12 Best Beta Testing Tools in 2024: Comparison Guide
In this article, we compare 12 of the best beta testing tools, looking at their features, pricing, and use cases.
In this article, we compare 12 of the best beta testing tools, looking at their features, pricing, and use cases.
Beta testing is a crucial step in developing websites, apps, and software. It's a stage in the development process where the product is tested by a select group of users.
The right beta testing tools can make this process more manageable..
In this list, we’ve compiled tools that play different roles in beta testing, like tracking bugs, quality assurance testing, and user experience testing.
Let’s dive in!
What are beta testing tools?
Beta testing tools are software products that help web developers and engineers test new websites and apps.
Beta testing involves real users testing a new product or website in a real-world setting. It's a way to:
- find and report bugs
- test the user experience
- and overall usability of said product
The beta testing process can be in a closed or open setting.
It's designed to gather feedback and metrics from a group of users
- in real environments across various devices and operating systems
- in real-time
Beta testing tools should be in every web development agency's tech stack.
Here’s a list of the 12 best beta-testing tools in 2024, covering use cases, features, and pricing.
12 Best Beta Testing Tools
Beta testing comes in all shapes and sizes, so let’s start with bug tracking and reporting.
1. Marker.io
Efficient website beta testing widget that integrates directly into your project management tools.
Marker.io is a powerful, user-friendly beta testing tool for bug reports and website feedback.
With Marker.io, you can:
- Collect bug reports complete with screenshots and annotations
- Use our session replay tool to see what a beta tester was doing before they sent a report
- Collect data-rich bug reports, including automatic environment and record logs capture
- Ensure every piece of feedback and bug report is automatically synced with your PM tool of choice (e.g., Jira, GitHub, Trello, Asana, and others)
You can do all of that and more with Marker.io.
Save hours on feedback, reviews, and approvals—try Marker.io for free today.
Pricing: starts at $39/mo.
2-way sync and integrations with PM tools
Unlike most other beta testing tools, Marker.io is the only one to offer 2-way sync with PM software.
Getting feedback about a new website or mobile app is a time-consuming process.
It becomes even more challenging when beta testing involves hundreds or thousands of users. You need a single source of truth for their feedback.
Otherwise, how will any changes get implemented or bugs replicated and fixed?
The traditional, manual approach would take hours. You have to transfer every piece of feedback into a PM tool.
With Marker.io’s automatic 2-way project management sync, time-consuming beta testing feedback is a thing of the past.
User feedback, bug reports, and session replay recordings go straight into your project management tool.
Secondly—because our sync works both ways, every time an issue is marked as “Done” in your PM tool, that task is marked as “Resolved” in Marker.io.
Automatic notifications can be sent via e-mail to the client so they know the tasks have been actioned.
It’s that simple!
Here's Marker.io's 2-way sync in action:
Data-rich bug reports
Bugs and errors are inevitable in every website or app.
One of the reasons for beta testing is to spot and fix them upstream.
The challenge is when your dev team only has half the information they need for finding and replicating said bugs.
In most cases, beta testers will say: “Oh no, something’s broken; here’s what happened; please fix it.”
Engineers trying to solve a problem need more detailed information, such as:
- What URL the beta tester was on
- Environment and console logs so devs can reproduce the bugs
- Metadata (browser, device, OS, etc.)
- Session replay/recording and anything else that’s useful
Thankfully, with Marker.io, all of that data is automatically included, collected—and sent off to your PM tool with every report.
No need to ask the client if they remembered the browser, device, and OS they were on at the time.
Session replay
Even with a data-rich bug report, it’s not always easy to reproduce bugs.
It’s quicker and easier if you can see exactly what happened when the tester encountered a bug or submitted a feedback report. This makes customer feedback easier to understand.
Marker.io's suite of tools includes session replay exactly for that reason.
Bug reports go straight into your PM tool. Simply click the “Watch replay” link attached.
You can then watch the last 30 seconds (or more) before any report was sent in.
Here’s Marker.io's session replay in action:
One-click bug reports and visual feedback
Marker.io operates as a small feedback button on any website.
This makes it really easy for beta testers and clients to submit feedback and bug reports.
All anyone needs to do is:
- Click the button when they’ve found a bug.
- Fill out the feedback form and input details.
- Click on “Report Feedback”—done!
Everything reported through the Marker.io widget will go straight into your PM tool of choice (Jira, Trello, Linear…).
Save hours on bug tracking and beta testing—try Marker.io for free today.
Pricing: starts at $39/mo.
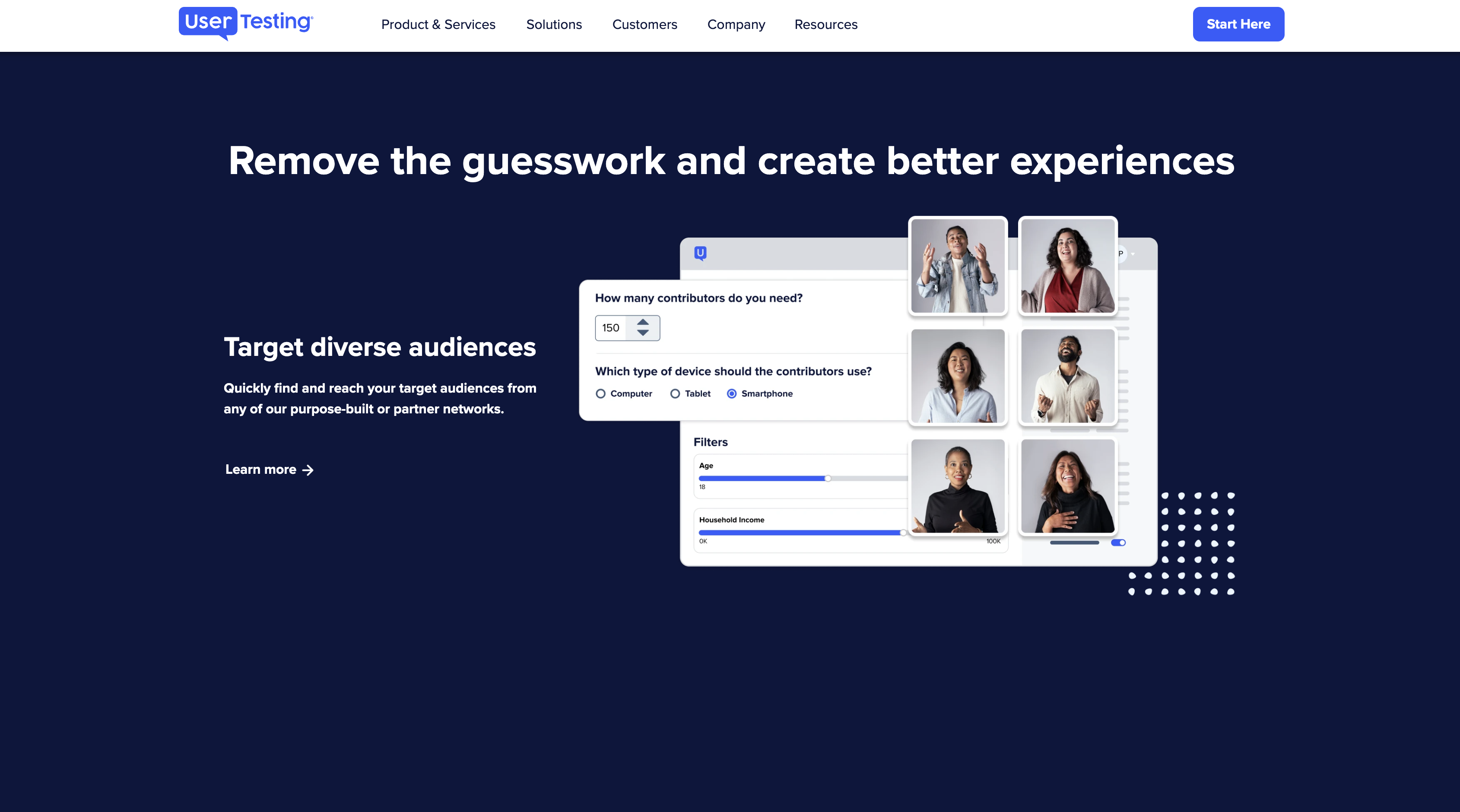
2. UserTesting
Enterprise-grade platform for user experience testing via video, audio, and written feedback.
UserTesting offers a suite of tools for beta testing.
Key features:
- Targeting specific user demographics
- Real-time user experience insights from crowd-sourced beta testers
- Customizable test scenarios to fit various project needs
Pricing: Customized to your needs.
3. Instabug
In-app bug reporting and crash analytics platform.
Instabug is designed for mobile app performance and stability testing.
Features:
- Surveys and feature requests to gather user opinions
- Real-time alerts for critical performance and stability issues
- Integrations with Slack, Jira, Zendesk, PagerDuty, and other platforms
Pricing: Starts at $240/mo (up to 25k user sessions).
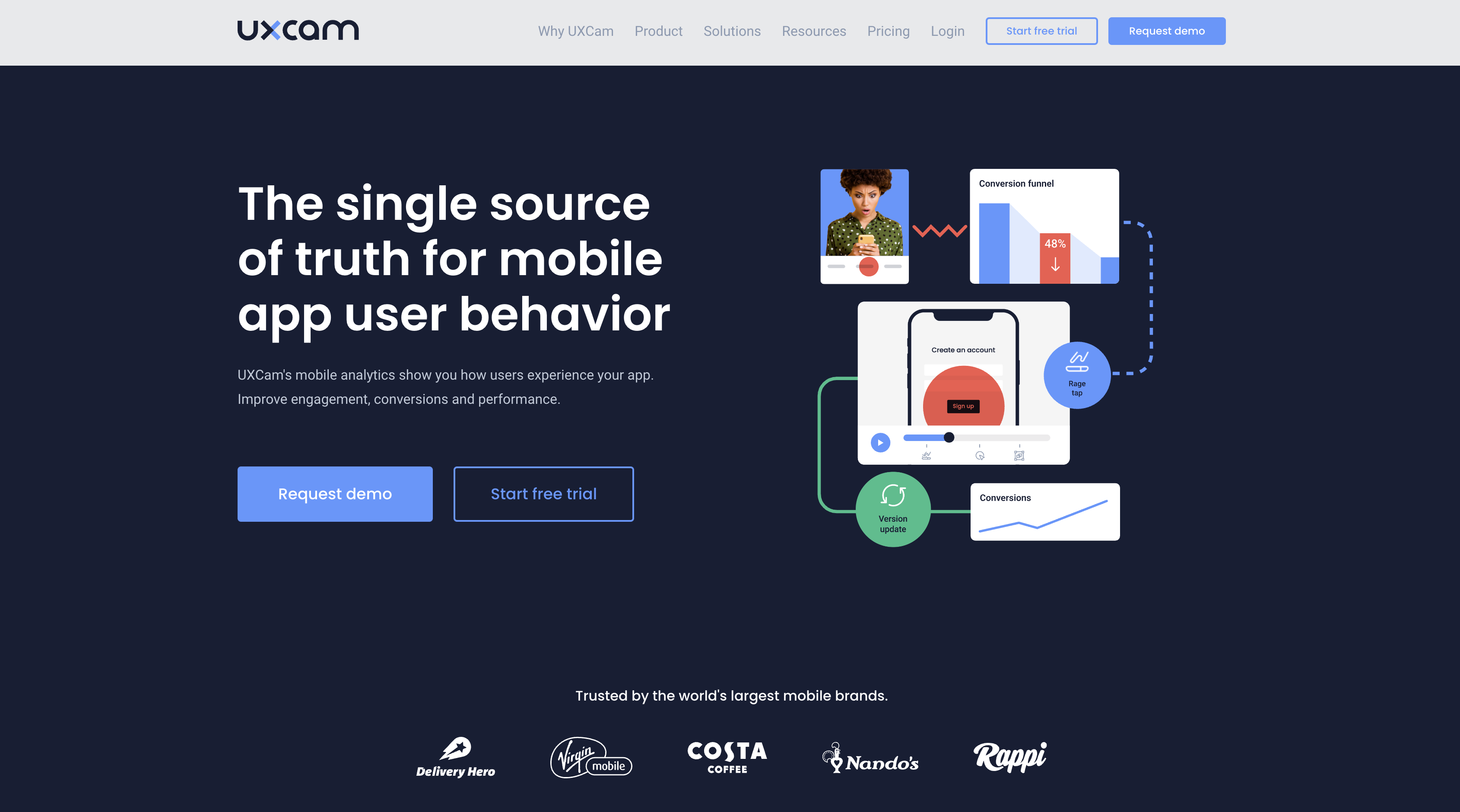
4. UXCam
Captures and analyzes in-app user behavior.
UXCam aims to provide a comprehensive understanding of user behavior within mobile apps.
Key features:
- Heatmaps to show areas of user interaction
- Session replays for analyzing user flow within apps
- Funnel analytics to identify drop-off points in user journeys
Pricing: Free for up to 3,000 monthly user sessions, and custom after a demo for anything more.
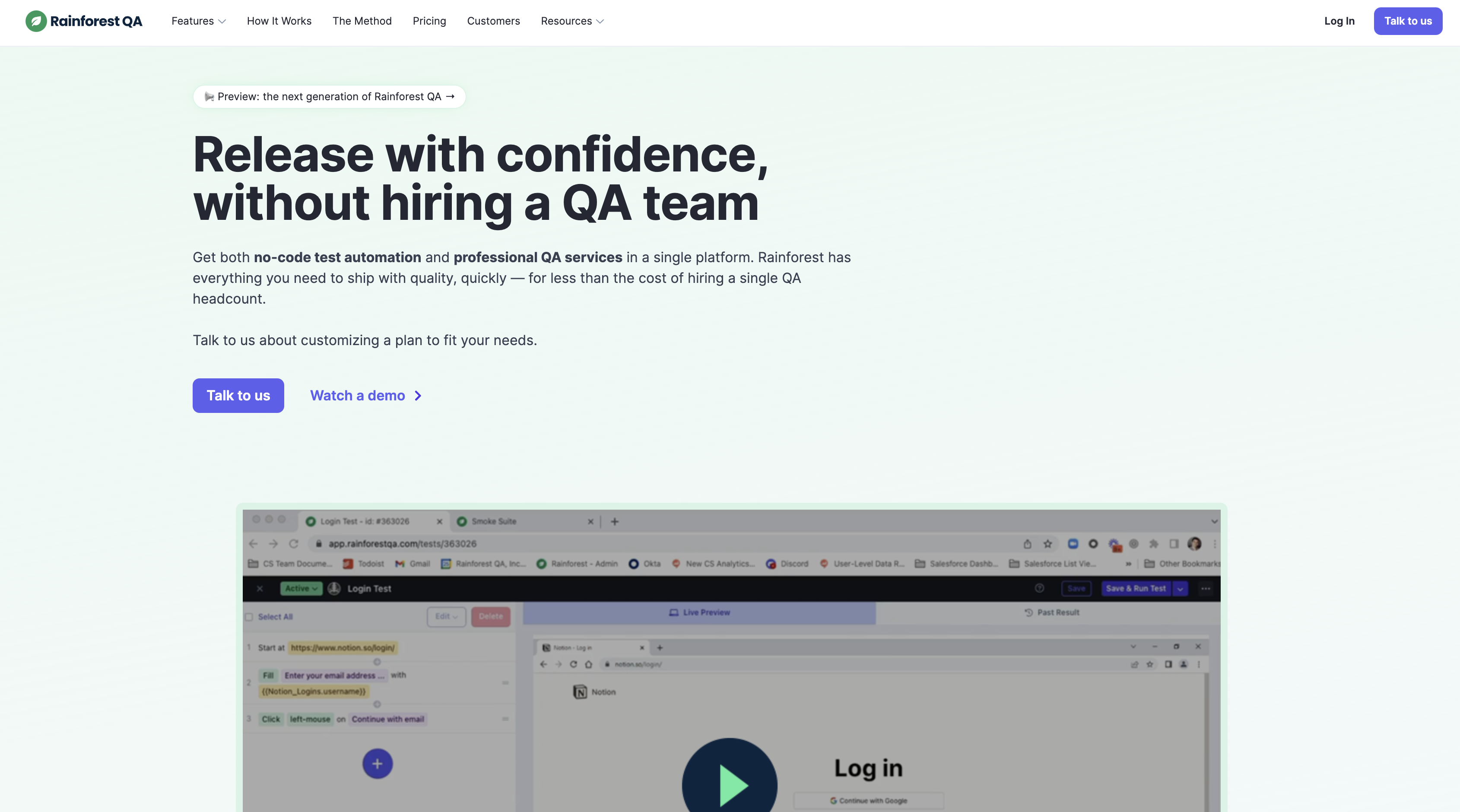
5. Rainforest QA
On-demand, no-code, crowd-sourced QA and beta testing tool.
Rainforest QA is a no-code test automation platform for QA, UAT, and beta testing.
It comes with the following features:
- Wide range of device and browser configurations
- No-code/low-code test case creation
- API and CLI, Slack and other tools, plus CI/CD integrations
Pricing: Starts free for 5 hours of automated tests, then $5 per hour after, or custom pricing, from $30k per year.
6. Centercode
Automated, real-world user testing platform.
Centercode is a versatile beta testing platform.
Key features:
- Scalable to fit various project sizes
- Built-in user feedback tools
- Customizable tests and feedback forms
Pricing: Beta is free forever (up to 50 testers, 1 project). Delta starts at $39/mo per user. Company-wide plans are customized quotes.
7. Test IO
Open-source beta testing service for SaaS and web development.
Test IO offers Testing-as-a-Service (TaaS) to streamline beta, QA, and AT. With this, you can:
- Quickly bring on a global team to test your new app or website
- Test mobile, web, and IoT apps at scale
- Access their network of over 400,000 freelance testers across 40 countries
Pricing: Custom, based on your needs.
8. Userbrain
User testing platform for continuous, long-term user testing.
Userbrain is a quick-setup user testing and beta testing tool. Features:
- Weekly user tests to gather ongoing feedback
- Simple interface for test setup
- Detailed reports, including videos and transcriptions
Pricing: From $99/mo.
9. Jira
Project management SaaS suite for agile web development teams and agencies.
While not specifically designed for beta testing, Jira is a versatile PM tool often used alongside software built for beta testing.
Features:
- Planning, tracking, documenting, and automating development lifecycles
- Various templates to simplify managing website and app development
- DevOps tools and hundreds of integrations, including AI-based project management
Pricing: $0 (10 users), and premium access from $15.25/mo per user.
10. Applause
Crowd-sourced testing platform.
Applause is an enterprise-grade testing platform with a crowd-sourced testing user base. Features include:
- In-the-wild testing for real-world conditions using the uTest community, with feedback in real-time
- A broad range of testing services, from functional to security testing and beta testing
- Allows for testing on numerous devices, OS versions (Android, Apple iOS, MacOS, Windows, etc.), and languages
Pricing: Custom, based on your needs.
11. Selenium
Open-source beta testing automation tool.
Selenium is an open-source project for end-to-end testing, including beta testing. It’s automated and works in your browser.
It lets you run tests, analyze results, and find areas to improve.
Selenium’s main products are:
- WebDriver for regression testing, automation suites, and tests on interactive, real browsers.
- Selenium IDE for creating bug reproduction scripts for Chrome, Firefox, and Edge.
- Selenium Grid for running tests automatically across various browsers and operating systems.
Pricing: Free (open-source), with a large community and many resources.
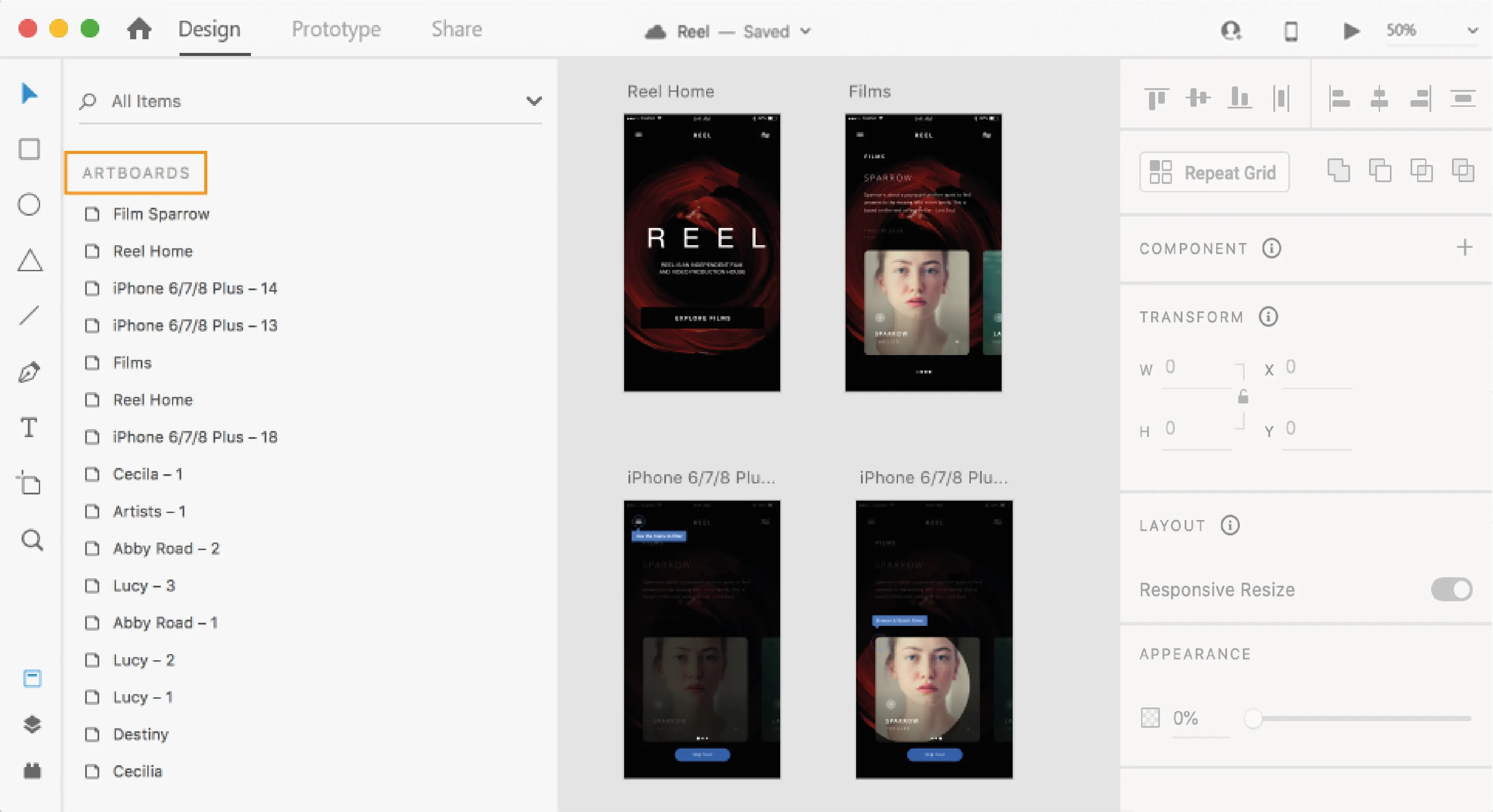
12. Adobe XD
User experience prototyping tool from Adobe, ideal before beta testing.
Adobe XD is great for creating interactive, animated prototypes.
Key features:
- Designed for UX/UI designers
- Allows user testing and feedback collection within the tool
- Integrates smoothly with other Adobe Creative Cloud apps
Pricing: From $54.99/mo per user.
Wrapping up . . .
And there you have it: 12 best beta testing tools available today.
We hope this article helped you decide on a tool that’s right for you.
Did we miss anything? Let us know!
What should I do now?
Here are three ways you can continue your journey towards delivering bug-free websites:
Check out Marker.io and its features in action.
Read Next-Gen QA: How Companies Can Save Up To $125,000 A Year by adopting better bug reporting and resolution practices (no e-mail required).
Follow us on LinkedIn, YouTube, and X (Twitter) for bite-sized insights on all things QA testing, software development, bug resolution, and more.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime