
Bug tracking in Teamwork just got a lot easier.
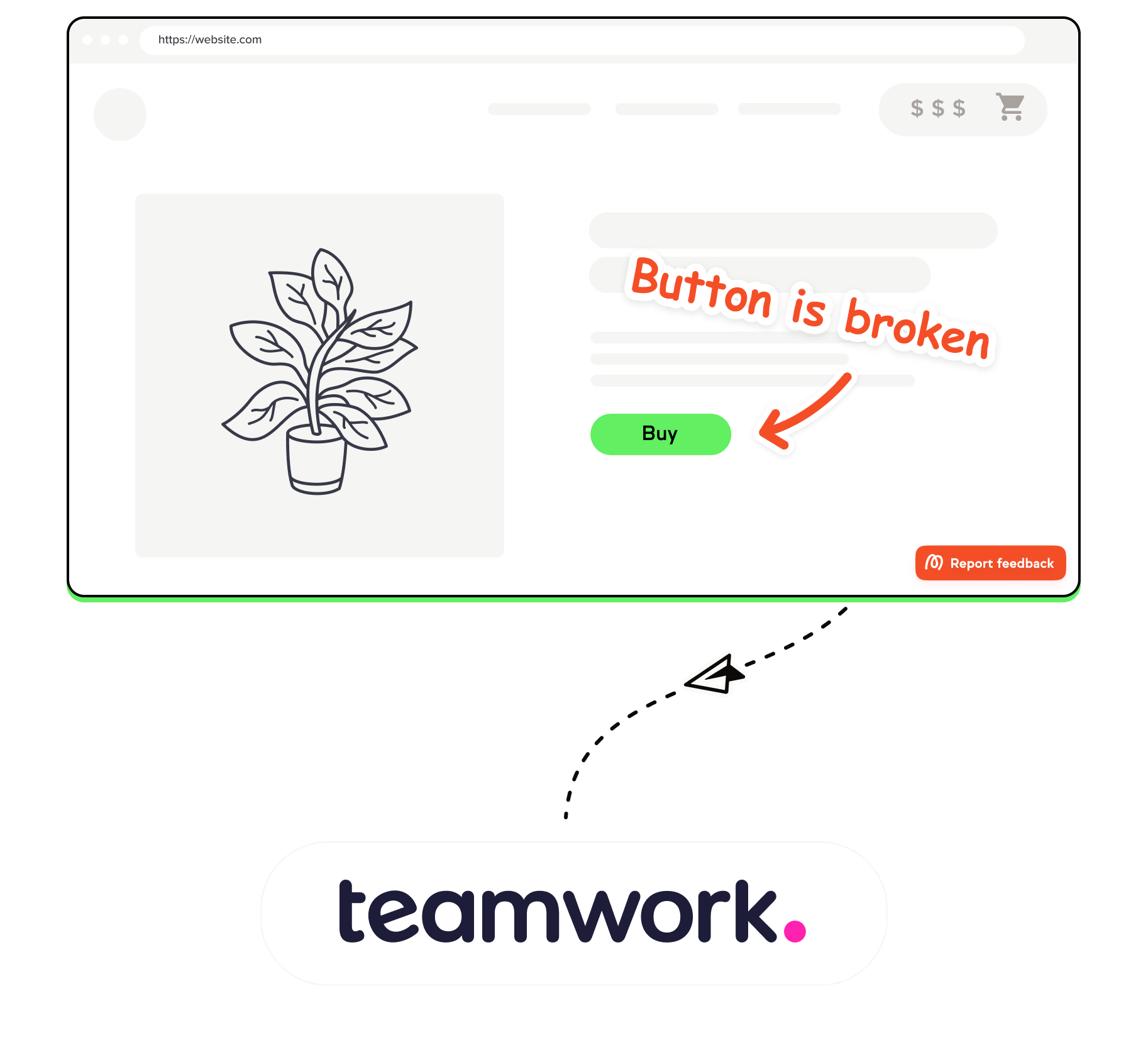
Make it easy for your team and clients to report website feedback into Teamwork, without driving developers crazy.


“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”
Reproduce bugs effortlessly
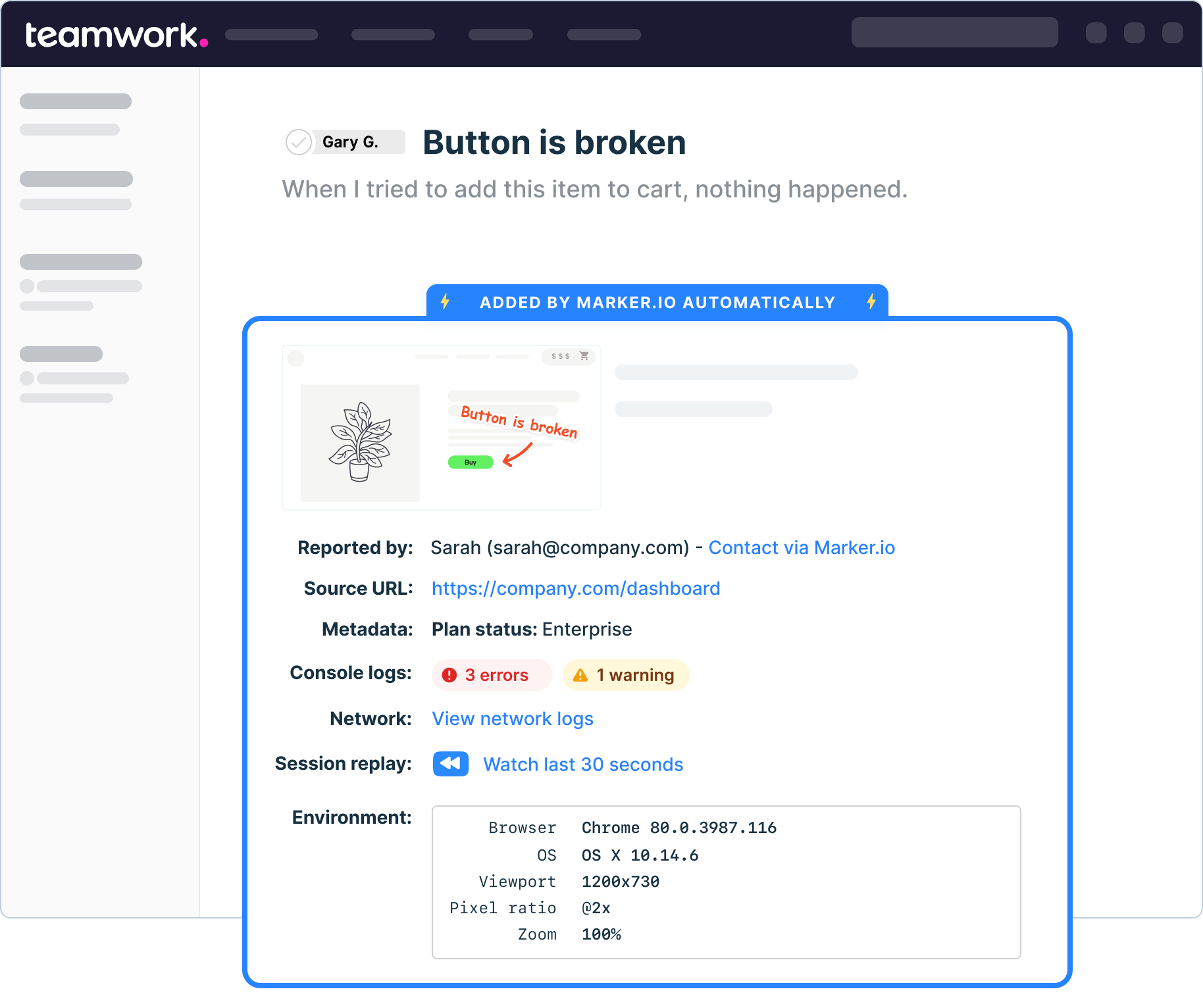
Get all technical data your developers need, automatically attached to your Teamwork tasks.

Testing environments
Report issues directly from your staging or UAT environments.
Technical details
Auto-capture metadata, screenshots, and technical logs.
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”
Collaborate with Clients…
…without giving them access to your Teamwork account.


Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your Teamwork tasks.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in Teamwork.

“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”

Start collecting issues on your website
Our widget works on all browsers and can be installed on local, staging or live websites.

Snippet code

Browser extension
.svg)
.svg)
.svg)
How to get started?
Start reporting issues in less than 2 minutes.
Sign up for a free trial
Create your account to start a 15-day free trial.
Connect Teamwork account
Connect your account and add choose your first Teamwork project.
Install widget & enjoy
Embed your widget on your site or use our browser extension and start collecting data-rich issues.
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
Marker.io is for teams responsible for shipping and maintaining websites who need a simple way to collect visual feedback and turn it into actionable tasks.
It’s used by:
- Organizations managing complex or multi-site websites
- Agencies collaborating with clients
- Product, web, and QA teams inside companies
Whether you’re building, testing, or running a live site, Marker.io helps teams collect feedback without slowing people down or breaking existing workflows.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $39 per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime
