11 Best FullStory Alternatives & Competitors in 2023
In this article, we compare the 11 best FullStory alternatives based on features, best use cases, and pricing.
In this article, we compare the 11 best FullStory alternatives based on features, best use cases, and pricing.
FullStory is a software solution for developers and marketers that help them understand user behavior, reproduce bugs, and provide better online customer experiences
The platform is a full-service digital experience intelligence (DXI) analytics suite, including complex data capture, product analytics, and session insights.
While FullStory does the job well, and we use it extensively at Marker.io, it comes with a few shortcomings:
- Cost. Let’s face it, most small businesses and startups will look twice before considering a $1000/mo. pan for a product analytics platform.
- Designed for companies with a large digital profile. FullStory’s web analytics solutions are typically for brands with dozens of customer-centric websites and apps with millions of monthly visitors and users.
- It’s incredibly hard to learn. With dozens of options, custom events, and an overwhelming amount of data and recordings, it’s hard to set up web analytics that make sense.
If you’re just looking to analyze a few user sessions, trying to reproduce a bug, or understand the basics of user behavior on your website—you don’t need the full range of features FullStory offers.
So, for developers, agencies, and user experience teams looking for alternatives to FullStory—we have a list of options for you!
11 Best FullStory Alternatives & Competitors
Here’s a list of the best FullStory alternatives and competitors in 2023 for product analytics, conversion funnels optimization, and customer success.
1. Marker.io

Collect website feedback and bugs straight into your favorite PM tools—enhanced with session replay for every report.
With Marker.io, you can:
- Collect customized visual and annotated feedback from customers/users on your website, app, or software with a simple “one-click” widget;
- Collect data-rich bug reports so you know when something isn’t working and have the data to fix it;
- See what a customer/user was doing before a bug report was submitted with session replay;
- Have all of this data and feedback go straight into your project management (PM) tool, so that bug reports and other feedback can be actioned—and the user who reported it automatically informed;
- And so much more!
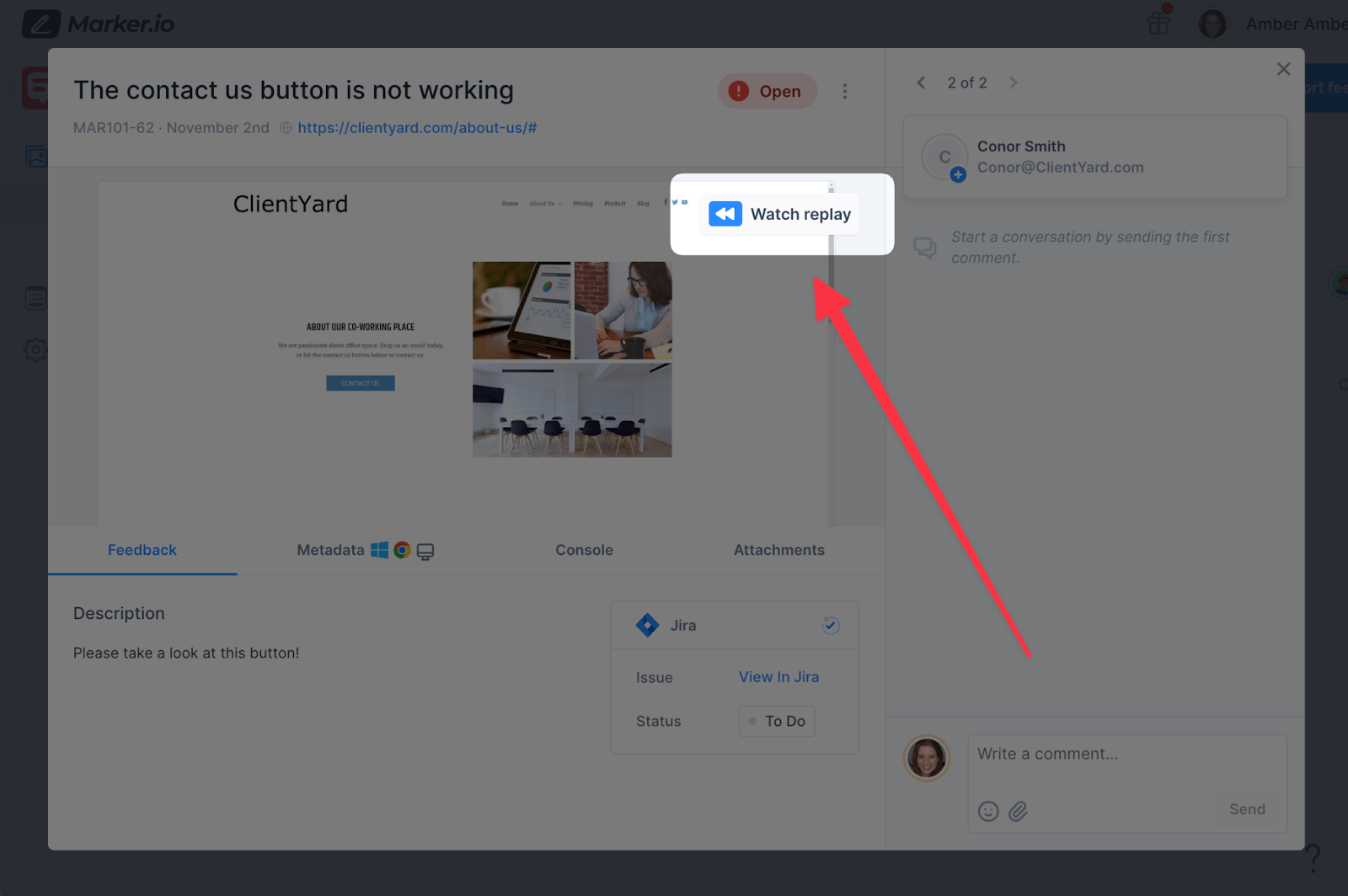
Session replay

