How Strategality gets non-technical teams to report developer-ready issues
For Monty Kosma and Strategality, Marker.io is the perfect solution to get quicker and more accurate results daily.
Monty Kosma is a lifelong software engineer and a McKinsey-trained consultant to top technology executives. As the founder of Strategality LLC, he advises software CEOs and CTOs on how to design product and engineering organizations characterized by creativity and productivity.
For a recent client in the energy industry, he led an effort to design and launch a new web-based technology research platform. The creation of this platform, enabling the company to manage their events, communication, content, and research, is understandably quite the task!
And Monty used Marker.io as an instrumental part of their workflow to reduce unnecessary dialogue.
Game of human telephone
Monty described the workflow before using Marker.io as "asking a whole lot of questions in Slack, and begging people to put screenshots and Loom videos in their bug reports."
As a result, a lot of information went missing and resolving issues took too long to be efficient. Sometimes bugs couldn't even be reproduced because they lost too much information.
The workflow before using Marker.io:
- Spotting a bug
- Taking a screenshotGoing to Photoshop (or another tool) to pull in the screenshot
- Pasting the screenshot in
- Annotating it
- Pasting everything into a new Asana task
- Typing out long explanations
- Manually adding technical info

And nearly all the time, developers had to get back to people for more information.
“Even when people sent us screenshots in Slack, there was always something missing. Either they don't select the entire screen or don't include the URL, and there is zero context. Marker.io really bridged that gap for us.”
Monty knows that losing time is essentially the same as losing money, so he was determined to find a way to change that. The goal was getting everyone in the same workflow so developers receive accurate reports.
Bridging the gap between reporters and developers
When COVID-19 hit, Monty and his team moved to a work-from-home situation too. It became increasingly obvious they needed a tool that made it easy to report.
There are too many people involved, and too many of them don't have a technical background. When he found Marker.io, he immediately saw the power!
“Marker.io is the easiest reporting tool I've ever used. It is a one click job. There is nothing to learn, anyone can do it.”
Marker.io is always present and in one click non-technical people can show what they are experiencing on the platform.
What Marker.io does for Monty, is taking away human friction. It doesn't just give the developer the words of the reporter, but also the technical context.
"Marker.io helps our developers to see the bugs through the eyes of the reporters, with no information getting lost."
Strategality works with Asana and FullStory and the powerful integration that Marker.io supports was the final push.
"We work with Asana and FullStory and other tools like that, and with Marker.io, it is connected. It makes Asana 10 times better. It makes FullStory 10 times better. And all together, it gives us the ability to solve problems efficiently and quickly. It makes our process 100 times better."
The workflow with Marker.io:
- Take a screenshot with Marker.io when they spot a problem on the platform
- Add an annotation on the screenshot if needed, and add a title and short description
- Send off the issue with one click
And the result?
Perfect bug reports every single time!
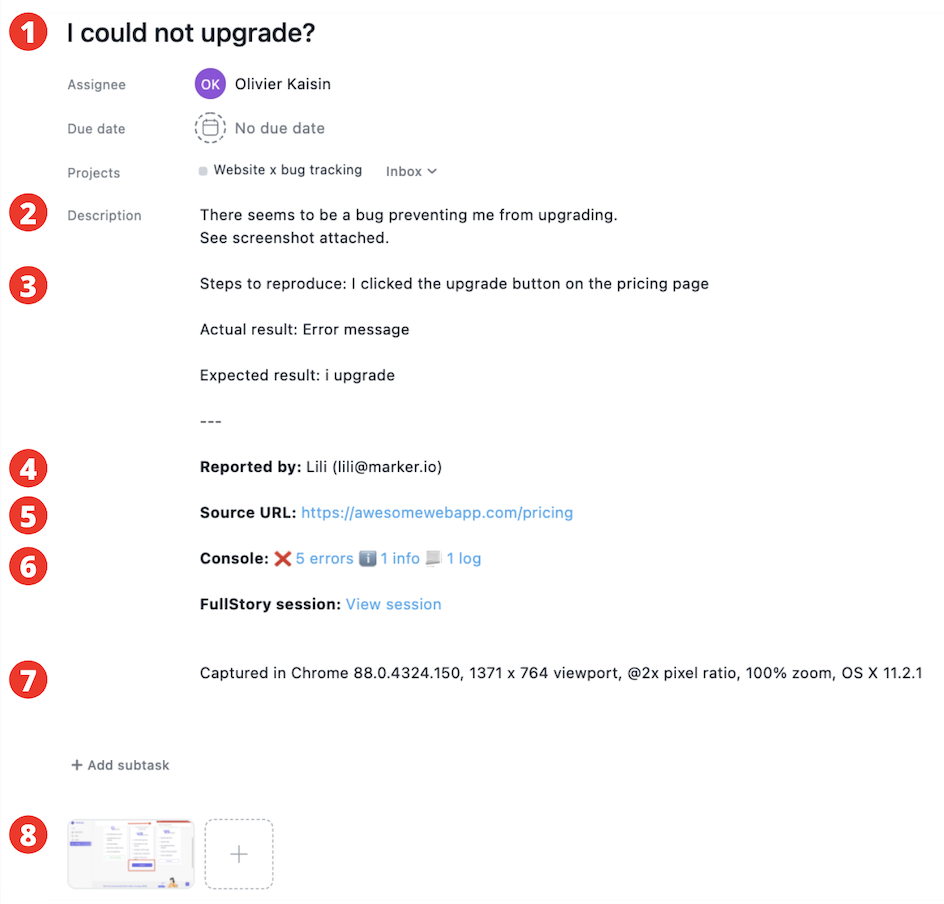
Developers love receiving reports like this:
- Descriptive title
- Short and to-the-point description
- Steps to reproduce
- Reporter’s information
- Page URL
- Console logs
- Environment data
- Screenshot

The ability to capture and include JavaScript console logs with reported issues is in Monty’s view one of the most important features of Marker.io for web development teams.
Developers rarely get console logs from non-technical team members, and almost always need them. The JS console logs don't appear in a regular screenshot so require a degree of technical skill and effort. The fact that Marker.io includes those in the issue tickets is a huge time-saver for Monty and his team.
The engineers and developers now spend less time trying reproducing the bugs and the reporters can report quicker. There is a lot less information getting lost.
Customisation of the report button
One of Monty's favorite features of Marker.io is the versatility and customizability of the widget.
It is very easy to customise the button in colour and placement from within the app.
However, when the code snippet is given to developers, you can integrate the widget with an already existing button on your page or inside a help chat.
“We don't necessarily want to advertise to users that we have bugs, but if they notice something or want to talk, we want to have the option. So hiding the button is a great perk for us. On staging, we can use the big red button, but our front end looks clean for end users.”
Because of this customisation, Monty’s client accepts client feedback when and where needed. It becomes near impossible to miss a bug.

Conclusion
For Monty and Strategality, Marker.io is the perfect solution to get quicker and more accurate results. Now the platform of the energy industry client is taking off, there is going to be a continuous stream of feedback, little bugs and updates, so having developers on top of it matters.
Even when in a large team not everyone is equally technical, there is a way to work together.
Monty loves Marker.io for many reasons, and he says he never wants to go back!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime





