24 Best Chrome Extensions for Web Developers in 2024
The right Chrome extensions can significantly boost a web developer's workflow. Check out our list of top picks to enhance your productivity!
In this blog post, we look at the 24 best Chrome extensions for web developers based on features, rating, and use cases.
As a web developer, you’re always looking for ways to make your life easier and more productive.
Chrome extensions are one way to get there. They’re a core part of your stack of developer tools.
So, if you’re looking for a few more extensions to add to your list, we’ve got your back.
The Marker.io dev team compiled their favorite Google Chrome extensions into one neat list.
Then, we asked our friends over at /r/webdev to enhance it with their own suggestions.
What results is a high-quality, curated list of Chrome extensions for web developers.
From small CSS and HTML productivity hacks to tools our devs couldn’t live without, here are our top picks for 2024.
Best Chrome Extensions for Web Developers
Here’s our list of essential Chrome extensions for web developers, handpicked to enhance your coding productivity and streamline your development workflow.
1. Marker.io
The Marker.io Chrome extension allows you to report bugs from the Chrome browser directly into your PM tool, without leaving your website or web app.
Visual annotations in your browser window
Before Marker.io, whenever we did QA, we would:
- Screenshot the issue;
- Annotate the screenshot;
- Open up Linear;
- Finally create a ticket and attach all relevant information.
Now? As soon as we spot a bug, we just open up the extension, and in one click, send the bug report straight to Linear (our favorite PM tool).
Check it out:
No more alt-tabbing, transferring emails from Gmail to Linear, or having an annotation tool on a different screen.
Data-rich bug reports
QA testing can get a little repetitive. With every report, you typically need to attach:
- Source URL
- Environment info
- Screenshot
- Screen resolutions
- Console logs
- Etc.
With the Marker.io plugin, all technical data is automatically captured with the bug report, and sent directly to your PM tool.
This is a big time-saver for us.
You can imagine how much time this saves during a web dev project (after all, that’s why we built it).
The cherry on top: you can also use Marker.io to get feedback from your clients. Either with the browser extension or with a Javascript snippet on the client’s site.
2-way integrations
As a project manager, you have two main concerns when it comes to communication with the client:
- Clients and end-users need to be notified when their issues have been resolved
- Developers should never leave their PM tool
This is only possible with Marker.io.
As soon as an issue is “Done” in, say, Jira—that same issue will also be marked as “Resolved” in Marker.io.
Check it out:
Marker.io is available on the Chrome web store and runs on Firefox, too.
Want to collect bug reports and feedback directly into your issue tracking tool? Try Marker.io free for 15 days.
Session replay
For web developers, the first step when receiving feedback is to try and replicate the reported scenario.
But even with all the technical data in the report—your development team sometimes still can't quite grasp the issue.
If only you could see exactly what happened during testing...
Well—the Marker.io extension includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch a screen recording of the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:
2. BrowserStack
BrowserStack lets you test websites from any browser and device in real-time, desktop and mobile alike.
Pro tip: Today’s browsers follow the same specs and best practices, so browser testing is not exactly our number one priority at Marker.io.
With that said, we still use the BrowserStack extension for high-fidelity mobile testing on different devices.
The reason for this is that Chrome DevTools isn’t enough: it’ll only change your screen’s resolution. It won’t emulate a real mobile browser.
If you like BrowserStack, you’ll love our BrowserStack integration. Whenever you report a bug, Marker.io captures the context of the virtual device and attaches it to your issues.
That’s a lot of time-saving!
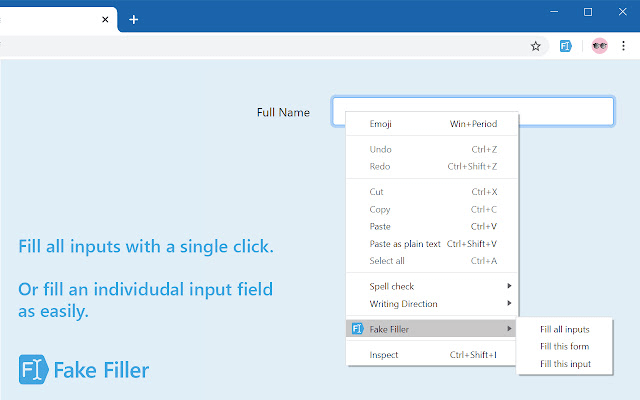
3. Fake Filler
Fake Filler fills all input fields on a page with fake/dummy data, eliminating the need for developers and testers to manually enter values.
Pro tip: The most common use case for our team is when testing sign-up flows.
It can get repetitive (and slow) to fill out all fields over and over again. Now, we do it in one click with this useful Chrome extension. Plus, our test accounts look a little more real compared to random keyboard presses!
4. Loom
Sometimes, screenshots are not enough.
Loom is a screen recording tool that allows you to create and share a video with your team or clients in mere minutes.
Pro tip: While this may not seem like a web developer extension at first sight, we use Loom in many ways at Marker.io.
- Visually describe bugs for internal QA
- Quick 1-minute video to align with your team for the day
- Walk customers through our app with mini-guides
Our favorite feature: instant upload and shareable link.
We paste the link into Slack or Intercom and move forward with the day!
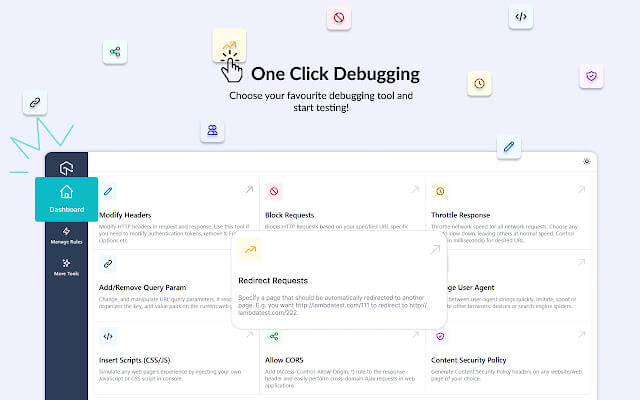
5. LT Debug
LT Debug is designed to aid in debugging and testing websites/web apps.
This Chrome extension replaces the cumbersome debuggers, developer consoles, and other analytics tools with an all-in-one developer tool.
Pro Tip: LT Debug is our go-to productivity tool while developing or testing a website.
It has 9 productivity tools like:
- Add/Remove/Modify HTTP(s) header requests
- Block URL requests
- ...and many more!
We can save any simulated configuration we like, and re-use it anytime while developing the website.
This saves us lot of time—plus, the extension is free, unlike its alternatives, and does the job well!
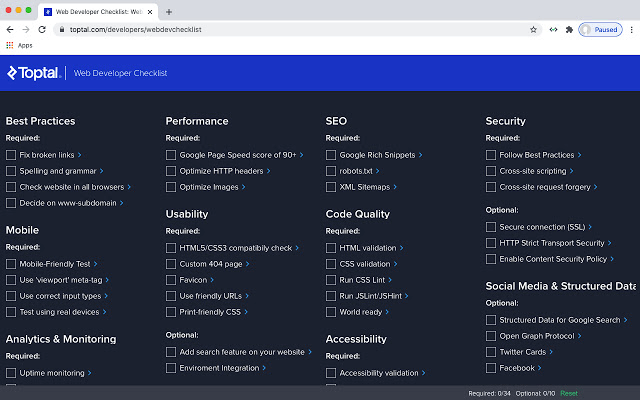
6. Web Developer Checklist
Web Developer Checklist is an amazing tool for web designers and developers alike.
This helpful Chrome extension analyses your webpage for violations of best practices and helps you discover any problem areas.
Pro tip: Our main use case is making sure we haven’t overlooked any of the small, but crucial components when building a website.
- 404 page
- Favicon
- Broken links
- Sitemap
- etc.
Those things take very little time to build, but that’s exactly our problem: they’re overshadowed by the bigger picture.
Web Developer Checklist helps us not forget about them.
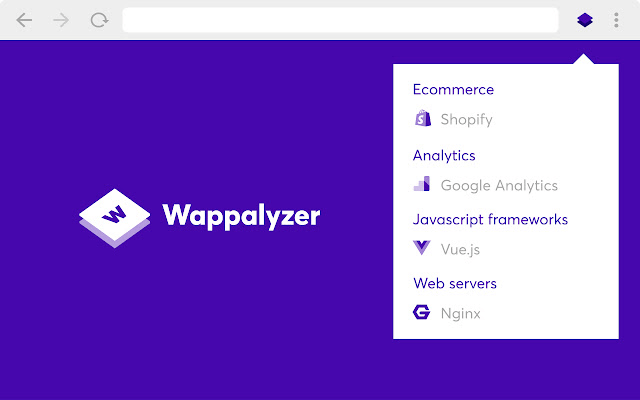
7. Wappalyzer
Wappalyzer shows you what websites are built with: CMS, framework, JavaScript libraries, and many more—straight from your web browser.
Pro tip: Back when we were a web dev agency, clients would come to us with specific requests and requirements.
They’d show us examples of websites or features they like. We would then check those websites out with Wappalyzer and figure out how they were built so we could do something similar.
...and sometimes, we use it for fun, too. When you come across a cool website, you just want to know how it was built!
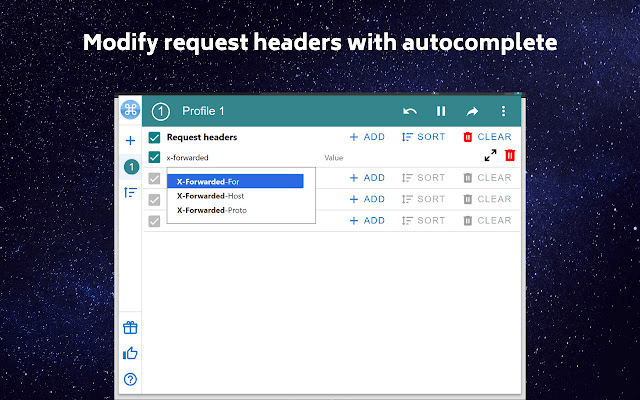
8. ModHeader
ModHeader allows you to change HTTP request and response headers.
Pro tip: Although we use Insomnia for API testing, ModHeader is an excellent addon for those who prefer to test straight in the browser.
The extension helps you ensure your API calls work properly. Another use case is to tweak & test responses on the fly, without having to update the code in the backend.
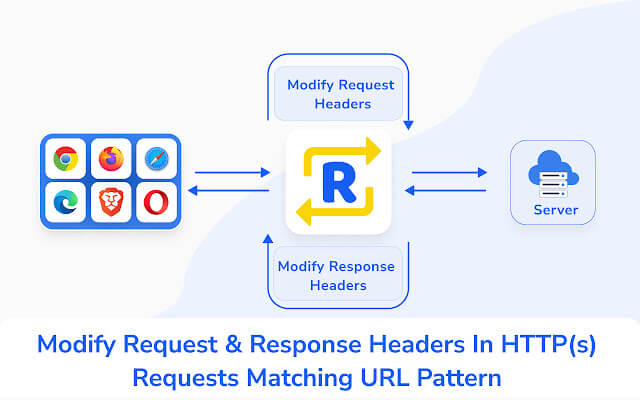
9. Requestly
The Requestly Chrome extension allows you to:
- Modify headers
- Redirect URLs
- Switch hosts
- Delay or throttle network requests
- Insert scripts into any web page
- Share sessions with teammates
- Mock an API response
…and a lot more, in just a few simple clicks. It makes frontend dev as well as QA a lot faster—and more productive!
Pro tip: This is yet another toolbox for testing in browser. However, this one is open-source, too. Preferences!
