#1 alternative to BugHerd
Marker.io helps you collect website feedback and data-rich bug reports, directly inside your favorite project management tool.


“Bugherd's integration with Trello is so bad! I love how Marker.io streamlines everything. It has been a game changer for us.”
Why David chose Marker.io over Bugherd

“Bugherd does not have 2-way sync like Marker.io does.”
Marker.io vs. BugHerd
Key differences


Collect feedback from your clients and team members directly on your websites.
Change the look and feel your website widget.
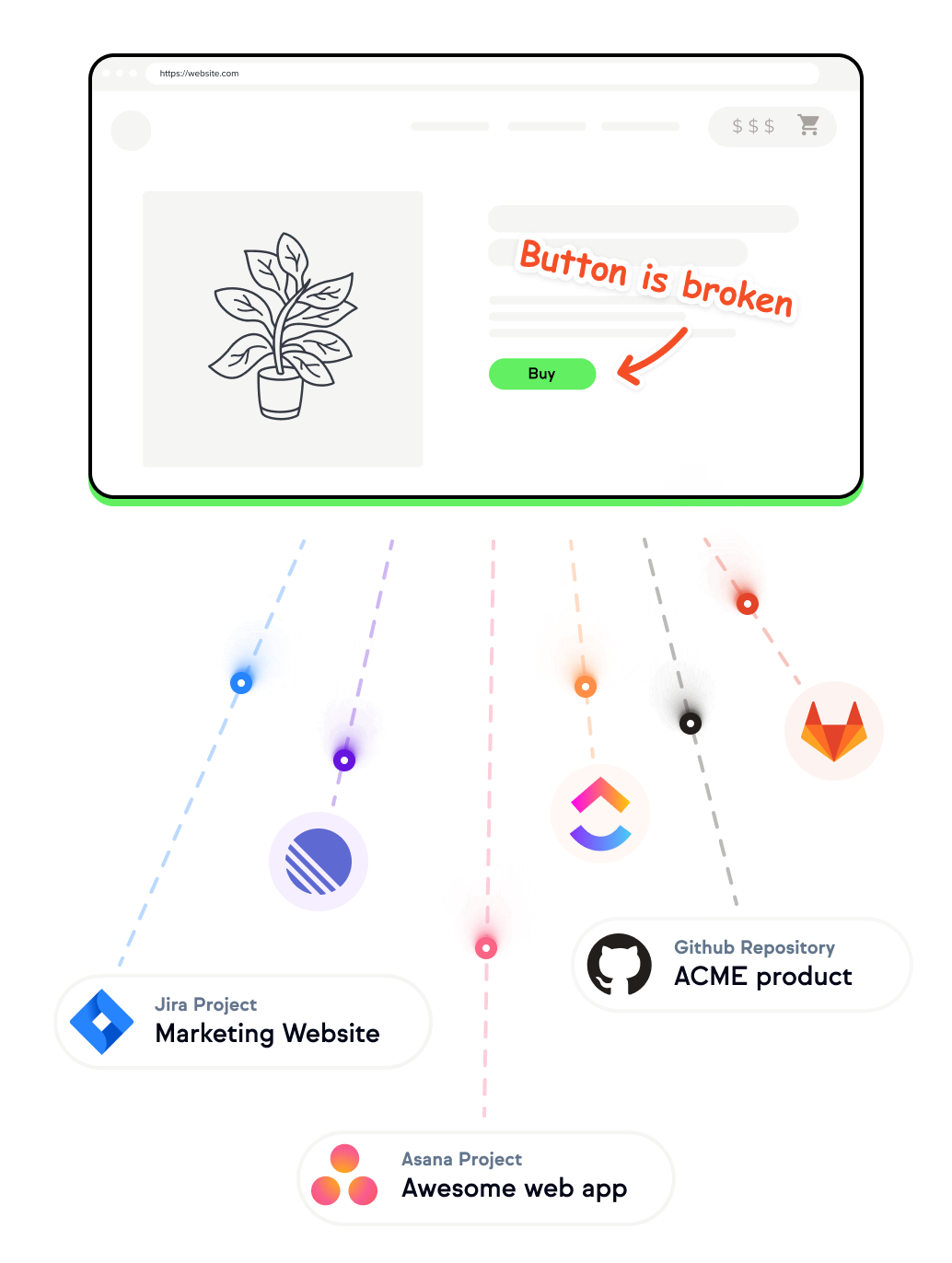
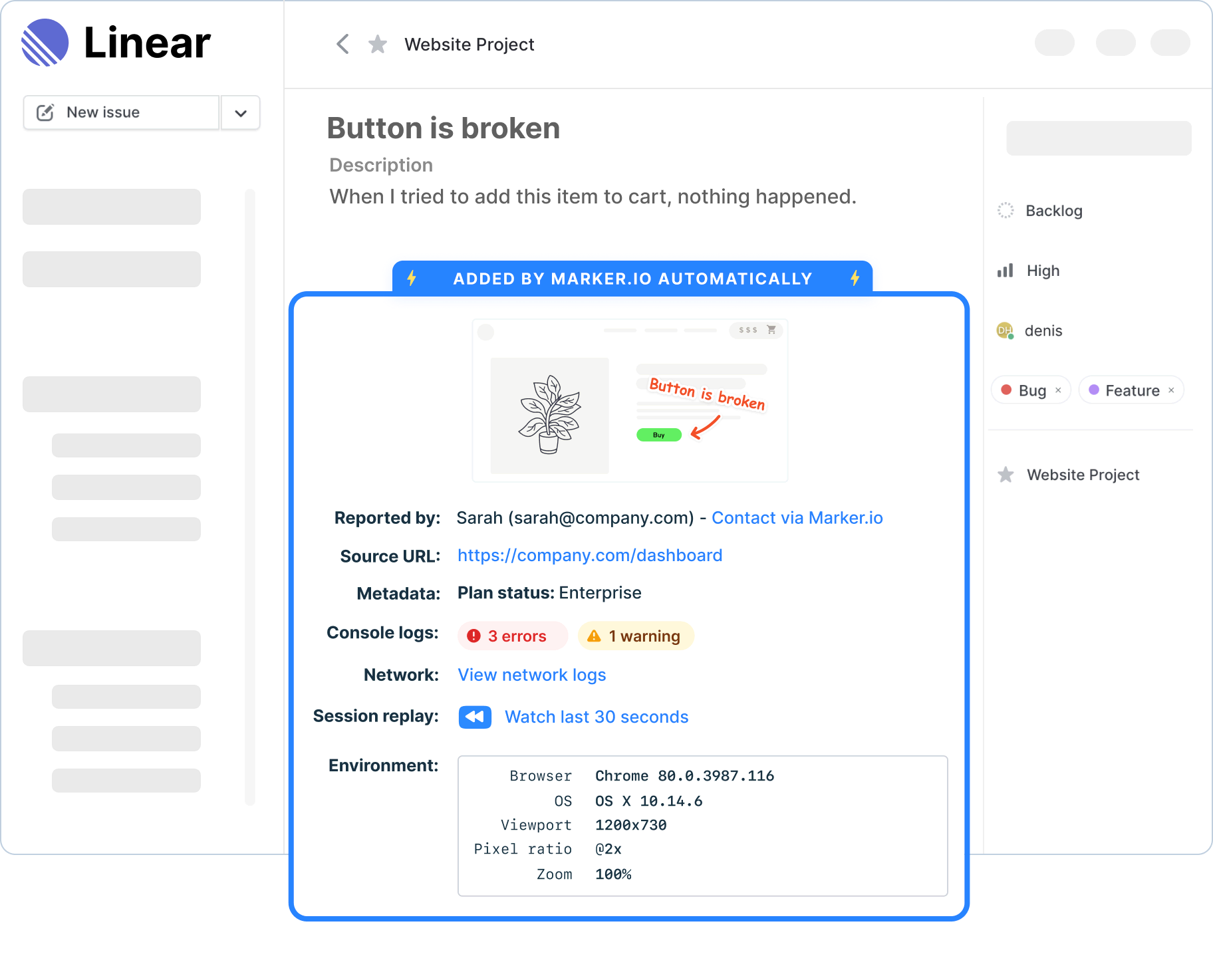
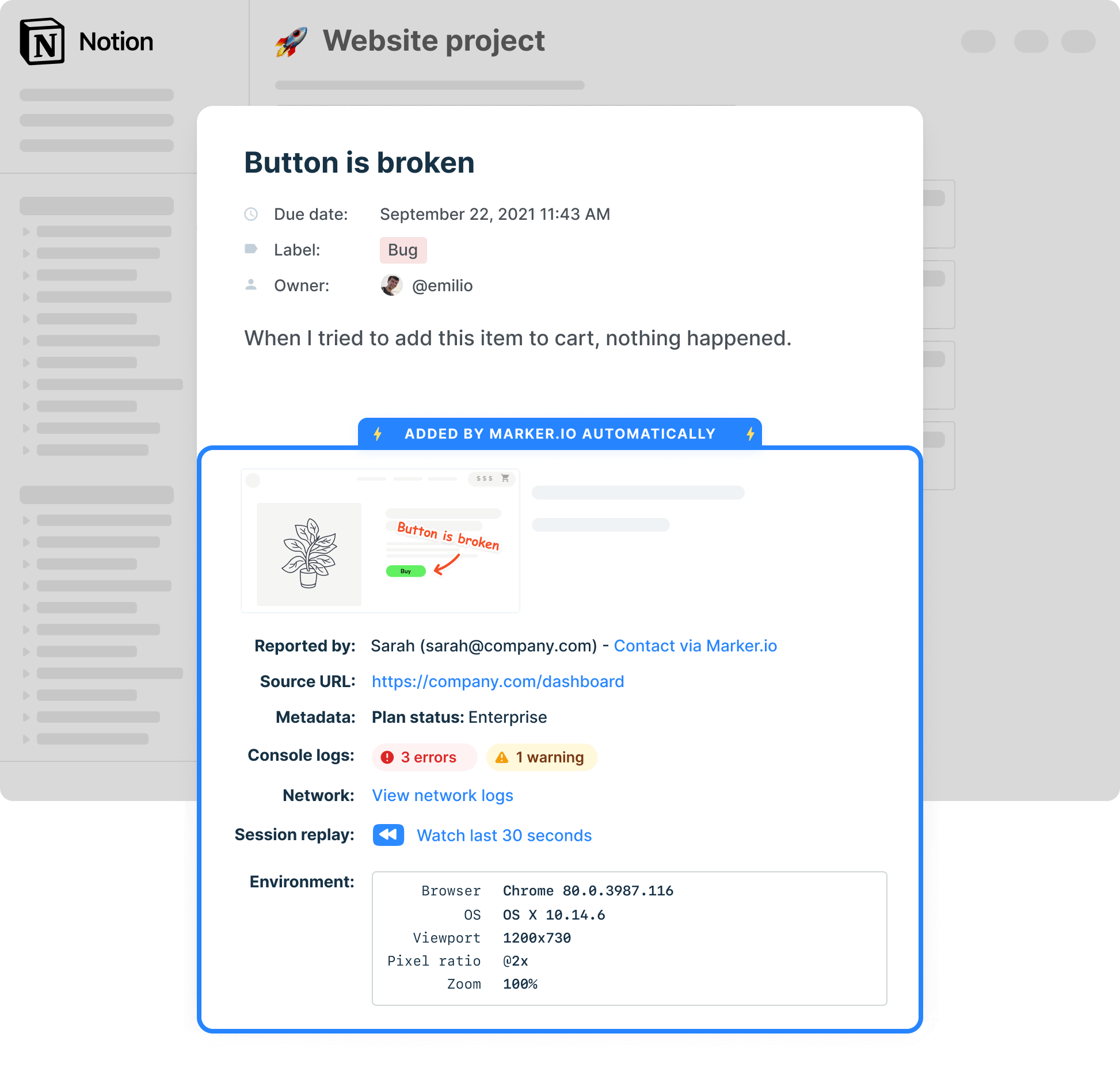
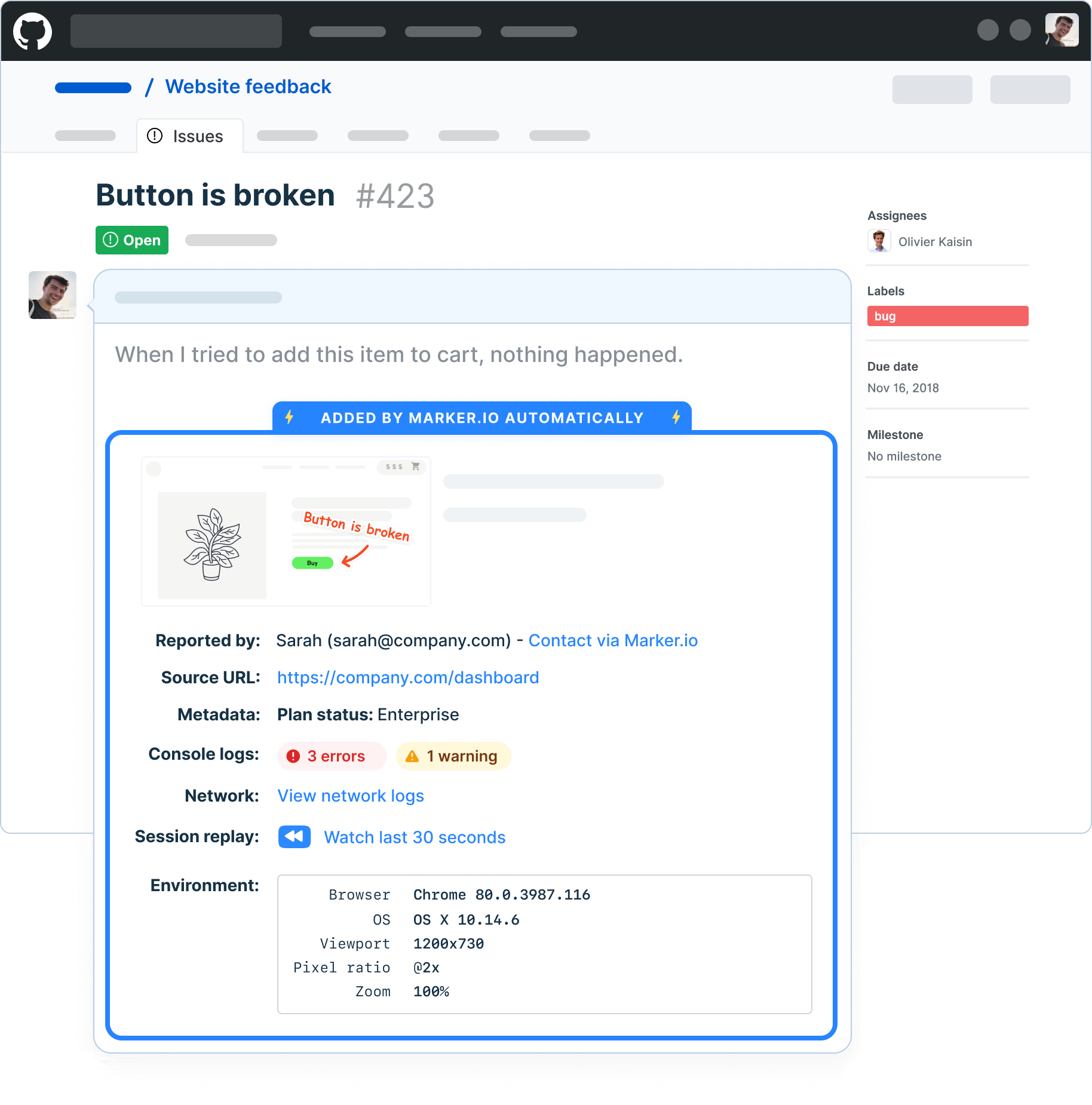
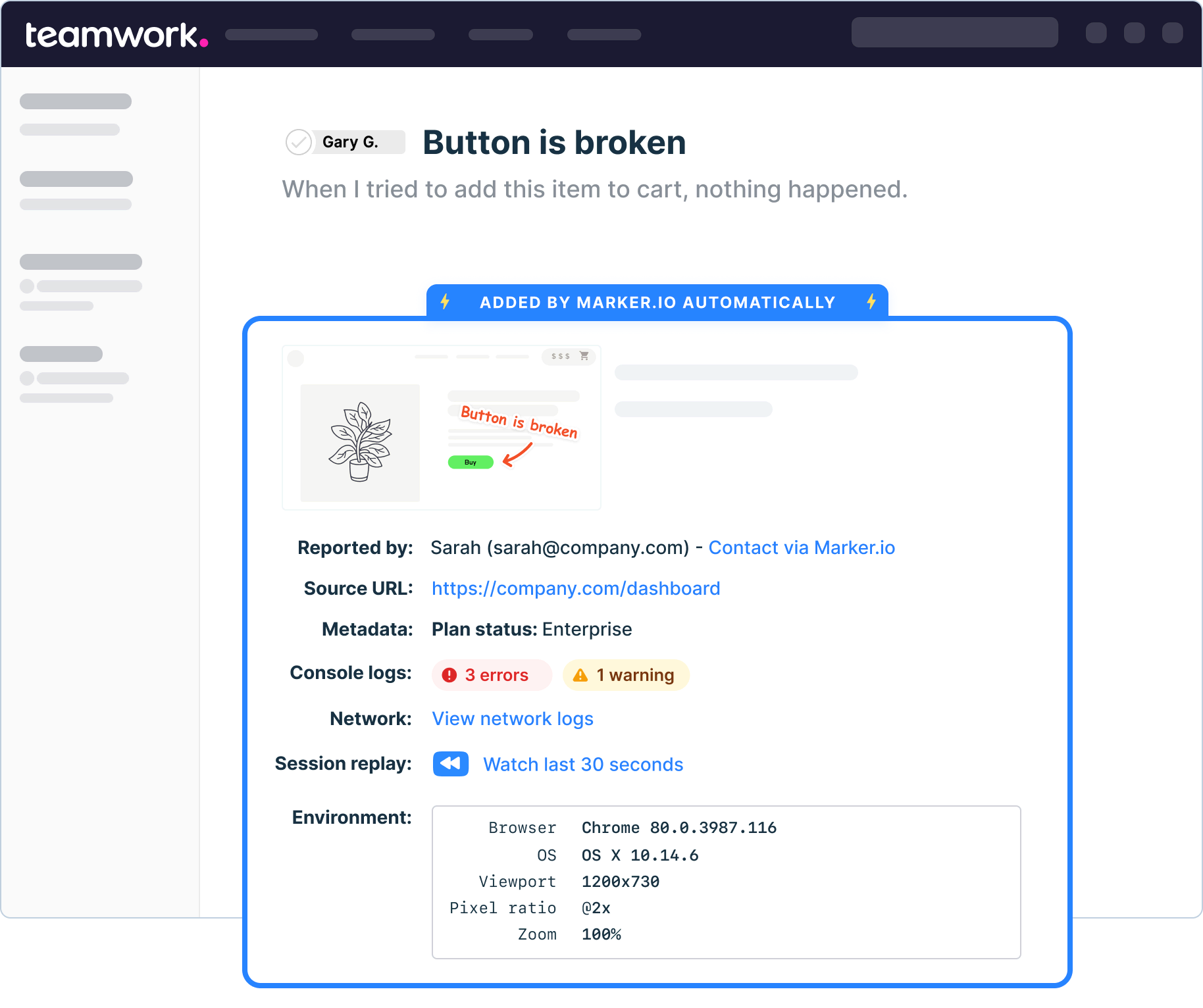
Push feedback into your favorite tools like Trello, Jira, and more.
Synchronize statuses, issue fields and comments between Marker.io and your favorite tools like Trello, Jira, ClickUp, Asana, GitHub, and more.
You & your clients can capture screenshots and add annotations without installing a browser extension.
Replay a video of what reporters did before submitting feedback.
Automatically capture technical environment like browser version, OS, Page URL and screen information.
Automatically record and attach JavaScript client-side errors to your reporters' issues.
Trigger different forms for your internal team and your customers. Cover QA testing, UAT & user feedback with only 1 tool.

“Bugherd's integration with Trello is so bad! I love how Marker.io streamlines everything. It has been a game changer for us.”
Why this agency replaced BugHerd with Marker.io
The context
Jonas is the co-founder of Bombayworks, a digital agency with over 70 employees and offices in four cities worldwide - Mumbai, Malmö, Gothenburg, Stockholm. They became a Marker.io customer in 2015.
The challenge
Jonas is obsessed with his team’s success and spends a fair amount of time looking around for new tools to improve his team collaboration.
However, new clients and new team members got added all the time, and they worked in several different tools. It became a hassle for Jonas, who is responsible for employee and client onboarding, to create new users, new projects and new clients in all tools
“Information was all over the place! Tasks, issues, projects and users were all living in different tools, creating a ton of overhead and confusion for everybody”
For example, designers and developers had to:
- look for new issues only in Bugherd
- would see contradicting tasks in Trello
- get urgent emails from a client
And they wouldn’t know what was more important.
After a developer missed an important client email, Jonas said enough!
He knew that they needed a single source of truth where they could manage all projects, users, time logs, and issues in one single place. They settled on Trello.
“Trello is now our source of truth.
I tell the team that if a task doesn’t exist in Trello, there is no need to do it! If you want to get something done, you must create a card in Trello.”

Switching from BugHerd
Before centralizing everything around Trello, Bugherd was the tool Bombayworks' team used to report and track issues.
It was the first visual bug tracking tool they had adopted and it was a breakthrough for them. They were finally able to stop reporting bugs through forms!
However, working with Bugherd and Trello in parallel turned out to be a real challenge.
“We tried to work with Bugherd and Trello together but it was terrible. For example, when we closed a card in Trello, a duplicate issue remained open in Bugherd and vice versa. I wasn't happy with that.”
How does Bombayworks use Marker.io?
The team’s favorite thing about Marker.io is how deeply it integrates with Trello.
Here is how people use Marker.io:
🕵️ Testers: Once developers are done with a website, they hand the project over to the QA team who use Marker.io to report the first batch of visual bugs and issues.
👨💼Project managers: After the QA team has gone through the testing phase, PMs use Marker.io to request changes that they know are important for the success of the client.
👩🎨Designers: Then the design team jumps in to give their visual feedback before showing it to clients. They go over the website or webapp with trained eyes and make sure all modules, forms and visual effects behave like they want.
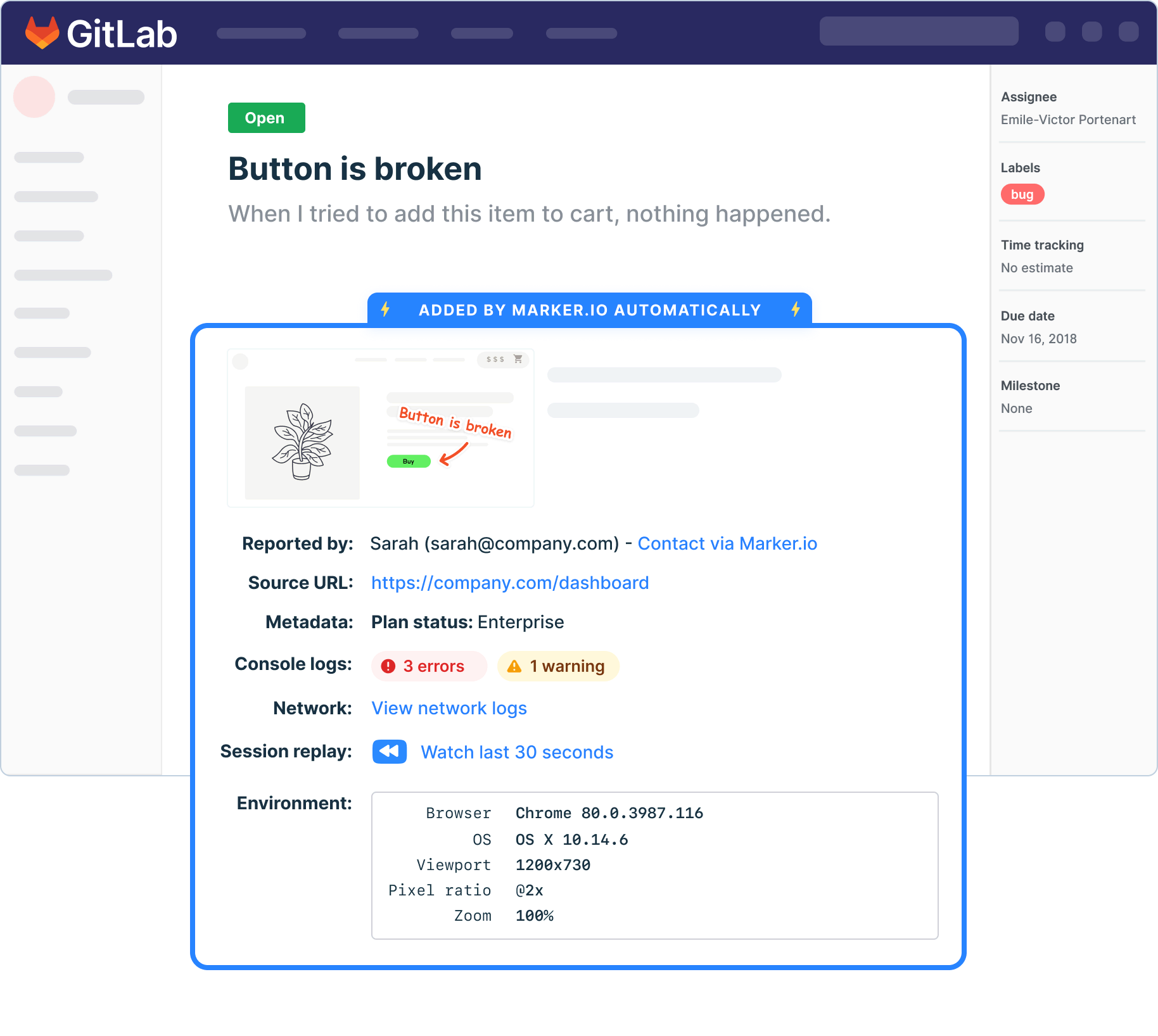
🤓Developers: Developers then open Trello to see all new feedback. They especially love that all incoming Trello cards come with a clear screenshot, the source URL and metadata about the browser, operating system and screen specifications.
👩 Clients: Clients then do a lot round of feedback on the live website and use the Marker.io widget to send final requests.
Conclusion
When Bombayworks initially signed up for Marker.io, they were looking for an alternative to Bugherd that worked well with Trello. But as they started using Marker.io, it became clear that it was much more than an issue reporting tool.
Today, Marker.io is their default tool to report issues, but also to create user manuals, onboarding guides or simply to explain something to colleagues and clients.

“Marker.io changed how we report website feedback. No more screenshots laying around my desktop.”
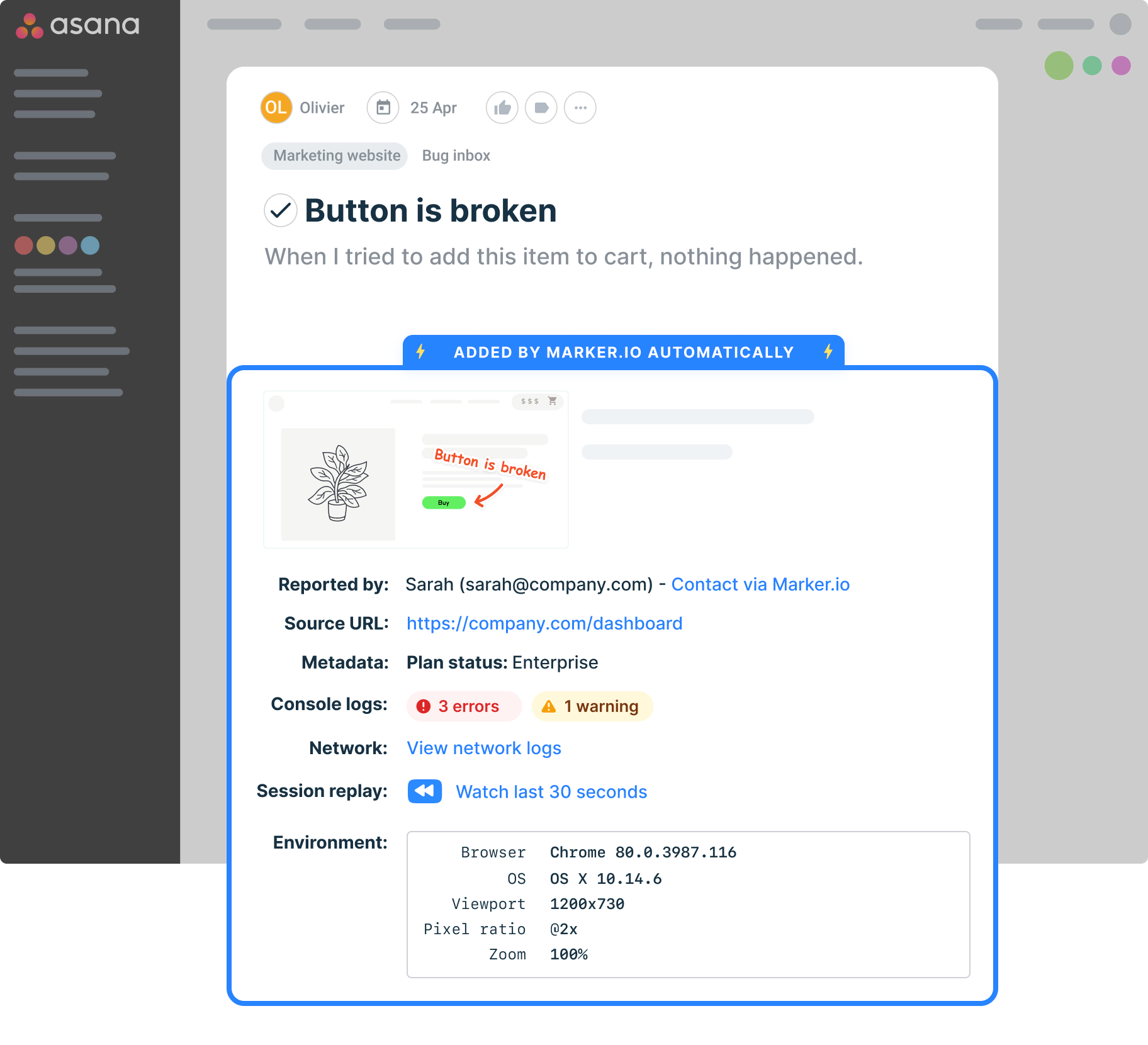
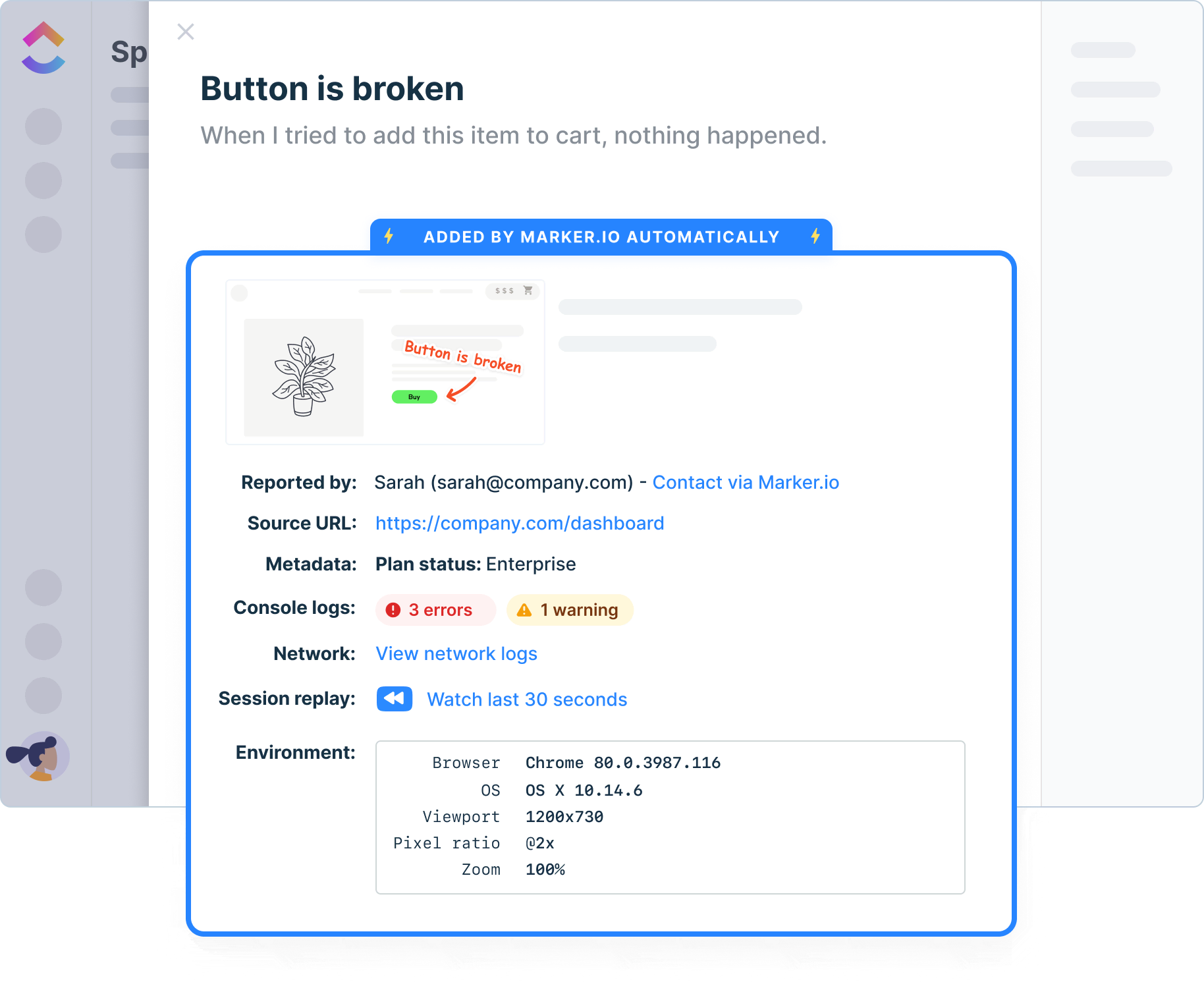
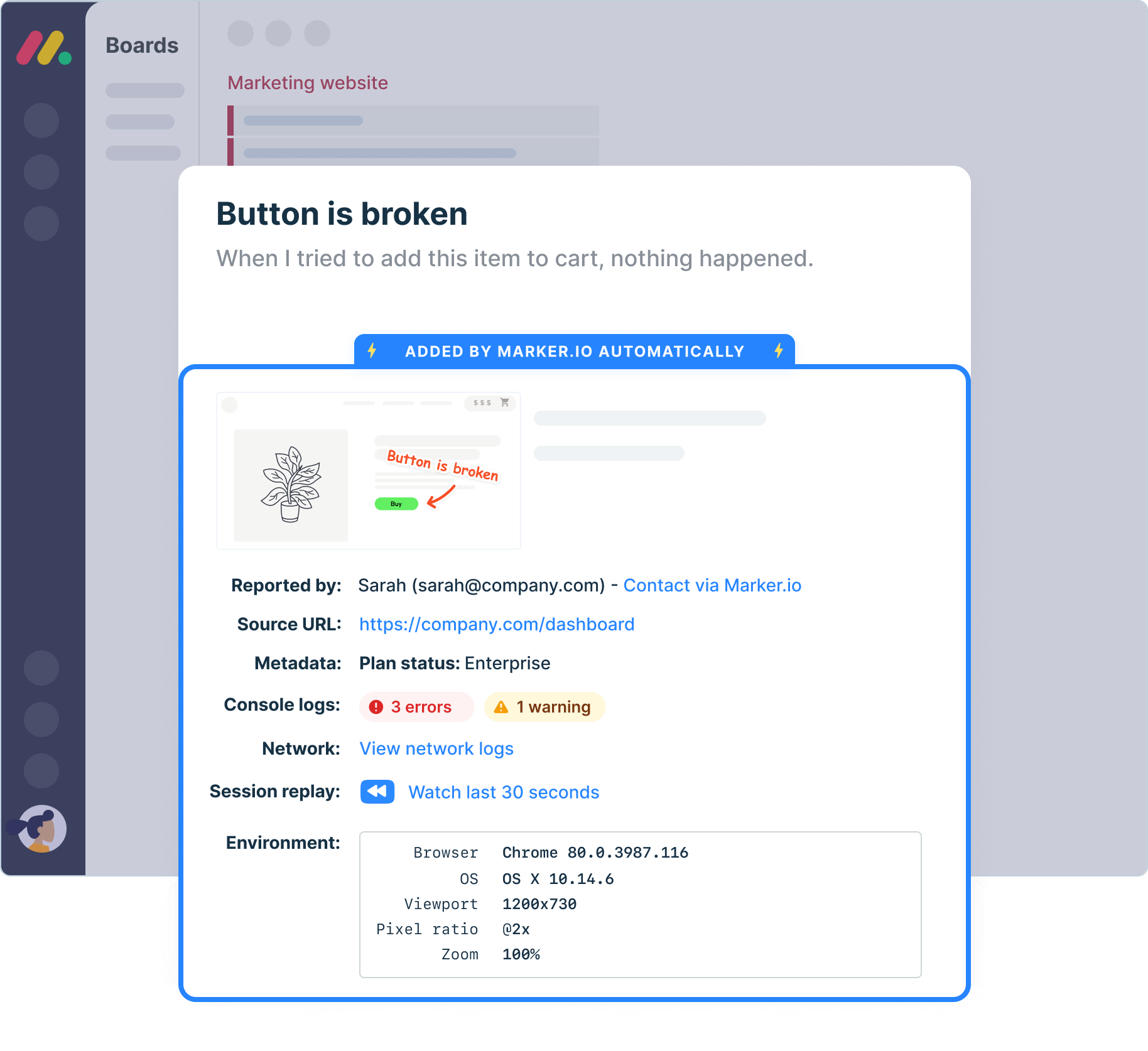
Reproduce bugs effortlessly
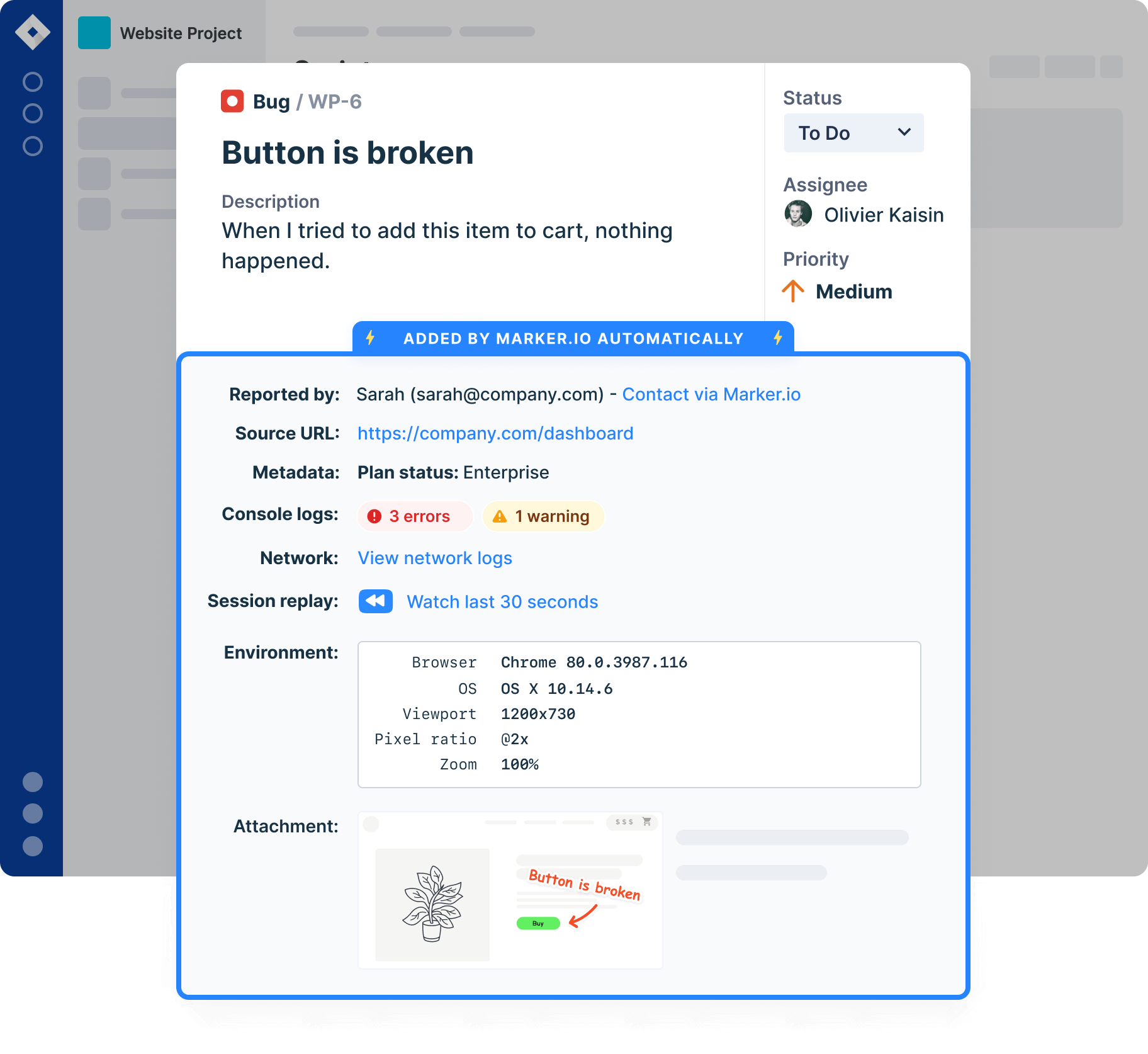
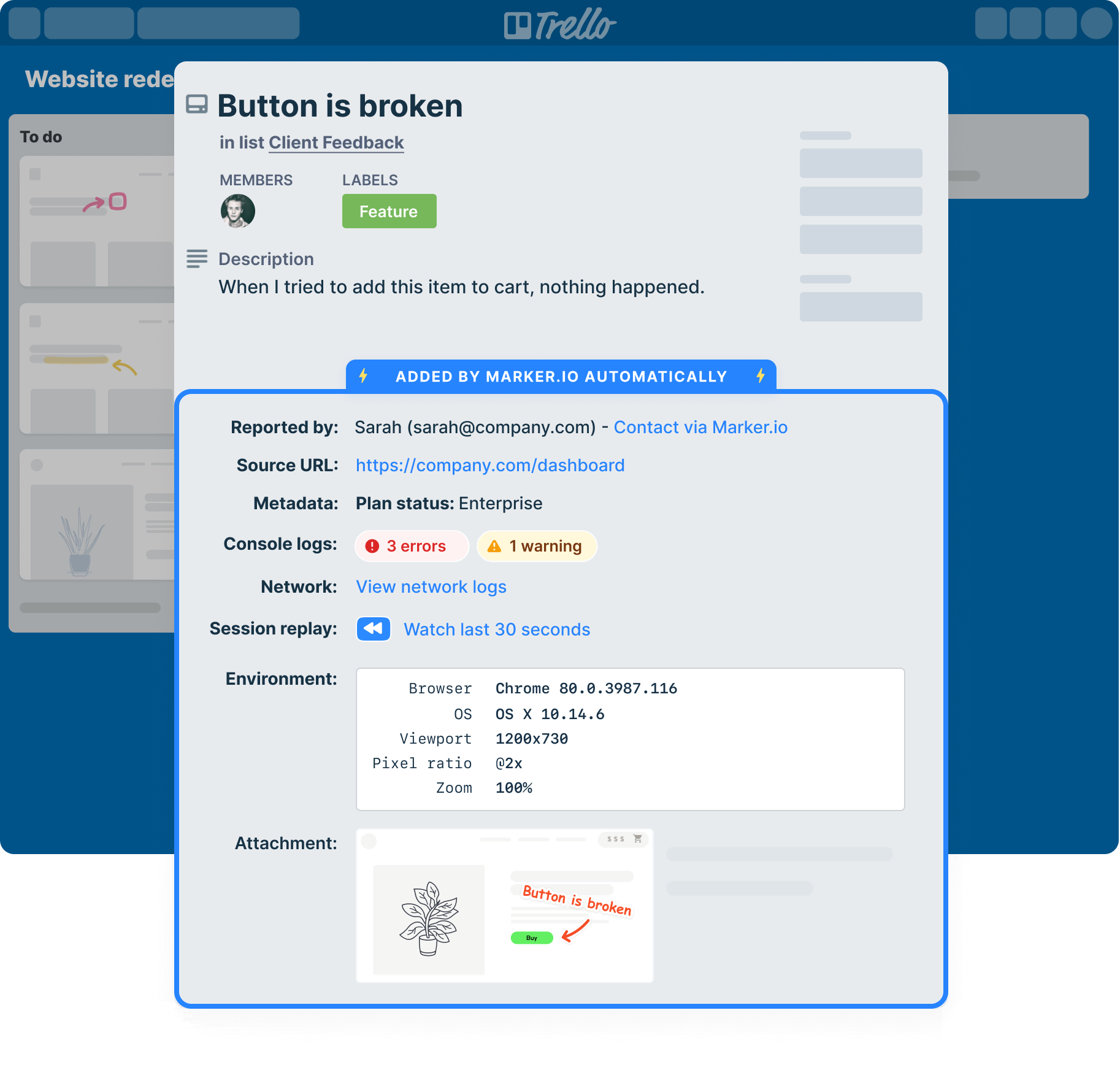
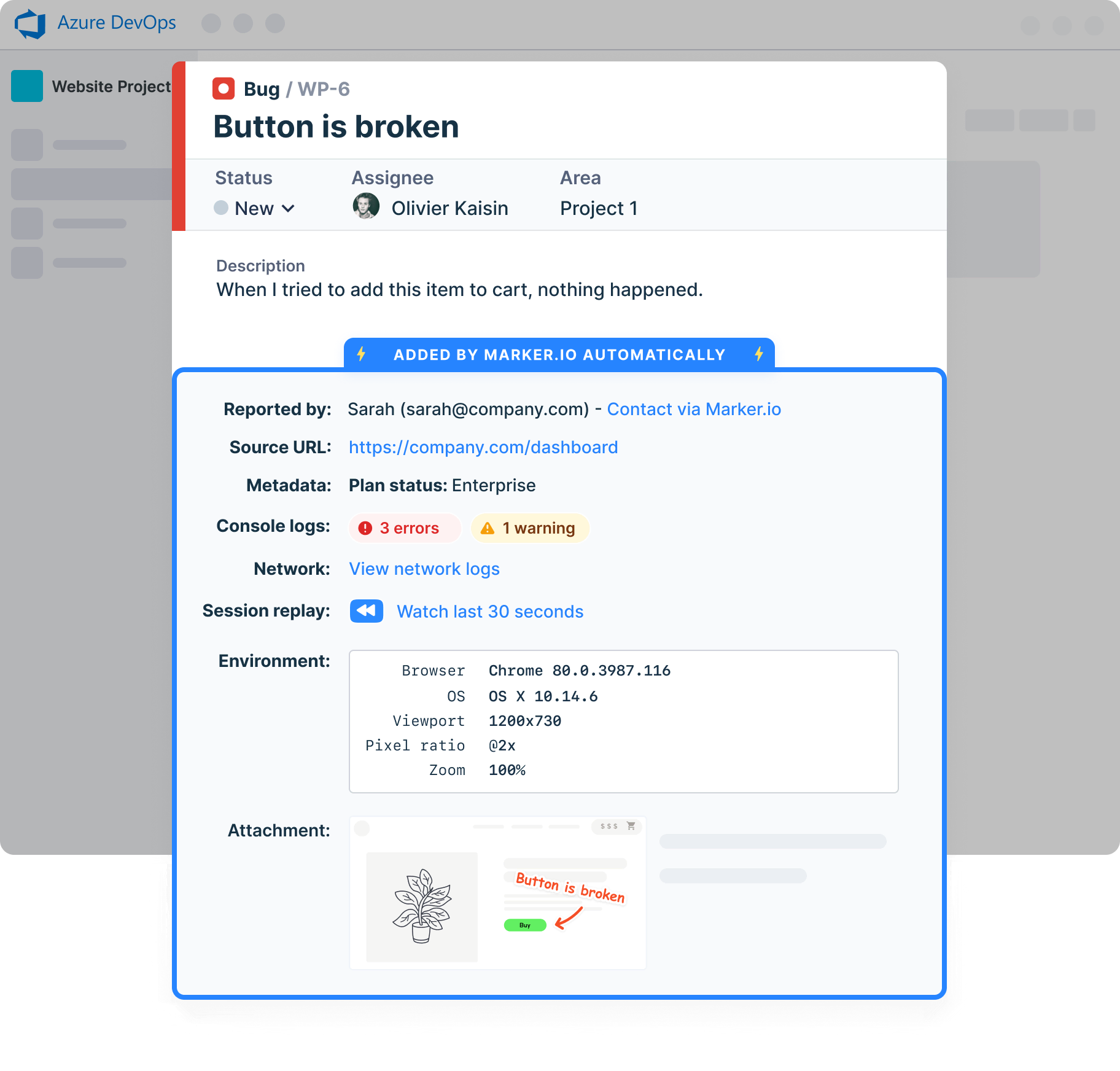
Get all technical data your developers need, automatically added inside your favourite tools.











Testing environments
Report issues directly from your staging or UAT environments
Technical details
Auto-capture metadata, screenshots, and technical logs
Network logs
Capture and view network logs on bugs reported via the widget.
Environment data
Browser, OS, webpage and screen size are automatically added to your issues, without reporters having to do anything.
Javascript SDK
Take control of the widget via JavaScript SDK and pass custom metadata about your users or technical environment.

“Our developers can now see bugs through the reporters' eyes, with no information getting lost.”
Travel back in time
Rewind and watch what clients did before submitting feedback.

“I love that we get a video of exactly what happened to our users”
Collaborate with Clients…
…without giving them access to your issue tracker.


Client communication
Keep client communication organised and stop sending client emails. All communication will be synced back into your favorite issue tracker.

Guest portal
Give your clients & external reporters an overview of previously reported issues.

Automatic status-sync
Notify guests automatically when your developer closes an issue in your project management tool.

“Clients used to send us emails, documents, spreadsheets and even powerpoints for feedback. Now we just use Marker.io.”

Start collecting issues on your website
Our widget works on all browsers and can be installed on local, staging or live websites.

Snippet code

Browser extension
.svg)
.svg)
.svg)
Frequently Asked Questions
What is Marker.io?
Who is Marker.io for?
It’s perfect for agencies and software development teams who need to collect client and internal feedback during development, or user feedback on live websites.
How easy is it to set up?
Embed a few lines of code on your website and start collecting client feedback with screenshots, annotations & advanced technical meta-data! We also have a no-code WordPress plugin and a browser extension.
Will Marker.io slow down my website?
No, it won't.
The Marker.io script is engineered to run entirely in the background and should never cause your site to perform slowly.
Do clients need an account to send feedback?
No, anyone can submit feedback and send comments without an account.
How much does it cost?
Plans start as low as $49/mo per month. Each plan comes with a 15-day free trial. For more information, check out the pricing page.
Get started now
Free 15-day trial • No credit card required • Cancel anytime