Nothing is more valuable than seeing what the user experienced before they encountered a problem.
It can be so frustrating for developers to make sense of bug reports without the visuals.
With Marker.io, you get an annotated screenshot every time. Plus, every report includes session information, metadata, and console logs.
But, we’ve decided to take this one step further with Session Replay.
Session Replay shows devs and QA teams exactly what a user was doing before they submitted a feedback form or bug report.
It takes the guesswork out of the equation and makes it much easier to replicate a bug!
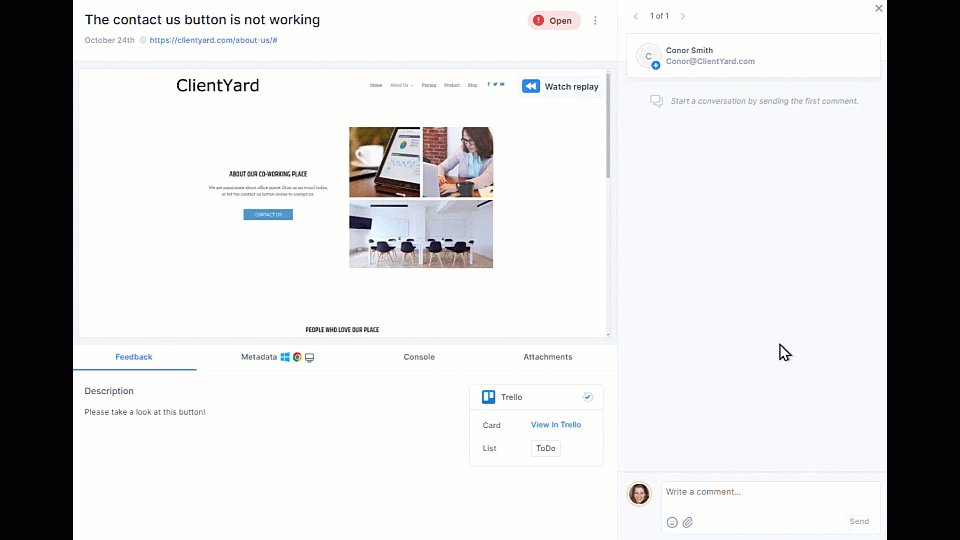
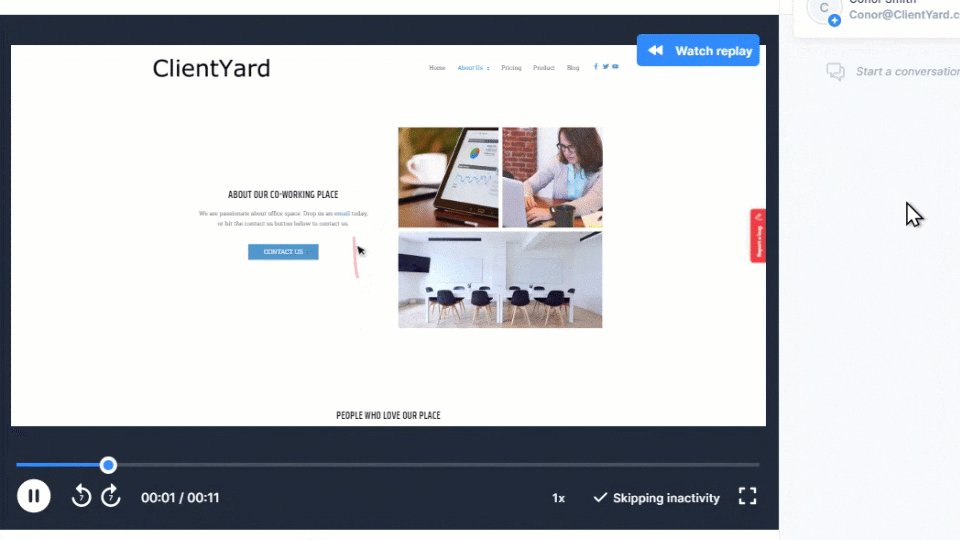
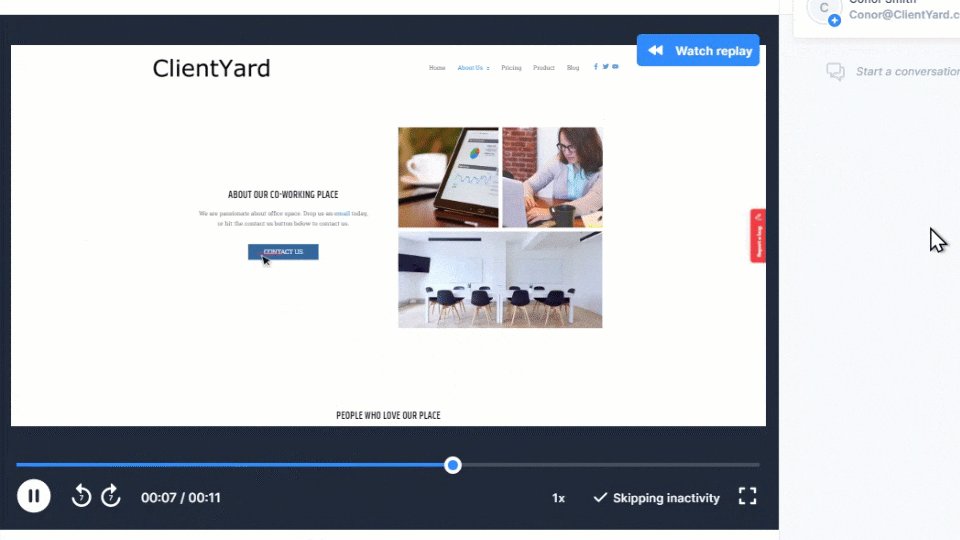
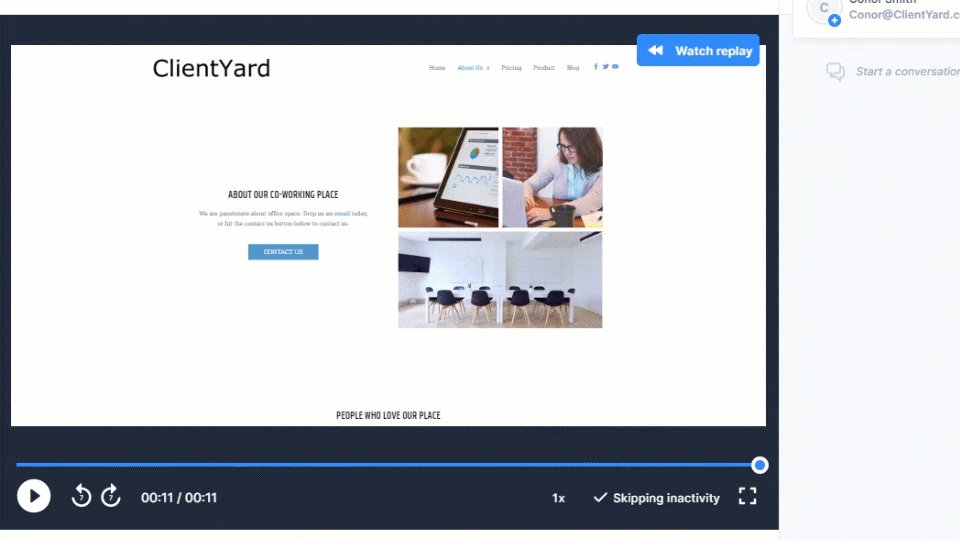
Here’s Session Replay in action:

We can clearly see this user journey:
- Clicked on About Us
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with Marker.io's widget.
Make sure the Marker.io widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings.
It’s as simple as that!
Capture on-site and in-app visual user experience feedback