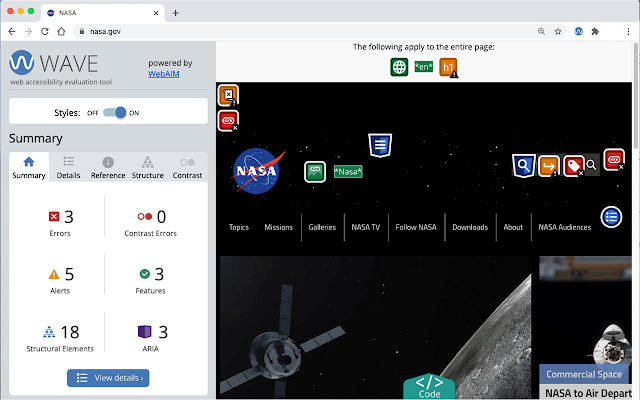
10. WAVE
WAVE is a web accessibility evaluation tool. In other words, this extension will tell you if your page is hard to read or navigate, or incorrectly structured.
Pro tip: For us, the main use case is SEO. If your website isn’t accessible, you should expect your rankings to tank.
WAVE ensures:
- Your images have alt tags
- Page hierarchy makes sense
- Font size isn’t too small or too big
- Users with disabilities can navigate your site with ease
- ...and much more.
These may seem unimportant or obvious. But we see them as low-hanging fruits that turn into quick wins for your SEO.
If your (or your client’s) business is based in the US, the WAVE toolbar will also ensure your website is compliant with the Online Accessibility Act—to avoid fines down the road.
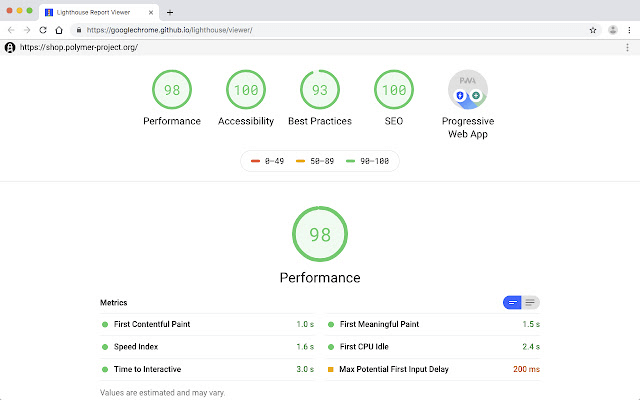
11. Lighthouse
The Lighthouse Chrome extension runs tests against your page and generates a complete performance profile.
It’s an easy way to get a quick audit of your site and find out what needs to be improved at a glance.
Pro tip: We use Lighthouse every once and a while to make make sure we follow best practices for our Webflow website.
The tool helps us keep an eye on what we do well and not so well: performance, accessibility, and mobile responsiveness.
Added benefit: the extension will give you basic SEO recommendations as well.
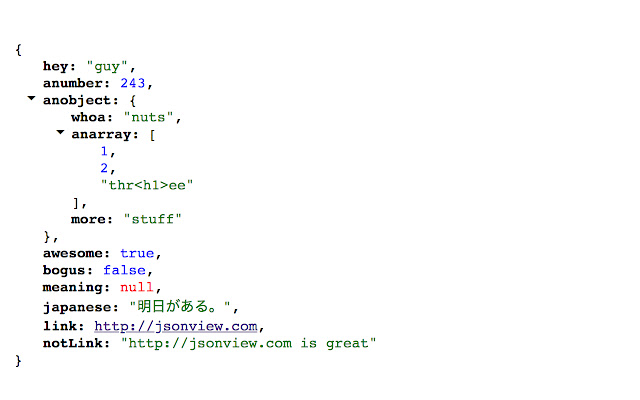
12. JSONView
JSONView formats JSON into a readable format, straight in the browser.
Pro tip: Obviously, JSON in plain text is unusable. With the extension:
- Numbers, booleans, and strings have different colors
- Arrays and objects can be collapsed/expanded
- All links are clickable
This is an amazing productivity extension for any developer who needs to interact with a JSON API.
13. Clear Session
Clear Session does exactly what you’d expect: clears cookies, session, and local storage from the website you’re currently on in one click.
Pro tip: The main use case at Marker.io is flow testing.
Let’s imagine we want to test an admin user inviting a new member. And then, what that invite flow looks like for the new user.
While we used to just open tabs for each different session, we now simply click Clear Session to instantly log out and make a clean switch between the two accounts.
It’s also perfect to test edge cases without messing with our pre-existing testing profiles.
Another alternative is Clear Cache. It essentially does the same thing... but the icon isn’t as catchy!
And if you just want to edit your cookies, there’s also EditThisCookie.
14. VisBug
VisBug turns any web page into an interactive artboard, allowing you to play with and edit elements to your liking.
Pro tip: The VisBug extension is useful in many ways for web developers.
- Brainstorm new UI & frontend design ideas
- Create pixel perfect mockups on the fly
- Edit text, replace, or adapt images without having to go through DevTool
15. Grepper
Grepper is a database of queries & answers for developers.
Pro tip: The Grepper extension helps developers find code snippets straight into the Google search results page.
While we see how useful this might be in some cases (forgettable snippets, quick answers, learning, etc.), we’re not big fans.
When we Google for answers, we like to look at the context around that code to see if it makes sense for us to use.
With that said, we still use Grepper as a quality of life tool, as the extension allows you to copy any code snippet into your clipboard in one click.
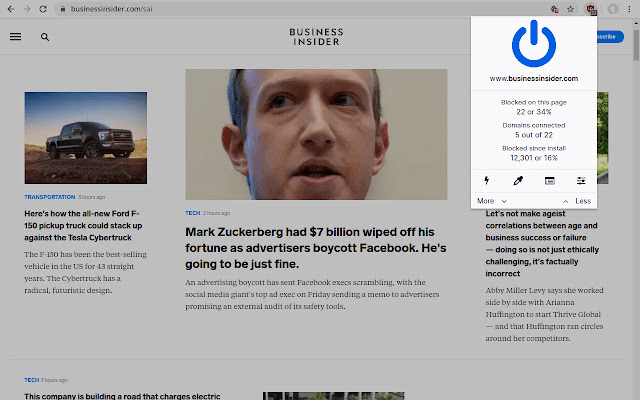
16. uBlock Origin
uBlock Origin is a content blocker that removes ads, malicious URLs, and tracking scripts from your browsing sessions.
Pro tip: This extension is by far one of our favorites.
As developers, we’re constantly scouring Google, Stack Overflow, and other sites riddled with distracting ads and popups.
uBlock Origin does an amazing job at blocking that unnecessary noise and helps us focus on the day-to-day.
17. Vimium
With Vimium, you can browse the web using just your keyboard.
Pro tip: We already use keyboard shortcuts all the time in our IDE.
So, the natural next step is to bring those shortcuts to our browser.
While Vimium is already pretty intuitive, all shortcuts are customizable if needed.
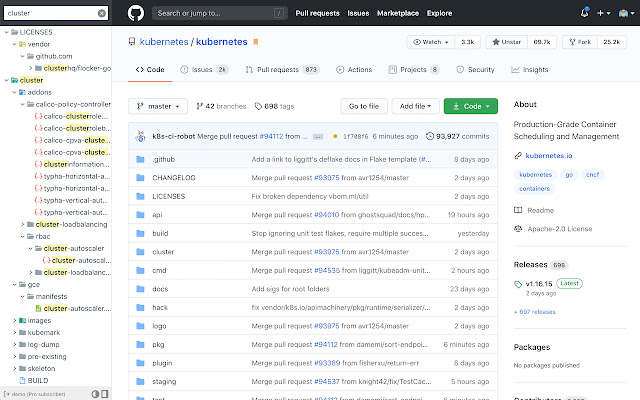
18. OctoTree
OctoTree improves your GitHub with an IDE-like code tree, bookmarks for repos & issues, and more.
Pro tip: OctoTree makes it a lot easier for us to navigate through repos.
We no longer need to click through dozens of directories or try to remember the file name.
If you like OctoTree and believe GitHub deserves a little makeover, you might also be interested in:
- Refined GitHub (extra features and simplified UI)
- File Icons for GitHub (give every file type a unique icon)
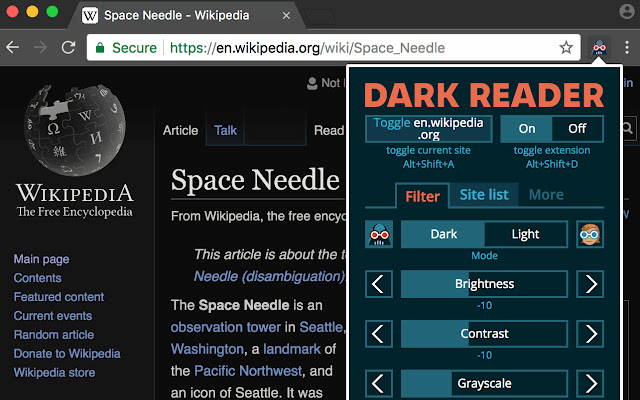
19. Dark Reader
Dark Reader toggles dark mode on for every website, even if they don’t have it available.
Pro tip: Most websites today have a bright white background for accessibility reasons.
But we spend most of our workday in front of our computers, and we like to think we can protect and extend our eyes’ lifetime a little bit.
If your IDE is already in dark mode—why shouldn’t your browser be as well?
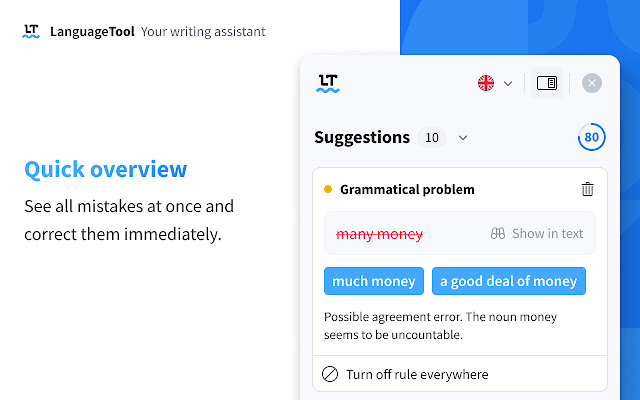
20. LanguageTool
LanguageTool is a grammar and spell checker. Basically, an autocorrect that lives in your browser.
Pro tip: While this may not seem useful for pure dev work at first sight, we still use LanguageTool regularly.
The extension allows us to make sure no typo went through to our website or web app copy.
Plus, it’s not uncommon for the dev team to sometime have to write technical support articles.
LanguageTool ensures those are readable and grammatically correct!
21. daily.dev
daily.dev is a curated feed of developer news from 400+ sources.
Pro tip: When it comes to catching up with developer news, this extension is a massive time saver.
We no longer have to look for quality articles by ourselves. We just open up a new tab, and there it is: a complete catalog of news for the day.
The best part is that those are already curated by other users through an upvote system. Plus, they are sorted by category, so we can check out the news that is most relevant to us.
22. ColorZilla
ColorZilla is a great tool for any designer or front-end developer.
With a single click, you can pick any color from a webpage and get its hexadecimal code, RGB values, and more.
Pro tip: We use ColorZilla to quickly grab colors for our design projects.
Say you want to match a button color with a specific shade on a webpage. Instead of guessing the color or going through the CSS, we simply use ColorZilla to grab the exact color code in seconds.
For similar functionality, check out Eye Dropper. And if you want to generate color palettes from webpages, Site Palette is another excellent option.
23. Window Resizer
Window Resizer is an excellent extension for web developers to test their websites in different screen resolutions.
With just a few clicks, you can easily resize your browser window to emulate various screen sizes.
Pro tip: Most browsers nowadays allow you to resize your window somewhat easily, but this is slightly faster.
We use Window Resizer to ensure our web designs are responsive and look great on all devices.
24. Lorem Ipsum Generator
Lorem Ipsum Generator is your go-to extension when you need placeholder text in a snap.
With just a click, you can insert lorem ipsum text directly into your website's text fields.
Pro tip: When designing a new webpage or feature, we don't wait for the final copy to start our work.
Instead, we use Lorem Ipsum Generator to quickly add placeholder text and see how the design will look with content in place.
Naturally, we need to fix the design once the copy is sent over, but this allows us to quickly get started.
The thing about Chrome extensions is that none of them are must-haves.
However, when you do find that one extension that is just right for your use case... productivity goes up tenfold!
We hope these extensions are as useful to you as they are to us.
Did we forget anything? Let us know on Twitter or via e-mail and I’ll add your favorite extension to the list!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime