In this blog post, we’ll compare the top 10 feedback widgets for websites based on features, best use cases, and pricing.
Collecting feedback from users and clients is a serious struggle.
Most low-scale projects will work just fine with spreadsheets or emails. These are an easy way to get instant, actionable website feedback.
But what happens when you scale?
Suddenly, you have to deal not with just one spreadsheet—but dozens of different documents and client-specific feedback systems.
Plus, feedback quality tends to suffer, too. Bug reports missing reproducible steps, forms missing important details or screenshots… it’s all a big mess.
Website feedback widgets exist to solve these problems.
Let’s have a look at some of the best ones out there!
What is a feedback widget?
Feedback widgets help you collect feedback from website visitors, beta testers, and web dev clients.
They are small snippets of code installed on the entire website, or only specific web pages, to gather insights on how to make your product better—or to report critical functionality bugs.
This data comes in the form of targeted surveys, NPS or CSAT scores, and visual feedback.
Typical use cases for feedback widgets are:
- Web dev agencies (for client feedback)
- SaaS (for product feedback and to improve retention)
- Ecommerce and B2C businesses (real-time surveys, contact forms, market research, and customer data)
- Mobile apps
10 Best Feedback Widgets for Websites
Here’s a list of the 10 best feedback widgets to collect customer feedback, improve your customer experience, and build a better product.
1. Marker.io

Collect website feedback directly into your favorite PM tool, without reporters leaving your website or web app.
A good feedback widget should allow you to:
- Collect customer feedback in a non-intrusive way (no annoying pop-ups or exit intent frames);
- Allow users to leave visual feedback (annotations, images…);
- Offer an easy way to discuss reports with the user.
Guess what: Marker.io checks all the boxes.
Collect user feedback and client comments

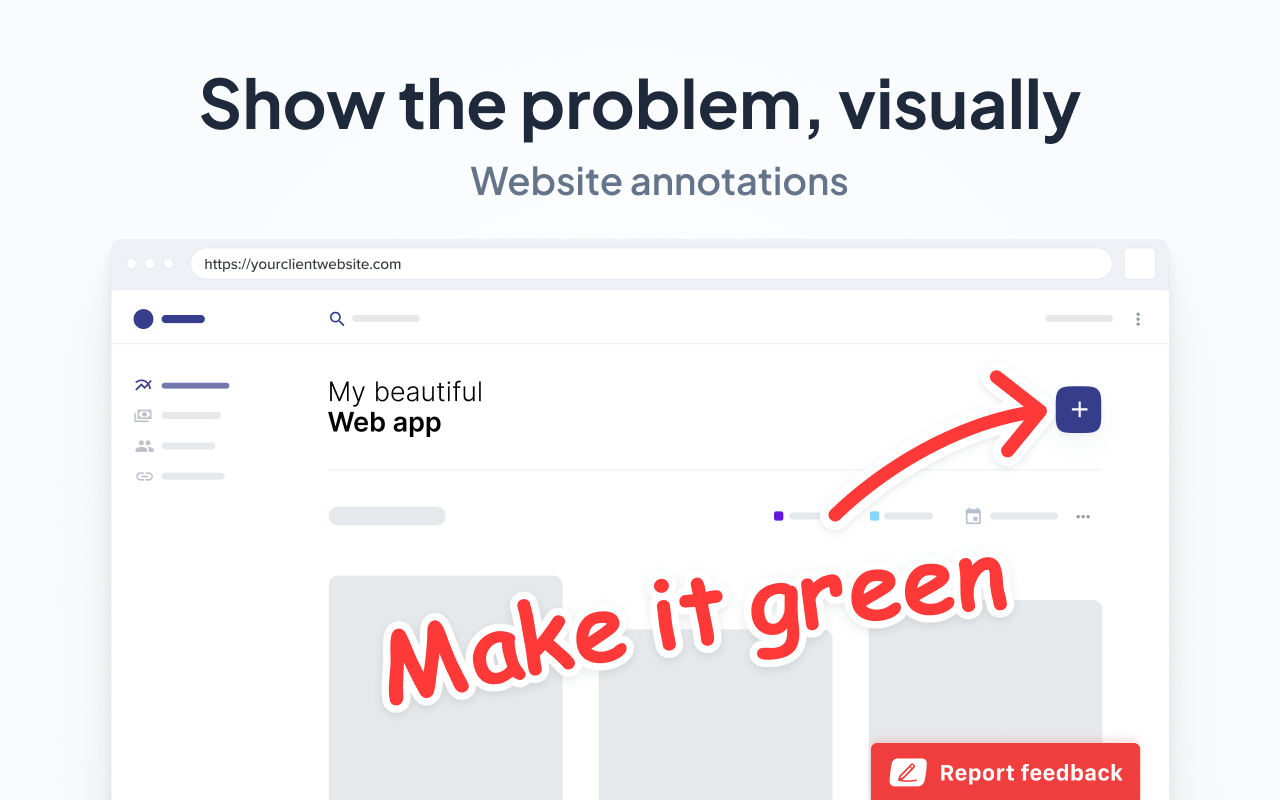
Marker.io lives as a small feedback button on your website.
This means that as the end-user, it’s super easy to report a bug or leave a comment:
- Find a bug, and click the button.
- Fill out the feedback form and input details.
- Click on “Report Feedback”—done!

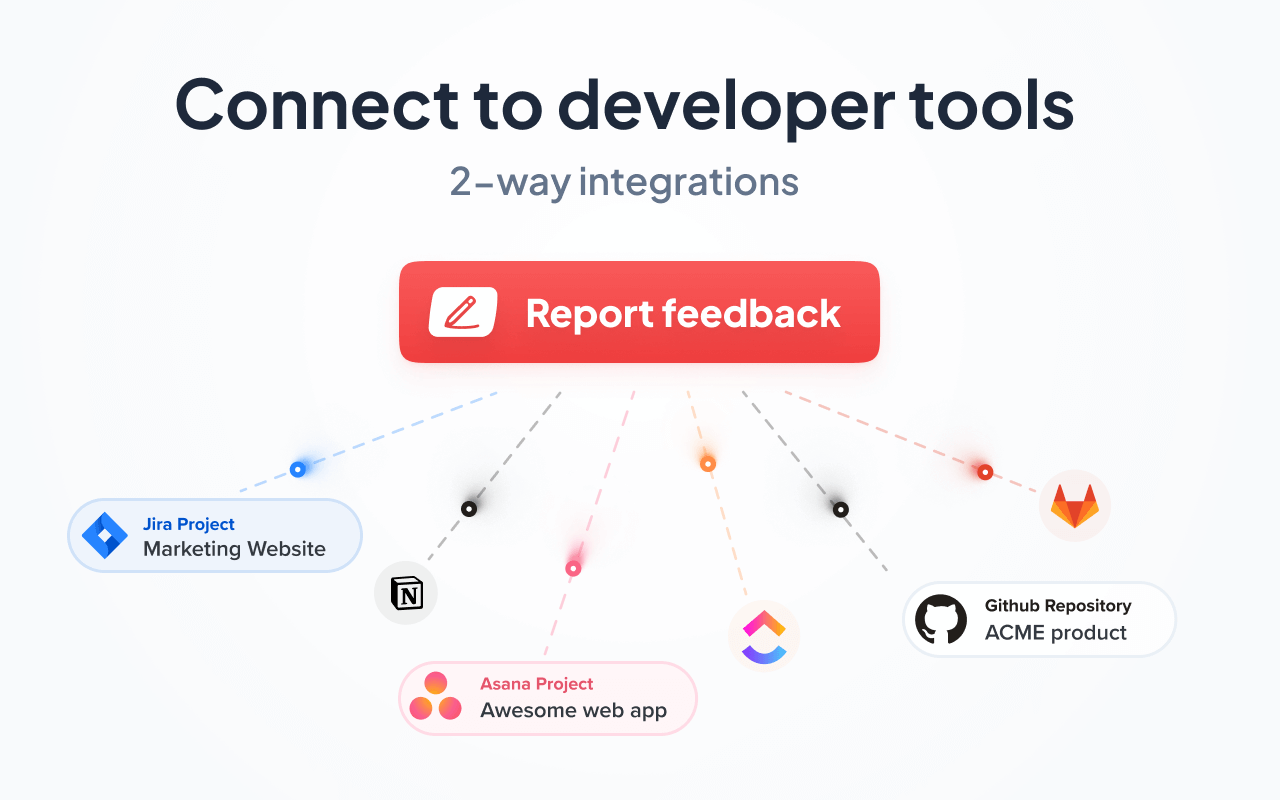
Every piece of feedback reported this way will directly land into your project management tool of choice (Jira, Trello, Linear…).
2-way sync with project management tools

Here’s how you usually collect client feedback during a web dev project.
You typically prepare a couple of test cases, have your client log on to a staging site, and ask them to send you their feedback via email.
Then, you spend a couple of (painful) hours transferring every email into your PM tool.
Plus, you need to notify your client that their issue has been looked into and/or solved.
With Marker.io’s 2-way sync, this is a thing of the past.
First off, feedback collection is much easier since it all lands in your PM tool.
Secondly—because our sync works both ways, every time an issue is marked as “Done” in your PM tool, that same issue will be marked as “Resolved” in Marker.io.
Optionally, the client can receive a notification via e-mail, too.
Check it out:

Data-rich bug reports

Getting actionable user feedback from non-tech-savvy reporters, like your clients, proves difficult.
They’ll often forget important details with their reports:
- What URL they were on;
- Environment and console logs so devs can reproduce the bugs;
- Metadata;
- Session replay/recording;
- etc.
With Marker.io, this is no longer a problem.
Whenever your users click the feedback button, this data is automatically collected—and sent off to your PM tool with the rest of the report.
Fully customizable feedback forms

Another great thing about Marker.io is that it’s not just for your clients or end-users. You can totally use it as your internal QA testing tool, too.
It’s possible to create forms depending on the reporter.
For example, you’ll typically display fields like “Assignee”, “Priority”, or “Category” to your QA team / logged-in users.
But during user acceptance testing, you’ll want to simplify that form to make it as easy as possible for a lambda visitor to send feedback.
Session replay

As a developer, when you receive feedback from real-world scenarios, your first action is to try and reproduce that scenario.
But even with all the technical data in the report—you sometimes still fail to understand what’s going on.
If only you could see exactly what happened when the bug occurred...
Well—Marker.io's toolkit includes session replay for that reason.
Straight from your PM tool, simply click the “Watch replay” link.
You’ll then be able to watch the last 30 seconds (or more) before the report was submitted.
Check out session replay in action:

We can clearly see this user journey on the website:
- Clicked on "About Us"
- Scrolled down & up
- Tried several times to click on "Contact Us"
- Gave up and reported a bug with the Marker.io feedback widget.
Make sure the Marker.io feedback widget is embedded on the website(s) or app(s) you are working on, and enable session replay in your widget settings. It’s as simple as that!
Sounds too good to be true? No worries: try Marker.io free for 15 days, add it to your workflow, and let us know what you think!
Pricing: starts at $39/mo.
2. Typeform

Customer feedback survey widget you can embed anywhere.
The next feedback widget on our list is Typeform.
This tool allows you to collect feedback from your customers, anywhere on your website:
- Create and configure relevant surveys depending on the page or with existing customer data
- Embed it as a pop-up, in the sidebar, or as a feedback button
- Reports and analytics
- Integrations with Slack, Google Sheets, and more
They also offer dozens of pre-made survey templates you can use for inspiration (or straight-up copy!).
Pricing: starts at $21/mo.
3. InMoment

Combine surveys, third-party reviews, and powerful analytics.
InMoment (formerly Wootric) is a feedback tool that combines a survey widget with existing social reviews and mentions.
The result: a 360° overview of all customer insights in one neat platform.
This feedback widget boasts multiple data sources:
- Surveys
- Chat logs
- Online reviews and mentions
- CRM
Plus, you get to organize that data into easily digestible reports for your entire team to analyze—and act on.
Pricing: custom, based on your needs.
4. Crowdsignal

Embed widgets on your website, and share polls and surveys anywhere.
Crowdsignal allows you to collect feedback and gauge customer satisfaction with polls, quizzes, and surveys.
It’s simple in nature, but extremely powerful:
- Embed a widget on your website for continuous feedback collection
- Share interactive polls that can be filled out from anywhere—even e-mail, without leaving your inbox
- Educate your audience and learn from them with quizzes.
They also offer deep data analysis that can be shared and connected with any of your existing tools.
Pricing: starts at $15/mo.
5. Appzi

Capture in-app feedback with dozens of survey templates.
With Appzi, it’s easy to get feedback on your product or website:
- Design a survey from scratch, or use one of the pre-made templates
- Use a feedback button that lives on your website, or set a custom trigger
- Select where the widget should pop up
- Connect to your integrations (Trello, Slack, Bitbucket…)
- Start collecting feedback!
The tool also connects to your support, project management, and issue tracking tools—freeing your inbox for the more important stuff.
Pricing: starts at $29/mo.
6. Medallia

All-in-one customer experience solution and feedback tool.
Sometimes, user feedback surveys are not enough. That’s when Medallia comes into play.
Medallia is an all-in-one feedback tool that will look at the entire customer journey:
- Speech analysis (from sales and support calls)
- Heatmaps and click analysis to uncover frustrations and usability issues
- Social & 3rd-party reviews collection
- Video feedback
- … and more!
They, of course, offer surveys via a website feedback widget—but also so much more!
Pricing: custom, based on your needs.
7. Hotjar

Visual feedback tool with on-page surveys, heatmaps, and behavior analytics.
Hotjar is the go-to customer feedback tool for many—and for good reason!
The suite comes with a plethora of tools to enhance your customer experience:
- Get instant visual feedback with heatmaps
- Replay sessions from website visitors
- Collect feedback the old-fashioned way with a website feedback widget
- Survey templates, deep-dive analytics
- …and more!
Pricing: starts at $66/mo.
8. UseResponse

User feedback tool with features for customer support.
Next on our list is UseResponse.
This tool makes it easy to gather user feedback with:
- Customer feedback portal, for ideas and votes on features
- Product roadmap, public or internal
- Customizable user feedback buttons and widgets
Because the tool doubles as a customer support solution, it also offers a knowledge base, a ticketing system, and live chat on your site.
Pricing: starts at $166/month.
9. Feedbackify

Website feedback buttons and in-context surveys.
Don’t be fooled by their simple, old-school website—Feedbackify is excellent at what it does.
It’s a simple concept:
- Create customer feedback forms
- Add categories and a logo
- Embed your brand new button on your website
- Start collecting customer feedback!
Feedbackify also captures full feedback context. This means you’ll be able to see which page the feedback is coming from, geographic location, environment, etc.
Pricing: $19/mo.
10. Mopinion

Create surveys and gather customer feedback on your website.
Our final feedback widget is Mopinion.
With this tool, you can:
- Create contextual, on-page surveys that are 100% customizable
- Point and click problematic on-page elements and attach visual feedback to your reports
- Pair your bug reports with technical metadata (user agent, device type…)
- Use one lightweight script for all your feedback buttons
It’s an excellent tool to gather detailed feedback on your website.
Pricing: starts at $229/mo.
Frequently Asked Questions
What can you learn with a feedback widget?
Feedback widgets help you understand how users feel about your website, a page in particular, or your products in general.
Some use cases are:
- Improve the user experience on your website: where do people get stuck? What kind of usability issues are they running into?
- Find bugs: it’s near-impossible for a QA team to find all bugs by themselves. By collecting this data from your users, you not only show them that you care—they help you make your product (or website) better.
- Get ideas for new features and offers.
The possibilities are infinite!
Why use a feedback widget?
When email already exists, why bother with a feedback widget or plugin?
Here are some reason why our clients love using Marker.io and other feedback tools over email:
- It’s unintrusive
- It saves time compared to triaging and organizing your inbox
- It’s excellent for QA testing on a large scale
- It helps you understand the point-of-view of the user/visitor more visually than what emails can convey
- …and much more!
What kind of feedback widgets exist?
Different widgets serve different goals.
- Surveys with specific questions help you collect qualitative data on how your visitors feel about your site.
- You can use the CSAT or NPS survey (net promoter score) format to get an aggregate value for every page on your site.
- Bug reporting widgets help you uncover more obscure issues that your QA team may have missed.
- Helpdesk widgets help you understand which articles perform better/are generally more helpful.
- Website feedback tools help you collect client feedback and iterate faster on web dev projects.
- If you’re looking for quick feedback, a simple reaction button like the ones you see on social media works, too.
And that about wraps up our list of feedback widgets!
We hope this guide helped you find your next feedback tool.
Did we miss one? Let us know on Twitter or via e-mail!