The beauty of Marker.io is that it lives as an unobtrusive but easy-to-find feedback widget on your website or within your app.
Once a website or app goes live it’s difficult to easily get feedback from users and customers.
Very few are willing to contact a company to say something is wrong, or they don’t like how something looks or works.
Most of the time, unhappy users simply leave and don’t come back.
You can change this, and you don’t need an expensive DXI suite to fix this problem. All you need is a simple feedback widget.
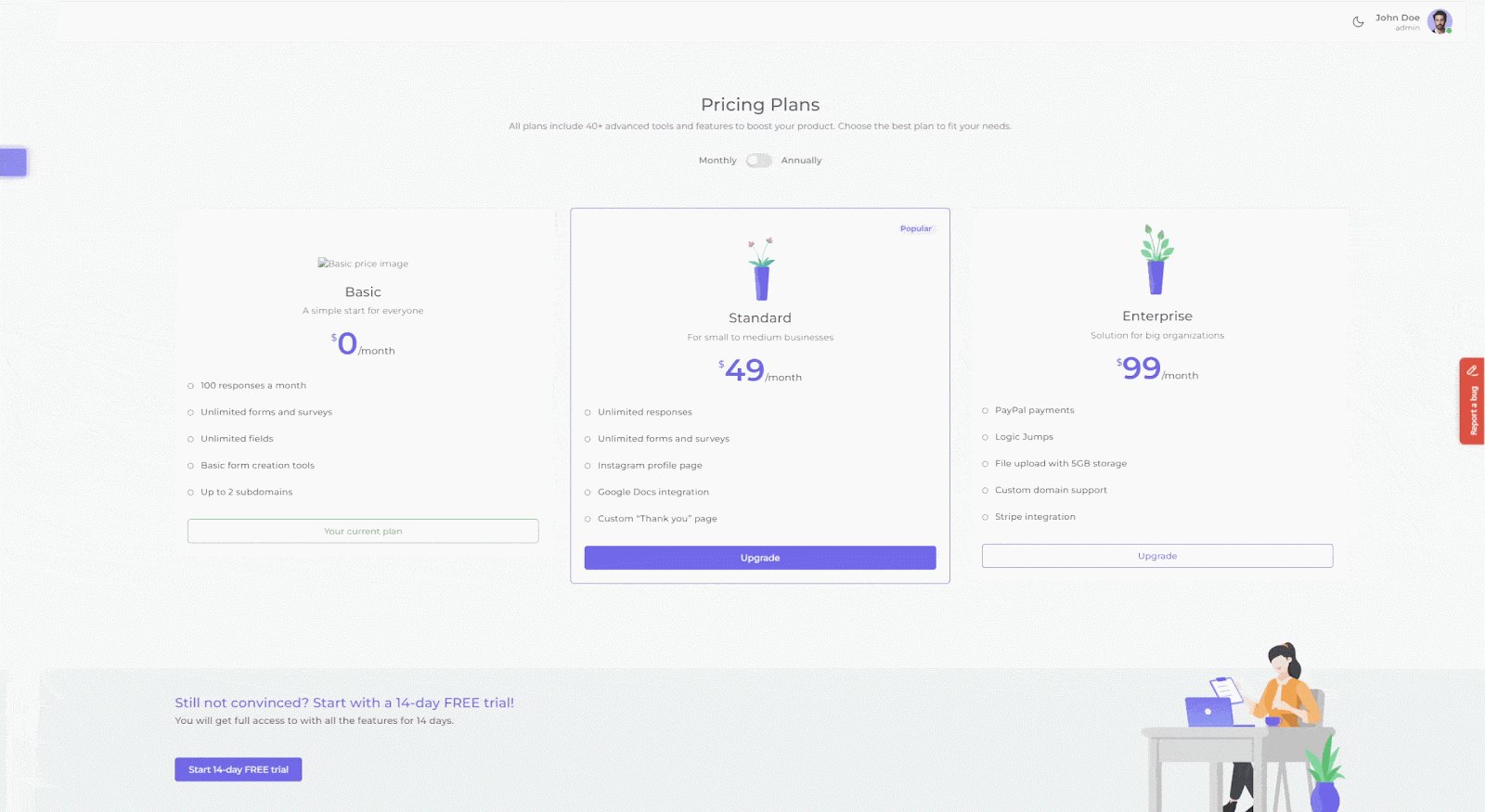
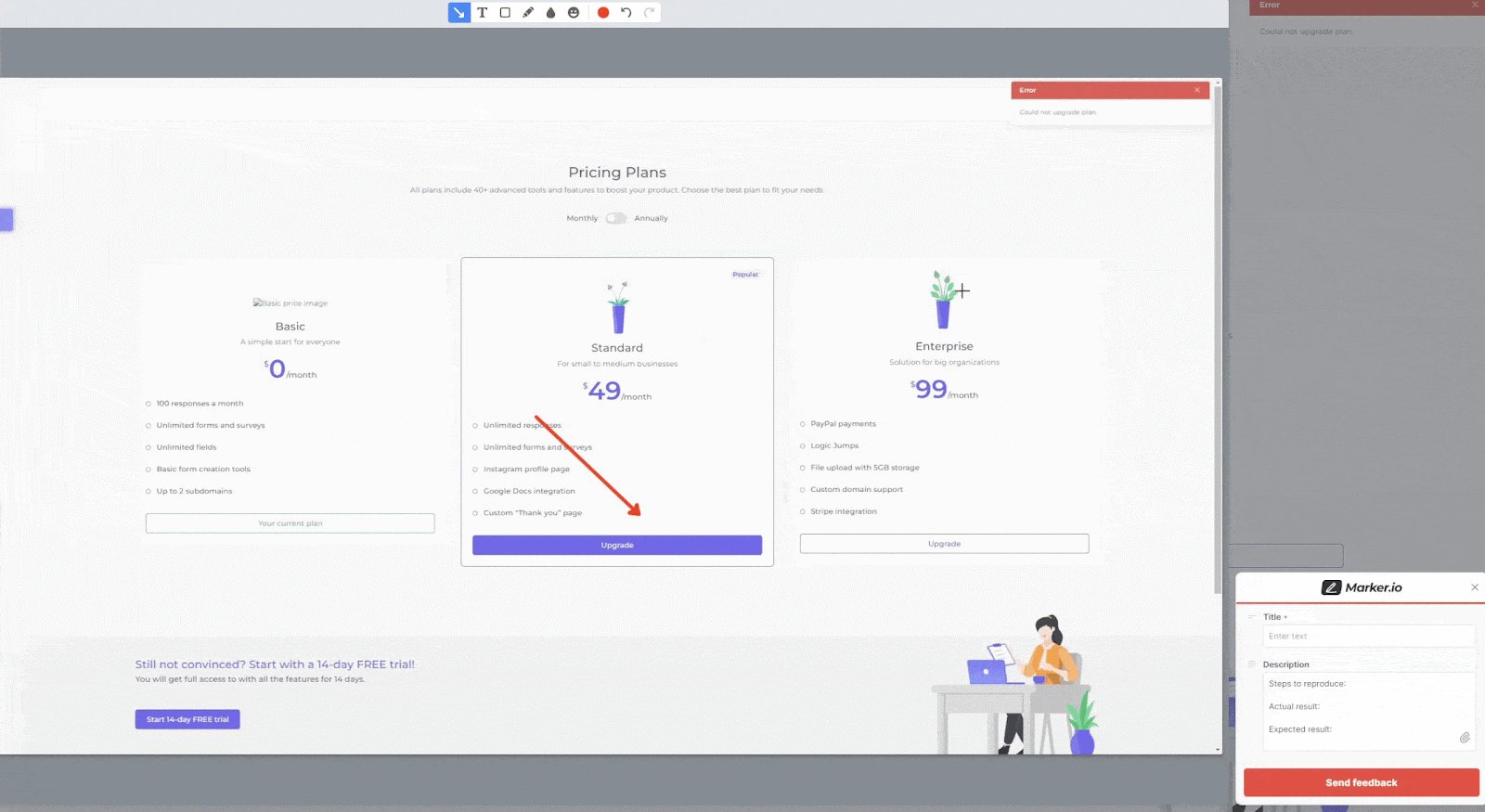
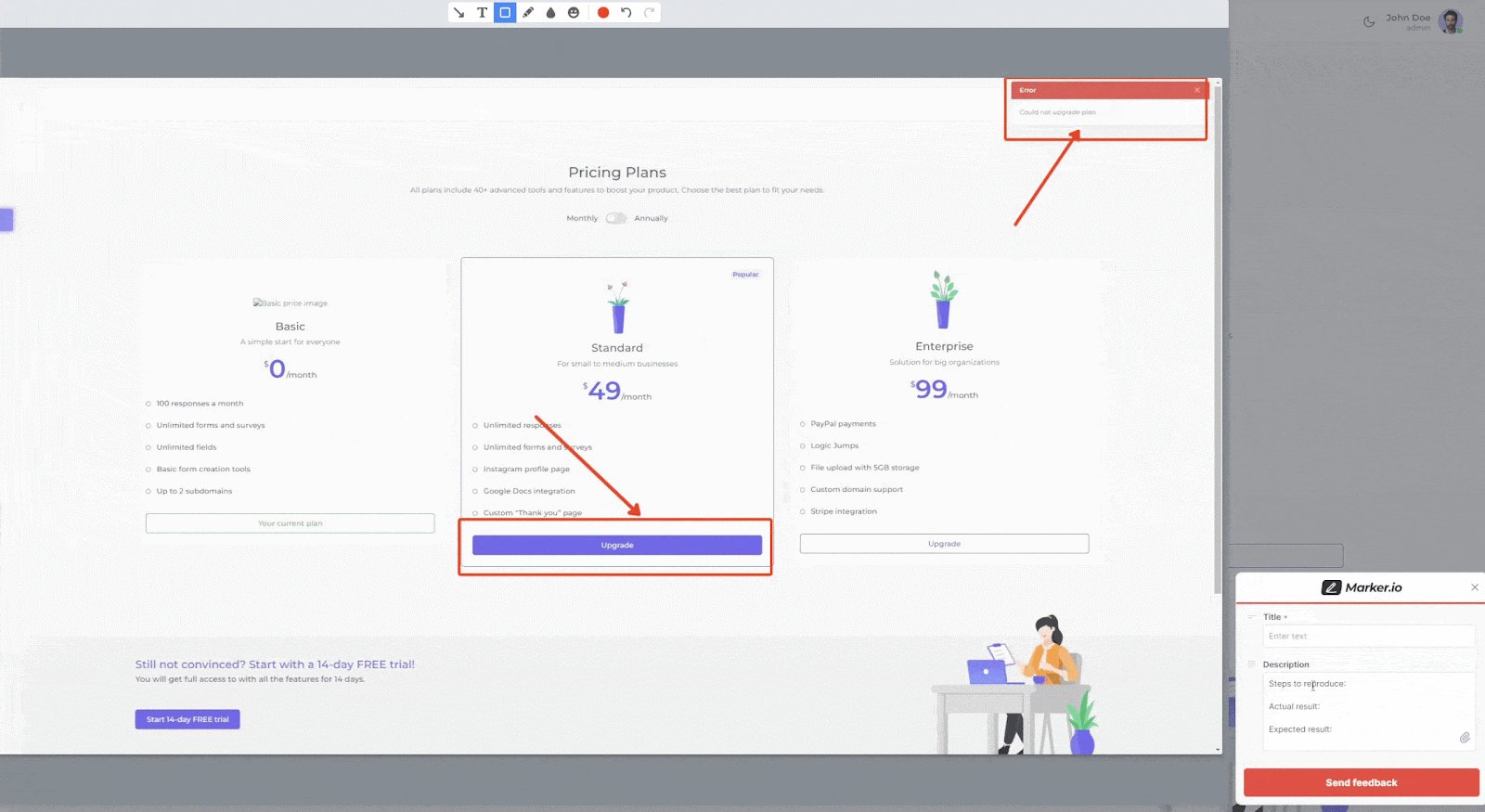
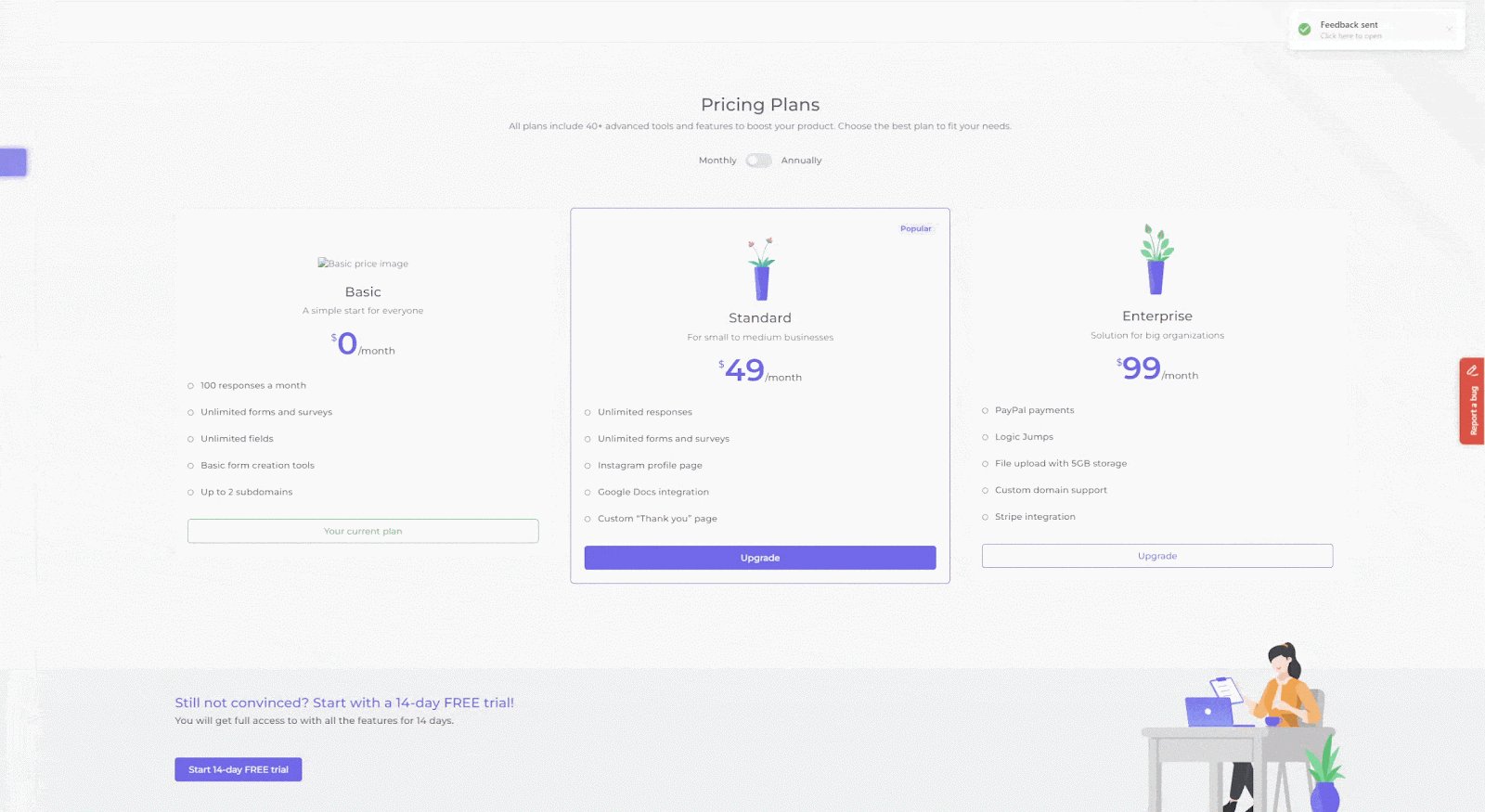
For the end-user, reporting a bug or feedback is a simple, 3-steps process:
- Find a bug, and click the button.
- Fill out the feedback form and input details.
- Click on “Report Feedback”—done!

Everything reported this way can include screenshots and visual annotations, and it all goes straight into your development team’s PM tool.
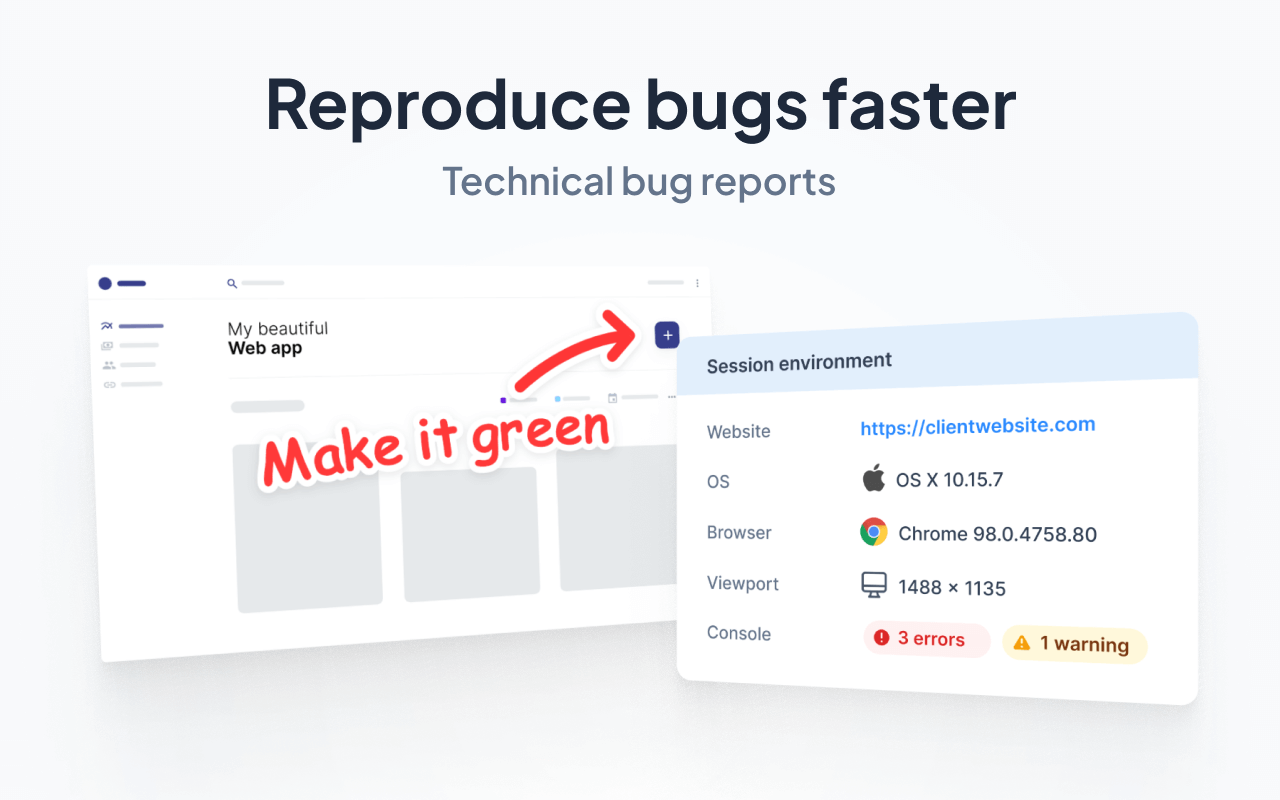
Data-rich, actionable bug reports

Getting technical data in bug reports from non-technical people is a nightmare.
In 99% of cases, users aren’t going to remember which browser, device, or operating system they’re using.
As far as users are concerned, when something isn’t working on your website or app, you’ve got to figure it out and fix it.
The good news is, with Marker.io, every bug report automatically collects the following:
- What URL they were on;
- Environment and console logs so devs can reproduce the bugs (browser, device, OS);
- Metadata;
- Session replay/recording, etc;
No more guessing and trying to figure out how to replicate bugs. Everything is provided automatically, alongside visuals and a session replay.
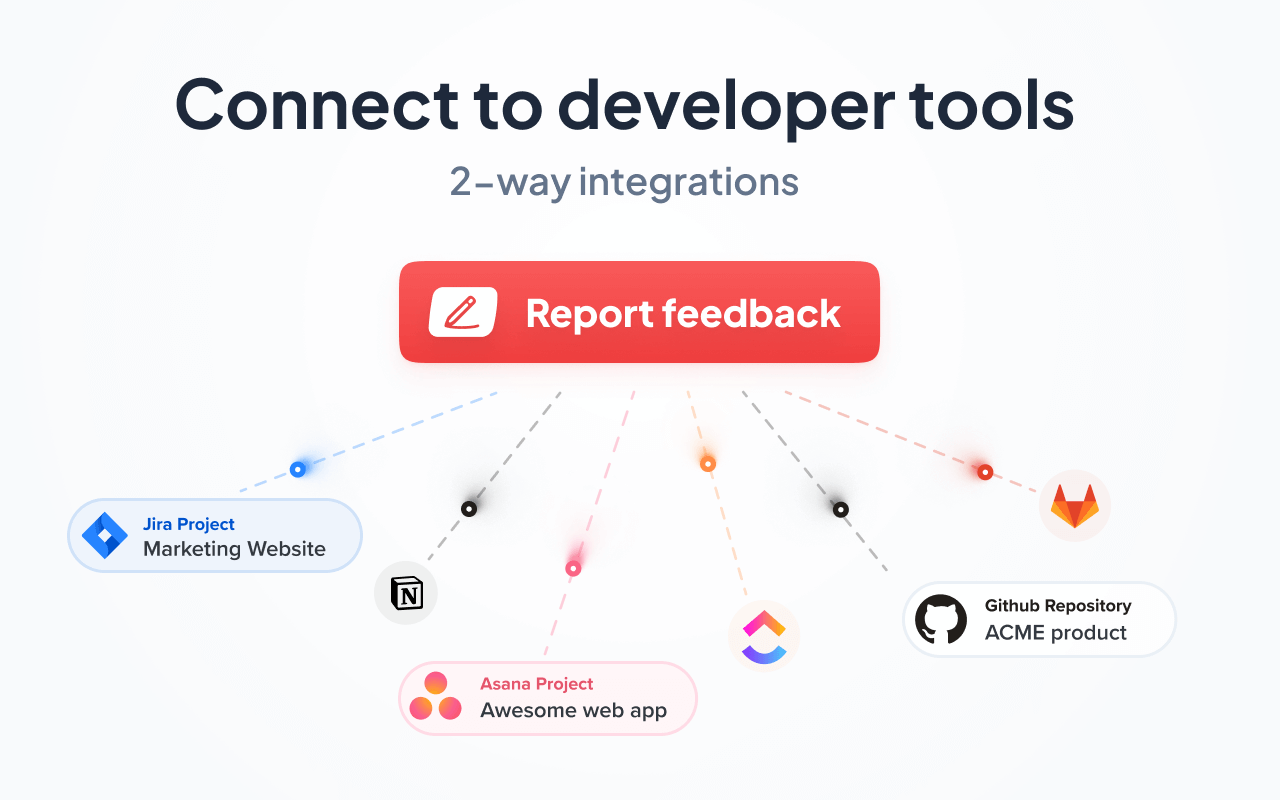
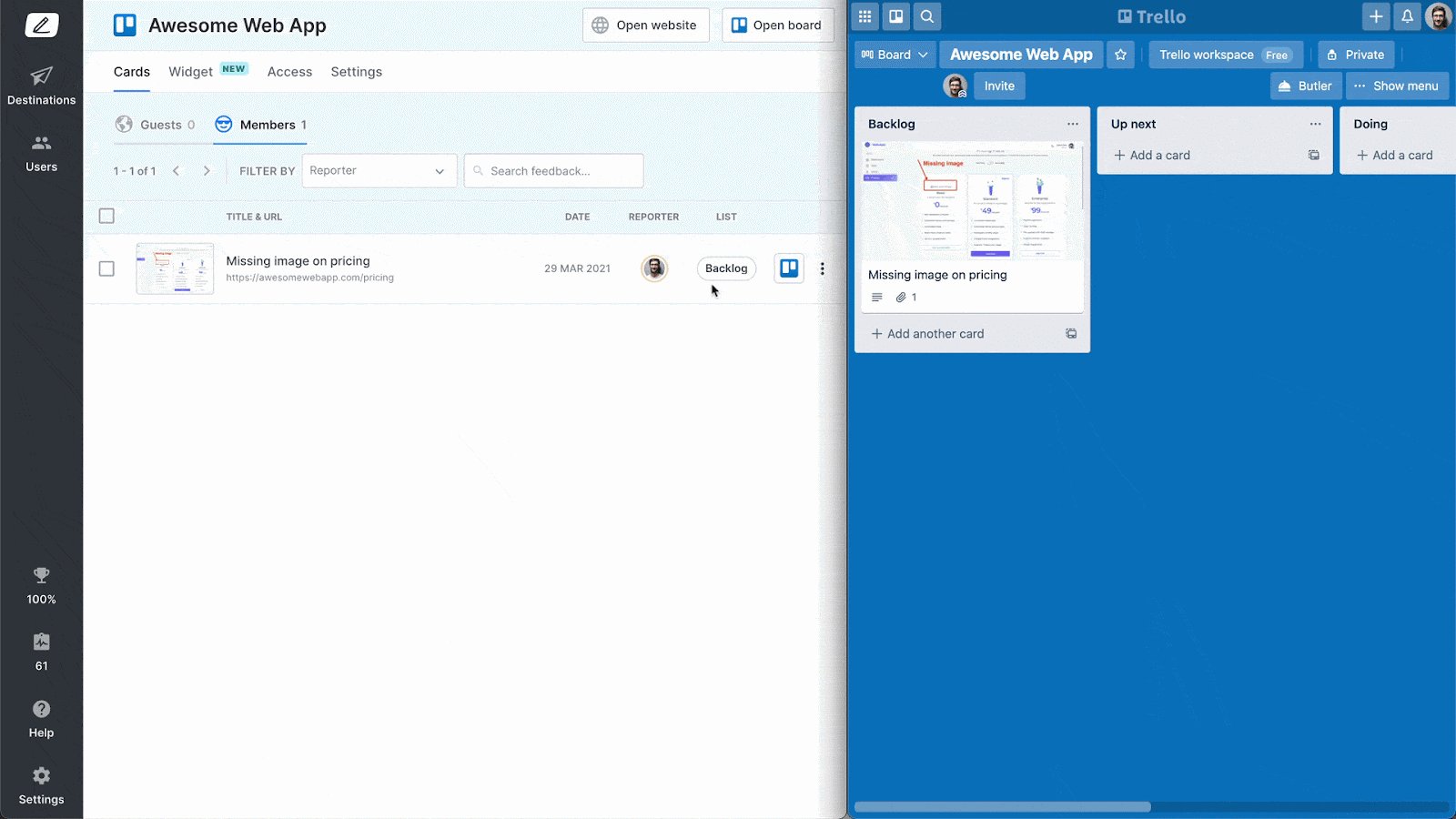
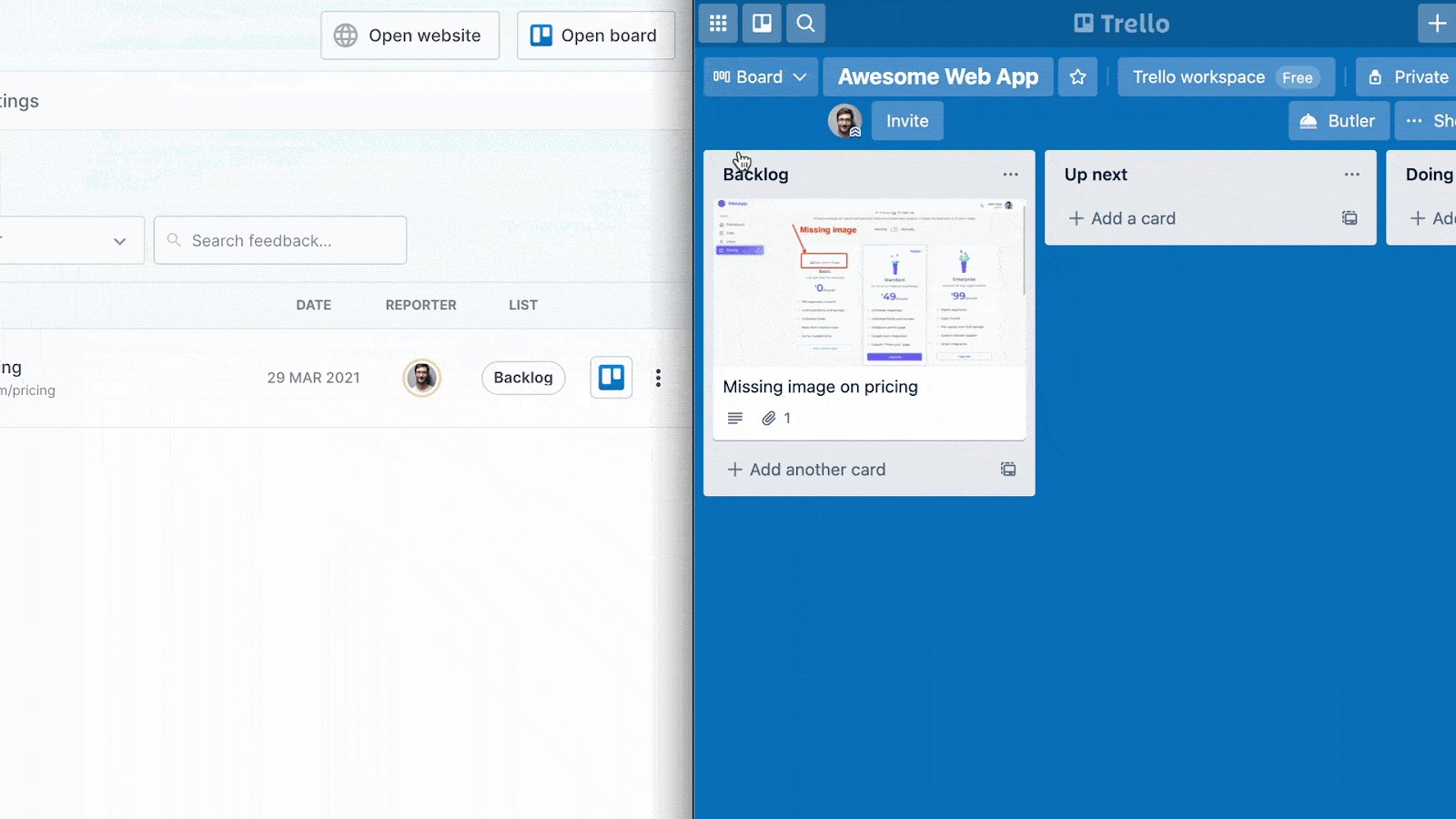
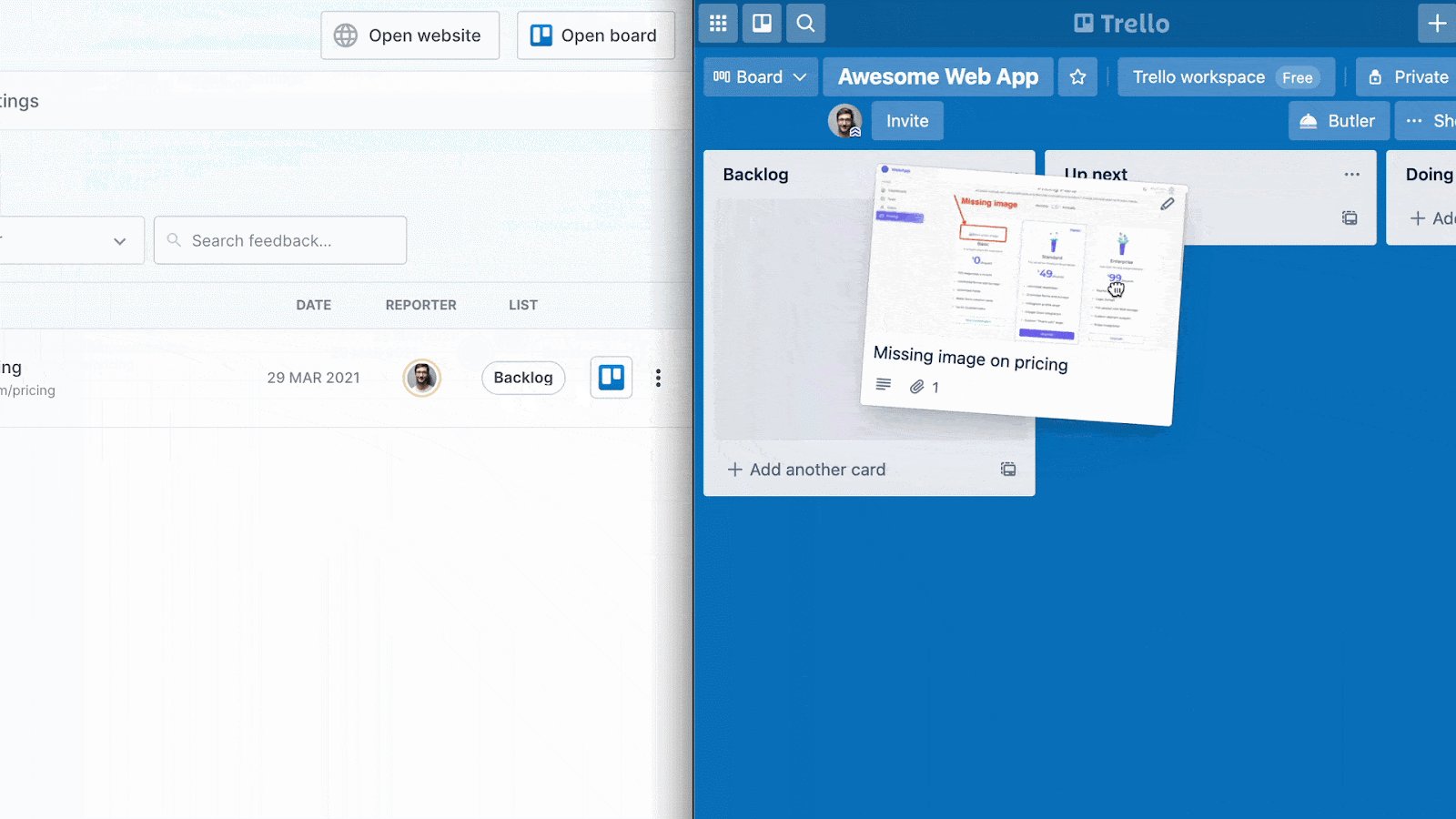
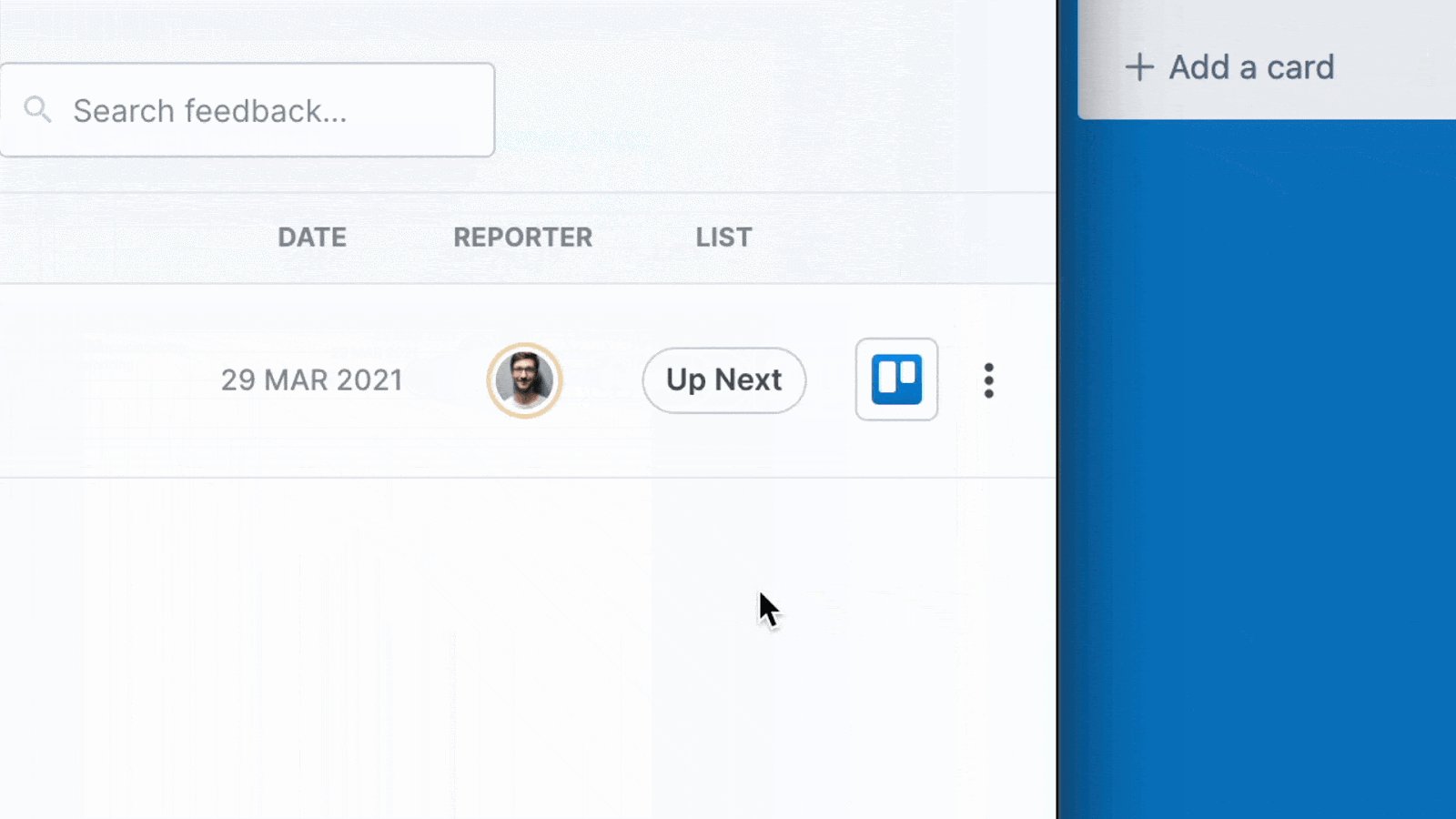
2-way integrations with PM tools

After collecting feedback, the hardest part of the work is actioning it.
Now developers and project managers can handle this more effectively with Marker.io, as everything that goes into feedback forms is fed straight into your PM tools.
Two-way integrations mean that as soon as an issue is marked as “Done” in your PM tool, it’s “Resolved” in Marker.io.
You can even ensure that a user is automatically notified that their issue has been fixed.
Check out our 2-way PM sync in action:

Ready to give it a go? Sign up for a free trial here—no credit card required.
Pricing: $39/mo.
2. Hotjar

Heatmaps, recordings, and surveys for user behavior analytics.
Hotjar is a popular visual customer feedback analytics tool that includes heatmaps and session replays so that devs and UX teams can understand the user experience more effectively.
Hotjar comes with a suite of tools to help companies analyze and enhance the customer/user experience, including:
- Heatmaps. Visualize where users spend the most time on your site and what they tend to ignore.
- Recordings. Zoom in on specific sessions and follow the user as they navigate the website.
- Surveys. Send visitors targeted, in-context surveys for specific webpages.
Pricing: Starts at $66/mo.
3. LogRocket

Session replay, product analytics, and error-tracking software solution.
LogRocket helps companies find issues faster, receive bug reports from users, and optimize website and app experiences to increase conversion and retention rates.
Pricing: Starts at $99/mo for web, or $199/mo for mobile.
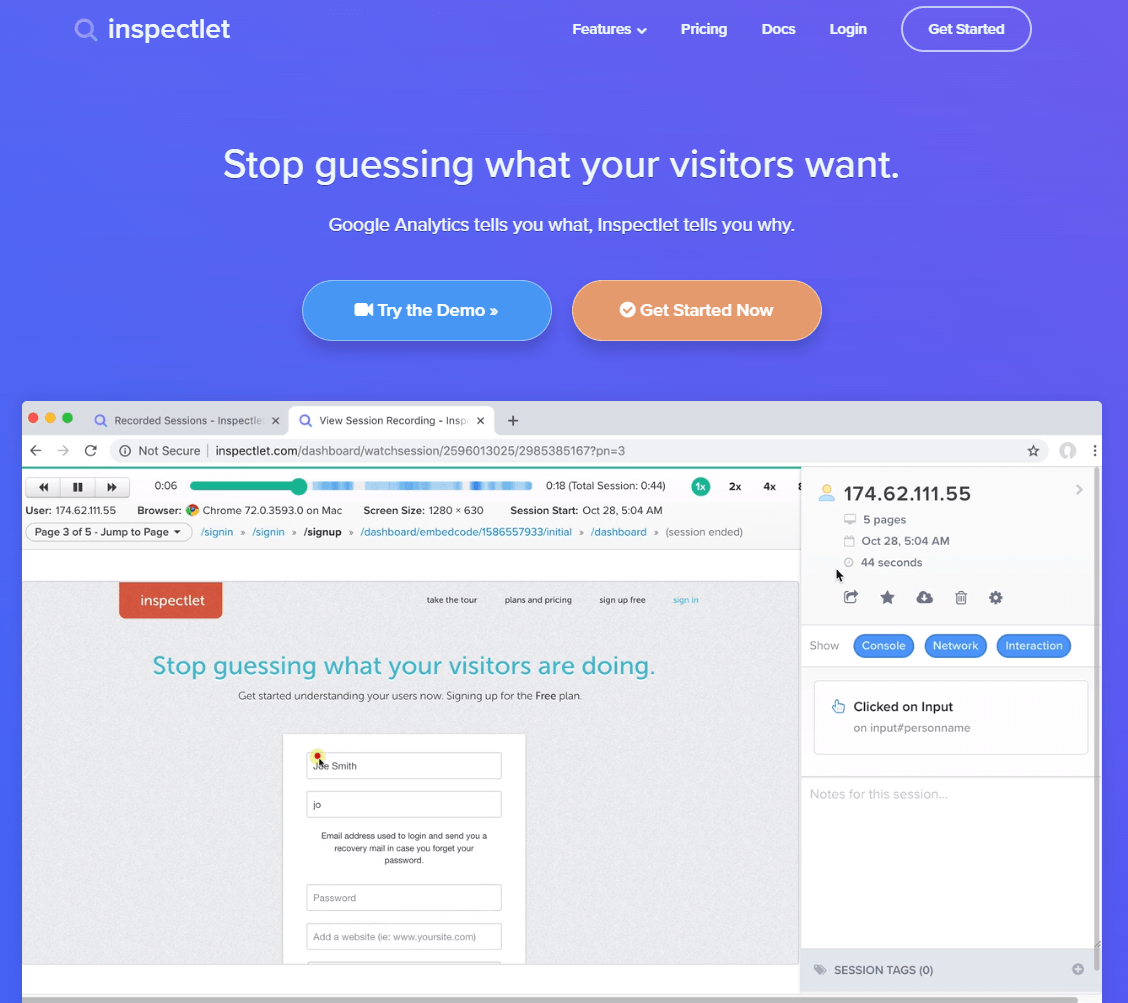
4. Inspectlet

Session recording and user analytics platform.
Inspectlet is another popular session recording, dynamic heatmap, and error logging tool.
Inspectlet “tells you why” users/visitors do what they do, and ultimately, what they want. Their suite of features includes:
- Session replay
- Frontend performance monitoring
- Product analytics
- Error monitoring
Pricing: From $39/mo.
5. Smartlook

All-in-one user behavior platform.
Smartlook is a session recording and behavior analytics tool.
Smartlook helps you get real, qualitative insights that help you improve your mobile app or website with:
- Session recordings
- Heatmaps
- Events
- Funnels
Pricing: Free for personal use, or from around $32/mo.
6. FullSession.io

Digital customer experience platform.
FullSession.io includes session replay recordings, customer heatmap technology, and customer survey feedback tools.
Pricing: From $39/mo.
7. UXCam

In-app user behavior analytics.
UXCam includes an extensive suite of features giving app development teams the insights they need to improve their in-app UX, including:
- User analytics
- Event analytics with custom events
- Funnel analytics
- Session replay and heatmaps
Pricing: Free trial available and pricing needs to be requested as not publicly available.
8. ContentSquare

Customer experience analytics platform.
ContentSquare is an analytics software suite that promises “an unprecedented understanding of the customer experience.”
They offer user analytics features including:
- Customer journey analysis. Full visualization of funnels from entry to exit.
- Session replay. To understand and capture user behavior.
- Zone-based heatmaps. Understand what makes visitors tick.
- Impact quantification. Quantify data issues that affect your conversion rates.
Pricing: Demo and pricing needs to be requested as not publicly available.
9. Mouseflow

Website experience optimization with heatmaps and session replay.
Mouseflow includes 6 different types of heat maps, behavior analytics, session replay, and a lot of other features specifically to optimize your website.
Pricing: Free trial available, with pricing from $30/mo to $400/mo.
10. Chartbeat

Monitor, optimize, and measure content data.
Chartbeat is an analytics solution for understanding how to get more traction and growth from website audiences.
It doesn’t include session replay or some of the other features that other tools do, but it’s a useful analytics suite if you’re just looking to get more insights from your content.
Pricing: Demo and pricing needs to be requested as not publicly available.
11. Datadog

Monitor, troubleshoot, and optimize app performance.
Datadog is a Cloud-Monitoring-as-a-Service solution.
While it is lacking a session replay tool, Datadog includes numerous features for performance monitoring, including:
- Graph and alert on error rates or latency percentile
- Automatically collect logs from from all services and platforms
- Visualize load times and frontend errors
Pricing: Demo and pricing needs to be requested as not publicly available.
And there we have it—the 11 best FullStory alternatives and competitors.
We hope you find this list helpful when choosing a FullStory alternative.
Did we miss anything? Let us know on Twitter or via email!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime






