How this dynamic web development team cut out client emails
Lauren Gray and her team use Marker.io with clients to cut our emails almost entirely and still get actionable Asana tasks.
Lauren Gray is an independent developer and the owner of Once Coupled.
She works closely with other independent designers and developers to create websites food bloggers love.
This dynamic team of five uses Marker.io to report bugs in seconds, without leaving the website. This is especially useful for Lauren, who is a developer. She gets complete, developer-ready issues every single time!
However, they do not limit their Marker.io use to internal testing and team members.
Their clients also report directly in the Asana projects Lauren and the team set up.
Before: endless emails and messy Asana tasks
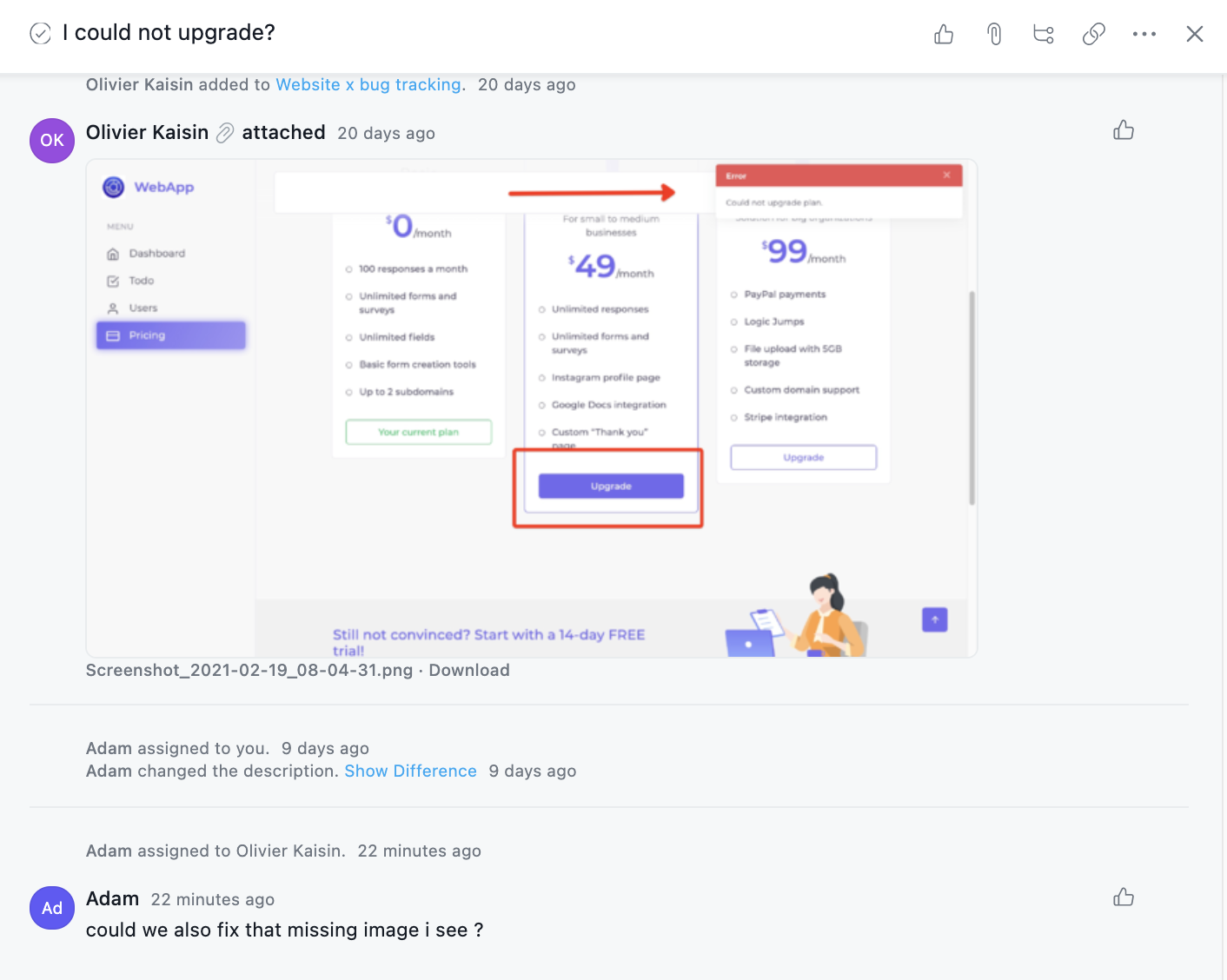
When we asked Lauren about their previous workflow, she mentioned getting long emails with descriptions and screenshots of clients. Of course, these requests and screenshots needed to be manually transferred into Asana.
Within the team, one member was creating tasks full-time!
Still, multiple to-do's were often grouped together in a single task. And when clients had access to Lauren’s Asana, there were often a lot of comments, some of which were even more to-do's.
It became increasingly difficult to keep track of all the things to do.
"There were sometimes 16 to-do's in one task, which makes it a lot harder to keep track of what is done and what isn't. We would tell a client we had done a task, but it turned out we had not seen everything... But I have never missed a task that made it from Marker.io to Asana!"
So, besides one person spending a lot of time on creating tasks, it also meant that it was easy to miss a to-do or comment that was added later!
The results: wasting time, disappointing clients and endlessly long email threads.

After: a Guest portal like a ticketing system
As a developer, Lauren disliked these combined to-do tasks. Not completing all to-do's is something she calls "failing her clients".
Lauren and her team started looking for a solution.
They liked Marker.io because it is easy to set up, intuitive and has great functionalities for clients.
To cut down on client emails and get more Asana tasks completed, Lauren and her coworkers started encouraging clients to use Marker.io.
When the Marker.io widget is set up, clients can simply click it and report what they see on the live website. They send off developer-ready tasks in seconds. This means...
- …every single bug or piece of feedback has its own unique Asana task
- ...clients report whenever they see something, so way less emails
- ...clients no longer need access to Asana, as they submit through the Marker.io widget and get updates in the Guest Portal
Now, they communicate with clients through Marker.io and the occasional email.
“Our clients really like Marker.io! In the past, we had to give our clients access to Asana. They would try to give feedback there, see what was open etc. Now, we have removed them from our Asana. But they basically don't email us anymore.”
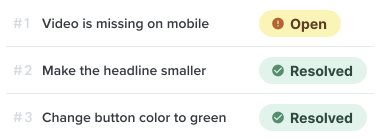
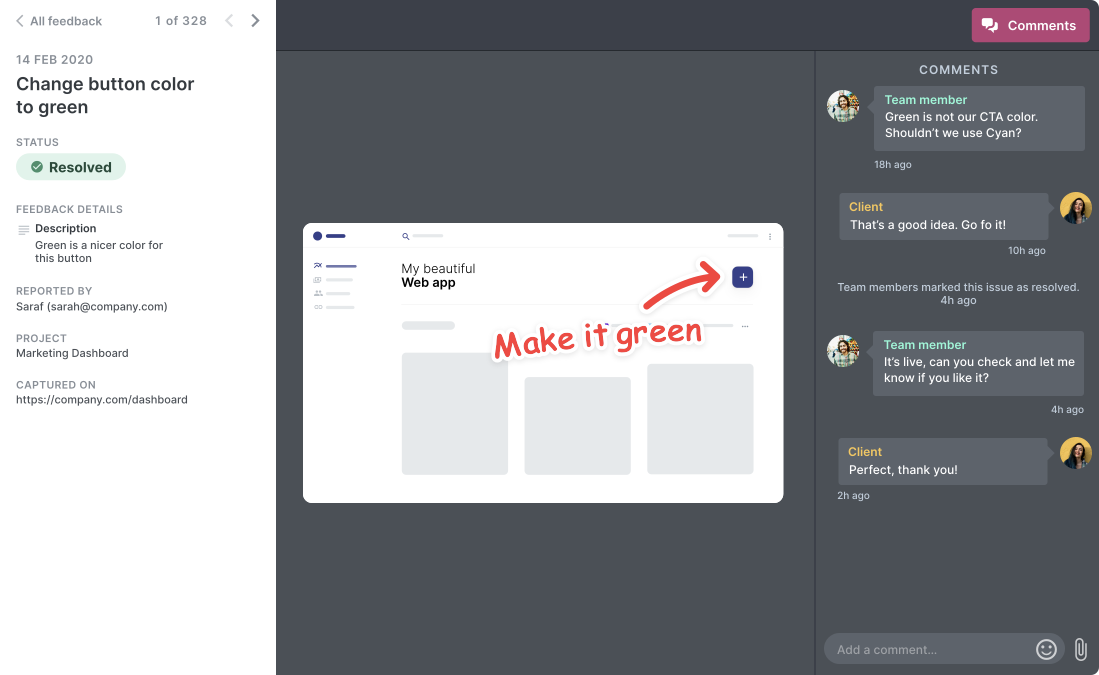
After clients have reported their issues, they can see the status of it in the Guest Portal of Marker.io.

And since the interview with Lauren, we have released the Guest commenting feature, which will reduce client emails even more! Read more about Guest commenting here.

Quick communication without client emails
In fact, Lauren told us that they encourage their clients to report anything that might be relevant.
- Something wrong in their Google SERP listing?
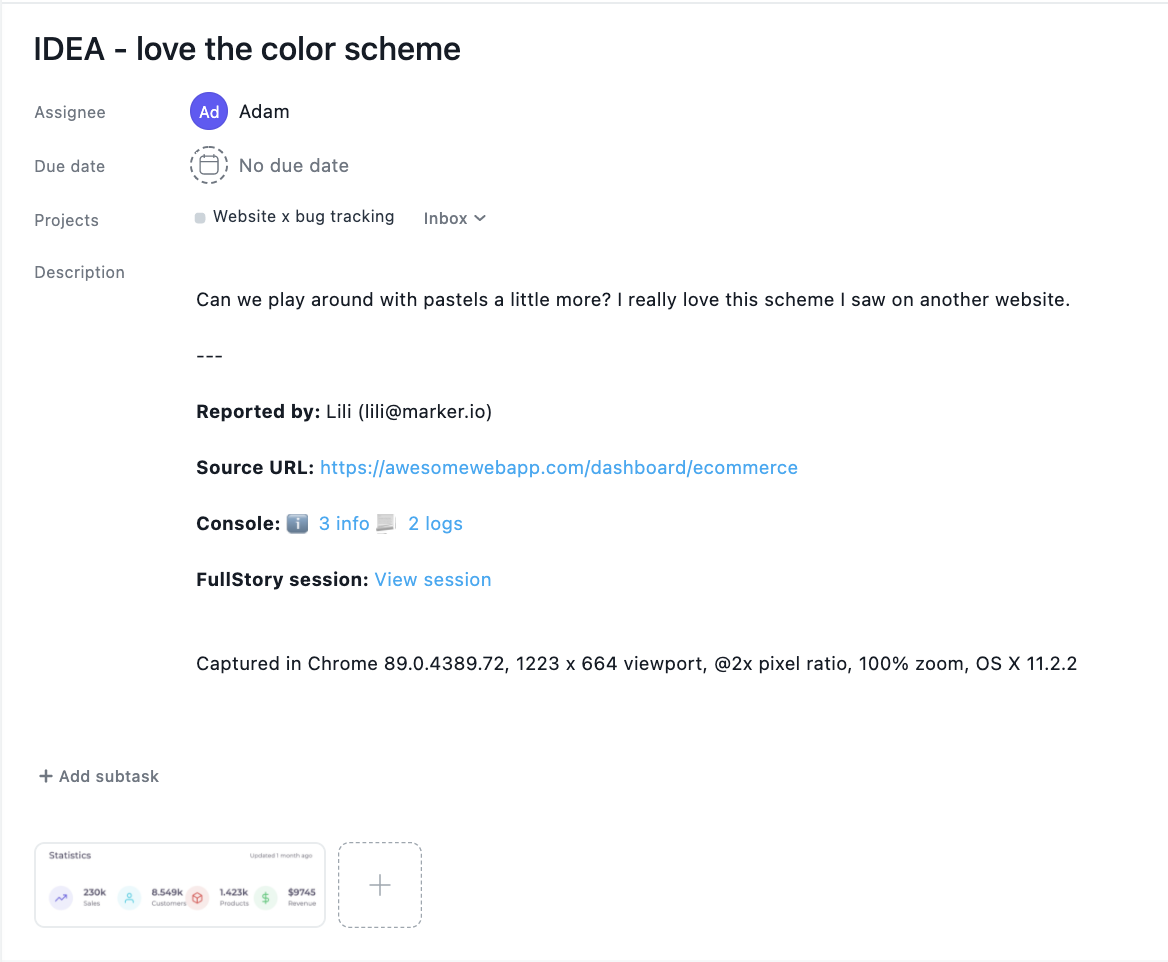
- Looking at your own website and have an idea about repositioning?
- Inspiration from another website?
→ Just use your Marker.io extension and report it!

With the Guest Portal, they have figured out a way to use Marker.io to collect all tickets clients would like to make.
“Marker.io is kind of like a ticketing system for us right now. Feedback from clients comes in seamlessly and that saves us a ton of time. We rarely need to email anymore.”
Lauren loves that all Asana tickets are now complete. It has made everyone's life easier, according to Lauren.
She no longer has to double check information like device, source URL, console logs and other technical information. Her clients can focus on being creative and getting the desired end result, and Lauren can focus on building.
Client and developer satisfaction
In the end, there are many reasons for Lauren and her team to use Marker.io!
The most important for them, is how clients can submit all their ideas fast and efficiently. As a result, no one misses these tasks anymore!
Lauren and her team use Marker.io with their clients in a two-way conversation, and the end result is a greater client satisfaction and projects being completed faster.
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime





