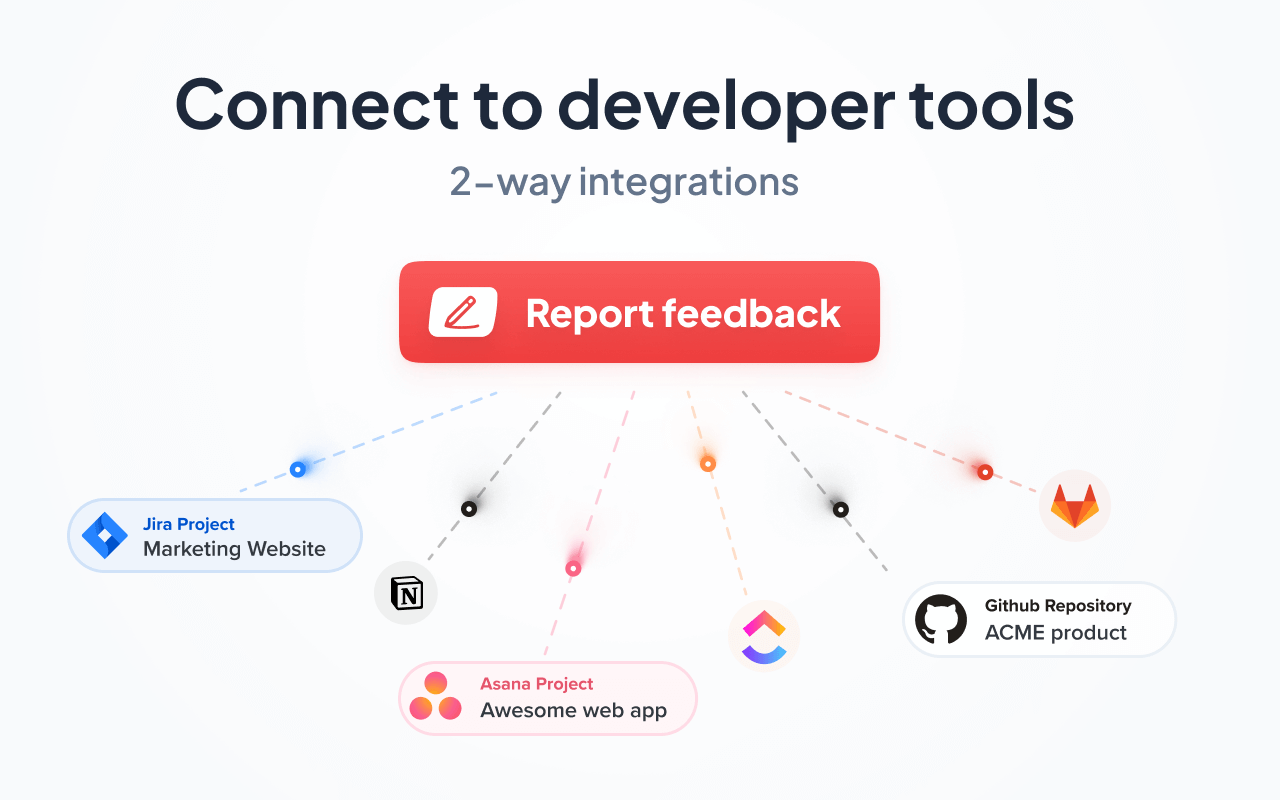
- Deep integration with all of the project management tools that your software development team already uses (Jira, GitHub, Trello…)
The good news is, Marker.io does it all, making it an ideal functional testing software solution.
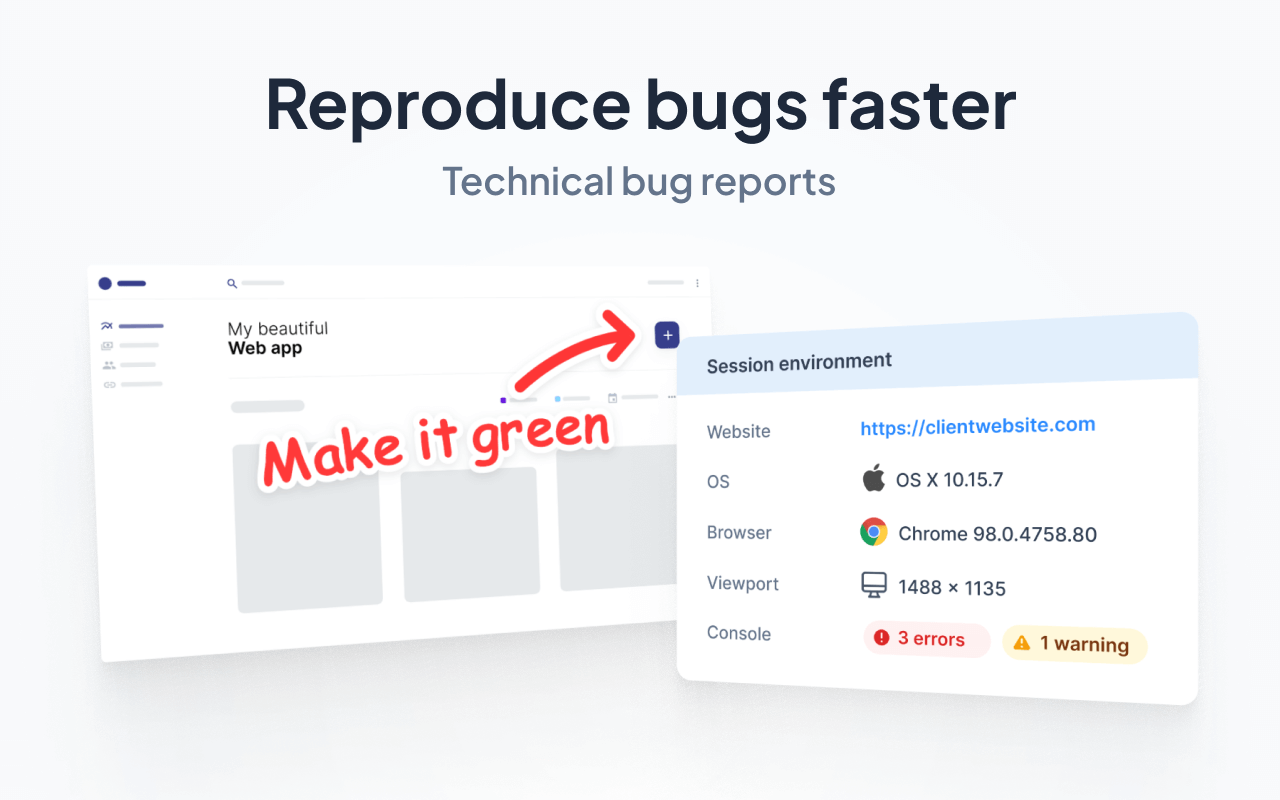
Data-rich bug reports

Fixing bugs or making user experience changes during the functional testing stage requires detailed feedback.
QA engineers need a clear understanding of the environment where any bugs occurred so they can implement the right fixes.
With Marker.io, all technical data is automatically captured with every bug report and sent directly to your PM tool.
You’ll get the following info with every report:
- Complete environment information (browser, OS, device, etc.);
- Metadata and console logs;
- URL or page within the software/app;
- Built-in session replay, so you can tell exactly what was happening when the error occurred.
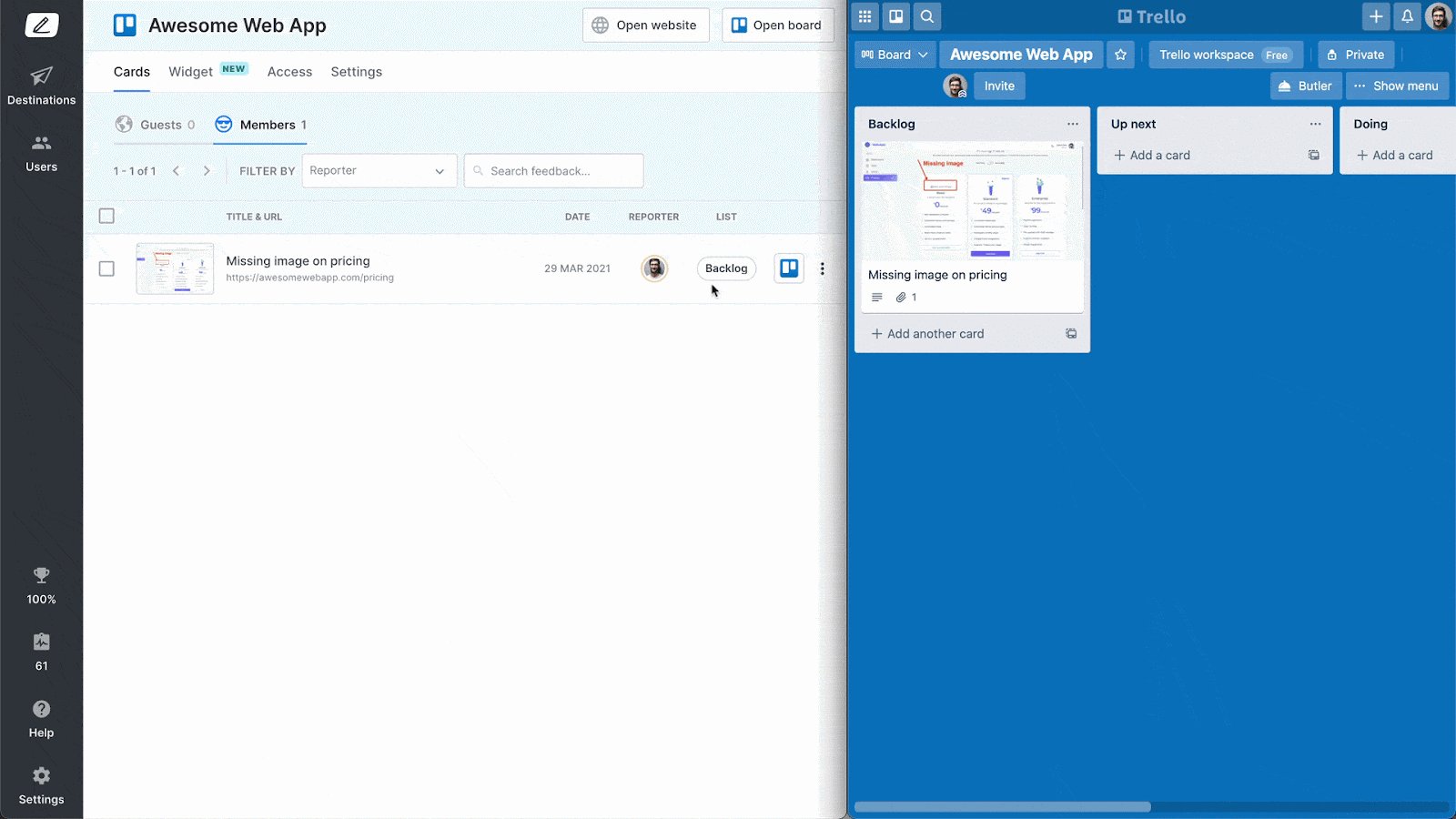
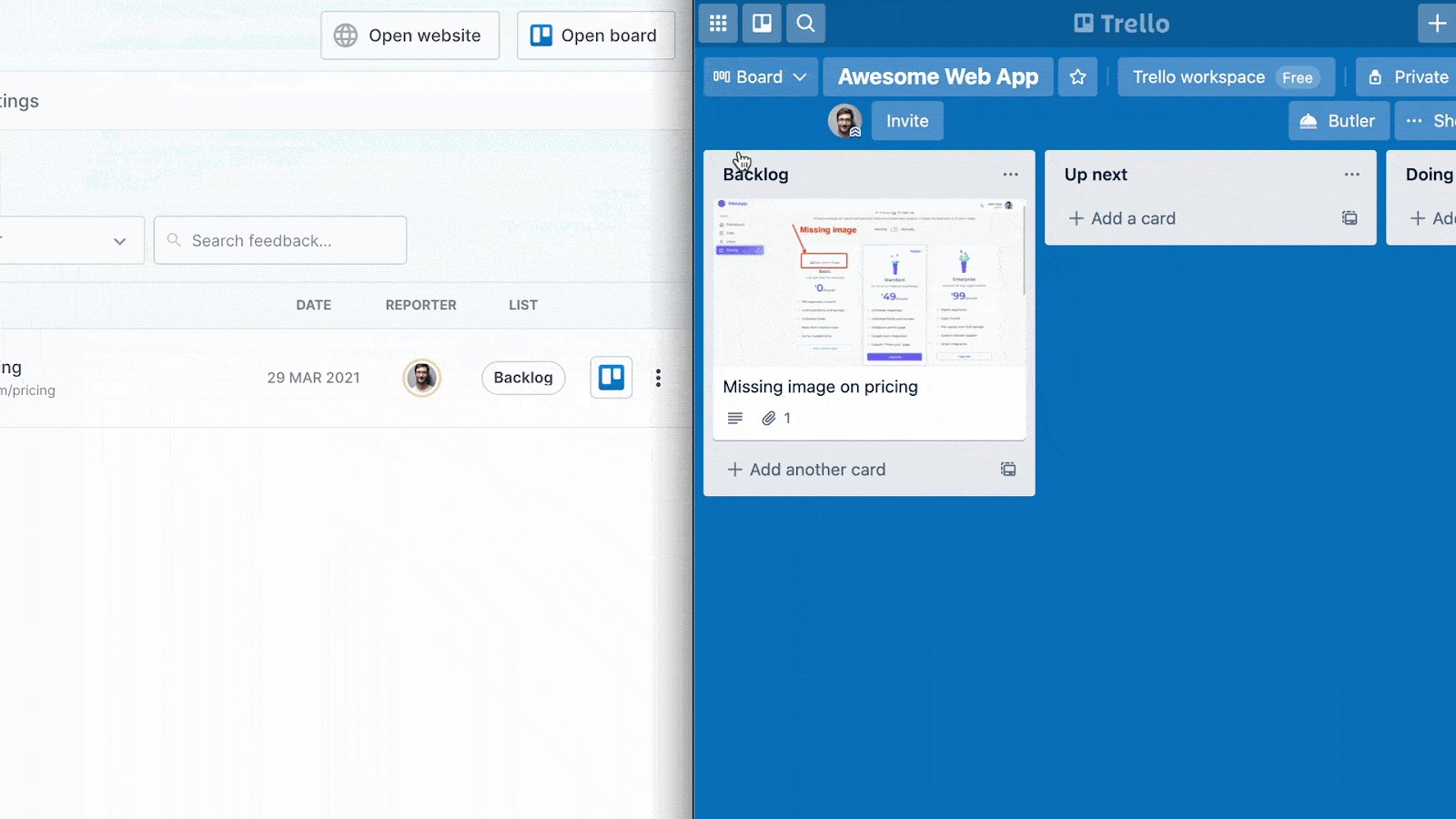
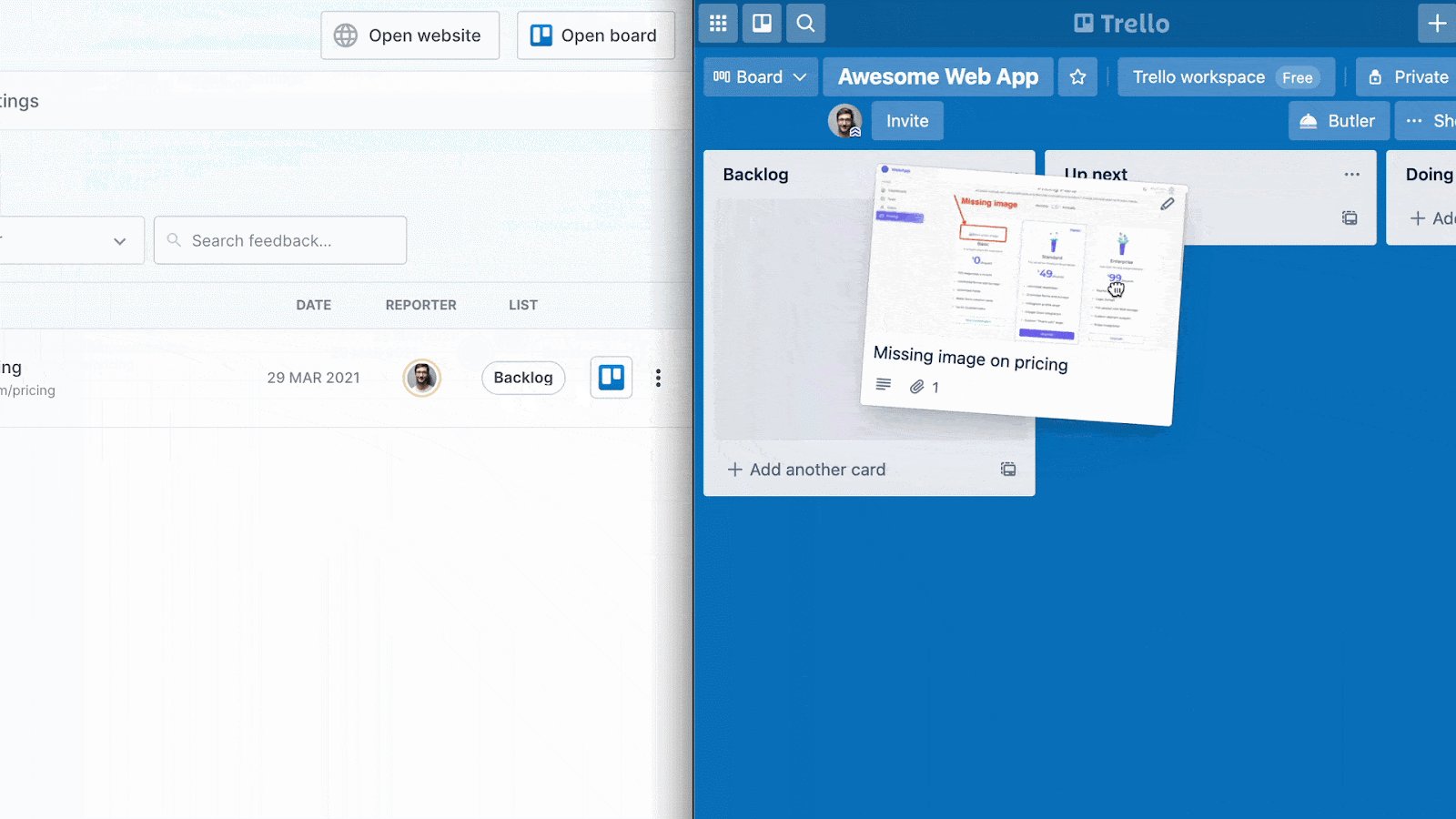
2-way sync with project management tools

The last thing a QA team needs is to waste time trying to collect, prioritize, and assign feedback and testing results from numerous different channels.
With Marker.io, everything you need goes straight into whichever PM tool your team uses. Even when it’s clients or end users providing feedback.
You can rest easy knowing that you won’t be scrambling to pull together feedback from email, Slack channels, and notes after video calls.
Every bug report and piece of feedback goes directly into your PM tool of choice.
Two-way integrations mean that as soon as an issue is marked as “Done” in your PM tool, it’s also “Resolved” in Marker.io.
You can even set it up so the client or user is automatically notified.
No more endless back-and-forth via email. No more client feedback in spreadsheets or presentation documents. Both parties can keep in contact using Marker.io and via your PM tool.
Check out our 2-way sync in action:

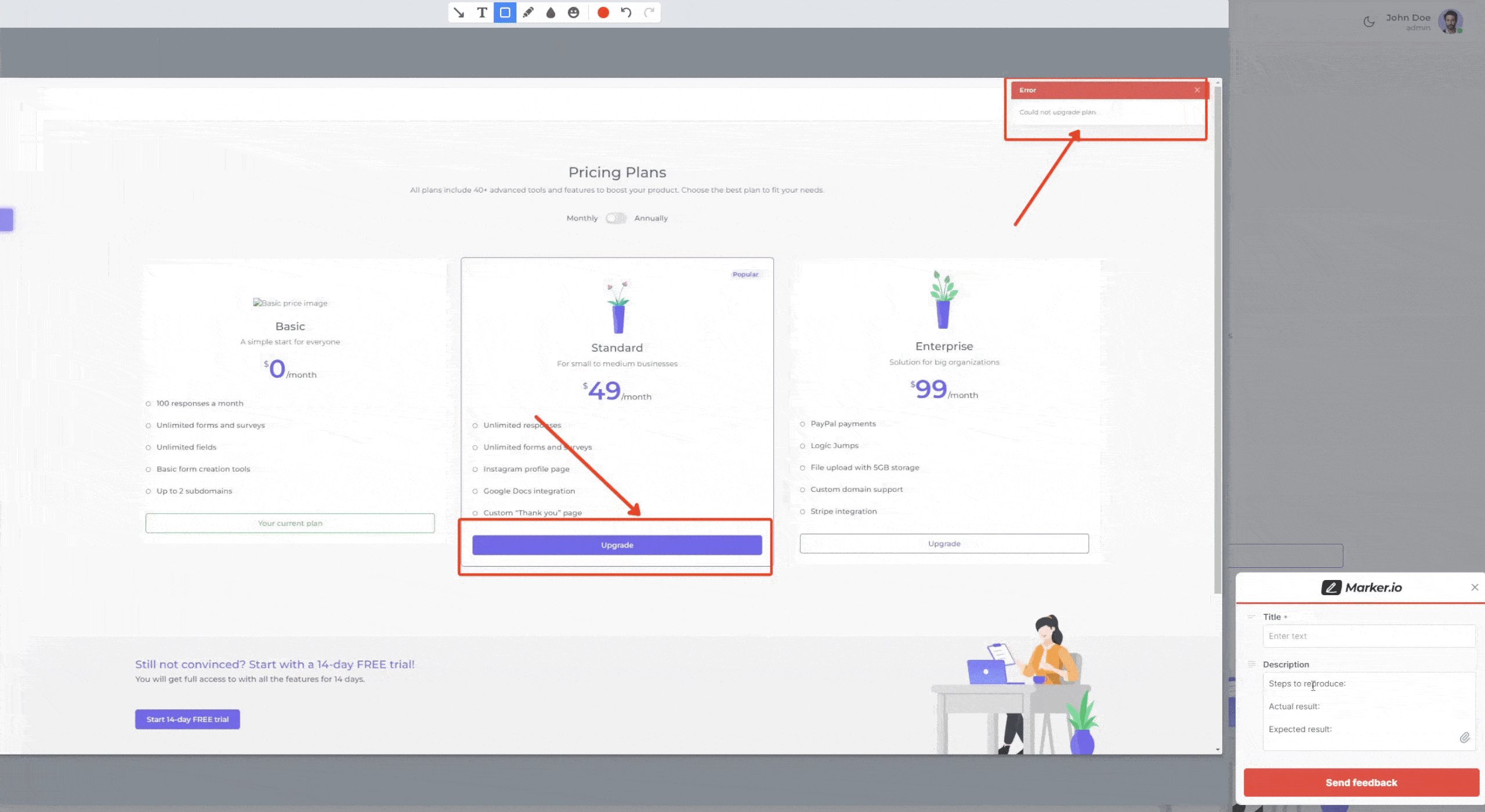
Capture visual feedback

Feedback is easier and more actionable when there’s a visual element.
With Marker.io, that’s a simple, 3-steps process:
1. Find a bug, and click the button.
2. Fill out a report and input details (it automatically captures environment info).
3. Click on "Create issue"—and the report is sent to your PM tool.
It’s as easy as: see a bug, click, annotate, and send!
Check it out:

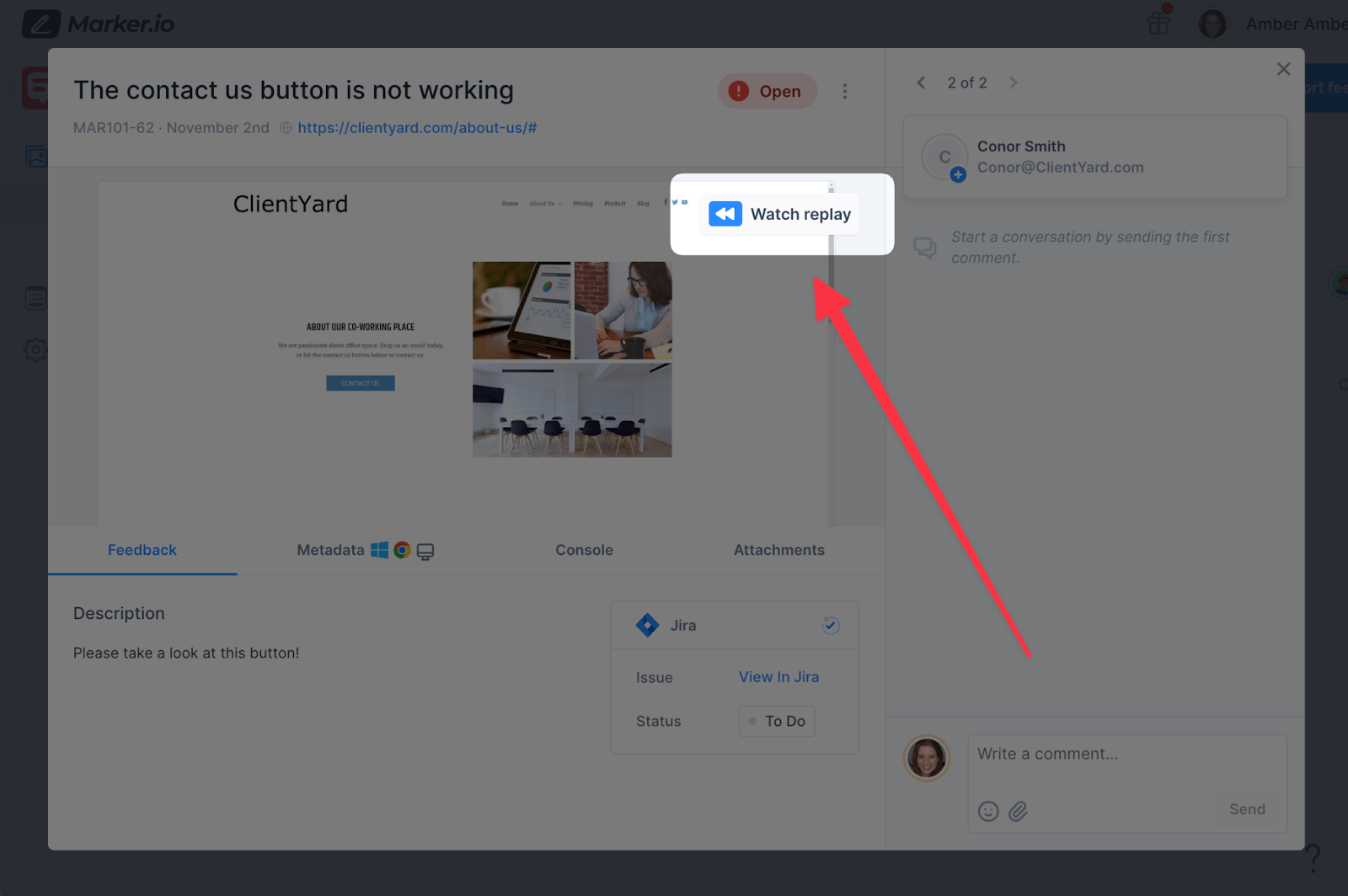
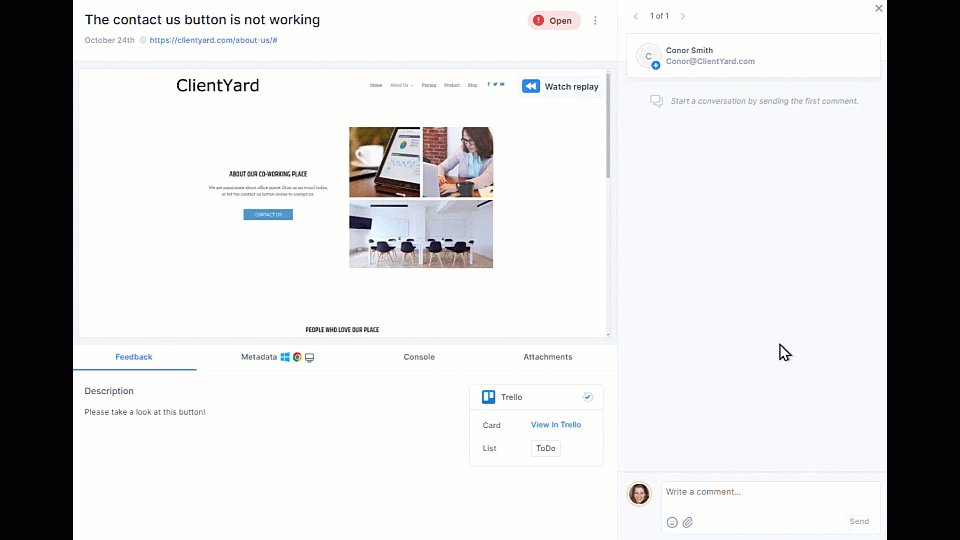
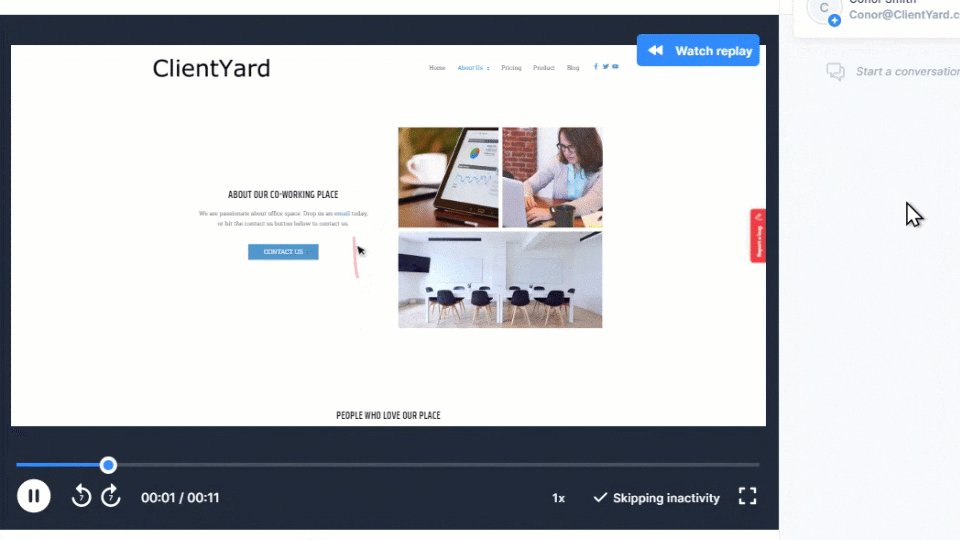
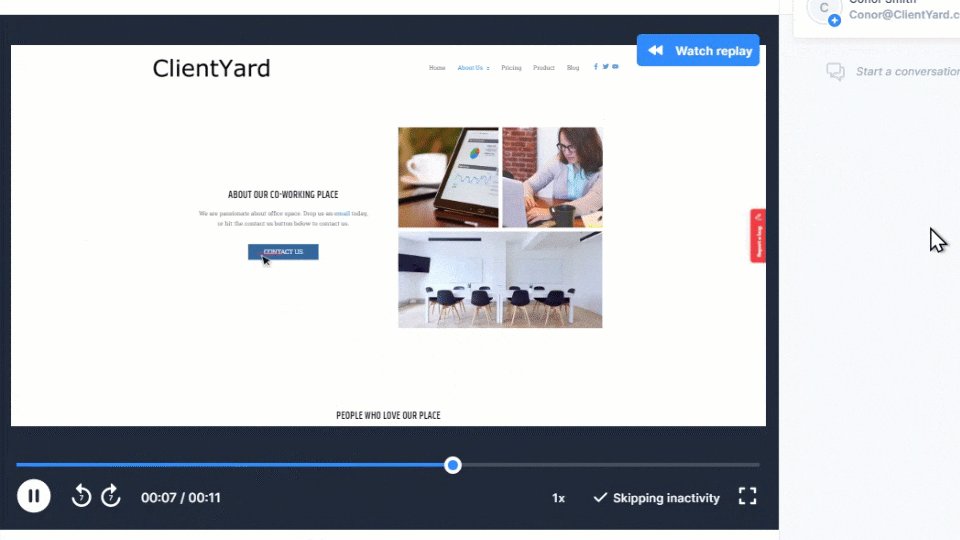
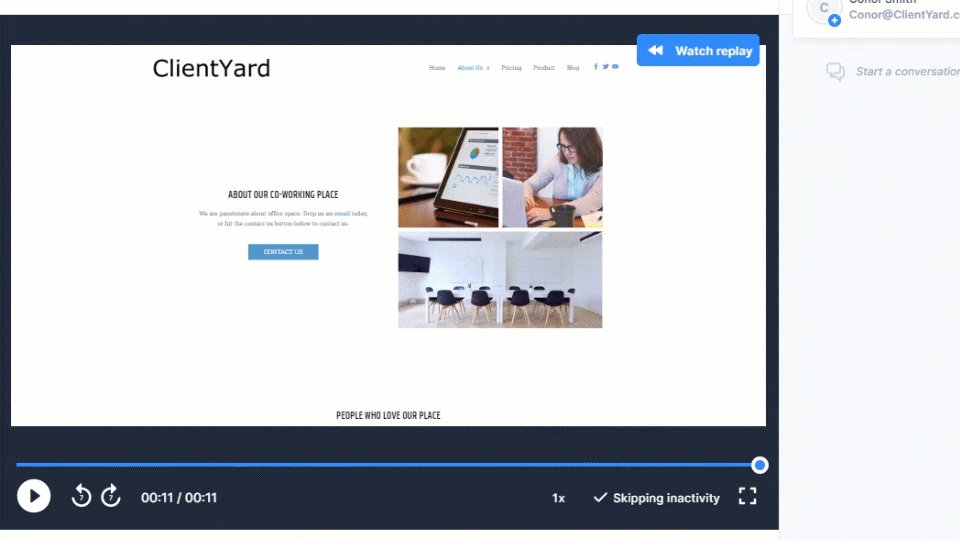
Session replay

Session replay provides a playback of the tester reporting feedback on your site—a way of time-traveling the last 30 seconds before a feedback form was submitted.
When you do functional testing with beta testers or non-tech-savvy stakeholders, it’s not always easy to replicate the exact environment where a bug or UX issue occurred.
The good news is, Marker.io's session replay tool does this for you.
All your QA team needs to do is click the “Watch replay” button on your feedback page.
Here’s Session Replay in action:

We can clearly see this user journey:
- Clicked on About Us
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io widget.
Ready to give it a go? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Selenium

Selenium WebDriver is an open-source automated testing environment, more commonly known as WebDriver.
WebDriver “drives a browser natively, as a user would”. Selenium offers three core products:
- WebDriver. Regression automation test suite on interactive, real browsers;
- Selenium IDE. Bug reproduction scripts in Python for Chrome, Firefox and Edge;
- Selenium Grid. Scripts for running tests automatically across dozens of browsers and operating systems.
Pricing: Free (open-source)
3. Appium

Appium uses the open-source WebDriver protocol to test how native, hybrid, and mobile web apps will function across iOS, Android, and Windows devices and environments.
Appium is another JS Foundation project (OpenJS), established by the Linux Foundation.
Pricing: Free (open-source)
4. Cypress

Cypress is a Javascript end-to-end testing framework. It promises “fast, easy and reliable testing for anything that runs in a browser.”
You can run functional test scripts quickly and easily—and record your tests on the cloud.
Pricing: From Free (3 users, 500 test results), up to $300/mo (40 users, 10k results).
5. Sahi

Sahi Pro is a low-code automated testing platform for web, app, and software testing that promises releases 2x faster than other functional testing tools.
If automated functional testing is what you’re after, this may fit your requirements.
Pricing: $695 per user/year, or $995/year for a concurrent license, with 2 Free licenses included
6. Functionize

Functionize uses AI and machine learning to create tests, reducing QA stress and test debt.
QA teams can accelerate releases using their test automation tools—spending less time on testing overall.
Pricing: You would need to get a quote, no public pricing available.
7. Kobiton

Kobiton promises an end to “abandonment issues”—users downloading apps and not using them.
Kobiton provides application testing for mobile apps using real devices and next-gen automation.
Pricing: $75/mo to $390/mo, with Scale and Enterprise annual plans from $9000/year.
8. Avo Assure

Avo Assure is a fully automated, end-to-end, codeless, AI-based test automation platform.
The company is a market leader in automation and data-driven testing.
Agile dev teams and product managers can also use their suite to create bug testing data and auto-document their business process to improve product features.
Pricing: You would need to get a quote, no public pricing available.
9. Soap UI

Soap UI is the open-source version of ReadyAPI—a platform for functional, compliance, security, and load testing.
Here are a few of the features from Soap UI Open Source:
- Scriptless functional testing. Drag and drop test creation, even for complex scenarios.
- Security testing. Tests and scans against the most common vulnerabilities.
- Load testing. Quickly create load tests based on existing functional API tests.
- …and more!
Pricing: Free (open source)
10. Tricentis

Tricentis is an end-to-end functional testing solution offering completely no-code software and the ability to deliver testing at DevOps speed.
Pricing: Free trials and demos available, but pricing information isn’t public.
11. Helix ALM

Helix ALM manages requirements, tests, and issues with end-to-end traceability across your development and deployment lifecycle.
It’s primarily designed for medical, software, energy, and embedded systems companies—which makes this a favorite of web development and web services companies.
Pricing: Free trials and demos available, but pricing information isn’t public.
12. Test IO

Test IO is a platform for running functional tests under real-world conditions across multiple environments simultaneously.
As part of the testing process, you can even recruit a team of human testers to evaluate your product (also known as crowd-testing, or Testing-as-a-Service). Alternatively, use their Test Coverage solution to test on a cloud platform.
Pricing: Request a quote, as pricing information isn’t public.
13. ReadyAPI

ReadyAPI provides functional testing for APIs and API integration with web-based mobile apps and software.
ReadyAPI is the premium API testing equivalent of Soap UI Open Source, both of which are SmartBear products.
Pricing: From around $8000/annually.
14. BrowserStack

BrowserStack is the go-to for cross-platform test execution.
With BrowserStack, functional testing teams get access to over 3000 devices and operating environments at the same time.
Pricing: From $39/mo on a single-user plan.
15. TestComplete

TestComplete is another SmartBear product. It’s a solution for web, mobile, and desktop functional testing. It provides automated UI testing within a cloud environment.
Pricing: From around $2000/annually.
Frequently Asked Questions
Why use functional testing?
Functional testing is widely used because web developers, product managers, and QA team leaders need to verify and make sure software and websites work as expected in the wild.
It’s not enough to check that an app works fine on one or two versions of iOS and Android and hope for the best.
For the sake of your clients and end-users, you have to make sure—so that bugs and any other usability issues can be fixed during the development stage.
Functional testing, alongside other forms of UAT and QA testing, solves these problems and saves a lot of time and headaches down the road.
What is a functional test case?
Functional testing covers thousands of possible use cases.
The most common involve making sure that websites, apps, and software in development work with the extensive variety of environments they’re likely to function in once live.
The advantage of using functional testing tools is to accelerate and automate the process, and ensure no environment is missed from the testing workflow.
An example of this would be a new HR software solution being developed (a HMRS portal). The QA team needs to test whether the login page works, whether it’s secure enough, and whether the buttons on that page do as expected; e.g. cancel an attempted login, or help a user reset their password.
All of this can be assessed automatically across hundreds of environments with functional testing software.
Functional Testing vs. Manual Testing vs. Unit Testing: What’s the difference?
In manual testing, QA teams test software and websites by hand, manually, using devices and web browsers.
Naturally, this is very time-consuming and most testing teams prefer to use software to automate the process.
Unit testing examines individual classes, components, and modules, and is cheap to run and automate using a continuous integration server.
Functional testing, on the other hand, focuses on whether an app, software, or website meets the business goals and objectives.
It’s a way of ensuring that a product works as expected for users.
What are the different types of functional testing?
There are numerous different types and categories of functional testing, and different tools may or may not include some of these in the functional testing solutions you can perform with them.
These include the following:
- Unit testing;
- Line coverage;
- Method coverage;
- Code path coverage;
- Sanity testing;
- Smoke testing;
- Regression testing;
- Integration testing (including APIs);
- Usability testing.
And there we have it—the 15 best functional testing tools.
We hope you find this list helpful when choosing a functional testing tool.
Did we miss anything? Let us know on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






